文件上传、amrkdown编辑器
一、文件上传
这里我以图片为例,进行上传,上传到阿里云oss(对象存在中)
首先,我们先梳理一下,图片上传的流程
1、前端选择文件,提交文件
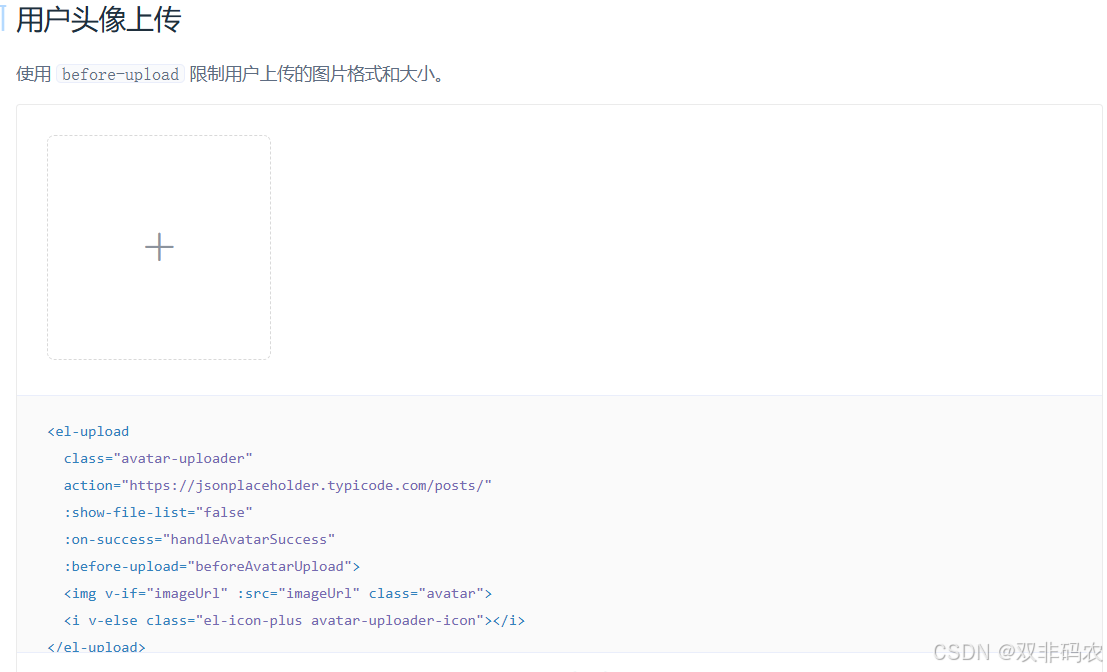
前端提交文件,我们可以使用ElementUI中的文件上传组件,在这里我是以用户头像上传为例的,会了这一个,其他的示例只要修改一下即可。在使用的过程中一定要认真的看ElementUI
Element - 网站快速成型工具

