antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder="请输入主诉"type="textarea"v-model="formModel.mainSuit":highlightKey="schema.componentProps.highlightKey"></highlight-textarea>参考链接原生input,textarea
demo地址
默认为团队组织高亮
效果演示
 vue3相关组件修改
vue3相关组件修改
<template><div class="highlight-box"><template v-if="type === 'textarea'"><div v-if="value"class="textarea-outer"ref="textareaOuter"><div ref="outerInner" class="outer-inner"v-html="highlightHtml(value)"></div></div><a-textarearef="textareaBox":autoSize="true":placeholder="placeholder"v-model:value="value"></a-textarea></template><template v-if="type === 'input'"><div v-if="value"class="input-outer"v-html="highlightHtml(value)"></div><a-input type="text" class="ant-input":placeholder="placeholder"v-model:value.trim="value"/></template></div>
</template><script >
export default {name: 'HighlightTextarea',data() {return {value: ''};},props: {placeholder: {type: String,required: false,default: '请输入'},text: {type: String,required: false,default: ''},highlightKey: {type: Array,require: false,default: () => ['团队']},type: {type: String,required: true,default: 'textarea'},maxHeight: {type: Number,required: false,default: 220},modelValue: {type: String,default: ''}},watch: {value (v) {console.log(v, 'value 3333')// this.value = this.text.replace(/(^\s*)|(\s*$)/g, '').replace(/<br \/>|<br\/>|<br>/g, '\n');this.$emit("update:modelValue", v);},modelValue: {deep: true,immediate: true,handler(v) {console.log(v, 'modelValue 3333')this.value = v ? this.modelValue : ''},},disabled: {deep: true,immediate: true,handler(v) {// this.editorConfig.readOnly = v// this.$nextTick(() => {// if (this.editor) v ? this.editor.disable() : this.editor.enable();// })},}},created() {// this.value = this.text.replace(/(^\s*)|(\s*$)/g, '').replace(/<br \/>|<br\/>|<br>/g, '\n');},mounted() {// this.scrollMousewheel();},methods: {highlightHtml(str) {if ((!str || !this.highlightKey || this.highlightKey.length === 0) && this.type !== 'textarea') {return str;}let rebuild = str;if (this.highlightKey.filter(item => ~str.indexOf(item)).length) {let regStr = '';let regExp = null;this.highlightKey.forEach(list => {regStr = this.escapeString(list);regExp = new RegExp(regStr, 'g');rebuild = rebuild.replace(regExp, `<span>${list}</span>`);});}if (this.type === 'textarea') {rebuild = rebuild.replace(/\n/g, '<br/>').replace(/\s/g, ' ');// textarea有滚动条时,div底部不能和textarea重合,故加一个<br/>// const wrap = this.$refs.textareaBox;// if (wrap && wrap.scrollHeight > this.maxHeight) {// rebuild = rebuild + '<br/>';// }}return rebuild;},syncScrollTop() {const wrap = this.$refs.textareaBox;const outerWrap = this.$refs.textareaOuter;const outerInner = this.$refs.outerInner;if (wrap.scrollHeight > this.maxHeight && outerInner.scrollHeight !== wrap.scrollHeight) {outerInner.style.height = `${wrap.scrollHeight}px`;}if (wrap.scrollTop !== outerWrap.scrollTop) {outerWrap.scrollTop = wrap.scrollTop;}},// scrollMousewheel() {// if (this.type === 'input') {// return;// }// this.$nextTick(() => {// this.eventHandler('add');// });// },// 处理字符串中可能对正则有影响的字符escapeString(value) {const characterss = ['(', ')', '[', ']', '{', '}', '^', '$', '|', '?', '*', '+', '.'];let str = value.replace(new RegExp('\\\\', 'g'), '\\\\');characterss.forEach(function (characters) {let r = new RegExp('\\' + characters, 'g');str = str.replace(r, '\\' + characters);});return str;},eventHandler(type) {const wrap = this.$refs.textareaBox;if (wrap) {let mousewheelevt = (/Firefox/i.test(navigator.userAgent))? 'DOMMouseScroll' : 'mousewheel';wrap[`${type}EventListener`](mousewheelevt, this.syncScrollTop);wrap[`${type}EventListener`]('scroll', this.syncScrollTop);}}},destroyed() {// this.eventHandler('remove');}
};
</script><style lang="less">
@width: 100%; // 500px
.highlight-box {font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;position: relative;display: flex;//font-size: 12px;width: @width;//position: relative;//color: #333333;background: #ffffff;border-radius: 2px;overflow: hidden;.textarea-outer,.input-outer {box-sizing: border-box;width: @width;position: absolute;top: 0;left: 0;right: 0;border: 1px solid transparent;border-top: 0;// 鼠标事件失效 ie6-10不支持pointer-events: none;cursor: text;span {color: red; // #F27C49}&:hover {border-color: #4C84FF;}}.textarea-outer {overflow-y: auto;//line-height: 20px;word-break: break-all;.outer-inner {padding: 5px 8px;width: 100%;box-sizing: border-box;}}textarea {width: @width;//line-height: 20px;resize: none;}.input-outer,input {width: @width;height: 32px;line-height: 32px;}.input-outer {bottom: 0;padding: 0 8px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}textarea,input {font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;//font-size: 12px;// position: relative;// z-index: 2;// 光标的颜色//color: #333333;// 文本颜色text-shadow: 0 0 0 rgba(0, 0, 0, 0);-webkit-text-fill-color: transparent;background: transparent;border-radius: 2px;border: 1px solid #d9d9d9;padding: 4px 8px;box-sizing: border-box;//&::placeholder {// -webkit-text-fill-color: #d5d5d5;//}//&:hover {// border-color: #36cfc9;//}//&:focus {// border-color:#36cfc9;// box-shadow: 0 0 0 2px #DBE4FF;// outline: none;//}}
}
</style>使用组件
<highlight-textareaplaceholder="请输入主诉"type="textarea"v-model="formModel.mainSuit":highlightKey="schema.componentProps.highlightKey" >
// highlightKey 高亮关键字数组 如: ['团队']
// formModel.mainSuit 绑定字段</highlight-textarea>参考说明

