vue富文本使用editor
富文本【图片上传、缩放、拖动和不能复制只能根据点击图片上传到服务器】
<div id="editorId"><quill-editorref="myQuillEditor"v-model.trim="addForm.content":options="editorOption":disabled="isDisable"@change="onEditorChange($event)"></quill-editor><inputtype="file"accept=".png,.jpg,.jpeg"@change="changeUpload"id="upload"style="display: none;"><span class="wordNumber">{{ wordNumber}}/2000</span></div>//给这个富文本加样式#editorId {width: 100%;max-height: 300px;overflow-y: scroll;
}
先下载插件并且引入
import { quillEditor} from "vue-quill-editor";
import { container, ImageExtend } from "quill-image-extend-module"
import ImageResize from 'quill-image-resize-module'
import { ImageDrop } from 'quill-image-drop-module';
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import Quill from "quill" //注意一定要引入这个才能使用图片缩放
Quill.register("modules/ImageExtend", ImageExtend)
Quill.register("modules/ImageResize", ImageResize)
Quill.register('modules/imageDrop', ImageDrop);
export default {components: {quillEditor,},data() {return {editorOption: {placeholder: "编辑文章内容",theme: 'snow',modules: {clipboard: {// 粘贴板,处理粘贴图片 *** 主要是这里matchers: [[Node.ELEMENT_NODE, this.desMatcher]],},imageDrop: true,imageResize: { //添加displayStyles: {backgroundColor: 'black',border: 'none',color: 'white'},modules: ['Resize', 'DisplaySize', 'Toolbar']},ImageExtend: {loading: true,name: "pictureFile",},toolbar: {// container: container,container: [['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线['blockquote', 'code-block'], // 引用 代码块[{ header: 1 }, { header: 2 }], // 1、2 级标题[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表[{ script: 'sub' }, { script: 'super' }], // 上标/下标[{ indent: '-1' }, { indent: '+1' }], // 缩进// [{ direction: 'rtl' }], // 文本方向[{ size: ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小[{ header: [1, 2, 3, 4, 5, 6] }], // 标题[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色// [{ font: ['songti'] }], // 字体种类[{ align: [] }], // 对齐方式['clean'], // 清除文本格式['image'] // 链接、图片,需要视频的可以加上video],// 拦截handlers: {image: function (value) {if (value) {document.querySelector('#upload').click()}}}}}},isDisable: false,wordNumber: ''};},methods: {changeUpload(e) {let file = e.target.files[0]const formData = new FormData()formData.append('file', file)this.$axios({method: "post",url: "/sys/fileOps/uploadFile",data: formData,headers: {'Content-Type': 'multipart/form-data'}}).then((res) => {let quill = this.$refs.myQuillEditor.quillif (res.data.code === 200) {//光标位置let length = quill.getSelection().index// 插入图quill.insertEmbed(length, "image", res.data.data)// 调整光标quill.setSelection(length + 1)} else {this.$message.error(res.data.message);}}).catch((err) => {console.log(err, '===');this.$message.error('系统错误');});},//内容改变事件onEditorChange(e) {e.quill.deleteText(800, 4);if (e.html == '') {this.wordNumber = 0} else {this.wordNumber = e.quill.getLength() - 1}},// 复制图片判断desMatcher(node, Delta) {console.log(Delta, '===')let ops = []Delta.ops.forEach(op => {if (op.insert && typeof op.insert === 'string') {// 如果粘贴了图片,这里会是一个对象,所以可以这样处理ops.push({insert: op.insert,})} else {if (op.insert.image.includes('file://') || op.insert.image.includes('data:image')) { //本地图片会使文件file开头this.$message.warning('不允许粘贴图片,请手动上传')} else {ops.push({insert: op.insert,})}}})Delta.ops = opsreturn Delta}},created() { },mounted() { },
};
注意图片缩放和拖动要在build 文件夹中webpack.base.conf.js文件里面添加
module.exports = {plugins: [new webpack.ProvidePlugin({// 在这儿添加下面两行'window.Quill': 'quill/dist/quill.js','Quill': 'quill/dist/quill.js'})]
};
或者没有webpack就在vue.config.js中加入configureWebpack中配置
var webpack = require('webpack');
module.exports = {// 要引入webpackconfigureWebpack: {plugins: [new webpack.ProvidePlugin({'window.Quill': 'quill/dist/quill.js',//注意路径,可能与你们路径不一致'Quill': 'quill/dist/quill.js' //注意路径,可能与你们路径不一致}),]}
}相关文章:

vue富文本使用editor
富文本【图片上传、缩放、拖动和不能复制只能根据点击图片上传到服务器】 <div id"editorId"><quill-editorref"myQuillEditor"v-model.trim"addForm.content":options"editorOption":disabled"isDisable"change&…...

