基于Leaflet和SpringBoot的全球国家综合检索WebGIS可视化
目录
前言
一、Java后台程序设计
1、业务层设计
2、控制层设计
二、WebGIS可视化实现
1、侧边栏展示
2、空间边界信息展示
三、标注成果展示
1、面积最大的国家
2、国土面积最小的国家
3、海拔最低的国家
4、最大的群岛国家
四、总结
前言
在前面的博文中,我们对全球的国家信息进行了空间数据的入库。同时为了提供完整准确的空间数据,也同步参考了国家外交部的国家信息介绍。博文列表如下:
| 序号 | 博文地址 |
| 1 | 使用Java调用GeoTools实现全球国家矢量数据入库实战 |
| 2 | 基于SpringBoot的国家基础信息管理功能的设计与实现 |
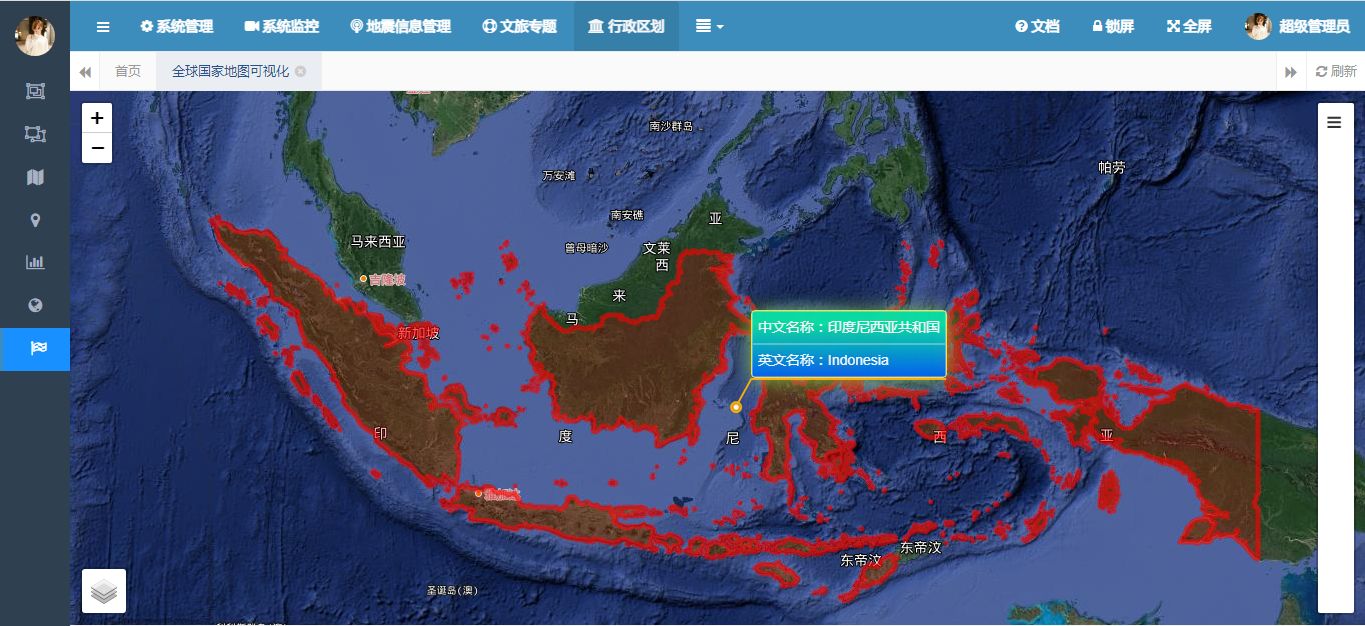
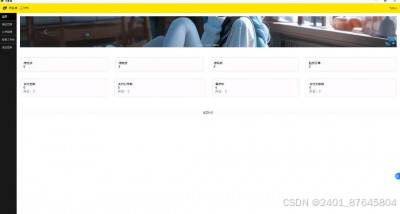
第一篇主要讲述如何使用Geotools来进行空间数据库的入库,这是所有后续操作的前提条件。第二篇介绍在入库的基础之上,对国家的基本信息的一个编辑管理以满足我们的标准化显示。这两篇博客都没有对如何进行国家的空间矢量范围进行展示。要求不仅提供国家的中文检索,同时支持对国家的空间范围进行可视化,将国家信息叠加到地图中。如下图所示:

