Spring MVC(下)

博主主页: 码农派大星.
数据结构专栏:Java数据结构
数据库专栏:MySQL数据库
JavaEE专栏:JavaEE
关注博主带你了解更多JavaEE知识

目录
1.响应
1.1 返回静态页面
1.2 返回数据@ResponseBody
1.3 返回HTML代码⽚段
1.4 返回JSON
1.5 设置状态码
1.6 设置Header
2 . 综合性练习
2.1 加法计算器
需求:
2.1.1约定前后端交互接⼝ (API)
2.1.2 接⼝定义
2.1.3 请求参数
2.1.4 响应数据
2.1.5 后端代码
2.1.6 运⾏测试
2.2 ⽤⼾登录
需求:
2.2.1 准备⼯作
2.2.2 约定前后端交互接⼝
1. 校验接⼝
2.请求参数
3.响应数据
4.查询登录⽤⼾接⼝
2.2.3 后端服务器代码
2.2.4 调整前端⻚⾯代码
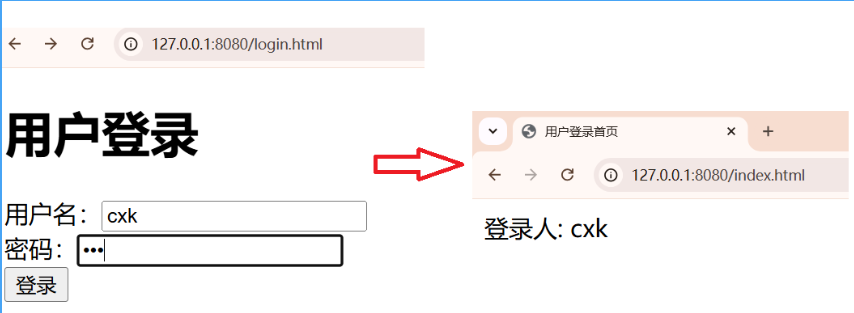
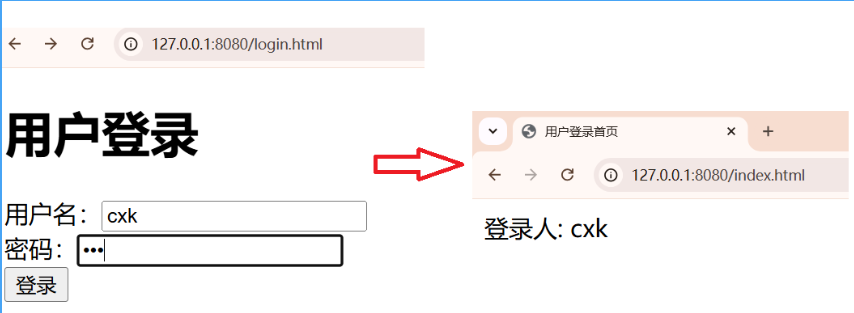
2.2.5 运⾏测试
1.响应
1.1 返回静态页面
Spring MVC如何才能识别出来 hello.html 是⼀个静态⻚⾯, 并进⾏返回呢? 我们需要把 @RestController 改为 @Controller
@RestController = @Controller + @ResponseBody
@Controller : 定义⼀个控制器, Spring 框架启动时加载, 把这个对象交给Spring管理
@ResponseBody : 定义返回的数据格式为⾮视图, 返回信息
@RequestMapping("/respose")
@Controller
public class RequestController {@RequestMapping("/returnHtmlPage")public String returnHtmlPage(){return "/hello.html";}
1.2 返回数据@ResponseBody
@ResponseBody@RequestMapping("/returnHtmlData")public String returnHtmlData(){return "我是蔡徐坤!!!";}

1.3 返回HTML代码⽚段


1.4 返回JSON
@ResponseBody@RequestMapping("/returnJson")public User returnJson(){User user = new User();user.setName("cxk!!");user.setAge(25);return user;
1.5 设置状态码
@ResponseBody@RequestMapping("/setStatus")public User setStatus(HttpServletResponse response){User user = new User();user.setName("cxk!!");user.setAge(25);response.setStatus(500);return user;}
1.6 设置Header
1.value: 指定映射的URL
2. method: 指定请求的method类型, 如GET, POST等
3. consumes: 指定处理请求(request)的提交内容类型(Content-Type),例如application/json, text/html;
4. produces: 指定返回的内容类型,还可以同时设置返回值的字符编码
5. Params: 指定request中必须包含某些参数值时,才让该⽅法处理
6. headers: 指定request中必须包含某些指定的header值,才能让该⽅法处理请求

