浅谈一下前端工作中全流程多层次的四款测试工具
在应届生找工作的时候,我们经常会见到一条招聘要求:要求实习经历。或者 有实习经历者优先。
为什么大部分公司在招聘时,都要求你必须有实习经历?
商业项目与个人项目不同,一段实习经历,能够熟悉公司中成熟的规范化的整个开发流程。
在大学中,当你编写网站时,你大概率编写的是一个复杂度较低的网站,几乎是一人搞定所有工作。设计,开发,测试,上线,等等,一人全包。
但是在实际工作中,商业产品的高复杂度意味着几乎不可能一个人完成整个项目从立项,到开发测试,以及上线的整个流程。
因此对于应届生,实习经历是无可比拟的一个加分项。从而也可以看出前端规范化的工作流的重要性。
仅仅对于前端来说,工作流一般包括以下几部分:
- 产品对接。产品交与 PRD(产品需求文档),通过 PRD 了解自己开发的基本需求。
- 设计对接。设计交与设计稿。通过设计稿进行一比一像素级还原。
- 开发(前端主工作流)。主要是编码开发部分。
- 后端对接。后端交与 API,与后端进行数据联调,为页面注入真实数据。
- 测试对接。
- 上线。

1、前端开发
在前端开发的所有工作流中,占用时间最多也是最为重要的环节是开发环节,也就是敲代码环节,开发前设计与各种人员对接也是为开发做准备。
针对前端开发,也可以根据工作内容大致分为几个层次或职责。了解前端开发工作的各个层次,对自身定义以及作为前端人的个人职业规划拥有重要意义。
- 前端运维化基建:为前端服务的 npm 私有仓库搭建,以及同样也为后端服务的 Gitlab 私有仓库,Docker 镜像仓库搭建,CI Pipeline 工具搭建等。这将决定你能否很舒服地去迭代,测试以及上线前端项目。如果这一步不完善,你很可能经常在公司加班,甚至熬夜。前端基础设施建设,但并不一定由前端开发者搭建完成。
- 前端基建:组件库,脚手架,打点系统,异常系统(打点系统和异常系统也可以看做特殊的业务开发),以及一系列 npm 私有仓库。基本是技术占比比较大,因此深受诸多程序员的青睐。
- 前端引擎:自研渲染引擎与 Javascript 引擎,一般用于跨端。比如基于 electron 的桌面引擎开发,基于 RN 的移动端引擎开发,以及一些公司自研浏览器的开发,比如许多手机自带的各各家厂商的浏览器。一般需要了解 C++ 层,占比很少。
- 业务开发:上对产品及设计,下接后端与运维。占所有前端工作的比例大概 90%。

相对于广义的业务开发而言,在开发中,除了真正的业务逻辑功能实现的开发,还包含针对保障项目质量所做的测试开发。而这种开发测试模式,又可以分为两类:
BDD:Behavior Driven Development,行为驱动开发,先开发再测试。TDD:Test Driven Development,测试驱动开发,先测试再开发。

