Webpack 特性探讨:CDN、分包、Tree Shaking 与热更新
文章目录
- 前言
- 包准备
- CDN 集成
- 代码分包
- Tree Shaking
- 原理
- 实现条件:
- 解决 treeShaking 无效方案:
- 示例代码:
- 热更新(HMR)
前言
Webpack 作为现代前端开发中的核心构建工具,提供了丰富的特性来帮助开发者优化和打包应用。本文将探讨 Webpack 的 CDN 集成、代码分包、Tree Shaking 以及热更新(HMR)等关键特性。
我们将使用前一篇文章中的代码,然后我们引入一些图片、css 等资源文件已经一些常用的第三方库,如
lodash
包准备
安装文件处理的 loader 和后续分析的包
yarn add webpack-bundle-analyzer terser-webpack-plugin url-loader file-loader -D
在 webpack.config.js 添加 处理文件的 loader , file-loader
module: {rules: [// ... 省略{test: /\.(jpg|png|jpeg|gif)$/,use: ["file-loader"],},],},修改 list.vue
<template><div><img :src="jsJpg" /><h3>前端三大框架:</h3><ul><li v-for="item in list" :key="item">{{ item }}</li></ul></div>
</template><script>
import jsJpg from '@/static/js.jpg'
export default {name:'List',data() {return {list: ["Vue", "React", "Angular"],jsJpg};},
};
</script>运行结果:

打包结果:
执行 yarn build

CDN 集成
CDN(内容分发网络)的使用可以显著提高资源加载速度,特别是对于静态资源。
我们可以有三种种方式来完成:
output配置中的publicPath
这里我们如果没有 cdn,可以通过修改 hosts 文件的方式, 文件路径:C:\Windows\System32\drivers\etc,添加内容127.0.0.1 ziyu.aliyun.com, 最后我们添加启动端口
const mode =process.env.NODE_ENV === "development" ? "development" : "production";
const isDev = process.env.NODE_ENV === "development";output: {path: path.resolve(__dirname, "dist"),filename: "bundle.js",publicPath: isDev ? "/" : "http://ziyu.aliyun.com:3000/",},
添加前运行文件

打包运行后文件效果

- 配置
externals属性将某些依赖项从打包文件中排除,并通过 CDN 链接直接引入。
externals: {vue: "Vue","vue-router": "VueRouter",
}
在 html 文件中添加
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title><%= htmlWebpackPlugin.options.title %></title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script src="https://unpkg.com/vue-router@3.0.0/dist/vue-router.js"></script></head><body><div id="app"></div></body>
</html>
添加打包分析器:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginplugins: [// ...new BundleAnalyzerPlugin({analyzerMode: 'static',reportFilename: 'report.html',openAnalyzer: false,}),],执行 yarn build, 查看report.html , 没有 vue和vue-router的代码

- 使用
html-webpack-plugin插件,在生成的 HTML 文件中动态插入 CDN 资源链接。
// 1. 配置插件new HtmlWebpackPlugin({title: "vuew + webpack",template: "./src/index.html",}),
// 2. 配置html// 可以随便添加cdn
代码分包
代码分包是 Webpack 优化应用加载性能的重要手段。通过将代码分割成多个包,可以实现按需加载,减少单次加载的数据量。
代码准备:
我们新建一个utils/calc.js文件,然后补充代码:
export const sum = (a, b) => a + b;
常规使用: hello.vue 中引用
<template><button @click="calcRes">计算 : 5 +6 结果</button> {{ res }}
</template><script>
import { sum } from "../utils/calc";
export default {data() {return {res: 0,};},methods: {calcRes() {this.res = sum(5, 6);},},
};
</script>
打包结果
import()分包:
<template><button @click="calcRes">计算 : 5 +6 结果</button> {{ res }}
</template><script>
import { sum } from "../utils/calc";
export default {data() {return {res: 0,};},methods: {calcRes() {this.res = import(/* webpackChunkName: "calc" */ "../utils/calc").then(({ sum }) => {this.res = sum(5, 6);});},},
};
</script>


- 自动分包:Webpack 的
SplitChunksPlugin插件可以自动分析模块依赖关系,将共享模块提取到单独的包中 , 供我们自定义更加细粒度的分包策略
optimization: {splitChunks: {chunks: 'all', // all, async, and initialminChunks :10,// 当包大于1000byte,就拆分maxSize: 1000,// 拆分的每个包不能小于500byteminSize: 500,cacheGroups:{utils: {test: /utils/,filename: '[id]_utils.js'}}},},

