028.爬虫专用浏览器-抓取#shadowRoot(closed)下的内容
一、什么是Shadow DOM
Shadow DOM是一种在web开发中用于封装HTML标记、样式和行为的技术,以避免组件间的样式和脚本冲突。- 它允许开发者将网页的一部分隐藏在一个独立的作用域内,从而实现更加模块化和可维护的代码结构
二、js操作Shadow DOM
// 获取宿主元素
const host = document.getElementById('main');// 创建一个Shadow Root
const shadowRoot = host.attachShadow({mode: 'open'});// 在Shadow DOM中添加内容
shadowRoot.innerHTML = `<style>:host { display: block; }</style><p>Hello, Shadow DOM!</p>`;// 访问Shadow DOM中的内容
const shadowContent = host.shadowRoot.querySelector('p').textContent;
console.log(shadowContent); // 输出: Hello, Shadow DOM!
注意:这里
attachShadow函数的mode参数有2种,open和closed。
- 当mode设置为open时,Shadow DOM是相对开放的。这意味着外部的JavaScript代码可以通过宿主元素的
shadowRoot属性访问Shadow DOM。这种访问权限允许开发者读取和修改Shadow DOM的结构和内容。 - 当mode设置为closed时,Shadow DOM对外部JavaScript是不可访问的。这意味着宿主元素
的shadowRoot属性在外部代码中将会返回null,从而无法直接访问或操作Shadow DOM的内容。
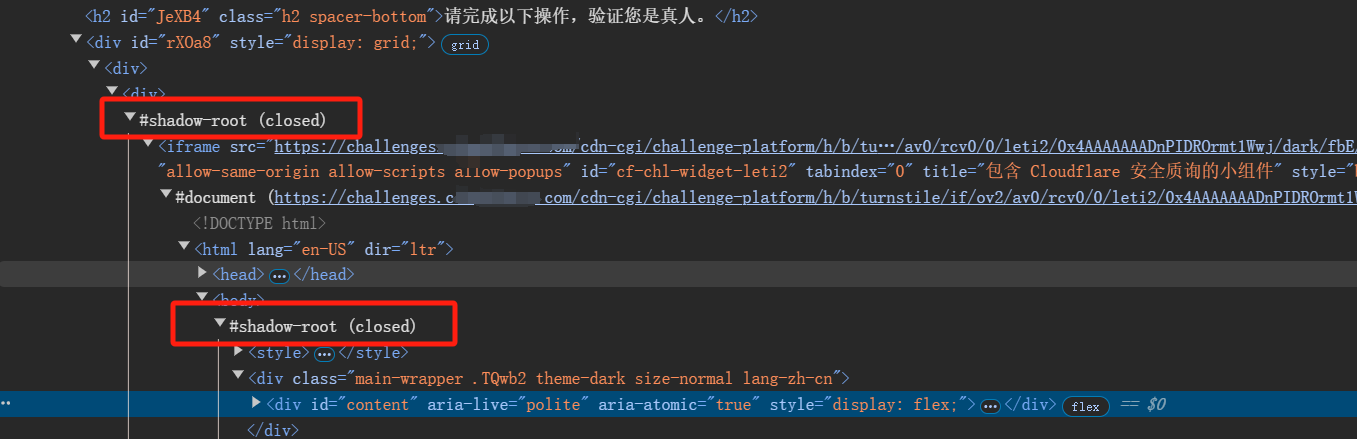
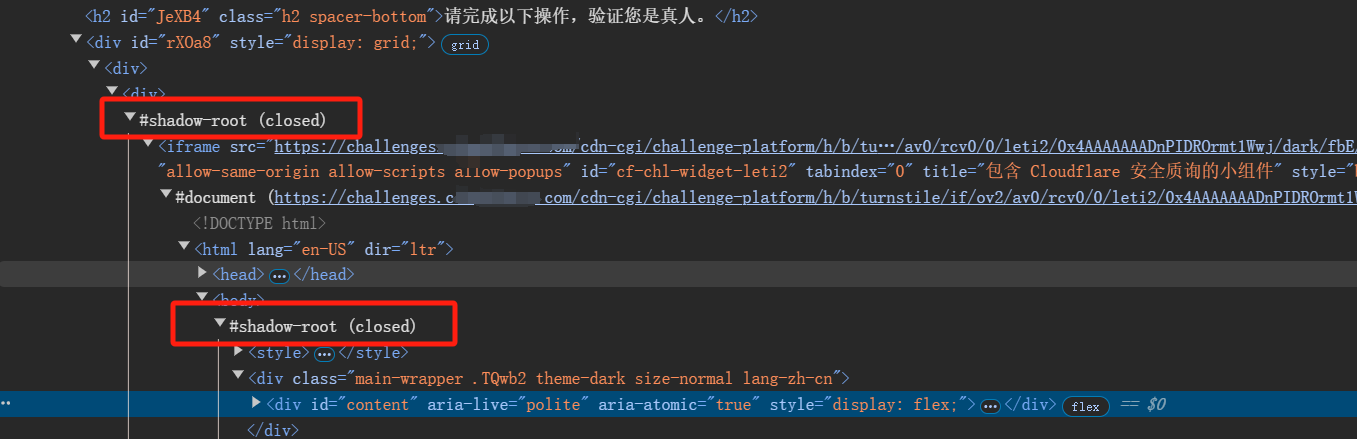
三、如何获取closed的shadowRoot里的内容
- 网络上的数据如果不想让我们获取的话,一定是会使用closed模式,让我们无法js访问。

