项目:微服务即时通讯系统客户端(基于C++QT)]四,中间界面搭建和逻辑准备
四,中间界面搭建
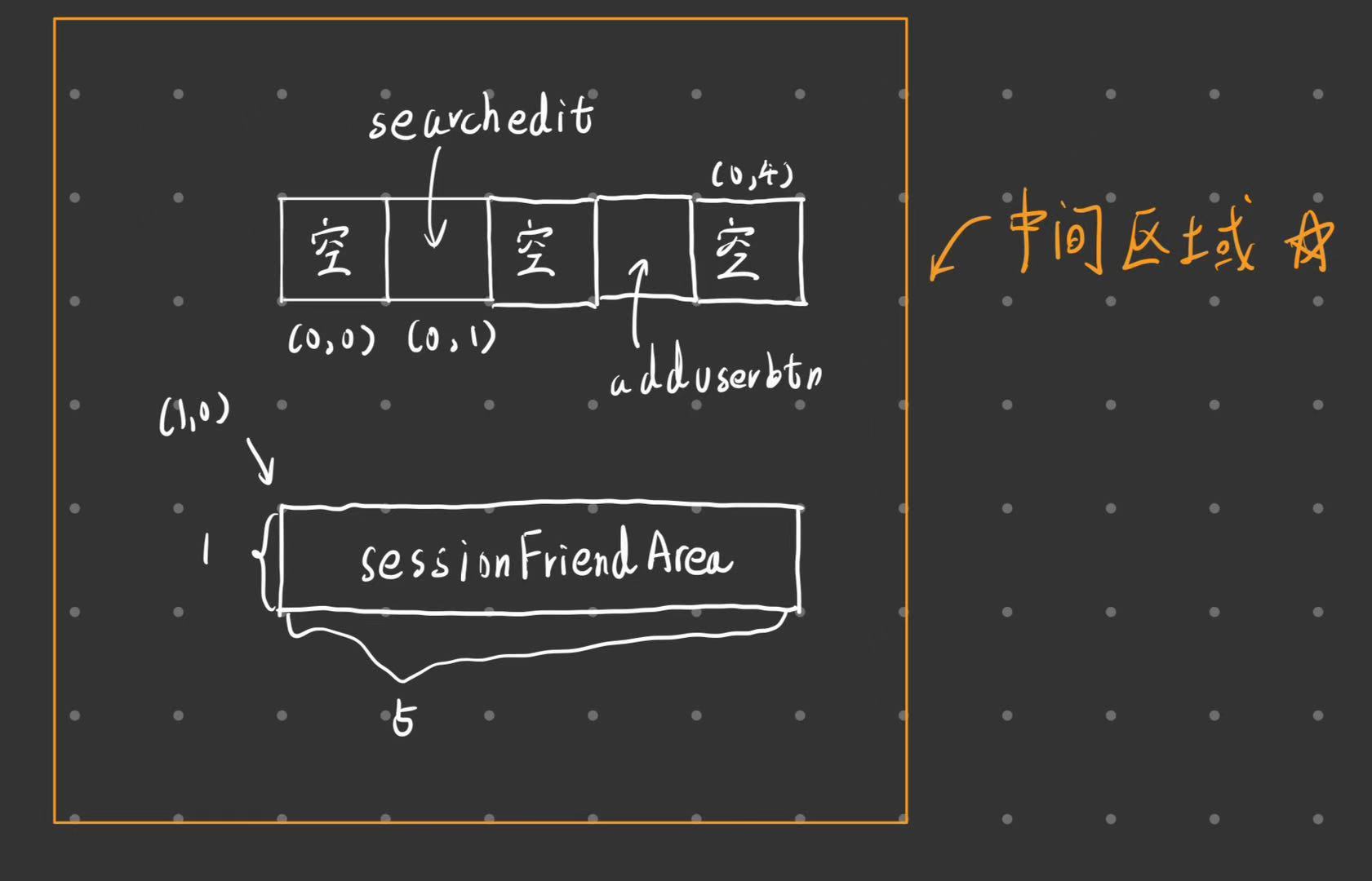
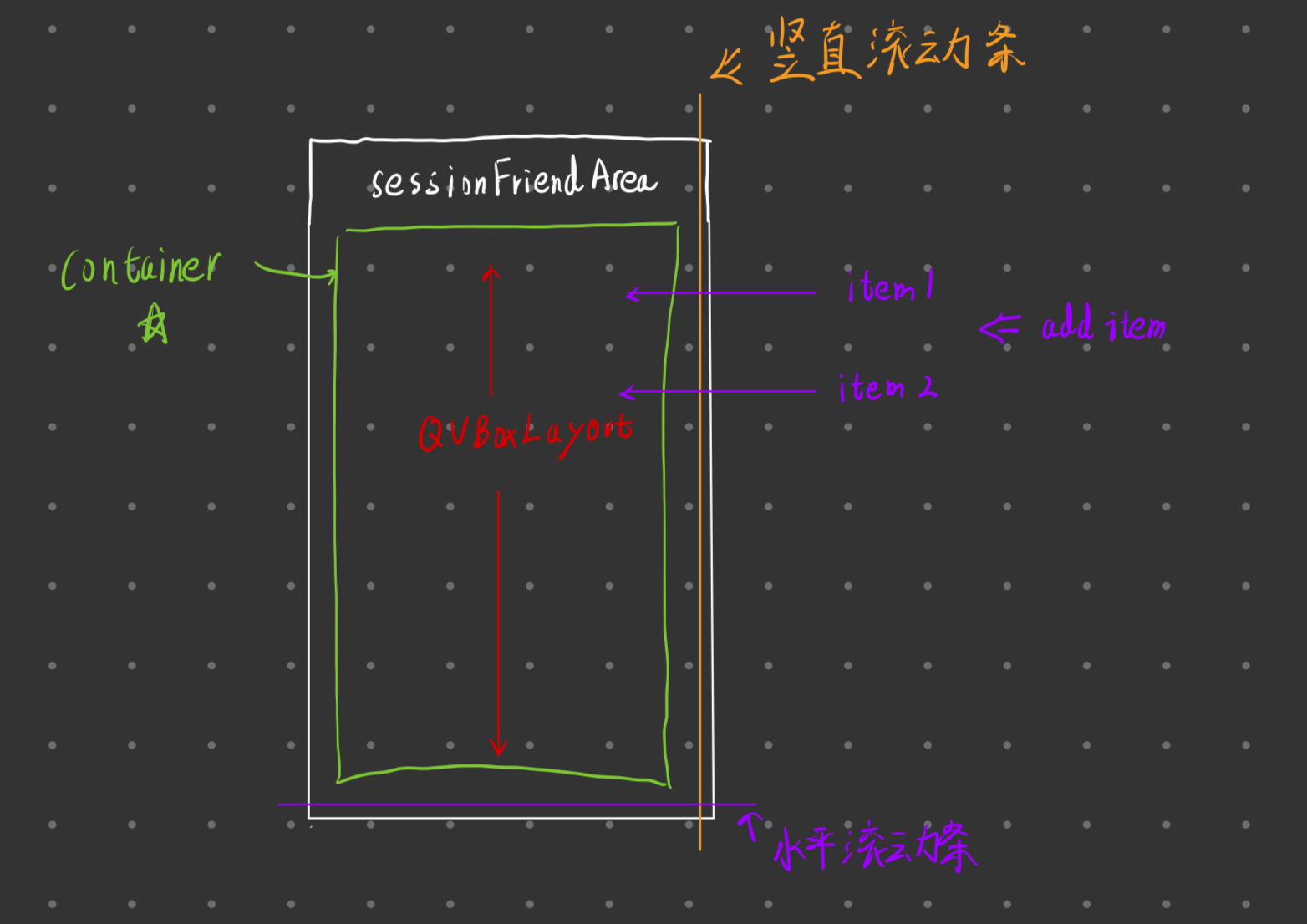
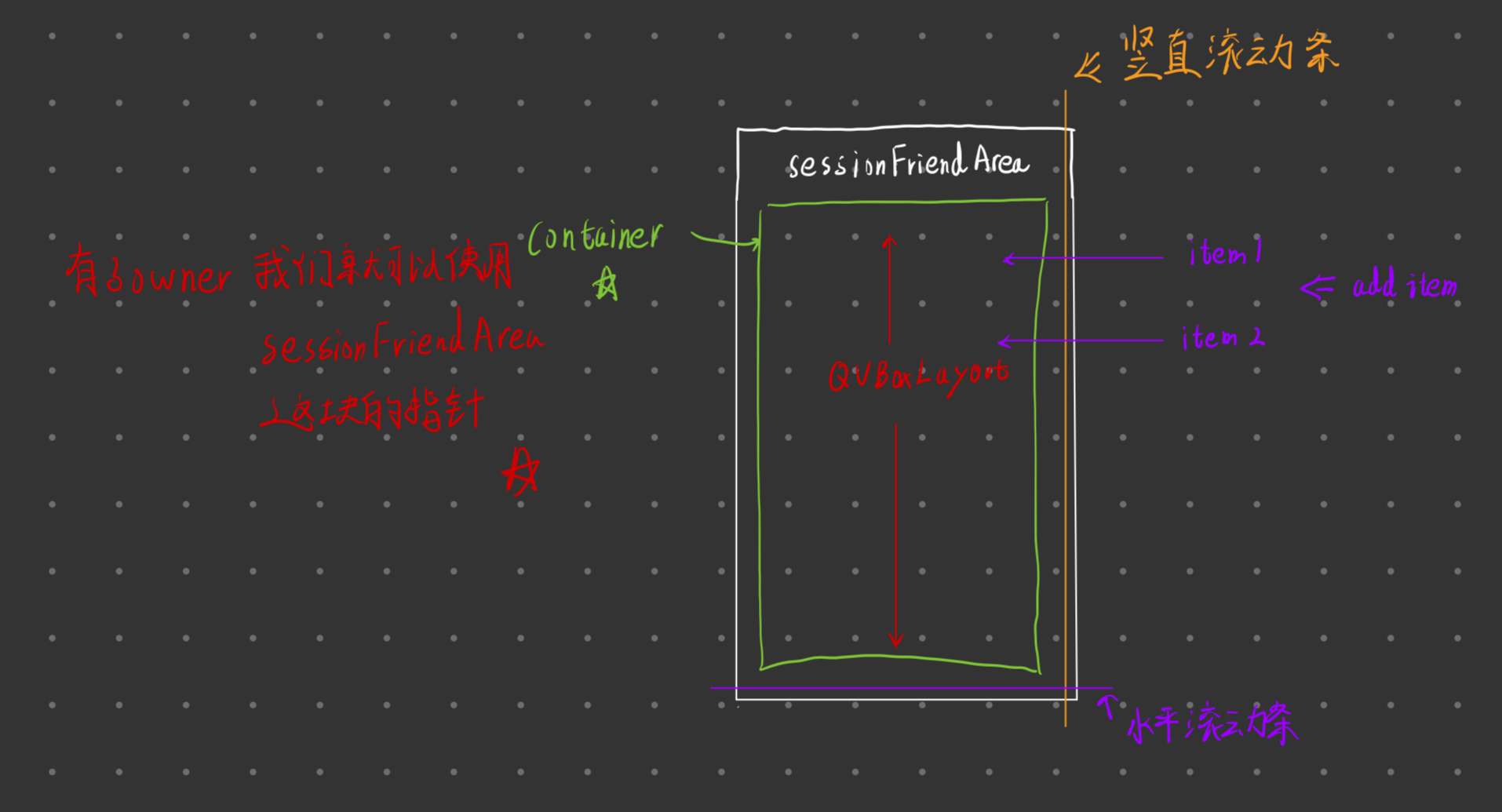
前言:当项目越来越复杂的时候,或许画草图是非常好的选择
一,初始化中间窗口initMidWindow
void mainWidget::initMidWindow()
{//使用网格布局进行管理QGridLayout* layout =new QGridLayout();//距离上方 20px 的距离,另外三个方向都不要边距layout->setContentsMargins(0,20,0,0);layout->setHorizontalSpacing(0);layout->setVerticalSpacing(10);windowMid->setLayout(layout);searchEdit =new QLineEdit();searchEdit->setFixedHeight(40);searchEdit->setPlaceholderText("这查找哦(●ˇ∀ˇ●)!");searchEdit->setStyleSheet("QLineEdit {"" border: 2px solid rgb(237,190,135);" // 边框颜色" border-radius: 10px;" // 圆角" padding: 5px;" // 内边距" background-color: #F0F0F0;A" // 背景色" color: #333333;" // 字体颜色" font-size: 14px;" // 字体大小" text-align: center;" // 使用样式表来居中"}""QLineEdit:focus {"" border: 2px solid rgb(239,109,15);" // 聚焦时边框颜色" background-color: #FFFFFF;" // 聚焦时背景色"}");addUserBtn =new QPushButton();addUserBtn->setFixedSize(40,40);addUserBtn->setIcon(QIcon(":/resource/image/cross.png"));addUserBtn->setStyleSheet("QPushButton {"" background-color: #F0F0F0;" // 背景颜色" color: white;" // 字体颜色" border: none;" // 无边框" border-radius: 20px;" // 圆角" padding: 8px 18px;" // 内边距" cursor: pointer;" // 鼠标指针"}""QPushButton:hover {"" background-color: #FFFFFF;" // 鼠标悬停时的背景颜色"}""QPushButton:pressed {"" background-color: #EDBA39;" // 按下时的背景颜色"}");//为了更灵活的控制边界,只针对搜索按钮这行,所以我们可以创建空白的widget填充到我们的布局管理器中QWidget* space1 = new QWidget();space1->setFixedWidth(8);QWidget* space2 = new QWidget();space2->setFixedWidth(8);QWidget* space3 = new QWidget();space3->setFixedWidth(8);//统一进行管理布局layout->addWidget(space1,0,0);layout->addWidget(searchEdit,0,1);layout->addWidget(space2,0,2);layout->addWidget(addUserBtn,0,3);layout->addWidget(space3,0,4);SessionFriendArea* sessionFriendArea=new SessionFriendArea();layout->addWidget(sessionFriendArea,1,0,1,5);//后面的为占据一行,横跨五列}
-
首先创造一个网格布局管理器的指针
-
设置布局管理器的各项属性
-
将windowMid的布局管理器设为layout
-
创建一个新的
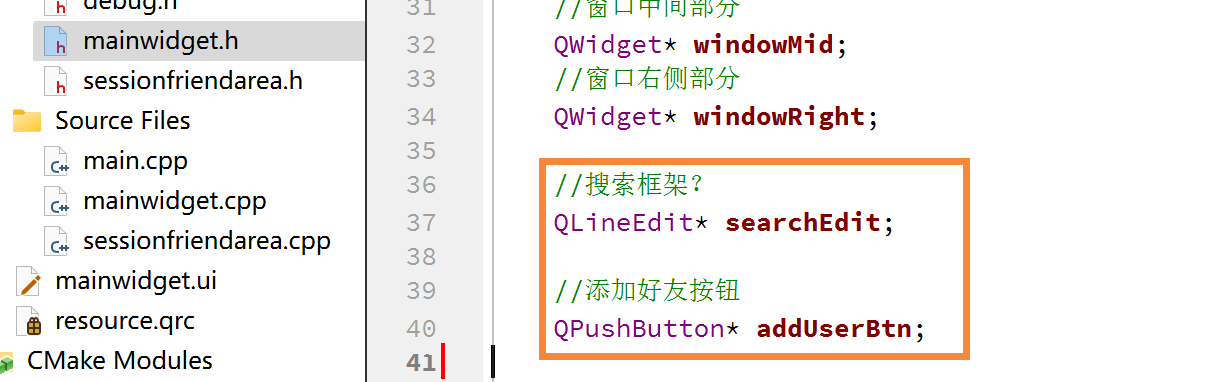
QLineEdit对象,作为搜索框架,并且初始化各项参数
然后关于QLineEdit,它是 Qt 中用于输入和编辑单行文本的类。
别忘了在mainWidget中加入成员属性。

