Ajax:原生ajax、使用FormData的细节问题,数据的载体
人生海海,山山而川,不过尔尔;空空而来,苦苦而过,了了而去
文章目录
- 原生ajax
- 使用FormData的细节问题
- 数据的载体
原生ajax
- 执行顺序
- 创建xhr对象
var xhr = new XMLHttpRequest() - 调用
xhr.open('请求方式', url)函数,设置请求方式和接口地址 - 调用
xhr.send函数,用于发送请求 - 监听
xhr.onreadystatechange事件,获取接口返回的结果
- 创建xhr对象
- 关于readyState属性
- readyState的值有5个,分别是0-4,该属性表示ajax请求过程中的5个不同的状态
- 我们关心的是
xhr.readyState===4的时候,因为这个时候浏览器端可以准确的完整的接收到服务器返回的数据
- 带参数的GET请求
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=3')多个参数用&符号隔开
- POST请求
- 参数位置不同,POST请求时提交的数据要当做 xhr.send() 的参数
- open和send方法之间,需要指定header头
- 编码中文
- url中不要出现中文,如查询字符串中有英文,我们最好使用js函数
encodeURL()对中文进行编码处理
- url中不要出现中文,如查询字符串中有英文,我们最好使用js函数
- XMLHttpRequest Level 2新特性
xhr.onload:在完成ajax请求完毕的时候会触发xhr.reponse:可以接收任何类型的结果
- xhr配合ForData使用
- 获取表单数据
- 找到表单的dom对象
- 实例化FormData,参数是前面得到的dom对象
- ajax提交到接口
- 指定POST方式提交到指定的接口
- 不要写setquestHeader
- 数据当做send的参数直接使用即可
- 获取表单数据
使用FormData的细节问题
- 注意事项
- 表单各项(input/select/textarea)必须有name属性,因为FormData就是根据name属性来收集数据的
- 找form表单的时候一定要用dom对象
- 发送ajax请求的时候必须使用POST方式
- 接口必须使用指定的接口
- API
get('username'):判断FormData对象中的username的值has('username'):判断FormData对象中是否有usernameappend('time',Data now()):向FormData对象中追加一条数据
数据的载体
- JSON (JavaScript Object Notation )
- 作用:json是一种超轻量级的数据交换格式 (实际上是JavaScript的子集)
- 注意事项
- 属性名必须要用双引号包裹
- 字符串类型的值必须用双引号包裹
- json中不能写注释
- json的最外层必须是对象或数组格式
- 不能使用undefined或函数作为json的值
- 序列化:即把js对象转成json格式的字符串的过程,使用方法为
JSON.stringify()var xiaoming = {name: '小明',age: 12,gender: true,height: 165,grade: null,'middle-school': 'Middle School',skills: ['Javascript', 'Java', 'Python', 'Lisp'] } var res = JSON.stringify(xiaoming) console.log(res) // 运行结果: {"name":"小明","age":12,"gender":true,"height":1.65,"grade":null,"middle-school":"Middle School","skills":["Javascript","Java","Python","Lisp"]} // 如果要输出好看一些的话, 可以加上参数,按缩进输出 JSON.stringify(xiaoming, null, ' ') // 运行结果:{"name": "小明","age": 14,"gender": true,"height": 1.65,"grade": null,"middle-school": "Middle School","skills": ["JavaScript","Java","Python","Lisp"]} // 第二个参数用于控制如何筛选对象的赋值,如果只想输出指定的属性,可以传入Array:JSON.stringify(xiaoming, ['name', 'skills'], ' ') // 运行结果: {"name": "小明","skills": ["JavaScript","Java","Python","Lisp"]} // 其中第三个参数1.如果省略的话显示出来的值就没有分隔符,直接输出来2.如果是一个数字的话定义的是缩进几个字符,如果大于10,则默认为10,因为最大值为103.如果是一些转义字符,比如'\t',表示回车,那么它每行一个回车4.如果仅仅是字符串,就在每行输出值的时候就把这些字符串附加上去,最大长度也是10个字符
- 反序列化:即把json格式的字符串转成js对象的过程,使用方法为
JSON.parse()var res = JSON.parse('[1,2,3,true]') console.log(res) // [1,2,3,true] var res = JSON.parse('{"name": "小明", "age": 14}') console.log(res) // {name: '小明', age:14} var res = JSON.parse('true') console.log(res) // true var res = JSON.parse('123.45') console.log(res) // 123.45 // 还可以接收一个函数,用来转换解析出的属性 var obj = JSON.parse('{"name":"小明","age":14}', function (key, value) {if (key === 'name') {return value + '同学'}return value }) console.log(JSON.stringify(obj)) // {"name":"小明同学","age":14}
相关文章:

Ajax:原生ajax、使用FormData的细节问题,数据的载体
人生海海,山山而川,不过尔尔;空空而来,苦苦而过,了了而去 文章目录 原生ajax使用FormData的细节问题数据的载体 原生ajax 执行顺序 创建xhr对象 var xhr new XMLHttpRequest()调用xhr.open(请求方式, url)函数&#…...

【HuggingFace 如何上传数据集 (2) 】国内网络-稳定上传图片、文本等各种格式的数据
【HuggingFace 下载】diffusers 中的特定模型下载,access token 使用方法总结【HuggingFace 下载中断】Git LFS 如何下载指定文件、单个文件夹?【HuggingFace 如何上传数据集】快速上传图片、文本等各种格式的数据 上文的方法因为是 https 协议…...

GNOME桌面安装dock
Although GNOME Shell integration extension is running, native host connector is not detected. Refer documentation for instructions about installing connector. sudo yum -y install chrome-gnome-shell...

移动app测试有哪些测试类型?安徽软件测试中心分享
科技信息时代,移动app的出现为我们的生活及工作带来了极大的便利。一款app从生产到上线必不可少的就是测试阶段,app测试是保障产品质量和安全的有效手段,那么移动app测试有哪些测试类型呢?安徽软件测试中心又有哪些? 1、功能性测试 需…...

Android 10.0 截屏流程
通常未通过特殊定制的 Android 系统,截屏都是经过同时按住音量下键和电源键来截屏。本篇文章就只讨论使用这些特殊按键来进行截屏。 这里我们就要明白事件是在哪里进行分发拦截的。通过源码的分析,我们发现是在PhoneWindowManager.java 中。 PhoneWindow…...

Axure零基础深入浅出的讲解
在当今的互联网产品设计领域,原型设计已经成为了产品经理、设计师和开发者之间沟通的桥梁。而Axure作为一款功能强大、灵活易用的原型设计工具,正是很多产品经理的得力助手。无论你是产品经理新手,还是资深设计师,Axure都能帮助你…...

PyTorch求导相关
PyTorch是动态图,即计算图的搭建和运算是同时的,随时可以输出结果;而TensorFlow是静态图。 在pytorch的计算图里只有两种元素:数据(tensor)和 运算(operation) 运算包括了…...

Halcon基础-瓶盖带角度的OCR批量识别
Halcon基础-OCR识别 1、OCR识别素材2、创建路径文件3、Halcon代码实现4、运行效果5、资源获取 1、OCR识别素材 这里我准备了7张不同角度的OCR图片,如下所示: 2、创建路径文件 按照下图所示创建全部文件夹和文件: 01用来存放OCR识别原图 c…...

php语法学习
启动php 进入软件 打开文件:编写代码 $php true; $java false; var_dump($php);//输出变量细节 var_dump($java) 字符串 注意可以使用双引号也可以使用单引号 测试 $php "最好学web语言"; $java 脱胎于c语言; var_dump($php);//输出变量细节 var…...

JavaWeb合集22-Apache POI
二十二、Apache POI Apache POI是一个处理Miscrosoft Office各种文件格式的开源项目。简单来说就是,我们可以使用POI在Java 序中对Miscrosoft Office各种文件进行读写操作。一般情况下,POI都是用于操作Excel文件。 使用场景:银行网银系统导出…...

