VUE前端按钮添加遮罩层
需求
当前需求是由于部分按钮操作的执行时间过长,因此添加遮罩层,防止用户误操作。
实现方式
在请求接口时创建遮罩层,并将遮罩层保存为全局唯一,请求成功或失败时,关闭遮罩层即可,切记,请求失败时一定要记得关闭。
公共方法
遮罩层的样式可自定义修改
// loading.js
import { Loading } from 'element-ui';
import store from '@/store/index.js';
/**
* 展示遮罩层
* @param {*} text 遮罩层显示的文本信息
*/
export const showLoading = (text) => {
// 先进行关闭
hideLoading()
// 创建遮罩层
let loadingInstance = Loading.service(
{
text : text,
lock: true,
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
}
);
// 定义全局
store.commit("SET_LOADING_INSTANCE", loadingInstance);
}
/**
* 隐藏遮罩层
*/
export const hideLoading = () => {
// 隐藏 loading 的逻辑
let loadingInstance = store.getters.loadingInstance
if (loadingInstance && loadingInstance != null) {
loadingInstance.close();
store.commit("SET_LOADING_INSTANCE", null);
}
}
调用方式
import {showLoading, hideLoading} from "@/util/loading";
// 在需要的地方去调用
// 弹出遮罩层
showLoading("loading")
发送请求.then(res =>{
this.$message({
type: "success",
message: res.data.msg
});
hideLoading()
// 刷新界面
this.handleRefresh()
})
相关文章:

VUE前端按钮添加遮罩层
需求 当前需求是由于部分按钮操作的执行时间过长,因此添加遮罩层,防止用户误操作。 实现方式 在请求接口时创建遮罩层,并将遮罩层保存为全局唯一,请求成功或失败时,关闭遮罩层即可,切记,请求…...

列出机器学习方向的创新点
以下是机器学习方向的一些创新点: 一、算法创新 新型神经网络架构 图神经网络(Graph Neural Networks,GNNs) 传统的神经网络主要处理欧几里得空间的数据,如图像(网格结构)和序列(线性结构)。然而,现实世界中有许多数据具有图结构,如社交网络、分子结构等。图神经网…...

ffmpeg视频滤镜:腐蚀滤镜
滤镜简述 erosion 官网链接> FFmpeg Filters Documentation 这个滤镜会在视频上应用腐蚀操作,腐蚀操作是形态学中一种操作,接触过opencv的同学应该很熟悉。滤镜主要有如下作用: 去除噪声:腐蚀可以帮助去除图像中的小颗粒噪…...

react18中在列表项中如何使用useRef来获取每项的dom对象
在react中获取dom节点都知道用ref,但是在一个列表循环中,这样做是行不通的,需要做进一步的数据处理。 实现效果 需求:点击每张图片,当前图片出现在可视区域。 代码实现 .box{border: 1px solid #000;list-style: …...

java前后端项目问题总结
java前后端项目问题总结 1、字段 数据库 数据库在建表时除了需要的字段还有六个必要字段 主键 id 逻辑删 is_delete 创建人create_by 创建时间create_time 修改人 update_by 修改时间 update_time 这些字段在实体类中写法 //Date注解会自动生成一个无参构造…...

Qt设置浏览器为父窗口,嵌入播放器窗口
本项目旨在利用Qt框架实现一个创新的用户界面,允许将Qt窗口作为子窗口嵌入到浏览器中,增强用户体验并实现更丰富的交互功能。随着Web技术的不断发展,越来越多的应用程序希望结合桌面应用程序和Web浏览器的优势,以便更好地满足用户…...

运行Vue项目报错ChunkLoadError: Loading chunk 0 failed.
今天在搭建一个前后端分离的项目,前端报了一个问题,由于我不太了解前端,找了好多办法都没解决。因为是维护老项目,拿到源码大概率是没有问题的(我也是赌的……只能按照没问题来查了),最后耐下心…...

腾讯云上基于 Apache Pulsar 的大规模生产实践
导语 Pulsar Meetup 2024 北京站已经成功落下帷幕。在本次盛会中,腾讯云的高级工程师韩明泽和王震江为与会者带来了精彩的演讲。他们围绕多网接入、集群迁移以及高可用最佳实践这三大核心议题,深入剖析了《腾讯云上基于 Apache Pulsar 的大规模生产实践…...

Linux网络:序列化与反序列化
Linux网络:序列化与反序列化 序列化与反序列化jsonjsoncppValue对象序列化反序列化WriterReader 序列化与反序列化 在网络通信中,最重要的就是通过接口,将数据通过网络发送给另一台主机。那么另一台主机收到数据后,就可以对数据进…...

Aloudata BIG 主动元数据平台支持 Oracle/DB2 存储过程算子级血缘解析
Aloudata BIG 算子级血缘主动元数据平台已经支持 Oracle 类型、DB2 类型的存储过程算子级血缘解析,并达到 90% 血缘解析准确率: 能够识别准确的字段级数据加工依赖关系;能够识别多级嵌套调用的存储过程的血缘;能够推断存储过程内…...

Java 解决阿里云OSS服务器私有权限图片通过URL无法预览的问题
简单描述一下此场景的业务: 由于系统中需要将上传的图片在系统中展示(private私有权限不能直接通过url直接展示),不想通过先下载下来然后以流的形式返回给前台展示这种方法很不友好,毕竟现在前台展示方式都是通过图片URL进行展示,所以就上官网查看API文档,果然找到了解决…...

