C#知识|基于反射和接口实现抽象工厂设计模式
哈喽,你好啊,我是雷工!
01 应用场景
在项目的多数据库支持上、业务的多算法封装、以及各种变化的业务中;
02 抽象工厂组成
抽象工厂包括抽象产品(即业务接口,可以通过抽象类或抽象接口设计)、实体产品(子类或实现类)、抽象工厂(业务接口和接口实现关联);
03 效果演示
当把配置文件改为1时,调用第1组里面的对象,返回结果1000;
当把配置文件改为1时,调用第1组里面的对象,返回结果2000;

04 准备工作
4.1、新建解决方案
创建新项目,添加空白解决方案

配置新解决方案的名称

4.2、添加应用
添加一个控制台程序(便于练习,其他应用均可以)

配置项目名称:LeiGongUI

4.3、添加类库
添加Models类库

4.4、添加类
在Models类库下添加相关类,然后创建个解决方案文件夹Other,将LeiGongUI和Models均移到Other文件夹内;

以上为非接口的准备工作,接下来开始主要的抽象工厂相关的内容创建
05 抽象工厂实现步骤
5.1、添加业务接口(抽象产品)
添加多少结构根据实际项目需要,此处练习添加两个;
创建类库:IBizLogicInterface
并添加两个接口
IEagleLogic,IPandalLogic

5.2、添加引用
在IBizLogicInterface中添加Models的引用;

5.3、添加业务实现(具体产品)
即具体产品,具体有多少产品,取决于有多少业务接口;
第一组:BizInterfaceImpl1
EagleLogiclmpl , OandaLogivlmpl
第二组:BizInterfaceImpl2
EagleLogiclmpl , OandaLogivlmpl
需添加的引用Models、IBizLogicInterface
注意事项:
无论添加多少组,每一组的实现类一定要同名,但是命名空间不同名
5.4、抽象工厂方法的编写
要解决的问题,从不同的实体产品中选择我们需要的一组实体产品,即接口实现类;
如何选择不同的产品,可以把需求配置到配置文件中
<appSettings>
<add key="bizName" value="BizInterfaceImpl1"/>
</appSettings>

需要添加引用:接口模块、
5.5、使用业务接口
添加引用:
接口模块、
实体模块
抽象工厂模块
接口实现模块(此处为了开发调试的方便性,可以把实现类的模块添加引用,项目开发调试完成后,再删除引用)
总结:
当配成第一组实现类时,调用的对象全部是第一组里面的对象;
当配成第二组实现类时,调用的对象全部是第二组里面的对象;
06 后记
通过以上练习了解到以下几点:
①抽象工厂设计模式需要哪些模块;
②注意各个模块之间的引用关系;
③该模式的本质 还是接口多态的应用;
相关文章:

C#知识|基于反射和接口实现抽象工厂设计模式
哈喽,你好啊,我是雷工! 01 应用场景 在项目的多数据库支持上、业务的多算法封装、以及各种变化的业务中; 02 抽象工厂组成 抽象工厂包括抽象产品(即业务接口,可以通过抽象类或抽象接口设计)…...

【分布式微服务云原生】gRPC vs RPC:深入探索远程过程调用的现代与经典
摘要 在分布式系统的世界里,gRPC和RPC是两个耳熟能详的术语,但它们之间有何区别和联系?本文将深入探讨gRPC和RPC的概念、关键特性、以及它们在现代软件开发中的应用。你将了解到gRPC如何作为RPC的一种实现,提供高性能的跨语言远程…...

听说这是MATLAB基础?
MATLAB(矩阵实验室)是一个强大的高性能计算环境和编程语言,广泛应用于数学计算、算法开发、数据分析、可视化以及模拟等多个领域。以下是MATLAB的一些基础知识,涵盖其功能、语法、基本操作等方面。 1. MATLAB环境 工作区…...

【CSS/HTML】圣杯布局和双飞翼布局实现两侧宽度固定,中间宽度自适应及其他扩展实现
前沿简介 圣杯布局和双飞翼布局是前端重要的布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。 圣杯布局来源于文章In Search of the Holy Grail,双飞翼布局来源于淘宝UED。 两者的实现方式有差异,但是都…...

数据流和数据流处理技术
一数据流 首先明确数据流概念:数据流是连续不断生成的、快速变化的无界数据序列 数据流类型: 数据流大致可以分为四种类型 1.连续型数据流:不断地产生数据,数据稳定速度输入系统。 2.突发型数据流:在某特定时间或…...

(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案
系列文章目录 文章目录 系列文章目录一、(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案1.资料 一、(IDEA)spring项目导入本地jar包方法和项目打包时找不到引入本地jar包的问题解决方案 1.资料…...

解决TikTok无网络连接问题解析
随着社交媒体的快速发展,TikTok已成为全球用户最喜欢的短视频平台之一,吸引了数以亿计的用户。然而,在享受这个平台时,用户经常会遇到无网络连接的问题,这不仅影响观看体验,还可能导致无法上传内容或参与社…...

k8s中,ingress的实现原理,及其架构。
图片来源:自己画的 图片来源:k8s官网 首先,什么是ingress? 是服务还是控制器? 都不精确 ingress是一个api资源 service和deployment也是api资源。 这几个相互协作,组建成一个对外提供服务的架构。 ingress提供的…...

【数据结构强化】应用题打卡
应用题打卡 数组的应用 对称矩阵的压缩存储 注意: 1. 2.上三角的行优先存储及下三角的列优先存储与数组的下表对应 上/下三角矩阵的压缩存储 注意: 上/下三角压缩存储是将0元素统一压缩存储,而不是将对角线元素统一压缩存储 三对角矩阵的…...