2 . 综合性练习
2.1 加法计算器
需求:
加法计算器功能,对两个整数进⾏相加,需要客⼾端提供参与计算的两个数,服务端返回这两个整数计算 的结果

首先创建SpringBoot项⽬: 引⼊Spring Web依赖, 把前端⻚⾯放在项⽬中

2.1.1约定前后端交互接⼝ (API)
接⼝⼜叫 API(Application Programming Interface), 我们⼀般讲到接⼝或者 API,指的都是同⼀个东西.
在项⽬开发前, 根据需求先约定好前后端交互接⼝, 双⽅按照接⼝⽂档进⾏开发
接⼝⽂档通常由服务提供⽅来写, 交由服务使⽤⽅确认,也就是客⼾端. 接⼝⽂档⼀旦写好, 尽量不要轻易改变. 如若需要改变, 必须要通知另⼀⽅知晓
2.1.2 接⼝定义
请求路径:calc/sum
请求⽅式:GET/POST
接⼝描述:计算两个整数相加2.1.3 请求参数

2.1.4 响应数据
Content-Type: text/html响应内容: 计算机计算结果: 2.1.5 后端代码
@RequestMapping("calc")
@RestController
public class CalcController {@RequestMapping("/sum")public String sum(@RequestParam("num1") Integer num1,@RequestParam("num2") Integer num2){Integer sum = num1 + num2;return "计算机计算结果:" + sum;}}
2.1.6 运⾏测试
启动服务, 运⾏并测试

2.2 ⽤⼾登录
需求:
⽤⼾输⼊账号和密码,后端进⾏校验密码是否正确
1. 如果不正确,前端进⾏⽤⼾告知
2. 如果正确,跳转到⾸⻚.⾸⻚显⽰当前登录⽤⼾
3. 后续再访问⾸⻚,可以获取到登录⽤⼾信息
2.2.1 准备⼯作
把前端⻚⾯放在项⽬中

2.2.2 约定前后端交互接⼝
1. 登录⻚⾯:通过账号和密码,校验输⼊的账号密码是否正确,并告知前端
2. ⾸⻚:告知前端当前登录⽤⼾.如果当前已有⽤⼾登录,返回登录的账号,如果没有,返回空
1. 校验接⼝
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确2.请求参数

3.响应数据
Content-Type: text/html响应内容:true //账号密码验证成功false//账号密码验证失败4.查询登录⽤⼾接⼝
请求路径:/user/getLoginUser
请求⽅式:GET
接⼝描述:查询当前登录的⽤⼾响应数据:
Content-Type: text/html响应内容: cxk2.2.3 后端服务器代码
package com.example.demo;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping(value = "/login", method = RequestMethod.POST)public Boolean login(String userName, String password, HttpServletRequest request){
// if (userName==null || "".equals(userName)){
// return false;
// }if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}//不为空, 校验账号和密码是否正确if ("cxk".equals(userName) && "666".equals(password)){//设置sessionHttpSession session = request.getSession(true);session.setAttribute("userName", userName);return true;}return false;}@RequestMapping("/getLoginUser")public String getLoginUser(HttpSession session){if (session.getAttribute("userName")!=null){return (String) session.getAttribute("userName");}return "";}
}
测试完好:


2.2.4 调整前端⻚⾯代码
对于前端⽽⾔,当点击登录按钮时,需要把⽤⼾输⼊的信息传递到后端进⾏校验,后端校验成功,则跳转 到⾸⻚:index.html,后端校验失败,则直接弹窗
这里我们需要用到ajax:
Ajax是一种在无需重新加载整个页面的情况下,能够更新部分网页的技术。它通过在后台与服务器进行少量数据交换,使得网页能够实现异步更新
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="js/jquery-3.7.1.min.js"></script>
<script>function login() {$.ajax({type: "post",url: "/user/login",data: {"userName": $("#userName").val(),"password": $("#password").val()},success: function(body){if(body==true){//跳转到index页面location.href = "index.html";}else{//当前页面alert("密码错误");}}});}</script>
</body></html><!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="js/jquery-3.7.1.min.js"></script>
<script>$.ajax({type: "get",url: "/user/getLoginUser",success: function(userName){$("#loginUser").text(userName);}});</script>
</body></html>2.2.5 运⾏测试

相关文章:

Spring MVC(下)
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 关注博主带你了解更多JavaEE知识 目录 1.响应 1.1 返回静态页面 1.2 返回数据ResponseBody 1.3 返回HTML代码⽚段 1.4 返回JSON 1.5 设置状态码 1.6 设置Header 2 . …...

