用js+css实现圆环型的进度条——js+css基础积累
如果用js+css实现圆环型的进度条:

直接上代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>环形进度条</title></head><body><div class="percent"><svg style="transform: rotate(-90deg)"><circle cx="50" cy="50" r="50" /><circle id="circle" cx="50" cy="50" r="50" style="stroke: red" /></svg><div class="num"><h2><span id="per">0</span><span>%</span></h2></div></div><div class="percent"><svg style="transform: rotate(-90deg)"><circle cx="50" cy="50" r="50" /><circle id="circle2" cx="50" cy="50" r="50" style="stroke: #f90" /></svg><div class="num"><h2><span id="per2">0</span><span>%</span></h2></div></div><div class="percent"><svg style="transform: rotate(-90deg)"><circle cx="50" cy="50" r="50" /><circle id="circle3" cx="50" cy="50" r="50" style="stroke: #67c23a" /></svg><div class="num"><h2><span id="per3">0</span><span>%</span></h2></div></div></body><style>body {height: 100vh;display: flex;justify-content: center;align-items: center;margin: 0;}.percent {position: relative;width: 110px;height: 110px;}.percent svg {width: 110px;height: 110px;}.percent svg circle {fill: none;stroke-width: 10;stroke: #1258e3;transform: translate(5px, 5px);/* 设置虚线长度 = 圆的周长(2*50*3.1415926) */stroke-dasharray: 310;/* 设置圆的空白间隙 */stroke-dashoffset: 310;}.percent svg circle:nth-child(1) {stroke-dashoffset: 0;stroke: #f3f3f3;}.percent svg circle:nth-child(2) {stroke-dashoffset: calc(310 - 310 * (0 / 100));stroke-linecap: round;}.percent .num {position: absolute;left: 0;top: 0;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}#per {font-size: 22px;}</style><script>circleRender(document.querySelector('#circle'),document.querySelector('#per'),50);circleRender(document.querySelector('#circle2'),document.querySelector('#per2'),10);circleRender(document.querySelector('#circle3'),document.querySelector('#per3'),95);function circleRender(circle, per, percent) {let num = 0;const timer = setInterval(() => {num += 1;if (num > percent) {num = percent;clearInterval(timer);blo = false;}// 设置进度circle.style.strokeDashoffset = `calc(310 - 310*(${num}/100))`;per.innerHTML = num;}, 100);}</script>
</html>相关文章:

用js+css实现圆环型的进度条——js+css基础积累
如果用jscss实现圆环型的进度条: 直接上代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><met…...

TDengine 与北微传感达成合作,解决传统数据库性能瓶颈
在当今物联网(IoT)快速发展的背景下,传感器技术已成为各个行业数字化转型的关键组成部分。随着设备数量的激增和数据生成速度的加快,如何高效地管理和分析这些数据,成为企业实现智能化运营的重要挑战。尤其是在惯性传感…...

通过Python爬虫获取商品销量数据,轻松掌握市场动态
为什么选择Python爬虫? 简洁易用:Python语言具有简洁的语法和丰富的库,使得编写爬虫变得简单高效。强大的库支持:Python拥有强大的爬虫框架(如Scrapy、BeautifulSoup、Requests等),可以快速实现…...

学习虚幻C++开发日志——TSet
TSet 官方文档:虚幻引擎中的Set容器 | 虚幻引擎 5.5 文档 | Epic Developer Community (epicgames.com) TSet 是通过对元素求值的可覆盖函数,使用数据值本身作为键,而不是将数据值与独立的键相关联。 默认情况下,TSet 不支持重…...
(JAVA笔记第二十二期))
面向对象进阶(下)(JAVA笔记第二十二期)
p.s.这是萌新自己自学总结的笔记,如果想学习得更透彻的话还是请去看大佬的讲解 目录 抽象方法和抽象类抽象方法定义格式抽象类定义格式抽象方法和抽象类注意事项 接口接口的定义接口中成员变量的特点接口中没有构造方法接口中成员方法的特点在接口中定义具有方法体…...

通信协议——UART
目录 基础概念串行&并行串行的优缺点 单工&双工 UART基本概念时序图思考:接收方如何确定01和0011 基础概念 串行&并行 串行为8车道,并行为1车道 串行的优缺点 通行速度快浪费资源布线复杂线与线之间存在干扰 单工&双工 单工…...
-谱加权)
最优阵列处理技术(七)-谱加权
阵列的加权技术等价于时间序列谱分析中的加窗或锐化技术。在加权过程中,需要考虑的是如何降低旁瓣并使主波束宽度的增长最小。 首先需要明确的是,在 u u u空间下的波束方向图为 B u ( u ) =...