相关文章:

antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder"请输入主诉"type"textarea"v-model"formModel.mainSuit":highlightKey"schema.componentProps.highlightKey"></highlight-textarea> 参考链接原生input,textarea demo地址 …...

python——扑克牌案列
斗地主发牌程序: 模拟一个斗地主发牌程序,实现对三个玩家进行手牌的派发,实现功能: ********** 欢迎进入 XX 斗地主 ********** 请输入玩家姓名:<用户控制台输入 A> 请输入玩家姓名:<用户控制台输…...

Java最全面试题->Java基础面试题->JavaWeb面试题->Git/SVN面试题
文章目录 Git/SVN面试题Git和SVN有什么区别?SVN优缺点?Git优缺点?说一下Git创建分支的步骤?说一下Git合并的两种方法以及区别?Git如何查看文件的提交历史和分支的提交历史?什么是 git stash?什么是git sta…...

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

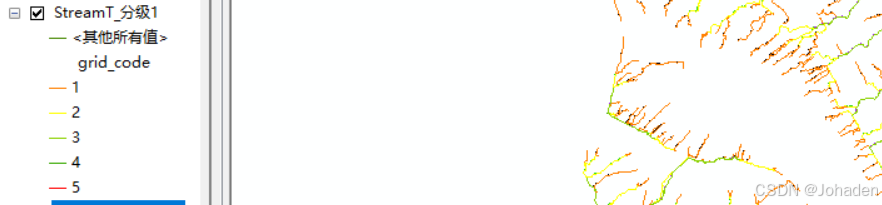
利用Arcgis进行沟道形态分析
在做项目的时候需要学习到水文分析和沟道形态分析的学习,所以自己摸索着做了下面的工作和内容。如有不对请多指正!! 一、沟道形态分析概述 沟道形态分析是水文分析的一个重要方面,用于研究河流的形态和特征。沟道形态分析可以帮助…...

Excel:vba实现筛选出有批注的单元格
实现的效果:代码: Sub test() Dim cell As RangeRange("F3:I10000").ClearlastRow Cells(Rows.Count, "f").End(xlUp).Row MsgBox lastrow For Each cell In Range("a1:a21")If Not cell.Comment Is Nothing ThenMsgBox…...

RabbitMQ 发布确认模式
RabbitMQ 发布确认模式 一、原理 RabbitMQ 的发布确认模式(Publisher Confirms)是一种机制,用于确保消息在被 RabbitMQ 服务器成功接收后,发布者能够获得确认。这一机制在高可用性和可靠性场景下尤为重要,能够有效防止…...

