async thunk 解决 API 调用的依赖问题
async thunk 解决 API 调用的依赖问题
一句话节省看下面一堆内容的时间就是:
async thunk 中可以使用 async/await 锁住其他的 action 操作
一般 API 之间存在三种情况:
-
A 和 B 之间没有依赖关系
这样的情况下,A 和 B 可以各调用各的,哪块数据拉完就先渲染哪块
-
B 依附于 A 进行调用
比如说有些数据只有用户登录后才能获取
-
A 和 B 必须同时完成调用
这个就没什么好多说的
第一点和第二点就算是原生的 Redux,处理起来虽然稍微有些的麻烦,不过实现起来相对而言也比较简单。第三点使用原生的 Redux 处理起来就比较麻烦,以前实现的方式大致如下:
// in action file
// ...
function fetchSomeData() {// call api to store datareturn dispatch => {batch(() => {dispatch(fetchData1());dispatch(fetchData2());dispatch(fetchData3());// ..some more dispatches...});}
}
...// in react component
dataLoaded(){// ....retrieve all the data from different places...if (!data1) return false;if (!data2) return false;// ...check all the data...return true;
}// ...
render() {if (this.dataLoaded()) {return actual_content;} else {return loading_content;}
}
// ...
之前想,如果可以这样调用的话就方便了:
function fetchSomeData() {// call api to store datareturn dispatch => {Promise.all([dispatch(fetchData1());dispatch(fetchData2());dispatch(fetchData3());// ...some more dispatches...]).then(() => dispatch(setLoading(false)));}
}
可惜当时的 batch 还不支持这个操作,因此大多数情况下借用第三方的工具,如 Redux Saga 之类的实现这种功能会比较方便。不过从 Redux Toolkit 之后,就可以比较方便的使用 Promise.all 进行实现了。
大致的实现方法如下:
-
userSlice