5.创建添加用户的按钮,并初始化各项外观属性
6.为了保持设置的HorizontalSpacing为0,我们手动增加各种控件。
7.添加SessionFriendArea()并且包含头文件,现在我们的目标就转移到了SessionFriendArea

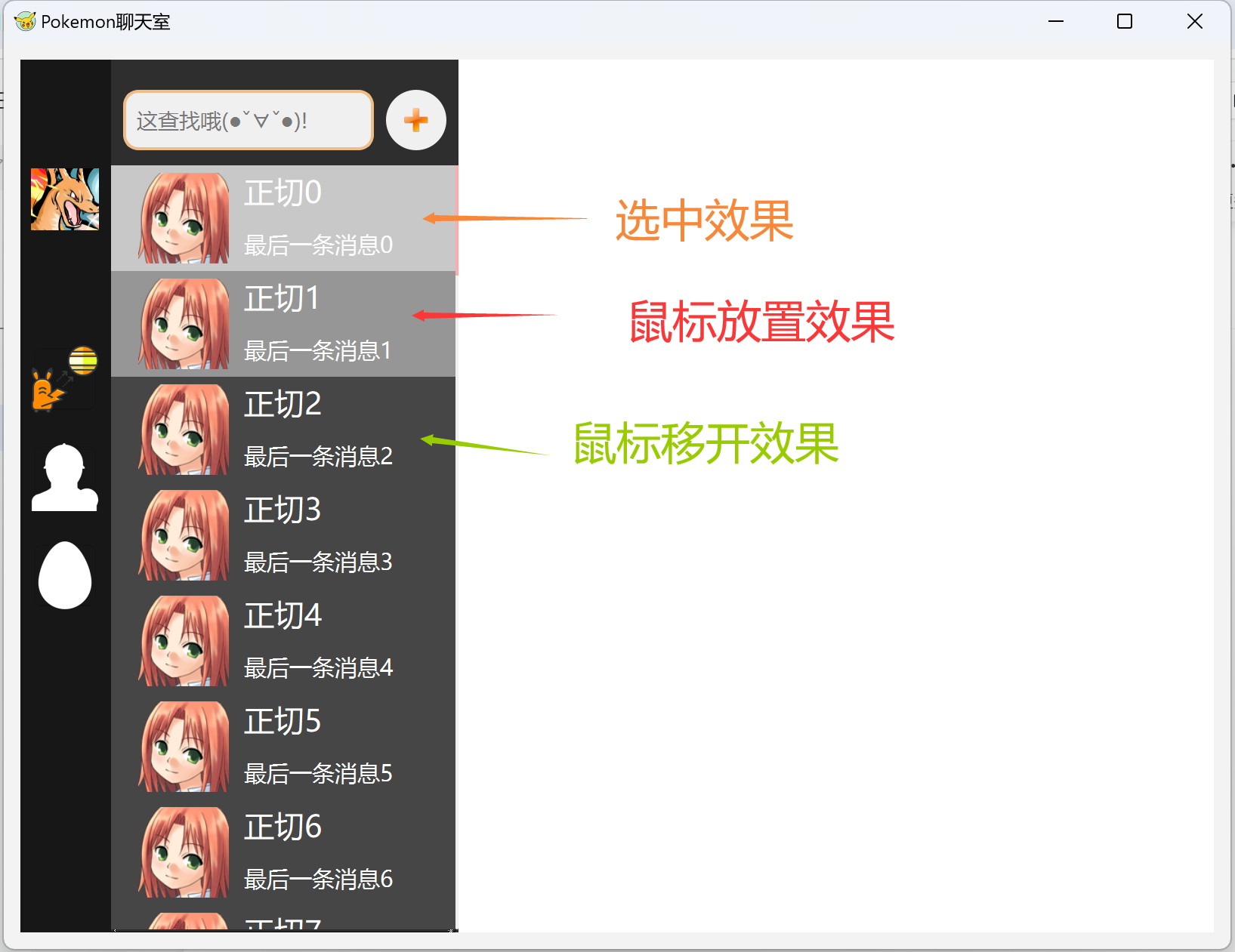
使用布局管理器统一进行管理,我们画图来显示这么一部分

二,来构建sessionFriendArea吧
1.先来头文件,我们的头文件要继承自QScrollArea
class SessionFriendArea : public QScrollArea
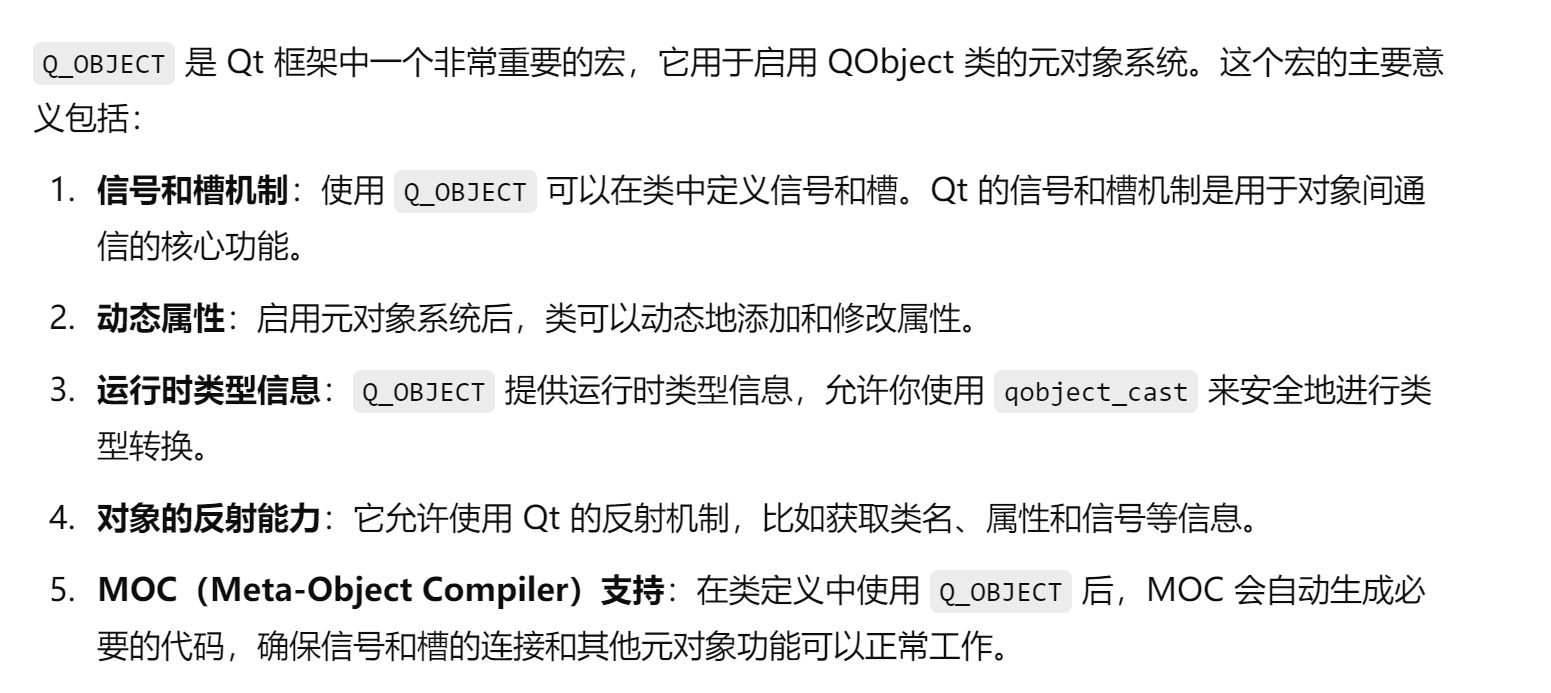
{//1.这是一个宏,允许该类使用Qt的信号和槽机制Q_OBJECT
public:explicit SessionFriendArea(QWidget *parent = nullptr);//3.清空该区域所有itemvoid clear();//4.添加一个item到该区域中(这个后面会再次改动)void addItem(const QIcon& user, const QString& name, const QString& text);
private://5.往container内部的layout后续添加元素,能够触发QScrollArea滚动元素QWidget* container;//高度会随着里面添加的元素动态增加的。//通常container会被设置一个布局,该布局会管理其中的子空间,//并且由于QWidget可以根据控件大小自动调整大小//并且这个类作为一个滚动区域,它会显示container的可视区域,如果内容超过,会自动增加滚动条
//6.定义信号(待添加,用于实现逻辑)
signals:
};
注释讲解的很清楚了,我们来补充一下Q_OBJECT

2.我们来写构造函数SessionFriendArea(QWidget *parent)
SessionFriendArea::SessionFriendArea(QWidget *parent): QScrollArea{parent}
{//1.设置滚动开启,并设置滚动条样式this->setWidgetResizable(true);//开启滚动效果this->verticalScrollBar()->setStyleSheet("QScrollBar:vertical {"" background: #F0F0F0;" // 背景颜色" width: 2px;" // 滚动条宽度" border: none;" // 无边框" border-radius: 1px;" // 圆角"}""QScrollBar::handle:vertical {"" background: #FFABAB;" // 滚动条颜色" border-radius: 7px;" // 圆角" min-height: 7px;" // 滚动条最小高度"}""QScrollBar::handle:vertical:hover {"" background: #FF6F61;" // 鼠标悬停时的颜色"}""QScrollBar::add-line:vertical, QScrollBar::sub-line:vertical {"" background: none;" // 上下箭头的背景" height: 0px;""}""QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {"" background: none;" // 上下空白区域的背景"}");;//垂直方向的滚动条//设置不可见的水平滚动条this->horizontalScrollBar()->setStyleSheet("QScrollBar:horizontal {"" background: transparent;" // 背景透明" height: 2px;" // 仍然保持高度为0,隐藏它"}");this->setStyleSheet("QWidget {border : none;}");//2.把widget创建出来container=new QWidget();container->setFixedWidth(230);this->setWidget(container);//告诉滚动区,和哪个QWidget配合,和这个宽度为230的区域//3.给这个container widget指定布局管理器,以便后续添加元素进去QVBoxLayout* layout=new QVBoxLayout();layout->setContentsMargins(0,0,0,0);layout->setSpacing(0);layout->setAlignment(Qt::AlignTop);container->setLayout(layout);//4.简单测试一下UI效果// for(int i=0;i<500;i++)// {// QPushButton* btn =new QPushButton();// btn->setText("测试");// layout->addWidget(btn);// }
//4.测试工程展示ui效果
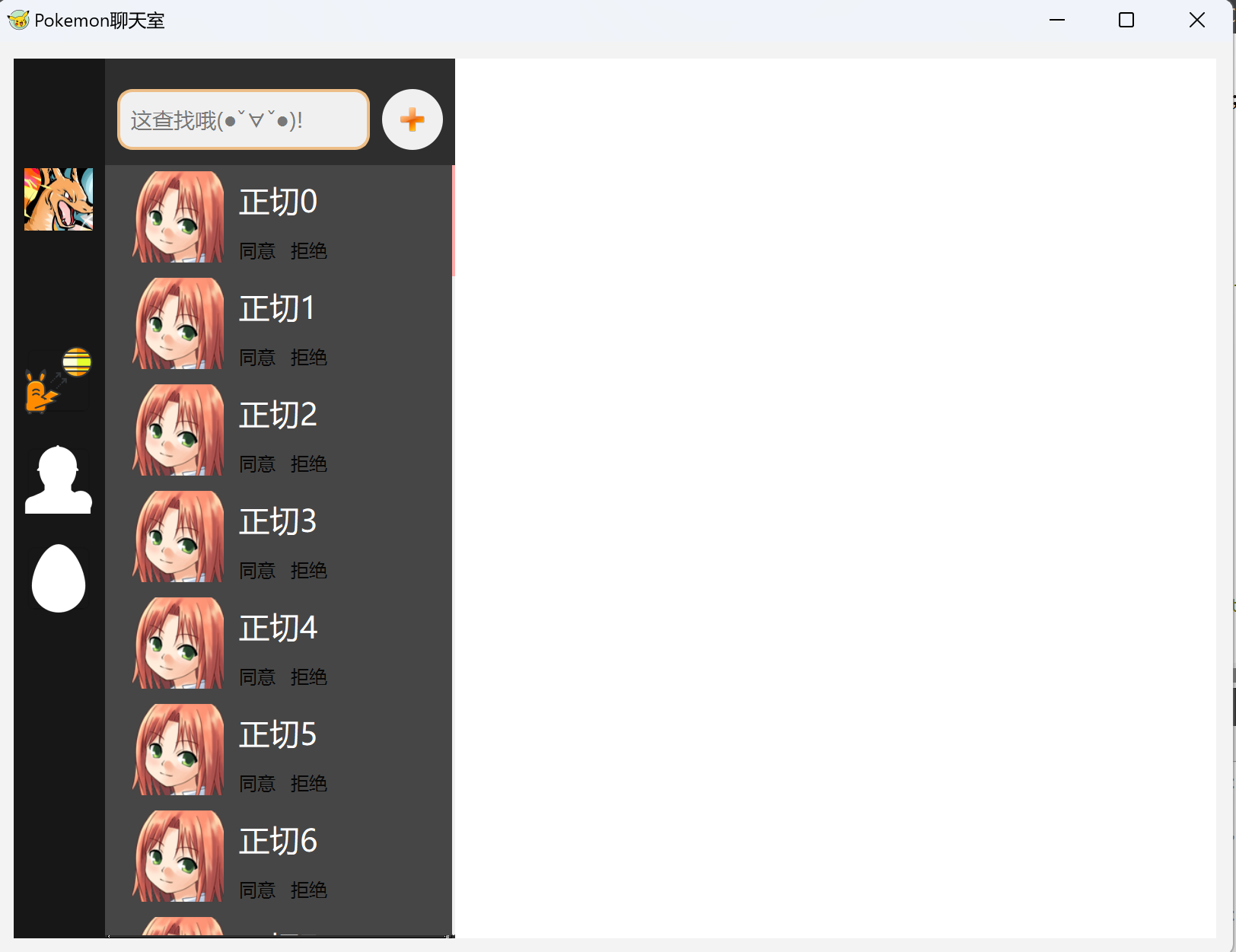
#if TEST_UI1QIcon icon(":/resource/image/defaultAvatar1.png");for(int i=0;i<50;i++){this->addItem(icon,"正切"+QString::number(i),"最后一条消息"+QString::number(i));}
#endif
}
3.写clear函数
void SessionFriendArea::clear()
{//1.取出布局管理器QLayout* layout = container->layout();//遍历布局管理器中的所有元素,并依次从布局管理器中删除掉// for(int i=0;i<layout->count();++i){// takeAt 就能移除对应下标的元素// layout->takeAt(i);// }//上面的是有问题的//2.遍历布局管理器的所有元素for(int i=layout->count()-1;i>=0;i--){QLayoutItem* item=layout->takeAt(i);//从指定的布局(layout)中移除索引为 i 的布局项(QLayoutItem),并将其返回给itemif(item->widget()){delete item->widget();//移除的item是否有关联的widget,如果有删除widget,释放空间}}
}
知识一:QLayoutItem*这是一个指向 QLayoutItem 类型的指针,表示布局中的一个项目
知识二:takeAt(i) 是 QLayout 类的成员函数,它接受一个整数参数 i,表示要移除的项目的索引。这个函数会从布局中移除该索引位置的项,并返回指向该项的指针。
知识三:item->widget() 方法返回与当前布局项关联的 QWidget 指针,这个if是在检查item种是否有关联的部件
4.添加sessionFriendArea的项目的函数
//添加一个item到该区域中
void SessionFriendArea::addItem(const QIcon& user, const QString& name, const QString& text)
{SessionFriendItem* item = new SessionFriendItem(this, user, name, text);container->layout()->addWidget(item);
}
//包含用户头像,名字,最后一段文本