本文即讲解如何在SpringBoot中结合Leaflet如何进行国家信息的查询、空间定位、关键信息展示。结合之前讲解过的DivIcon来进行关键信息展示。博客首先讲解如何使用Java在后台进行信息查询的设计与代码实现,然后介绍如何使用Leaflet来进行空间数据Geojson数据的WebGIS的展示,其次介绍如何使用DivIcon来进行关键信息展示,最后展示国家基本信息的查询结果。如果您当前想开发类似的功能或者感兴趣,不妨来来这里看一下。
一、Java后台程序设计
后台主要为前台界面提供信息检索、根据国家ID查询对应的GeoJson信息以及详细信息。这里以Java语言为例,使用MyBatis-Plus来进行数据库的操作查询。后台服务的稳定性和可靠性对整体的查询和操作至关重要,因此这里首先介绍如何进行进行后台的程序设计。
1、业务层设计
业务层主要包含三个主要的方法,如下表所示:
| 序号 | 方法名 | 说明 |
| 1 | public List<WorldCountries> selectList(WorldCountries worldCountries); | 查询全球国家信息列表 |
| 2 | WorldCountries findGeoJsonById(Long id); | 根据id查询国家geojson数据 |
| 3 | WorldCountries findByCode(String minName); | 根据国家简称查询国家信息 |
在接口的实现层,提供上面三个方法的主要实现,关键代码如下所示:
package com.yelang.project.extend.earthquake.service.impl;
import java.util.List;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.yelang.project.extend.earthquake.domain.WorldCountries;
import com.yelang.project.extend.earthquake.mapper.WorldCountriesMapper;
import com.yelang.project.extend.earthquake.service.IWorldCountriesService;@Service
public class WorldCountriesServiceImpl extends ServiceImpl<WorldCountriesMapper, WorldCountries> implements IWorldCountriesService{@Overridepublic List<WorldCountries> selectList(WorldCountries worldCountries) {QueryWrapper<WorldCountries> queryWrapper = new QueryWrapper<WorldCountries>();if(StringUtils.isNotBlank(worldCountries.getFullChineseName())){queryWrapper.like("full_chinese_name", worldCountries.getFullChineseName());}if(StringUtils.isNotBlank(worldCountries.getFullEnglishName())) {queryWrapper.like("full_english_name", worldCountries.getFullEnglishName());}if(StringUtils.isNotBlank(worldCountries.getShortChineseName())) {queryWrapper.like("short_chinese_name", worldCountries.getShortChineseName());}queryWrapper.select(" pk_id,full_english_name,short_english_name,min_english_name,full_chinese_name,short_chinese_name,continent,unreg ");queryWrapper.orderByAsc("min_english_name");return this.baseMapper.selectList(queryWrapper);}@Overridepublic WorldCountries findGeoJsonById(Long id) {return this.baseMapper.findGeoJsonById(id);}@Overridepublic WorldCountries findByCode(String minName) {QueryWrapper<WorldCountries> queryWrapper = new QueryWrapper<WorldCountries>();queryWrapper.eq("min_english_name", minName);queryWrapper.select(" pk_id,full_english_name,short_english_name,min_english_name,full_chinese_name,short_chinese_name,continent,unreg ");return this.getOne(queryWrapper);}
}在这里,为了避免在查询详情或者列表时,也同步把geometry空间属性给查询出来。因此使用Mybatis-Plus的select查询方式进行字段的限制,详情请见上面的关键方法。大家可以查询Mybatis-Plus的官方文档,合理选择查询字段。
2、控制层设计
控制层是具体接收前端的请求的具体对象。从上面的需求中可以得知,我们需要提供一个列表查询接口、空间GeoJson数据的查询接口。提供的方法列表如下:
| 序号 | 方法 | 说明 |
| 1 | public TableDataInfo list(WorldCountries wCountry) | 获取国家信息列表 |
| 2 | public AjaxResult getGeojson(@PathVariable("id") Long id) | 查询GeoJson数据 |
代码其实不复杂,这里提供相应的代码实现:
@RequiresPermissions("eq:wcountry:list")
@PostMapping("/list")
@ResponseBody
public TableDataInfo list(WorldCountries wCountry){startPage();List<WorldCountries> list = wCountryService.selectList(wCountry);return getDataTable(list);
}@RequiresPermissions("eq:wcountry:geom")
@GetMapping("/geojson/{id}")
@ResponseBody
public AjaxResult getGeojson(@PathVariable("id") Long id){WorldCountries country = wCountryService.findGeoJsonById(id);return AjaxResult.success().put("data", country.getGeomJson());
}到这里我们大致就将后台的相关服务设置完毕。接下来就可以前端页面的开发和实现。
二、WebGIS可视化实现
在进行了后台服务的实现之后,我们需要展示空间数据,依然采用我们熟悉的Leaflet组件。在Leaflet组件中,采用siderbar侧边栏展示国家基本信息。支持国家信息的检索和具体国家的定位,在定位的同时支持将国家的基本信息以DivIcon的形式进行展示。下面将分别从这三个方面进行讲解如何进行WebGIS的实现。
1、侧边栏展示
侧边栏作为主要的信息列表展示窗口,需要展示国家信息列表,同时列表支持按名称进行模糊查询。为了与地图深入融合,这里我们选择熟悉的sidebar组件。