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit'; import axios from 'axios';export const userSlice = createSlice({name: 'user',initialState: {data: [],isLoading: false,error: null,},extraReducers(builder) {builder.addCase(fetchUsers.pending, (state, action) => {state.isLoading = true;});builder.addCase(fetchUsers.fulfilled, (state, action) => {state.isLoading = false;state.data = action.payload;});builder.addCase(fetchUsers.rejected, (state, action) => {state.isLoading = false;state.error = action.error;});}, });export const fetchUsers = createAsyncThunk('users/fetch', async () => {const response = await axios.get('https://jsonplaceholder.typicode.com/users');console.log(new Date());return response.data; });export const usersReducer = userSlice.reducer; -
postSlice
// similar configuration as user function later(delay) {return new Promise(function (resolve) {setTimeout(resolve, delay);}); }export const fetchPosts = createAsyncThunk('posts/fetch', async () => {await later(5000);const response = await axios.get('https://jsonplaceholder.typicode.com/posts');console.log(new Date());return response.data; }); -
另一个调用这两个 slice 的 thunk
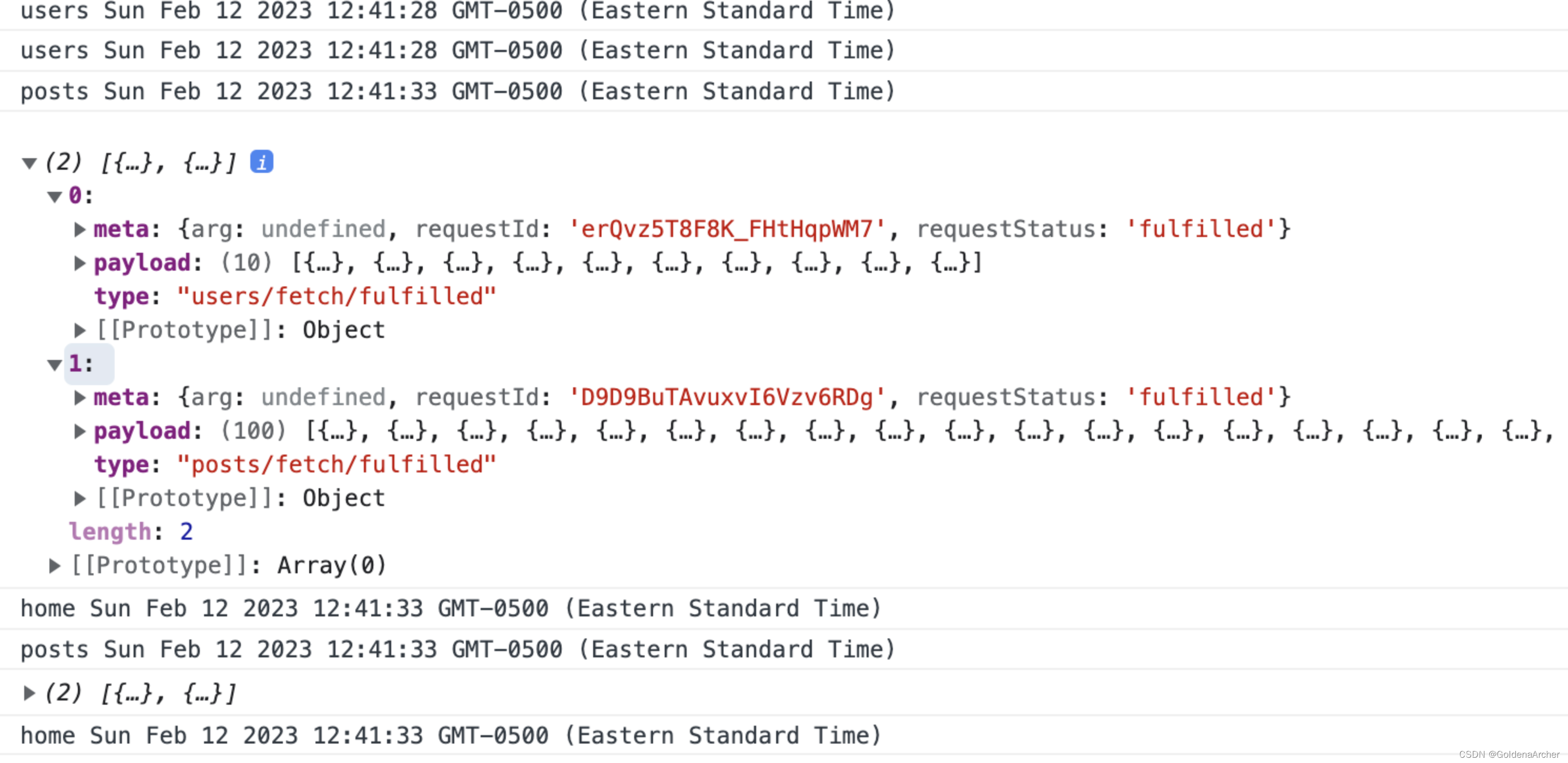
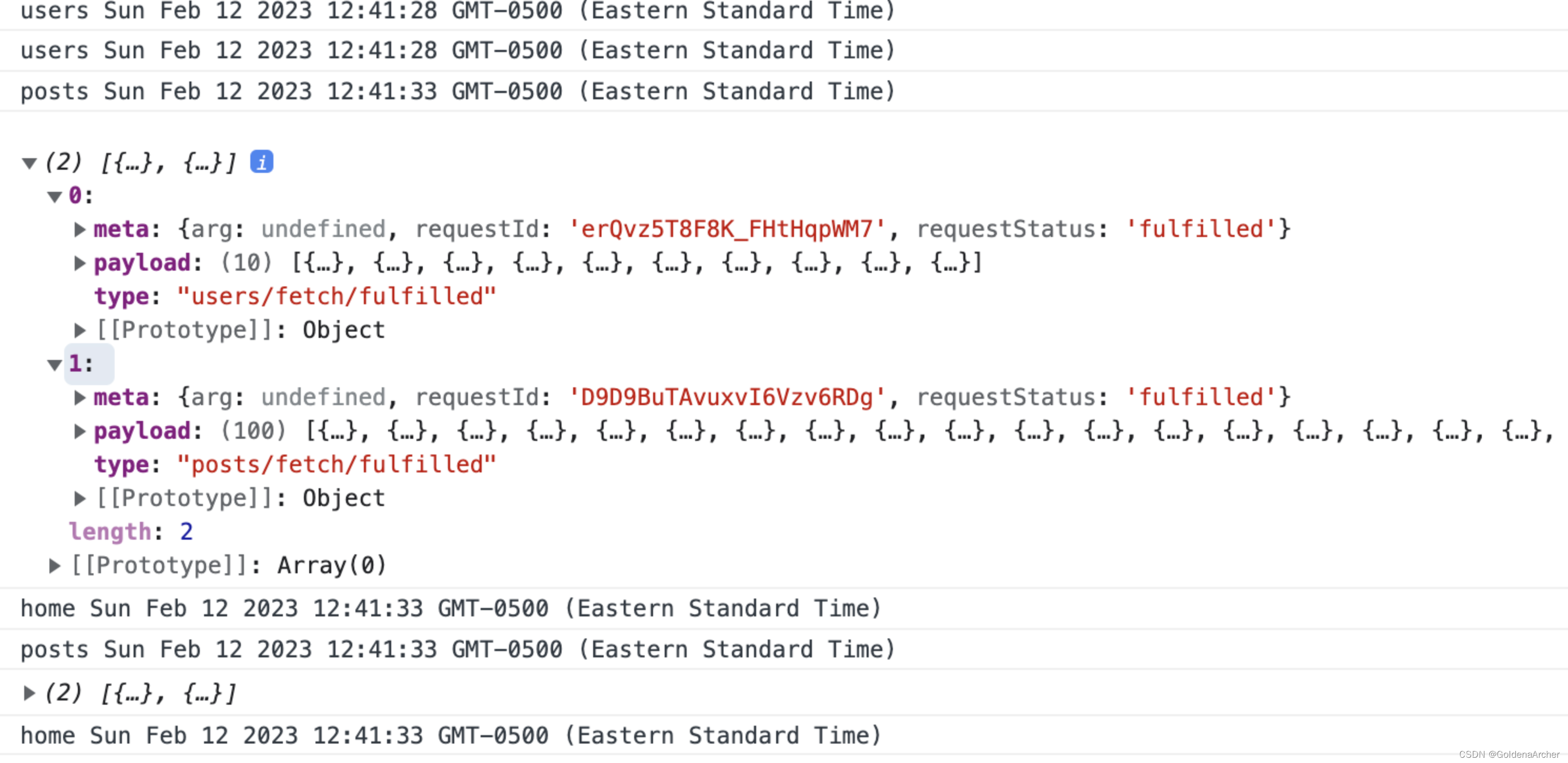
// similar configuration as previous export const fetchHome = createAsyncThunk('home/fetch',async (_, thunkAPI) => {const res = await Promise.all([thunkAPI.dispatch(fetchUsers()),thunkAPI.dispatch(fetchPosts()),]);console.log(res);return [];} );
在组建中就可以直接调用 fetchHome,实现结果如下:

相关文章:

async thunk 解决 API 调用的依赖问题
async thunk 解决 API 调用的依赖问题 一句话节省看下面一堆内容的时间就是: async thunk 中可以使用 async/await 锁住其他的 action 操作 一般 API 之间存在三种情况: A 和 B 之间没有依赖关系 这样的情况下,A 和 B 可以各调用各的&#x…...

java 黑马头条 day3 实名认证分布式事务问题 seata
1 完善实名认证功能 1.1 实名认证分布式事务问题 1.1.1 问题分析 在昨天的实名认证代码中,审核完毕后添加 id5的演示异常,重新使用postman进行测试, 会发现 出现异常后 本地方法因为有 Transactional注解 对ap_user ap_user_realname的操作会回滚 而…...

测试开发之Django实战示例 第七章 创建电商网站
第七章 创建电商网站在上一章里,创建了用户关注系统和行为流应用,还学习了使用Django的信号功能与使用Redis数据库存储图片浏览次数和排名。这一章将学习如何创建一个基础的电商网站。本章将学习创建商品品类目录,通过session实现购物车功能。…...

【C++之容器篇】造轮子:list的模拟实现与使用
目录前言一、关于list1. 简介2. 成员类型二、默认成员函数1. 构造函数1. list()2. list(size_t n,const T& val T())和list(InputIterator first,InputIterator last)2. 拷贝构造函数3. 析构函数4. 赋值运算符重载函数三、迭代器1. 普通对象的正向迭代器2. const对象的正向…...

自动驾驶:决策规划算法岗位面经分享
本专栏分享 计算机小伙伴秋招春招找工作的面试经验和面试的详情知识点 专栏首页: 主要分享计算机算法类在面试互联网公司时候一些真实的经验 人情况是985本硕,硕士研究方向是强化学习在移动机器人路径规划中的应用,一段自动驾驶中小厂实习经历,秋招找的大都是机器人和自动驾…...

