闯关训练三:Git 基础知识
任务1: 破冰活动:自我介绍
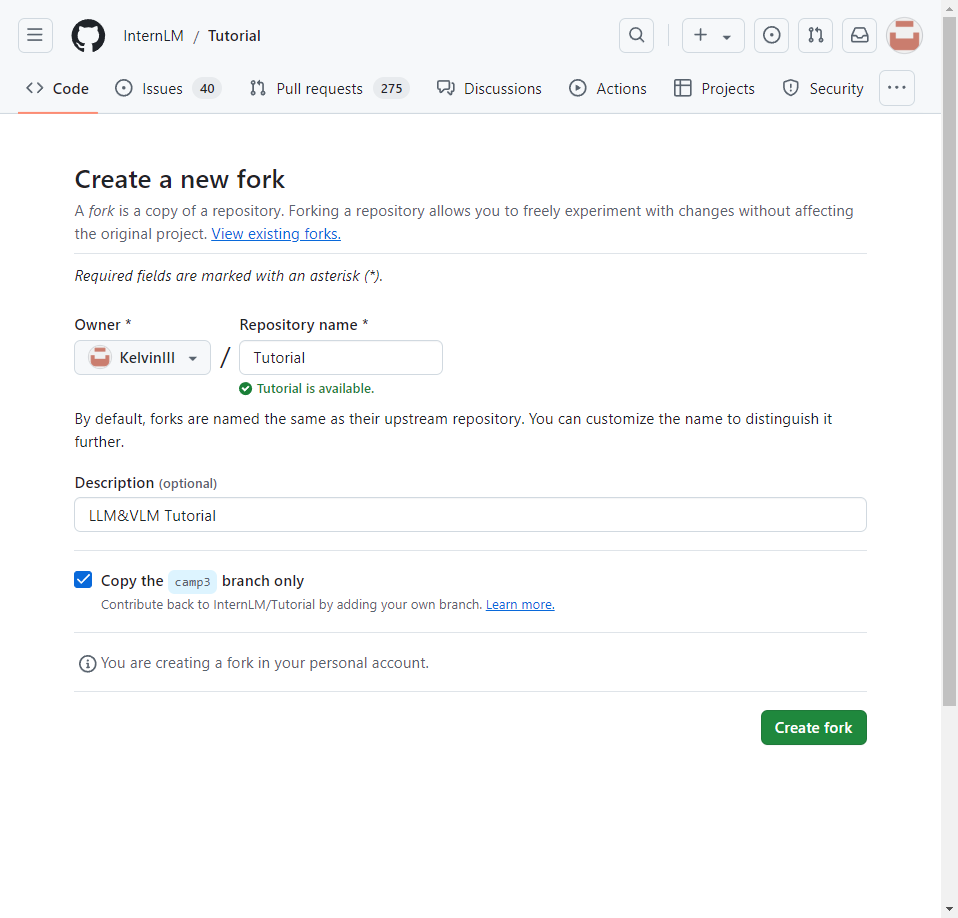
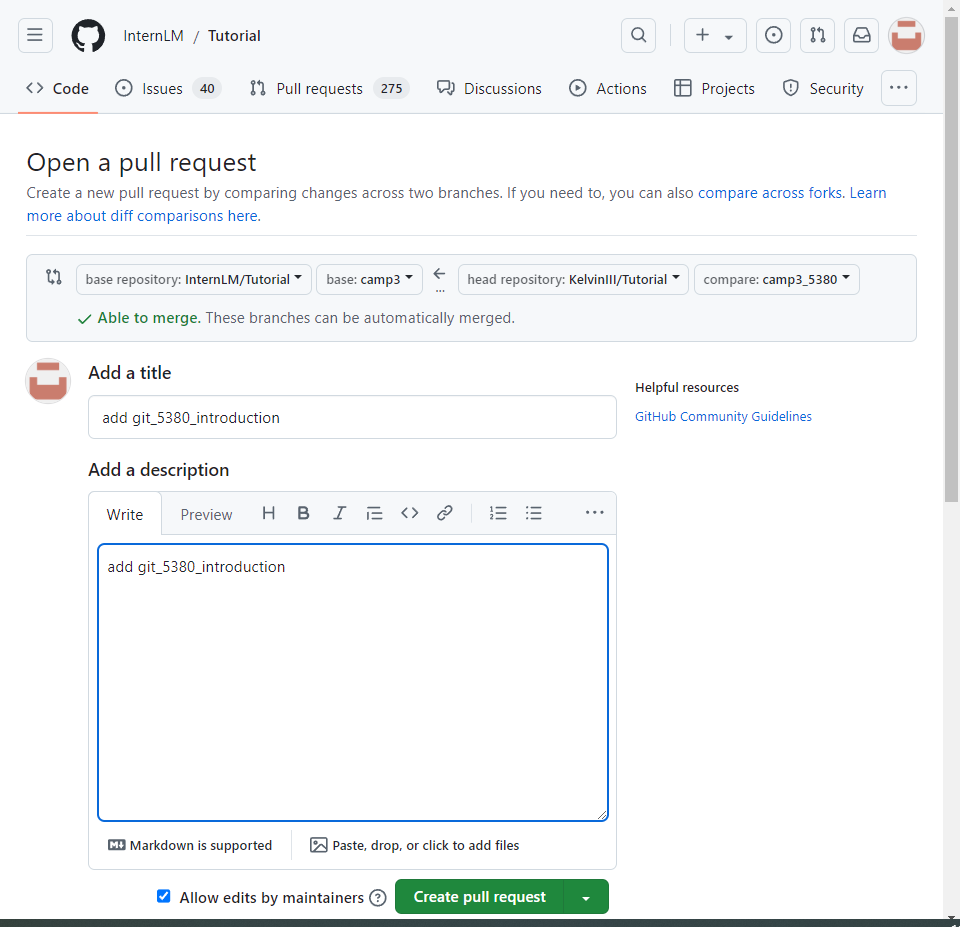
点击Fork目标项目,创建一个新的Fork