Spring Boot植物健康系统:绿色科技的创新引擎
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了植物健康系统的开发全过程。通过分析植物健康系统管理的不足,创建了一个计算机管理植物健康系统的方案。文章介绍了植物健康系统的系统分析部分&…...

什么是域名?什么是泛域名?
域名 定义 域名是互联网上用于识别和定位网站或网络服务的名称。它是由一串用点分隔的字符组成,例如 “baidu.com”。就像是现实生活中建筑物的地址,方便用户在互联网的海量信息中找到特定的网站。 结构 域名从右到左依次为顶级域名(TLD&…...

c#webapi远程调试方法asp.netcore
服务器安装 Visual Studio 2019 Remote Debugger 打开并运行 tools->Options 选择No Authorizaiton 确保IIS已经启动 打开本地项目->调试->添加到进程 参考: c#webapi远程调试方法asp.netcore - txwtech - 博客园...

XMLHttpRequest和FormData下载文件,ajax下载文件
1、前端请求只做下载功能 function downloadDatas3() {// 封装请求参数let formData new FormData();formData.append(page, 1);formData.append(rows, 10);// 创建xhr对象let xhr new XMLHttpRequest();xhr.open(POST, http://127.0.0.1:8080/getData);// xhr.setRequestHe…...

针对考研的C语言学习(2014二叉树大题代码实战)
题目描述 解析 1.递归思想遍历节点,若是叶子结点就累加计算的wpl,反之继续遍历 2.代码如下 //树 typedef struct trees {ElemType data;struct trees* lc;struct trees* rc; }treeNode, * Tree;3.算法设计 //deep路径长度也叫做深度,0开始 …...
)
webpack面试笔记(一)
一.webpack基础 1.模块化 什么是模块化? 模块化是把一个复杂的系统分解到多个模块以方便编码 为什么出现模块化 以前使用命名空间的方式来组织代码,比如jQuery,zepto, 它们有很多缺点: 命名空间冲突,两个库可能会使用同一个名称,例如zepto也被放在window.$下无法合理管理项目…...

雷池社区版有多个防护站点监听在同一个端口上,匹配顺序是怎么样的
如果域名处填写的分别为 IP 与域名,那么当使用进行 IP 请求时,则将会命中第一个配置的站点 以上图为例,如果用户使用 IP 访问,命中 example.com。 如果域名处填写的分别为域名与泛域名,除非准确命中域名,否…...

【小白学机器学习15】 概率论的世界观
目录 1 最近看的几本书和想说的 1.1 最近看的书 1.2 为什么写这个 2 概率论的观点看世界 2.1 上帝掷骰子,没有绝对的事情,所有事情都是概率决定的,都是相对的。 2.2 万物皆可能,无物是必然 2.3 什么是:可能性…...

合成数据用于大模型训练的3点理解
最近看国内对合成数据的研究讨论也变得多 ,而不单单是多模态,扩散模型这些偏视觉类的, 因此就合成数据写一下目前的情况。 2023年国外就有很多研究合成数据的论文, 包括Self-Consuming Generative Models Go MAD, Crowd Workers Widely Use Large Language Models for Text Pr…...

Safari 中 filter: blur() 高斯模糊引发的性能问题及解决方案
目录 引言问题背景:filter: blur() 引发的问题产生问题的原因分析解决方案:开启硬件加速实际应用示例性能优化建议常见的调试工具与分析方法 引言 在前端开发中,CSS滤镜(如filter: blur())的广泛使用为页面带来了各种…...

浏览器实时更新esp32-c3 Supermini http server 数据
一利用此程序的思路就可以用浏览器显示esp32 采集的各种传感器的数据,也可以去控制各种传感器。省去编写针对各系统的app. 图片 1.浏览器每隔1秒更新一次数据 2.现在更新的是开机数据,运用此程序,可以实时显示各种传感器的实时数据 3.es…...

