探索CSS动画下的按钮交互美学
效果演示
这段代码通过SVG和CSS动画创建了一个具有视觉吸引力的按钮,当用户与按钮交互时(如悬停、聚焦或按下),按钮会显示不同的动画效果。

HTML
<button class="button"><div class="dots_border"></div><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="sparkle"><path class="path" stroke-linejoin="round" stroke-linecap="round" stroke="black" fill="black"d="M14.187 8.096L15 5.25L15.813 8.096C16.0231 8.83114 16.4171 9.50062 16.9577 10.0413C17.4984 10.5819 18.1679 10.9759 18.903 11.186L21.75 12L18.904 12.813C18.1689 13.0231 17.4994 13.4171 16.9587 13.9577C16.4181 14.4984 16.0241 15.1679 15.814 15.903L15 18.75L14.187 15.904C13.9769 15.1689 13.5829 14.4994 13.0423 13.9587C12.5016 13.4181 11.8321 13.0241 11.097 12.814L8.25 12L11.096 11.187C11.8311 10.9769 12.5006 10.5829 13.0413 10.0423C13.5819 9.50162 13.9759 8.83214 14.186 8.097L14.187 8.096Z"></path><path class="path" stroke-linejoin="round" stroke-linecap="round" stroke="black" fill="black"d="M6 14.25L5.741 15.285C5.59267 15.8785 5.28579 16.4206 4.85319 16.8532C4.42059 17.2858 3.87853 17.5927 3.285 17.741L2.25 18L3.285 18.259C3.87853 18.4073 4.42059 18.7142 4.85319 19.1468C5.28579 19.5794 5.59267 20.1215 5.741 20.715L6 21.75L6.259 20.715C6.40725 20.1216 6.71398 19.5796 7.14639 19.147C7.5788 18.7144 8.12065 18.4075 8.714 18.259L9.75 18L8.714 17.741C8.12065 17.5925 7.5788 17.2856 7.14639 16.853C6.71398 16.4204 6.40725 15.8784 6.259 15.285L6 14.25Z"></path><path class="path" stroke-linejoin="round" stroke-linecap="round" stroke="black" fill="black"d="M6.5 4L6.303 4.5915C6.24777 4.75718 6.15472 4.90774 6.03123 5.03123C5.90774 5.15472 5.75718 5.24777 5.5915 5.303L5 5.5L5.5915 5.697C5.75718 5.75223 5.90774 5.84528 6.03123 5.96877C6.15472 6.09226 6.24777 6.24282 6.303 6.4085L6.5 7L6.697 6.4085C6.75223 6.24282 6.84528 6.09226 6.96877 5.96877C7.09226 5.84528 7.24282 5.75223 7.4085 5.697L8 5.5L7.4085 5.303C7.24282 5.24777 7.09226 5.15472 6.96877 5.03123C6.84528 4.90774 6.75223 4.75718 6.697 4.5915L6.5 4Z"></path></svg><span class="text_button">点赞关注会变聪明~</span>
</button>
- button:定义了一个按钮元素,它将应用下面的CSS样式。
- dots_border:一个用于创建背景动画效果的DIV元素。
- sparkle:一个SVG元素,包含三条路径(path),用于创建一个闪光效果。
- text_button:按钮上显示的文本。
CSS
.button {--black-700: hsla(0 0% 12% / 1);--border_radius: 9999px;--transtion: 0.3s ease-in-out;--offset: 2px;cursor: pointer;position: relative;display: flex;align-items: center;gap: 0.5rem;transform-origin: center;padding: 1rem 2rem;background-color: transparent;border: none;border-radius: var(--border_radius);transform: scale(calc(1 + (var(--active, 0) * 0.1)));transition: transform var(--transtion);
}
.button::before {content: "";position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 100%;height: 100%;background-color: var(--black-700);border-radius: var(--border_radius);box-shadow: inset 0 0.5px hsl(0, 0%, 100%), inset 0 -1px 2px 0 hsl(0, 0%, 0%),0px 4px 10px -4px hsla(0 0% 0% / calc(1 - var(--active, 0))),0 0 0 calc(var(--active, 0) * 0.375rem) hsl(260 97% 50% / 0.75);transition: all var(--transtion);z-index: 0;