Java | Leetcode Java题解之第486题预测赢家
题目: 题解: class Solution {public boolean PredictTheWinner(int[] nums) {int length nums.length;int[] dp new int[length];for (int i 0; i < length; i) {dp[i] nums[i];}for (int i length - 2; i > 0; i--) {for (int j i 1; j …...
-完全背包)
leetcode动态规划(十五)-完全背包
题目 leetcode上没有纯完全背包题目,可以看卡码网上的题目 完全背包 思路 有N件物品和一个最多能背重量为W的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品都有无限个(也就是可以放入背包多次)ÿ…...

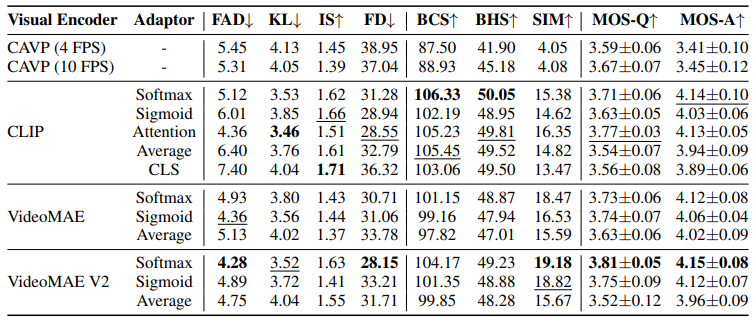
AI视听新体验!浙大阿里提出视频到音乐生成模型MuVi:可解决语义对齐和节奏同步问题
MuVi旨在解决视频到音乐生成(V2M)中的语义对齐和节奏同步问题。 MuVi通过专门设计的视觉适配器分析视频内容,以提取上下文 和时间相关的特征,这些特征用于生成与视频的情感、主题及其节奏和节拍相匹配的音乐。MuVi在音频质量和时间同步方面表现优于现有基线方法,并展示了其在风…...

对比两个el-table,差异数据突显标记
前言 在数据分析和数据处理的过程中,经常需要对比两个数据集,以便发现其中的差异和变化。本文将介绍如何使用 el-table 组件来对比两个数据集,并通过差异数据的突显标记,帮助用户更直观地理解数据的变化。 cell-style 属性 其实利…...

调研funasr时间戳返回时间坐标效果可用性
# 背景 : 分析funasr识别结果中每个中文字的时间戳偏差情况 1.评价指标: ①偏差公式: A=标注字的时间戳(帧长区间) B=识别字的时间戳(帧长区间) 偏差=(AB的区间并集-AB的区间交际) 偏差百分比=(AB的区间并集-AB的区间交际)/(A的帧长) def calculate_bias(la…...

Tomcat默认配置整理
Connector: 处理请求的具体配置 Tomcat的连接等待队列长度,默认是100 Tomcat的最大连接数,默认是8192 Tomcat的最小工作线程数,默认是10 Tomcat的最大线程数,默认是200 Tomcat的连接超时时间,默认是20s Server port…...

深入理解Rust中的指针:裸指针 智能指针
Rust是一种注重安全性的系统编程语言,它通过所有权、借用和生命周期等机制来保证内存安全。在Rust中,指针的使用是小心翼翼的,因为指针操作是导致内存错误的主要原因之一。然而,指针在处理底层数据和性能优化时又是必不可少的。本…...