- 但这里我们现在就是要获取closed的数据里面的内容怎么办呢?这里我提供一个解决方案:修改chromium源码,使
shadowRoot的mode强行变为open。
1.找到源码:
-
打开:
\third_party\blink\renderer\core\dom\element.cc -
找到:
ShadowRoot* Element::attachShadow(const ShadowRootInit* shadow_root_init_dict,ExceptionState& exception_state) {DCHECK(shadow_root_init_dict->hasMode());String mode_string = shadow_root_init_dict->mode();
2.替换为:
ShadowRoot* Element::attachShadow(const ShadowRootInit* shadow_root_init_dict,ExceptionState& exception_state) {DCHECK(shadow_root_init_dict->hasMode());//String mode_string = shadow_root_init_dict->mode();mode_string = "open";
3.编译:
ninja -C out/Default chrome
编译完成后,可以发现所有的shadowRoot状态全部变成open啦。
四、还可以优化
- 由于有些站会做反爬检测,如果发现
shadowRoot返回的不是null后,就返回一些错误信息。 - 这里我的优化思路是给Element新增一个魔改后的
shadowRoot2属性,这样网站继续检测shadowRoot是不会有问题啦,有人关注的话会再补,没人关注就不写了。 - 励志做个好用的爬虫浏览器。
相关文章:

028.爬虫专用浏览器-抓取#shadowRoot(closed)下的内容
一、什么是Shadow DOM Shadow DOM是一种在web开发中用于封装HTML标记、样式和行为的技术,以避免组件间的样式和脚本冲突。它允许开发者将网页的一部分隐藏在一个独立的作用域内,从而实现更加模块化和可维护的代码结构 二、js操作Shadow DOM // 获取宿…...

Serv00 免费虚拟主机 零成本搭建 PHP / Node.js 网站
本文首发于只抄博客,欢迎点击原文链接了解更多内容。 前言 Serv00 是一个提供免费虚拟主机的平台,包含了 3GB 的存储空间和 512MB 的内存空间,足够我们搭建一个 1IP 的小网站了。同时他还不限制每月的流量,并提供了 16 个数据库&…...

C#里使用ORM访问mariadb数据库
数据库,对于开发人员来说,是必须掌握的内容。 曾经我的老板对我说,只要会数据库的增删查改,就不会没有饭吃。 经过了20年多的工作经历,说明这个是铁的事实,毕竟计算机就是加工数据处理的而设计的。 数据就是信息,信息就是金钱,有了钱就可以有饭吃。 管理数据,就是…...