}
.button::after {content: "";position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 100%;height: 100%;background-color: hsla(260 97% 61% / 0.75);background-image: radial-gradient(at 51% 89%,hsla(266, 45%, 74%, 1) 0px,transparent 50%),radial-gradient(at 100% 100%, hsla(266, 36%, 60%, 1) 0px, transparent 50%),radial-gradient(at 22% 91%, hsla(266, 36%, 60%, 1) 0px, transparent 50%);background-position: top;opacity: var(--active, 0);border-radius: var(--border_radius);transition: opacity var(--transtion);z-index: 2;
}
.button:is(:hover, :focus-visible) {--active: 1;
}
.button:active {transform: scale(1);
}
.button .dots_border {--size_border: calc(100% + 2px);overflow: hidden;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: var(--size_border);height: var(--size_border);background-color: transparent;border-radius: var(--border_radius);z-index: -10;
}
.button .dots_border::before {content: "";position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);transform-origin: left;transform: rotate(0deg);width: 100%;height: 2rem;background-color: white;mask: linear-gradient(transparent 0%, white 120%);animation: rotate 2s linear infinite;
}
@keyframes rotate {to {transform: rotate(360deg);}
}
.button .sparkle {position: relative;z-index: 10;width: 1.75rem;
}
.button .sparkle .path {fill: currentColor;stroke: currentColor;transform-origin: center;color: hsl(0, 0%, 100%);
}
.button:is(:hover, :focus) .sparkle .path {animation: path 1.5s linear 0.5s infinite;
}
.button .sparkle .path:nth-child(1) {--scale_path_1: 1.2;
}
.button .sparkle .path:nth-child(2) {--scale_path_2: 1.2;
}
.button .sparkle .path:nth-child(3) {--scale_path_3: 1.2;
}
@keyframes path {0%,34%,71%,100% {transform: scale(1);}17% {transform: scale(var(--scale_path_1, 1));}49% {transform: scale(var(--scale_path_2, 1));}83% {transform: scale(var(--scale_path_3, 1));}
}
.button .text_button {position: relative;z-index: 10;background-image: linear-gradient(90deg,rgb(238, 101, 10) 0%,hsla(0 0% 100% / var(--active, 0)) 120%);background-clip: text;font-size: 1.1rem;font-weight: 600;color: transparent;
}
- .button:定义按钮的基本样式,包括光标样式、定位、显示方式、间距、填充、背景颜色、边框、圆角和变换。
- .button::before和.button::after:使用伪元素创建按钮的背景和发光效果,包括阴影和渐变效果。
- .button:is(:hover, :focus-visible):定义当鼠标悬停在按钮上或按钮获得焦点时的样式,包括激活状态的变量。
- .button:active:定义按钮被按下时的样式,包括缩放效果。
- .button .dots_border:定义背景动画效果的样式,包括位置、大小、圆角和层级。
- .button .dots_border::before:定义背景动画的样式,包括位置、旋转动画和渐变效果。
- @keyframes rotate:定义旋转动画的关键帧。
- .button .sparkle:定义SVG元素的位置和层级。
- .button .sparkle .path:定义SVG路径的样式,包括填充颜色和变换。
- .button:is(:hover, :focus) .sparkle .path:定义当鼠标悬停或按钮获得焦点时SVG路径的动画效果。
- @keyframes path:定义SVG路径的缩放动画的关键帧。
- .button .text_button:定义按钮文本的样式,包括背景渐变和文本剪辑。
相关文章:

探索CSS动画下的按钮交互美学
效果演示 这段代码通过SVG和CSS动画创建了一个具有视觉吸引力的按钮,当用户与按钮交互时(如悬停、聚焦或按下),按钮会显示不同的动画效果。 HTML <button class"button"><div class"dots_border"…...

241024-Ragflow离线部署Docker-Rootless环境配置修改
A. 最终效果 B. 文件修改 docker-compose.yml include:- path: ./docker-compose-base.ymlenv_file: ./.envservices:ragflow:depends_on:mysql:condition: service_healthyes01:condition: service_healthyimage: ${RAGFLOW_IMAGE}container_name: ragflow-serverports:- ${…...

网络基础概念:广播域、冲突域与VLAN解析
一、网络基础概念 在现代计算机网络中,广播域、冲突域和虚拟局域网(VLAN)是网络架构和管理的核心概念。了解这些概念对网络性能优化、流量管理和安全性提升至关重要。 二、广播域 1. 定义 广播域是一个网络逻辑区域,在这个区域…...

【MySQL】C语言连接MySQL数据库3——事务操作和错误处理API
目录 1.MySQL事务处理机制 1.1.autocommit 1.2.autocommit的设置与查看 1.3.使用示例 2.事务操作API 2.1.设置事务提交模式——mysql_autocommit() 2.2.提交事务——mysql_commit() 2.3.事务回滚——mysql_rollback() 3.错误处理的API 3.1.返回错误的描述——mysql_er…...

ARM嵌入式学习--第六天(电子电路基础知识)
电子电路基础知识 -基本元器件 -电阻 电阻(Resistance,通常用“R”表示),表示导体对电流的阻碍作用的大小;电阻导体本身的一种特性;超导体没有电阻,作用是用来降压 上拉电阻:将状态…...

JAVA----单例模式
1.单例模式概念: 单例模式是一种设计模式,他的核心是确保一个类只有一个实例,单例模式主要有两种方式:饿汉式与懒汉式 2.饿汉式 饿汉就是一个迫切的意思,类加载就会导致该单实例被创建 饿汉式第一种方式:…...

基于递推式最小二乘法的PMSM参数辨识MATLAB仿真模型
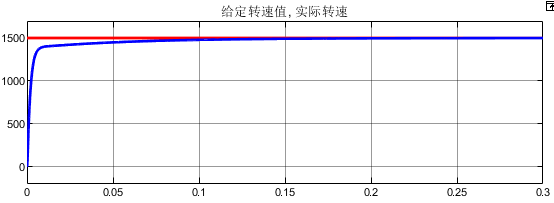
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介 最小二乘法是一种回归估计法,适用于被辨识的参数与系统输出为线性关 系的情况。它是在一定数据量下,基于系统输出误差的平方和最小的准则对参 数进行辨识的方法。此模型通过…...

记录一次部署 k8s 集群无法启动
情况是这样的,k8s 集群(v1.31)所需要的组件已安装完成,通过 kubeadm init 已经安装部署成功,但是等几分钟,集群组件就一直在重启,查看日志是连接 etcd 超时,所以查看了 etcd 的日志&…...

Linux下MySQL8.x的编译安装与使用
Linux下MySQL的安装与配置 1. 安装环境初始化 1.1 查看是否安装过MySQL 如果使用rpm安装, 检查一下RPM PACKAGE rpm -qa | grep -i mysql # -i 忽略大小写 # 或者 yum list installed | grep mysql如果存在mysql-libs的旧版本包,显示如下 #存在 [rootlocalhost ~]…...

cpuinfo实践记录
py-cpuinfo 是一个用于获取 CPU 信息的 Python 库。它可以帮助你获取 CPU 的详细信息,如 CPU 型号、核心数、频率、缓存大小等。以下是对 py-cpuinfo 模块的详细介绍: 安装 你可以使用 pip 来安装 py-cpuinfo 库: pip install py-cpuinfo …...

【Java】ArrayList相关操作及其案例
ArrayList相当于集合,作为一种容器存储数据,与数组类似。不同的是,ArrayList中长度可变,而数组长度不可变。 ArrayList相关API 构造器 public ArrayList() 创建一个空的集合对象 ArrayList<String>arrnew ArrayList<>…...

手机pdf阅读器,用手机也能够阅读、编辑pdf文件
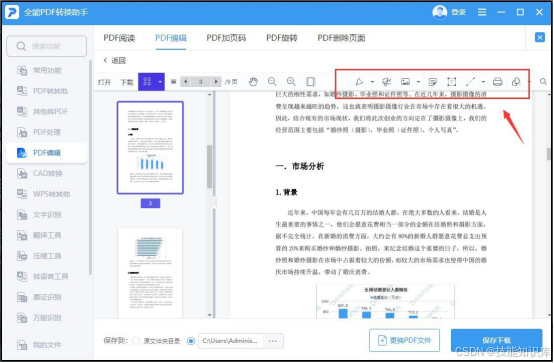
在日常的学习或办公过程中,PDF格式的文件是我们最常遇见的文件格式之一,那么为了更高效、便捷地处理这些文件,选择一款合适的PDF阅读器至关重要,可以帮助我们在阅读文件的同时还可以对文件进行适当编辑处理。今天小编给大家带来几…...