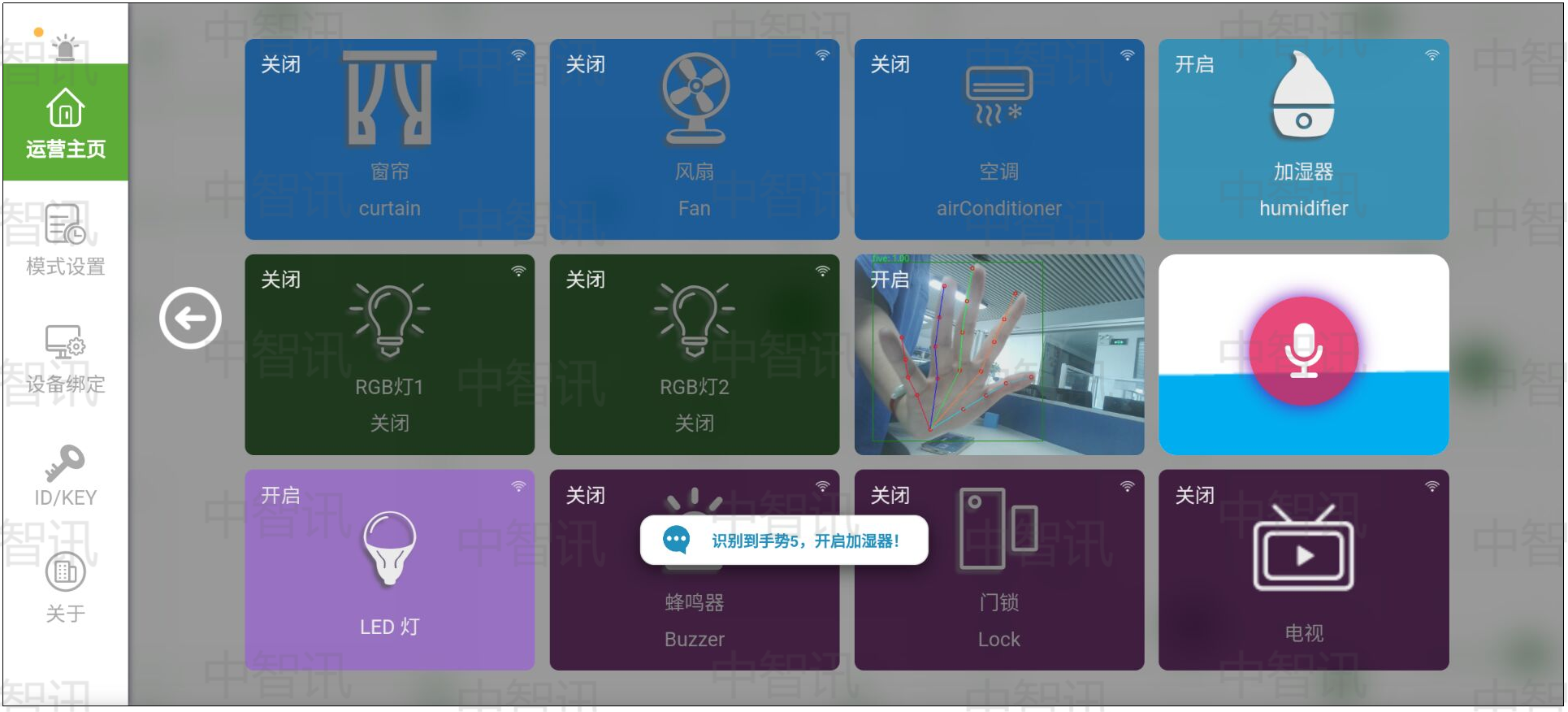
物联网实训项目:绿色家居套件
1、基本介绍 绿色家居通过物联网技术将家中的各种设备连接到一起,提供家电控制、照明控制、电话远程控制、室内外遥控、防盗报警、环境监测、暖通控制、红外转发以及可编程定时控制等多种功能和手段。绿色家居提供全方位的信息交互功能,甚至为各种能源费…...

缓存雪崩是什么
背景 Redis的缓存雪崩是指在某一时间段内,大量缓存数据同时失效,导致大量请求直接打到数据库上,造成数据库压力激增,甚至可能导致数据库宕机。这种情况类似于雪崩效应,突然的大量请求涌入数据库,系统无法承…...

【格物刊】龙信刊物已上新
文章关键词:电子数据取证、电子物证、手机取证、介质取证 深藏注册表的秘密:一次揭开金融阴谋的成功取证 一场看似无懈可击的金融操作,背后是否隐藏着阴谋?执法部门接到举报,指控几名金融机构的高层管理人员涉嫌利用…...

DNA存储介绍
1. DNA存储的基本原理 DNA存储技术基于DNA分子的双螺旋结构,利用其四种碱基(A、T、C、G)来编码信息。每个碱基可以代表一个二进制位(bit),其中A和C可以代表0,G和T可以代表1,或者使用…...

如何修改MAC地址破解网络无线网络限制-担心别人蹭网,路由器设置MAC地址过滤,限定了能访问无线网络的网卡地址-供大家学习参考
路由器都设置了MAC地址过滤,也就是限定了能访问无线网络的网卡的MAC地址。因为无线路由器不一定由自己控制,所以当更换了笔记本或者更换了无线网卡的时候,也许就上不了网了。我们可以修改网卡的MAC地址实现上网。 下载:https://do…...

C端产品经理与B端产品经理的区别
一:需求量级不一样 C端是面向消费者,吃的是人口红利,可能与社会大环境关系比较大,C端一般中大厂的需求多 B端是面向公司,吃的是产业红利,B端产品经理无论什么规模的公司都需要。 二:B端产品更…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
