Qt 中的 QChartView
深入理解 Qt 的 QChartView:图表展示与交互
QChartView 是 Qt Charts 模块中的一个核心类,它用于在 Qt 应用程序中显示图表,并支持多种用户交互方式。它继承自 QGraphicsView,通过封装 QChart,为用户提供了强大的图表展示和操作功能。在企业开发中,QChartView 被广泛用于数据可视化、实时监控、数据分析等场景。本文将详细讲解 QChartView 的工作原理、主要功能及其在图表展示中的应用。
1. QChartView 概述
QChartView 是用于图表可视化的控件,它能够将 QChart 中的内容渲染出来,并展示给用户。QChart 管理所有图表相关的数据和逻辑,QChartView 则负责将其绘制到界面上,允许用户与图表进行交互。
主要功能:
- 图表显示:将
QChart的内容呈现为图形。 - 用户交互:允许用户进行缩放、平移、点击等操作。
- 抗锯齿渲染:提供平滑的图表显示。
- 集成到 Qt UI 系统:
QChartView可以作为 Qt UI 界面的一部分嵌入到应用程序中。
2. QChartView 的构造函数
QChartView 的构造函数如下:
QChartView::QChartView(QChart *chart, QWidget *parent = nullptr);QChart *chart:要显示的QChart对象。QWidget *parent:父窗口部件,默认为空。如果设置为非空,QChartView会嵌入到指定的父组件中。
3. QChartView 的主要方法和属性
3.1. 设置与获取图表对象
void setChart(QChart *chart):设置要显示的QChart对象。QChart* chart() const:获取当前显示的QChart对象。
例如:
QChartView *chartView = new QChartView(); QChart *chart = new QChart(); chartView->setChart(chart);3.2. 渲染设置
void setRenderHint(QPainter::RenderHint hint, bool on = true):设置QPainter的渲染提示,常用来启用抗锯齿以提升图表的平滑度。
chartView->setRenderHint(QPainter::Antialiasing);
3.3. 动画效果
void setAnimationOptions(QChart::AnimationOption options):为图表设置动画效果,使数据展示更为流畅。
chartView->chart()->setAnimationOptions(QChart::AllAnimations);
3.4. 用户交互设置
void setRubberBand(QChartView::RubberBand rubberBand):设置用户交互模式,支持矩形区域缩放、水平或垂直缩放等。
chartView->setRubberBand(QChartView::RectangleRubberBand); // 启用区域缩放
void setDragMode(QGraphicsView::DragMode mode):设置拖动模式,允许用户通过鼠标拖动图表。
chartView->setDragMode(QGraphicsView::ScrollHandDrag); // 启用拖动
void resetZoom():重置图表缩放到默认状态。
chartView->chart()->zoomReset(); // 重置缩放
4. 缩放与拖动功能
QChartView 支持强大的缩放和平移功能,通过设置缩放方式和拖动模式,用户可以轻松地调整图表视图。
-
启用缩放:通过
RubberBand允许用户选择图表区域进行缩放。chartView->setRubberBand(QChartView::RectangleRubberBand); // 矩形缩放 -
拖动图表:通过
ScrollHandDrag模式允许用户拖动图表视图。chartView->setDragMode(QGraphicsView::ScrollHandDrag); // 启用手动拖动
5. 事件处理与交互
由于 QChartView 继承自 QGraphicsView,它也支持鼠标和键盘事件的处理,允许开发者定制用户的交互行为。
5.1. 鼠标事件
你可以通过重载 mousePressEvent 方法处理用户的鼠标点击事件,例如处理用户点击某个数据点的操作。
void MyChartView::mousePressEvent(QMouseEvent *event) { QPoint point = event->pos(); // 自定义鼠标点击操作 QChartView::mousePressEvent(event); // 保持默认行为 }
5.2. 键盘事件
你可以通过重载 keyPressEvent 来处理键盘事件,例如为图表设置快捷键操作。
void MyChartView::keyPressEvent(QKeyEvent *event) { if (event->key() == Qt::Key_R) { chart()->zoomReset(); // 按 R 键重置缩放 } else { QChartView::keyPressEvent(event); } }
6. 实例代码
以下是一个简单的折线图示例,演示如何使用 QChartView 在 Qt 应用程序中显示图表。
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QChart>
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>QT_CHARTS_USE_NAMESPACEint main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建数据序列QLineSeries *series = new QLineSeries();series->append(0, 6);series->append(2, 4);series->append(3, 8);series->append(7, 4);series->append(10, 5);// 创建图表并添加数据序列QChart *chart = new QChart();chart->addSeries(series);chart->setTitle("Simple Line Chart Example");chart->createDefaultAxes(); // 自动创建默认坐标轴// 创建 QChartView 用于显示图表QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing); // 启用抗锯齿// 创建主窗口并将 QChartView 添加到其中QMainWindow window;window.setCentralWidget(chartView);window.resize(800, 600);window.show();return a.exec();
}
7. QChartView 的应用场景
在企业级应用中,QChartView 常用于展示各种数据图表,以下是一些典型的应用场景:
- 实时数据监控:如系统性能监控、数据流监控等,实时更新图表数据,显示最新趋势。
- 数据分析仪表盘:如财务数据、市场分析等,用户可以通过交互功能查看详细的分析数据。
- 报告生成工具:用于生成图形化报告,支持不同类型的图表展示。
8. 总结
QChartView 是 Qt 中强大的图表展示控件,它不仅支持多种图表类型,还提供了丰富的交互操作和高质量的图表渲染能力。通过 QChartView,开发者可以轻松实现复杂的数据可视化功能,适用于实时监控、数据分析、报告生成等多个企业应用场景。在实际开发中,QChartView 结合 QChart 提供了一个灵活的、可扩展的数据可视化平台,帮助开发者高效构建用户友好的界面。
相关文章:

