uni-app之旅-day01-home页
首页
3.0 创建 home 分支
- 🍕🍕🍕运行如下的命令,基于 master 分支在本地创建 home 子分支,用来开发和 home 首页相关的功能
- git branch(查看分支)
- git checkout -b home(创建home分支)
3.1 配置网络请求
- 🌮🌮🌮由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
- 在项目根路径打开命令窗口 执行命令 npm init -y 初始化package.json配置文件
- 安装 npm i @escook/request-miniprogram
- 在项目的 main.js 入口文件中,通过如下的方式进行配置
- 也提供了请求拦截器方法beforeRequest ,
- 也提供了 请求完成的方法afterRequest
//导入网络请求第三方包
import {$http} from "@escook/request-miniprogram"
uni.$http = $http;
// 配置请求根路径
$http.baseUrl = 'https://'
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {uni.showLoading({title: '数据加载中...',})
}
// 请求完成之后隐藏loading
$http.afterRequest = function () {uni.hideLoading()
}
首页轮播图区域
3.2.1 请求轮播图的数据
- 🥞🥞🥞实现步骤:
- 在 data 中定义轮播图的数组
- 在 onLoad 生命周期函数中调用获取轮播图数据的方法
- 在 methods 中定义获取轮播图数据的方法
export default{data(){return {//1.轮播图数据swiperList:[],};},onLoad(){this.getSwiperList();},methods:{async getSwiperList(){const { data:res } = await uni.$http.get('/api/public/v1/home/swiperdata')console.log(res);if(res.meta.status !== 200){return uni.showToast({title:'数据请求失败',duration:1500,icon:'none'})}this.getSwiperList = res.message}}
}
3.2.2 渲染轮播图的 UI 结构
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000"><swiper-item v-for="(item,i) in swiperList" :key="i"><view class="swiper-item"><!-- 动态绑定属性src --><image :src="item.image_src" mode=""></image></view></swiper-item></swiper>
3.2.3配置小程序分包
🥟🍕🥟分包可以减少小程序首次启动时的加载时间
- 把 tabBar 相关的 4 个页面放到主包中,其它页面(例如:商品详情页、商品列表页)放到分包中。在 uni-app 项目中,配置分包的步骤如下
- 在项目根目录中,创建分包的根目录,命名为 subpkg
- 在 pages.json 中,和 pages 节点平级的位置声明 subPackages 节点,用来定义分包相关的结构:
"subPackages": [{"root": "subpkg","pages": [{"path": "goods_detail/goods_detail","style": {}} ]}]
3.2.4 点击轮播图跳转到商品详情页面
- 🌮🌮🌮将 节点内的 view 组件,改造为 navigator 导航组件,并动态绑定 url 属性 的值,动态拼接商品的goods_id
- 改造之前的 UI 结构:
//改造前
<swiper-item v-for="(item, i) in swiperList" :key="i"><view class="swiper-item"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></view>
</swiper-item>
//改造后
<swiper-item v-for="(item, i) in swiperList" :key="i"><navigator class="swiper-item" :url="'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></navigator>
</swiper-item>
封装 uni.$showMsg() 方法
- 🚜🚜🚜当数据请求失败之后,经常需要调用 uni.showToast({ /* 配置对象 */ }) 方法来提示用户。此时,可以在全局封装一个 uni.$showMsg() 方法,来简化 uni.showToast() 方法的调用。具体的改造步骤如下
- 在 main.js 中,为 uni 对象挂载自定义的 $showMsg() 方法,别的页面按需调用即可。
uni.$showMsg = function(title="数据加载失败!",duration=1500){uni.showToast({title,duration,icon:'none' })
}
3.3 分类导航区域
3.3.1 获取分类导航的数据
- 思路:
- 定义 data 数据