2、前端开发工作流中的测试环节
在前端开发甚至所有类型开发中的每一个细小模块,都需要随后的测试环节进行代码质量的检测。
我们以一个简单的段子,浅显易懂地看看测试做些什么。以下每句话,可看做是一系列针对酒吧喝酒功能的测试用例。
- 一个侧试工程师走进一家酒吧,要了一杯啤酒;
- 一个测试工程师走进一家酒吧,要了一杯咖啡;
- 一个侧试工程师走进一家酒吧,要了 0 . 7 杯啤酒;
- 一个侧试工程师走进一家酒吧,要了 -1 杯啤酒;
- 一个测试工程师走进一家酒吧,要了 232 杯啤酒;
- 一个测试工程师走进一家酒吧,要了一杯洗脚水;
- 一个测试工程师走进一家酒吧,要了一杯晰蝎;
- 一个测试工程师走进一家酒吧,要了一份 asdfas0fas8fasdf
- 一个测试工程师走进一家酒吧,什么也没要;
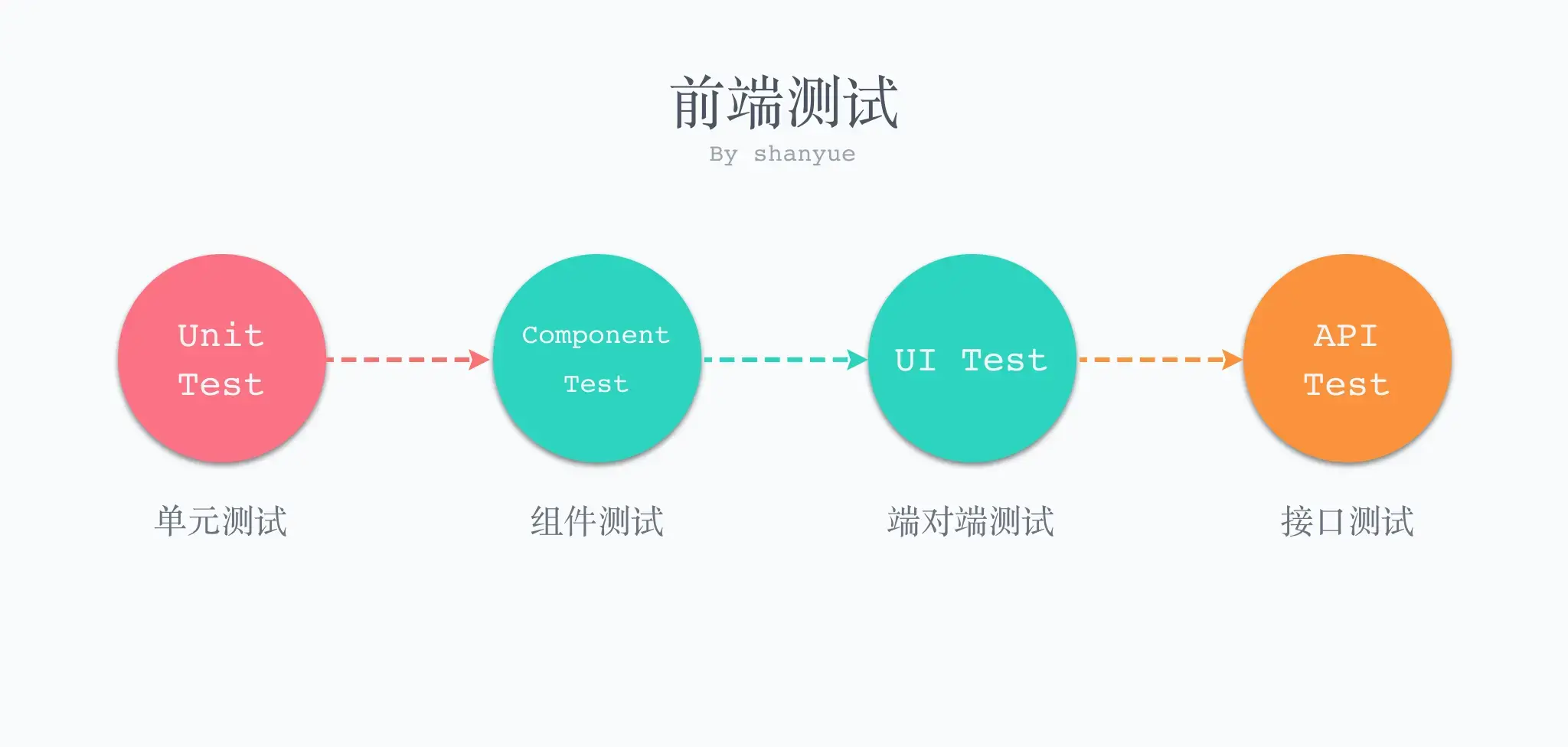
在前端开发的工作流中,可简单分为以下几个阶段的测试。以下逐一分析。