电商揭秘:商城积分体系简析
引言 商城积分体系划分是一个复杂而细致的过程,它旨在通过积分这一虚拟货币来激励用户行为、提升用户粘性,并促进商城的销售和用户活跃度。以下是对商城积分体系划分的详细解析: 一、积分获取方式 消费积分: 基础积分:…...
 暂停执行线程(Suspend Executing Thread))
[OS] 终端控制(Terminal Control) 暂停执行线程(Suspend Executing Thread)
7. 终端控制(Terminal Control) 在终端中打印信息时,我们可以使用 ANSI 转义序列来控制光标的位置、清除屏幕等操作。\033 是转义字符,用于引导 ANSI 控制码来控制终端显示。可以将它理解为“命令前缀”,后面跟着具体…...

水陆两栖车应对应急事件发挥的作用_鼎跃安全
随着气候变化,城市内涝等问题日益严重。为了应对可能出现的洪水灾害,许多城市开始将水陆两栖车纳入应急救援装备体系。在暴雨引发城市积水时,水陆两栖车可以作为一种高效的救援和运输工具,及时疏散被困群众,运送应急物…...

CI/CD 流水线系统-开源框架Tekton
文章目录 CI/CD 流水线系统-开源框架Tekton什么是TektonTekton优点Tekton 组件介绍Tekton 概念术语 CI/CD 流水线系统-开源框架Tekton 什么是Tekton 官网:https://tekton.dev/ Tekton 是一个强大、灵活的构建 CI/CD 流水线系统的开源框架,允许开发者构建、测试和…...

Spring MVC(下)
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 关注博主带你了解更多JavaEE知识 目录 1.响应 1.1 返回静态页面 1.2 返回数据ResponseBody 1.3 返回HTML代码⽚段 1.4 返回JSON 1.5 设置状态码 1.6 设置Header 2 . …...

开发涉及的安全规范整理
#1024程序员节|征文# 文章目录 前言安全场景与措施API调用方式鉴权参数校验日志打印数据保存加密 总结 前言 这篇文章我们来整理下写代码和方案设计中的安全规范问题,内容偏服务端,即使是入门的新人,如果你对安全有所了解会让成熟…...
)
驱动开发系列26 - Linux Graphics 调试 mesa 的 glDrawArrays (二)
目录 一:概述 二:Gallium3D 的工作流程 三:tc_draw_vbo 与 tc_call_draw_single 的关系: 四:tc_draw_vbo 与 tc_call_draw_single 的具体执行流程: 五:mesa中线程池设计介绍: 六:总结: 一:概述 众所周知,Mesa 的 Gallium3D 是一个图形驱动框架,它将图形管线…...

laya-spine动画的使用
laya2和laya3的spine动画在使用过程中并无太大区别,这里以laya3为例。 转换 首先将做好的spine动画按jison格式导出,导出完之后的文件应包括图集、图片和json类型的3个文件。然后再用laya的骨骼动画转换工具转换成laya内置的模式,转换后的文…...

