Axure中继器实现时间读取和修改
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!
课程主题:中继器实现时间读取和修改
主要内容:中继器内不同时间格式的向外读取,和向内赋值,实现中继器时间的修改
应用场景:修改表单、变更时间
案例展示:点击修改——显示修改页面并读取待修改时间——赋值新时间——修改中继器时间
本课重点:不同时间格式的获取方法和赋值方法

演示视频
中继器实现时间读取和修改
正文内容:实现流程点击修改按钮——标记行——修改页面显示要修改的内容——修改页面进行输入——点击确定——修改中继器制定行时间数据;
步骤一:设计“修改页面”作为我们修改中继器数据的录入窗口,注意文本框的时间格式,载入时隐藏(需要时由修改按钮调出)

1

2

3
因为注销时间是文本格式,我们还要方便的去修改,那么就要设置相应的便捷输入界面如下

4
将以上四个元件组合,命名为1,设置载入时隐藏,点击注销时间文本框显示

5

6
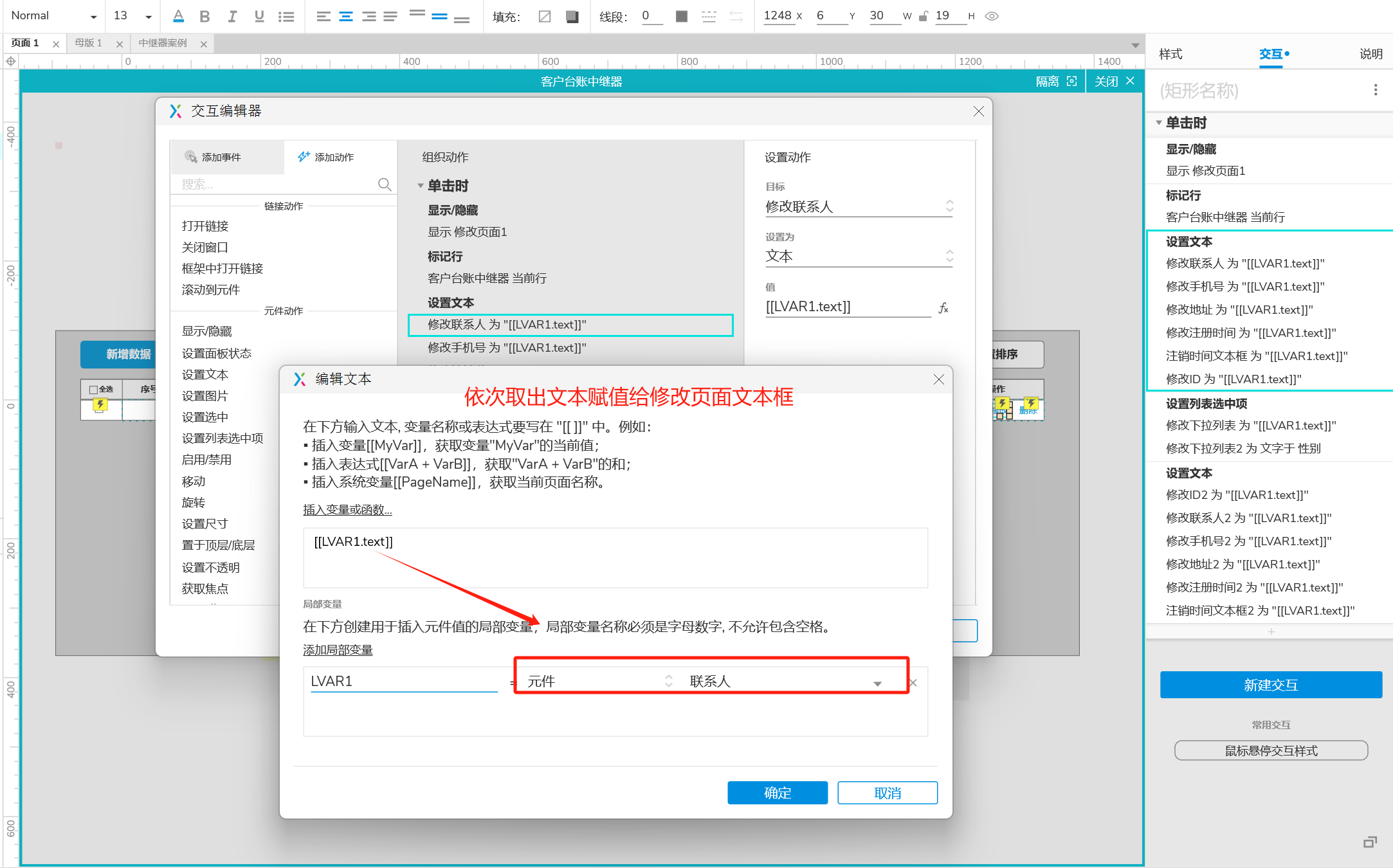
步骤二:添加修改交互,点击修改——显示修改页面——标记当前行——传出文本给文本框

