vue elementui el-table实现增加行,行内编辑修改
需求:
前端进行新增表单时,同时增加表单的明细数据。明细数据部分,可进行行编辑。
效果图:


<el-card><div slot="header"><span style="font-weight: bold">外来人员名单2</span><el-buttonstyle="float: right"type="primary"@click="insertDetailRow">添加</el-button></div><el-tableref="detailTable"align="center"highlight-cellkeep-sourcestripeborderstyle="width: 100%"max-height="400":data="detailTableData"><el-table-column prop="userName" label="姓名" align="center"><template slot-scope="{ row, $index }"><span v-if="!showEdit[$index]">{{ row.userName }}</span><el-inputv-model="detailTableData[$index].userName"v-if="showEdit[$index]"placeholder="请输入姓名"></el-input></template></el-table-column><el-table-column prop="sex" label="性别" align="center"><template slot-scope="{ row, $index }"><span v-if="!showEdit[$index]">{{ row.sex }}</span><el-selectv-model="detailTableData[$index].sex"v-if="showEdit[$index]"placeholder="请选择性别"><el-optionv-for="item in sexs":label="item.label":value="item.value"></el-option></el-select></template></el-table-column><el-table-column prop="telPhone" label="手机号" align="center"><template slot-scope="{ row, $index }"><span v-if="!showEdit[$index]">{{ row.telPhone }}</span><el-inputv-model="detailTableData[$index].telPhone"v-if="showEdit[$index]"placeholder="请输入手机号"/></template></el-table-column><el-table-column label="操作" align="center" width="220"><template slot-scope="{ row, $index }"><el-buttonv-if="!showEdit[$index]"@click="editDetailRow($index, row)"type="primary"icon="el-icon-edit"circle/><el-buttonv-if="showEdit[$index]"@click="confirmDetailRow($index, row)"type="success"icon="el-icon-check"circle/><el-buttonv-if="!showEdit[$index]"@click="removeDetailRow($index, row)"type="danger"icon="el-icon-delete"circle/></template></el-table-column></el-table></el-card>export default {data() {return {detailTableData: [], showEdit: [], //控制显示及隐藏sexs: [{ label: '女', value: '女' }, { label: '男', value: '男' }]}},methods: {//添加一行insertDetailRow() {console.info(this.detailTableData)if (this.detailTableData != null && this.detailTableData.length > 0) {if (this.detailTableData[this.detailTableData.length - 1].userName === null ||this.detailTableData[this.detailTableData.length - 1].userName === undefined ||this.detailTableData[this.detailTableData.length - 1].userName.length <= 0) {this.$message({ type: 'error', message: '请将数据填写完整后再新增数据行!' })return false}//现有行取消编辑 this.detailTableData.forEach((ele, i) => {this.$set(this.showEdit, i, false)})}var obj = {userName: '',sex: '',telPhone: ''}this.detailTableData.push(obj)},// 编辑一行editDetailRow(index, row) {this.$set(this.showEdit, index, true)},// 确认编辑confirmDetailRow(index, row) {this.$set(this.showEdit, index, false)},//删除一行removeDetailRow(index, row) {this.$confirm('此操作将永久删除当前信息, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',center: true}).then(() => {this.detailTableData.splice(index, 1)}).catch(() => {this.$message({type: 'info',message: '已取消删除'})})}}
}
相关文章:

vue elementui el-table实现增加行,行内编辑修改
需求: 前端进行新增表单时,同时增加表单的明细数据。明细数据部分,可进行行编辑。 效果图: <el-card><div slot"header"><span style"font-weight: bold">外来人员名单2</span><…...

1. Redis简介与安装
1.1 什么是Redis Redis(Remote Dictionary Server)是一个开源的、基于内存的数据结构存储系统,支持多种数据结构,如字符串、列表、集合、有序集合和哈希。它不仅能作为一个高效的缓存工具,还能作为消息队列、分布式锁和…...

Redis的持久化存储和集群管理操作
Redis 的持久化存储和集群 一、引言 Redis 是一个开源的内存数据结构存储系统,被广泛应用于缓存、消息队列、排行榜等场景。然而,由于数据存储在内存中,一旦服务器重启或出现故障,数据就会丢失。为了解决这个问题,Re…...

Auto-encoder(自编码器)
Auto-encoder(自编码器) 1 基本概念 自编码就和之前的cycle GAN的概念很像,假設你有非常大量的圖片,在 Auto-Encoder 裡面你有兩個 Network,一個叫做 Encoder,一個叫做 Decoder,他們就是兩個 N…...