- 多入口分包:通过
entry属性手动定义多个入口点,Webpack 会为每个入口点生成一个独立的包。
Tree Shaking
Tree Shaking 是移除代码中未引用部分的过程,它利用了 ES2015 模块的静态结构特性。
原理
- 一是先
「标记」出模块导出值中哪些没有被用过 - 二是使用
Terser 删掉这些没被用到的导出代码
实现条件:
- 使用 ES2015 模块:确保项目使用
import和export语法。 - 配置
sideEffects:在package.json中添加"sideEffects": false字段,告诉 Webpack 哪些文件是纯模块,可以安全地进行 Tree Shaking。 - 在配置中开始标记
optimization.usedExports = true, 将构建设置成生产模式mode ='production'
解决 treeShaking 无效方案:
@babel/preset-env或babel-preset-env不要将 target 设置为node- 第三方包中的
"sideEffects": false
示例代码:
我们安装 loadsh-es包来测试,它比 lodash 包更好的 tree-shaking
yarn add lodash-es
yarn add terser-webpack-plugin -D
<button @click="log">防抖函数</button><script>import { debounce } from 'lodash-es';export default {methods: {log: debounce(()=>console.log("log...."), 500),}}
</script>更新配置文件:
optimization: {minimize: true,minimizer: [new TerserPlugin()],usedExports: true,},打包结果:可以看到结果中只有loadsh-es包的 debunce函数

热更新(HMR)
热更新允许在开发过程中实时更新应用,而无需刷新页面。
- 配置
webpack-dev-server:通过webpack-dev-server提供热更新服务。 - 使用
HotModuleReplacementPlugin:在 Webpack 配置中添加此插件,实现模块的热替换。
devServer:{hot:true
}plugins: [new webpack.HotModuleReplacementPlugin()
]mounted() {if (module.hot) {module.hot.accept('./Hello.vue', () => {});}},相关文章:

Webpack 特性探讨:CDN、分包、Tree Shaking 与热更新
文章目录 前言包准备CDN 集成代码分包Tree Shaking原理实现条件:解决 treeShaking 无效方案:示例代码: 热更新(HMR) 前言 Webpack 作为现代前端开发中的核心构建工具,提供了丰富的特性来帮助开发者优化和打…...
)
Robot Operating System——一组三维空间中的位姿(位置和方向)
大纲 应用场景1. 机器人导航场景描述具体应用 2. 运动规划场景描述具体应用 3. 物体识别和跟踪场景描述具体应用 4. 环境建模场景描述具体应用 5. 仿真环境场景描述具体应用 定义字段解释 案例 geometry_msgs::msg::PoseArray 是 ROS 2 中的一个消息类型,用于表示一…...

mycat读写分离中间件
5、部署Mycat读写分离中间件服务 5.1安装Mycat服务 将Mycat服务的二进制软件包Mycat-server-1.6-RELEASE-20161028204710-linux.tar.gz上传到Mycat虚拟机的/root目录下,并将软件包解压到/use/local目录中 5.2赋予解压后的mycat目录权限 5.3向/etc/profile系统变量…...

Growthly Quest 增长工具:助力 Web3 项目实现数据驱动的增长
作者:Stella L (stellafootprint.network) 在瞬息万变的 Web3 领域,众多项目在用户吸引、参与和留存方面遭遇重重难关。Footprint Analytics 推出 Growthly,作为应对这些挑战的全方位解决方案,其中创新性的 Quest(任务…...

Pytorch 学习手册
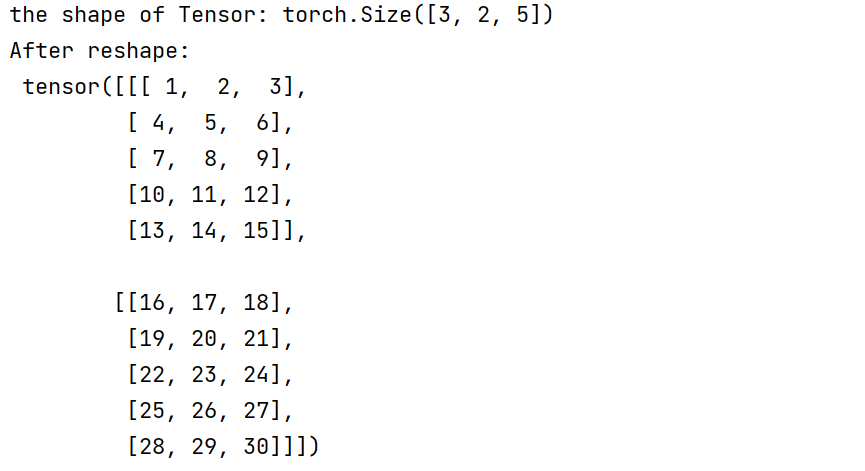
零 相关资料 官方网址 官方网址下的API搜索网站 一 定义 深度学习框架是用于设计、训练和部署深度学习模型的软件工具包。这些框架提供了一系列预定义的组件,如神经网络层(卷积层、全连接层等)、损失函数、优化器以及数据处理工具…...
——Vite 环境变量)
第十一章 【前端】调用接口(11.1)——Vite 环境变量
第十一章 【前端】调用接口 11.1 Vite 环境变量 参考:https://cn.vitejs.dev/guide/env-and-mode.html Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 …...