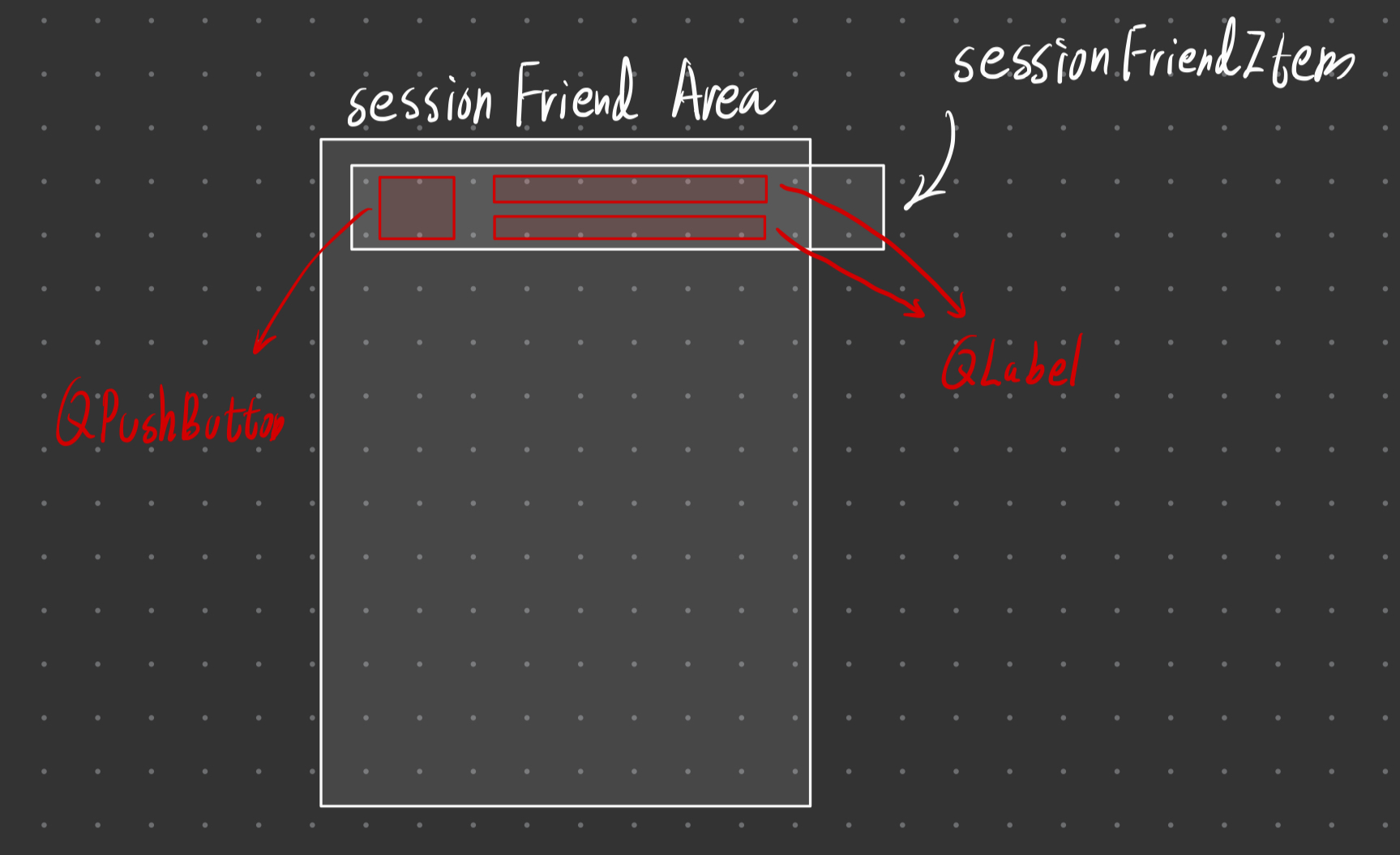
三,增加一项又一项的item
1.头文件
class SessionFriendItem : public QWidget{Q_OBJECT;//加上这个宏
public:SessionFriendItem(QWidget* owner,const QIcon& user,const QString& name,const QString& text);//为了让QSS正常使用void paintEvent(QPaintEvent* event)override;//重写鼠标按压函数void mousePressEvent(QMouseEvent* event)override;//重写鼠标触但没压的函数void enterEvent(QEnterEvent* event)override;//重写移开鼠标的函数void leaveEvent(QEvent* event)override;void select();private://owner指向了上述的SessionFriendAreaQWidget* owner;bool selected =false;//这个变量用来表示当前item是否是“选中”状态,实现后续选中效果};
解释一下这里的owner