DDD重构-实体与限界上下文重构
DDD重构-实体与限界上下文重构 概述 DDD 方法需要不同类型的类元素,例如实体或值对象,并且几乎所有这些类元素都可以看作是常规的 Java 类。它们的总体结构是 Name: 类的唯一名称 Properties:属性 Methods: 控制变量的变化和添加行为 一…...

MATLAB Simulink (二)高速跳频通信系统
MATLAB & Simulink (二)高速跳频通信系统 写在前面1 系统原理1.1 扩频通信系统理论基础1.1.1 基本原理1.1.2 扩频通信系统处理增益和干扰容限1.1.3 各种干扰模式下抗干扰性能 1.2 高速跳频通信系统理论基础1.2.1 基本原理1.2.2 物理模型 2 方案设计2…...

智能合约分享
智能合约练习 一、solidity初学者经典示例代码: 1.存储和检索数据: // SPDX-License-Identifier: MIT pragma solidity ^0.8.0; // 声明 Solidity 编译器版本// 定义一个名为 SimpleStorage 的合约 contract SimpleStorage {// 声明一个公共状态变量 d…...

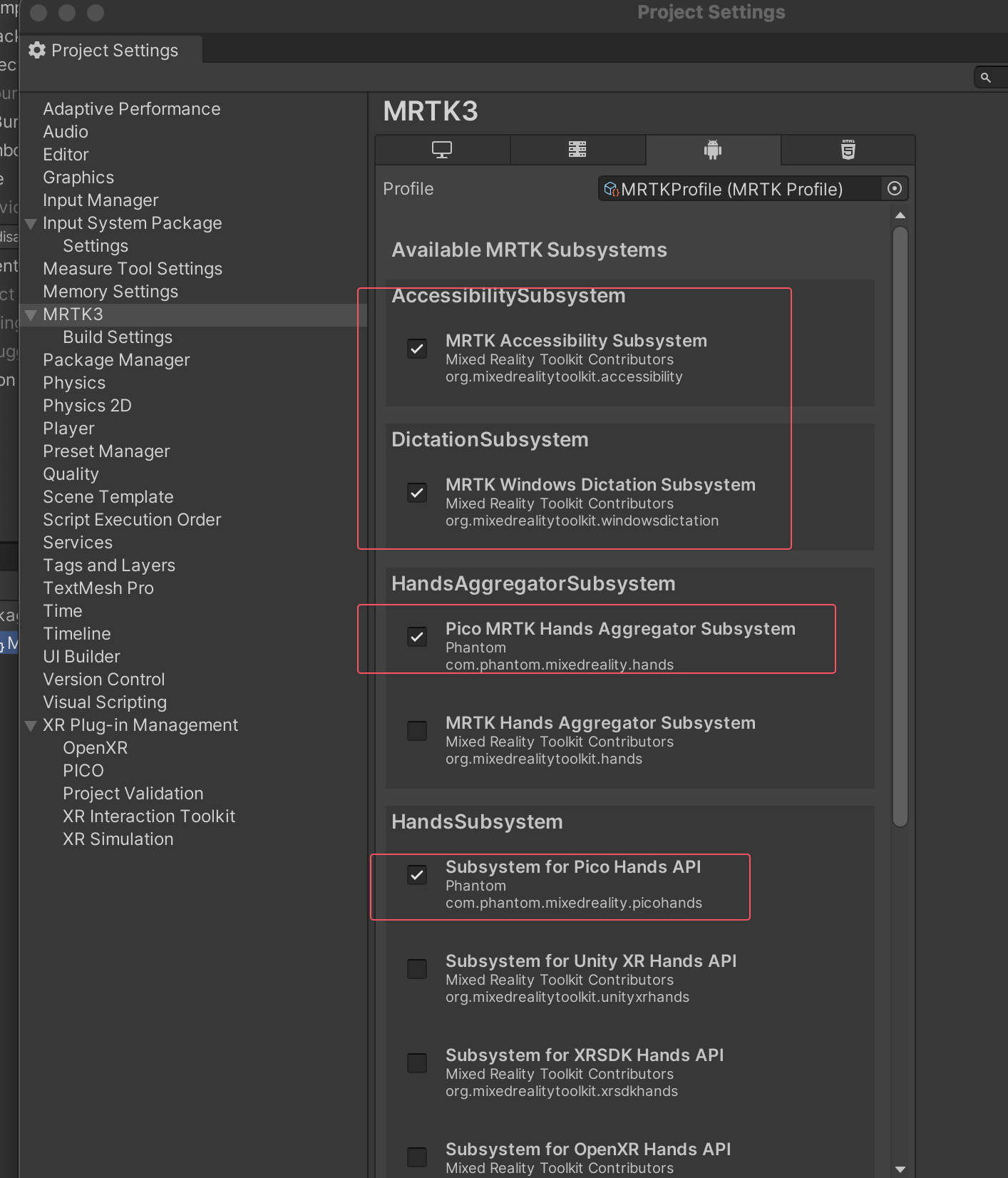
【MR开发】在Pico设备上接入MRTK3(二)——在Unity中配置Pico SDK
上一篇文档介绍了 【MR开发】在Pico设备上接入MRTK3(一)在Unity中导入MRTK3依赖 下面将介绍在Unity中导入Pcio SDK的具体步骤 在Unity中导入Pico SDK 当前Pico SDK版本 Unity交互SDK git仓库: https://github.com/Pico-Developer/PICO-Un…...