解决 MySQL 服务无法启动:failed to restart mysql.service: unit not found
目录 前言1. 问题描述2. 问题分析3. 解决步骤3.1 检查 MySQL 服务文件3.2 备份旧的服务文件3.3 启动 MySQL 服务3.4 验证服务状态 4. 总结结语 前言 在日常使用 MySQL 数据库时,有时候可能会遇到服务无法正常启动的问题。这类问题通常出现在系统更新或者服务配置文…...

Dubbo和Http的调用有什么区别
背景 我们在项目开发中,需要进行调用外部接口时,往往使用Dubbo和Http方式都能实现远程调用。那么他们在使用上,有什么区别呢? 定位不同 一个是分布式环境下的框架,一个是通信协议。 Dubbo:是一种高性能的…...

ARM 架构、cpu
一、ARM的架构 ARM是一种基于精简指令集(RISC)的处理器架构. 1、ARM芯片特点 ARM芯片的主要特点有以下几点: 精简指令集:ARM芯片使用精简指令集,即每条指令只完成一项简单的操作,从而提高指令的执行效率…...

【React】入门Day03 —— Redux 与 React Router 核心概念及应用实例详解
1. Redux 介绍 // 创建一个简单的Redux store const { createStore } Redux;// reducer函数 function counterReducer(state { count: 0 }, action) {switch (action.type) {case INCREMENT:return { count: state.count 1 };case DECREMENT:return { count: state.count -…...

u2net网络模型训练自己数据集
单分类 下载项目源码 项目源码 准备数据集 将json转为mask json_to_dataset.py import cv2 import json import numpy as np import os import sys import globdef func(file):with open(file, moder, encoding"utf-8") as f:configs json.load(f)shapes configs…...

登录功能开发 P167重点
会话技术: cookie jwt令牌会话技术: jwt生成: Claims:jwt中的第二部分 过滤器: 拦截器: 前端无法识别controller方法,因此存在Dispa什么的...

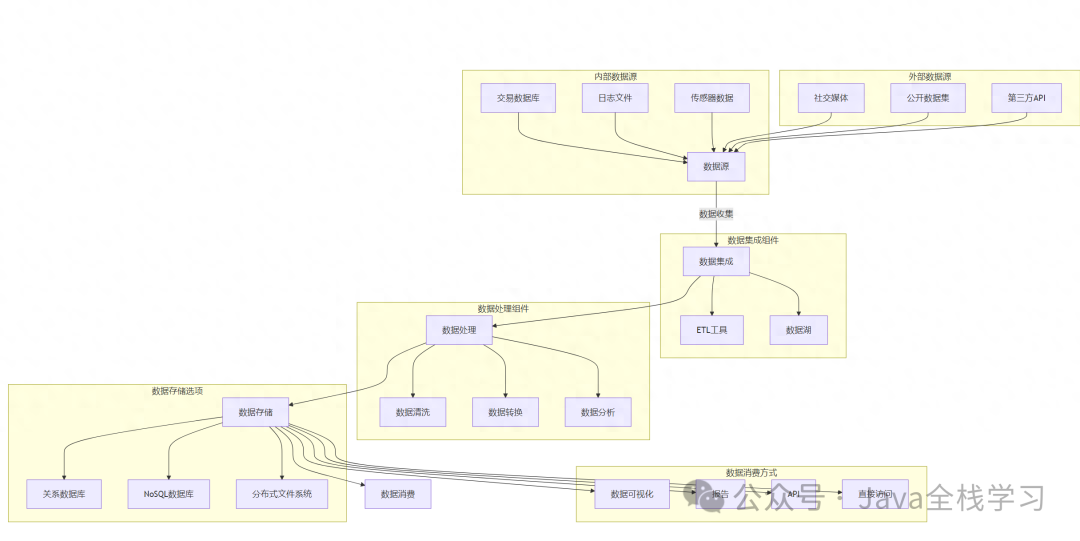
数据架构图:从数据源到数据消费的全面展示
在这篇文章中,我们将探讨如何通过架构图来展示数据的整个生命周期,从数据源到数据消费。下面是一个使用Mermaid格式的示例数据架构图,展示了数据从源到消费的流动、处理和存储过程。 数据架构图示例 说明 数据源:分为内部数据源&…...

useEffect 与 useLayoutEffect 的区别
useEffect 与 useLayoutEffect 的区别 useEffect和useLayoutEffect是处理副作用的React钩子函数,有以下区别1. 执行时机不同2. 对性能影响不同3. 对渲染的影响不同:4. 使用场景不同 使用建议 useEffect和useLayoutEffect是处理副作用的React钩子函数&…...

OPENCV判断图像中目标物位置及多目标物聚类
文章目录 在最近的项目中,又碰到一个有意思的问题需要通过图像算法来解决。就是显微拍摄的到的医疗图像中,有时候目标物比较偏,也就是在图像的比较偏的位置,需要通过移动样本,将目标物置于视野正中央,然后再…...

分布式理论:拜占庭将军问题
分布式理论:拜占庭将军问题 介绍拜占庭将军的故事将军的难题 解决方案口信消息型拜占庭问题之解流程总结 签名消息型拜占庭问题之解 总结 介绍 拜占庭将军问题是对分布式共识问题的一种情景化描述,由兰伯特于1082首次发表《The Byzantine Generals Prob…...
Docker安装Nginx)
从零开始Ubuntu24.04上Docker构建自动化部署(三)Docker安装Nginx
安装nginx sudo docker pull nginx 启动nginx 宿主机创建目录 sudo mkdir -p /home/nginx/{conf,conf.d,html,logs} 先启动nginx sudo docker run -d --name mynginx -p 80:80 nginx 宿主机上拷贝docker上nginx服务上文件到本地目录 sudo docker cp mynginx:/etc/nginx/ngin…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