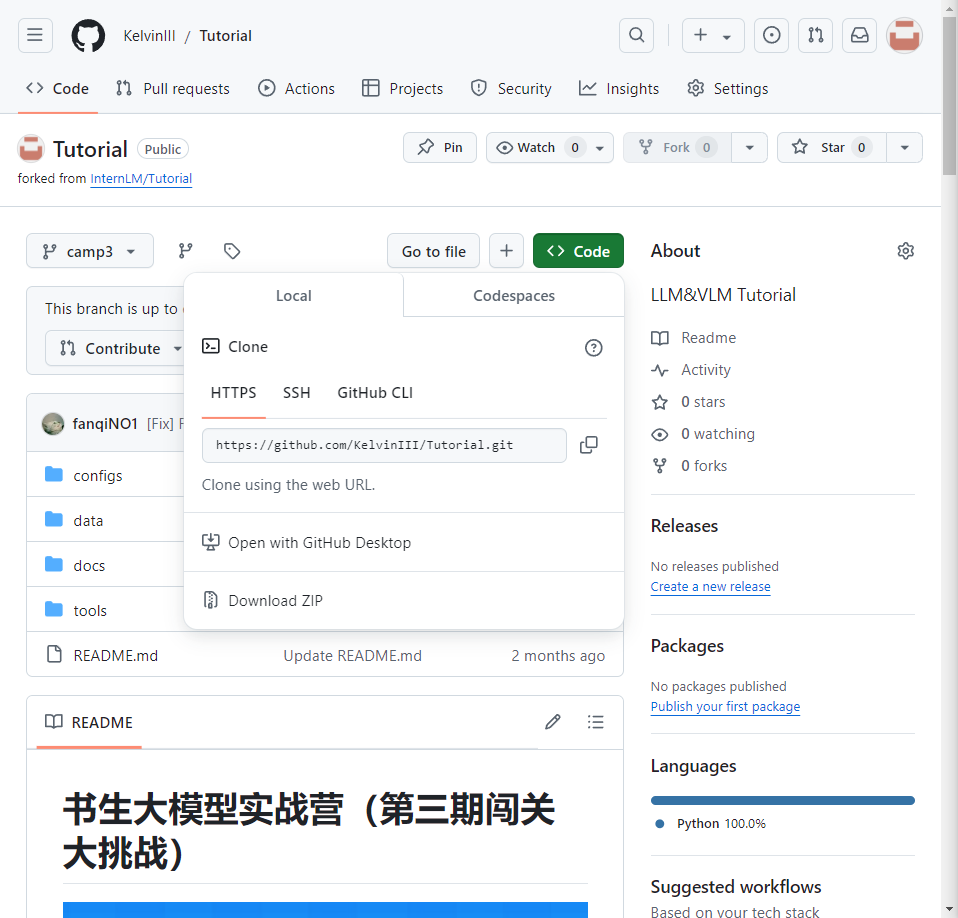
获取仓库链接

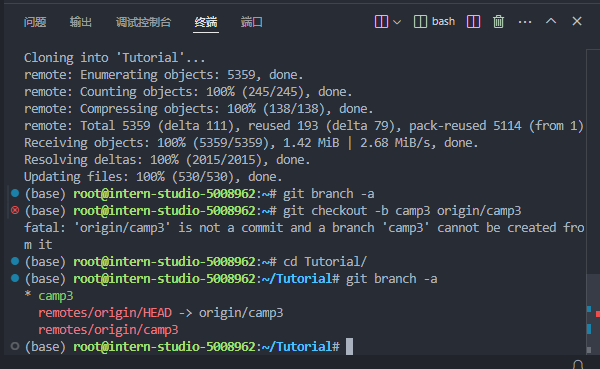
在连接好开发机的vscode终端中逐行执行以下代码:
git clone https://github.com/KelvinIII/Tutorial.git # 修改为自己frok的仓库
cd Tutorial/
git branch -a
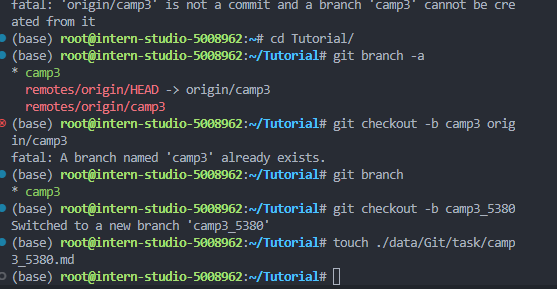
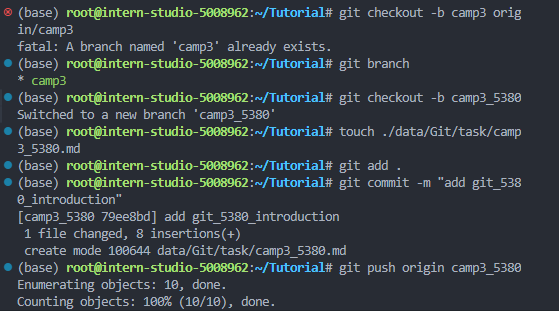
git checkout -b camp3 origin/camp3