7

8
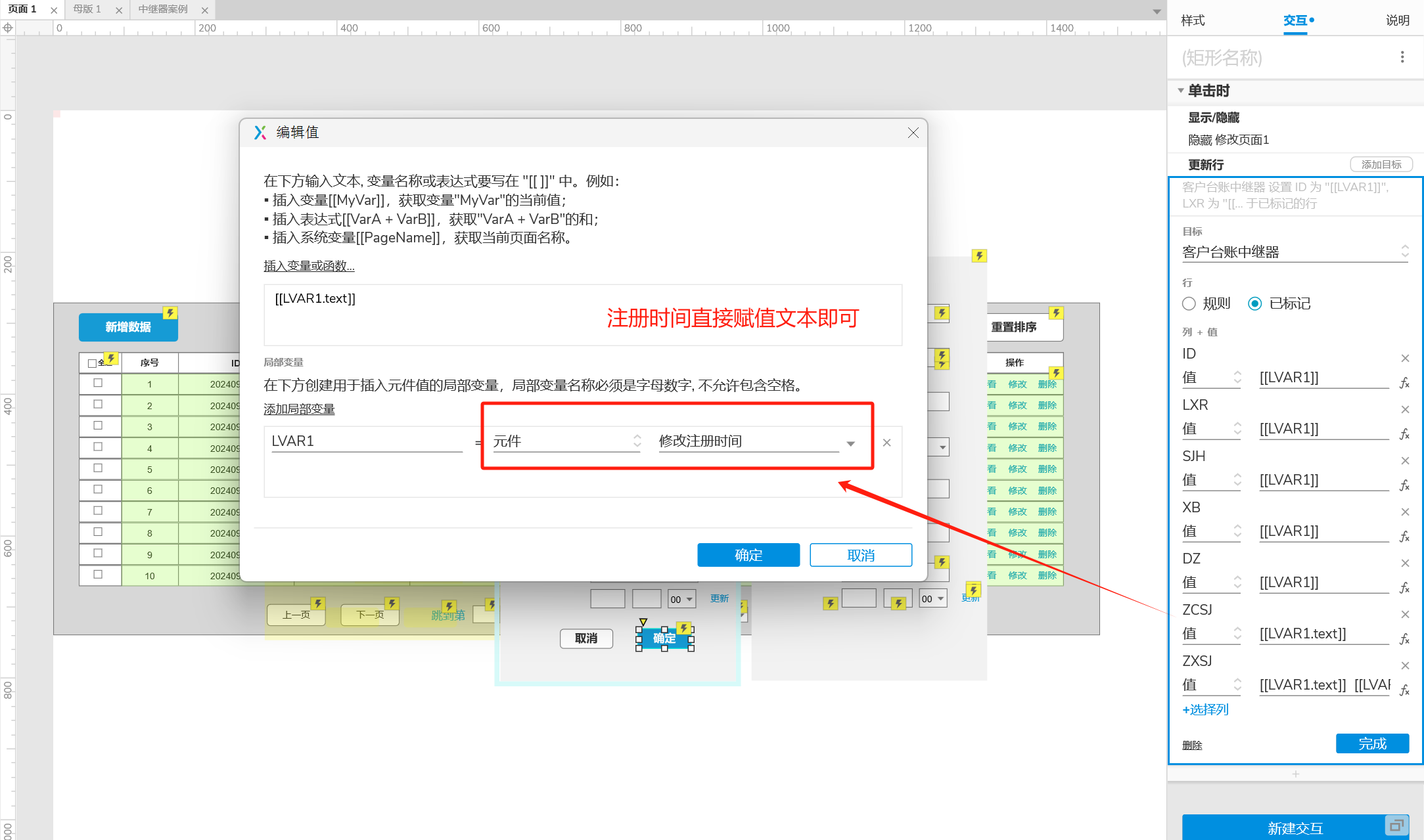
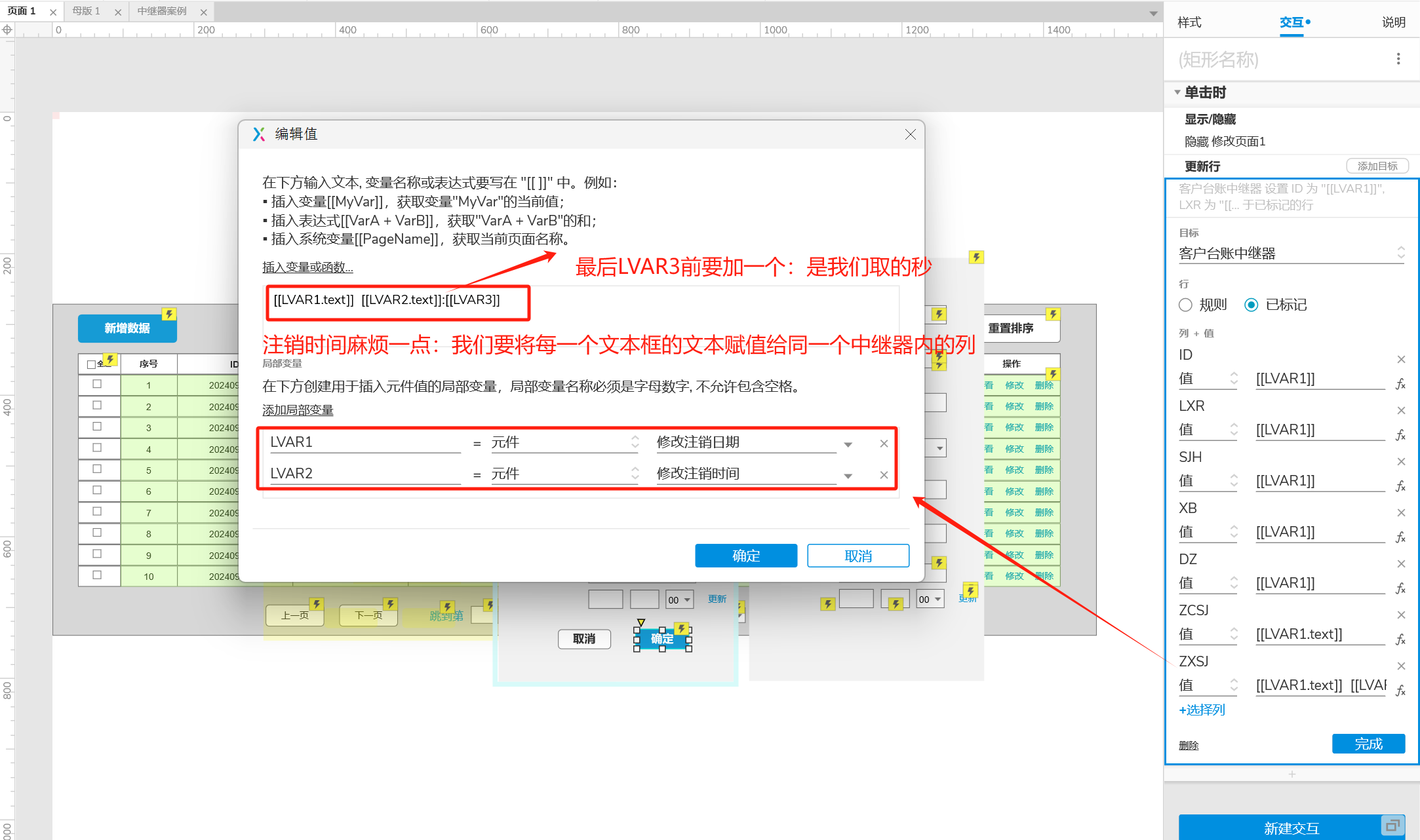