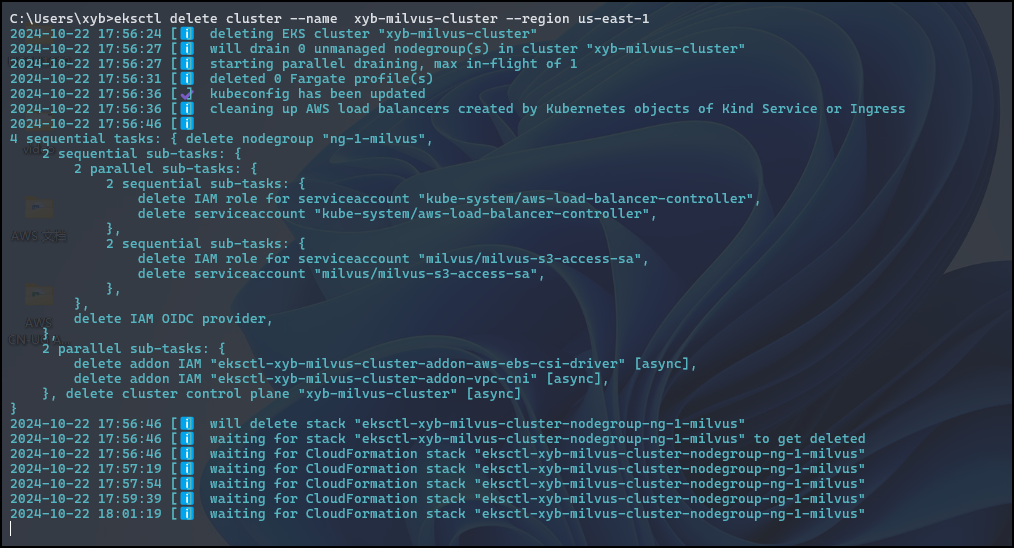
【亚马逊云】基于 Amazon EKS 搭建开源向量数据库 Milvus
文章目录 一、先决条件1.1 安装AWS CLI ✅1.2 安装 EKS 相关工具✅1.3 创建 Amazon S3 存储桶✅1.4 创建 Amazon MSK 实例✅ 二、创建EKS集群三、创建 ebs-sc StorageClass四、安装 AWS Load Balancer Controller五、部署 Milvus 数据库5.1 添加 Milvus Helm 仓库5.2 配置 S3 作…...

pytorch安装GPU版本,指定设备
安装了GPU版本的pytorch的时候,想要使用CPU,怎么操作呢? 设置环境变量: set TF_FORCE_GPU_ALLOW_GROWTHfalse set CUDA_VISIBLE_DEVICES如果想要使用固定序号的GUP设备,则指定ID set CUDA_VISIBLE_DEVICES0 # 使用第…...

草地杂草数据集野外草地数据集田间野草数据集YOLO格式VOC格式目标检测计算机视觉数据集
一、数据集概述 数据集名称:杂草图像数据集 数据集是一个包含野草种类的集合,其中每种野草都有详细的特征描述和标记。这些数据可以包括野草的图片、生长习性、叶片形状、颜色等特征。 1.1可能应用的领域 农业领域: 农业专家和农民可以利用这一数据集来…...

顺序表排序相关算法题|负数移到正数前面|奇数移到偶数前面|小于x的数移到大于x的数前面|快排思想(C)
负数移到正数前面 已知顺序表 ( a 1 , … , a n ) (a_{1},\dots,a_{n}) (a1,…,an),每个元素都是整数,把所有值为负数的元素移到全部正数值元素前边 算法思想 快排的前后指针版本 排序|冒泡排序|快速排序|霍尔版本|挖坑版本|前后指针版本|非递归版…...
)
【小白学机器学习20】单变量分析 / 0因子分析 (只分析1个变量本身的数据)
目录 1 什么是单变量分析(就是只分析数据本身) 1.1 不同的名字 1.2 《戏说统计》这本书里很多概念和一般的书不一样 1.3 具体来说,各种概率分布都属于单变量分析 2 一维的数据分析的几个层次 2.1 数据分析的层次 2.2 一维的数据为什么…...

[软件工程]—桥接(Brige)模式与伪码推导
桥接(Brige)模式与伪码推导 1.基本概念 1.1 动机 由于某些类型的固有的实现逻辑,使它们具有两个变化的维度,乃至多个维度的变化。如何应对这种“多维度的变化”?如何利用面向对象技术是的类型可以轻松的沿着两个乃至…...

TensorFlow面试整理-TensorFlow 结构与组件
TensorFlow 的结构和组件是其功能强大、灵活性高的重要原因。掌握这些结构和组件有助于更好地理解和使用 TensorFlow 构建、训练和部署模型。以下是 TensorFlow 关键的结构与组件介绍: 1. Tensor(张量) 定义:张量是 TensorFlow 中的数据载体,类似于多维数组或矩阵。张量的…...

linux下gpio模拟spi三线时序
目录 前言一、配置内容二、驱动代码实现三、总结 前言 本笔记总结linux下使用gpio模拟spi时序的方法,基于arm64架构的一个SOC,linux内核版本为linux5.10.xxx,以驱动三线spi(时钟线sclk,片选cs,sdata数据读和写使用同一…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
