Vue+TypeScript+SpringBoot的WebSocket基础教学
成品图:
 对WebSocket的理解(在使用之前建议先了解Tcp,三次握手,四次挥手 ):
对WebSocket的理解(在使用之前建议先了解Tcp,三次握手,四次挥手 ):
首先页面与WebSocket建立连接、向WebSocket发送信息、后端WebSocket向所有连接上WebSoket的客户端发送当前信息。
推荐浏览网站:WebSocket 是什么?你需要知道的一切

第一步:在后端引入WebSocket依赖
<!-- WebSocket --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>第二步:在后端配置WebSocket
package cn.ryanfan.virtulab_back.config;import cn.ryanfan.virtulab_back.websocket.ChatHandler;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {@Overridepublic void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {registry.addHandler(new ChatHandler(), "/chat").setAllowedOrigins("*");}
}
第三步:建立WebSocket自定义支持
package cn.ryanfan.virtulab_back.websocket;import lombok.extern.slf4j.Slf4j;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;import java.util.ArrayList;
import java.util.List;
@Slf4j
public class ChatHandler extends TextWebSocketHandler {private final List<WebSocketSession> sessions = new ArrayList<>();@Overridepublic void afterConnectionEstablished(WebSocketSession session) throws Exception {sessions.add(session);}@Overrideprotected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {for (WebSocketSession s : sessions) {if (s.isOpen()) {s.sendMessage(message);}}}@Overridepublic void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {sessions.remove(session);}
}
第四步:在前端开启WebSocket通信
<template><div class="chat-container"><div class="chat-header"><h3>在线聊天</h3></div><div class="chat-messages"><!-- 显示消息列表 --><divv-for="(message, index) in messages":key="index"class="message-item":class="{'my-message': message.sender === currentUser}"><strong>{{ message.sender }}:</strong><div class="message-content">{{ message.content }}</div></div></div><div class="chat-input"><inputv-model="newMessage"@keyup.enter="sendMessage"type="text"placeholder="输入消息"class="message-input"/><button @click="sendMessage" class="send-button">发送</button></div></div>
</template><script setup lang="ts">
import { ref, onMounted, onUnmounted } from 'vue';interface Message {sender: string;content: string;
}// 消息列表
const messages = ref<Message[]>([]);// 当前用户输入的消息
const newMessage = ref('');// 假设的发送方
const currentUser = 'User1';// WebSocket 对象
let socket: WebSocket | null = null;// 连接 WebSocket,并处理接收和发送消息的逻辑
const connectWebSocket = () => {socket = new WebSocket('ws://localhost:8667/VirtuLab_back/chat'); // 连接到后端 WebSocket// WebSocket 打开时触发socket.onopen = () => {console.log('WebSocket 连接已建立');};// 接收 WebSocket 消息时触发socket.onmessage = (event: MessageEvent) => {const data = JSON.parse(event.data); // 假设收到的消息是 JSON 格式console.log('WebSocket 对话已建立');console.log(data)messages.value.push({ sender: data.sender, content: data.content });};// WebSocket 关闭时触发socket.onclose = () => {console.log('WebSocket 连接已关闭');};// WebSocket 出现错误时触发socket.onerror = (error) => {console.error('WebSocket 错误:', error);};
};// 发送消息
const sendMessage = () => {if (newMessage.value.trim() !== '' && socket && socket.readyState === WebSocket.OPEN) {const message = {sender: currentUser,content: newMessage.value};socket.send(JSON.stringify(message)); // 发送 JSON 格式的消息到服务器newMessage.value = ''; // 清空输入框}
};// 当组件挂载时连接 WebSocket
onMounted(() => {connectWebSocket();
});// 当组件卸载时关闭 WebSocket
onUnmounted(() => {if (socket) {socket.close();}
});
</script><style scoped>
.chat-container {width: 400px;border: 1px solid #ccc;border-radius: 8px;display: flex;flex-direction: column;justify-content: space-between;height: 500px;box-shadow: 0 4px 15px rgba(0, 0, 0, 0.1);background-color: #ffffff;
}.chat-header {padding: 15px;background-color: #007bff;color: white;text-align: center;border-top-left-radius: 8px;border-top-right-radius: 8px;font-weight: bold;
}.chat-messages {flex: 1;padding: 15px;overflow-y: auto;background-color: #f9f9f9;border-bottom: 1px solid #ddd;
}.message-item {margin-bottom: 10px;padding: 10px;border-radius: 8px;
}.my-message {background-color: #007bff;color: white;align-self: flex-end;
}.message-content {margin-top: 5px;
}.chat-input {display: flex;padding: 10px;background-color: #f1f1f1;border-bottom-left-radius: 8px;border-bottom-right-radius: 8px;
}.message-input {flex: 1;padding: 10px;border: 1px solid #ccc;border-radius: 4px;margin-right: 10px;transition: border-color 0.3s;
}.message-input:focus {border-color: #007bff;outline: none;
}.send-button {padding: 10px;background-color: #007bff;color: white;border: none;border-radius: 4px;cursor: pointer;transition: background-color 0.3s;
}.send-button:hover {background-color: #0056b3;
}
</style>
相关文章:

Vue+TypeScript+SpringBoot的WebSocket基础教学
成品图: 对WebSocket的理解(在使用之前建议先了解Tcp,三次握手,四次挥手 ): 首先页面与WebSocket建立连接、向WebSocket发送信息、后端WebSocket向所有连接上WebSoket的客户端发送当前信息。 推荐浏览网站…...

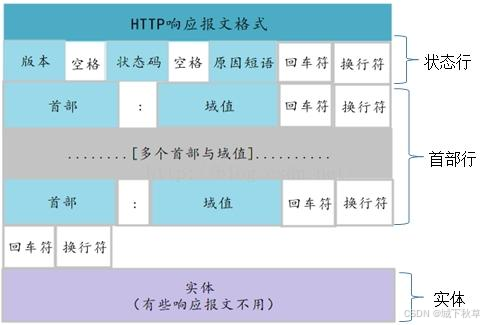
大话网络协议:HTTPS协议和HTTP协议有何不同?为什么HTTPS更安全
大家现在访问网络,浏览网页,注意一下的话,网址前面基本上都是一个 https:// 的前缀,这里就是说明这个网址所采用的协议是 https 协议。那么具体应该怎么理解 https 呢? 本文我们就力争能清楚地解释明白这个我们目前应该最广的协议。 理解HTTP协议 要解释 https 协议,当…...

13图书归还-云图书管理系统(Vue3+Spring Boot+element plus)
目录 1 接口地址2 后台代码RecordControllerBookController 3 view/books/BookRecordsVue中前端框架搭建4 api/record.js文件写查询用户借阅记录的接口代码5 api/book.js中写归还图书、查询当前借阅图书接口代码6 BookRecordsVue中导入接口函数,并调用7 运行效果 1 …...

中航资本:“女人的茅台”重挫!超7700亿元英伟达概念业绩爆发
今天早盘首要指数强势震动,申万一级工作指数跌多涨少,通讯指数涨逾1%居首。概念方面,存储器、动保、重组等概念板块涨幅居前。存储概念大涨首要仍是AI方向又有好消息,市值逾越7700亿元的英伟达概念龙头SK海力士发布效果超预期财报…...

day7:软件包管理
一,软件包概述 软件包概述 软件包用于安装,升级,卸载一个软件 软件包类型 二进制包 源码经过了编译(而且成功了)后产生的包,二进制包是linux下默认的安装包 编译好的文件,直接使用ÿ…...

探索Konko AI:快速集成大语言模型的最佳实践
探索Konko AI:快速集成大语言模型的最佳实践 引言 随着大语言模型(LLM)的普及,如何快速方便地集成这些模型成为众多开发者关注的焦点。Konko AI 提供了一个全面管理的 API,使开发者能够选择合适的开源或专有大语言模…...

网络地址和本地网络地址
本地网络地址(Local Network Address,简称 LNA)是指在一个子网内用于标识特定主机的部分。在 IPv4 地址中,一个完整的 IP 地址由两部分组成:网络地址部分(Network Address)和本地网络地址部分&a…...

【closerAI ComfyUI】AI绘画界新技术RF Inversion图像编辑和风格迁移!能跟ipadapter争高低吗?
AI绘画界新技术RF Inversion图像编辑和风格迁移!能跟ipadapter争高低吗? 在人工智能绘画领域,技术的创新永不止步。closerAI ComfyUI最近推出了一项名为RF Inversion的新技术,它能够进行图像编辑和风格迁移,为艺术家和…...