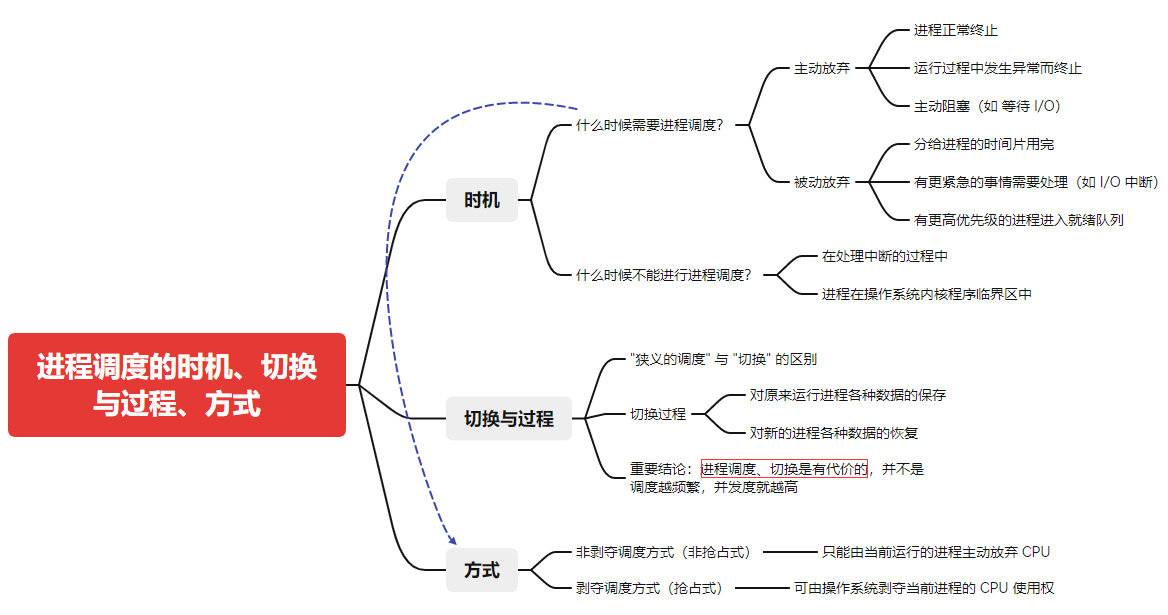
2.7、进程调度的时机、切换与过程、方式
1、进程调度的时机 进程调度\color{red}进程调度进程调度(低级调度),就是按照某种算法从就绪队列中选择一个进程为其分配处理机 进程在操作系统内核程序临界区\color{red}操作系统内核程序临界区操作系统内核程序临界区中不能\color{red}不能…...

工程管理系统源码+项目说明+功能描述+前后端分离 + 二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...
)
ESP32S3系列--SPI从机驱动详解(一)
一、目的 在之前的博文中《ESP32S3系列--SPI主机驱动详解(一)》、《ESP32S3系列--SPI主机驱动详解(二)》我们详细讲解了ESP32S3上的SPI外设如何工作在主机模式并通过代码的形式帮助大家理解。 本篇我们将介绍SPI外设工作在从机模式下的使用知识点。 二、介绍 参考资料 http…...

【实战篇】移动端H5网页在ios滑动不流畅和禁止缩放问题
问题描述:移动端H5网页在ios滑动不流畅和禁止缩放问题 最近开发小程序,有一个富文本展示页面使用的是<webview>H5网页嵌入的,当你用 overflow-y:scroll 属性的时候,内容超出容器溢出滚动的效果很迟顿,特别是在IOS系统中,而且页面还会缩放。 解决方案: 1…...