2.构造函数
SessionFriendItem::SessionFriendItem(QWidget* owner,const QIcon& user,const QString& name,const QString& text):owner(owner)
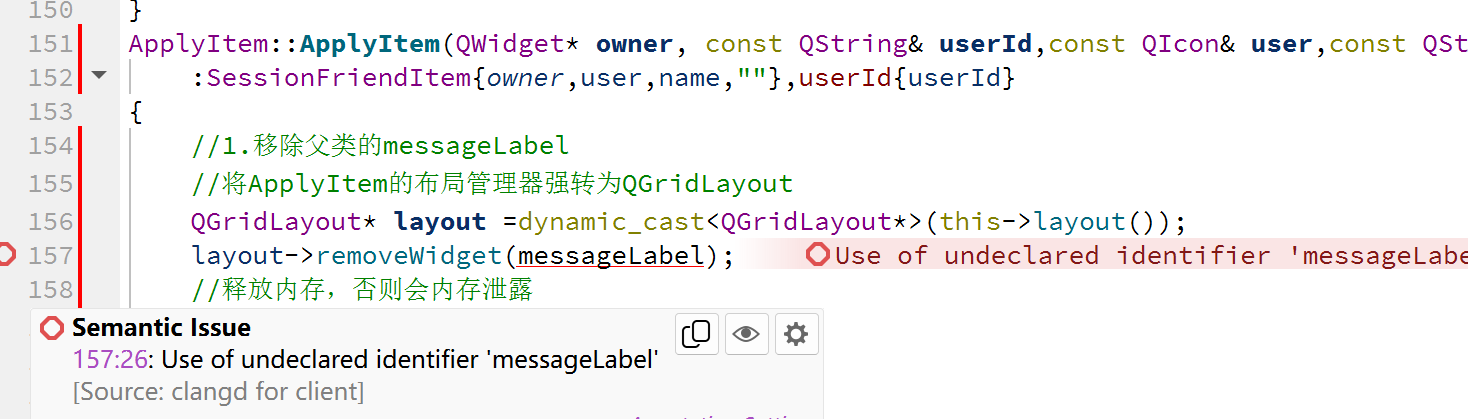
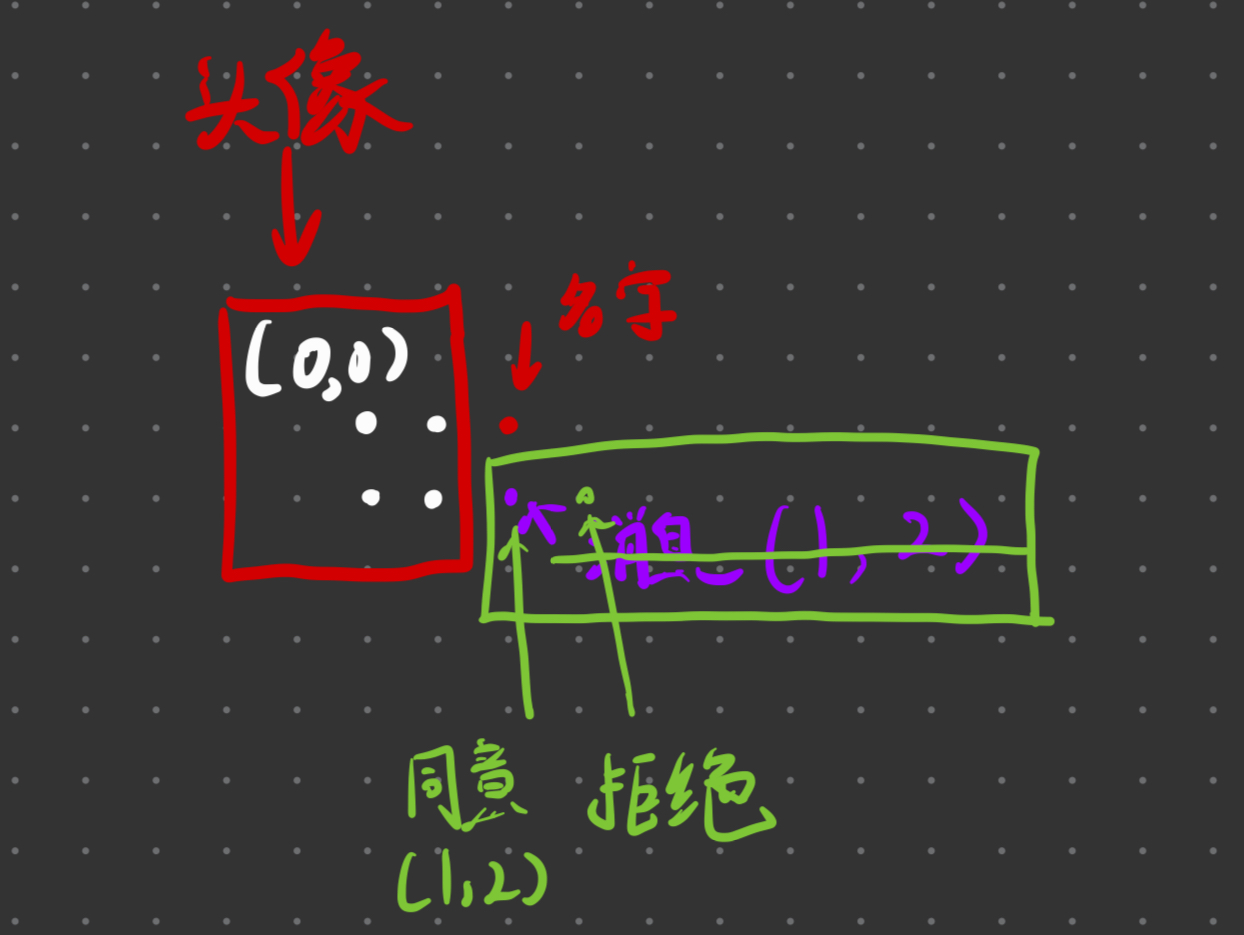
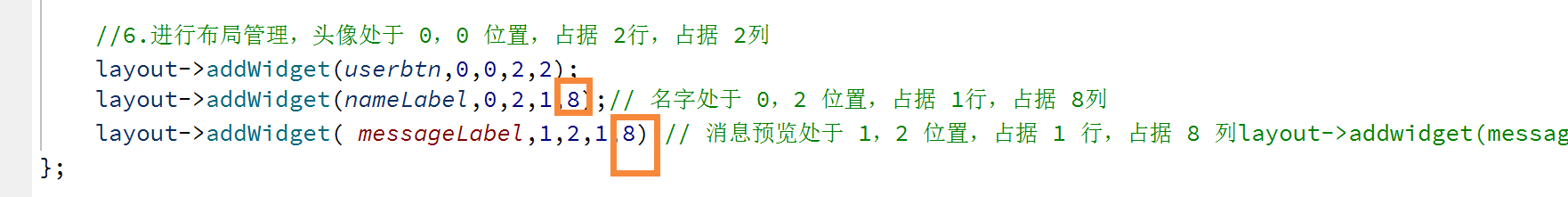
{//1.设置样式this->setFixedHeight(70);//高度this->setStyleSheet("QWidget { background-color:rgb(70,70,70);}");//2.添加网格布局管理器QGridLayout* layout =new QGridLayout();layout->setContentsMargins(18,0,0,0);layout->setHorizontalSpacing(10);layout->setVerticalSpacing(0);this->setLayout(layout);//3.创建头像部件QPushButton* userbtn =new QPushButton();userbtn->setFixedSize(60,60);userbtn->setIconSize(QSize(60,60));userbtn->setIcon(user);userbtn->setStyleSheet("QPushButton {border:none;}");userbtn->setSizePolicy(QSizePolicy::Fixed,QSizePolicy::Fixed);//4.创建名字部件QLabel* nameLabel =new QLabel();nameLabel->setText(name);nameLabel->setStyleSheet("QLabel {font-size: 20px; color: white; font-weight: 400;}");nameLabel->setFixedHeight(35);nameLabel->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed);\//水平方向拓展,竖直方向固定//5.创建消息预览的labelQLabel* messageLabel =new QLabel();messageLabel->setText(text);messageLabel->setStyleSheet("QLabel {font-size: 15px; color: white; font-weight: 400;}");messageLabel->setFixedHeight(35);messageLabel->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);//6.进行布局管理,头像处于 0,0 位置,占据 2行,占据 2列layout->addWidget(userbtn,0,0,2,2);layout->addWidget(nameLabel,0,2,1,1);// 名字处于 0,2 位置,占据 1行,占据 1列layout->addWidget( messageLabel,1,2,1,1);// 消息预览处于 1,2 位置,占据 1 行,占据 1 列layout->addwidget(messageLabel,1,2,1,1);
};

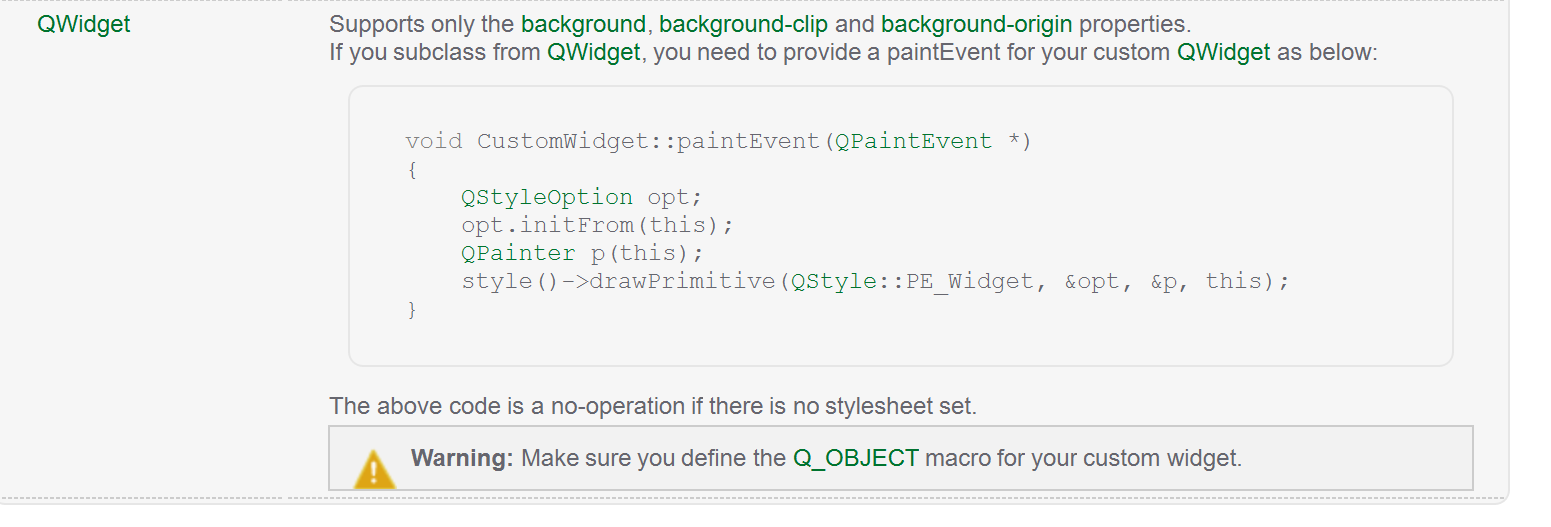
会发现这样不能设置stylesheet,现在我们来进行处理
原因:在Qt种,如果是给QWidget的子类,通过QSS设置背景色默认是不生效的,除非加上官方代码上的特殊代码
方法:



我们重写一下这个函数
void SessionFriendItem::paintEvent(QPaintEvent* event)
{(void)event;QStyleOption opt;opt.initFrom(this);QPainter p(this);style()->drawPrimitive(QStyle::PE_Widget,&opt,&p,this);}
3.设置各种效果

void SessionFriendItem::mousePressEvent(QMouseEvent* event)
{(void)event;select();
}
void SessionFriendItem::select()
{//鼠标点击时会触发这个函数//拿到所有的兄弟元素const QObjectList children =this->parentWidget()->children();for(QObject* child :children){if(!child->isWidgetType()){//判定是否是Widgetcontinue;}//是 widget,就把这里的child 强转成SessionFriendItemSessionFriendItem* item=dynamic_cast<SessionFriendItem*>(child);if(item->selected){item->selected =false;item->setStyleSheet("QWidget { background-color: rgb(100,100,100);}");//还原背景色}//点击时修改背景色this->selected =true;this->setStyleSheet("QWidget { background-color: rgb(200,200,200);}");}}
//浮动到上面的情况
void SessionFriendItem::enterEvent(QEnterEvent* event)
{(void)event;// 当前这个 item 是选中状态,则背景色不受到该逻辑影响if(this->selected){return;}//设置一个更深的颜色this->setStyleSheet("QWidget { background-color: rgb(150,150,150);}");
}
//重写移开鼠标的函数
void SessionFriendItem::leaveEvent(QEvent* event)
{(void)event;// 当前这个 item 是选中状态,则背景色不受到该逻辑影响if(this->selected){return;}// 还原背景色this->setStyleSheet("QWidget { background-color: rgb(70,70,70);}");
}
四,封装必要的逻辑
1.实现点击的逻辑
//click函数
void SessionFriendArea::clickItem(int index)
{if(index<0||index>=container->layout()->count()){LOG()<<"指定的元素超出坐标范围,index是"<<index;return;}QLayoutItem* layoutItem=container->layout()->itemAt(index);//itemAt(index): 这是 QLayout 类的成员函数,它接受一个整数参数 index,表示要获取的布局项的索引。该函数返回对应索引的 QLayoutItem 指针,如果索引超出范围,则返回 nullptr.if(layoutItem ==nullptr || layoutItem->widget()==nullptr){LOG()<<"指定的元素不存在,index="<<index;return;}//选中状态SessionFriendItem* item = dynamic_cast<SessionFriendItem*>(layoutItem->widget());item->select();
}
2.会话item的实现
class SessionItem : public SessionFriendItem
{Q_OBJECT;
public://owner,会话id,用户名字,用户头像,用户最后一条信息SessionItem(QWidget* owner, const QString& chatSessionId,const QIcon& user,const QString& name,const QString& lastMessage);
private://当前会话的idQString chatSessionId;
};
//继承自父类SessionFriendItem
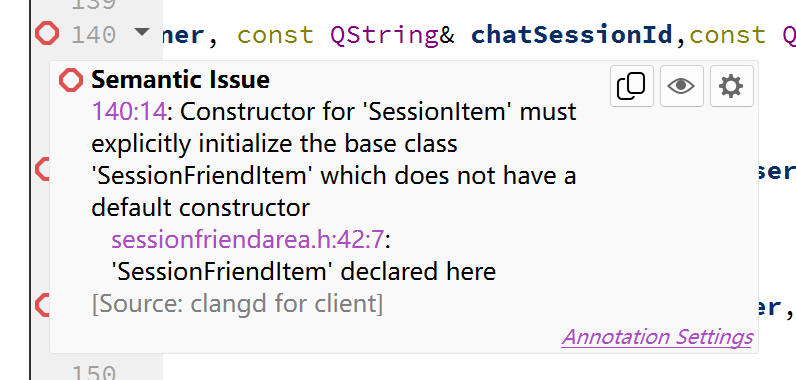
SessionItem::SessionItem(QWidget* owner, const QString& chatSessionId,const QIcon& user,const QString& name,const QString& lastMessage)
{}