- 单元测试
- Component 测试
- 端对端测试
- API 接口测试
- API 压力测试
在我们项目中进行了测试后,每次业务迭代以及各依赖版本升级,都可以无风险无压力进行。
当业务迭代完成后进行测试,即可确认新上线的代码不会影响以前的业务逻辑。当项目依赖升级后,可通过测试可发现隐藏的 Breaking Change。
3、单元测试
在前端开发中,单元测试是必不可少的,在了解单元测试之前,我们先了解一个术语:断言(assertion)。
断言是判断一个结果为真或假的逻辑,目的为了表示程序的实际计算结果与预期结果是否一致。在测试中,断言是最为重要的概念。
我们以一个简单的示例了解下是什么是断言,在 JavaScript 语言中,我们可以使用专业的断言库 chai。

以下是为了测试 sum 求和函数的断言。
// 断言 sum(10,11) === 21
expect(sum(10, 11)).to.equal(21)// 断言 sum(-10,11) === 1
expect(sum(-10, 12)).to.equal(1)
而我们的测试,是基于每一个断言而完成的,我们将测试同一功能的断言集合起来,使用测试框架维护所有断言进行测试。
而单元测试是用来测试某单一模块的最小可测单元。见维基百科解释。
在计算机编程中,单元测试(Unit Testing)又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
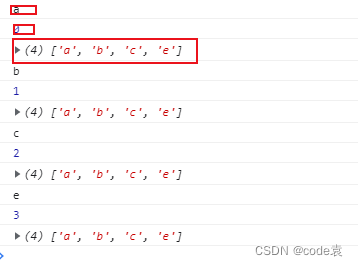
我们可以使用 mocha 等测试框架用以维护项目的所有单元测试。以下是一个来自于 mocha 官方的测试套件,用来测试 Array.prototype.indexOf() 函数。

// 用以测试 Array 的一系列测试用例
describe('Array', function () {// 用以测试 Array.prototype.indexOf 的一系列测试用例describe('#indexOf()', function () {// 某一测试用例it('should return -1 when the value is not present', function () {assert.equal([1, 2, 3].indexOf(4), -1);});});
});
执行测试脚本,我们可以得到关于该项目的所有单元测试的测试结果,并给出一份测试用例的统计报告。
$ ./node_modules/mocha/bin/mochaArray#indexOf()✓ should return -1 when the value is not present1 passing (9ms)

4、端对端测试 (end to end)
在通过对前端的组件进行测试后,我们仍然无法保证整个页面没有问题。此时,可以通过点点点来保证页面之间的跳转没有问题。
但是人工点点点效率太低,此时可以通过自动化的点点点来使测试简单化,称为 UI 自动化测试,也称为端对端测试,而它的工作原理就是模拟人工进行点点点。
针对一个商场项目而言,它会模拟用户进行登录、查找、购买、下单整个流程。
此时,可推荐 playwright 进行自动化测试,它支持 Chromium、Firefox 等浏览器或浏览器底层。
5、组件测试
基于组件的前端系统开发,像是搭建积木一样搭建页面。如果想测试某一页面是否可以正常工作,可查看搭建页面的积木,即单一组件是否正常运行。

以 React 为例,在 React 中,可以使用 React Testing Library 对 React Component 进行测试。

import { render, screen } from '@testing-library/react'
import userEvent from '@testing-library/user-event'
import '@testing-library/jest-dom'
import Fetch from './fetch'test('loads and displays greeting', async () => {// ARRANGErender(<Fetch url="/greeting" />)// ACTawait userEvent.click(screen.getByText('Load Greeting'))await screen.findByRole('heading')// ASSERTexpect(screen.getByRole('heading')).toHaveTextContent('hello there')expect(screen.getByRole('button')).toBeDisabled()
})
6、API 测试
API 是介于前后端间的沟通桥梁,前端项目中的数据几乎全部通过 API 获取数据。而在前端的异常中,因 API 导致的数据异常占比很大部分,因此,保障 API 中的数据准确性,是保障前端项目质量极为重要的一环。
API 测试,推荐最近较为流行的 API 工具:Apifox,Apifox 是一款集成于 API 设计/开发/测试工具,最重要的是它的测试极其简单,近乎开箱即用。

