如何封装微信小程序中的图片上传功能
文章目录
- 前言
- 一、需求分析与设计思路
- 二、上传图片功能封装
- 三、页面调用示例
- 四、功能改进与扩展
- 4.1 压缩图片
- 4.2 上传进度
- 4.3 重试机制
- 五、总结
前言
在微信小程序开发中,图片上传功能是一个十分常见的需求,不管是社交分享、商城中的商品图片上传,还是在线报修、问诊等应用场景,上传图片都能够提升用户体验。而在实际项目中,我们常常需要对上传图片的逻辑进行封装,使得代码更加简洁、易于复用。本文将详细介绍如何封装微信小程序中的图片上传功能,帮助开发者构建一个易扩展、易维护的上传模块。
一、需求分析与设计思路
在开发一个图片上传功能时,我们需要关注以下几个方面:
• 多张图片上传:是否允许用户同时选择和上传多张图片?
• 文件校验:需要限制图片的格式和大小,避免用户上传不支持的格式或过大的图片文件。
• 错误处理:如何优雅地处理上传失败或文件选择失败的情况,提升用户体验。
• 模块化封装:为了提高代码的复用性,我们希望将上传逻辑封装成一个函数,能够灵活配置上传路径、表单数据等。
基于这些需求,我们决定对微信小程序的 wx.chooseMedia 和 wx.uploadFile API 进行封装,使得调用逻辑更加简洁,并且处理了常见的文件校验和错误处理。
二、上传图片功能封装
下面是我们对微信小程序图片上传功能的封装代码。它允许上传多张图片,包含文件格式和大小的校验,并处理了上传和文件选择过程中的错误。
import { BASE_URL, prefix } from "./config";// 限制文件大小为 5MB
const MAX_FILE_SIZE = 5 * 1024 * 1024; /*** 校验图片格式* @param {string} filePath - 选择的文件路径* @returns {boolean} - 是否通过格式校验*/
function validateImageType(filePath: string): boolean {const validFormats = ['jpg', 'jpeg', 'png'];const fileExtension = filePath.split('.').pop()?.toLowerCase();return validFormats.includes(fileExtension || '');
}/*** 校验图片大小* @param {number} fileSize - 文件大小* @returns {boolean} - 是否通过大小校验*/
function validateImageSize(fileSize: number): boolean {return fileSize <= MAX_FILE_SIZE;
}/*** 上传图片到服务器* @param formData - 额外的表单数据,默认为空对象* @param count - 上传的图片数量,默认为 1* @returns 返回一个 Promise,resolve 成功结果,reject 错误信息*/
export function uploadImages(formData: object = {}, count: number = 1): Promise<any> {return new Promise((resolve, reject) => {// 选择照片wx.chooseMedia({count: count, // 用户可选择多张图片mediaType: ["image"],sourceType: ["album", "camera"],success: (chooseMediaRes) => {const tempFiles = chooseMediaRes.tempFiles;// 校验文件格式和大小for (const file of tempFiles) {if (!validateImageType(file.tempFilePath)) {return reject(new Error("不支持的图片格式,仅支持 JPG, JPEG, PNG 格式"));}if (!validateImageSize(file.size)) {return reject(new Error(`图片大小不能超过 ${MAX_FILE_SIZE / 1024 / 1024}MB`));}}// 批量上传图片const uploadPromises = tempFiles.map((file) => {return new Promise((uploadResolve, uploadReject) => {wx.uploadFile({url: `${BASE_URL}${prefix}/upload`, // 上传接口地址filePath: file.tempFilePath,name: "file", // 文件对应的 keyformData: formData, // 传递额外的表单数据success: (uploadRes) => {try {const data = JSON.parse(uploadRes.data); // 解析服务器返回的 JSON 数据uploadResolve(data); // 上传成功,返回解析的数据} catch (error) {uploadReject(new Error("解析服务器返回的数据失败")); // 解析失败的错误处理}},fail: (err) => {uploadReject(new Error("上传照片失败")); // 上传失败的错误处理},});});});// 等待所有上传请求完成Promise.all(uploadPromises).then(resolve).catch(reject);},fail: (err) => {reject(new Error("选择照片失败"));},});});
}
功能解析
1. 文件格式校验:我们定义了一个 validateImageType 函数,用于确保用户上传的文件是 JPG、JPEG、PNG 格式。
2. 文件大小校验:通过 validateImageSize 函数,限制用户上传图片的大小不超过 5MB。
3. 多张图片上传:通过传递 count 参数,我们支持用户一次选择多张图片,并且批量上传到服务器。
4. 错误处理:我们捕获了图片选择、上传、以及服务器响应中的错误,并在失败时返回详细的错误信息。
三、页面调用示例
下面是如何在小程序的页面中调用这个封装好的图片上传功能:
import { uploadImages } from './upload';Page({data: {},async onUpload() {try {const formData = { userId: '123456' }; // 附加的表单数据const response = await uploadImages(formData, 3); // 上传最多3张图片console.log('上传成功:', response);} catch (error) {console.error('上传失败:', error.message);}}
});
调用解析
• uploadImages(formData, count):我们通过调用 uploadImages 方法,传递表单数据(如用户 ID)以及允许用户选择上传最多3张图片。整个上传过程是异步的,调用者可以通过 try/catch 块捕获上传过程中可能发生的错误。
四、功能改进与扩展
虽然该功能已经可以满足基础的图片上传需求,但我们可以根据具体业务场景进行扩展与优化:
4.1 压缩图片
如果用户上传的图片尺寸较大,我们可以在上传之前调用微信小程序的 wx.compressImage 接口对图片进行压缩,以减少文件体积,提高上传速度。
wx.compressImage({src: file.tempFilePath, // 图片路径quality: 80, // 压缩质量,0 ~ 100success: (res) => {// 将压缩后的图片路径用于上传}
});
4.2 上传进度
通过 wx.uploadFile 提供的 onProgressUpdate 事件,我们可以实时获取文件上传的进度并展示给用户,提升用户体验。
wx.uploadFile({...,onProgressUpdate: (progress) => {console.log('上传进度:', progress.progress);}
});
4.3 重试机制
如果图片上传失败,我们可以增加重试机制,例如在上传失败后自动重新上传图片,或者提示用户手动重新上传。
五、总结
通过封装微信小程序的图片上传功能,我们不仅简化了代码的编写,还增加了文件格式和大小校验、错误处理等功能,极大提升了代码的复用性与可维护性。这种封装方式适用于任何涉及图片上传的场景,方便在项目中随时调用,并且根据实际需求可以扩展到视频上传、音频上传等其他文件上传场景。
相关文章:

如何封装微信小程序中的图片上传功能
文章目录 前言一、需求分析与设计思路二、上传图片功能封装三、页面调用示例四、功能改进与扩展4.1 压缩图片4.2 上传进度4.3 重试机制 五、总结 前言 在微信小程序开发中,图片上传功能是一个十分常见的需求,不管是社交分享、商城中的商品图片上传&…...

被问界/理想赶超!奔驰CEO再度“出马”,寻找中国外援
来自中国车企的全方位、持续施压,让大部分外资车企开始寻求更多的本地化合作来实现技术升级。传统豪华品牌也同样如此。 本周,知情人士透露,梅赛德斯奔驰首席执行官Ola Kllenius计划再次访问中国,目的是进一步寻求和扩大与本地技术…...

魔改xjar支持springboot3,
jar包加密方案xjar, 不支持springboot3。这个发个魔改文章希望大家支持 最近公司需要将项目部署在第三方服务器,于是就有了jar包加密的需求,了解了下目前加密方案现况如下: 混淆方案,就是在代码中添加大量伪代码,以便隐藏业务代…...

python json文件读写
在Python中处理JSON文件是一个常见的任务。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python提供了内置的json模块来帮助我们读取和写入JSON格式的数据。 如何读…...

Android常用C++特性之std::find_if
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::find_if 是 C 标准库中的一个算法,用于在给定范围内查找第一个满足特定条件的元素。它接受一个范围(由迭代器指定)和一个谓词…...

19 vue3之自定义指令Directive按钮鉴权
directive-自定义指令(属于破坏性更新) Vue中有v-if,v-for,v-bind,v-show,v-model 等等一系列方便快捷的指令 今天一起来了解一下vue里提供的自定义指令 Vue3指令的钩子函数 created 元素初始化的时候beforeMount 指令绑定到元素后调用 只调用一次mounted 元素插入父级dom…...

数据资产新范式,URP城市焕新平台东博会首发!
城市数据资产蕴藏着巨大的宝藏。今年1月,国家数据局印发《“数据要素”三年行动计划(2024—2026年)》,将“数据要素智慧城市”上升为“数据要素”计划的重要部分,加速释放城市数据资产价值。 高质量发展以数据要素驱动…...

儿童乐园软件下载安装 佳易王游乐场会员扣次管理系统操作教程
一、前言 儿童乐园软件下载安装 佳易王游乐场会员扣次管理系统操作教程 软件为绿色免安装版,已经内置数据库,不需再安装数据库文件,软件解压即可。 二、软件程序教程 1、软件可同时管理多个项目,项目设置方法如图,点…...

windows下 Winobj.exe工具使用说明c++
1、winobj.exe工具下载地址 WinObj - Sysinternals | Microsoft Learn 2、接下来用winobj.exe查看全局互斥,先写一个小例子 #include <iostream> #include <stdlib.h> #include <tchar.h> #include <string> #include <windows.h>…...

提示词工程 (Prompt Engineering) 最佳实践
prompt Engineering 概念解析 提示工程是一门较新的学科,关注提示词开发和优化,帮助用户将大语言模型(Large Language Model, LLM)用于各场景和研究领域。研究人员可利用提示工程来提升大语言模型处理复杂任务场景的能力…...