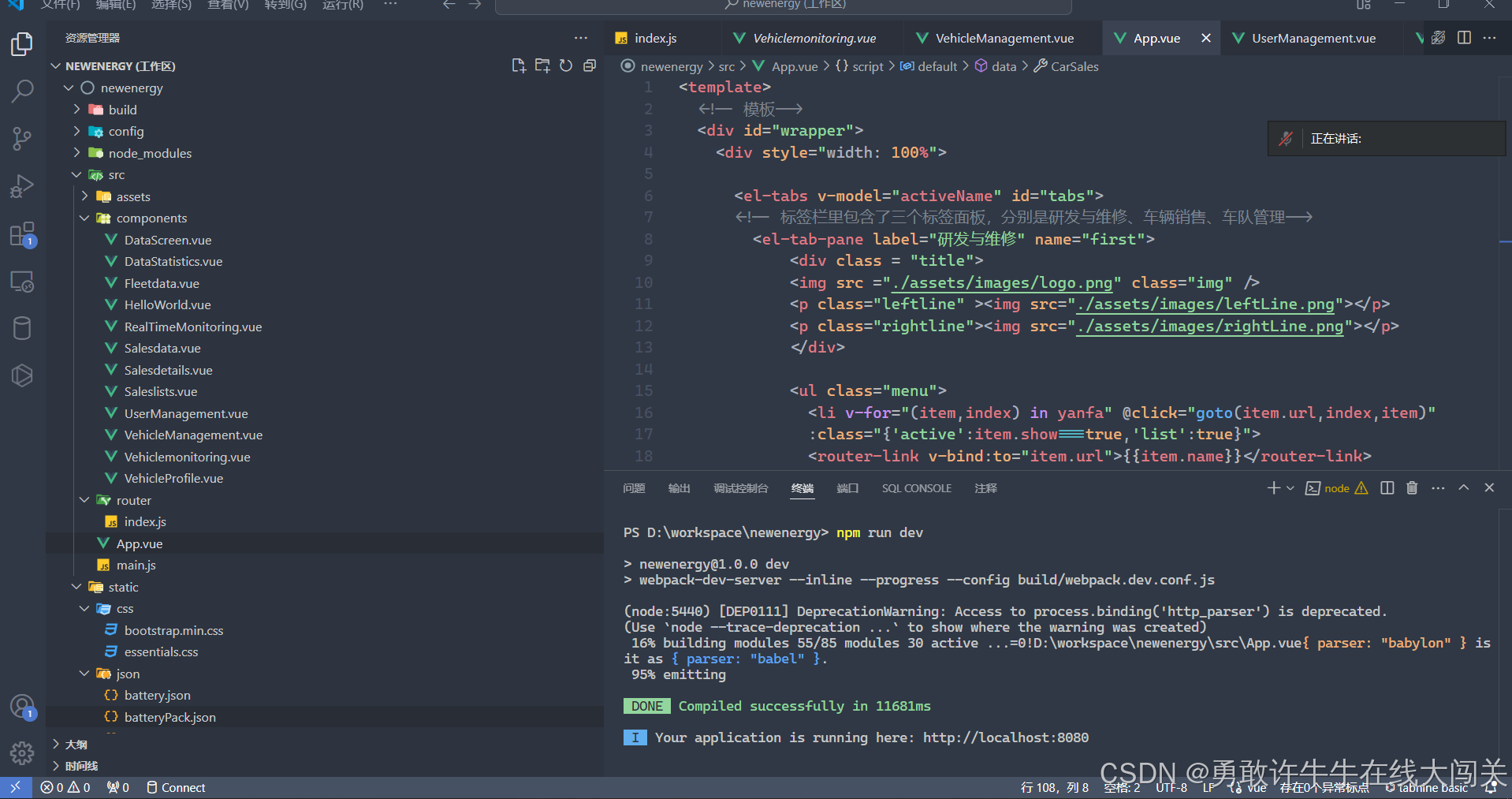
Vue项目实战-新能源汽车可视化(一)(持续更新中)
一.项目代码 1.App.vue <template><!-- 模板--><div id"wrapper"><div style"width: 100%"><el-tabs v-model"activeName" id"tabs"> <!-- 标签栏里包含了三个标签面板,分别是研发与维…...

百度SEO前10关键词排名波动跟用户行为反馈有很大关系
大家好,我是林汉文(谷歌SEO专家),在百度SEO优化中,网站的排名并非一成不变,尤其是前10名的位置,更是动态变化。很多站长可能会发现,有时明明内容质量不错,外链也稳定&…...