当你在 Apifox 设计好 API 及其数据类型时,你的 API 文档与测试也已自动完成,几乎零配置,当然,你也可以添加更为精细的测试。它可以自动测试你的 API 每个字段的数据类型,API 的状态码等等。

7、小结
从本篇文章中,我们知道了前端工作中的各个分层以及职责,最重要的是对于代码开发所做的测试以及几款工具软件的推荐,如下所示:
- 单元测试:mocha/chai
- Component 测试:react-testing-library
- 端对端测试:playwright
- API 接口测试:Apifox
相关文章:

浅谈一下前端工作中全流程多层次的四款测试工具
在应届生找工作的时候,我们经常会见到一条招聘要求:要求实习经历。或者 有实习经历者优先。 为什么大部分公司在招聘时,都要求你必须有实习经历? 商业项目与个人项目不同,一段实习经历,能够熟悉公司中成熟…...

【运算放大器】反相放大电路仿真应用
目录 一、反相放大电路原理(简化电路) 二、反相放大电路电路原理(实际特性) 2.1原理图 2.2实际电路 三、虚短 虚断 3.1 虚短 3.2 虚断 四、作业 4.1 (反相)放大电路设计 4.2 LM741芯片 五、标准…...

数组的操作
1.splice 1.splice 是数组的一个方法,使用这个方法会改变原来的数组结构,splice(index ,howmany , itemX);这个方法接受三个参数,我们在使用的时候可根据自己的情况传递一个参数&…...

Python - 文件基础操作
目录 文件的读取 open()打开函数 read类型 read()方法 readlines()方法 readline()方法 for循环读取文件行 close() 关闭文件对象 with open 语法 文件的写入 文件的追加 文件的读取 操作 功能 文件对象 open(file, mode, encoding) 打开文件获得文件对象 文件…...

react的useState源码分析
前言 简单说下为什么React选择函数式组件,主要是class组件比较冗余、生命周期函数写法不友好,骚写法多,functional组件更符合React编程思想等等等。更具体的可以拜读dan大神的blog。其中Function components capture the rendered values这句…...

SharpImpersonation:一款基于令牌和Shellcode注入的用户模拟工具
关于SharpImpersonation SharpImpersonation是一款功能强大的用户模拟工具,该工具基于令牌机制和Shellcode注入技术实现其功能,可以帮助广大研究人员更好地对组织内部的网络环境和系统安全进行分析和测试。 该工具基于 Tokenvator的代码库实现其功能&a…...
| 真题+思路+代码)
华为OD机试 - 最大相连男生数(Python)| 真题+思路+代码
最大相连男生数 题目 学校组织活动,将学生排成一个矩形方阵。 请在矩形方阵中找到最大的位置相连的男生数量。 这个相连位置在一个直线上,方向可以是水平的、垂直的、成对角线的或者反对角线的。 注:学生个数不会超过 10000。 输入 输入的第一行为矩阵的行数和列数,接下…...

GIS在地质灾害危险性评估与灾后重建中的实践技术应用及python机器学习灾害易发性评价模型建立与优化
地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质灾害在世界范围内频繁发生。我国除滑坡灾害外,还包括崩塌、泥石流、地面沉…...