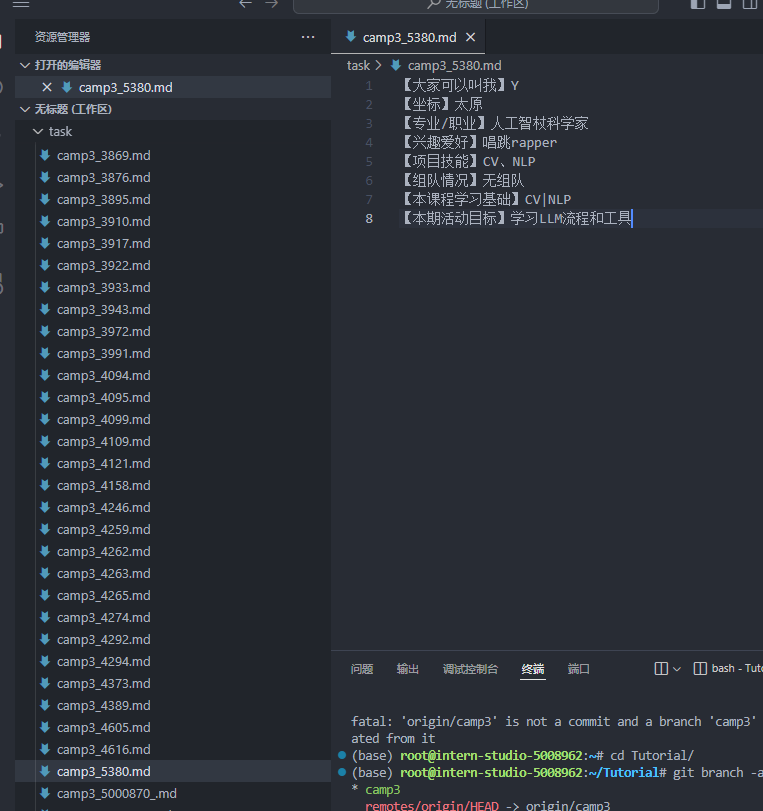
创建文件
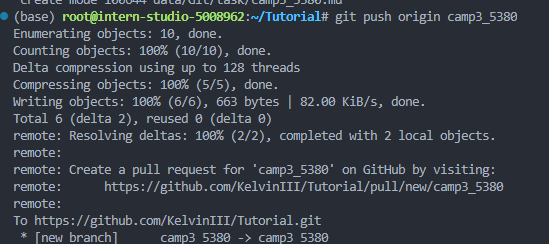
touch ./data/Git/task/camp3_5380.md # 修改为自己的问卷ID