这里给出sidebar的实现方式,在这里需要后台的查询接口的支持也就是之前开发的后台控制接口。前端展示代码如下所示:
function initWorldCountryTable(){var options = {url: prefix + "/list",createUrl: prefix + "/add",updateUrl: prefix + "/edit/{id}",modalName: "全球国家列表",columns: [{checkbox: true},{field: 'pkId',title: '',visible: false},{field: 'shortChineseName',title: '名称',formatter: function(value, row, index) {return row.shortChineseName + "(" + row.minEnglishName + ")";}},{title: '操作',align: 'center',formatter: function(value, row, index) {var actions = [];actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="previewTown(\'' + row.pkId + '\',\''+row.fullChineseName+'\',\''+row.shortEnglishName+'\')"><i class="fa fa-paper-plane"></i>定位</a>');return actions.join('');}}]};$.table.init(options);}2、空间边界信息展示
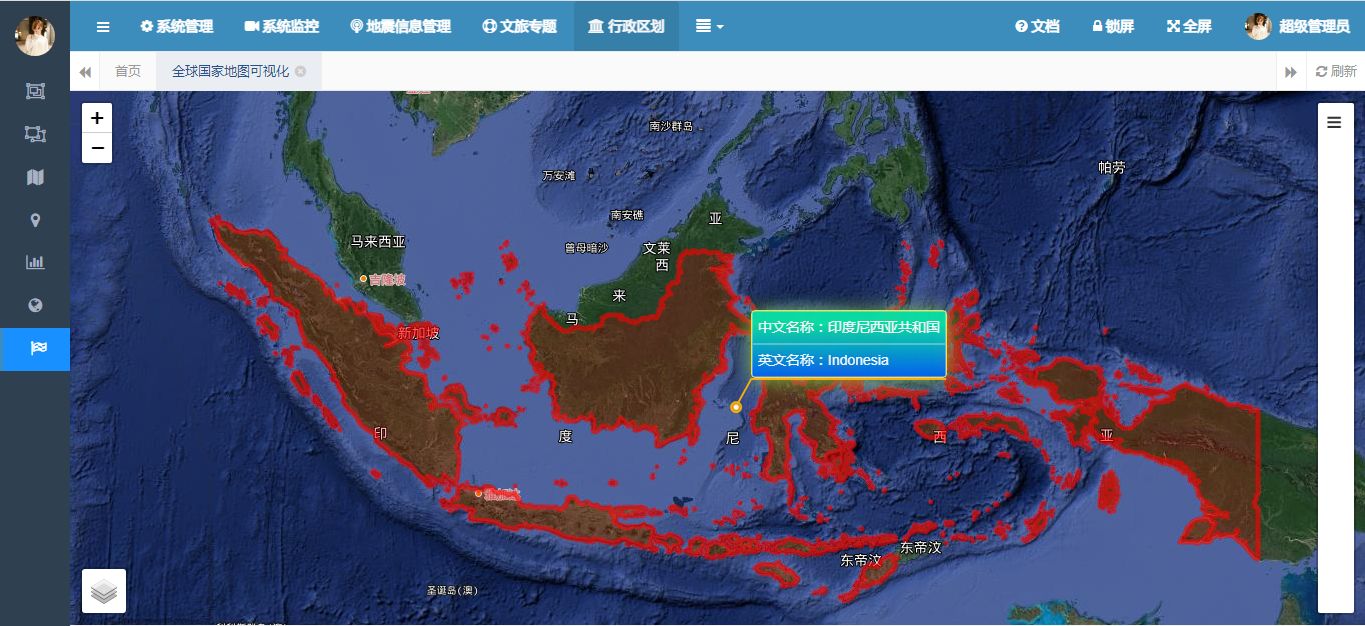
在国家信息表格中,点击定位按钮,需要在地图中展示当前选择国家的空间范围信息。为了突出边界范围,我们将边界范围用红色面来标识。同时为了在地图上标识国家信息,同时我们使用DivIcon来进行国家信息的展示。实现的效果如下所示:

首先是边界信息展示,国家边界信息是通过国家ID传到后台后,查询国家边界后返回给前端的。关键代码如下所示:
function previewTown(gid,cnName,enName){var myStyle = {color:"red",weight:5,"opacity":0.6};$.ajax({ type:"get", url:prefix + "/geojson/" + gid, data:{}, dataType:"json", cache:false,processData:false,success:function(result){if(result.code == web_status.SUCCESS){var areaLayer = L.geoJSON(JSON.parse(result.data),{style:myStyle}).addTo(mymap);var myIcon = L.divIcon({iconSize: null,className: '',popupAnchor:[5,5],shadowAnchor:[5,5],html: "<div class='marsBlackPanel' animation-spaceInDown><div class='marsBlackPanel-text'>中文名称:"+cnName+"<span class='temperature'></span></div><div class='marsBlackPanel-text'>英文名称:"+enName+"<span class='temperature'></span></div></div>"});showLayerGroup.clearLayers();showLayerGroup.addLayer(areaLayer);mymap.fitBounds(areaLayer.getBounds());//中心点位L.marker(areaLayer.getBounds().getCenter(), { icon: myIcon}).addTo(showLayerGroup);}},error:function(){$.modal.alertWarning("获取空间信息失败");}});
}请注意,这里的中心我们取的是GeoJSON的中心点。比较好的方式是通过标记到国家首都会比较好。在一些国土面积狭长的国家,可能就会飘在国土外。在一些大西洋的岛国上,甚至完全飘到了海上,如下图中的巴哈马。因此这里仅作为示例,大家在实践过程中需要结合首都位置来进行标记。

上面就是一个大西洋国家的巴哈马的,由很多的海岛,通过取中心点的方式得到的位置就标注到了大西洋去了。
三、标注成果展示
经过前面后台和前端程序的的开发,基本可以实现国家信息的WebGIS可视化。下面我们来看下全球一些国家的地理知识。基于国家基本信息进行Web可视化来探寻一下。
1、面积最大的国家
首先先来看一下世界上陆地国土面积最大的国家-俄罗斯。横跨了欧亚大陆,其国土面积1709.82万平方公里。俄罗斯横跨欧亚大陆,东西最长9000公里,南北最宽4000公里。邻国西北面有挪威、芬兰,西面有爱沙尼亚、拉脱维亚、立陶宛、波兰、白俄罗斯,西南面是乌克兰,南面有格鲁吉亚、阿塞拜疆、哈萨克斯坦,东南面有中国、蒙古和朝鲜。东面与日本和美国隔海相望。大部分地区处于北温带,以大陆性气候为主,温差普遍较大,1月气温平均为-40~-5℃,7月气温平均为11~27℃。