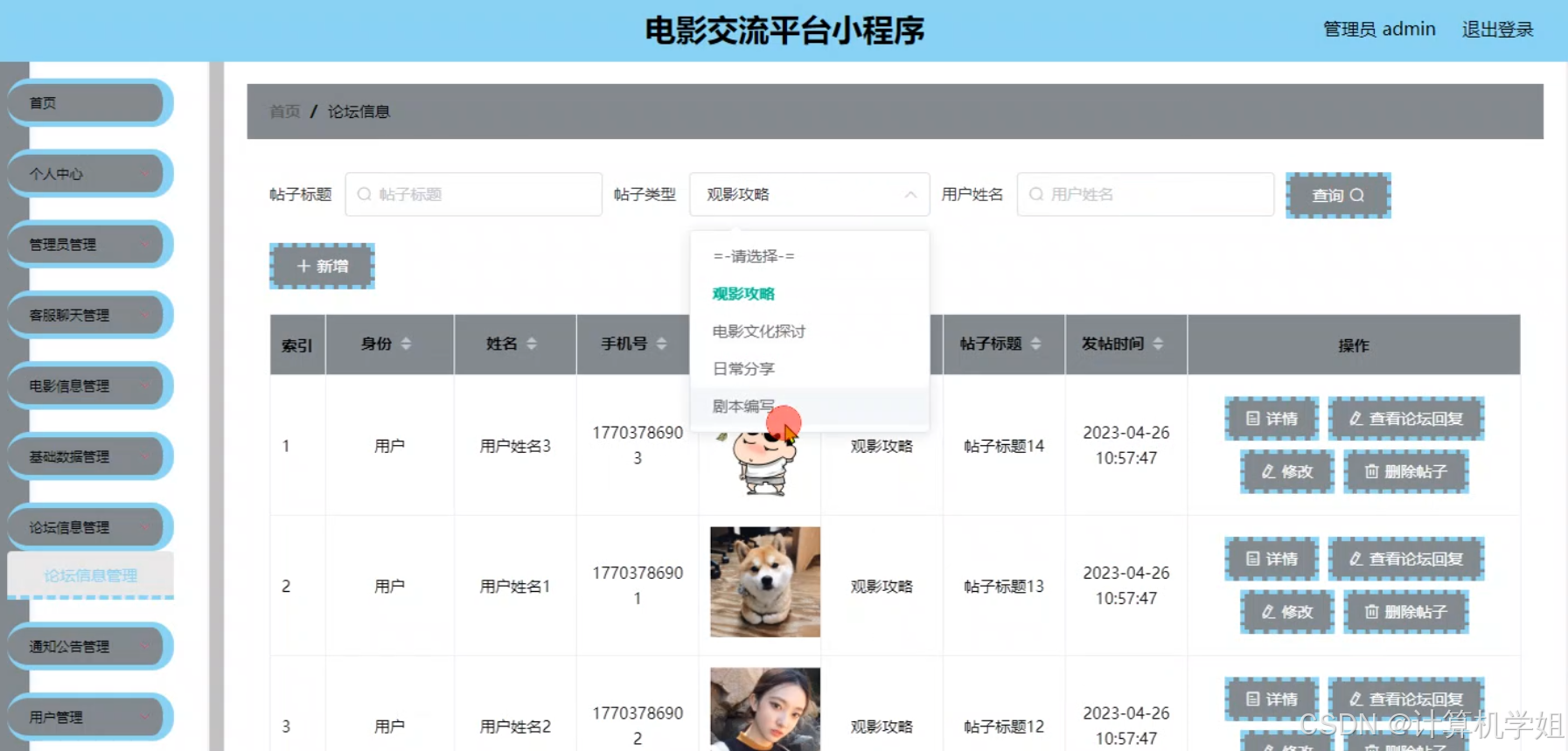
基于微信小程序的电影交流平台
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

Java实现 itext PDF文件打印水印(文字和图片水印)
itext PDF文件打印水印 前言:公司有个需求,打印的合同模板要加上水印,但是由于itext版本问题,网上千篇一律的方法基本都没办法有效使用,然后自己琢磨下,记录下实现水印的功能的笔记。多页上都加上水印&…...