【面试题】什么是SpringBoot以及SpringBoot的优缺点
什么是SpringBoot以及SpringBoot的优缺点 什么是SpringBoot SpringBoot是基于Spring的一个微框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 SpringBoot的优点 可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执…...

git区分大小写吗?如果不区分,那要如何设置?
git区分大小写吗?如果不区分,那要如何设置? "Git在文件名的大小写方面是区分大小写的,但在某些操作系统(如Windows和macOS)上,文件系统默认是不区分大小写的。这可能导致一些问题…...

Docker 安装使用
1. 下载 下载地址:Index of linux/static/stable/x86_64/ 下载好后,将文件docker-18.06.3-ce.tgz用WinSCP等工具,上传到不能外网的linux系统服务器 2. 安装 解压后的文件夹docker中文件如下所示: 将docker中的全部文件ÿ…...

Linux Docker配置镜像加速
Docker配置常用镜像加速地址包含阿里、腾讯、百度、网易 1. 编辑docke配置文件 vim /etc/docker/daemon.json写入以下内容 {"registry-mirrors": ["https://docker.mirrors.aliyuncs.com","https://registry.docker-cn.com","https://mi…...

了解CSS Typed OM
CSS Typed OM(CSS Typed Object Model)是一项前沿的技术,旨在改变我们编写和操作CSS的方式。以下是对CSS Typed OM的详细解析: 一、CSS Typed OM概述 CSS Typed OM是一个包含类型和方法的CSS对象模型,它暴露了作为Ja…...

[ 钓鱼实战系列-基础篇-6 ] 一篇文章让你了解邮件服务器机制(SMTP/POP/IMAP)-2
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

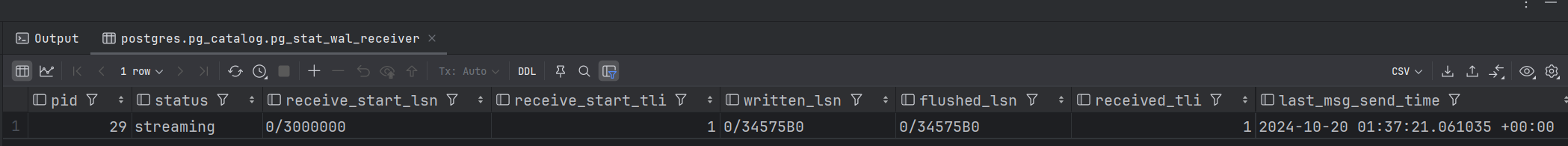
在 Docker 中搭建 PostgreSQL16 主从同步环境
1. 环境搭建 本文介绍了如何在同一台机器上使用 Docker 容器搭建 PostgreSQL 的主从同步环境。通过创建互联网络和配置主库及从库,详细讲解了数据库初始化、角色创建、数据同步和验证步骤。主要步骤包括设置主库的连接信息、创建用于复制的角色、使用 pg_basebacku…...

SpringCloud无介绍快使用,sentinel服务熔断功能与持久化(二十四)
TOC 问题背景 从零开始学springcloud微服务项目 注意事项: 约定 > 配置 > 编码IDEA版本2021.1这个项目,我分了很多篇章,每篇文章一个操作步骤,目的是显得更简单明了controller调service,service调dao默认安装ngi…...

判断浏览器环境,前端打开微信浏览器
我们知道微信浏览器有自带针对微信的组件(比如:微信JSAPI支付使用的WeixinJSBridge),那么,有办法在普通浏览器中打开微信浏览器并跳转页面吗?(似乎微信已禁用外部浏览器调用的普通页面直接跳转,只能通过“weixin://前缀…...

【算法笔记】前缀和算法原理深度剖析(超全详细版)
【算法笔记】前缀和算法原理深度剖析(超全详细版) 🔥个人主页:大白的编程日记 🔥专栏:算法笔记 文章目录 【算法笔记】前缀和算法原理深度剖析(超全详细版)前言一.一维前缀和1.1题…...

linux之网络子系统- 地址解析协议arp 源码分析和邻居通用框架
一、arp 的作用 ARP(Address Resolution Protocol,地址解析协议)是将IP地址解析为以太网MAC地址(物理地址)的协议。在局域网中,当主机或其他网络设备有数据要发送给另一个主机或设备时,它必须知…...
 到 O(1) 的优化解析】)
经典动态规划问题:含手续费的股票买卖【从 O(n) 到 O(1) 的优化解析】
题目理解 我们要在给定的股票价格数组 prices 中进行买卖操作,并尽可能多次交易以获取最大利润。每次交易都需要支付一定的手续费 fee,因此我们必须考虑如何通过合适的交易策略最大化利润。 在本题中,每一天可以选择: 不进行任…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
