仿黑神话悟空跑动-脚下波纹特效(键盘wasd控制走动)
vue使用three.js实现仿黑神话悟空跑动-脚下波纹特效
玩家角色的正面始终朝向鼠标方向,且在按下
W键时,玩家角色会朝着鼠标方向前进空格建跳跃
<template><div ref="container" class="container" @click="onClick" @mousedown="onMouseDown"></div>
</template><script>
import * as THREE from 'three';
import { PointerLockControls } from 'three/examples/jsm/controls/PointerLockControls';
import TWEEN from '@tweenjs/tween.js';
export default {name: 'WaterRipple',data() {return {scene: null,camera: null,renderer: null,player: null,clock: new THREE.Clock(),rippleMaterial: null,ripples: [],controls: null,moveForward: false,moveBackward: false,moveLeft: false,moveRight: false,velocity: new THREE.Vector3(),canJump: true,attackReady: true,playerHealth: 100,npcHealth: 100,npcList: [],npcMoveDirection: new THREE.Vector3(),direction: new THREE.Vector3(),};},mounted() {this.init();this.animate();document.addEventListener('keydown', this.onDocumentKeyDown, false);document.addEventListener('keyup', this.onDocumentKeyUp, false);},beforeDestroy() {document.removeEventListener('keydown', this.onDocumentKeyDown, false);document.removeEventListener('keyup', this.onDocumentKeyUp, false);window.removeEventListener('resize', this.onWindowResize, false);if (this.controls) {this.controls.dispose();}},methods: {init() {// 创建场景this.scene = new THREE.Scene();// 创建相机this.camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);this.camera.position.set(0, 15, -20);this.camera.lookAt(0, 0, 0);// 创建渲染器this.renderer = new THREE.WebGLRenderer();this.renderer.setSize(window.innerWidth, window.innerHeight);this.$refs.container.appendChild(this.renderer.domElement);// 创建PointerLockControlsthis.controls = new PointerLockControls(this.camera, this.renderer.domElement);this.scene.add(this.controls.getObject());// 创建平面const geometry = new THREE.PlaneGeometry(200, 200, 32, 32);const material = new THREE.MeshBasicMaterial({ color: 0x00ff00, wireframe: true });const plane = new THREE.Mesh(geometry, material);plane.rotation.x = -Math.PI / 2;this.scene.add(plane);// 创建玩家this.createPlayer();// 创建NPCthis.createNPCs();// 窗口调整window.addEventListener('resize', this.onWindowResize, false);},createPlayer() {// 创建头部const headGeometry = new THREE.SphereGeometry(1, 32, 32);const headMaterial = new THREE.MeshBasicMaterial({ color: 0xff0000 });const head = new THREE.Mesh(headGeometry, headMaterial);head.position.set(0, 2.5, 0);// 创建眼睛const eyeGeometry = new THREE.EllipseCurve(0, 0, 0.2, 0.4, 0, 2 * Math.PI, false, 0);const eyeShape = new THREE.Shape(eyeGeometry.getPoints(50));const eyeExtrudeSettings = { depth: 0.05, bevelEnabled: false };const eyeGeometry3D = new THREE.ExtrudeGeometry(eyeShape, eyeExtrudeSettings);const eyeMaterial = new THREE.MeshBasicMaterial({ color: 0x0000ff });const leftEye = new THREE.Mesh(eyeGeometry3D, eyeMaterial);const rightEye = new THREE.Mesh(eyeGeometry3D, eyeMaterial);leftEye.position.set(-0.4, 2.9, 0.9);leftEye.rotation.set(Math.PI / 2, 0, 0);rightEye.position.set(0.4, 2.9, 0.9);rightEye.rotation.set(Math.PI / 2, 0, 0);// 创建鼻子const noseGeometry = new THREE.CircleGeometry(0.2, 32);const noseMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });const nose = new THREE.Mesh(noseGeometry, noseMaterial);nose.position.set(0, 2.6, 0.95);nose.rotation.set(Math.PI / 2, 0, 0);// 创建嘴巴const mouthShape = new THREE.Shape();mouthShape.moveTo(-0.5, 0);mouthShape.quadraticCurveTo(0, -0.3, 0.5, 0);const mouthExtrudeSettings = { depth: 0.05, bevelEnabled: false };const mouthGeometry = new THREE.ExtrudeGeometry(mouthShape, mouthExtrudeSettings);const mouthMaterial = new THREE.MeshBasicMaterial({ color: 0x000000 });const mouth = new THREE.Mesh(mouthGeometry, mouthMaterial);mouth.position.set(0, 2.3, 0.95);mouth.rotation.set(Math.PI / 2, 0, 0);// 创建上半身const bodyGeometry = new THREE.BoxGeometry(0.5, 3, 0.5);const bodyMaterial = new THREE.MeshBasicMaterial({ color: 0x0000ff });const body = new THREE.Mesh(bodyGeometry, bodyMaterial);body.position.set(0, 1, 0);// 创建上肢const armMaterial = new THREE.LineBasicMaterial({ color: 0xffffff });const armGeometry = new THREE.BufferGeometry().setFromPoints([new THREE.Vector3(-1, 1.5, 0),new THREE.Vector3(-2, 0.5, 0),new THREE.Vector3(1, 1.5, 0),new THREE.Vector3(2, 0.5, 0)]);const arms = new THREE.LineSegments(armGeometry, armMaterial);// 创建下肢const legGeometry = new THREE.BufferGeometry().setFromPoints([new THREE.Vector3(-0.25, -0.5, 0),new THREE.Vector3(-0.25, -2, 0),new THREE.Vector3(0.25, -0.5, 0),new THREE.Vector3(0.25, -2, 0)]);const legs = new THREE.LineSegments(legGeometry, armMaterial);// 创建大刀const swordBladeGeometry = new THREE.BoxGeometry(0.2, 5, 0.05);const swordBladeMaterial = new THREE.MeshBasicMaterial({ color: 0xc0c0c0, metalness: 0.9, roughness: 0.2 });const swordBlade = new THREE.Mesh(swordBladeGeometry, swordBladeMaterial);swordBlade.position.set(1, 1, 0);const swordHandleGeometry = new THREE.CylinderGeometry(0.1, 0.1, 1, 32);const swordHandleMaterial = new THREE.MeshBasicMaterial({ color: 0x8b4513 });const swordHandle = new THREE.Mesh(swordHandleGeometry, swordHandleMaterial);swordHandle.position.set(1, 3, 0);const swordGuardGeometry = new THREE.BoxGeometry(0.5, 0.1, 0.1);const swordGuardMaterial = new THREE.MeshBasicMaterial({ color: 0xd4af37 });const swordGuard = new THREE.Mesh(swordGuardGeometry, swordGuardMaterial);swordGuard.position.set(1, 2.5, 0);const sword = new THREE.Group();sword.add(swordBlade);sword.add(swordHandle);sword.add(swordGuard);// 创建玩家组this.player = new THREE.Group();this.player.add(head);this.player.add(leftEye);this.player.add(rightEye);this.player.add(nose);this.player.add(mouth);this.player.add(body);this.player.add(arms);this.player.add(legs);this.player.add(sword);this.player.position.set(0, 2, 0); // 初始高度this.scene.add(this.player);},createNPCs() {for (let i = 0; i < 3; i++) {// 创建与玩家相同的模型const npc = this.player.clone();// 放大NPCnpc.scale.set(5, 5, 5);// 设置颜色为灰色npc.traverse((child) => {if (child instanceof THREE.Mesh) {child.material = child.material.clone();child.material.color.set(0x888888);}});// 随机位置const x = Math.random() * 100 - 50;const z = Math.random() * 100 - 50;npc.position.set(x, 2, z);// 为NPC添加名称npc.name = '张老师'; this.scene.add(npc);this.npcList.push(npc);}},onWindowResize() {this.camera.aspect = window.innerWidth / window.innerHeight;this.camera.updateProjectionMatrix();this.renderer.setSize(window.innerWidth, window.innerHeight);},createRipple(x, z) {const rippleGeometry = new THREE.RingGeometry(0.1, 0.5, 32);const rippleMaterial = new THREE.MeshBasicMaterial({ color: 0x0000ff, transparent: true, opacity: 1, wireframe: true });const ripple = new THREE.Mesh(rippleGeometry, rippleMaterial);ripple.position.set(x, 0.1, z);ripple.rotation.x = -Math.PI / 2;ripple.scale.set(1, 1, 1);this.scene.add(ripple);this.ripples.push({ mesh: ripple, startTime: this.clock.getElapsedTime() });},onDocumentKeyDown(event) {switch (event.code) {case 'ArrowUp':case 'KeyW':this.moveForward = true;break;case 'ArrowLeft':case 'KeyA':this.moveLeft = true;break;case 'ArrowDown':case 'KeyS':this.moveBackward = true;break;case 'ArrowRight':case 'KeyD':this.moveRight = true;break;case 'Space':if (this.canJump) {this.velocity.y = 10; // 跳跃速度this.canJump = false;}break;}},onDocumentKeyUp(event) {switch (event.code) {case 'ArrowUp':case 'KeyW':this.moveForward = false;break;case 'ArrowLeft':case 'KeyA':this.moveLeft = false;break;case 'ArrowDown':case 'KeyS':this.moveBackward = false;break;case 'ArrowRight':case 'KeyD':this.moveRight = false;break;}},onClick() {this.controls.lock();},onMouseDown(event) {if (event.button === 0) { // 左键点击this.attack();}},attack() {if (!this.attackReady) return;this.attackReady = false;// 挥刀动作const sword = this.player.children[8]; // 大刀是玩家的子对象const initialRotation = sword.rotation.x;new