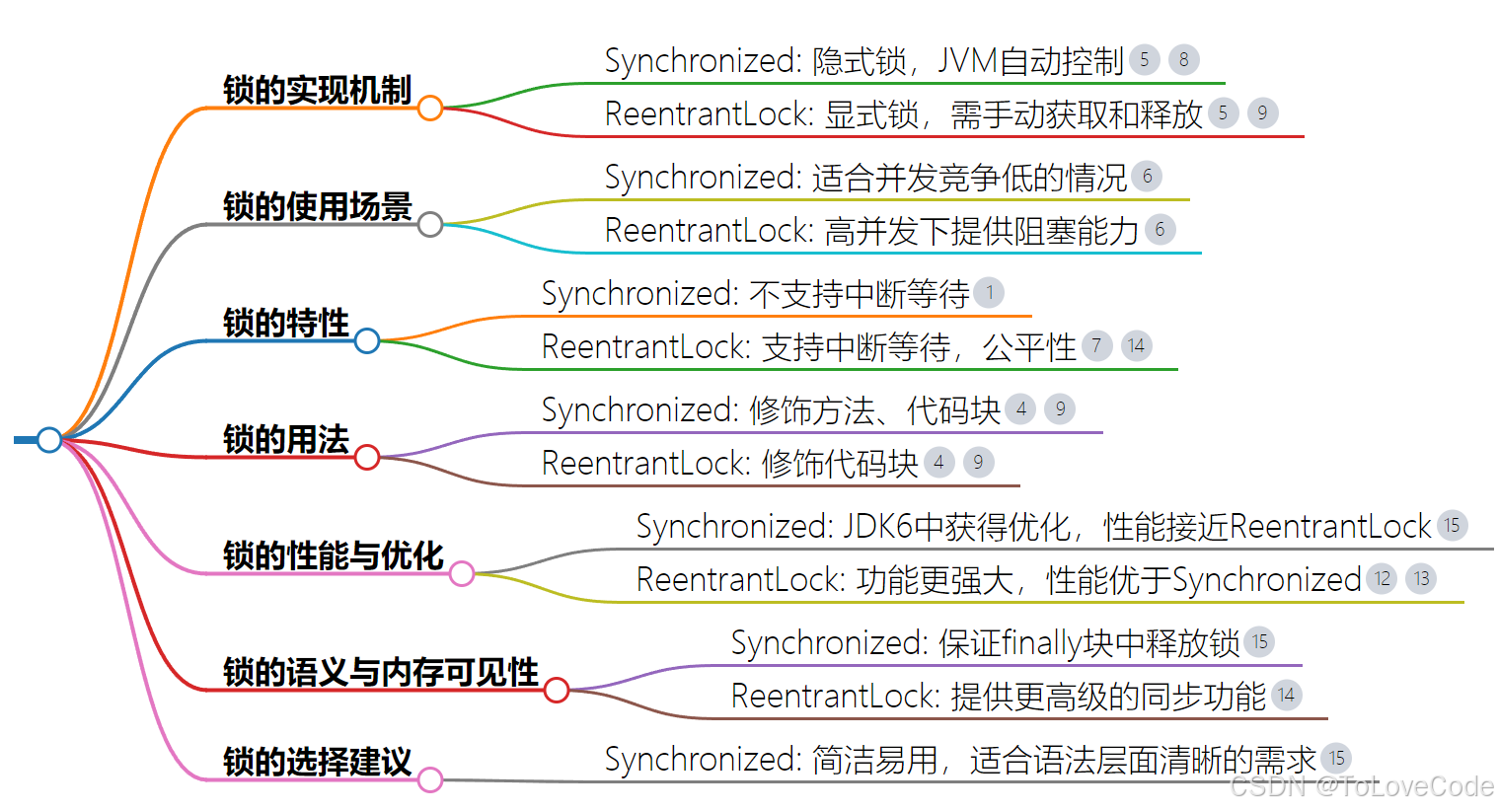
面经之一:Synchronized与ReentrantLock区别
Synchronized与ReentrantLock是Java中用于实现线程同步的两种主要机制,它们各有特点和适用场景。以下是它们的主要区别: 实现方式: Synchronized:是Java语言内置的关键字,通过JVM层面的监视器(Monitor&…...