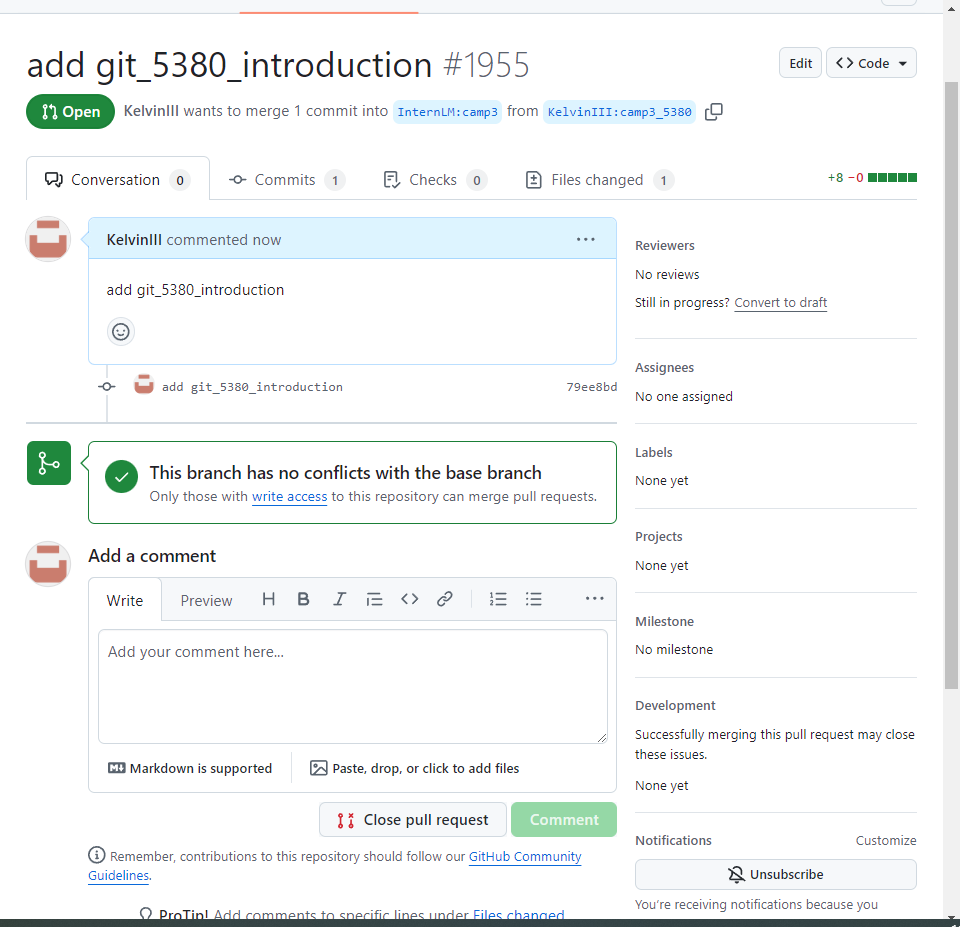
https://github.com/InternLM/Tutorial/pull/1955
任务2: 实践项目:构建个人项目
https://github.com/KelvinIII/InternLM-Camp3
Git学习
Git 是什么
Git 是一种开源的分布式版本控制系统,广泛应用于软件开发领域,尤其是在协同工作环境中。它为程序员提供了一套必备的工具,使得团队成员能够有效地管理和跟踪代码的历史变更。下面是 Git 的主要功能和作用的规范描述:
官网:Git
官方文档:Git - Book
Git 基础:Git 基础知识
Git 中的一些基本概念
工作区、暂存区和 Git 仓库区
-
工作区(Working Directory): 当我们在本地创建一个 Git 项目,或者从 GitHub 上 clone 代码到本地后,项目所在的这个目录就是“工作区”。这里是我们对项目文件进行编辑和使用的地方。
-
暂存区(Staging Area): 暂存区是 Git 中独有的一个概念,位于 .git 目录中的一个索引文件,记录了下一次提交时将要存入仓库区的文件列表信息。使用 git add 指令可以将工作区的改动放入暂存区。
-
仓库区 / 本地仓库(Repository): 在项目目录中,.git 隐藏目录不属于工作区,而是 Git 的版本仓库。这个仓库区包含了所有历史版本的完整信息,是 Git 项目的“本体”。
文件状态 文件在 Git 工作区中的状态可以是:
- 已跟踪:文件已被纳入版本控制,根据其是否被修改,可以进一步分为未修改(Unmodified)、已修改(Modified)或已暂存(Staged)。
- 未跟踪:文件存在于工作目录中,但还没被纳入版本控制,也未处于暂存状态。
分支 分支是 Git 的一大特性,支持轻量级的分支创建和切换。Git 鼓励频繁使用分支和合并,使得并行开发和错误修正更为高效。
主要功能
-
代码历史记录跟踪
Git 记录每一次代码提交,允许用户查看项目的历史版本和变更记录,从而理解每个阶段的开发细节。
-
团队协作
支持多人同时对同一项目工作,提供了合并、分支和版本控制的功能,以确保多人协作的效率和代码的整合性。
-
变更审查
允许开发者查看代码变更的具体内容,了解谁在何时做了哪些修改,这对于代码审查和质量控制至关重要。
-
实现机制
-
特性 描述 分布式架构 与集中式版本控制系统不同,Git 在每个开发者的机器上都存有完整的代码库副本,包括完整的历史记录。这种分布式的特性增强了数据的安全性和获取效率。 分支管理 Git 的分支管理功能非常灵活,支持无缝切换到不同的开发线路(分支),并允许独立开发、测试新功能,最终通过合并操作将这些功能稳定地集成到主项目中。 快照系统 Git 通过快照而非差异比较来管理数据。每次提交更新时,Git 实际上是在存储一个项目所有文件的快照。如果文件没有变化,Git 只是简单地链接到之前存储的文件快照。
1. 安装 Git
1.1 Windows 系统
- 下载并安装适合您 Windows 版本的安装程序:下载地址
- 按照安装向导完成安装。
- 打开终端(win+r→cmd),输入指令
git --version检查是否安装成功。