TWEEN.Tween(sword.rotation).to({ x: initialRotation + Math.PI / 2 }, 200).onComplete(() => {// 恢复原始位置new TWEEN.Tween(sword.rotation).to({ x: initialRotation }, 200).start();}).start();// 检查 NPC 是否在攻击范围内this.npcList.forEach(npc => {const distance = this.player.position.distanceTo(npc.position);if (distance < 10) { // 攻击范围this.npcHealth -= 10;console.log(`${npc.name} Health:`, this.npcHealth);if (this.npcHealth <= 0) {this.scene.remove(npc);}}});// 击退效果this.velocity.y += 5;setTimeout(() => {this.attackReady = true;}, 500); // 攻击冷却时间},npcAttack(player) {if (this.playerHealth <= 0) return;const distance = player.position.distanceTo(this.player.position);if (distance < 10) { // 攻击范围this.playerHealth -= 1;console.log('Player Health:', this.playerHealth);if (this.playerHealth <= 0) {console.log('Game Over');}}},animate() {requestAnimationFrame(this.animate);const delta = this.clock.getDelta();const elapsedTime = this.clock.getElapsedTime();const step = 10 * delta;// 获取控制器方向this.controls.getDirection(this.direction);this.direction.y = 0; // 保持水平朝向this.direction.normalize();// 水平方向移动const moveDirection = new THREE.Vector3();if (this.moveForward) moveDirection.add(this.direction);if (this.moveBackward) moveDirection.addScaledVector(this.direction, -1);if (this.moveLeft) moveDirection.addScaledVector(new THREE.Vector3(-this.direction.z, 0, this.direction.x), 1);if (this.moveRight) moveDirection.addScaledVector(new THREE.Vector3(this.direction.z, 0, -this.direction.x), 1);moveDirection.normalize().multiplyScalar(step);// 更新玩家位置this.player.position.add(moveDirection);// 更新玩家朝向if (this.moveForward || this.moveBackward || this.moveLeft || this.moveRight) {const targetQuaternion = new THREE.Quaternion().setFromUnitVectors(new THREE.Vector3(0, 0, -1),this.direction);// 创建一个额外的旋转 180 度的四元数const extraRotation = new THREE.Quaternion().setFromAxisAngle(new THREE.Vector3(0, 1, 0), Math.PI);// 组合旋转targetQuaternion.multiply(extraRotation);this.player.quaternion.slerp(targetQuaternion, 0.1);}// 防止穿透地面if (this.player.position.y < 2) {this.player.position.y = 2;this.canJump = true;this.velocity.y = 0;} else {this.velocity.y -= 30 * delta; // 模拟重力}// 更新垂直位置this.player.position.y += this.velocity.y * delta;this.createRipple(this.player.position.x, this.player.position.z);// 使相机跟随玩家,并设置合适的角度const cameraOffset = new THREE.Vector3(0, 15, -20);const cameraLookAt = new THREE.Vector3(0, 0, 30);// 计算相机位置和角度相对玩家的位置const playerDirection = new THREE.Vector3();this.controls.getObject().getWorldDirection(playerDirection);playerDirection.y = 0; // 保持水平朝向// 相机位置基于玩家位置和方向偏移const cameraPosition = playerDirection.clone().multiplyScalar(cameraOffset.z).add(this.player.position);cameraPosition.y += cameraOffset.y;// 更新相机位置和朝向this.camera.position.copy(cameraPosition);this.camera.lookAt(this.player.position.clone().add(playerDirection.clone().multiplyScalar(cameraLookAt.z)));// 更新 NPC 行为this.npcList.forEach(npc => {// 随机移动if (Math.random() < 0.01) {this.npcMoveDirection.set(Math.random() - 0.5, 0, Math.random() - 0.5).normalize();}npc.position.addScaledVector(this.npcMoveDirection, step);// 攻击玩家this.npcAttack(npc);});// 更新水波纹this.ripples.forEach((ripple) => {const age = elapsedTime - ripple.startTime;ripple.mesh.scale.set(1 + age * 10, 1 + age * 10, 1 + age * 10);ripple.mesh.material.opacity = Math.max(0, 1 - age / 0.5); // 水波纹消散更快ripple.mesh.material.color.setHSL(0.6, 1, 0.5 * (1 - age / 0.5)); // 颜色随着扩散变淡});this.ripples = this.ripples.filter((ripple) => ripple.mesh.material.opacity > 0);this.renderer.render(this.scene, this.camera);TWEEN.update(); // 更新 TWEEN 动画},},
};
</script><style scoped>
.container {width: 100vw;height: 100vh;overflow: hidden;
}
</style>相关文章:
)
仿黑神话悟空跑动-脚下波纹特效(键盘wasd控制走动)
vue使用three.js实现仿黑神话悟空跑动-脚下波纹特效 玩家角色的正面始终朝向鼠标方向,且在按下 W 键时,玩家角色会朝着鼠标方向前进 空格建跳跃 <template><div ref"container" class"container" click"onClick"…...