这几年俄乌大战,因此这里也来看看乌克兰的国家地理位置。

上图便是乌克兰的国家基本位置。 位于欧洲东部。北邻白俄罗斯,东北接俄罗斯,西连波兰、斯洛伐克、匈牙利,西南同罗马尼亚、摩尔多瓦毗邻,南面是黑海、亚速海,隔海同土耳其相望。
2、国土面积最小的国家
来看了国土面积最大的国家,再来看一下国土面积最小的国家-那就是梵蒂冈。梵蒂冈城国(The Vatican City State)。国土面积只有0.44平方公里。常住人口764人(2023年6月),意大利人为主。官方语言为意大利语和拉丁语。信奉天主教。764个人,我们国家一个小区恐怕都比这多。它位于意大利的首都罗马中。由于它的国土面积太小,以至于我无法在地图上精准的标绘。

3、海拔最低的国家
世界上海拔最低的国家:荷兰。荷兰位于欧洲的西北部,境内有1/3的土地仅高出海平面1米,有24%的土地低于海平面6-7米,最高海拔321米,平均海拔仅仅只有2米,被称为"低地之国"。本土位于欧洲西北部。东邻德国,南接比利时,西、北濒北海。海岸线长1075公里。24%的面积低于海平面,1/3的面积仅高出海平面1米。从13世纪即开始围海造田,增加土地面积约6000平方公里。属海洋性温带阔叶林气候。沿海地区平均气温夏季16℃,冬季3℃;内陆地区夏季17℃,冬季2℃。年平均降水量797毫米。

4、最大的群岛国家
世界上最大的群岛国家:印度尼西亚。印尼位于东南亚、印度洋和太平洋之间,是全世界最大的群岛国家,由17508个岛屿组成。印度尼西亚有数百个民族,其中爪哇族人口占45%,还有巽他族、马都拉族、马来族等。它的人口有2.81亿(2023年12月),世界第四人口大国。没有想到吧,它的人口居然有这么多。印度尼西亚的国土范围如下:

关于世界国家地理,有了这个基础,大家可以任意发挥,去探索更加有趣的地理知识吧。世界很大,等你去发现。
四、总结
以上就是本文的主要内容,本文即讲解如何在SpringBoot中结合Leaflet如何进行国家信息的查询、空间定位、关键信息展示。结合之前讲解过的DivIcon来进行关键信息展示。博客首先讲解如何使用Java在后台进行信息查询的设计与代码实现,然后介绍如何使用Leaflet来进行空间数据Geojson数据的WebGIS的展示,其次介绍如何使用DivIcon来进行关键信息展示,最后展示国家基本信息的查询结果。行文仓促,定有许多不足之处,如有不足还恳请各位专家朋友在评论区批评指出,不甚荣幸。
相关文章:

基于Leaflet和SpringBoot的全球国家综合检索WebGIS可视化
目录 前言 一、Java后台程序设计 1、业务层设计 2、控制层设计 二、WebGIS可视化实现 1、侧边栏展示 2、空间边界信息展示 三、标注成果展示 1、面积最大的国家 2、国土面积最小的国家 3、海拔最低的国家 4、最大的群岛国家 四、总结 前言 在前面的博文中ÿ…...

【Linux】/usr/share目录
在Linux和类Unix操作系统中,/usr/share 目录是一个用于存放共享数据文件的目录。这个目录遵循Filesystem Hierarchy Standard (FHS),它定义了Linux系统中文件和目录的组织结构。/usr 代表 “user”,而 share 表示这些文件可以被系统上的多个用…...

Java中如何应用序列化 serialVersionUID 版本号呢?
文章目录 示例1:没有 serialVersionUID 的类输出结果:示例2:类修改后未定义 serialVersionUID可能出现的问题:示例3:显式定义 serialVersionUID总结最佳实践推荐阅读文章 为了更好地理解 serialVersionUID 的使用&…...

面部识别技术:AI 如何识别人脸
在科技飞速发展的今天,面部识别技术已经广泛应用于各个领域,从手机解锁到安防监控,从金融支付到门禁系统,面部识别技术正在改变着我们的生活方式。那么,AI 究竟是如何识别人脸的呢?让我们一起来揭开面部识别…...
及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象))
全面解析文档对象模型(DOM)及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象)
1. 引言 文档对象模型(DOM)是Web开发中的核心概念,它提供了一种结构化的方法来表示和操作HTML和XML文档。通过DOM,开发者可以动态地访问和更新文档的内容、结构和样式。本文将深入探讨DOM的概念与结构、操作DOM节点的方法、DOM树…...