1.2 Linux 系统
- 通过包管理器安装 Git:
sudo apt update sudo apt install git
- 输入指令
git --version检查安装版本。
2. Git 托管平台
GitHub:
- 是全球最大的代码托管平台之一,拥有丰富的开源项目和活跃的开发者社区。它提供了版本控制、项目管理、协作开发等功能,并支持多种编程语言。
GitLab:
- 一个自托管或基于云的平台,提供了完整的 DevOps 工具链,包括代码托管、持续集成/持续部署(CI/CD)、问题跟踪等。
Gitee:
- 国内的代码托管平台,提供了代码托管、项目管理、协作开发等功能,对国内开发者来说,访问速度可能更快,也更符合国内的使用习惯。
Github 需要魔法,可以选择自行选择使用。
3. 常用 Git 操作
基础指令
| 指令 | 描述 |
|---|---|
git config | 配置用户信息和偏好设置 |
git init | 初始化一个新的 Git 仓库 |
git clone | 克隆一个远程仓库到本地 |
git status | 查看仓库当前的状态,显示有变更的文件 |
git add | 将文件更改添加到暂存区 |
git commit | 提交暂存区到仓库区 |
git branch | 列出、创建或删除分支 |
git checkout | 切换分支或恢复工作树文件 |
git merge | 合并两个或更多的开发历史 |
git pull | 从另一仓库获取并合并本地的版本 |
git push | 更新远程引用和相关的对象 |
git remote | 管理跟踪远程仓库的命令 |
git fetch | 从远程仓库获取数据到本地仓库,但不自动合并 |
进阶指令
| 指令 | 描述 |
|---|---|
git stash | 暂存当前工作目录的修改,以便可以切换分支 |
git cherry-pick | 选择一个提交,将其作为新的提交引入 |
git rebase | 将提交从一个分支移动到另一个分支 |
git reset | 重设当前 HEAD 到指定状态,可选修改工作区和暂存区 |
git revert | 通过创建一个新的提交来撤销之前的提交 |
git mv | 移动或重命名一个文件、目录或符号链接,并自动更新索引 |
git rm | 从工作区和索引中删除文件 |
每个指令都有其特定的用途和场景,详细的使用方法和参数可以通过命令行的帮助文档(git command -h,例如 git pull -h)来获取更多信息。
4. 食用小 tips
4.1 全局设置 vs. 本地设置
- 全局设置:这些设置影响你在该系统上所有没有明确指定其他用户名和电子邮件的 Git 仓库。这是设置默认用户名和电子邮件的好方法。
- 本地设置:这些设置仅适用于特定的 Git 仓库。这对于你需要在不同项目中使用不同身份时很有用,例如区分个人和工作项目。
4.2 如何配置
-
全局设置用户信息 打开终端或命令提示符,并输入以下命令来设置全局用户名和电子邮件地址:
git config --global user.name "Your Name" git config --global user.email "your.email@example.com"
这里的
"Your Name"和"your.email@example.com"应替换为你自己的姓名和电子邮件。 -
本地设置用户信息 首先,确保你当前处于你想要配置的 Git 仓库的目录中。然后,输入以下命令来仅为该仓库设置用户名和电子邮件地址:
git config --local user.name "Your Name" git config --local user.email "your.email@example.com"
同样,替换
"Your Name"和"your.email@example.com"为该特定项目中使用的姓名和电子邮件。
4.3 验证设置
在设置完用户信息后,你可能想要验证这些设置以确保它们被正确应用。
-
查看全局配置:
git config --global --list
-
查看仓库配置:
git config --local --list
-
查看特定配置项:
git config user.name git config user.email
4.4 Git 四步曲
在Git的日常使用中,下面四步曲是常用的流程,尤其是在团队协作环境中。
添(Add)
- 命令:
git add <文件名>或git add . - 作用:将修改过的文件添加到本地暂存区(Staging Area)。这一步是准备阶段,你可以选择性地添加文件,决定哪些修改应该被包括在即将进行的提交中。
提(Commit)
- 命令:
git commit -m '描述信息' - 作用:将暂存区中的更改提交到本地仓库。这一步是将你的更改正式记录下来,每次提交都应附带一个清晰的描述信息,说明这次提交的目的或所解决的问题。
拉(Pull)
- 命令:
git pull - 作用:从远程仓库拉取最新的内容到本地仓库,并自动尝试合并到当前分支。这一步是同步的重要环节,确保你的工作基于最新的项目状态进行。在多人协作中,定期拉取可以避免将来的合并冲突。
推(Push)
- 命令:
git push - 作用:将本地仓库的更改推送到远程仓库。这一步是共享你的工作成果,让团队成员看到你的贡献。
帮助团队成员有效地管理和同步代码,避免工作冲突,确保项目的顺利进行。正确地使用这些命令可以极大地提高开发效率和协作质量。
5. 常用插件
- GitLens: 在代码行上显示 Git 提交信息。
- Git Graph: 类似于 SourceTree 的可视化版本控制插件。
- Git History: Git 日志查看器。
相关文章:

闯关训练三:Git 基础知识
任务1: 破冰活动:自我介绍 点击Fork目标项目,创建一个新的Fork 获取仓库链接 在连接好开发机的vscode终端中逐行执行以下代码: git clone https://github.com/KelvinIII/Tutorial.git # 修改为自己frok的仓库 cd Tutorial/ git branch -a g…...

Java--IO基本流
IO流 概述 生活中,你肯定经历过这样的场景。当你编辑一个文本文件,忘记了ctrls ,可能文件就白白编辑了。当你电脑上插入一个U盘,可以把一个视频,拷贝到你的电脑硬盘里。那么数据都是在哪些设备上的呢?键盘…...

结合大语言模型的机械臂抓取操作简单介绍
一、大语言模型与机械臂抓取的基本操作 1. 大语言模型简介 大语言模型是基于深度学习技术构建的自然语言处理模型,能够生成、理解和处理文本信息。这些模型通过训练大量的文本数据,学习语法、上下文和常识,能够执行多种任务,如文…...

Vivado - BD(差分时钟、简单分频、RESET、KEY)
目录 1. 简介 1.1 要点 1.2 buffer 介绍 2. vivado 工程 2.1 Block Design 2.2 IBUFDS 2.3 BUFGCE_DIV 2.4 Processor System Reset 2.5 key_mod 2.6 led_drv 3. 编译与调试 3.1 XDC 3.2 Debug 4. 总结 1. 简介 1.1 要点 了解 Utility Buffer v2.2 中的 Buffer…...

7--苍穹外卖-SpringBoot项目中套餐管理 详解(一)
前言 目录 新增套餐 需求分析和设计 代码开发 根据分类id查询菜品 Controller层 Service层 ServiceImpl层 Mapper层 DishMapper.xml 新增套餐 实体类 mapper层 Service层 ServiceImpl层 Mapper层 SetmealMapper.xml setmealDishMapper.xml 套餐分页查询 需求分…...

【尚硅谷】RocketMQ 消息队列学习笔记
RocketMQ 和 Kafka 消息队列概念比较? 好的!RocketMQ 和 Kafka 都是分布式消息队列系统,它们的核心概念有很多相似之处,但在具体实现和命名上有所不同。下面我通过一个表格来对比 RocketMQ 和 Kafka 中的五个概念:消息…...

C题(三)芝麻开门 --- strcmp函数应用
场景一:“芝麻开门 ”是通往C语言的大门的暗号,现在你需要说对暗号,大门才会打开。 【分解目标1】字符串的输入 char arr[20] { 0 }; //字符的集合---字符串(数组表示)//20为预定的数组的大小scanf("%s", a…...

C++函数模板、选择排序实现(从大到小)
template <class T> void mysw (T &a , T &b) {T temp b;b a;a temp; }template <class T> void muSort( T &arr ,int len) {//该实现为选择排序(高到低)for (int i 0; i < len; i) {int max i ; //首先默认本次循环首位元素为最大for (int j …...