【Java】探秘正则表达式:深度解析与精妙运用
目录 引言 一、基本概念 1.1 元字符 1.2 预定义字符类 1.3 边界匹配符 1.4 数量标识符 1.5 捕获与非捕获分组 二、Java中的正则表达式支持 三、正则表达式的使用示例 3.1 匹配字符串 3.2 替换字符串 3.3 分割字符串 3.4 使用Pattern和Matcher 3.5 捕获组和后向…...

2.6.ReactOS系统中从内核中发起系统调用
2.6.ReactOS系统中从内核中发起系统调用 2.6.ReactOS系统中从内核中发起系统调用 文章目录 2.6.ReactOS系统中从内核中发起系统调用前言 前言 上面我们已经可以看到用户空间(R3)进行系统调用的全过程即两种方法的具体实现。 系统调用一般时从R3发起的…...

chat_gpt回答:python获取当前utc时间,将xml里时间tag里的值修改为当前时间
你可以使用 lxml 库来读取、修改 XML 文件中的某个标签的值,并将其保存为新的 XML 文件。以下是一个示例代码,展示如何获取当前的 UTC 时间,并将 XML 文件中的某个时间标签修改为当前时间。 示例代码: from lxml import etree f…...

机器学习-语言分析
机器学习 1.1人工智能概述 1.2.1 机器学习与人工智能,深度学习 深度学习->机器学习->人工智能; 人工智能:1950,实现自动下棋,人机对弈,达特茅斯会议->人工智能的起点,1956年8月。克劳…...

Oracle 常见索引扫描方式概述,哪种索引扫描最快!
一.常见的索引扫描方式 INDEX RANGE SCANINDEX FAST FULL SCANINDEX FULL SCAN(MIN/MAX)INDEX FULL SCAN 二.分别模拟使用这些索引的场景 1.INDEX RANGE SCAN create table t1 as select rownum as id, rownum/2 as id2 from dual connect by level<500000; create inde…...

字符串(3)_二进制求和_高精度加法
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 字符串(3)_二进制求和_高精度加法 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

【学习记录】使用 Kali Linux 与 Hashcat 进行 WiFi 安全分析:合法的安全测试指南
文章目录 📌 前言🧰 一、前期准备✅ 安装 Kali Linux✅ 获取支持监听模式的无线网卡 🛠 二、使用 Kali Linux 进行 WiFi 安全测试步骤 1:插入无线网卡并确认识别步骤 2:开启监听模式步骤 3:扫描附近的 WiFi…...