字符串使用方法:
字符串: -- 拼接字符串 SELECT CONCAT(糯米,啊啊啊撒,删掉); -- 字符长度 SELECT LENGTH(asssssssggg); -- 转大写 SELECT UPPER(asdf); -- 转小写 SELECT LOWER(ASDFG); -- 去除左边空格 SELECT LTRIM( aaaasdrf ); -- 去除右边空格 SELECT RTRIM( aaaasdff ); -- 去除两端…...

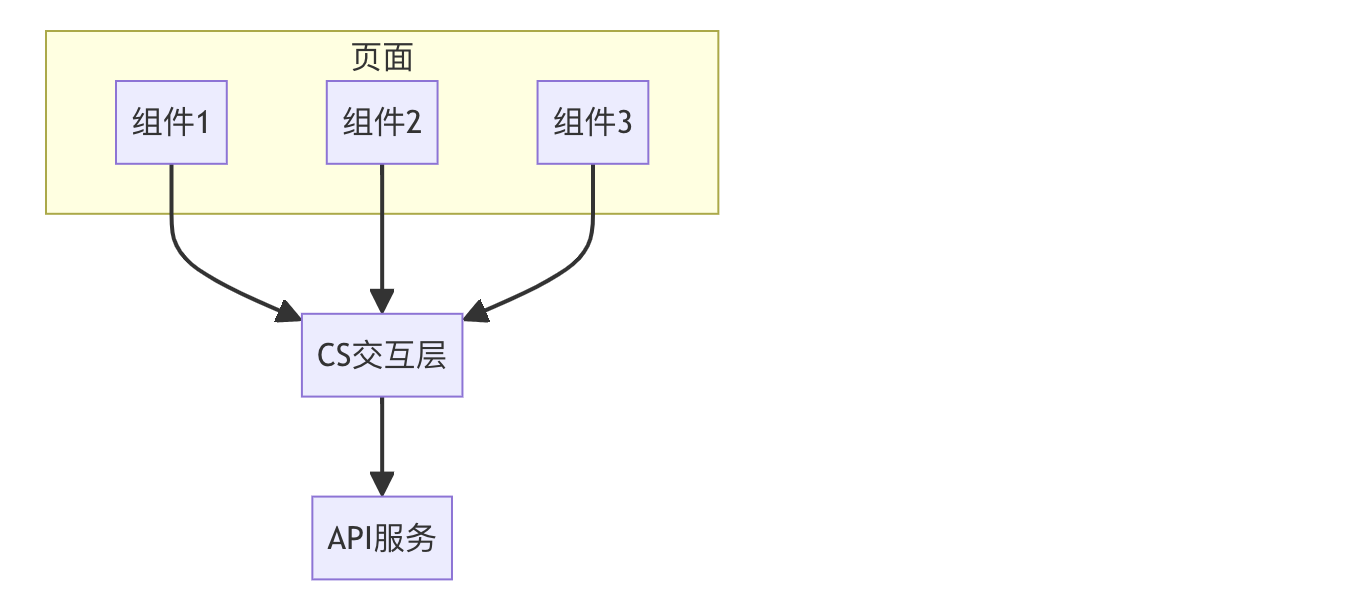
想让前后端交互更轻松?alovajs了解一下?
作为一个前端开发者,我最近发现了一个超赞的请求库 alovajs,它真的让我眼前一亮!说实话,我感觉自己找到了前端开发的新大陆。大家知道,在前端开发中,处理 Client-Server 交互一直是个老大难的问题ÿ…...

E/MicroMsg.SDK.WXMediaMessage:checkArgs fail,thumbData is invalid 图片资源太大导致分享失败
1、微信分享报: 2、这个问题是因为图片太大导致: WXWebpageObject webpage new WXWebpageObject();webpage.webpageUrl qrCodeUrl;//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象WXMediaMessage msg new WXMediaMessage(webpage);msg.tit…...