<el-form-item label="封面图"><!-- :show-file-list="false" false 显示一个,ture显示多个--><!-- action="" 后端的一个接口 ,我们自己定义接口使用即可 --> <!-- 提交时遇到俩个问题1、地址不会自动补全ip和接口2、不会提交token原因:不是axios提交的,--><!-- 提交的键是file --><el-upload class="avatar-uploader" :action="serverAddress" :headers="{adminToken:adminToken}":data="{oldimg:form.coverImage}":show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"><img v-if="form.coverImage" :src="form.coverImage" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></el-form-item>2、后端接收文件
先搭建后端接口(我是使用springboot框架搭建的,这里我们要确保的是发送的post请求)
@PostMapping(path = "/uploadImg")//必须为post请求public Result uploadImg(@RequestParam("file") CommonsMultipartFile commonsMultipartFile) throws IOException {String url=null;//我们把文件上传到阿里云oss对象存储空间//为了避免上传的文件重名,重新生成一个文件名String newFileName = new Date().getTime()+commonsMultipartFile.getOriginalFilename();//连接ossOSS ossClient = new OSSClientBuilder().build("https://"+endpoint, accessKeyId, accessKeySecret);//长传文件ossClient.putObject(bucketName, newFileName, commonsMultipartFile.getInputStream());//拼接文件在oss中访问地址url = "https://"+bucketName+"."+endpoint+"/"+newFileName;return new Result(200,"上传成功",url);}接收文件
由于前端提交的文件是以二进制的形式进行提交的,所以后端常规的接收是接收不到的。
我们使用apache提供的文件解析组件,将提交的二进制数据进行解析。
但是使用apache的组件解析过程仍然很麻烦,还可以使用spring框架,spring框架对这一过程右进行了封装,使得解析文件过程非常简单
导入依赖
<!--apache文件上传组件--><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version></dependency>在添加spring提供的文件解析器类(这段代码不需要我们自己写,直接拿去用即可)
package com.ffyc.news.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;@Configuration
public class MultipartConfig {/*** 文件上传配置* @return*/@Beanpublic CommonsMultipartResolver multipartConfigElement() {CommonsMultipartResolver multipartresolver = new CommonsMultipartResolver();multipartresolver.setMaxUploadSize(1024*1024*5);return multipartresolver;}
}
3、后端存储文件
后端存储文件有三种方式
1、把文件存储到数据库当中(当然这里我们是不建议的),因为图片比较大,占用空间,查询效率低。
2、把文件上传到后端服务器中,需要我们自己提供一个服务器来存储上传的图片,(这个方法是我们常使用的方法,适合自己练习中使用,但是这里我们不使用,使用第三种)。
3、把文件上传到云平台(阿里云、腾讯云等等,我们以阿里云为例),直接返回云平台的公网地址,我们可以直接访问到云平台的文件。
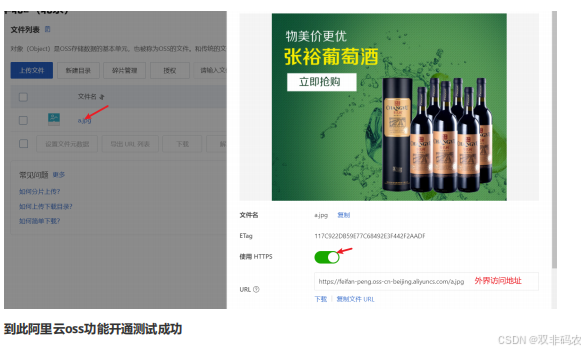
第一次使用的阿里云oss对象存储可以看此过程
访问阿里云官网:https://www.aliyun.com/
1、首先按照正常步骤注册或者登录即可
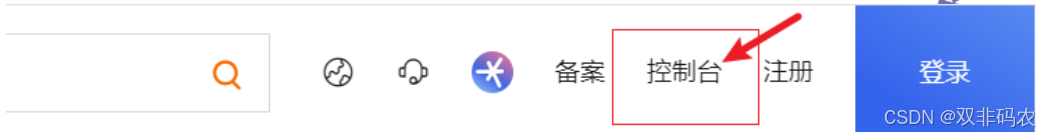
2、点击控制台

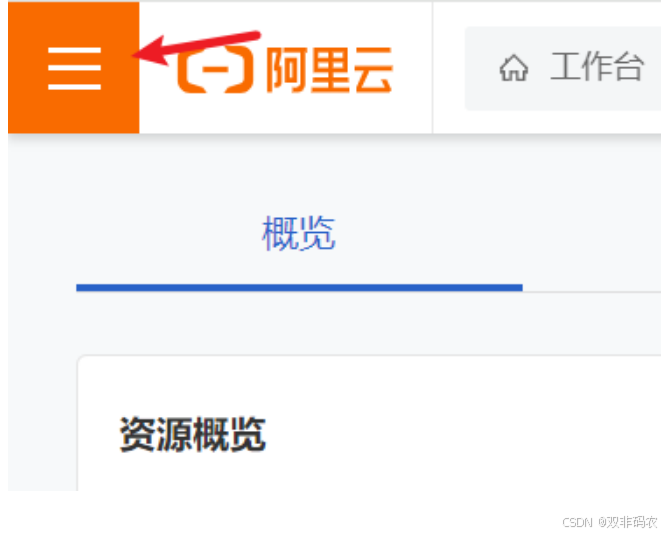
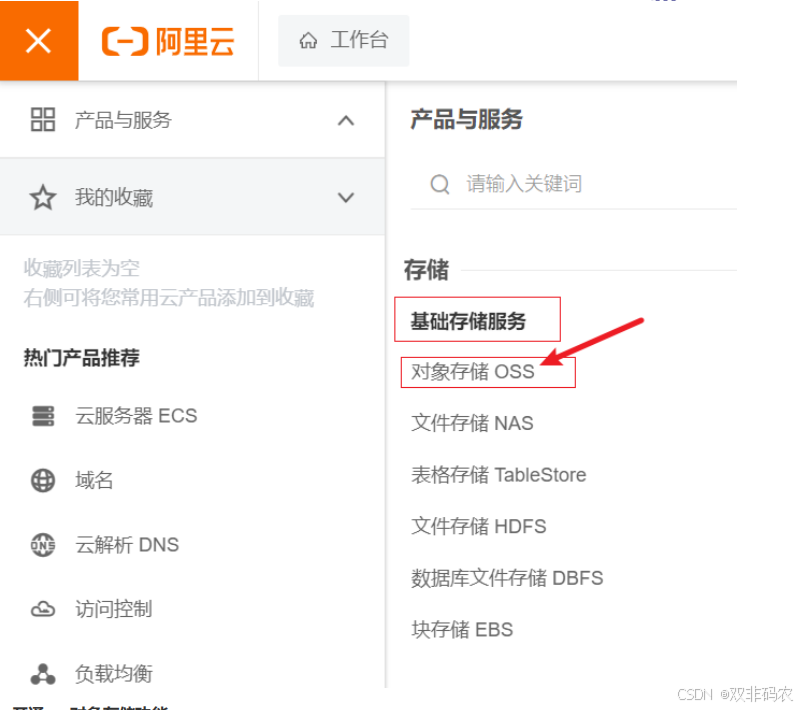
3、进入产品列表