Vue+sortable+el-table表格排序使用指南
前言 这两天遇到一个需求:在点击【设置优先级】的按钮后弹出关于玩法类型的table,点击【排序】按钮可以后可以进行排序。由于组内使用的组件库是 element-ui,那我首先就想到了使用 el-table组件,但奈何其版本原因不能相应的拖拽排…...

表数据删一半,为什么表文件大小不变?
参数innodb_file_per_table 这个参数设置为ON,表示每个表数据单独存在一个文件中,这时如果执行drop命令,系统会直接删除表文件。 这个参数设置为off时,所有表的数据和索引都存在共享的.ibdata文件,即使表删掉了&…...

MoCoOp: Mixture of Prompt Learning for Vision Language Models
文章汇总 当前的问题 1)数据集风格变化。 如图1所示,对于一个数据集,单个软提示可能不足以捕获数据中呈现的各种样式。同一数据集中的不同实例可能与不同的提示符兼容。因此,更**自然的做法是使用多个提示来充分表示这些变化**。 2)过拟合…...

YOLOv8 onnx 部署
本文是在win10系统下进行yolov8目标检测推理的过程记录。 yolov8 已经集成到OpenCV,可以通过两种方式调用,一种是直接通过OpenCV 调用,另外一种是通过onnx runtime(ort)调用。 1、安装cuda 、opencv 等依赖库,具体可以参考 Win1…...

在文件里引用目录文件下的静态资源图片不显示
问题:两种图片路径的指定方式,第一种能展示图片但第二种不能 两个 示例中,图片展示的差异。 在第一个示例中,图片路径是硬编码在 标签的 src 属性中的: <img src"../../assets/img/header01.png" style…...

vue使用 jsplumb 生成流程图
1、安装jsPlumb: npm install jsplumb 2、 在使用的 .vue 文件中引入 import { jsPlumb } from "jsplumb"; 简单示例: 注意:注意看 id 为"item-3"和"item-9"那条数据的连线配置 其中有几个小图片&#x…...

攻坚金融关键业务系统,OceanBase亮相2024金融科技大会
10月15-16日,第六届中新数字金融应用博览会与2024金融科技大会(简称“金博会”)在苏州工业园区联合举办。此次大会融合了国家级重要金融科技资源——“中国金融科技大会”,围绕“赋能金融高质量发展,金融科技创新前行”…...

《纳瓦尔宝典:财富和幸福指南》读书随笔
最近在罗胖的得到听书中听到一本书,感觉很有启发,书的名字叫《纳瓦尔宝典》,从书名上看给人的感觉应该财富知识类、鸡汤爆棚哪类。纳瓦尔,这个名字之前确实没有听说过,用一句话介绍一下,一个印度裔的硅谷中…...

C++ | STL | 侯捷 | 学习笔记
C | STL | 侯捷 | 学习笔记 文章目录 C | STL | 侯捷 | 学习笔记1 STL概述1.1 头文件名称1.2 STL基础介绍1.3 typename 2 OOP vs. GP3 容器3.1 容器结构分类3.2 序列式容器3.2.1 array测试深度探索 3.2.2 vector测试深度探索 3.2.3 list测试深度探索 3.2.4 forward_list测试深度…...

C函数基础
C语言中的函数教程 在C语言中,函数是一段组织好的、可重复使用的、用于执行特定任务的代码。函数可以提高代码的模块化和可重用性。以下是关于C语言中函数的详细教程。 1. 函数的定义与声明 1.1 函数定义 函数定义包括函数头和函数体。函数头包括函数返回类型、…...

html和css实现页面
任务4 html文件 任务5 htm文件 css文件 任务6 html文件 css文件 任务7 html文件 css文件...
——移植工程分享)
Github_以太网开源项目verilog-ethernet代码阅读与移植(八)——移植工程分享
实验背景 第六篇计划是写项目中各个模块的实现和约束文件的编写,有的小伙伴有裁剪工程的需要,就先分享一个半成品以供参考,由于笔者水平有限,错误肯定会有,望批评指正。 实验内容 移植工程共享 实验步骤 工程一部…...

【大模型实战篇】大模型分词算法BPE(Byte-Pair Encoding tokenization)及代码示例
词元化是针对自然语言处理任务的数据预处理中一个重要步骤,目的是将原始文本切分成模型可以识别和处理的词元序列。在大模型训练任务中,就是作为大模型的输入。传统的自然语言处理方法,如基于条件随机场的序列标注,主要采用基于词…...