EasyExcel使用介绍
EasyExcel使用 1、EasyExcel介绍 1.1 官网介绍 传统操作Excel大多都是利用Apach POI进行操作的,但是POI框架并不完善,使用过程非常繁琐且有较多的缺陷: 动态操作Excel非常繁琐,对于新手来说,很难在短时间内上手;读写时需要占用…...

字段临时缓存包装器
前言 在实际开发中,我们有时候存在一种需求,例如对于某个字段,我们希望在某个明确的保存节点前对字段的修改都仅作为缓存保留,最终是否应用这些修改取决于某些条件,比如玩家对游戏设置的修改可能需要玩家明确确认应用修…...

Python(三)——列表
文章目录 创建列表访问下标遍历列表元素新增元素查找元素删除元素连接列表切片操作 创建列表 创建列表主要有两种方式 [ ]表示一个空的列表 a [] print(type(a)) # <class list> print(a) # []通过list()的方式来创建一个空列表 a list() print(type(a)) # …...

MySQL--三大范式(超详解)
目录 一、前言二、三大范式2.1概念2.2第一范式(1NF)2.3第二范式(2NF)2.3第三范式(3NF) 一、前言 欢迎大家来到权权的博客~欢迎大家对我的博客进行指导,有什么不对的地方,我会及时改进…...

追梦无Bug的软件世界
追梦无Bug的软件世界:测试人员的视角与探索 我有一个梦想,今天我们共同承载着一个愿景:创造一个没有Bug的软件世界。 我梦想有一天,用户将享受到完全无Bug的软件体验,用户不再因为软件中的Bug而感到困扰和沮丧。 我梦…...

在C#中使用Redis实现高效消息队列
使用Redis实现C#中的消息队列 Redis是一种开源的内存数据结构存储系统,因其高性能和灵活性被广泛用于缓存、数据库和消息队列等场景。本文将详细介绍如何在C#中使用Redis实现一个简单的消息队列,涵盖环境准备、代码实现和使用示例。 1. 环境准备 1.1 安装Redis 首先,确保…...

微服务JMeter解析部署使用全流程
目录 1、介绍 2、下载 3、运行 4、设置简体中文版 5、开始测试 1、添加线程组 2、添加监听器 3、添加请求 先.测试userController里的查询方法 6、查看结果 1、查看结果树 2、汇总报告 3、聚合报告 7、JMeter报错 1、介绍 Apache JMeter 是 Apache 组织基于 Java…...

Python 从入门到实战32(数据库MySQL)
我们的目标是:通过这一套资料学习下来,通过熟练掌握python基础,然后结合经典实例、实践相结合,使我们完全掌握python,并做到独立完成项目开发的能力。 上篇文章我们讨论了数据库编程接口操作的相关知识。今天我们将学习…...

hrnet训练的pt模型结合目标检测进行关键点识别的更准确前向推理
本篇在将图像输入hrnet识别之前先进行目标检测来确定识别的位置,让识别更加精准。 本段代码设置了一个区域框BOX,让人走入区域内才开始检测,适用于考核等场景,也可以直接去掉BOX也是一样的效果。若画面背景中有多个行人࿰…...

Leetcode 3306. Count of Substrings Containing Every Vowel and K Consonants II
Leetcode 3306. Count of Substrings Containing Every Vowel and K Consonants II 1. 解题思路2. 代码实现 题目链接:3306. Count of Substrings Containing Every Vowel and K Consonants II 1. 解题思路 这一题的话思路上就是一个滑动窗口,考察没一…...

算法笔记(五)——分治
文章目录 算法笔记(五)——分治快排颜色分类排序数组数组中的第K个最大元素库存管理 III 归并排序数组交易逆序对的总数计算右侧小于当前元素的个数翻转对 算法笔记(五)——分治 分治算法字面上的解释是“分而治之”,就…...

多级侧边菜单(递归)
需要编写两个文件 aside-menu.vue 和 menu-item.vue menu-item.vue <script setup> defineOptions({name: MenuItem}) defineProps({menuList: Array}) </script><template><template v-for"menu of menuList"><!-- 如果当前有子菜单&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...