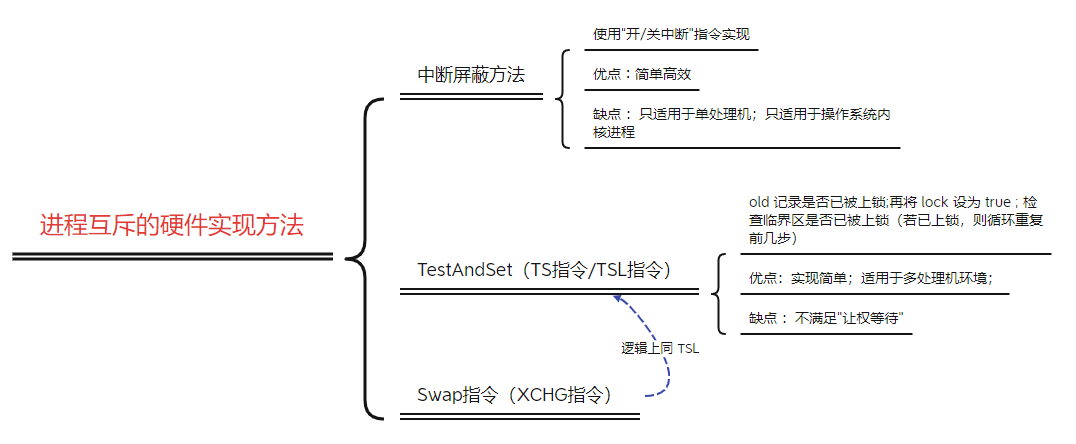
2.13、进程互斥的硬件实现方法
1、中断屏蔽方法 利用 “开/关中断指令” 实现(与原语的实现思想相同,即在某进程开始访问临界区到结束访问为止都不允许被中断,也就不能发生进程切换,因此也不可能发生两个同时访问临界区的情况) 优点:简单…...

Leetcode力扣秋招刷题路-2335
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 2335. 装满杯子需要的最短总时长 现有一台饮水机,可以制备冷水、温水和热水。每秒钟,可以装满 2 杯 不同 类型的水或者 1 杯任意类型的水。 给你一个下标从 0 开…...
)
C语言深度解剖-关键字(6)
目录 1. 浮点型与零的比较: 1.1 推导: 1.2 实践: 总结: 理解强制类型转换: 指针与零比较 switch case 语句: 写在最后: 1. 浮点型与零的比较: 1.1 推导: 例&am…...

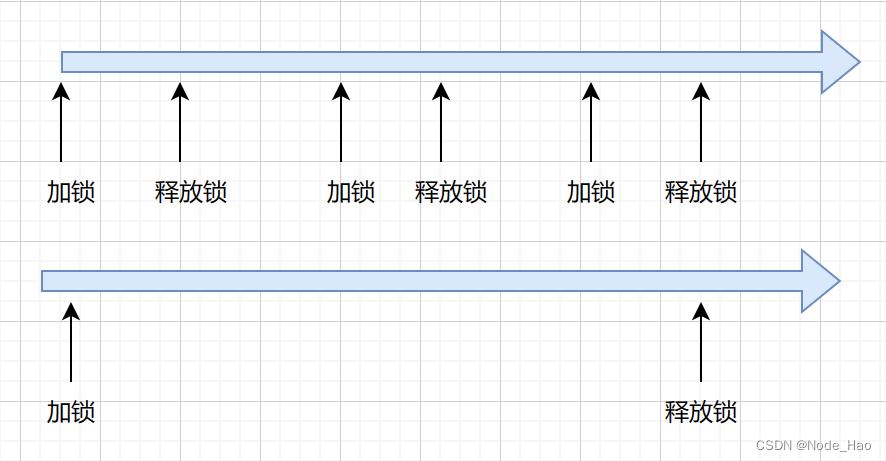
[多线程进阶]CAS与Synchronized基本原理
专栏简介: JavaEE从入门到进阶 题目来源: leetcode,牛客,剑指offer. 创作目标: 记录学习JavaEE学习历程 希望在提升自己的同时,帮助他人,,与大家一起共同进步,互相成长. 学历代表过去,能力代表现在,学习能力代表未来! 目录: 1.CAS 1.1 什么是CAS? 1.2 CAS伪代码 1.3 CAS …...