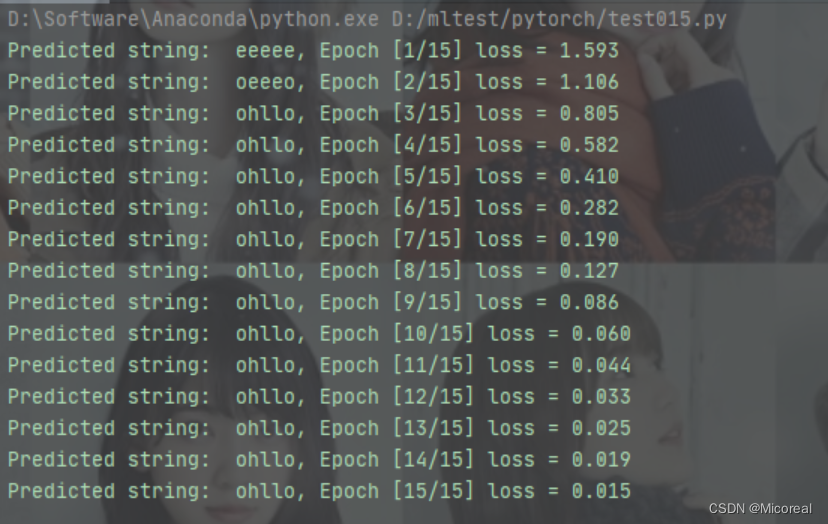
12 循环神经网络(基础篇) Basic RNN
文章目录问题引入关于权重权重共享RNN CellRNN原理RNN计算过程代码实现RNN Cell维度说明代码RNN维度说明NumLayers说明计算过程代码参考实例问题分析多分类问题代码RNN CellRNN改进Embedding网络结构Embedding说明Linear说明代码课程来源: 链接课程文本参考…...

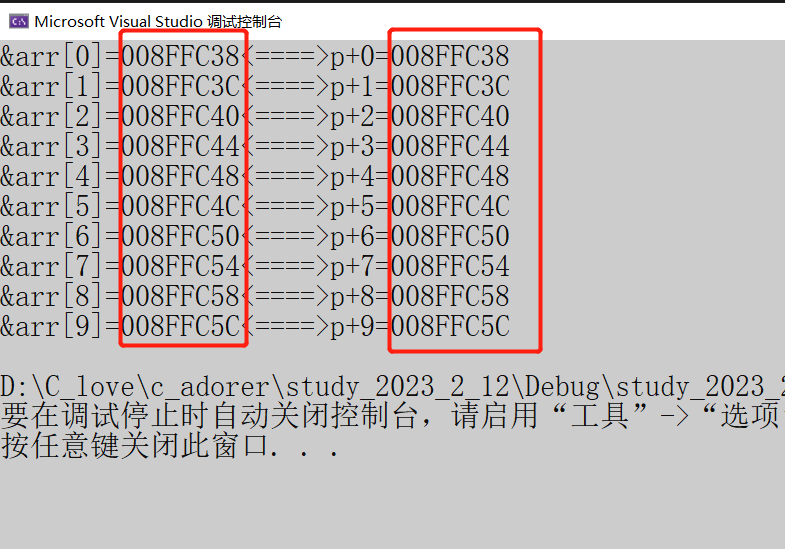
【C语言必经之路——第11节】初阶指针(2)
五、指针的运算1、指针与整数相加减看一下下面的代码:#include<stdio.h> int my_strlen(char* str) {int count0;while(*str!\0){count;str;//指针加减整数}return count; } int main() {int lenmy_strlen("abcdef");printf("%d\n",len);…...
第一个SpringBoot程序)
SpringBoot学习(1)第一个SpringBoot程序
之前的SpringMVc就不在记录了,好像时间不太够了,但是springmvc作为javaweb的升级学一学对于springboot还是有较大的帮助的。 首先我们需要引入依赖,但是请注意,其中的一个不算是依赖,写法有所不同 首先需要引入 <…...

什么是热迁移?90%的企业都理解错误
科技的发展,新冠的冲击,让市场竞争愈发激烈。尽管云计算服务为企业免除了基础硬件的建设和维护成本,当企业需要进行业务跨架调整、升级维护、环境测试等场景而进行云迁移,其过程中所带来的停机时间,就变得尤为头疼了。…...

Scratch少儿编程案例-丝滑版贪吃蛇
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

Linux系统之网卡子接口配置方法
Linux系统之网卡子接口配置方法一、本地系统环境检查1.检查系统版本2.检查系统内核版本3.检查本地IP地址二、网卡子接口介绍1.网卡子接口简介2.网卡子接口的优点3.网卡子接口的缺点三 加载802.1q 模块1.查看系统802.1q 模块信息2.加载802.1q 模块3.检查802.1q 模块加载状态四、…...

2023上半年软考中级系统集成项目管理工程师2月25日开班
系统集成项目管理工程师是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目之一,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职…...

