js中防抖 debounce 节流 throttle 原理 从0手动实现
1 防抖
高频触发事件时,执行损耗高的操作,连续触发过程中,只执行最后一次。
- 高频事件:input scroll resize等。
- 损耗高:网络请求、dom操作。
实现防抖步骤:1.在回调函数中判断timer是否存在,存在就清理计时器,重新计时执行。2.在实现debounce函数时,注意返回函数和传入的函数参数都不能时回调函数,否在造成this丢失。3. debounce函数中返回函数顶层使用this保存,回调函数使用apply调用。 4.要使传递参数可行,顶层函数解构赋值参数,然后再回调apply时传入参数(注意不需要解构,...args时就是个数组)。
// 防抖: 防止js函数在短时间内被频繁调用,减少性能消耗以及视觉抖动或者网络消耗服务器资源
// 防抖原理:再触发频率高的事件中,执行耗费性能的操作,连续操作后,只有最后一次操作生效
// 频率高的事件:resize, input, scroll, mousemove, mouseover, mouseout, keyup, keydown, keypress
// 耗费性能的操作:dom操作,网络请求// 事件触发后,延迟一段时间执行函数,如果在这段时间内再次触发事件,则重新计时
let timer = null
document.getElementById('btn').addEventListener('click' , ()=>{timer && clearTimeout(timer)timer = setTimeout(()=>{console.log('click__debounce')}, 500)
})// 也可以使用lodash库中的debounce方法,lodash(func, [wait=0], [options={}])
class _ {static debounce(callback, wait){let timer = null// 返回不能使用箭头函数,否则无法获取this中的dom元素return function(...args){// 存储调用时的this(一般是dom元素)const _this = thistimer && clearTimeout(timer)timer = setTimeout(()=>{// 通过apply将this指向调用时的dom元素callback.apply(_this, args)}, wait)}}
}// 传入函数不能使用箭头函数,否则无法绑定this
const debounceFunc = _.debounce(function(e){console.log(e)console.log(this)console.log('input')
}, 500)document.querySelector('input').addEventListener('input', debounceFunc)2 节流
高频触发事件时,执行损耗高的操作,连续触发过程中,在设置好的单位时间内只执行一次。
流程和防抖类似,区别在于每次判断定时器是否存在,如果存在就不执行任何操作,如果定时器不存在,那么需要重新设置定时器,并且再定时器的回调函数内部执行末尾清除定时器。代码如下所示:
// 节流: 频繁触发事件时,减少触发次数,提高性能
// 例如:视频播放时 保存播放进度
// 防抖原理:再触发频率高的事件中,执行耗费性能的操作,连续操作后,单位事件内只有一次生效
// lodash库中的throttle方法,lodash(func, [wait=0], [options={}])
let timer_t = undefined
document.getElementById('btn_t').addEventListener('click', () => {if(!timer_t){timer_t = setTimeout(()=>{console.log('click throttle')timer_t = undefined}, 1000)}
})_.throttle = function(callback, wait){let timer = undefinedreturn function(...args){_this = thisif(!timer){timer = setTimeout(()=>{callback.apply(_this, args)timer = undefined}, 1000)}}
}const throttleFunc = _.throttle(function(e){console.log(this)console.log(e)console.log("click throttle")
})document.getElementById('input_t').addEventListener('input', throttleFunc)3 配套文件index.html
新建index.js将上述代码拷贝即可在控制台查看效果,index.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<div><button id="btn">click_debounce</button><button id="btn_t">click_throttle</button><input type="text" id="input"><input type="text" id="input_t"><script src="08_index.js"></script>
</div>
</body>
</html>相关文章:

js中防抖 debounce 节流 throttle 原理 从0手动实现
1 防抖 高频触发事件时,执行损耗高的操作,连续触发过程中,只执行最后一次。 高频事件:input scroll resize等。损耗高:网络请求、dom操作。 实现防抖步骤:1.在回调函数中判断timer是否存在,存在…...