- 在 onLoad 中调用获取数据的方法
- 在 methods 中定义获取数据的方法
- home.vue中
//分类导航的数据列表
data(){return{//分类导航的数据列表navList:[],}
},
onLoad(){this.getNavList()
},
methods:{//获取分类数据getNavList(){const {data} = await uni.$http.get('/api/public/v1/home/catitems');if(data.meta.status !==200){return uni.$showMsg(); }this.navList = data.message;}
}3.3.2 点击第一项,切换到分类页面
- 为 nav-item 绑定点击事件处理函数
<view class="nav-list">
<view class="nav-item" v-for="(item,i) in navList" :key='i' @click=navClickHandler(item)>
<image :src="item.image_src" class="nav-img"></image>
</view>
</view>
methods:{navClickHandler(item){if(item.name === '分类'){uni.switchTab({url:'/pages/cate/cate' }) }}
}
3.4 楼层区域
- 3.4.1 获取楼层数据
- 思路
- 定义数据
- 在 onLoad 中调用获取数据的方法
- 在 methods 中定义获取数据的方法
data(){return{floorList() }
},
onLoad(){this.getFloorList()
},
methods:{async getFloorList(){const {data} = await uni.$http.get('/api/public/v1/home/floordata');if(data.meta.status !== 200){return uni.$showMsg()}this.floorList = data.message;}
}
3.4.2 渲染楼层的标题
- UI 结构
<view class="floor-list"><!-- item项 --><view class="floor-item" v-for="(item,i) in floorList" :key="i"><!-- 标题 --><image :src="item.floor_title.image_src" class="floor-title" ></image></view></view>
- 美化楼层标题的样式
.floor-title{height: 60rpx;width: 100%;display: flex;
}
3.4.3 渲染楼层里的图片
<!-- 标题 --><image :src="item.floor_title.image_src" class="floor-title" ></image>
<!-- 楼层图片区域 --><view class="floor-img-box"><!-- 左侧大图片的盒子 --><view class="left-img-box"><image :src="item.product_list[0].image_src":style="{width:item.product_list[0].image_width + 'rpx'}" mode="widthFix"></image></view><!-- 右侧图片的盒子 --><view class="right-img-box"><view class="right-img-item" v-for="(item2,i2) in item.product_list" :key="i2" v-if="i2 !== 0"><image :src="item2.image_src" mode="widthFix" :style="{width:item2.image_width + 'rpx'}"></image></view></view></view>
- 楼层图片区域的样式
.floor-img-box{display: flex;padding-left: 10rpx;
}
.right-img-box{display: flex;flex-wrap: wrap;justify-content: space-around;
}
3.4.4 点击楼层图片跳转到商品列表页
- 在 subpkg 分包中,新建 goods_list 页面,为跳转页面做准备
- 楼层数据请求成功之后,通过双层 forEach 循环,处理 URL 地址:
async getFloorList(){const {data:res} = await uni.$http.get('/api/public/v1/home/floordata')console.log(res);if(res.meta.status !==200){return uni.$showMsg('')}// 通过双层forEach循环,处理URL地址res.message.forEach(floor=>{floor.product_list.forEach(prod=>{//添加一个自定义url属性把路径和"?"分割后的参数拼接在一起prod.url = '/subpkg/goods_list/goods_list?' + prod.navigator_url.split('?')[1]})})this.floorList = res.message},
总结
- 特殊的标签、和网络请求配置
相关文章:

uni-app之旅-day01-home页
首页 3.0 创建 home 分支 🍕🍕🍕运行如下的命令,基于 master 分支在本地创建 home 子分支,用来开发和 home 首页相关的功能git branch(查看分支)git checkout -b home(创建home分支) 3.1 配置网络请求 ἲ…...

Vue3轻松实现导出Excel文件功能
文章目录 1.前言2.安装插件3.案例3.1 定义表格数据,设置 id 选择器3.2 据所选 dom 对象生成 sheetbook3.3 写入文件3.4 生成 xlsx文件4.完整代码1.前言 前端常用的导出 Excel的 js 库是 xlsx,但是 xlsx不能设置样式。要想设置样式,必要要结合 xlsx-style 插件一起使用,但是…...

在Kali Linux中使用VNC和iptables配置xrdp以实现远程连接
在Kali Linux中,使用VNC和iptables配置xrdp以实现远程连接涉及几个步骤。不过,值得注意的是,VNC和xrdp是两种不同的远程桌面协议,它们通常不会在同一配置中同时使用(除非有特殊的网络架构需求)。然而&#…...

小徐影院:Spring Boot技术下的影院革新
第四章 系统设计 4.1 系统的功能结构图 通过系统需求分析,本小徐影城管理系统的功能结构设计如图4-1所示: 图4-1 系统功能图 4.2 系统数据库设计 4.2.1 数据库E-R图 在该系统的信息中,由于数据库的支持,我们可以对数据库进行收集…...

命名空间
在 C 中,变量、函数和类都是大量存在的,这些变量、函数和类的名称将都存在于全局作用域中,可能会导致很多冲突,使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突或名字污染,namespace 关键字的…...

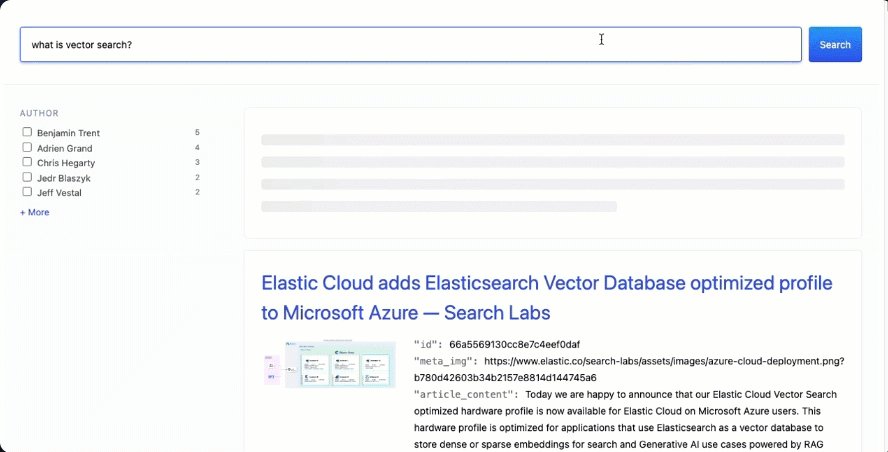
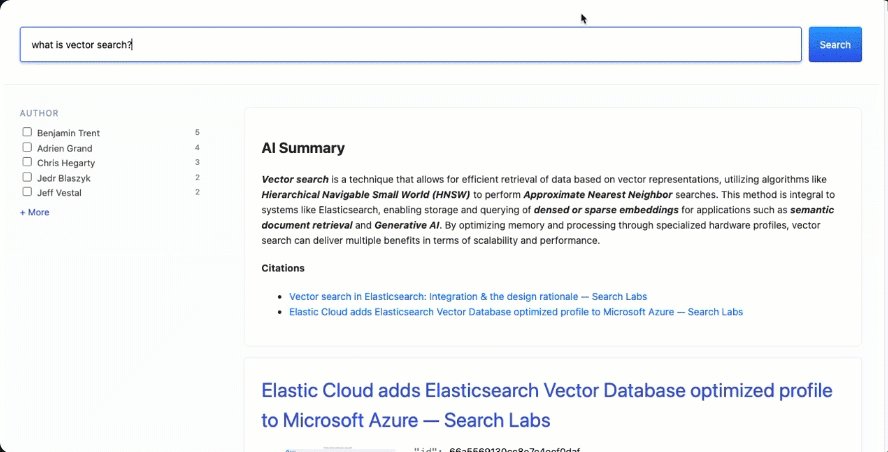
使用 Elastic 将 AI 摘要添加到你的网站
作者:来自 Elastic Gustavo Llermaly 我们目前所知道的搜索(搜索栏、结果、过滤器、页面等)已经取得了长足的进步,并实现了多种不同的功能。当我们知道找到所需内容所需的关键字或知道哪些文档包含我们想要的信息时,尤…...

dOOv:Java 数据验证与映射库(简化业务逻辑)
dOOv 是一个为 Java 开发人员设计的轻量化库,专注于数据验证和对象间的映射。与传统的验证框架不同,dOOv 通过提供简洁、声明式的 API,使得开发者可以轻松地编写、扩展和维护验证和映射规则。其设计灵感源自领域驱动设计(DDD&…...

Arthas sc(查看JVM已加载的类信息 )
文章目录 二、命令列表2.2 class/classloader相关命令2.2.5 sc(查看JVM已加载的类信息 )举例1:模糊搜索,xx包下所有的类举例2:打印类的详细信息举例3:打印出类的Field信息 本人其他相关文章链接 二、命令列…...