YOLO-V5轻松上手
之前介绍了YOLO-V1~V4版本各做了哪些事以及相较于之前版本的改进。有的人或许会想“直接学习最近版本的算法不好吗”,在我看来,每一个年代的版本/算法都凝聚着当年学术界的智慧,即便是它被淘汰了也依旧有值得思考的地方,或是可以使…...

CSS的优先级理解
权重 的 4个等级定义我们把特殊性分为4个等级,每一个等级代表一类选择器,每个等级的值相加得出选择器的权重。4个等级的定义如下:第一等级:代表内联样式,如style"",权值为 1000第二等级ÿ…...

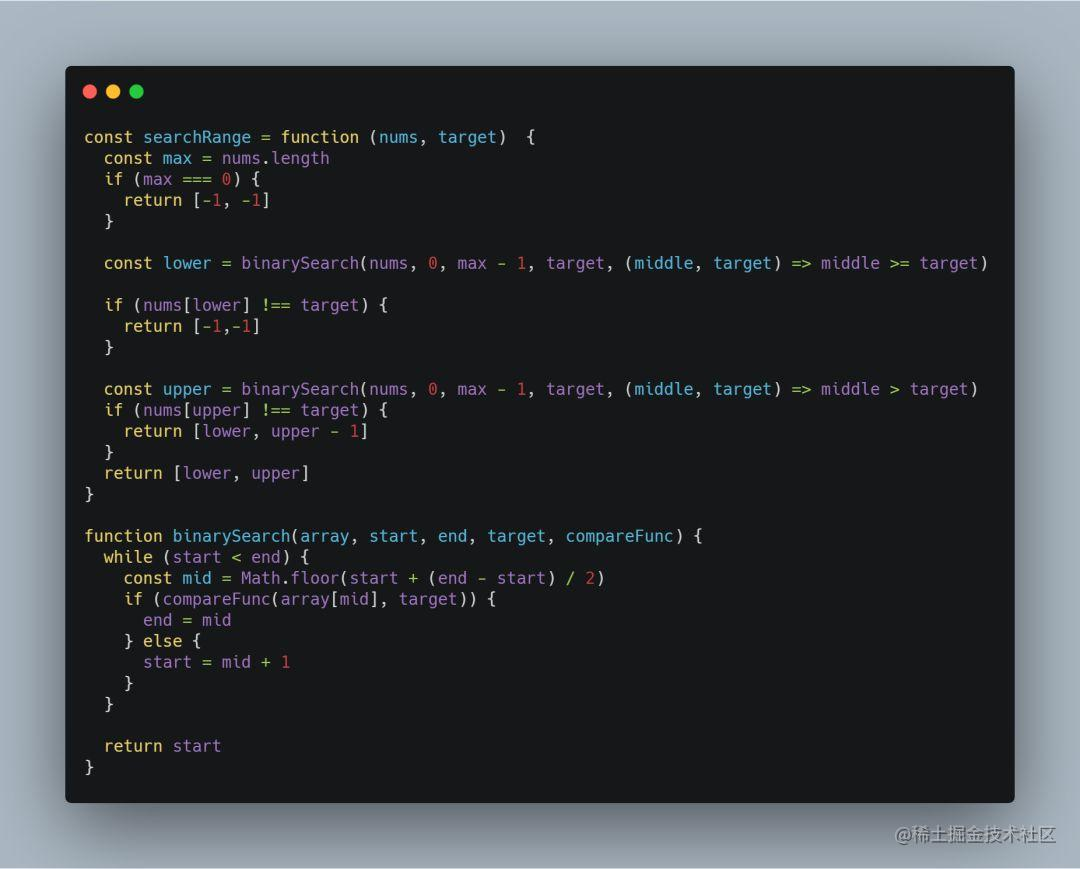
前端工程师leetcode算法面试必备-二分搜索算法(中)
一、前言 二分搜索算法本身并不是特别复杂,核心点主要集中在: 有序数组:指的是一个递增或者递减的区间(特殊情况如:【852. 山脉数组的峰顶索引】); 中间数:用来确定搜索目标落在左…...

【数据库】MySQL 单表查询,多表查询
目录 单表查询 一,创建表worker 1,创建表worker的sql代码如下: 2,向worker表中插入信息 二, 按要求进行单表查询 1、显示所有职工的基本信息。 2、查询所有职工所属部门的部门号,不显示重复的部门号。 …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