`torch.utils.data`模块
在PyTorch中,torch.utils.data模块提供了许多有用的工具来处理和加载数据。以下是对您提到的DataLoader, Subset, BatchSampler, SubsetRandomSampler, 和 SequentialSampler的详细解释以及使用示例。 1. DataLoader DataLoader是PyTorch中用于加载数据的一个非常…...
` 函数:安全拼接字符串)
深入理解 `strncat()` 函数:安全拼接字符串
目录: 前言一、 strncat() 函数的基本用法二、 示例代码三、 strncat() 与 strcat() 的区别四、 注意事项五、 实际应用场景总结 前言 在C语言中,字符串操作是编程中非常常见的需求。strncat() 函数是标准库中用于字符串拼接的一个重要函数,…...

OpenCV_自定义线性滤波(filter2D)应用详解
OpenCV filter2D将图像与内核进行卷积,将任意线性滤波器应用于图像。支持就地操作。当孔径部分位于图像之外时,该函数根据指定的边界模式插值异常像素值。 卷积核本质上是一个固定大小的系数数组,数组中的某个元素被作为锚点(一般…...

设计模式之装饰模式(Decorator)
前言 这个模式带给我们有关组合跟继承非常多的思考 定义 “单一职责” 模式。动态(组合)的给一个对象增加一些额外的职责。就增加功能而言,Decorator模式比生成子类(继承)更为灵活(消除重复代码 & 减少…...

大数据-146 Apache Kudu 安装运行 Dockerfile 模拟集群 启动测试
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

React入门准备
React是什么 React是一个用于构建用户界面的JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面,特别适合于构建那些数据会随时间改变的大型应用的用户界面。 它起源于Facebook的内部项目,因为对市场上所有JavaScript MVC框架都…...

robomimic基础教程(四)——开源数据集
robomimic开源了大量数据集及仿真环境,数据集标准格式为HDF5 目录 一、基础要求 二、使用步骤 1. 下载数据集 2. 后处理 3. 训练 4. 查看训练结果 三、HDF5数据集结构与可视化 1. 数据集结构 (1)根级别(data 组 group&a…...

胤娲科技:AI界的超级充电宝——忆阻器如何让LLM告别电量焦虑
当AI遇上“记忆橡皮擦”,电量不再是问题! 嘿,朋友们,你们是否曾经因为手机电量不足而焦虑得像个无头苍蝇?想象一下,如果这种“电量焦虑”也蔓延到了AI界, 特别是那些聪明绝顶但“耗电如喝水”的…...

前端大模型入门:使用Transformers.js手搓纯网页版RAG(二)- qwen1.5-0.5B - 纯前端不调接口
书接上文,本文完了RAG的后半部分,在浏览器运行qwen1.5-0.5B实现了增强搜索全流程。但受限于浏览器和模型性能,仅适合于研究、离线和高隐私场景,但对前端小伙伴来说大模型也不是那么遥不可及了,附带全部代码,…...

K-means聚类分析对比
K-means聚类分析,不同K值聚类对比,该内容是关于K-means聚类分析的,主要探讨了不同K值对聚类结果的影响。K-means聚类是一种常见的数据分析方法,用于将数据集划分为K个不同的类别。在这个过程中,选择合适的K值是非常关键…...