OCR 行驶证识别 离线识别
目录 正页识别 副页识别 全部识别 OCR 行驶证识别 离线识别 正页识别 副页识别 全部识别...

PHP泛目录生成源码,可生成长尾关键词页面,带使用方法视频教程
介绍: 真正的好东西,搞网站优化seo从业必备。可以快速提升网站权重,带来的流量哗哗的 PHP泛目录生成源码 可生成新闻页面和关键词页面 带使用方法视频教程 泛目录可以用来提升网站收录和排名 合理运用目录可以达到快速出词和出权重的效果…...

LeetCode题练习与总结:丑数--263
一、题目描述 丑数 就是只包含质因数 2、3 和 5 的正整数。 给你一个整数 n ,请你判断 n 是否为 丑数 。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:n 6 输出:true 解释࿱…...
)
初识C语言(五)
前言 本文章就代表C语言介绍以及了解正式完成,后续进行具体分析和详细解析学习。知识根深蒂固才可以应付后来的学习,地基要打好,后续才会轻松。 十四、结构体 结构体是C语言中最最重要的知识点,使得C语言有能力描述复杂的类型。 …...

Linux:深入理解冯诺依曼结构与操作系统
目录 1. 冯诺依曼体系结构 1.1 结构分析 1.2 存储结构分布图 2. 操作系统 2.1 概念 2.2 如何管理 2.3 什么是系统调用和库函数 1. 冯诺依曼体系结构 1.1 结构分析 不管是何种计算机,如个人笔记本电脑,服务器,都是遵循冯诺依曼结构。…...

面试中顺序表常考的十大题目解析
在数据结构与算法的面试中,顺序表是一个常见的考点。它作为一种基础的数据结构,涵盖了多种操作和概念,以下将详细介绍面试中关于顺序表常考的十大题目。 💝💝💝如果你对顺序表的概念与理解还存在疑惑&#…...

测试管理新增视图与高级搜索功能,测试计划支持一键生成缺陷详情,MeterSphere开源持续测试工具v3.3版本发布
2024年9月29日,MeterSphere开源持续测试工具正式发布v3.3版本。 在这一版本中,接口测试方面,接口导入功能支持导入Postman、JMX、HAR和MeterSphere格式的文件,接口场景的自定义请求步骤支持cURL快捷导入;测试管理方面…...

TypeScript 算法手册 【归并排序】
文章目录 1. 归并排序简介1.1 归并排序定义1.2 归并排序特点 2. 归并排序步骤过程拆解2.1 分割数组2.2 递归排序2.3 合并有序数组 3. 归并排序的优化3.1 原地归并排序3.2 混合插入排序案例代码和动态图 4. 归并排序的优点5. 归并排序的缺点总结 【 已更新完 TypeScript 设计模式…...

生信名词|MOA|基因敲低与基因敲除|DMSO|MODZ|生信基础
生信名词|MOA|基因敲低与基因敲除|DMSO|MODZ|生信基础 MOA(Mechanisms Of Action,作用机理) 过去,在药物投入到临床使用之前,它的生物学机理往往未被研究透彻。如今,随着技术的发展,一种新药物…...

基础岛第3关:浦语提示词工程实践
模型部署 使用下面脚本测试模型 from huggingface_hub import login, snapshot_download import osos.environ[HF_ENDPOINT] https://hf-mirror.comlogin(token“your_access_token")models ["internlm/internlm2-chat-1_8b"]for model in models:try:snapsh…...

vscode中配置python虚拟环境
python虚拟环境作用 Python虚拟环境允许你为每个独立的项目创建一个隔离的环境,这样每个项目都可以拥有自己的一套Python安装包和依赖,不会互相影响。实际使用中,可以在vscode或pycharm中使用虚拟环境。 1.创建虚拟环境的方法: …...

chatGPT对我学术写作的三种帮助
chatGPT对我学术写作的三种帮助 概述提高学术写作水平大模型选择概述上下文以提供精确的指令 提升同行评审优化编辑反馈 概述 从生成式人工智能中获得的价值并非来自于技术本身盲目地输出文本,而是来自于与工具的互动,并利用自身的专业知识来完善它所生…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