MySQL添加时间戳字段并且判断插入或更新时间
文章目录 步骤 1: 修改表结构步骤 2: 插入或更新数据步骤 3: 查询数据并判断时间完整示例 在MySQL中,可以在表中添加一个时间戳字段来记录每条数据的最后插入或更新时间。然后,在插入或更新数据时,自动更新这个时间戳字段。最后,在…...
)
SOA(面相服务架构)
目录 SOA的基本概念 SOA的关键特性 SOA的实现步骤 SOA的技术实现 SOA的应用场景 面向服务的架构(Service-Oriented Architecture, SOA)是一种软件设计理念和架构模式,旨在通过网络协议将不同的服务相互连接和集成,以构建灵活、可扩展和可重用的应用系统。SOA的…...
关联场景中,如何从模型(一)关联到模型(多)的某个字段)
One2many(一对多)关联场景中,如何从模型(一)关联到模型(多)的某个字段
好的,我们用一个更通俗的例子来解释不同模块之间的模型关联,场景是“学校和学生”的例子。 1. 场景介绍 假设我们有两个模块: 学校模块 (school):用于管理学校信息。学生模块 (student):用于管理学生信息。 每个学…...

LLaMA 3 和 OpenAI有哪些相同点和不同点?
LLaMA 3(Meta 的 LLaMA 系列)和 OpenAI 的模型(如 GPT 系列)都是先进的 大语言模型(LLMs),它们在训练、应用场景和能力上有很多相似之处,但也存在显著的不同点。以下是一些关键相同点…...

Spring 事务管理及失效总结
所谓事务管理,其实就是“按照给定的事务规则来执行提交或者回滚操作”。 Spring 并不直接管理事务,而是提供了多种事务管理器,他们将事务管理的职责委托给 Hibernate 或者 JTA 等持久化机制所提供的相关平台框架的事务来实现。 Spring 事务…...