4、选择oss对象存储

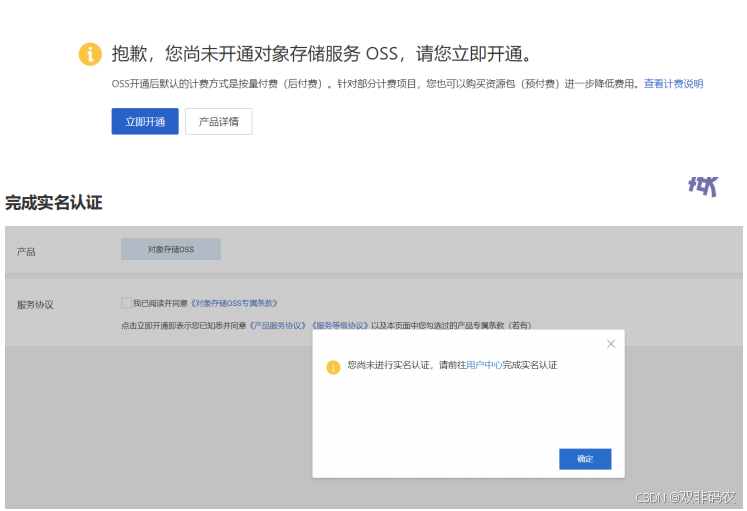
5、开通oss对象存储功能(这里还要完成实名认证)

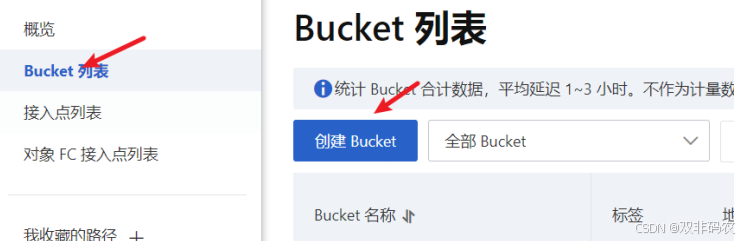
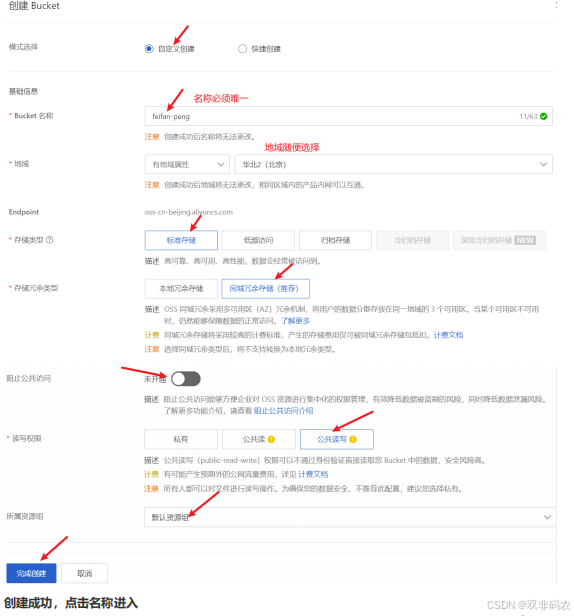
6、进入bucket列表,创建bucket列表