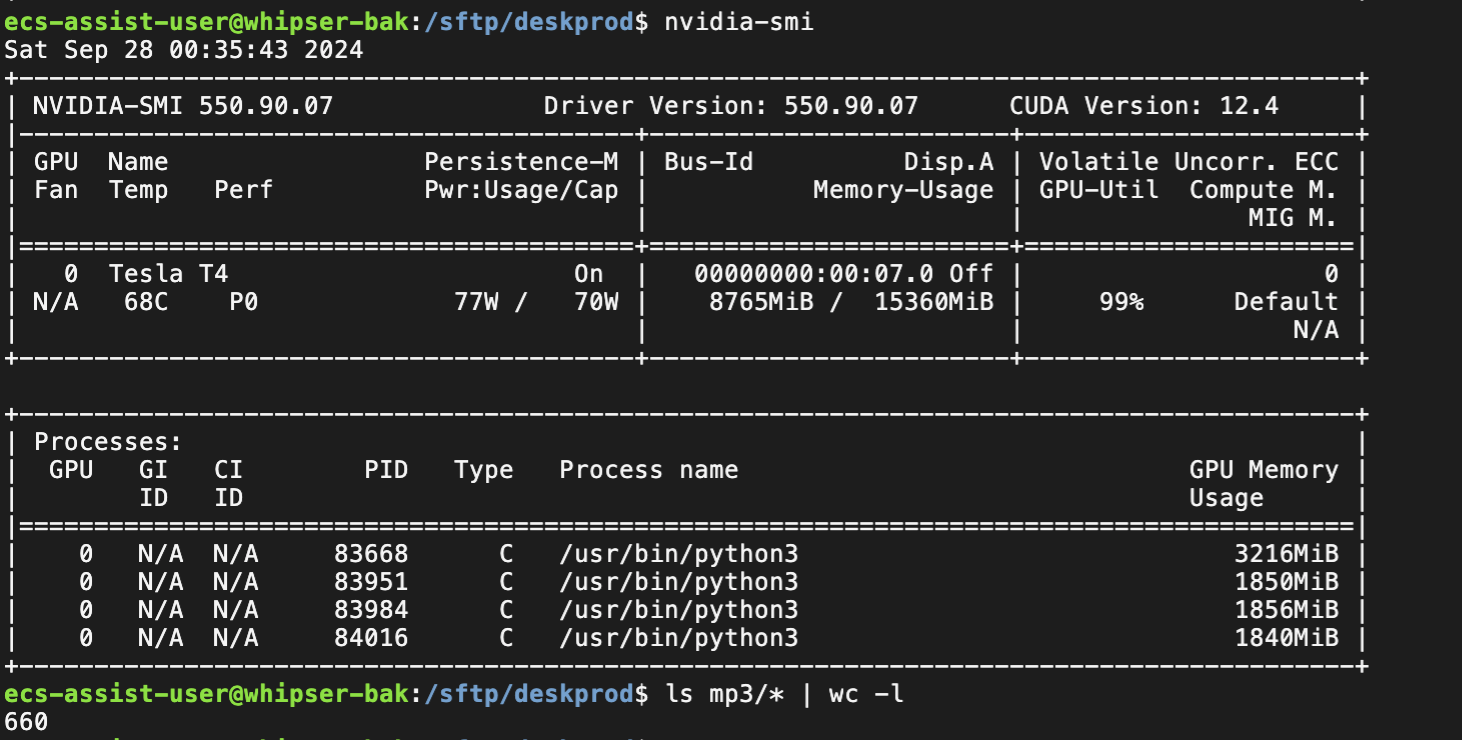
AIGC: 10 AI转文服务器的搭建过程记录
上图是台风席卷城市,现在企业的服务基本都是混合部署,云计算厂商的机房往往可以提供比较好的保护,一般在地下,扛多少级地震,扛多少级台风,而自建机房,往往写字楼经常停电,网络运营上…...

性能测试1初步使用Jmeter
当你看到这边文章的时候,详细你已经知道啥是性能测试,以及也听说过Jmeter了,所以不过多介绍,这里,只是帮助你快速的使用Jmeter来测试接口。 1获取安装包 官网下载地址:https://jmeter.apache.org/downloa…...

OpenGL ES 绘制一个三角形(2)
OpenGL ES 绘制一个三角形(2) 简述 本节我们基于Android系统,使用OpenGL ES来实现绘制一个三角形。在OpenGL ES里,三角形是一个基础图形,其他的图形都可以使用三角形拼接而成,所以我们就的案例就基于这个开始。 在Android系统中…...

QT----Creater14.0,qt5.15无法启动调试,Launching GDB Debugger报红
问题描述 使用QT Creater 14.0 和qt5.15,无法启动调试也没有报错,加载debugger报红 相关文件都有 解决方案 尝试重装QT,更换版本5.15.2,下载到文件夹,shift鼠标右键打开powershell输入 .\qt-online-installer-windows-x64-4.8.0.exe --mirror http://mirrors.ustc.edu.cn…...

初试React前端框架
文章目录 一、React概述二、React核心特性1、组件化设计2、虚拟DOM3、生态系统 三、实例操作1、准备工作2、创建项目结构3、启动项目4、编写React组件5、添加React样式6、运行项目,查看效果 四、实战小结 一、React概述 大家好,今天我们将一起探索React…...

华为OD机试真题---手机App防沉迷系统
题目概述 智能手机在方便我们生活的同时,也侵占了大量时间。手机App防沉迷系统旨在帮助用户合理规划手机App使用时间,确保在正确的时间做正确的事。系统的主要功能包括: 在一天24小时内,可注册每个App的允许使用时段。一个时段只…...

