Vue-Lecture1-Notes

渐进式框架
Vue 被称为“渐进式框架”,是因为它允许开发者根据项目的需求逐步引入和使用其功能,而不需要一次性使用整个框架。简单来说,Vue 提供了从简单到复杂的功能层次,可以灵活选择使用。
-
按需使用:Vue 的核心功能可以用于基本的页面渲染和数据绑定,开发者可以仅使用这些功能来构建简单的应用。而随着需求的增加,可以逐步引入例如路由管理、状态管理等高级功能
-
灵活扩展:Vue 的设计使得它既适合小型项目的使用,又能随着项目规模的扩大而扩展使用更多的功能。例如,初始阶段可以仅使用 Vue 处理表单和简单的 DOM 操作,后期再引入 Vue Router 和 Vuex 等功能来管理复杂的前端逻辑
-
生态系统的支持:Vue 具有丰富的生态系统,开发者可以根据项目的复杂程度,灵活引入插件和第三方库。它的这种渐进式特性使得框架非常适合从小型项目到大型项目的开发需求
这种渐进式的设计理念使 Vue 更加易学易用,同时也具备强大的可扩展性,适应不同规模的应用开发需求。
Learning Path:
-
局部使用 Vue (Partial Use of Vue):
- 快速入门 (Quick Start): This suggests that users begin by understanding basic Vue concepts, how to set it up, and simple integration into projects.
- 常用指令 (Common Directives): Learning frequently used Vue commands such as
v-if,v-for, etc., which allow for conditional rendering and loops. - 生命周期 (Lifecycle): Understanding Vue's lifecycle hooks, which manage the stages of a Vue component (e.g.,
mounted,created).
-
整站使用 Vue (Full-Site Use of Vue):
- Vue项目构建工具 (Vue Project Build Tools): This refers to using tools like Vue CLI or Vite for project setup and management.
- Vue项目目录结构 (Vue Project Directory Structure): Learning the standard organization of a Vue project, including where components, assets, and other resources are placed.
- Vue项目开发流程 (Vue Project Development Process): Understanding the flow of developing a Vue-based project, from setting up the environment to deploying.
- Element-Plus: Using the Element-Plus UI library for Vue 3, which provides pre-built components for faster development.