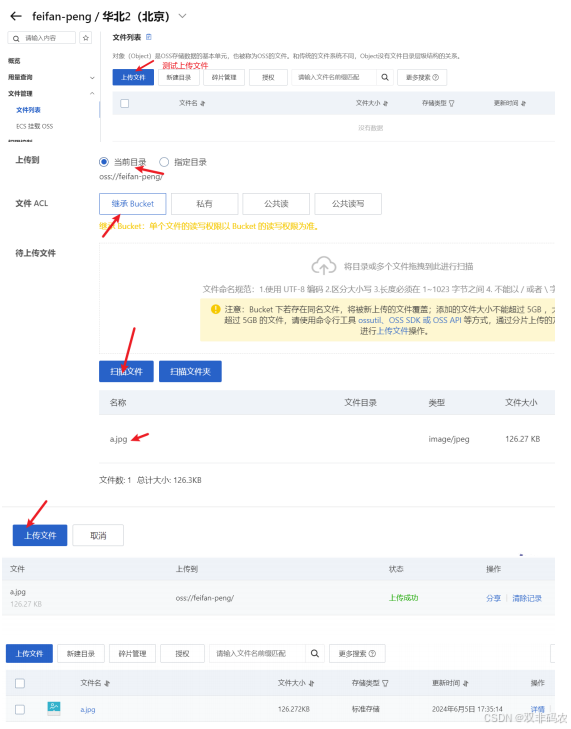
7、测试上传文件


最后,我们在这里就可以前后端交互的形式实现图片(其他的文件)上传。
二、amrkdown编辑器
1、Vue 项目集成 mavonEditor 编辑器搭建
1、安装:
npm install mavon-editor --save2、在main.js中进行配置
//导入Vue 项目集成 mavonEditor 编辑器搭建import mavonEditor from 'mavon-editor';import 'mavon-editor/dist/css/index.css';Vue.use(mavonEditor);3、组件引入
<-- 哪里使用amrkdown,就在哪里使用该标签 -->
<mavon-editor ref="md" v-model="form.content" :toolbars="toolbars" @imgAdd="imgAdd" @imgDel="imgDel" /><--
在 data 中定义工具栏::toolbars="toolbars"@imgAdd="imgAdd" 上传图片事件@imgDel="imgDel" 删除图片事件
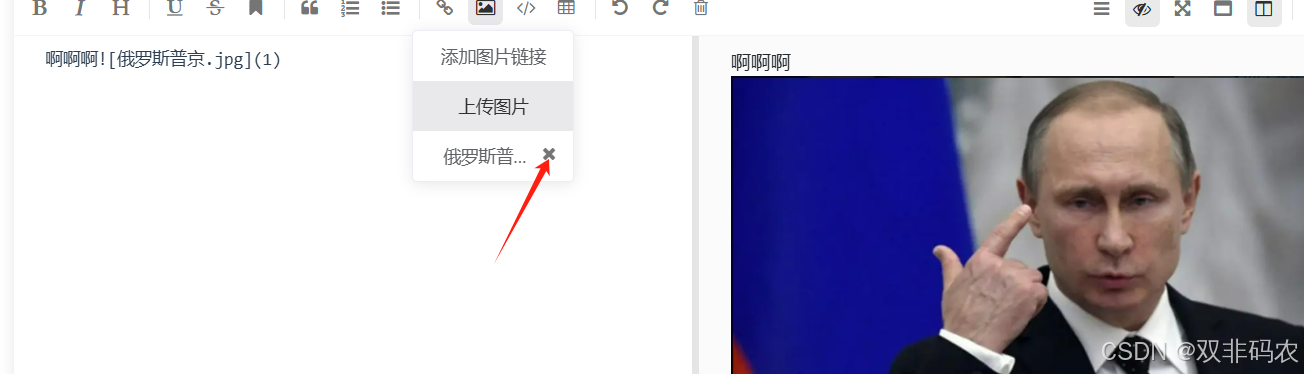
-->data() {return {toolbars: {bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记quote: true, // 引用ol: true, // 有序列表ul: true, // 无序列表link: true, // 链接imagelink: true, // 图片链接code: true, // codetable: true, // 表格fullscreen: true, // 全屏编辑readmodel: true, // 沉浸式阅读htmlcode: true, // 展示 html 源码help: true, // 帮助undo: true, // 上一步redo: true, // 下一步trash: true, // 清空save: false, // 保存(触发 events 中的 save 事件)navigation: true, // 导航目录subfield: true, // 单双栏模式preview: true // 预览}}}下面就是amrkdown编辑器