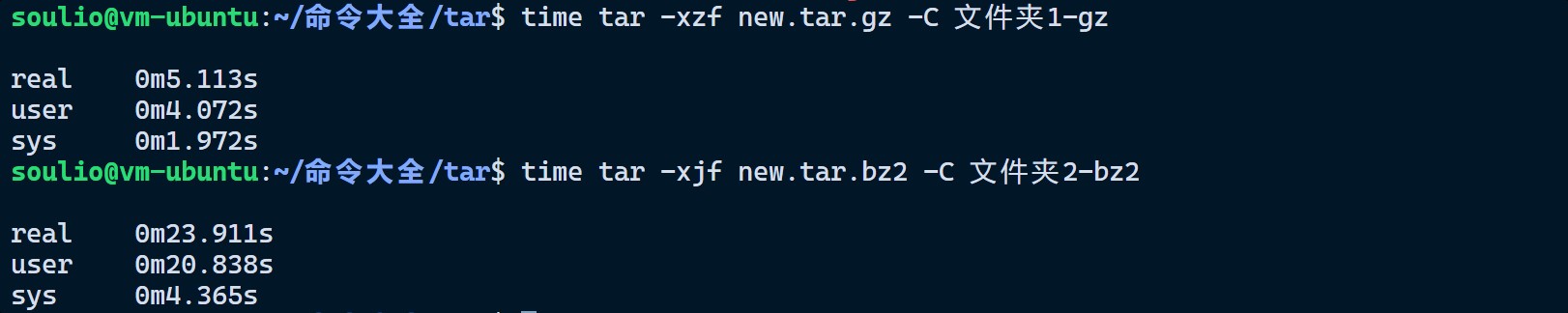
tar命令:压缩、解压的好工具
一、命令简介 用途: tar 命令用于创建归档文件(tarball),以及从归档文件中提取文件。 标签: 文件管理,归档。 特点: 归档文件可以保留原始文件和目录的层次结构,通常使用 .tar …...

Mac电脑上最简单安装Python的方式
背景 最近换了一台新的 MacBook Air 电脑,所有的开发软件都没有了,需要重新配环境,而我现在最常用的开发程序就是Python。这篇文章记录一下我新Mac电脑安装Python的全过程,也给大家一些思路上的提醒。 以下是我新电脑的配置&…...

Linux基础命令cd详解
cd(change directory)命令是 Linux 中用于更改当前工作目录的基础命令。它没有很多复杂的参数,但它的使用非常频繁。以下是 cd 命令的详细说明及示例。 基本语法 cd [选项] [路径] 常用选项 -L : 使用逻辑路径(默认选项&…...

【大模型对话 的界面搭建-Open WebUI】
Open WebUI 前身就是 Ollama WebUI,为 Ollama 提供一个可视化界面,可以完全离线运行,支持 Ollama 和兼容 OpenAI 的 API。 github网址 https://github.com/open-webui/open-webui安装 第一种 docker安装 如果ollama 安装在同一台服务器上&…...

如何在算家云搭建text-generation-webui(文本生成)
一、text-generation-webui 简介 text-generation-webui 是一个流行的用于文本生成的 Gradio Web UI。支持 transformers、GPTQ、AWQ、EXL2、llama.cpp (GGUF)、Llama 模型。 它的特点如下, 3 种界面模式:default (two columns), notebook, chat支持多…...

【Java SE】初遇Java,数据类型,运算符
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 1. Java 概述 1.1 Java 是什么 Java 是一种高级计算机语言,是一种可以编写跨平台应用软件,完全面向对象的程序设计语言。Java 语言简单易学…...

XSS(内含DVWA)
目录 一.XSS的攻击方式: 1. 反射型 XSS(Reflected XSS) 2. 存储型 XSS(Stored XSS) 3. DOM型 XSS(DOM-based XSS) 总结 二..XSS的危害 三.常见的XSS方式 1.script标签 四.常见基本过滤方…...

【SpringCloud】环境和工程搭建
环境和工程搭建 1. 案例介绍1.1 需求1.2 服务拆分服务拆分原则服务拆分⽰例 2. 项目搭建 1. 案例介绍 1.1 需求 实现⼀个电商平台(不真实实现, 仅为演⽰) ⼀个电商平台包含的内容⾮常多, 以京东为例, 仅从⾸⻚上就可以看到巨多的功能 我们该如何实现呢? 如果把这些功能全部…...

基于Java开发的(控制台)模拟的多用户多级目录的文件系统
多级文件系统 1 设计目的 为了加深对文件系统内部功能和实现过程的理解,设计一个模拟的多用户多级目录的文件系统,并实现具体的文件物理结构、目录结构以及较为完善的文件操作命令集。 2 设计内容 2.1系统操作 操作命令风格:本文件系统的…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