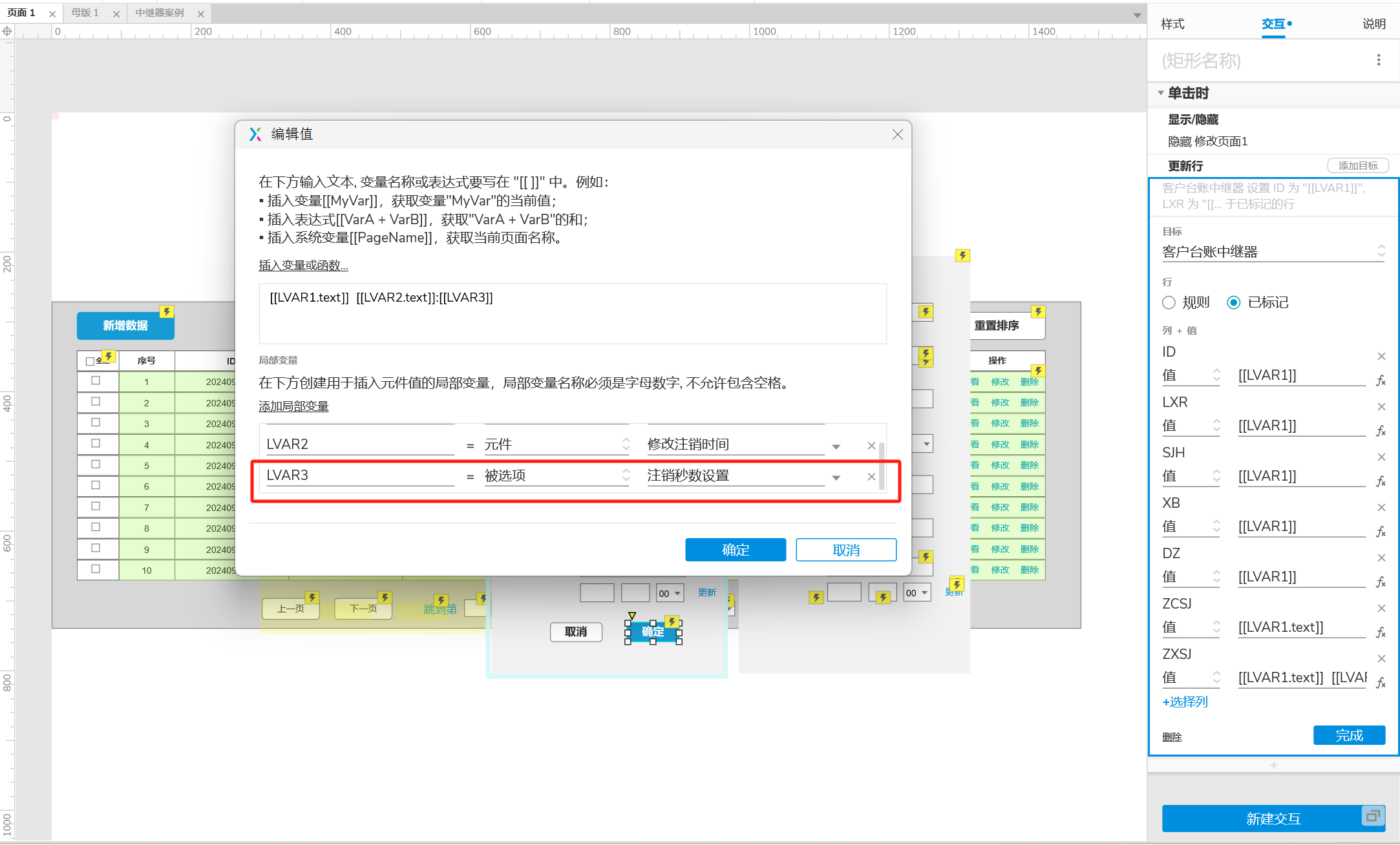
步骤三:添加“修改页面”的交互,用户在修改页面输入内容后,我们将文本在赋值给中继器的标记行。实现路径:单击时——隐藏修改页面——更新行——目标中继器——已标记——对应列值