使用 Vue 3 进行快速入门
-
准备工作:
- 设置 HTML 页面:首先创建一个 HTML 文件,并在其中定义一个带有
id="app"的div元素。这个div将是 Vue 应用程序实例的挂载点。 - 引入 Vue 模块:通过
<script>标签从 CDN 加载 Vue 模块(在这里使用https://unpkg.com/vue@3/dist/vue.esm-browser.js),无需在本地安装依赖项。
- 设置 HTML 页面:首先创建一个 HTML 文件,并在其中定义一个带有
-
创建 Vue 应用程序:
- 使用
createApp函数创建一个 Vue 应用实例。该实例将控制id="app"的div,并通过该div绑定 Vue 应用和页面上的 DOM 元素。
- 使用
-
渲染用户界面:
- 定义一个数据对象
msg,其值为"hello vue3"。通过 Vue 的插值表达式{{ msg }},将该值动态渲染到页面上,显示为“Hello Vue”。
- 定义一个数据对象
说明:
-
div:
<div>是 HTML 中的一个标签,用来定义网页中的“区块”。(通俗解释:可以想象成网页上的“容器”或“盒子”,用来把不同的内容分开。) -
挂载点:Vue 应用程序绑定并控制的页面部分。通常是一个带有
id的元素。(通俗解释:想象 Vue 需要一个地方来“放”它的功能,这个地方就是挂载点,类似于我们把物品放进一个抽屉中。) -
Vue 应用程序实例:Vue 通过
createApp创建的实例,控制网页上指定部分的内容和行为。(通俗解释:相当于一个“指挥中心”,它能管理和更新页面上的内容。) -
HTML 文件:用来定义网页结构的文件,包含文字、图片、链接等元素。(通俗解释:就像建筑的蓝图,HTML 文件决定了网页上的内容如何布局和显示。)
-
Vue 模块:包含 Vue 框架功能的代码,通常通过
import或<script>标签引入。(通俗解释:可以理解为 Vue 框架的“工具箱”,你可以从中拿出各种工具来搭建网站功能。) -
<script>标签:这是 HTML 中用来嵌入或引用 JavaScript 代码的标签。(通俗解释:相当于一个“开关”,它能在网页中启动 JavaScript 代码,使网页具有动态交互功能。) -
控制
id="app"的div:Vue 应用控制的div元素,通常通过id属性来选择,比如id="app"。(通俗解释:就像 Vue 需要找到一个“舞台”(div 元素)来展示它的内容,而id是这个舞台的名字。) -
DOM 元素:网页结构的表示方式,它把网页的每个部分都作为一个可操作的对象。(通俗解释:可以把 DOM 看作是网页的“骨架”,它定义了网页的结构,JavaScript 和 Vue 可以用它来控制和修改网页内容。)
-
数据对象
msg:Vue 实例中的数据,通常用于存储应用状态或内容。在例子中,msg保存了字符串"hello vue3"。(通俗解释:类似于一个“信息储存器”,里面装着我们要在网页上展示的数据。) -
插值表达式:Vue 中用
{{ }}来显示动态数据的方式。(通俗解释:可以理解为 Vue 的“显示窗口”,通过它把代码里的数据展示到网页上。)
VS Code Vue开发相关插件
-
Chinese (Simplified) Language Pack for Visual Studio Code:这是针对中文开发者的语言包插件,能够将 VS Code 的界面翻译成简体中文,方便中文用户更好地使用和理解开发工具。
-
ESLint:一个用于检查代码质量的插件,它能够帮助你遵守编程规范,自动检测代码中的潜在错误,并提供修复建议。对于 Vue 开发来说,它能够确保你的 JavaScript 或 TypeScript 代码符合规范,减少错误的发生。
-
GitLens — Git supercharged:这是一个非常强大的 Git 插件,它扩展了 VS Code 自带的 Git 功能。你可以轻松查看代码的提交历史、查看每行代码的更改记录,甚至对比不同版本的代码。
-
Vetur:Vue 开发最常用的插件之一,提供了对 Vue 文件的语法高亮、自动补全、错误检查、格式化等功能。它还支持单文件组件 (SFC),能够帮助你更高效地编写和调试 Vue 代码。
-
Prettier - Code formatter:这是一个代码格式化插件,支持多种语言。对于 Vue 开发者来说,它能够自动格式化你的代码,使代码风格保持一致,从而提升代码的可读性。
Node.js、npm 和 Vue.js :
-
Node.js:Node.js 是一个基于 Chrome V8 引擎构建的 JavaScript 运行环境,它允许开发者在服务器端运行 JavaScript。Node.js 常用于构建可扩展的网络应用程序、API 和后端逻辑。它让 JavaScript 不仅仅局限于浏览器,而是可以在服务器上运行。
-
npm(Node Package Manager):npm 是 Node.js 的默认包管理工具。它帮助开发者管理项目中的库和依赖。通过 npm,你可以安装、更新以及管理各种第三方包和工具,例如 Vue.js 及其相关插件。
-
Vue.js:Vue.js 是一个渐进式的 JavaScript 前端框架,用于构建用户界面和单页面应用(SPA)。Vue 提供了双向数据绑定、组件化开发、路由等功能,帮助开发者构建动态和交互性强的网页应用。
它们如何协同工作:
- Node.js 提供了运行 npm 命令的环境。
- npm 用于安装和管理 Vue 及其依赖项。例如,你可以使用 npm 安装 Vue CLI 来生成项目结构。
- Vue.js 是你使用来构建前端应用程序的框架,使用 Node.js 作为环境来运行和部署这些应用。
~好细的Vue安装与配置-CSDN博客
对于上述链接的补充:
如果选择使用Chocolatey