这个报错的含义是:
**SessionItem** 的构造函数需要显式地初始化基类 **SessionFriendItem**,因为它没有默认构造函数。你可以在 **SessionItem** 的构造函数初始化列表中调用 **SessionFriendItem** 的构造函数。
SessionItem::SessionItem(QWidget* owner, const QString& chatSessionId,const QIcon& user,const QString& name,const QString& lastMessage):SessionFriendItem{owner,user,name,lastMessage},chatSessionId{chatSessionId}
{}
3.好友item的实现
class FriendItem : public SessionFriendItem
{Q_OBJECT;
public://owner,会话id,用户名字,用户头像,用户最后一条信息FriendItem(QWidget* owner, const QString& userId,const QIcon& user,const QString& name,const QString& Description);
private://好友用户的idQString userId;
};
FriendItem::FriendItem(QWidget* owner, const QString& userId,const QIcon& user,const QString& name,const QString& Description):SessionFriendItem{owner,user,name,Description},userId{userId}
{}
4.好友申请item的实现
class ApplyItem : public SessionFriendItem
{Q_OBJECT;
public://owner,会话id,用户名字,用户头像,用户最后一条信息ApplyItem(QWidget* owner, const QString& userId,const QIcon& user,const QString& name);
private://申请用户的idQString userId;
};因为这里不用text的构造所以我们对text直接传入空字符串
ApplyItem::ApplyItem(QWidget* owner, const QString& userId,const QIcon& user,const QString& name):SessionFriendItem{owner,user,name,""},userId{userId}
{}
5.基于此对additem进行改造
void SessionFriendArea::addItem(ItemType itemtype,const QString id,const QIcon& user, const QString& name, const QString& text)
{SessionFriendItem* item =nullptr;if(itemtype==SessionItemType){item=new SessionItem(this,id,user, name, text);}else if(itemtype==FriendItemType){item=new FriendItem(this,id,user, name, text);}else if(itemtype==ApplyItemType){item=new ApplyItem(this,id,user, name);}else{LOG()<<"错误的item"<<itemtype;return ;}container->layout()->addWidget(item);
}
6.对applyitem界面的调整
//abc代码
ApplyItem::ApplyItem(QWidget* owner, const QString& userId,const QIcon& user,const QString& name):SessionFriendItem{owner,user,name,""},userId{userId}
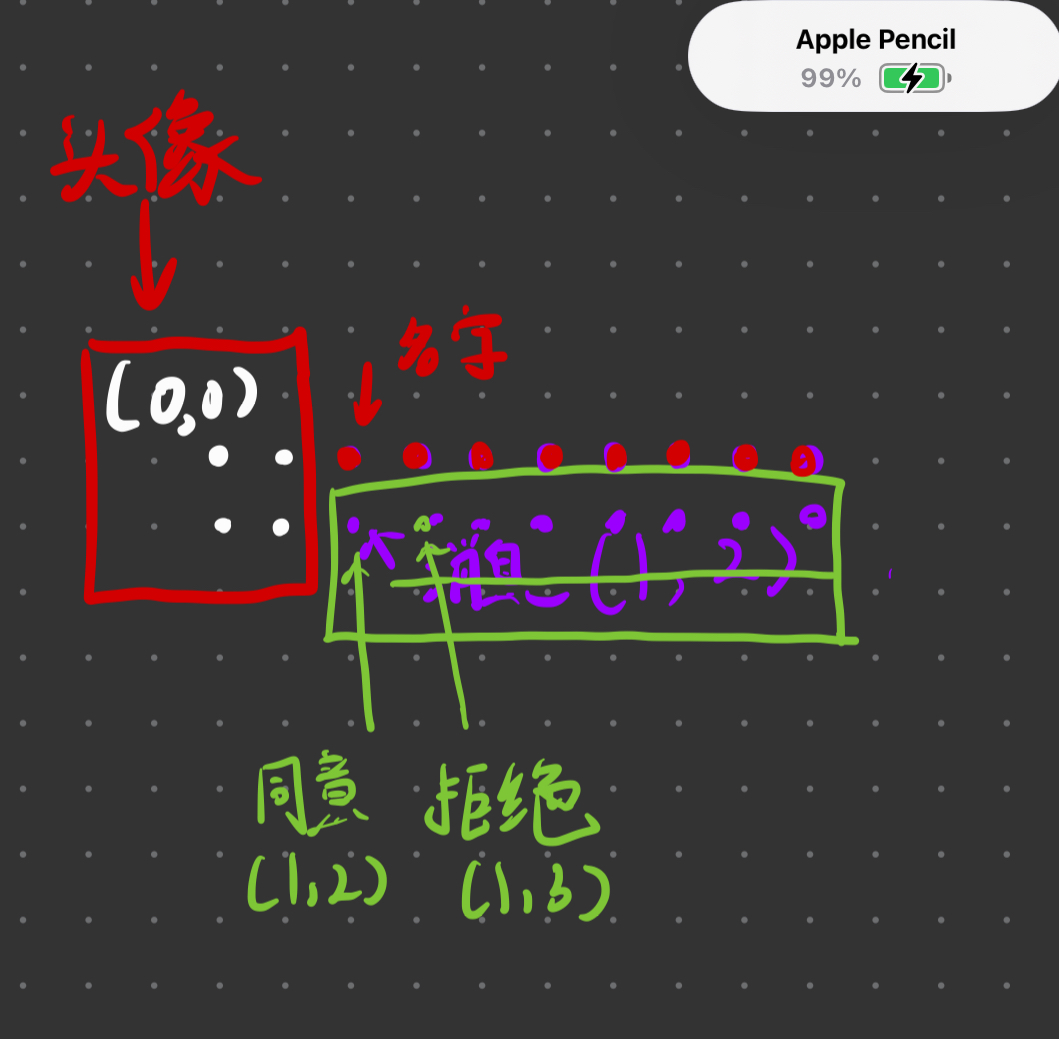
{//1.移除父类的messageLabel//将ApplyItem的布局管理器强转为QGridLayoutQGridLayout* layout =dynamic_cast<QGridLayout*>(this->layout());layout->removeWidget(messageLabel);//释放内存,否则会内存泄露delete messageLabel;//2.创建两个按钮出来并且美化字体QPushButton* accepBtn =new QPushButton();accepBtn->setText("同意");accepBtn->setStyleSheet("QPushButton {font-size: 15px; color: white; font-weight: 400; font-family: 'SimSun'; }");QPushButton* rejectBtn =new QPushButton();rejectBtn->setText("拒绝");rejectBtn->setStyleSheet("QPushButton {font-size: 15px; color: white; font-weight: 400; font-family: 'SimSun'; }");//3.添加到布局管理器中layout->addWidget(accepBtn,1,2,1,1);layout->addWidget(rejectBtn,1,3,1,1);
}
-
强转为网格布局
-
删除掉messageLabel,会发现父类里messageLabel是构造函数的局部变量。