【读写分离?聊聊Mysql多数据源实现读写分离的几种方案】
文章目录 一.什么是MySQL 读写分离二.读写分离的几种实现方式(手动控制)1.基于Spring下的AbstractRoutingDataSource1.yml2.Controller3.Service实现4.Mapper层5.定义多数据源6.继承Spring的抽象路由数据源抽象类,重写相关逻辑7. 自定义注解WR,用于指定当…...

C++游戏
宠粉福利! 目录 1.猜数字 2.五子棋 3.打怪 4.跑酷 5.打飞机 6.扫雷 1.猜数字 #include <iostream> #include <cstdlib> #include <ctime>int main() {std::srand(static_cast<unsigned int>(std::time(0))); // 设置随机数种子int …...

探索顶级低代码开发平台,实现创新
文章盘点ZohoCreator、OutSystems等10款顶尖低代码开发平台,各平台以快速开发、集成、数据安全等为主要特点,适用于不同企业需求,助力数字化转型。 一、Zoho Creator Zoho Creator 是一个低代码开发平台,它简化了应用开发中的复杂…...

Html--笔记01:使用软件vscode,简介Html5--基础骨架以及标题、段落、图片标签的使用
一.使用VSC--全称:Visual Studio Code vscode用来写html文件,打开文件夹与创建文件夹:①选择文件夹 ②拖拽文件 生成浏览器的html文件的快捷方式: !enter 运行代码到网页的方法: 普通方法:…...

探索反向传播:深度学习中优化神经网络的秘密武器
反向传播的概念: 反向传播(Backpropagation) 是深度学习中训练神经网络的核心算法。它通过有效计算损失函数相对于模型参数的梯度,使得模型能够通过梯度下降等优化方法逐步调整参数,从而最小化损失函数,提…...

K8S精进之路-控制器DaemonSet -(3)
介绍 DaemonSet就是让一个节点上只能运行一个Daemonset Pod应用,每个节点就只有一个。比如最常用的网络组件,存储插件,日志插件,监控插件就是这种类型的pod.如果集群中有新的节点加入,DaemonSet也会在新的节点创建出来…...

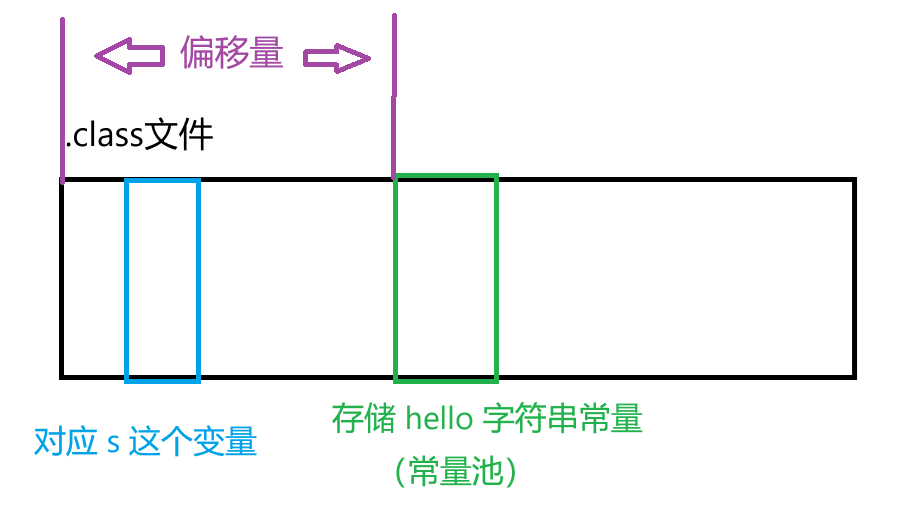
【JVM】类加载机制
文章目录 类加载机制类加载过程1. 加载2. 验证3. 准备4. 解析偏移量符号引用和直接引用 5. 初始化 类加载机制 类加载指的是,Java 进程运行的时候,需要把 .class 文件从硬盘读取到内存,并进行一些列的校验解析的过程(程序要想执行…...
)
ENV | 5步安装 npm node(homebrew 简洁版)
1. 操作步骤 1.1 安装 homebrew /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"1.2 安装 node # 安装最新版 brew install node # 安装指定版本,如18 brew install node181.3 安装 nvm(…...

EasyExcel全面实战:掌握多样化的Excel导出能力
1 概述 本文将通过实战案例全面介绍EasyExcel在Excel导出方面的多种功能。内容涵盖多表头写入、自定义格式、动态表头生成、单元格合并应用等。通过这些实例,读者可以掌握EasyExcel的各种高级功能,并在实际项目中灵活应用。 白日依山尽,黄河入海流。 欲穷千里目,更上一层楼…...

基于springcloud的药品销售系统
文未可获取一份本项目的java源码和数据库参考。 一、选题背景与意义 1. 选题背景 在日常医药管理中,面对众多的药品和众多不同需求的顾客,每天都会产生大量的数据信息。以传统的手工方式来处理这些信息,操作比较繁琐,且效率低下…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