通过 PowerShell 安装 Chocolatey,这是一个 Windows 包管理器,类似于 Linux 上的 apt-get 或 yum。从截图看,安装 Chocolatey 的过程正在进行,下载并解压了安装文件,正准备在本地机器上完成安装。
下一步
-
等待安装完成:安装过程可能需要几分钟,请耐心等待。安装完成后,PowerShell 会提示成功信息。
-
验证安装:安装完成后,可以通过以下命令来检查 Chocolatey 是否安装成功:
choco -v
-
如果看到版本号,说明安装成功。
安装 Node.js(使用 Chocolatey 安装 Node.js): 完成 Chocolatey 安装后,你可以通过以下命令安装 Node.js:
choco install nodejs
相关文章:

Vue-Lecture1-Notes
渐进式框架 Vue 被称为“渐进式框架”,是因为它允许开发者根据项目的需求逐步引入和使用其功能,而不需要一次性使用整个框架。简单来说,Vue 提供了从简单到复杂的功能层次,可以灵活选择使用。 按需使用:Vue 的核心功能…...

网上租赁系统开发:SpringBoot实践与应用
第2章 关键技术简介 2.1 Java技术 Java是一种非常常用的编程语言,在全球编程语言排行版上总是前三。在方兴未艾的计算机技术发展历程中,Java的身影无处不在,并且拥有旺盛的生命力。Java的跨平台能力十分强大,只需一次编译…...

User-Agent在WebMagic爬虫中的重要性
对于需要从网站上抓取数据的开发者来说,WebMagic是一个强大的工具。它是一个简单灵活的Java爬虫框架,用于抓取网页数据。在爬虫技术中,User-Agent(用户代理)是一个关键的HTTP请求头,它告诉服务器关于客户端…...

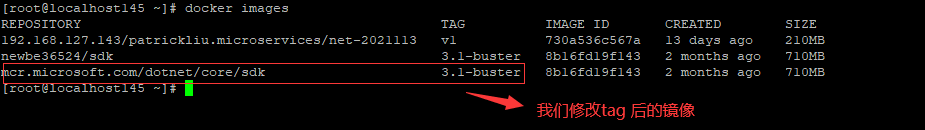
如何解决 Docker 下载 mcr.microsoft.com 镜像慢的办法
一、介绍 MCR(Miscrosoft Container Registry) 加速器,助你在中国大陆急速下载 netcore 相关的 docker 镜像。二、解决办法。 1、如何使用 至少三种方法进行加速: 使用 docker-mcr (推荐) …...

网络编程,端口号,网络字节序,udp
前面一篇我们讲了网络的基础,网络协议栈是什么样的,数据如何流动传输的;接下来这篇,我们将进行实践操作,真正的让数据跨网络进行传输; 1.网络编程储备知识 1.1 初步认识网络编程 首先我们需要知道我们的…...

Android入门
下载Android studio,创建第一个项目 模板可以选择empty views Activity 在这个界面可以修改,使用语言,项目名字,存储路径以及适用版本 完成后,得到一个最初始的Android 项目,红色标记的两个文件…...

二叉树深搜专题篇
目录 计算布尔二叉树的值 求根节点到叶节点数字之和 二叉树剪枝 验证二叉搜索树 二叉搜索树中第K小的元素 二叉树的所有路径 计算布尔二叉树的值 题目 思路 这道题其实是比较简单的,对二叉树来一次后序遍历即可,当遇到叶子结点直接返回叶子节点中…...

堆【数据结构C语言版】【 详解】
目录-笔记整理 一、思考二、堆概念与性质三、堆的构建、删除、添加1. 构建2. 删除3. 添加 四、复杂度分析4.1 时间复杂度4.2 空间复杂度 五、总结 一、思考 设计一种数据结构,来存放整数,要求三个接口: 1)获取序列中的最值&#…...