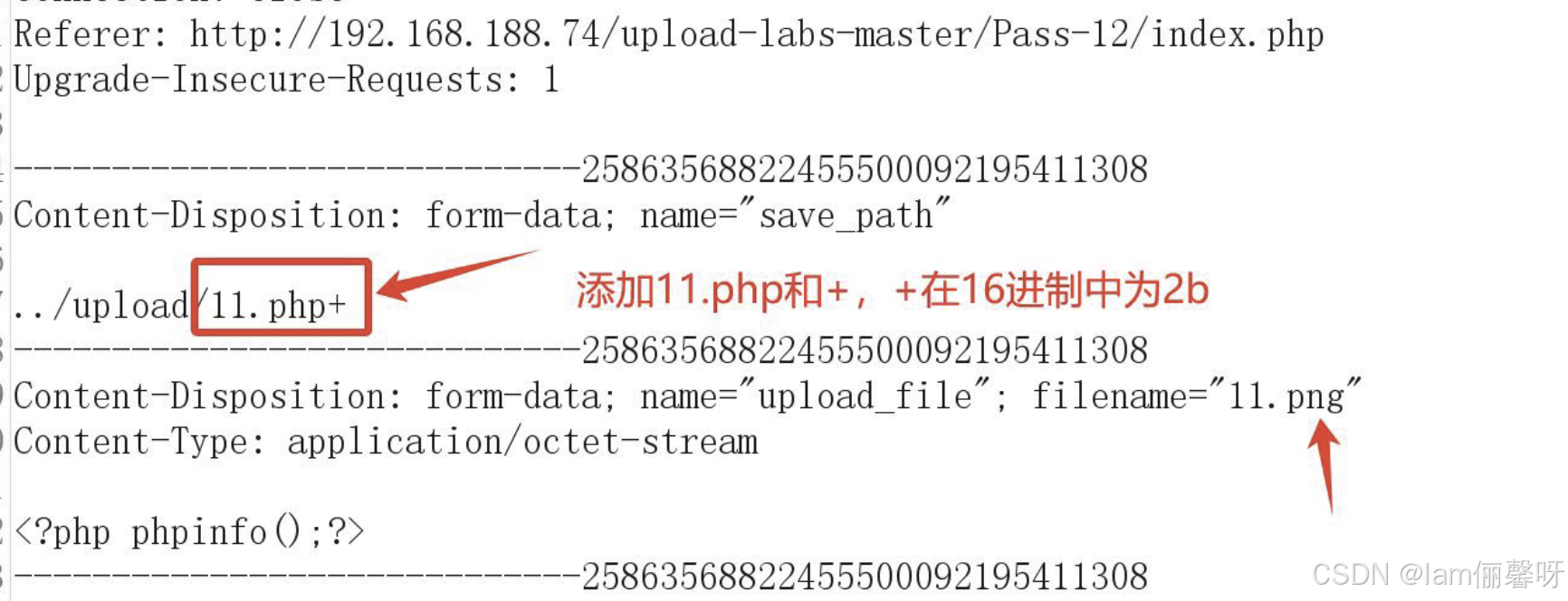
No.21 笔记 | WEB安全 - 任意文件绕过详解 part 3
(一)空格绕过 原理 Windows系统将文件名中的空格视为空,但程序检测代码无法自动删除空格,使攻击者可借此绕过黑名单限制。基于黑名单验证的代码分析 代码未对上传文件的文件名进行去空格处理,存在安全隐患。相关代码逻…...

咸鱼自动发货 免费无需授权
下载:(两个都可以下,自己选择) https://pan.quark.cn/s/1e3039e322ad https://pan.xunlei.com/s/VO9ww89ZNkEg_Fq1wRr-fk9ZA1?pwd8x9s# 不是闲管家 闲鱼自动发货(PC端) 暂不支持密,免费使…...

Netty核心组件
1.Channel Channel可以理解为是socket连接,在客户端与服务端连接的时候就会建立一个Channel,它负责基本的IO操作(binf()、connect()、rad()、write()等); 1.1 Channel的作用 通过Channel可获得当前网络连接的通道状态…...

