vue-baidu-map的基本使用
前言
公司项目需求引入百度地图,由于给的时间比较短,所以就用了已经封装好了的vue-baidu-map
一、vue-baidu-map是什么?
vue-baidu-map是基于vue.js封装的百度地图组件(官方文档)
二、使用步骤
1.下载插件
//我下载的版本
npm install vue-baidu-map@0.21.222. 引入
main.js
import BaiduMap from 'vue-baidu-map'Vue.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: 'YOUR_APP_KEY'
})3.使用
1.地图初始化
//center为初始定位 zoom是缩放 scroll-wheel-zoom是滚动 ready是初始化事件
//mapType是地图类型
<baidu-map :center="location" :zoom="zoom" :scroll-wheel-zoom="wheel" @ready="handler" style="width: 100%; height: 100%" :mapClick="false" :mapType="mapType" id="map" @mouseout="mouseout" @mouseover="mouseover">
</baidu-map>export default {data() {return {location: { lng: 0, lat: 0 },zoom: 11,wheel: true,mapType: "",BMap: null,map: null,}
},
methods: {handler({ BMap, map }) {this.BMap = BMap;this.map = map;},mouseover(e) {this.wheel = true},mouseout(e) {this.wheel = false},}}(注意:以下组件相关代码都需要放进<baidu-map></baidu-map>)
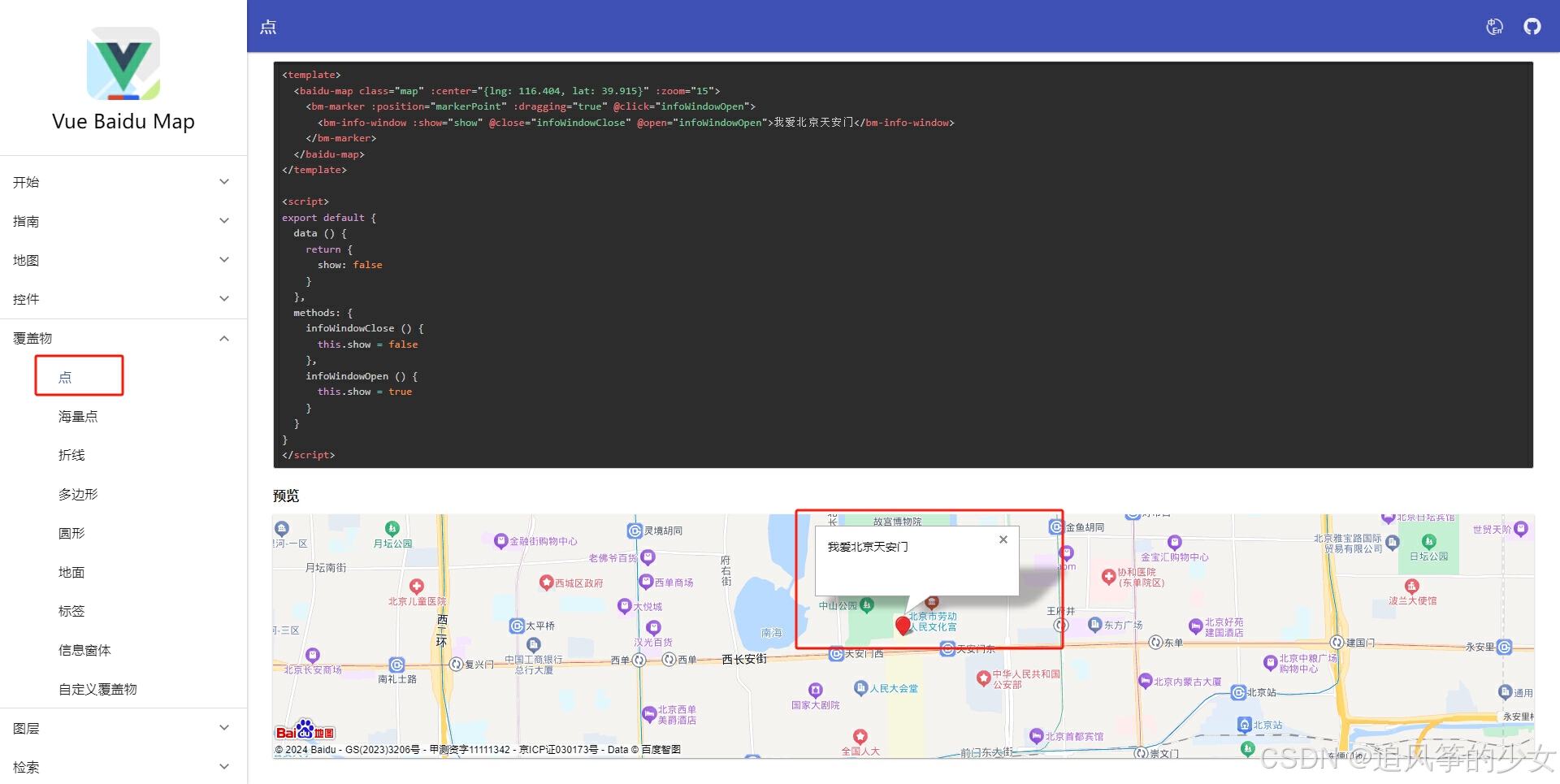
2.地图图标
<bm-marker v-for="(marker, index) in points" :position="{ lng: marker.lng, lat: marker.lat }" :key="index":massClear="false" :dragging="false" :zIndex="9999" @click="marketClick">
<!--bm-label是图标的标记--><bm-label :content="marker.content" :position="{ lng: marker.lng, lat: marker.lat }" :labelStyle="{ background: 'rgba(0,0,0,.5)', color: '#fff', width: 'auto', border: 'none', fontSize: '16px' }" :offset="{ width: -20, height: 20 }"></bm-label>
<!--bm-info-window是点击图标显示弹窗-->
<bm-info-window :show="marker.isShow" :position="{ lng: marker.lng, lat: marker.lat }" :width="400" :height="280" :offset="{ width: -10, height: -30 }" @close="handleClose">
</bm-info-window></bm-marker>export default {data() {return {points: [],}
},
methods: {marketClick(e) {//获取具体地址var geoc = new BMap.Geocoder();const that = thisgeoc.getLocation(e.target.point, function (rs) {
})}
}
3.地图搜索
<bm-control class="control"><bm-auto-complete :sugStyle="{ zIndex: 999999 }" v-model="keyword" ><el-input v-model="keyword" placeholder="搜地点,查范围" class="bmInput"><el-button slot="suffix" @click="confirmAddress">搜索</el-button></el-input></bm-auto-complete></bm-control><bm-local-search :keyword="keyword" :auto-viewport="true" @markersset="markersset" :panel="false"></bm-local-search>
export default {data() {return {keyword: null,}
},
methods: {confirmAddress() {this.map.centerAndZoom(new BMap.Point(this.localPoint.lng, this.localPoint.lat), 19);},markersset(res) {if (res.length != 0) {this.localPoint = {lng: res[0].point.lng,lat: res[0].point.lat}this.lng = 0this.lat = 0}this.map.clearOverlays()}}
}
4.地图面板覆盖物
<bm-control class="control1" anchor="BMAP_ANCHOR_TOP_RIGHT"><div class="panel"><div class="panelContent"><el-row><el-col :span="4" class="item"><span>路网:</span><el-checkbox v-model="net" @change="netChange" :disabled="disabled"></el-checkbox></el-col><el-col :span="4" class="item"><span>卫星:</span><el-switch v-model="circle" @change="circleChange"></el-switch></el-col></el-row></div></div></bm-control>data() {return {net:false,circle:false,disabled:true}
},
methods: {
//卫星circleChange(val) {if (val == true) {this.mapType = "BMAP_HYBRID_MAP"this.disabled = falsethis.net = true} else {this.mapType = "BMAP_NORMAL_MAP"this.disabled = truethis.net = false}},
//路网netChange(val) {if (val == true) {this.mapType = "BMAP_HYBRID_MAP"} else {this.mapType = "BMAP_SATELLITE_MAP"}},
}