9

10

11

12

13
此时我们已经完成了从中继器内取值——时间修改——赋值给中继器的过程。
但还会有以下的问题【步骤四】
步骤四:这时我们发现一个问题,从用户实操的场景出发,如果用户在填写过程中,可能会出现如下两种情况:
1、不想修改了怎么办?解决方案:添加右上角关闭按钮,点击隐藏修改页面
2、还想回退一下看看修改前的数据?
中继器只支持从内向外数据读取,不支持从外向内读取,那么此时我们怎么二次读取中继器标记行的数据呢?而且第一种情况的解决方案简单粗暴,实际上数据还在缓存中,没有彻底解决问题!经过多次尝试从外向内读取失败后,换了拿数据的方法,我们不从中继器外向内读取数据,可以在中继器修改按钮交互触发时,向外多输出一份数据,这样,我们实际上拿到了两份标记行的数据,一份作为修改使用,另一份作为备份,当我们需要时再次使用!这样做最大的好处时省时省力,方便易操作。

14
复制一个新的修改页面,命名为修改页面2,从中继器内多输出一份标记行数据给页面2

15

16
下边设计取消按钮的交互

17
步骤五:设计修改页面的拖动效果,支持用户在前台的随意拖动,友好性设计(完工)

18
本课小结:中继器内不同时间类型的读取和修改需要我们取到text文本,根据中继器的从内到外取值的特性,从外部读取内部信息需要我们思考方法;不同的视角去解决我们要达到的目标,柳暗花明又一村。
相关课程直通车
Axure复选框全选反选取消高级交互-CSDN博客
Axure横向菜单高级交互-CSDN博客
Axure垂直菜单展开与折叠-CSDN博客
Axure树形菜单展开与折叠-CSDN博客
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!
相关文章:

Axure中继器实现时间读取和修改
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢! 课程主题:中继器实现时间读取和修改 主要内容:中继器内不同时间格式的向外读取,和向内赋值,实现中继器时间的修改 应用场…...

数据库聚合函数
数据库聚合函数 聚合函数 sum ,avg,max,min,count 1总分 SELECT SUM(student_result) FROM result; SELECT student_no,SUM(studet_result) FROM result WHERE student_no62平均分 avg SELECT AVG(studet_result) FROM result;3最大值 max 最小值 min SELECT MAX(studet_r…...

DevOps的文化观与工具
一、DevOps的文化 DevOps的核心文化是推动开发(Development)和运维或需求(Operations)团队之间的协作与沟通,以实现更快速、更可靠的软件交付。以下是DevOps核心文化的几个关键方面: 协作与沟通࿱…...

create-vite my-vite-uniapp-project
搭建一个使用 Vue 3、TypeScript、Vite、uni-app、uView UI库和Element Plus的项目,你可以遵循以下步骤: 安装 Node.js 和 npm。 使用以下命令全局安装 Vue CLI: npm install -g vue/cli创建一个新的 Vue 3项目,并选择 TypeScr…...

DC系列靶机-DC8
一,环境的搭建 VM17 官网下载 kali 2023.4版 https://mirrors.tuna.tsinghua.edu.cn/kali-images/kali-2023.4/ 靶场文件 https://download.vulnhub.com/dc/DC-8.zip 二,攻略 首先nmap一通扫; 扫描主机IP和端口; 靶机的地址…...

重构复杂简单变量之用对象替换数据值
对象替换数据值用于将简单的数据值替换为具有行为和逻辑的对象。这种优化的目的在于提高代码的可读性、灵活性和可维护性,尤其是在数据开始承载更多含义或行为的时候。 一、什么时候使用 当我们在代码中使用简单的数据值(如字符串、整数)表…...