Windows中如何安装SSH
主要内容 一、参考资料二、主要过程法一:通过「设置」安装法二:使用 PowerShell进行安装在 Windows 中配置 OpenSSH 服务器过程截图 一、参考资料 Windows10 打开ssh服务,报错“The service name is invalid ” windows开启ssh服务教程 在 W…...

在linux上部署ollama+open-webu,且局域网访问教程
在linux上部署ollamaopen-webu,且局域网访问教程 运行ollamaopen-webui安装open-webui (待实现)下一期将加入内网穿透,实现外网访问功能 本文主要介绍如何在Windows系统快速部署Ollama开源大语言模型运行工具,并使用Op…...

基于大模型的招聘智能体:从创意到MVP
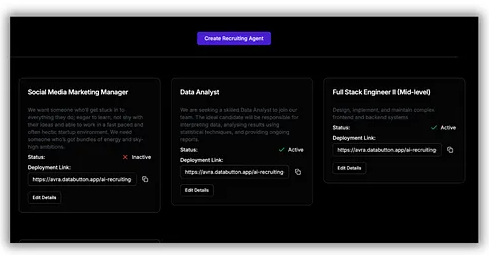
正在考虑下一个 SaaS 创意?以下是我在短短几个小时内从创意到 MVP 的过程。 以下是我将在这篇文章中介绍的内容概述: 为什么这个想法让我产生共鸣我是如何开始构建它的我现在的处境以及我是否会真正推出 获得 SaaS 创意并构建它并不容易。就是这样。 …...

STM32F1+HAL库+FreeTOTS学习19——软件定时器
STM32F1HAL库FreeTOTS学习19——软件定时器 1 软件定时器1.1 FreeRTOS软件定时器简介1.2 FreeRTOS软件定时器服务任务1.3 FreeRTOS软件定时器服命令队列。1.4 软件定时器的状态1.5 复位定时器1.6 软件定时器结构体 2 软件定时器配置3 软件定时器API函数3.1 xTimerCreate()和xTi…...

@RequestBody的详解和使用
RequestBody的详解和使用 提示:建议一定要看后面的RequestBody的核心逻辑源码以及六个重要结论!本文前半部分的内容都是一些基- 本知识常识,可选择性跳过。 声明:本文是基于SpringBoot,进行的演示说明。 基础知识介…...

VMware介绍及常见使用方法
VMware 是一家全球知名的虚拟化和云计算软件提供商。以下是关于 VMware 的详细介绍: 一、主要产品和功能 VMware vSphere 服务器虚拟化平台,允许将物理服务器虚拟化为多个虚拟机(VM)。提供高可用性、资源管理、动态迁移等功能,确保业务的连续性和高效性。通过集中管理控制…...

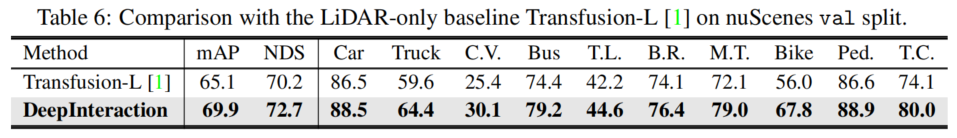
Deepinteraction 深度交互:通过模态交互的3D对象检测
一.前提 为什么要采用跨模态的信息融合? 点云在低分辨率下提供必要的定位和几何信息,而图像在高分辨率下提供丰富的外观信息。 -->因此必须采用跨模态的信息融合 提出的原因? 传统的融合办法可能会由于信息融合到统一表示中的不太完美而丢失很大一部分特定…...

开展物业满意度调查的策略与注意事项
(专业物业满意度调查公司)在物业管理领域,满意度调查是一项重要的工作,可以帮助物业公司了解居民的需求和期望,及时发现并解决问题,提升服务质量。民安智库作为专业调查咨询机构,拥有丰富的实战…...

如何使用 Maven 不同环境使用不同资源文件 提升项目安全性
需求: 之前的文章介绍过,不同环境,配置文件可以灵活构建,参考Maven 不同环境灵活构建。 进一步的,打包时时可以进一步优化,即开发环境,构建时只将测试资源文件打包到应用中,进一步提…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