初识React
在最新写需求的时候,我遇到了一个需求,这个需求改后端改的不算多,而且也比较简单,但是在改前端的时候,很复杂。因为我们这个项目用的是React做前端的,而我对于前端知识没有了解,所以理解很多代码…...

VUE 开发——AJAX学习(三)
一、async函数和await async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise async写在函数声明的前面;在async函数内,使用await关键字,获取Promise对象“成功状态”结果值 &…...

C++杂项
作业: 将之前实现的顺序表、栈、队列都更改成模板类 顺序表 #include <iostream>using namespace std;template<typename T>class SeqList { private:T *ptr;int size; //总长度int len 0; //当前顺序表实际长度public://初始…...

Gelatinous Cube Sphere - Bonus Files 2 - Atavism
这是Gelatinous Cube & Sphere Pack的奖励文件包。 奖励文件: ⭐ 概念艺术 也可在Monster Bundle #2中使用。 下载:Unity资源商店链接资源下载链接...

锐捷—NAT地址映射+IPsec隧道
任务目标 在出口路由器R3上将R5私网地址1对1映射的公网地址与R1建立IPsec隧道,使得R4在访问R5的映射公网地址时,可以进行IPsec隧道的转发 要求: 1、R4和R5可通过NAT转换正常访问互联网地址(R2的lo0) 2、R5的私网地…...

index.html 调用 ajax
index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>AJAX 请求示例</title><script>// 封装 Ajax 为公共函数:传入回调函数 success 和 failfunction myAjax (url, suc…...

uniapp学习(003-1 vue3学习 Part.1)
零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等 总时长 23:40:00 共116P 此文章包含第11p-第p14的内容 文章目录 vue3使用介绍插值表达式例子时间戳随机数输出函数的值 ref响应式数据变量v-bind 绑…...

计算机毕业设计 基于深度学习的短视频内容理解与推荐系统的设计与实现 Python+Django+Vue 前后端分离 附源码 讲解 文档
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

JavaScript网页设计案例深度解析:从理论到实践
前言 在现代前端开发中,JavaScript 是赋予网页生命的关键技术。静态的 HTML 和 CSS 虽然能创建美观的页面,但当我们需要增强用户交互和页面响应时,JavaScript 无疑成为最得力的工具。从程序员的角度来看,JavaScript 设计不仅仅是…...

spark-sql建表数据同步到hive
1、基础环境 组件版本备注hadoop3.4.0官方下载hive3.1.3自编译sparkspark-3.5.3-bin-hadoop3官方下载,需要内置hive的jar相关内容paimon0.9.0Maven官方下载jdk1.8.0_41maven3.9.6固定版本 2、停止服务、清理日志 先停止,清理数据 sudo kill -9 $(ps -ef…...

Django上下文处理器
1创建 (如frontend目录下)category_processors文件: def categories(request):from backend.models import Categorycategory_list Category.objects.all()return {category_list:category_list}这里,必须返回一个字典。 2&…...

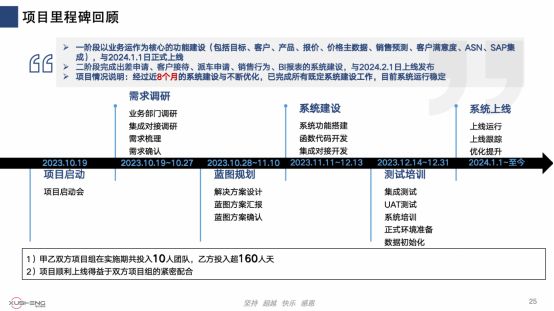
旭升集团携手纷享销客,构建全方位客户关系管理平台
宁波旭升集团股份有限公司(以下简称“旭升集团”)自2003年成立,总部位于中国宁波,集团设有压铸、锻造、挤压、集成四大事业部,在亚洲、欧洲、美洲等地均设立研发中心及制造基地,产品主要覆盖新能源汽车的电…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