我国首个自主可控的操作系统——华为原生鸿蒙操作系统正式发布
我国首个自主可控的操作系统——华为原生鸿蒙操作系统正式发布 在科技日新月异的今天,操作系统作为数字世界的基石,其重要性不言而喻。近日,华为公司在深圳隆重举行了原生鸿蒙操作系统发布会,向全球宣告了我国首个自主可控的移动…...

Spring Boot技术栈在论坛网站开发中的应用
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

Fast-LLM:加速大型语言模型训练的开源库
在人工智能领域,大型语言模型(LLM)的训练是一个计算密集型的任务,需要高效的工具来加速这一过程。Fast-LLM就是这样一个开源库,它旨在帮助研究人员和开发者快速、灵活地训练大型语言模型。 Fast-LLM简介 Fast-LLM是一…...
)
物理安全(Physical Security)
物理安全(Physical Security)是指为保护人员、建筑、设备以及其他物理资产免受物理威胁(如盗窃、破坏、间谍活动、自然灾害等)的一系列措施和技术。物理安全通常涉及三个主要方面:预防、检测和响应。以下是一些关键的物…...

Go语言开发环境搭建
#1024程序员节|征文# 文档说明 本文作者:SwBack 创作时间:2022年6月8日 18:46:21 知乎:https://www.zhihu.com/people/back-88-87 CSDN:https://blog.csdn.net/qq_30817059 百度搜索: SwBack系统: Windows 11 go 1.18.2 安装包下载 安装包下载链接…...

嵌入式硬件设计:技术与实践
嵌入式系统是现代技术世界中的重要组成部分,几乎遍布所有领域,从消费电子产品、医疗设备到工业自动化和智能交通系统。嵌入式硬件设计是这一领域的核心,它涉及到对处理器、存储器、接口、传感器等多种硬件元件的选择、集成与优化,使系统能够在特定环境下执行特定任务。本文…...

vue中使用echarts,导入JSON数据画图
1、将.json文件放置在与index.html同一目录下 2、编写vue界面,在script中加载json文件 3、在script中加载处理json数据 4、用处理后的数据画图 vue界面代码如下: <script> import * as echarts from "echarts" //引入echarts核心模…...

【C++篇】探索STL之美:熟悉使用String类
CSDN 文章目录 前言 💬 欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力! 👍 点赞、收藏与分享:觉得这篇文章对你有帮助吗&…...