通过 Twitter Token 实现授权与操作
通过 Twitter Token 实现授权与操作 一、Twitter API 概览 1.1 Twitter API 简介 Twitter API 是 Twitter 公司提供的一种编程接口,它允许开发者访问 Twitter 的海量数据,包括用户信息、推文内容、关系网络等。通过这些接口,开发者可以创建应用程序,实现自动化的社交媒体…...
毕业设计选题)
100个SSM框架(Spring + Spring MVC + MyBatis)毕业设计选题
100个SSM框架(Spring Spring MVC MyBatis)毕业设计选题 电子商务 综合性电子商务平台跨境电商管理系统社区团购平台二手商品交易网站农产品直销平台奢侈品鉴定与交易系统电子优惠券管理平台闪购秒杀系统个性化商品推荐系统多商户店铺管理平台 教育培训 在线教育课程平台智…...

STM32F1+HAL库+FreeTOTS学习17——事件标志组
STM32F1HAL库FreeTOTS学习17——事件标志组 1. 事件标志组1.1 事件标志组的的引入1.2 事件标志组简介1.3 事件标志组与队列、信号量的区别 2. 事件标志组下相关API函数2. 1 xEventGroupCreate()2. 2 xEventGroupCreateStatic()2. 3 vEventGroupDelete()2. 4 xEventGroupWaitBit…...

ElasticSearch基本概念
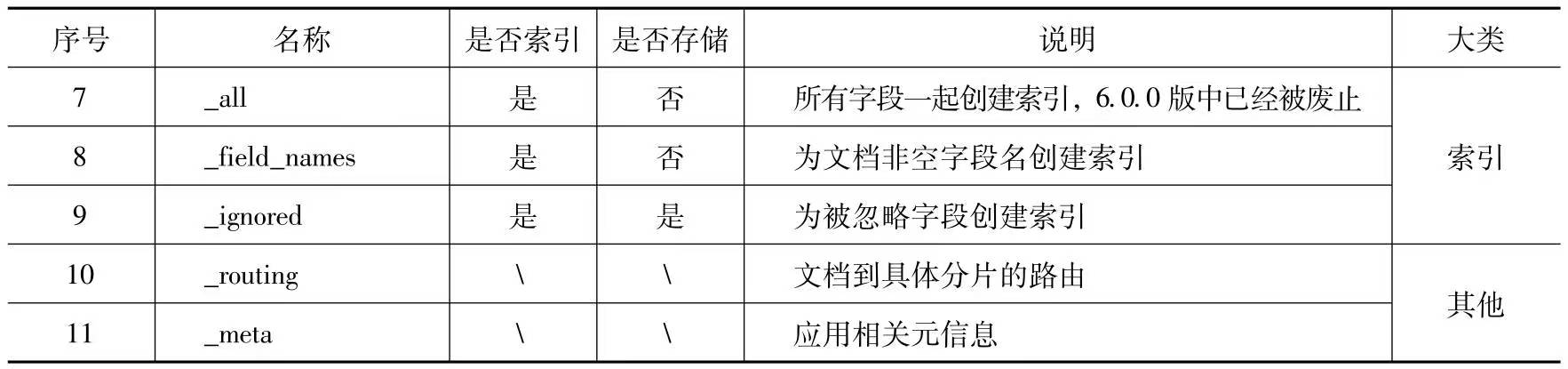
本文内容参考了田雪松老师编著的《Elastic Stack应用宝典》 对比关系型数据库 索引(Index)相当于库映射类型(Mapping Type)相当于表文档(Document)相当于行文档字段(Field)相当于列…...

fluent-ffmpeg操作MP3文件深入解析
软考鸭微信小程序 学软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 引言 fluent-ffmpeg是一个功能强大的Node.js库,它为FFmpeg提供了一个流畅的接口。FFmpeg是一个著名的多媒体框架,以处理音频、视频和…...

做信创项目需要什么资质、信创产品认证标准?
信创项目需要企业具备一些特定的资质和认证,以证明其合规性和专业性。以下是做信创项目可能用到的一些资质: 1. 信息安全管理体系认证(ISO27001):该认证可以证明企业已经建立了完善的信息安全管理体系,能够…...

Spring i18n国际化
从源码MessageSource的三个实现出发实战springi18n国际化 - 简熵 - 博客园 import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.context.MessageSource; import org.spri…...

基于stm32的楼宇照明控制系统设计
基于stm32的楼宇照明控制系统设计 项目说明一、绪论1.1 研究背景1.2 研究意义1.4 研究内容 二、系统方案设计2.1 微控制器方案选择2.2 信息检测模块方案选择2.3 WiFi模块选择2.4 终端显示2.5 WiFi无线通信实现方法 三、系统硬件电路图设计3.1 整体电路图设计3.2 主控制器设计3.…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