HarmonyOS 5.0应用开发——应用打包HAP、HAR、HSP
【高心星出品】 目录 应用打包HAP、HAR、HSPModule类型HAPHAR创建HAR建立依赖HAR共享内容 HSP创建HSP建立依赖同上HSP共享内容同上 HAR VS HSP 应用打包HAP、HAR、HSP 一个应用通常会包含多种功能,将不同的功能特性按模块来划分和管理是一种良好的设计方式。在开发…...

Android demo文件内容记录
<style name"Theme.Demo1" parent"Theme.MaterialComponents.DayNight.DarkActionBar"><!-- Primary brand color. --><item name"colorPrimary">color/purple_500</item>//状态栏的背景色,优先级小于androi…...

掌握SQL高阶技巧,助你提高数据处理的效率和查询性能
高级 SQL 技巧 窗口函数(Window Functions) 窗口函数允许你对数据集的特定行执行计算,而不会聚合结果。常见的窗口函数包括: ROW_NUMBER():为每一行分配一个唯一的序号。RANK():为每一行分配一个排名&am…...

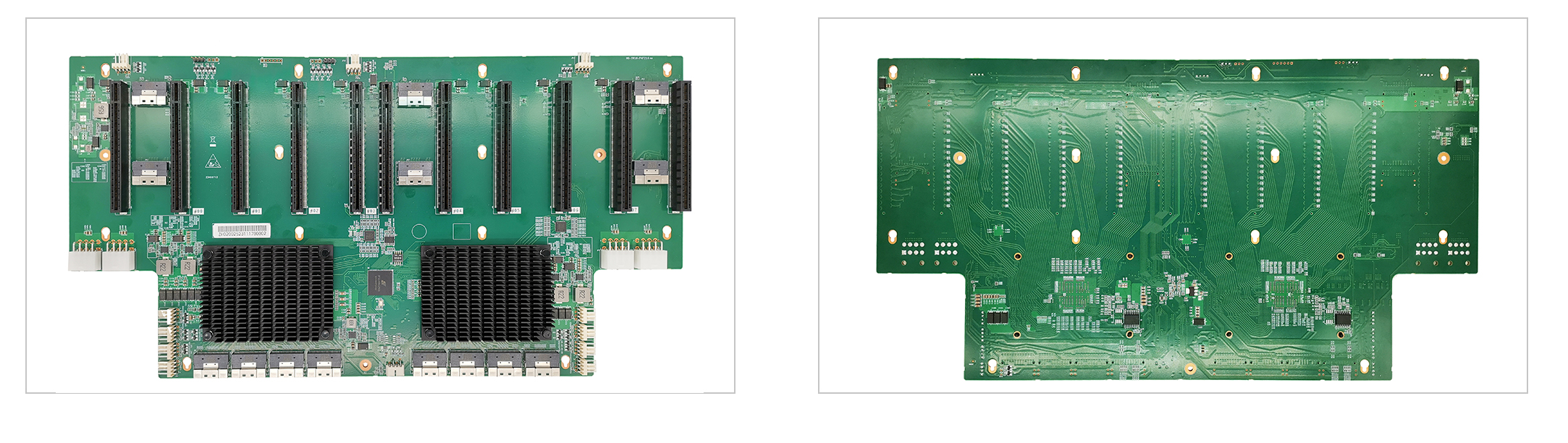
【AI服务器】全国产PCIe 5.0 Switch SerDes 测试和分析,以11槽PCIe GPU底板(PCIe 4.0/5.0)为例(二)
3 PCIe 4.0 SerDes 和 5.0 SerDes 要求比较 表 2 总结 PCIe 4.0 和 5.0 SerDes 要求之间的差 异。PCIe 标准包含三个相互依赖的规范,这些规范 旨在确保不同供应商的 SerDes 和通道的互操作性: ● PCIe BASE 规范定义了整个协议栈的芯片 级性能,是一…...

#数据结构(二)--栈和队列
栈和队列 一栈 1.栈的顺序存储结构 特点:先进后出 栈是一种只能在一端进行插入或删除操作的线性表。 表中允许插入删除操作的一端为栈顶(top),表的另一端为栈底(bottom), 1 结构体的定义 …...

react18中的函数组件底层渲染原理分析
react 中的函数组件底层渲染原理 react组件没有局部与全局之分,它是一个整体。这点跟vue的组件化是不同的。要实现 react 中的全局组件,可以将组件挂在react上,这样只要引入了react,就可以直接使用该组件。 函数式组件的创建 …...

提升产品竞争力之--IPD产品成本篇
在汉捷的咨询过程中,很多企业老总交流时都会提起这个抱怨:“现在产品竞争太激烈了,客户买产品首先看价格,你价格高一点就买别家的啦……” 汉捷咨询在前文谈到“通过定义产品包需求,来提升产品竞争力。差异化开发&…...

如何在Debian操作系统上安装Docker
本章教程,主要介绍如何在Debian 11 系统上安装Docker。主要使用一键安装Docker脚本和一键卸载脚本来完成。 一、安装Docker #!/bin/bashRED\033[0;31m GREEN\033[0;32m YELLOW\033[0;33m BLUE\033[0;34m NC\033[0mCURRENT_DIR$(cd "$(dirname "$0")…...

ArrayList和Array、LinkedList、Vector 间的区别
一、ArrayList 和 Array 的区别 ArrayList 内部基于动态数组实现,比 Array(静态数组) 使用起来更加灵活: ArrayList 会根据实际存储的元素动态地扩容或缩容,而 Array 被创建之后就不能改变它的长度了。ArrayList 允许…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