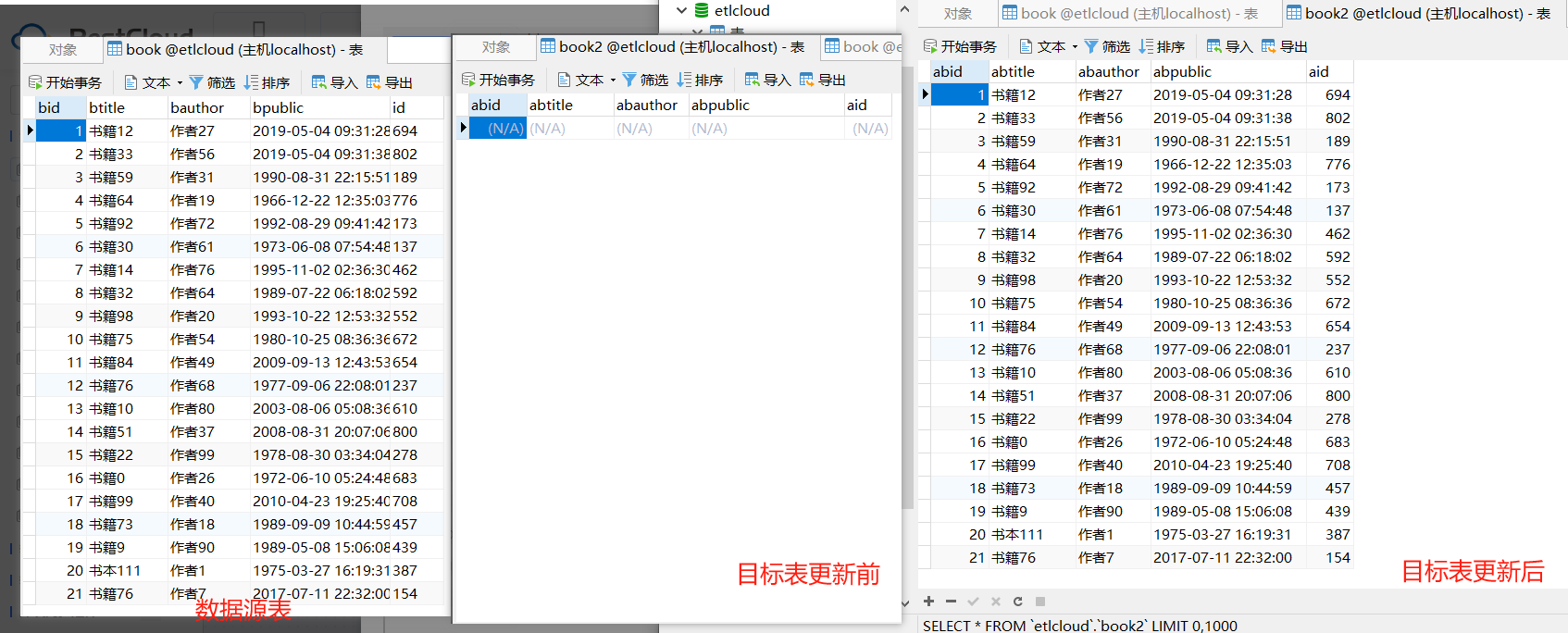
ETLCloud搭配MySQL | 让关系型数据库更智能
在现代数据处理领域,ETL技术和云服务正迅速成为数据管理的核心。本文将探讨如何将 ETLCloud 与 MySQL 配合使用,将不同来源的表转移到另一张表中,以最大限度地提升关系型数据库的价值和性能。 一、前期准备 环境 首先确保MySQL源数据库能够…...

Java 开发——(上篇)从零开始搭建后端基础项目 Spring Boot 3 + MybatisPlus
一、概述 记录时间 [2024-10-23] 本文是一个基于 Spring Boot 3 MybatisPlus 的项目实战开发,主要涵盖以下几个方面: 从零开始的项目创建IDEA 中开发环境的热部署Maven、Swagger3、MybatisPlus 等的配置路由映射知识静态资源访问文件上传功能实现拦截器…...

Psychophysiology:脑-心交互如何影响个体的情绪体验?
摘要 情绪的主观体验与对身体(例如心脏)活动变化的情境感知和评估相关。情绪唤醒增加与高频心率变异性(HF-HRV)降低、EEG顶枕区α功率降低以及心跳诱发电位(HEP)振幅较高有关。本研究使用沉浸式虚拟现实(VR)技术来研究与情绪唤醒相关的脑心相互作用,以实现自然而可…...

FunASR实时语音识别内网部署 | 无网络环境中的实时语音识别 | 实时语音识别
1. 在有网的电脑上面先下载下面内容 下载模型文件,可以到modelscope中下载 下载项目源码,可以到github中搜索funasr下载 配置环境,这里使用conda虚拟环境,创建并进入虚拟环境 conda create -n funasr python3.8 conda activate …...

【设计模式-状态模式】
状态模式(State Pattern)是一种行为设计模式,它允许一个对象在内部状态改变时改变它的行为。换句话说,这种模式让对象在不同的状态下能够表现出不同的行为,而不需要修改对象的代码。状态模式通过将对象的行为与状态进行…...

【代码随想录Day50】图论Part02
岛屿数量 深搜 题目链接/文章讲解:代码随想录 class Solution {// 计算网格中岛屿的数量public int numIslands(char[][] grid) {int sum 0; // 初始化岛屿数量为0// 遍历整个网格for (int i 0; i < grid.length; i) {for (int j 0; j < grid[0].length…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