总结
以上内容仅仅介绍了vue-baidu-map在我们公司项目中的一些应用,有其他需求可以去官网看看。
相关文章:

vue-baidu-map的基本使用
前言 公司项目需求引入百度地图,由于给的时间比较短,所以就用了已经封装好了的vue-baidu-map 一、vue-baidu-map是什么? vue-baidu-map是基于vue.js封装的百度地图组件(官方文档) 二、使用步骤 1.下载插件 //我下载的版本 npm install …...

策略路由控制选路
🐣个人主页 可惜已不在 🐤这篇在这个专栏 华为_可惜已不在的博客-CSDN博客 🐥有用的话就留下一个三连吧😼 目录 一、 实验拓扑 二、 实验简述 三、 实验配置 配置路由信息 配置控制选路 四、 实验验证 一、 实验…...

【数据结构和算法实践-排序-快速排序】
数据结构和算法实践-排序-归并排序 题目My Thought代码示例JAVA-8 题目 排序 My Thought 然后再进行递归,递归要注意两个方面: 一、自我调用 二、终止条件:即函数边界 注意点:树、递归* 代码示例 JAVA-8 public class QuickSo…...

测试面试题:请你分别介绍一下单元测试、集成测试、系统测试、验收测试、回归测试
单元测试:完成最小的软件设计单元(模块)的验证工作,目标是确保模块被正确的编码集成测试:通过测试发现与模块接口有关的问题系统测试:是基于系统整体需求说明书的黑盒类测试,应覆盖系统所有联合…...

回归预测合集|基于灰狼优化21个机器学习和深度学习的数据回归预测Matlab程序 多特征输入单输出
回归预测合集|基于灰狼优化21个机器学习和深度学习的数据回归预测Matlab程序 多特征输入单输出 文章目录 一、清单二、实验结果三、核心代码四、代码获取五、总结 一、清单 基于灰狼优化BP神经网络的数据预测Matlab程序GWO–BP 基于灰狼优化卷积神经网络的数据预测Matlab程序G…...

html/css怎么禁用浏览器自动填写
<input type"text" name"username" autocomplete"off"> <input type"password" name"password" autocomplete"new-password">或者vue: <el-input type"text" v-model"…...