开发涉及的安全规范整理
#1024程序员节|征文# 文章目录 前言安全场景与措施API调用方式鉴权参数校验日志打印数据保存加密 总结 前言 这篇文章我们来整理下写代码和方案设计中的安全规范问题,内容偏服务端,即使是入门的新人,如果你对安全有所了解会让成熟…...
)
驱动开发系列26 - Linux Graphics 调试 mesa 的 glDrawArrays (二)
目录 一:概述 二:Gallium3D 的工作流程 三:tc_draw_vbo 与 tc_call_draw_single 的关系: 四:tc_draw_vbo 与 tc_call_draw_single 的具体执行流程: 五:mesa中线程池设计介绍: 六:总结: 一:概述 众所周知,Mesa 的 Gallium3D 是一个图形驱动框架,它将图形管线…...

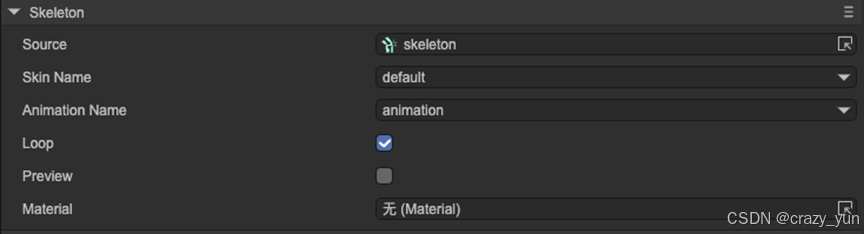
laya-spine动画的使用
laya2和laya3的spine动画在使用过程中并无太大区别,这里以laya3为例。 转换 首先将做好的spine动画按jison格式导出,导出完之后的文件应包括图集、图片和json类型的3个文件。然后再用laya的骨骼动画转换工具转换成laya内置的模式,转换后的文…...