在这里我们使用的后端服务器,和上面介绍的图片长传的是同一个地址
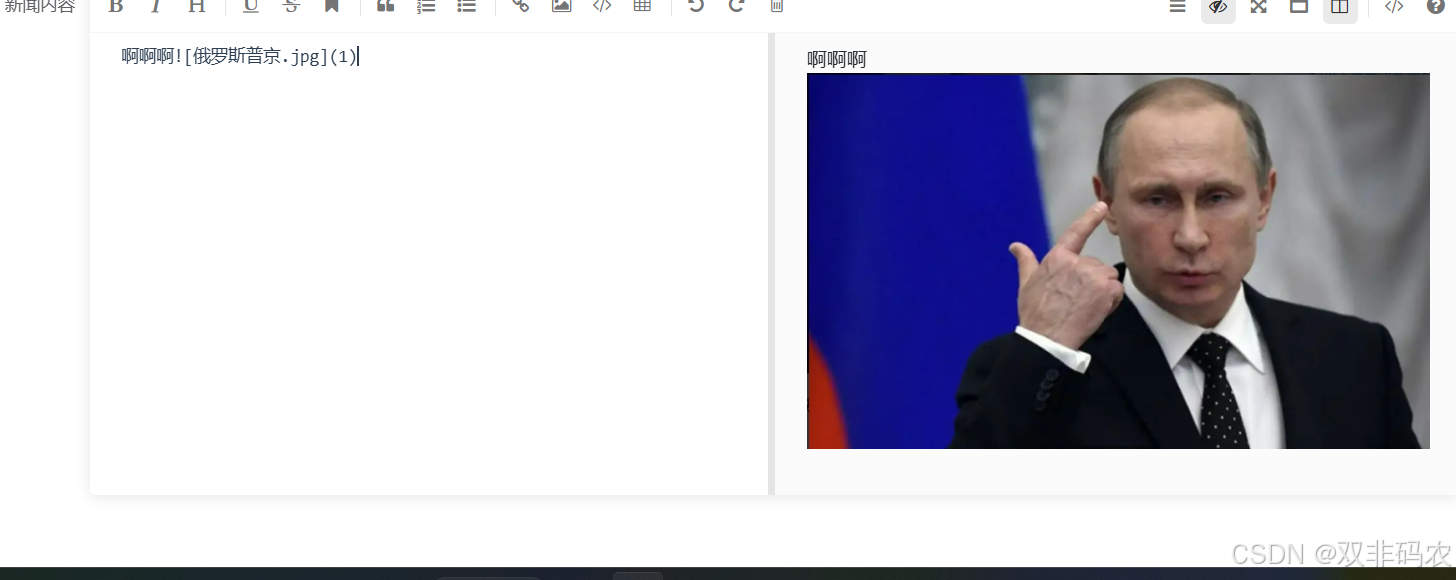
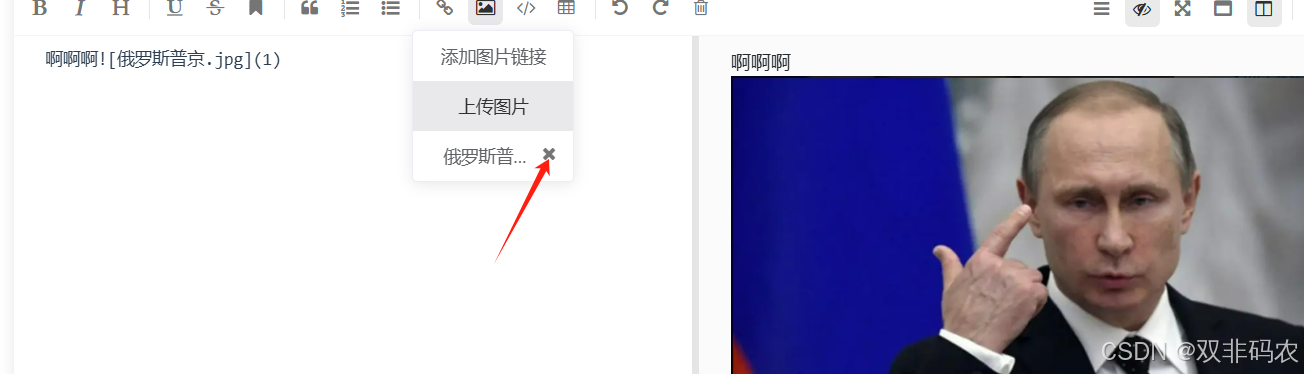
//amrkdown编辑器中上传图片imgAdd(pos, file) {var formdata = new FormData();formdata.append('file', file); //前端封装图片数据 ‘file’向后端传递的 namethis.$http({ //调用 java 后端上传图片到服务器端url: this.serverAddress, //自定义后端服务器地址,后端同文件上传功能data: formdata,method: "post",headers: {'Content-Type': 'multipart/form-data','adminToken': this.adminToken},}).then((resp) => { //resp 后端响应数据//将服务器返回的图片地址插入到编辑器内this.$refs.md.$img2Url(pos, resp.data.data);})},//amrkdown编辑器中删除图片imgDel(pos) {var imgUrl = pos[0]; //获取到图片服务器地址alert(imgUrl)this.$http.get("/api/newsCtl/deleteImg", {params: {imgurl: JSON.stringify(imgUrl)}}).then(function(res) {//删除回调})},