全局思维下的联合创新:华为携手ISV伙伴助推银行核心平稳升级
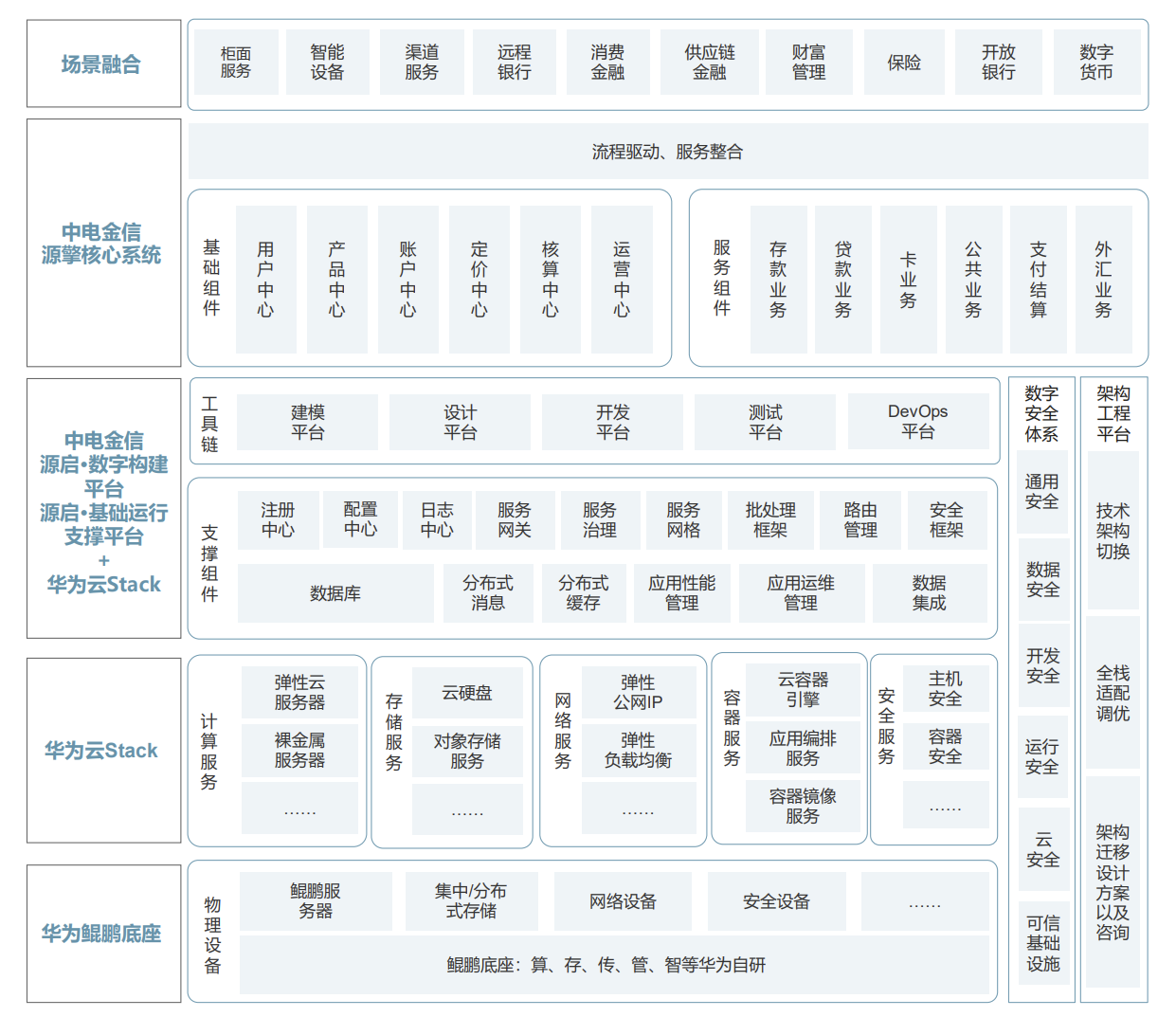
文 | 螳螂观察 作者 | 李永华 随着数字金融快速发展,对核心系统提出了“海量、高效、弹性、扩展、敏捷”等新需求,区域性银行面临核心系统升级的迫切需要,对金融科技厂商而言也催生了庞大的机遇和空间。 只是,银行核心系统是金…...

深度估计任务中的有监督和无监督训练
在计算机视觉领域,深度估计任务一直是研究的热点之一。它旨在通过图像或视频数据来推断场景中物体与相机之间的距离,为许多应用提供关键信息,如自动驾驶、机器人导航、增强现实等。在深度估计任务中,有监督训练和无监督训练是两种…...

扩散模型DDPM代码实践
安装diffusers pip install diffusers 按照diffusers官方代码 from diffusers import DDPMPipelinepipe DDPMPipeline.from_pretrained("google/ddpm-cat-256")image pipe().images[0]image.save("/data/zhz/projects/diffusion/output/ddpm_generated_imag…...

关于GPIO输入模式的配置选择
GPIO(通用输入输出)口是嵌入式系统中的重要组成部分,输入模式使得微控制器能够与外部世界进行交互。本文将探讨GPIO输入模式中的浮空输入、上拉输入和下拉输入的配置、使用场景及注意事项,并提供一些决策指导,帮助读者…...

【Kubernetes】日志平台EFK+Logstash+Kafka【实战】
一,环境准备 (1)下载镜像包(共3个): elasticsearch-7-12-1.tar.gz fluentd-containerd.tar.gz kibana-7-12-1.tar.gz (2)在node节点导入镜像: ctr -nk8s.io images i…...

今天推荐一个文档管理系统 Dorisoy.Pan
Dorisoy.Pan 是一个基于 .NET 8 和 WebAPI 构建的文档管理系统,它集成了 Autofac、MediatR、JWT、EF Core、MySQL 8.0 和 SQL Server 等技术,以实现一个简单、高性能、稳定且安全的解决方案。 这个系统支持多种客户端,包括网站、Android、iO…...

【RocketMQ】消费失败重试与死信消息
🎯 导读:本文档详细介绍了RocketMQ中的重试机制与死信消息处理方法。对于生产者而言,文档提供了如何配置重试次数的具体示例;而对于消费者,它解释了默认情况下消息消费失败后的重试策略,并展示了如何通过代…...

注册安全分析报告:闪送
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

SpringCloud入门
SpringCloud 原版笔记:狂神说笔记——SpringCloud快速入门23 - subeiLY - 博客园 (cnblogs.com) 一.前言 常见面试题 什么是微服务? 微服务之间是如何独立通讯的? SpringCloud 和 Dubbo有哪些区别? SpringBoot和SpringCloud&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...