Vue项目实战-新能源汽车可视化(一)(持续更新中)
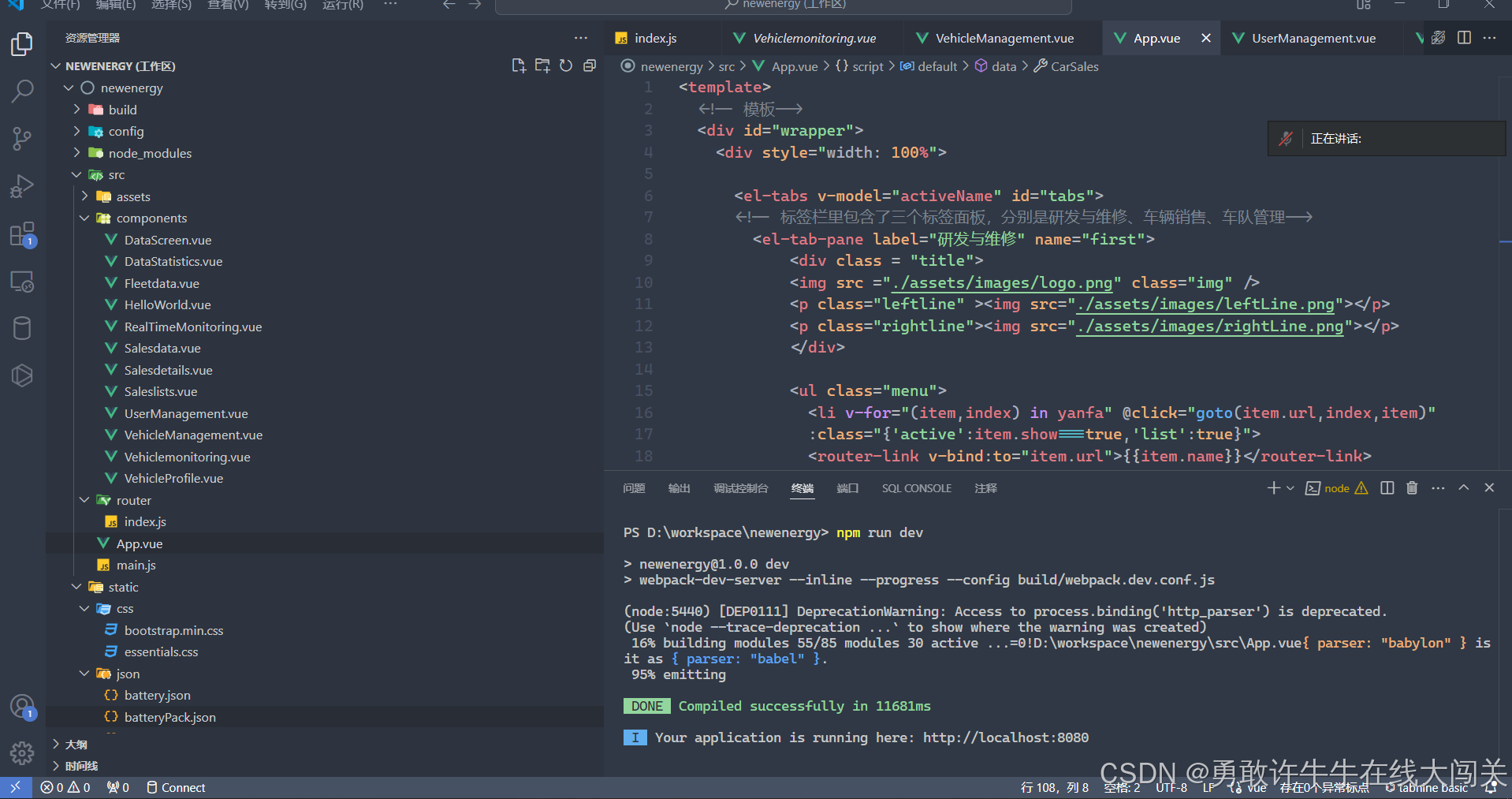
一.项目代码 1.App.vue <template><!-- 模板--><div id"wrapper"><div style"width: 100%"><el-tabs v-model"activeName" id"tabs"> <!-- 标签栏里包含了三个标签面板,分别是研发与维…...

百度SEO前10关键词排名波动跟用户行为反馈有很大关系
大家好,我是林汉文(谷歌SEO专家),在百度SEO优化中,网站的排名并非一成不变,尤其是前10名的位置,更是动态变化。很多站长可能会发现,有时明明内容质量不错,外链也稳定&…...