图片上传成功
想要删除的话

相关文章:

文件上传、amrkdown编辑器
一、文件上传 这里我以图片为例,进行上传,上传到阿里云oss(对象存在中) 首先,我们先梳理一下,图片上传的流程 1、前端选择文件,提交文件 前端提交文件,我们可以使用ElementUI中的…...

Linux防火墙-4表5链
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们经过上小章节讲了Linux的部分进阶命令,我们接下来一章节来讲讲Linux防火墙。由于目前以云服务器为主&#x…...
(最新已验证)stm32 + 新版 onenet +dht11+esp8266/01s + mqtt物联网上报温湿度和控制单片机(保姆级教程)
物联网实践教程:微信小程序结合OneNET平台MQTT实现STM32单片机远程智能控制 远程上报和接收数据——汇总 前言 之前在学校获得了一个新玩意:ESP-01sWIFI模块,去搜了一下这个小东西很有玩点,远程控制LED啥的,然后我就想…...

无环SLAM系统集成后端回环检测模块(loop):SC-A-LOAM以及FAST_LIO_SLAM
最近在研究SLAM目标检测相关知识,看到一篇论文,集成了SC-A-LOAM作为后端回环检测模块,在学习了论文相关内容后决定看一下代码知识,随后将其移植,学习过程中发现我找的论文已经集成了回环检测模块,但是我的另…...

速盾:视频开cdn合适还是视频点播合适?
在选择视频服务时,许多企业和个人面临了一个重要的决策,那就是选择是使用开CDN(内容分发网络)还是使用视频点播服务。这两种选择都有各自的优势和适用场景,因此在做出决定之前,我们需要仔细评估自身的需求和…...

Mac电脑安装FFmpeg和卸载FFmpeg
Mac电脑安装FFmpeg 在Mac上安装FFmpeg有几种方法,以下是通过Homebrew安装的最简单方法: 1. 使用Homebrew安装FFmpeg 如果你已经安装了Homebrew,可以通过以下命令来安装FFmpeg: 打开终端 (Terminal)。更新Homebrew:…...

数据结构:栈 及其应用
逻辑结构: 栈(Stack)是一种遵循后进先出(LIFO, Last In First Out)原则的有序集合 (受限的线性表)。这种数据结构只允许在栈顶进行添加(push)或删除(pop&…...

批量发送邮件:性能优化与错误处理深度解析
目录 一、批量发送邮件的基础概述 1.1 批量发送邮件的定义 1.2 邮件发送流程 二、性能优化策略 2.1 发送速率控制 2.2 队列管理 2.3 动态IP池管理 2.4 智能调度 三、错误处理机制 3.1 暂时性发送错误处理 3.2 永久性发送错误处理 3.3 邮件反馈收集与分析 四、案例…...