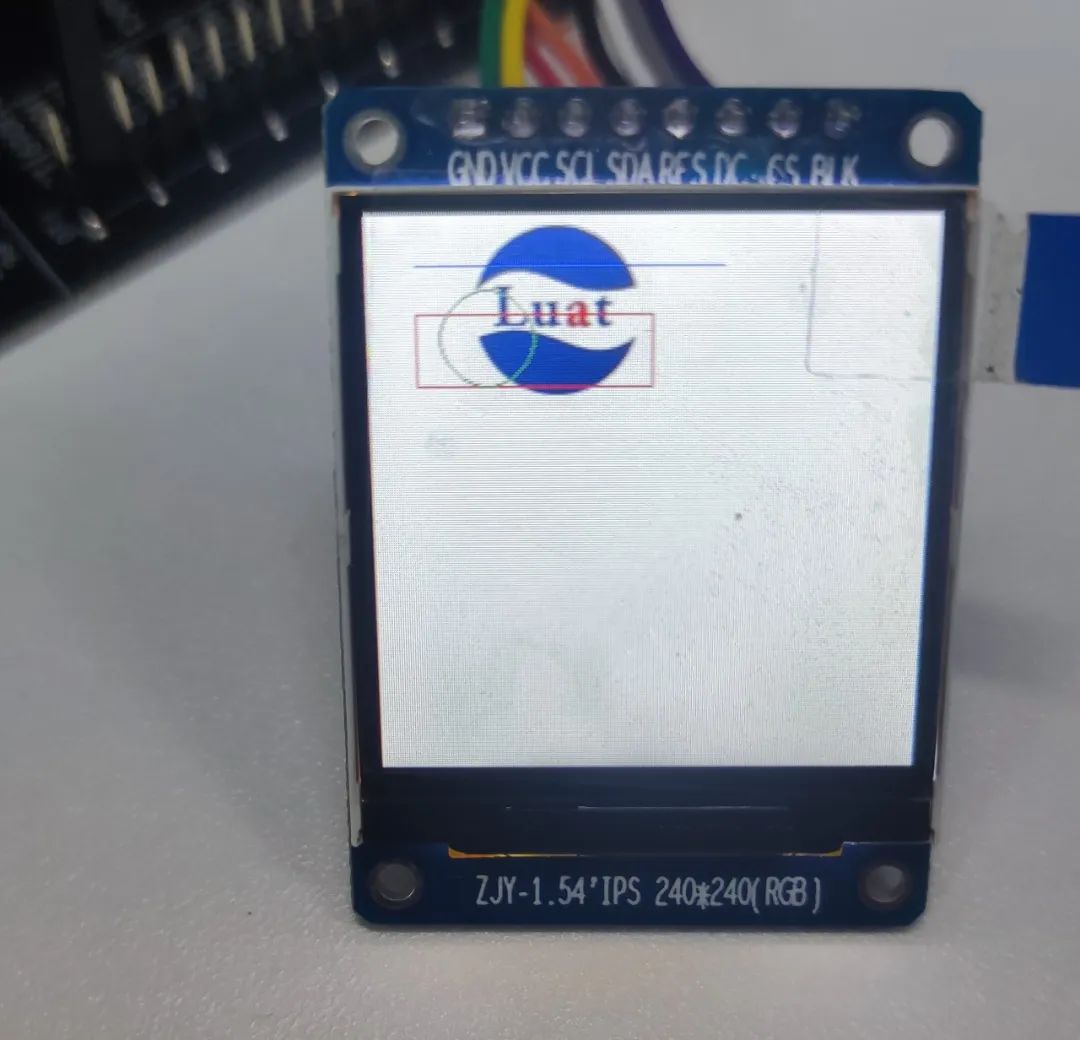
低功耗4G模组LCD应用示例超全教程!不会的小伙伴看这篇就够了!
希望大家通过本文的介绍,学会LCD显示屏与Air780E开发板结合使用的方法。利用LCD显示屏,你可以为你的项目增加丰富的显示内容,提升用户体验。记住,实践出真知,赶快动手尝试吧!相信这篇教程对你有所帮助~ 本文…...

Java while语句练习 C语言的函数递归
1. /* public static void main(String[] args) {int[] arr {25, 24, 12, 98, 36, 45};int max arr[0];//不能写0for (int i 1; i < arr.length; i) {if (arr[i] > max) {max arr[i];}}System.out.println(max);}*//*public static void main(String[] args) {doubl…...

illustrator免费插件 截图识别文字插件 textOCR
随手可得的截图识别文字插件 textOCR,识别出来的文字可直接输入到illustrator的当前文档中: 执行条件 1、需截图软件支持,推荐笔记截图工具 2、截好图片直接拖入面板即可完成识别 ****后期可完成实现在illustrator选择图片对象完成文字识别。…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