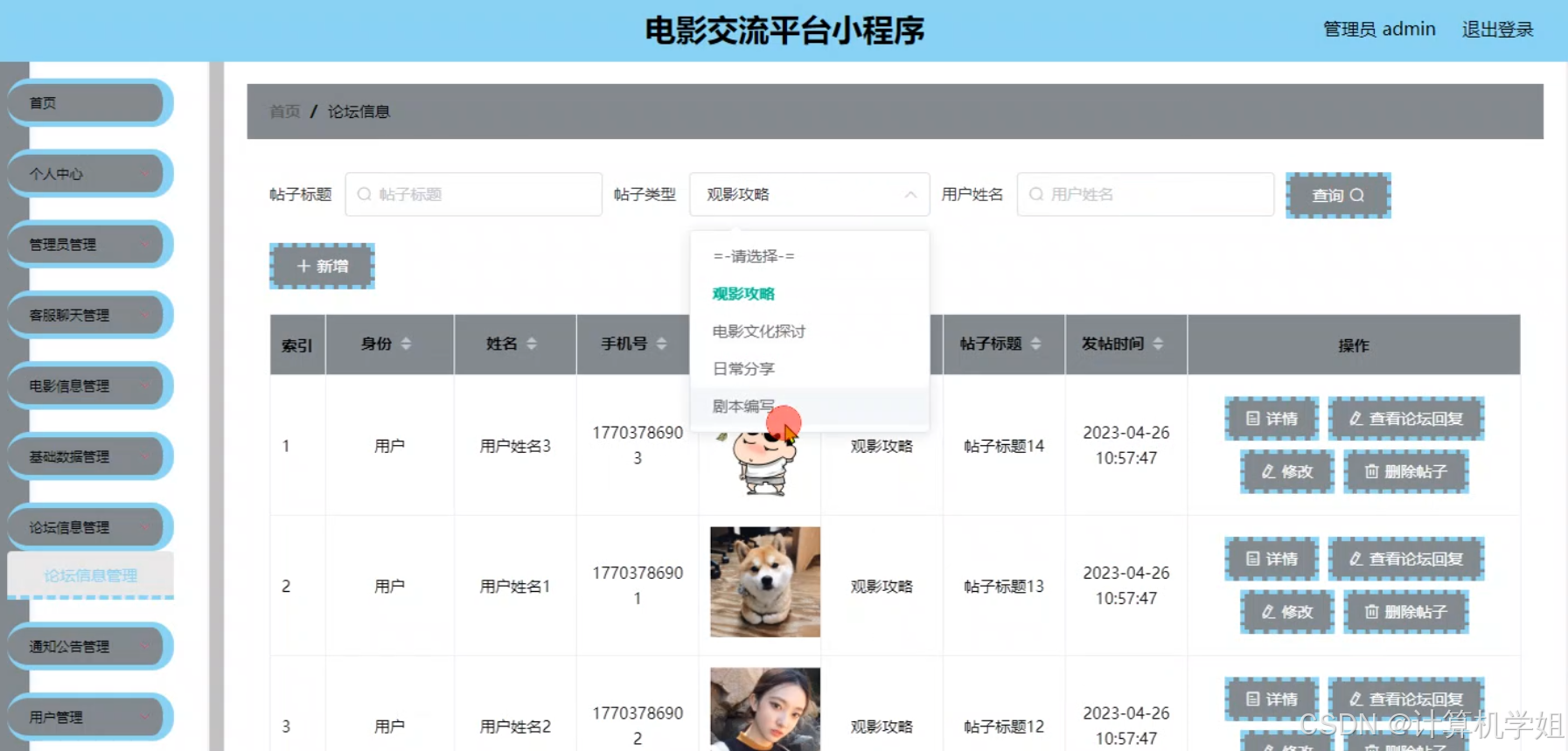
基于微信小程序的电影交流平台
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

Java实现 itext PDF文件打印水印(文字和图片水印)
itext PDF文件打印水印 前言:公司有个需求,打印的合同模板要加上水印,但是由于itext版本问题,网上千篇一律的方法基本都没办法有效使用,然后自己琢磨下,记录下实现水印的功能的笔记。多页上都加上水印&…...