STM32原理知识查询表
本篇文章主要收录单片机学习过程中的各种知识点原理,如果后面遇到了比较具体的应用,也会有专门的配套实践过程。 2024.09.27单片机的两种看门狗原理解析 持续待更新。。。。。...

从 Kafka 到 WarpStream: 用 MinIO 简化数据流
虽然 Apache Kafka 长期以来一直是流数据的行业标准,但新的创新替代方案正在重塑生态系统。其中之一是 WarpStream,它最近在 Confluent 的所有权下进入了新的篇章。此次收购进一步增强了 WarpStream 提供高性能、云原生数据流的能力,巩固了其…...

【Gitee自动化测试4】本地Git分支的增删查,本地Git分支中文件的增删查,本地文件的暂存/提交,本地分支的推送
一、流程 本地创建分支,设定连接什么云分支本地创建文件,暂存、提交–>本地分支本地分支推送所有修改–>云仓库 二、分支概念 在版本回退里,每次提交,git都把它们串成一条时间线,这条时间线可以理解为是一个分…...

vue-baidu-map的基本使用
前言 公司项目需求引入百度地图,由于给的时间比较短,所以就用了已经封装好了的vue-baidu-map 一、vue-baidu-map是什么? vue-baidu-map是基于vue.js封装的百度地图组件(官方文档) 二、使用步骤 1.下载插件 //我下载的版本 npm install …...

策略路由控制选路
🐣个人主页 可惜已不在 🐤这篇在这个专栏 华为_可惜已不在的博客-CSDN博客 🐥有用的话就留下一个三连吧😼 目录 一、 实验拓扑 二、 实验简述 三、 实验配置 配置路由信息 配置控制选路 四、 实验验证 一、 实验…...

【数据结构和算法实践-排序-快速排序】
数据结构和算法实践-排序-归并排序 题目My Thought代码示例JAVA-8 题目 排序 My Thought 然后再进行递归,递归要注意两个方面: 一、自我调用 二、终止条件:即函数边界 注意点:树、递归* 代码示例 JAVA-8 public class QuickSo…...

测试面试题:请你分别介绍一下单元测试、集成测试、系统测试、验收测试、回归测试
单元测试:完成最小的软件设计单元(模块)的验证工作,目标是确保模块被正确的编码集成测试:通过测试发现与模块接口有关的问题系统测试:是基于系统整体需求说明书的黑盒类测试,应覆盖系统所有联合…...

回归预测合集|基于灰狼优化21个机器学习和深度学习的数据回归预测Matlab程序 多特征输入单输出
回归预测合集|基于灰狼优化21个机器学习和深度学习的数据回归预测Matlab程序 多特征输入单输出 文章目录 一、清单二、实验结果三、核心代码四、代码获取五、总结 一、清单 基于灰狼优化BP神经网络的数据预测Matlab程序GWO–BP 基于灰狼优化卷积神经网络的数据预测Matlab程序G…...

html/css怎么禁用浏览器自动填写
<input type"text" name"username" autocomplete"off"> <input type"password" name"password" autocomplete"new-password">或者vue: <el-input type"text" v-model"…...

信息安全工程师(22)密码学网络安全应用
前言 密码学在网络安全中的应用极为广泛且深入,它通过多种技术手段确保数据的机密性、完整性和真实性。 一、数据加密 对称加密: 定义:使用相同的密钥进行加密和解密的过程。特点:加密和解密速度快,适用于大数据量的加…...

算法打卡:第十一章 图论part08
今日收获:拓扑排序,dijkstra算法 算法讲解部分均来源于代码随想录 1. 拓扑排序 基础知识: (1)应用场景:给出有向图,将有向图转换为线性的排序就叫拓扑排序(如果图中有环则存在循…...

2024年Gartner主存储平台魔力象限报告 | 华为从领导者象限滑落到挑战者象限
魔力象限报告对比 本周Gartner发布了2024年主存储平台魔力象限报告,主存储用户正在采用平台原生服务功能来实现混合 IT 运营。I&O 领导者应利用这项研究来为任务关键型应用程序规划和执行现代且有弹性的存储基础设施平台。 本次报告中共有10家厂商入选…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