【Linux系统编程】02:文件操作
文件IO 系统调用(不带缓冲的IO操作)库函数(默认带用户缓冲的IO操作) 一、非缓冲IO 系统调用:即为不带缓冲的IO 1.打开文件open 2.读取文件read NAMEread - read from a file descriptorSYNOPSIS#include <unist…...

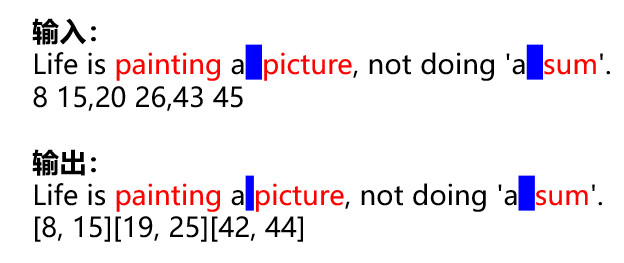
华为OD机试 - 去除多余空格(Python)| 真题+思路+代码
去除多余空格 题目 去除文本多余空格,但不去除配对单引号之间的多余空格。给出关键词的起始和结束下标,去除多余空格后刷新关键词的起始和结束下标。 条件约束: 不考虑关键词起始和结束位置为空格的场景;单词的的开始和结束下标保证涵盖一个完整的单词,即一个坐标对开…...

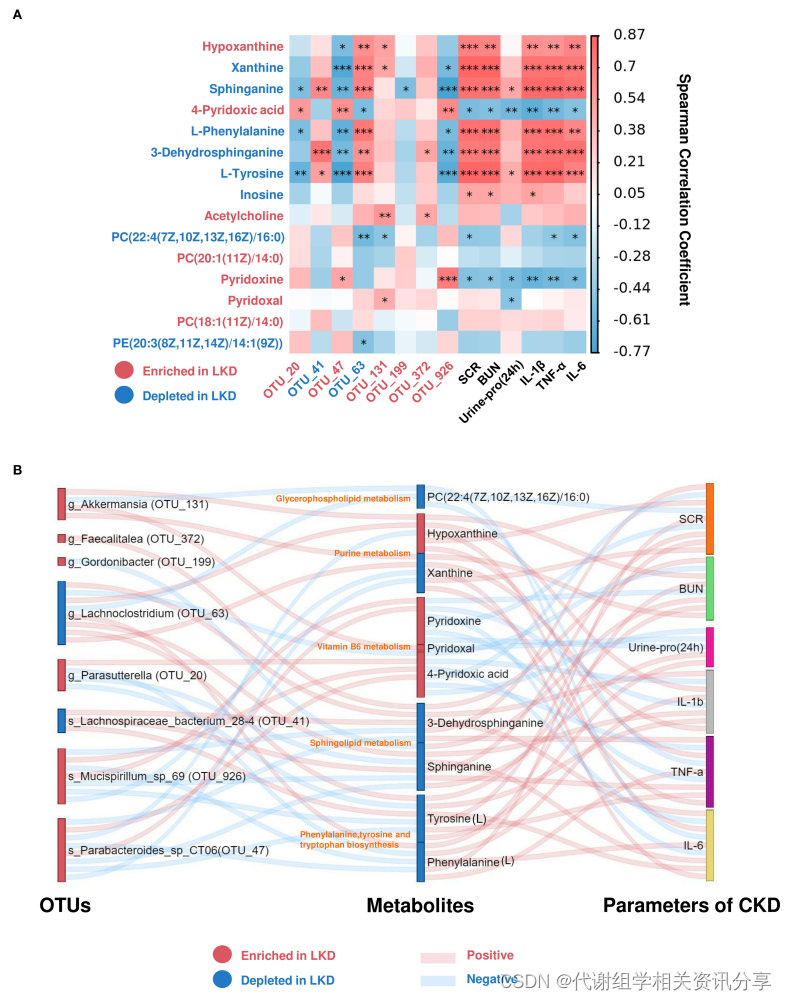
百趣代谢组学分享,补充α-酮酸的低蛋白饮食对肾脏具有保护作用
文章标题:Reno-Protective Effect of Low Protein Diet Supplemented With α-Ketoacid Through Gut Microbiota and Fecal Metabolism in 5/6 Nephrectomized Mice 发表期刊:Frontiers in Nutrition 影响因子:6.59 作者单位:…...