信息安全工程师(22)密码学网络安全应用
前言 密码学在网络安全中的应用极为广泛且深入,它通过多种技术手段确保数据的机密性、完整性和真实性。 一、数据加密 对称加密: 定义:使用相同的密钥进行加密和解密的过程。特点:加密和解密速度快,适用于大数据量的加…...

算法打卡:第十一章 图论part08
今日收获:拓扑排序,dijkstra算法 算法讲解部分均来源于代码随想录 1. 拓扑排序 基础知识: (1)应用场景:给出有向图,将有向图转换为线性的排序就叫拓扑排序(如果图中有环则存在循…...

2024年Gartner主存储平台魔力象限报告 | 华为从领导者象限滑落到挑战者象限
魔力象限报告对比 本周Gartner发布了2024年主存储平台魔力象限报告,主存储用户正在采用平台原生服务功能来实现混合 IT 运营。I&O 领导者应利用这项研究来为任务关键型应用程序规划和执行现代且有弹性的存储基础设施平台。 本次报告中共有10家厂商入选…...

[Python学习日记-31] Python 中的函数(上)
[Python学习日记-31] Python 中的函数(上) 简介 语法定义 函数的参数 简介 引子: 你是某公司的一个高级程序员,现在老板让你写一个监控程序,需要24小时全年无休的监控公司网站服务器的系统状况,当 CPU、…...

工作笔记【四】
对于这种,样式一样,但是图片和字体颜色不一样,动态渲染。 代码: <template><view class"page"><view class"rows" v-for"item in data"><view class"v0"><v…...

ArcEngine C#二次开发图层处理:根据属性分割图层(Split)
需求:仅根据某一属性,分割图层,并以属性值命名图层名称保存。 众所周知,ArcGIS ArcToolbox中通过Split可以实现图形分割一个图层,以属性值命名图层,如下图所示。 本文仅仅依据属性值,将一个shp…...

【二叉平衡搜索树】Treap
前置 本篇是平衡树-treap的补充学习笔记。 Treap - 树堆 学习基础:适合一定基础的:比如,实现了经典二叉搜索树(常用的几个函数写过), 和二叉堆(数组的上浮下沉会写吗?)&a…...

Spring Boot 应用Kafka讲解和案例示范
Kafka 是一款高吞吐量、低延迟的分布式消息系统。本文将详细介绍如何在 Spring Boot 项目中使用 Kafka 进行消息接收与消费,并结合幂等和重试机制,确保消息消费的可靠性和系统的扩展性。我们将以电商交易系统为案例进行深入解析。 1. 系统架构概览 在电…...

以到手价为核心的品牌电商价格监测
在当今竞争激烈的电商时代,品牌的价格监测至关重要。传统的页面价监测已无法满足品牌对渠道管控的需求,而到手价监测则成为品牌控价的关键所在。 力维网络,作为深耕数据监测服务多年的专业机构,拥有自主开发的数据监测系统&#…...

Android中使用RecyclerView制作横向轮播列表及索引点
在Android开发中,RecyclerView是一个非常强大的组件,用于展示列表数据。它不仅支持垂直滚动,还能通过配置不同的LayoutManager实现横向滚动,非常适合用于制作轮播图或横向列表。本文将详细介绍如何使用RecyclerView在Android应用中…...

Llama 3.1 技术研究报告-2
3.3 基础设施、扩展性和效率 我们描述了⽀持Llama 3 405B⼤规模预训练的硬件和基础设施,并讨论了⼏项优化措施,这些措施提⾼了训练效率。 3.3.1 训练基础设施 Llama 1和2模型在Meta的AI研究超级集群(Lee和Sengupta,2022&#x…...

【深度学习】05-RNN循环神经网络-02- RNN循环神经网络的发展历史与演化趋势/LSTM/GRU/Transformer
RNN网络的发展历史与演化趋势 RNN(Recurrent Neural Network,循环神经网络)是一类用于处理序列数据的神经网络,特别擅长捕捉数据的时间或上下文依赖性。在其发展的过程中,不断出现各种改进和变体,以解决不…...

C++学习9.27
1、顺序表、栈、队列都更改成模板类 (1)顺序表 #include <iostream> #include <cstring>using namespace std;template <typename T1,typename T2,typename T3> class My_string { private:T1 *ptr; //指向字符数组的指针T2…...

【STM32开发环境搭建】-1-Keil(MDK) 5.27软件安装和注册教程
目录 1 安装前装备工作 2 安装KEIL(MDK-ARM) 5.27软件 3 注册KEIL(MDK-ARM) 5.27软件,获取License许可证 4 手动安装STM32F0,STM32F1,STM32F4,STM32F7,STM32H7的支持包 4.1 下载STM32的支持包 4.2 安装STM32的支…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