Qt 中的 QChartView
深入理解 Qt 的 QChartView:图表展示与交互 QChartView 是 Qt Charts 模块中的一个核心类,它用于在 Qt 应用程序中显示图表,并支持多种用户交互方式。它继承自 QGraphicsView,通过封装 QChart,为用户提供了强大的图表…...

cheese安卓版纯本地离线文字识别插件
目的 cheese自动化平台是一款可以模拟鼠标和键盘操作的自动化工具。它可以帮助用户自动完成一些重复的、繁琐的任务,节省大量人工操作的时间。可以采用Vscode、IDEA编写,支持Java、Python、nodejs、GO、Rust、Lua。cheese也包含图色功能,识别…...

【C++】多肽
目录 一 多肽定义 1. 多肽的构成条件 1 例一 2 例二 2. 虚函数 3. 虚函数重写的两个意外 1 协变 2 析构函数的重写 二 关键字override 和 final 1. final 2.override 三 三重对比 1. 练习 四 多肽的原理 1. 多肽调用和普通调用 2.虚函数表 3. 分析 4. 原理 …...

Linux下Socket编程
1. Socket简介 Socket是什么? Socket是一种进程间通信的机制,通过它应用程序可以通过网络进行数据传输。Socket提供了一种跨平台的接口,使得同样的代码可以在不同的操作系统上运行。Socket类型 流式套接字(SOCK_STREAM࿰…...

Scrapy 爬虫的大模型支持
使用 Scrapy 时,你可以轻松使用大型语言模型 (LLM) 来自动化或增强你的 Web 解析。 有多种使用 LLM 来帮助进行 Web 抓取的方法。在本指南中,我们将在每个页面上调用一个 LLM,从中抽取我们定义的一组属性,而无需编写任何选择器或…...

数据仓库简介(一)
数据仓库概述 1. 什么是数据仓库? 数据仓库(Data Warehouse,简称 DW)是由 Bill Inmon 于 1990 年提出的一种用于数据分析和挖掘的系统。它的主要目标是通过分析和挖掘数据,为不同层级的决策提供支持,构成…...

Kafka和RabbitMQ区别
RabbitMQ的消息延迟是微秒级,Kafka是毫秒级(1毫秒1000微秒) 延迟消息是指生产者发送消息发送消息后,不能立刻被消费者消费,需要等待指定的时间后才可以被消费。 Kafka的单机呑吐量是十万级,RabbitMQ是万级…...

go-zero学习
go-zero官网: https://go-zero.dev/docs/tasks 好文: https://blog.csdn.net/m0_63629756/article/details/136599547 视频: https://www.bilibili.com/video/BV18JxUeyECg 微服务基础 根目录下,一个文件夹就是一个微服务。如果微…...

python如何查询函数
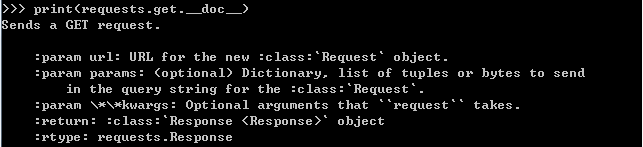
1、通用的帮助函数help() 使用help()函数来查看函数的帮助信息。 如: import requests help(requests) 会有类似如下输出: 2、查询函数信息 ★查看模块下的所有函数: dir(module_name) #module_name是要查询的函数名 如: i…...
)
计算机视觉与深度学习 | 从激光雷达数据中提取地面点和非地面点(附matlab代码)
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 激光雷达数据 使用velodyneFileReader函数从P...