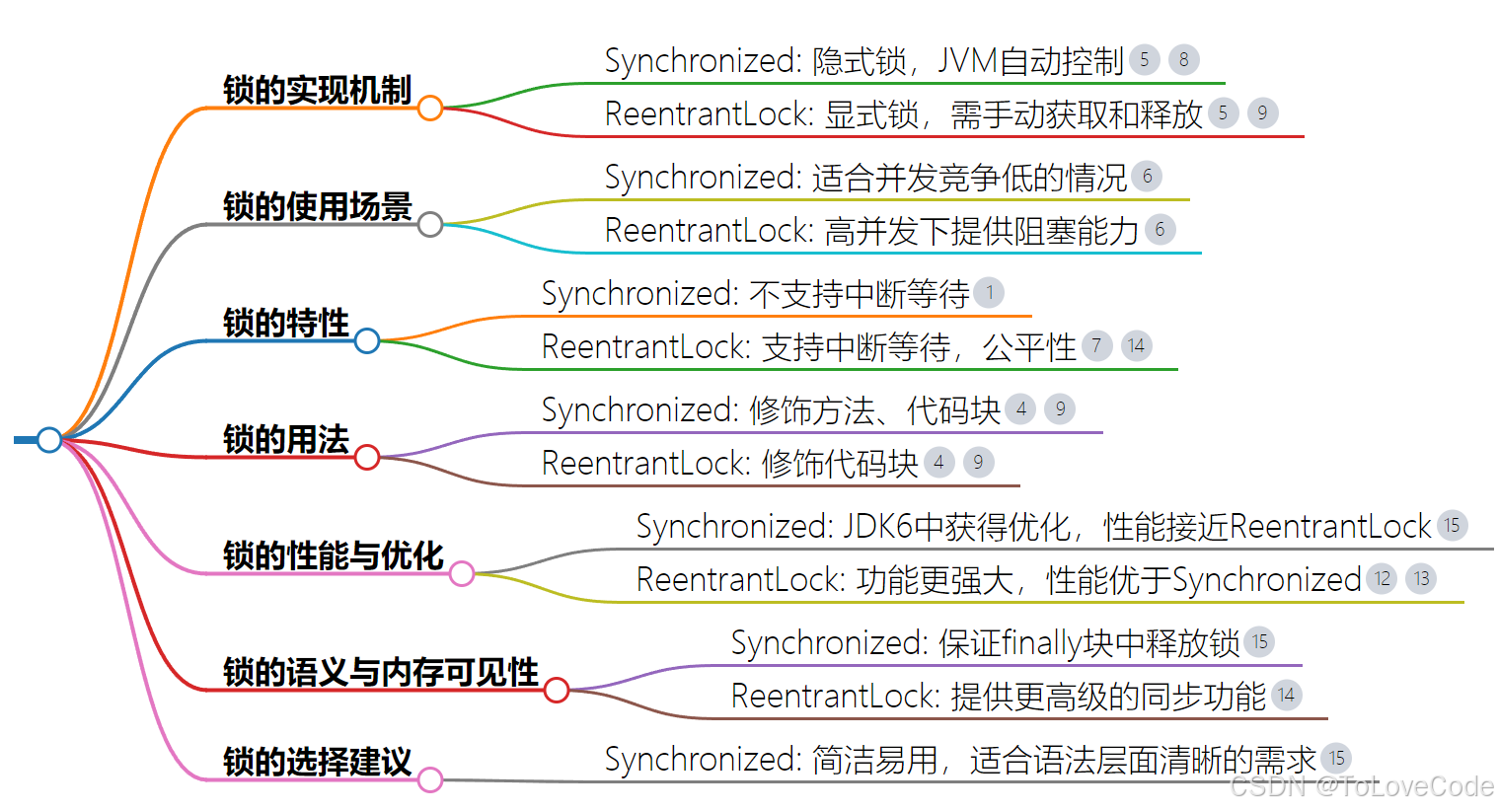
面经之一:Synchronized与ReentrantLock区别
Synchronized与ReentrantLock是Java中用于实现线程同步的两种主要机制,它们各有特点和适用场景。以下是它们的主要区别: 实现方式: Synchronized:是Java语言内置的关键字,通过JVM层面的监视器(Monitor&…...