物流货运托运发货单二联三联打印软件定制 佳易王物流单管理系统操作教程
一、前言 物流货运托运发货单二联三联打印软件定制 佳易王物流单管理系统操作教程 1、软件为绿色免安装版,解压即可使用,已经内置数据库,不需再安装。 2、软件下载可以到本文章最后点击官网卡片下。 二、软件程序教程 1、如图,…...

代码随想录算法训练营| 找树左下角的值 、 路径总和 、 从中序与后序遍历序列构造二叉树
找树左下角的值 题目 参考文章 思路:这里寻找最左下角的值,其实用前中后序都是可以的,只要保证第一遍历的是左边开始就可以。设置Deep记录遍历的最大深度,deep记录当前深度。当遇到叶子节点时而且当前深度比最大深度还大则更换最…...

【开源免费】基于SpringBoot+Vue.JS服装销售平台(JAVA毕业设计)
博主说明:本文项目编号 T 054 ,文末自助获取源码 \color{red}{T054,文末自助获取源码} T054,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析…...

人工智能与自然语言处理发展史
前言 在科技的浪潮中,人工智能 (AI) 作为一股不可阻挡的力量,持续推动着社会与科技的进步。本博客旨在深入剖析人工智能及其核心领域——神经网络、自然语言处理、统计语言模型、以及大规模语言模型——的演进历程,以专业的视角展现这一领域…...

0基础跟德姆(dom)一起学AI 机器学习01-机器学习概述
【知道】人工智能 - Artificial Intelligence 人工智能 - AI is the field that studies the synthesis and analysis of computational agents that act intelligently - AI is to use computers to analog and instead of human brain - 释义 - 仿智; 像人…...

yakit使用教程(一,下载并进行基础配置)
一,yakit简介 YAKIT(Yet Another Knife for IT Security)是一款网络安全单兵工具,专为个人渗透测试员和安全研究人员设计。它整合了一系列实用的安全工具,例如密码破解工具、网络扫描器、漏洞利用工具等,帮…...

计算机毕业设计电影票购买网站 在线选票选座 场次订票统计 新闻留言搜索/springboot/javaWEB/J2EE/MYSQL数据库/vue前后分离小程序
系统功能 在线选票选座:用户可浏览电影场次,选择座位并生成订单。场次订票统计:系统实时统计各场次订票情况,便于影院管理。新闻发布与留言:发布最新电影资讯,用户可留言互动。搜索功能&a…...

DES、3DES 算法及其应用与安全性分析
一、引言 1.1 研究背景 在当今数字化时代,信息安全至关重要。对称加密算法作为信息安全领域的重要组成部分,发挥着关键作用。DES(Data Encryption Standard)作为早期的对称加密算法,由美国国家标准局于 1977 年采纳为数据加密标准。随着计算机运算能力的不断增强,DES 算…...

TypeScript介绍和安装
TypeScript介绍 TypeScript是由微软开发的一种编程语言,它在JavaScript的基础上增加了静态类型检查。静态类型允许开发者在编写代码时指定变量和函数的类型,这样可以在编译时捕获潜在的错误,而不是等到运行时才发现问题。比如,你…...

NetworkPolicy访问控制
NetworkPolicy是Kubernetes中一种用于控制Pod之间以及Pod与外部网络之间流量的资源对象。它可以帮助你在 IP 地址或端口层面(OSI 第 3 层或第 4 层)控制网络流量。NetworkPolicy 资源使用标签选择 Pod,并定义选定 Pod 所允许的通信规则。它可…...

C++面向对象基础
目录 一.作用域限定符 1.名字空间 2.类内声明,类外定义 二.this指针 1 概念 2.功能 2.1 类内调用成员 2.2 区分重名的成员变量和局部变量 2.3链式调用 三.stastic关键字 1.静态局部变量 2 静态成员变量 3 静态成员函数 4 单例设计模式(了解…...

遥感图像变换检测实践上手(TensorRT+UNet)
目录 简介 分析PyTorch示例 onnx模型转engine 编写TensorRT推理代码 main.cpp测试代码 小结 简介 这里通过TensorRTUNet,在Linux下实现对遥感图像的变化检测,示例如下: 可以先拉去代码:RemoteChangeDetection 分析PyTorch示…...

Transformers 引擎,vLLM 引擎,Llama.cpp 引擎,SGLang 引擎,MLX 引擎
1. Transformers 引擎 开发者:Hugging Face主要功能:Transformers 库提供了对多种预训练语言模型的支持,包括 BERT、GPT、T5 等。用户可以轻松加载模型进行微调或推理。特性: 多任务支持:支持文本生成、文本分类、问答…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