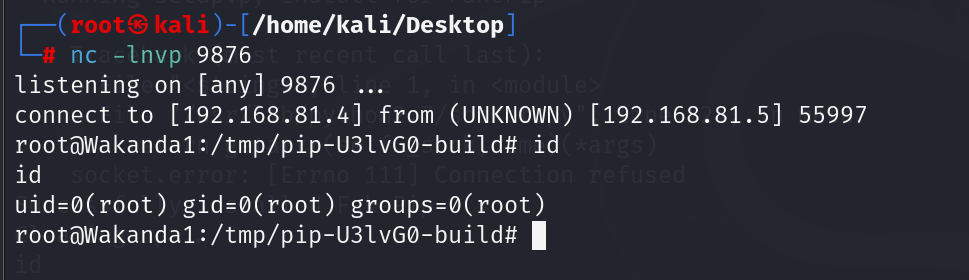
vulnhub-wakanda 1靶机
vulnhub:wakanda: 1 ~ VulnHub 导入靶机,放在kali同网段,扫描 靶机在192.168.81.5,扫描端口 四个端口,详细扫描一下 似乎没什么值得注意的,先看网站 就这一个页面,点按钮也没反应,扫…...

Bilibili视频如何保存到本地
Bilibili(哔哩哔哩)作为中国领先的视频分享平台之一,汇聚了大量的优质内容,从搞笑动画、综艺节目到专业教程,应有尽有。许多用户时常会遇到这样的需求:希望将视频保存到本地,方便离线观看或者保存珍藏。由于版权保护等…...

C++之多线程
前言 多线程和多进程是并发编程的两个核心概念,它们在现代计算中都非常重要,尤其是在需要处理大量数据、提高程序性能和响应能力的场景中。 多线程的重要性: 资源利用率:多线程可以在单个进程中同时执行多个任务,这可以更有效地利用CPU资源,特别是在多核处理器上。 性…...

《C++音频降噪秘籍:让声音纯净如初》
在音频处理领域,降噪是一项至关重要的任务。无论是录制音乐、语音通话还是音频后期制作,都需要有效地去除背景噪声,以获得清晰、纯净的音频效果。在 C中实现高效的音频降噪处理,可以为音频应用带来更高的质量和更好的用户体验。本…...

C(十)for循环 --- 黑神话情景
前言: "踏过三界宝刹,阅过四洲繁华。笑过五蕴痴缠,舍过六根牵挂。怕什么欲念不休,怕什么浪迹天涯。步履不停,便是得救之法。" 国际惯例,开篇先喝碗鸡汤。 今天,杰哥写的 for 循环相…...

记录一次docker报错无法访问文件夹,权限错误问题
记录一次docker报错无法访问文件夹,权限错误问题 1. 背景 使用docker安装photoview,为其分配了一个cache目录,用户其缓存数据。在运行过程中,扫描文件后显示如下错误 could not make album image cache directory: mkdir /app/c…...
 useEffect)
react crash course 2024(8) useEffect
引入 import { useEffect } from react; useEffect – React 中文文档useEffect 是一个 React Hook,它允许你 将组件与外部系统同步。 有些组件需要与网络、某些浏览器 API 或第三方库保持连接,当它们显示在页面上时。这些系统不受 React 控制࿰…...

GEE开发之Modis_NDWI数据分析和获取
GEE开发之Modis_NDWI数据分析和获取 0 数据介绍NDWI介绍MOD09GA介绍 1 NDWI天数据下载2 NDWI月数据下载3 NDWI年数据下载 前言:本文主要介绍Modis下的NDWI数据集的获取。归一化差异水指数 (NDWI) 对植被冠层液态水含量的变化很敏感。它来自近红外波段和第二个红外波…...

netty之NettyClient半包粘包处理、编码解码处理、收发数据方式
前言 Netty开发中,客户端与服务端需要保持同样的;半包粘包处理,编码解码处理、收发数据方式,这样才能保证数据通信正常。在前面NettyServer的章节中我们也同样处理了;半包粘包、编码解码等,为此在本章节我们…...

Linux:文件描述符介绍
文章目录速览 1、虚拟地址空间(1)What(什么是虚拟地址空间)(2)Why(为什么需要虚拟地址空间) 2、文件描述符(1)What(什么是文件描述符)(2)文件描述符表 1、虚拟地址空间 (1)What(什么是虚拟地址…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