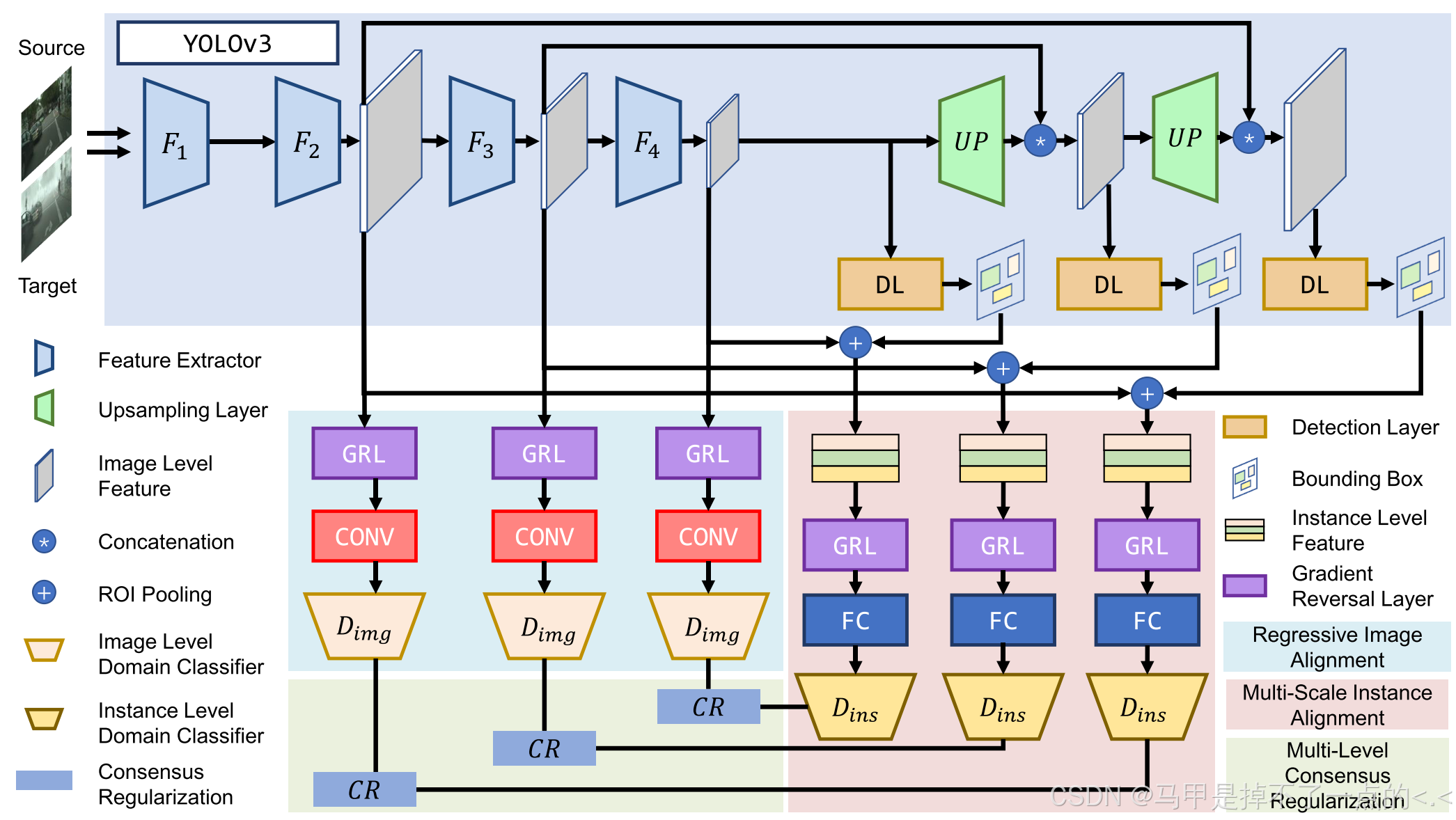
论文速读:面向单阶段跨域检测的域自适应YOLO(ACML2021)
原文标题:Domain Adaptive YOLO for One-Stage Cross-Domain Detection 中文标题:面向单阶段跨域检测的域自适应YOLO 1、Abstract 域转移是目标检测器在实际应用中推广的主要挑战。两级检测器的域自适应新兴技术有助于解决这个问题。然而,两…...
加key)
React中在map遍历中,给虚拟标签(<></>)加key
有时我们可能会需要在遍历时使用虚拟标签包裹内容,而不使用实际标签 ,这种时候会有一个问题,就是虚拟标签无法加key,这样控制台会一直有警告。 {[1,2,3,4].map(v><><div></div><div></div><…...

大数据生态守护:Hadoop的深度保护策略
PART 1 从Hadoop运行原理透视数据保护需求 1、Hadoop的定义与范畴 Hadoop,狭义而言,是一个专为大数据设计的分布式存储与计算平台,其核心组件包括HDFS(Hadoop分布式文件系统)、MapReduce(分布式计算框架&a…...
.因为这样就成了浮点值了,得不到准确数)
代码欣赏之:此题易错在 a+b 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数
代码欣赏之:此题易错在 ab 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数 7-23 小孩子才做选择,大人全都要 #include<stdio.h> #include<math.h> int main() {int a,b;scanf("%d %d",&a,&b);if(a&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