我们改成protected让这个成员能够被子类访问,要记得释放内存,否则会内存泄漏
c.创建两个按钮出来
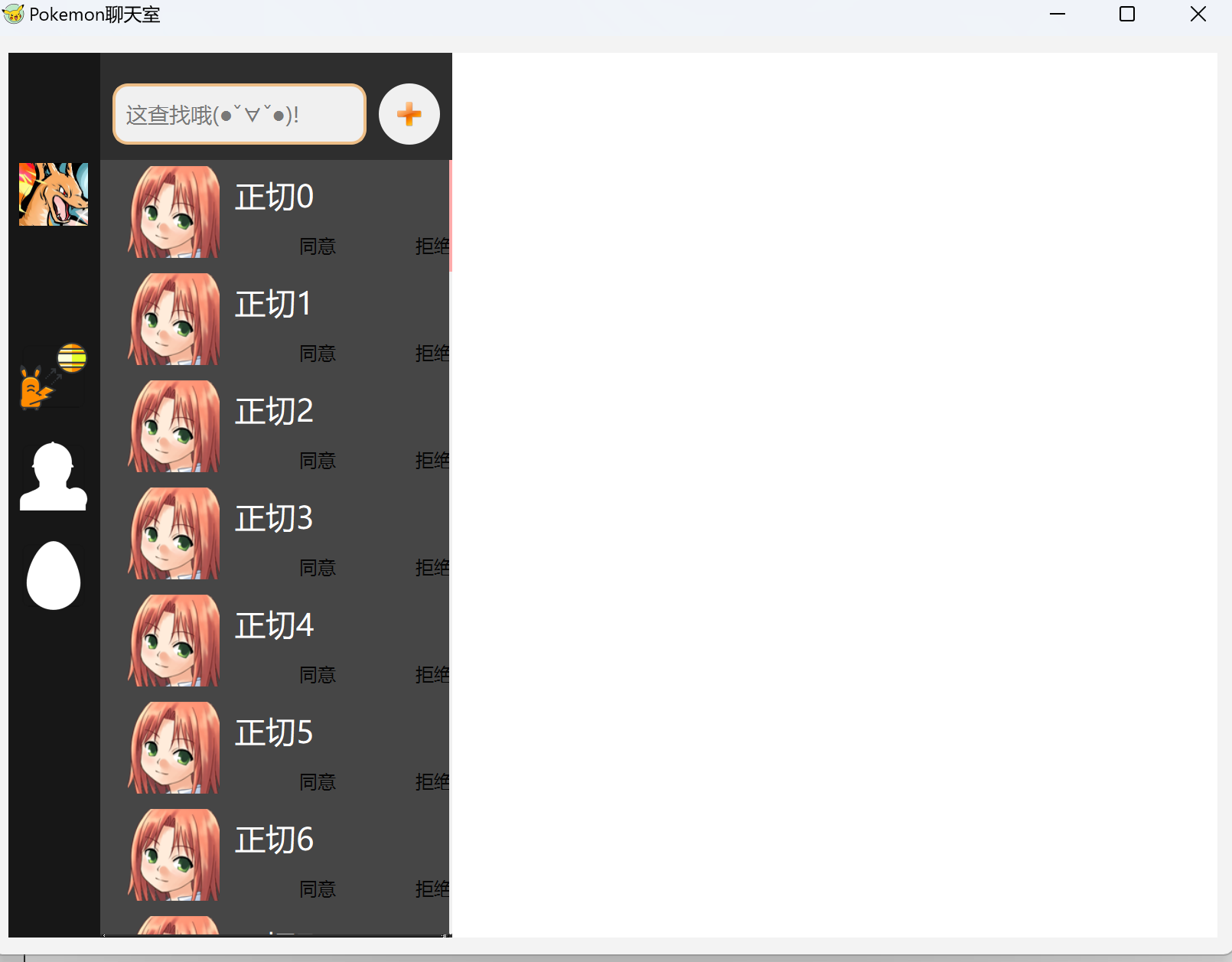
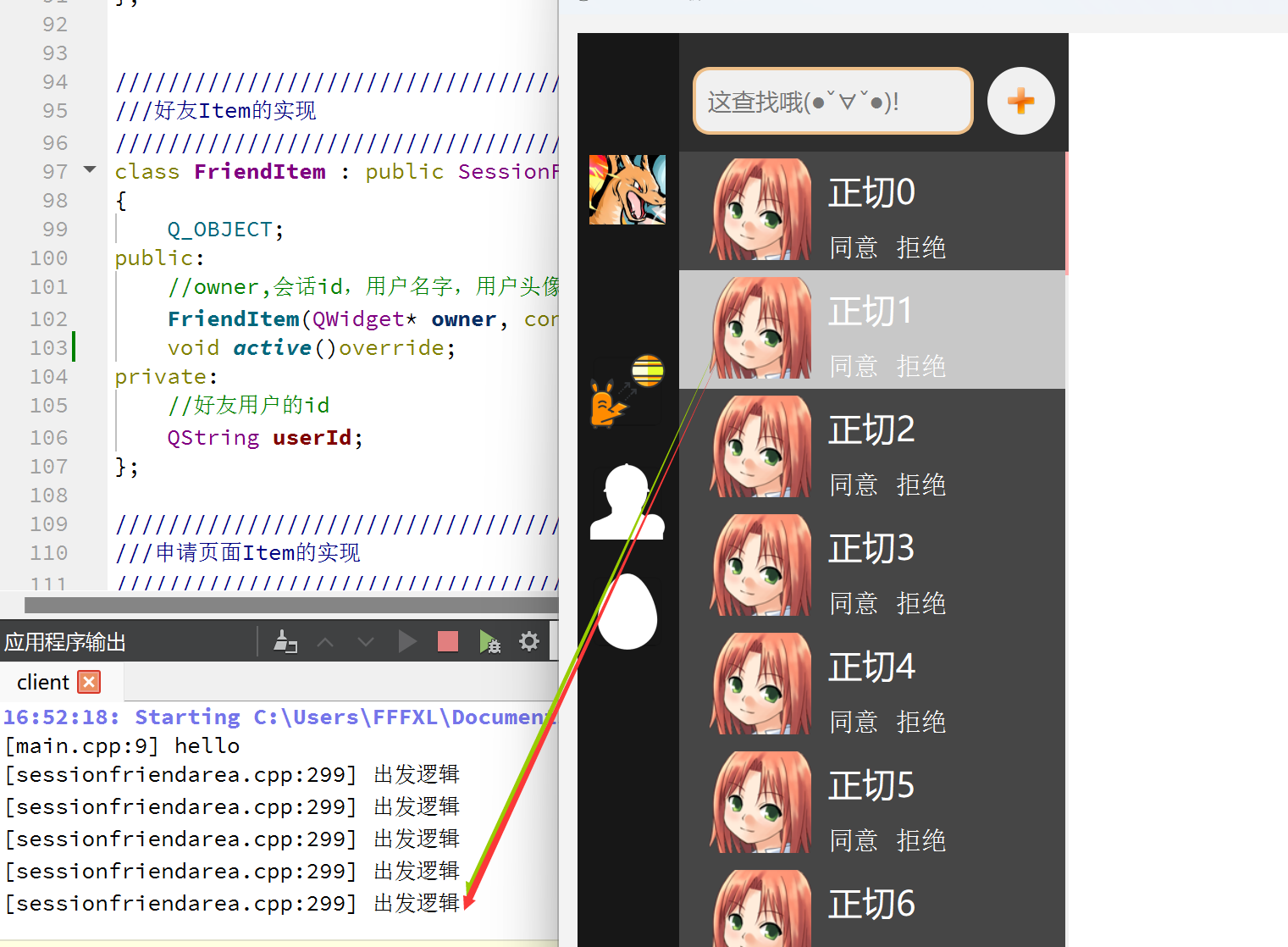
这是产生的页面效果