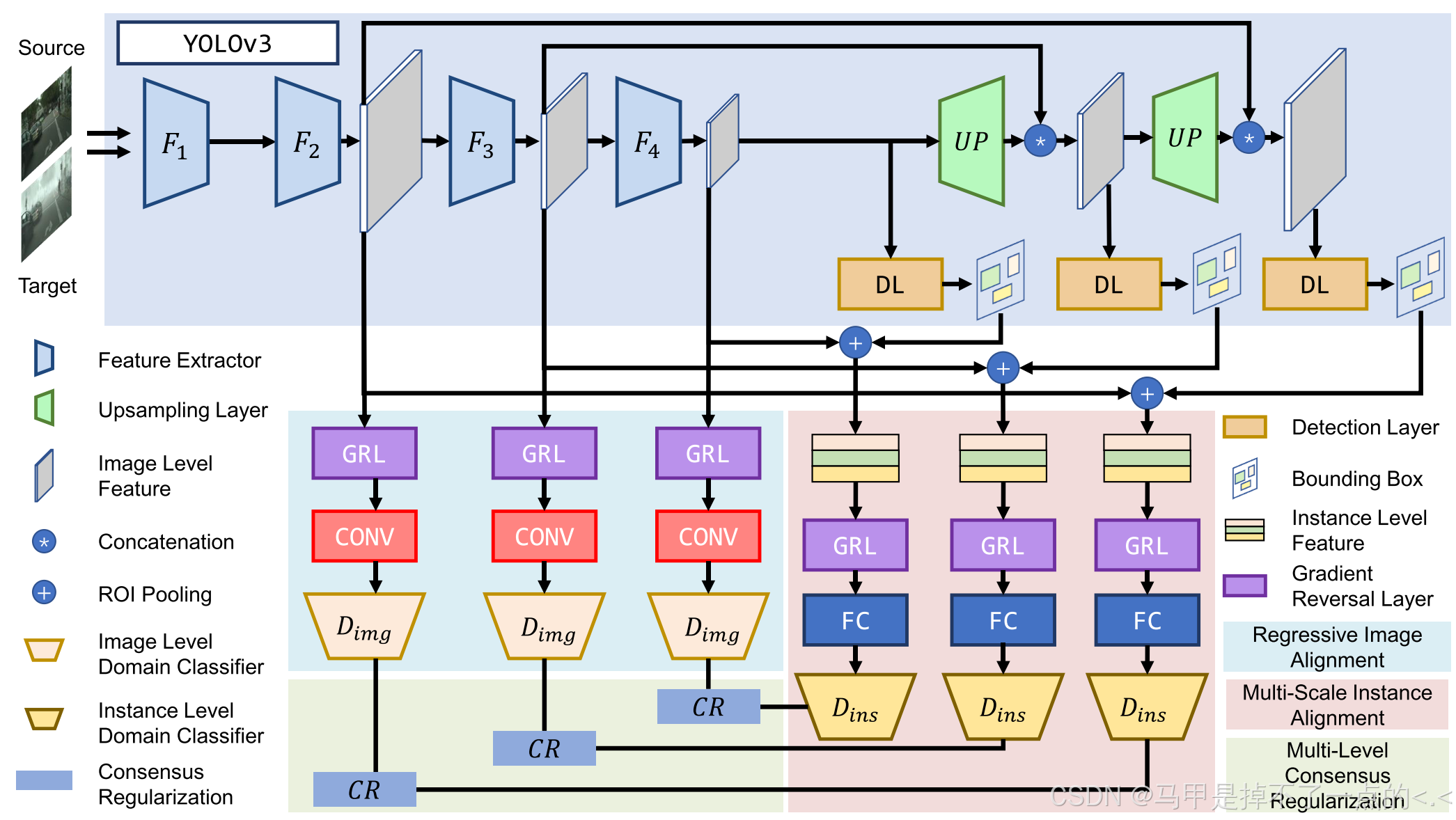
论文速读:面向单阶段跨域检测的域自适应YOLO(ACML2021)
原文标题:Domain Adaptive YOLO for One-Stage Cross-Domain Detection 中文标题:面向单阶段跨域检测的域自适应YOLO 1、Abstract 域转移是目标检测器在实际应用中推广的主要挑战。两级检测器的域自适应新兴技术有助于解决这个问题。然而,两…...
加key)
React中在map遍历中,给虚拟标签(<></>)加key
有时我们可能会需要在遍历时使用虚拟标签包裹内容,而不使用实际标签 ,这种时候会有一个问题,就是虚拟标签无法加key,这样控制台会一直有警告。 {[1,2,3,4].map(v><><div></div><div></div><…...

大数据生态守护:Hadoop的深度保护策略
PART 1 从Hadoop运行原理透视数据保护需求 1、Hadoop的定义与范畴 Hadoop,狭义而言,是一个专为大数据设计的分布式存储与计算平台,其核心组件包括HDFS(Hadoop分布式文件系统)、MapReduce(分布式计算框架&a…...
.因为这样就成了浮点值了,得不到准确数)
代码欣赏之:此题易错在 a+b 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数
代码欣赏之:此题易错在 ab 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数 7-23 小孩子才做选择,大人全都要 #include<stdio.h> #include<math.h> int main() {int a,b;scanf("%d %d",&a,&b);if(a&…...