【Spring篇】Spring的Aop详解
🧸安清h:个人主页 🎥个人专栏:【计算机网络】【Mybatis篇】【Spring篇】 🚦作者简介:一个有趣爱睡觉的intp,期待和更多人分享自己所学知识的真诚大学生。 目录 🎯初始Sprig AOP及…...

Spring与其他框架的比较
Spring 框架因其丰富的功能和灵活性,在 Java 领域内得到了广泛应用。然而,在不同的应用场景下,开发者可能会选择其他框架。下面将 Spring 框架与其他一些常见的 Java 框架进行比较,以便更好地理解它们各自的优缺点和适用场景。 1…...

论当前的云计算
随着技术的不断进步和数字化转型的加速,云计算已经成为当今信息技术领域的重要支柱。本文将探讨当前云计算的发展现状、市场趋势、技术革新以及面临的挑战与机遇。 云计算的发展现状 云计算,作为一种通过网络提供可伸缩的、按需分配的计算资源服务模式&a…...

Spring Boot 整合 RocketMQ 之消息消费手动提交 ACK 实战【案例分享】
前言: 上一篇我们分享了 RocketMQ 消息重试的一些基本原理,本篇我们基于 Spring Boot 整合 RocketMQ 来分享一下 RocketMQ 消息基于手动提交的案例,在分享手动进行消息 ACK 中也会分享消息重试的使用。 RocketMQ 系列文章传送门 RocketMQ …...
)
胃癌数据集(不定期更新)
恶性肿瘤其实就是癌症的一种,它是由一些不正常的细胞组成的,这些细胞会不停地生长和繁殖,而且它们还会侵犯周围的正常组织,甚至通过血液和淋巴系统跑到身体其他部位去。 恶性肿瘤有以下几个特点: 1、无限制生长&…...

zh/FAQ/CentOSStream-CentOS Stream 常见问题
CentOS Stream 是什么? CentOS Stream 是一个为开发者而设的发行版本,目的是要协助社群中的成员、Red Hat 伙伴及其它人在一个较稳定及可预测的 Linux 生态环境下充分利用创新的开源程序。 它的内容正是 Red Hat 有意收录于下个稳定版 RHEL 的软件。任何…...

多台西门子PLC与多台三菱PLC之间实时通讯的方案(PLC内不用编程)
PLC通讯智能网关IGT-DSER模块支持西门子、三菱、欧姆龙、罗克韦尔AB、GE等各种品牌的PLC之间通讯,同时也支持PLC与Modbus协议的变频器、智能仪表等设备通讯。网关有多个网口、串口,也可选择WIFI无线通讯。PLC内无需编程开发,在智能网关上配置…...

C++ [项目] 恶魔轮盘赌
现在才发现C游戏的支持率这么高,那就发几篇吧 零、前情提要 此篇是我与 同学的共创,他负责写人,我负责写机,简称人机, 不过有一点小插曲…… 一、基本介绍 支持Dev-C5.11版本(务必调为英文输入法),基本操作看游戏里的介绍,怎么做的……懒得说,能看懂就看注释,没有…...

微信小程序版本更新管理——实现自动更新
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Python使用Selenium库实现CSDN自动化发帖
虽然CSDN上有很多优秀的作品,但也不乏很多很水的文章,我也不知道这种有什么意义。不过发这么水的文章多没意思,让浏览器自动化发帖就行了。以下程序能够实现CSDN自动化发帖,同时附自动给关注的人的文章点赞的程序。因为也有很多作…...

StringBulider和StringBuffer的底层源码剖析
要深入了解 StringBuffer 和 StringBuilder 的区别,从底层源码的角度来解析,包括它们的创建、扩容机制等,可以参考 JDK 1.8 的源码。 1. AbstractStringBuilder 类 StringBuffer 和 StringBuilder 都继承自 AbstractStringBuilder。…...

手机空号过滤接口-在线手机空号检测-手机空号过滤API
接口简介:在线检测手机号状态,与运营商平台联动大数据分析判断手机号状态。可划分出实号、空号、停机、流量卡、沉默号。 更新周期:两周 不支持号段:14、16、17、19号段 存在5%的误差,如需实时接口,可购买手…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...