d.很丑我们就调整名字、消息所占的列,并且美化字体

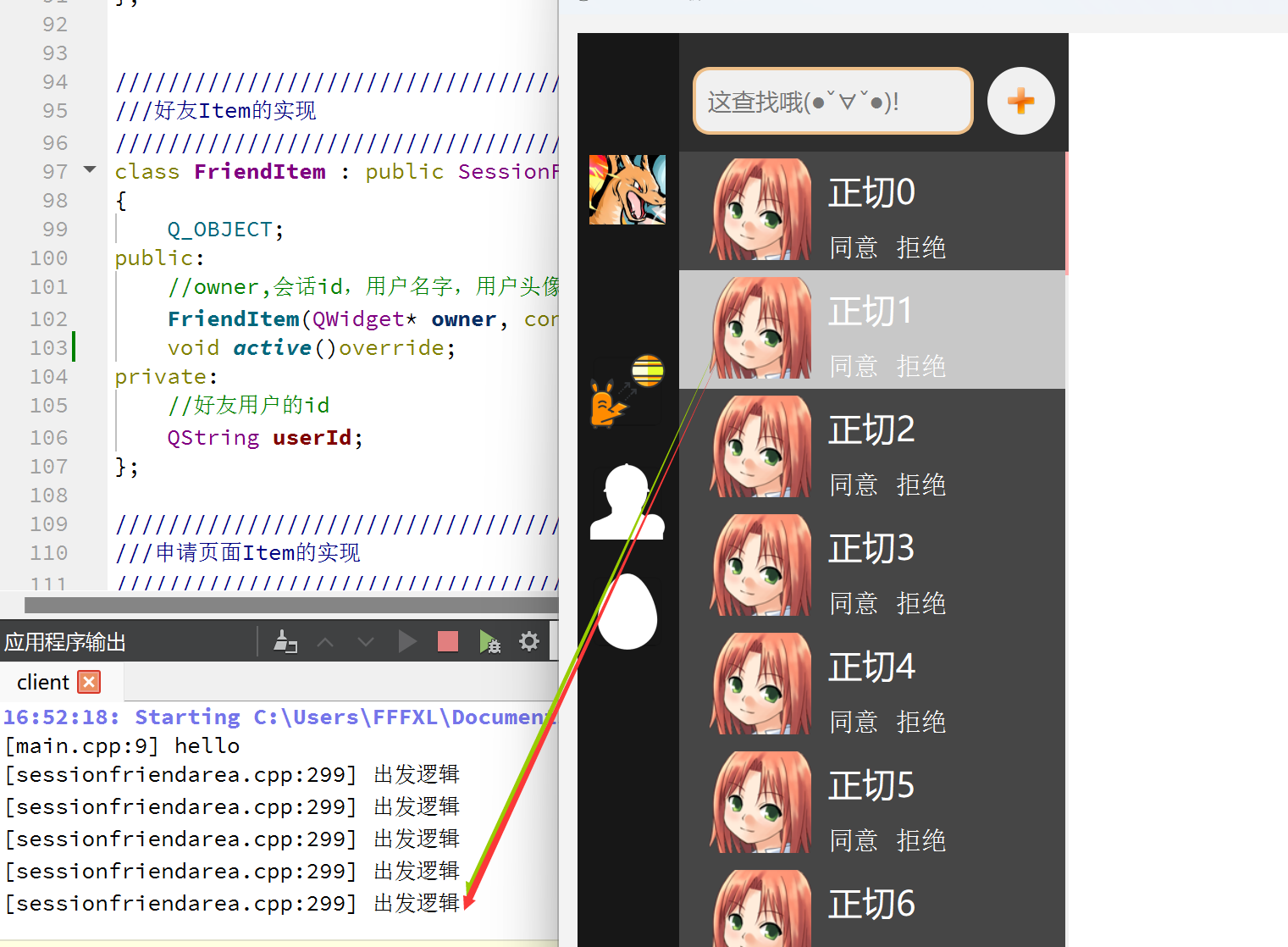
产生的效果


7.点击逻辑的准备工作
Sessionltem :点击之后,应该要在主界面右侧消息展示区,加载出对应的消息列表.
Friendltem:点击之后,要切换到会话列表,并且选中对应的会话.
Applyltem:点击之后,无事发生.主要逻辑是靠"同意""拒绝"按钮触发的.
在父类上加虚函数active()
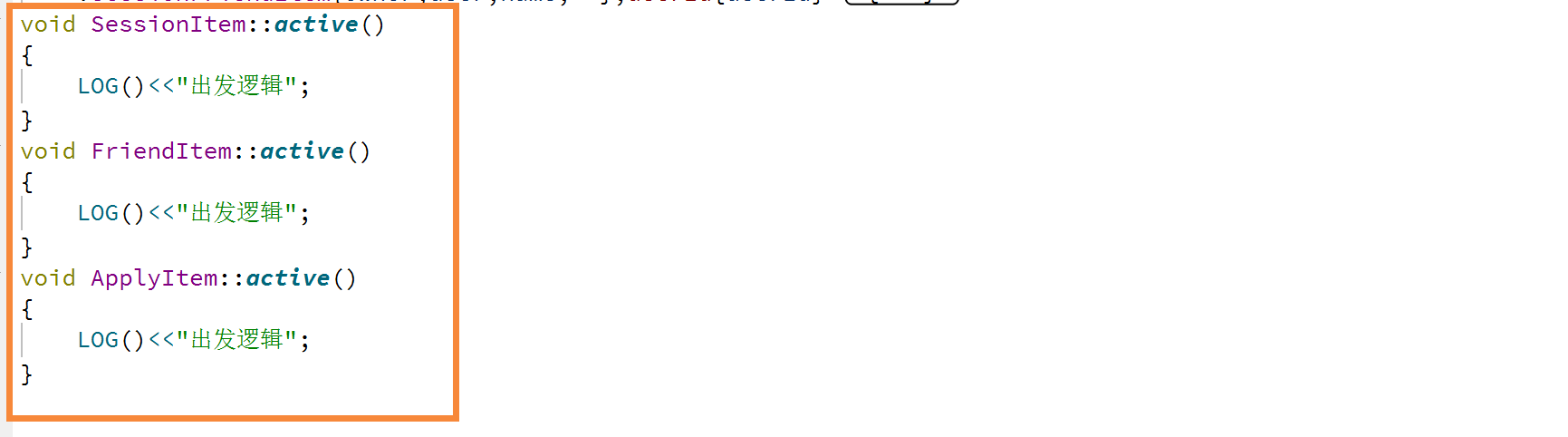
在子类上加重写的active()


并且对鼠标按压的触发做出逻辑实现
void SessionFriendItem::select()
{//鼠标点击时会触发这个函数//拿到所有的兄弟元素const QObjectList children =this->parentWidget()->children();for(QObject* child :children){if(!child->isWidgetType()){//判定是否是Widget//如果不是不用处理continue;}//是 widget,就把这里的child 强转成SessionFriendItemSessionFriendItem* item=dynamic_cast<SessionFriendItem*>(child);if(item->selected){item->selected =false;item->setStyleSheet("QWidget { background-color: rgb(70,70,70);}");//还原背景色}}//点击时修改背景色this->selected =true;this->setStyleSheet("QWidget { background-color: rgb(200,200,200);}");//提供逻辑this->active();
}
告一段落:

相关文章:

项目:微服务即时通讯系统客户端(基于C++QT)]四,中间界面搭建和逻辑准备
四,中间界面搭建 前言:当项目越来越复杂的时候,或许画草图是非常好的选择 一,初始化中间窗口initMidWindow void mainWidget::initMidWindow() {//使用网格布局进行管理QGridLayout* layout new QGridLayout();//距离上方 20px 的距离&…...

【C语言】指针详解(一)
个人主页 : zxctscl 如有转载请先通知 文章目录 1.内存与地址2.指针变量与地址2.1 取地址操作符&2.2 指针变量2.3 指针类型2.4 解引用操作符2.5 指针变量的大小 3. 指针变量类型的意义3.1 指针的解引用 4. const修饰指针4.1 const修饰变量4.2 const修饰指针变量…...

unity3D雨雪等粒子特效不穿透房屋效果实现(粒子不穿透模型)
做项目有时候会做天气模拟,模拟雨雪天气等等。但是容易忽略一个问题,就是房屋内不应该下雨或者下雪,这样不就穿帮了嘛。 下面就粒子穿透物体问题做一个demo。 正常下雨下雪在室内的话,你可以看到,粒子是穿透建筑的。 那要怎么模拟真实的雨雪天气,不让粒子穿透房屋建筑呢…...

ROS2安装cartographer
2. 安装Cartographer和Cartographer ROS 使用apt安装(推荐): bash sudo apt install ros-humble-cartographer-ros或者,从源代码安装: bash sudo apt-get update sudo apt-get install -y python3-wstool python3…...

kafka测试
1】确认 ZooKeeper 服务状态 为了进一步确认 ZooKeeper 服务的状态,你可以执行以下操作: 检查 ZooKeeper 服务状态: docker ps 确保 ZooKeeper 容器正在运行。 检查 ZooKeeper 日志: docker logs zookeeper 查看最新的日志条目&…...

总结C/C++中内存区域划分
目录 1.C/C程序内存分配主要的几个区域: 2.内存分布图 1.C/C程序内存分配主要的几个区域: 1、栈区 2、堆区 3、数据段(静态区) 4.代码段 2.内存分布图 如图: static修饰静态变量成员——放在静态区 int globalVar 是…...

第168天:应急响应-ELK 日志分析系统Yara规则样本识别特征提取规则编写
目录 案例一:ELK 搭建使用-导入文件&监控日志&语法筛选 案例二:Yara 规则使用-规则检测&分析特征&自写规则 案例一:ELK 搭建使用-导入文件&监控日志&语法筛选 该软件是专业分析日志的工具,但是不支持安…...

MySQL 面试题及答案
MySQL 面试题及答案: 一、基础问题 什么是数据库索引?有哪些类型? 答:数据库索引是一种数据结构,用于提高数据库查询的效率。它就像一本书的目录,可以快速定位到特定的数据行。 类型主要有: …...

vue仿chatGpt的AI聊天功能--大模型通义千问(阿里云)
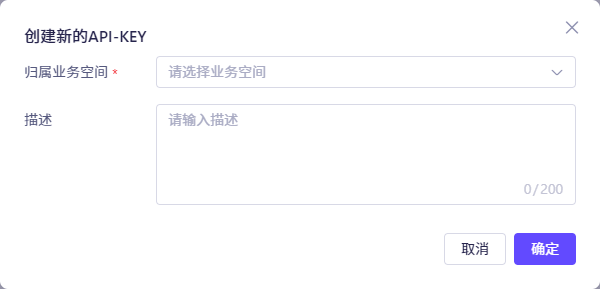
vue仿chatGpt的AI聊天功能–大模型通义千问(阿里云) 通义千问是由阿里云自主研发的大语言模型,用于理解和分析用户输入的自然语言。 1. 创建API-KEY并配置环境变量 打开通义千问网站进行登录,登陆之后创建api-key,右…...

养老院管理系统(含源码+sql+视频导入教程+文档)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 养老院管理系统拥有两种角色:管理员和护工 管理员:用户管理、老人信息管理、事故记录管理、入住费用管理、护工薪资管理、护工请假管理、床位管理、请假管理等 护…...

大数据的挑战是小文件
小文件可能会给存储平台及其支持的应用程序带来大问题。在 Google 上搜索 “small files performance” 会产生 2M 的结果。这篇博文将更深入地研究小文件问题,深入研究其根源并总结解决方案。 问题陈述 出于本讨论的目的,小文件通常被视为小于 64 KB …...

迁移学习案例-python代码
大白话 迁移学习就是用不太相同但又有一些联系的A和B数据,训练同一个网络。比如,先用A数据训练一下网络,然后再用B数据训练一下网络,那么就说最后的模型是从A迁移到B的。 迁移学习的具体形式是多种多样的,比如先用A训练…...

MCUboot 和 U-Boot区别
MCUboot 和 U-Boot 都是用于嵌入式系统的引导加载程序,但它们在一些方面存在区别: 功能特性 安全特性侧重不同 MCUboot :更专注于安全引导方面,强调安全启动、固件完整性验证和加密等安全功能。它提供了强大的安全机制来防止恶意…...

Apache OFBiz SSRF漏洞CVE-2024-45507分析
Apache OFBiz介绍 Apache OFBiz 是一个功能丰富的开源电子商务平台,包含完整的商业解决方案,适用于多种行业。它提供了一套全面的服务,包括客户关系管理(CRM)、企业资源规划(ERP)、订单管理、产…...

计算机毕业设计 饮食营养管理信息系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

828华为云征文|华为云Flexus云服务器X实例部署——盲盒抽奖商城系统以及编译发布小程序
盲盒抽奖商城系统使用 thinkphp6.0 uniapp 开发,做到了全移动端兼容。一个系统不仅可以打包 小程序 还可以 打包APP ,H5 华为云Flexus云服务器X实例在安装搭建盲盒商城小程序方面具有显著优势,这些优势主要体现在以下几个方面: …...

优化理论及应用精解【12】
文章目录 最优化基础基本概念一、目标函数二、约束条件三、约束函数 可行域与可行点可行点可行域可行点与可行域的关系示例 最优值与可行域的关系1. 最优值一定在可行域内取得2. 可行域定义了最优解的搜索空间3. 最优值的存在性与可行域的性质有关4. 最优值与可行域的边界关系示…...

excel 填充内容的公式
多行填充快捷方式: 使用“CtrlEnter”键,这样所有选中的空单元格前就会自动添加上相同的字符。 对于多行填充,Excel提供了几个快捷键来提高工作效率: “CtrlR”用于向右填充数据。如果你在表格的某一列输入了数据,选…...

这款工具在手,前端开发轻松搞定!
这款工具在手,前端开发轻松搞定! 引言 在之前的一篇文章中,已经给大家分享了一款AI助手。尽管该助手能够生成前端代码,但遗憾的是缺少了实时预览的功能。而现在,这一缺憾已经被弥补——你只需要描述你的设计想法&…...

Hadoop三大组件之HDFS(一)
HDFS 简介 HDFS (Hadoop Distributed File System) 是一个分布式文件系统,用于存储文件,采用目录树结构来定位文件。它由多个服务器组成,每个服务器在集群中扮演不同的角色。 适合一次写入,多次读取的场景。文件创建、写入和关闭…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...

智慧城市项目总体建设方案(Word700页+)
1 背景、现状和必要性 1.1 背景 1.1.1 立项背景情况 1.1.2 立项依据 1.2 现状 1.2.1 党建体系运行现状 1.2.2 政务体系运行现状 1.2.3 社会治理运行现状 1.2.4 安全监管体系现状 1.2.5 环保体系运行现状 1.2.6 城建体系运行现状 1.2.7 社区体系运行现状 1.2.8 园区…...