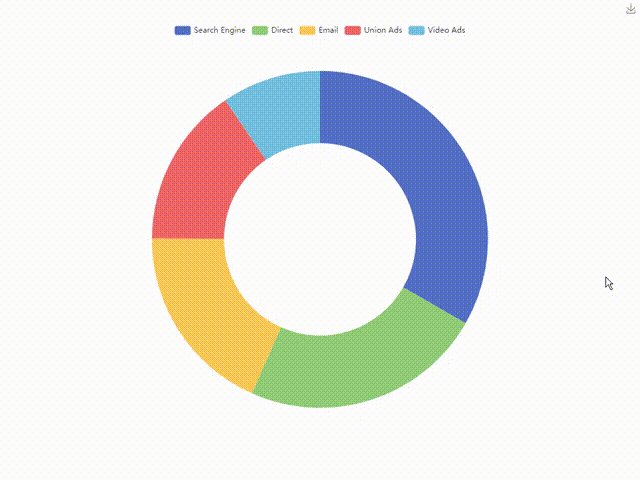
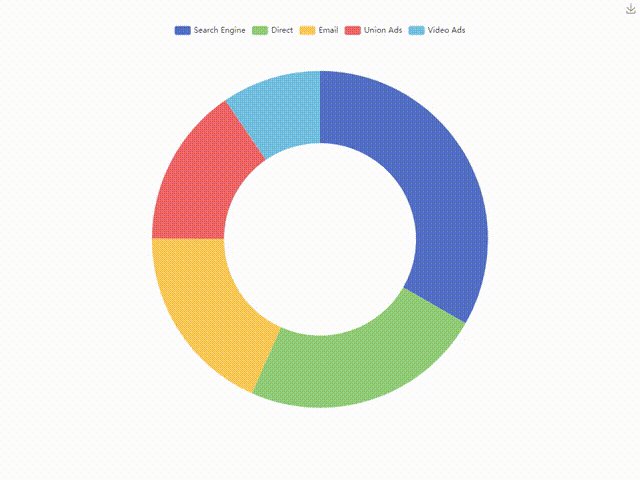
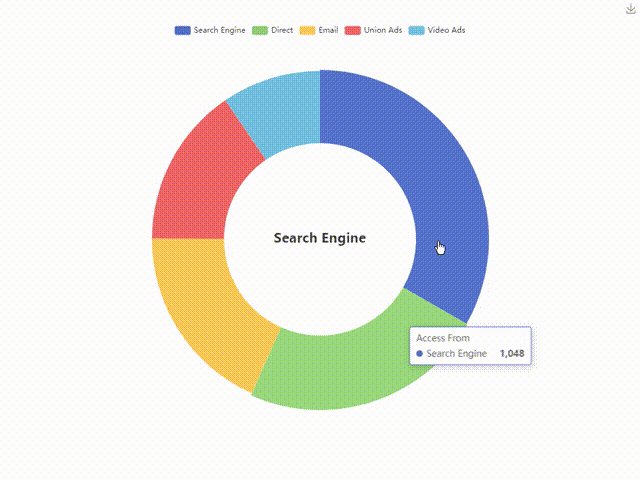
ECharts饼图-环形图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个饼图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供详…...

arcgis js 怎么加载geoserver发布的wms服务
arcgis js api加载wms服务,官方的参考样例: WMSLayer | Sample Code | ArcGIS Maps SDK for JavaScript 4.30 | Esri Developer 按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下…...

前端_006_Vue2
文章目录 vue常用属性生命周期模版语法自定义组件全局注册 单文件组件路由 本文全部参考Vue2 简介:Vue是一个数据响应式,MVVM模型的JS框架 官网:https://v2.cn.vuejs.org/v2/guide/ API:https://v2.cn.vuejs.org/v2/api/#method…...

论多端数据互通网游的架构评估
摘要 在2023年,笔者参与了一款多端数据互通网络游戏的架构评估工作,并担任评估团队的核心成员。该游戏支持PC、移动设备和游戏机等多种终端,实现了数据的实时互通。本文通过该项目的评估实践,探讨了多端数据互通网游架构评估的关…...

网页HTML编写练习:华语榜中榜
网页效果 HTML代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice…...
 和 `unordered_map`(无序映射))
C++ 编程基础:深入理解 `pair`(键值对) 和 `unordered_map`(无序映射)
C 编程基础:深入理解 pair(键值对) 和 unordered_map(无序映射) 在 C 标准库中,pair(键值对)和 unordered_map(无序映射)是两种常用的数据结构,它…...

高德动态地图
1.搭建页面结构 <div class"dataAllBorder02" style"position: relative; overflow: hidden;"><div class"map_title_box" style"height: 6%"><div class"map_title_innerbox"><div class"map_t…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