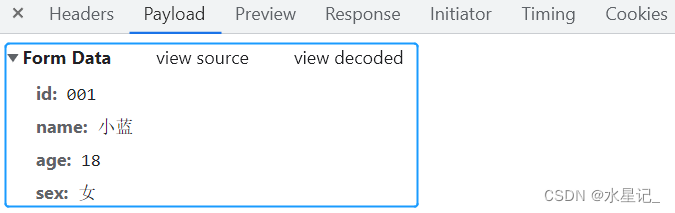
json对象和formData相互转换
前言 大家都知道,前端在和后台进行交互联调时,肯定避免不了要传递参数,一般情况下,params 在 get 请求中使用,而 post 请求下,我们有两种常见的传参方式: JSON 对象格式和 formData 格式&#x…...

【c++面试问答】常量指针和指针常量的区别
问题 常量指针和指针常量有什么区别? const的优点 在C中,关键字const用来只读一个变量或对象,它有以下几个优点: 便于类型检查,如函数的函数 func(const int a) 中a的值不允许变,这样便于保护实参。功能…...

Ubuntu18下编译android的ffmpeg经验
虽然按照网上的一些资料(如:最简单的基于FFmpeg的移动端例子:Android HelloWorld_雷霄骅的博客-CSDN博客_android ffmpeg 例子,,编译FFmpeg4.1.3并移植到Android app中使用(最详细的FFmpeg-Android编译教程…...

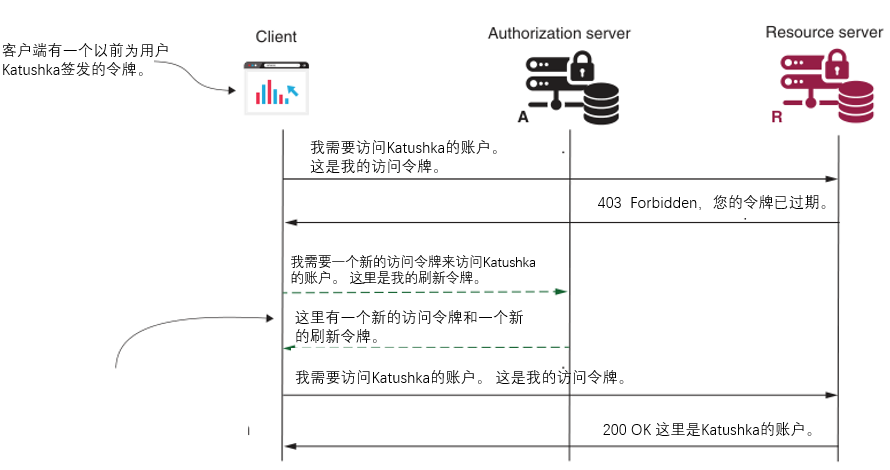
Spring Security in Action 第十三章 实现OAuth2的认证端
本专栏将从基础开始,循序渐进,以实战为线索,逐步深入SpringSecurity相关知识相关知识,打造完整的SpringSecurity学习步骤,提升工程化编码能力和思维能力,写出高质量代码。希望大家都能够从中有所收获&#…...

本文章提供中国国界、国界十段线原始数据以及加载方法
本文章提供中国国界九段线原始数据和加载方法 1、中国国界 完整数据 包括十段线 中国国界线(完整版 包括十段线) 2、原始数据 中国国界十段线topojson格式数据.rar 中国国界线topjson数据 中国国界十段线svg格式数据.rar 中国国界线svg数据 中国国界十段线shp格式数据…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
