vue3中计算属性的用法以及使用场景
在 Vue 3 中,计算属性(computed properties)是一种基于依赖项动态计算并缓存的响应式数据。它与 Vue 2 中的计算属性类似,但在组合式 API 中使用 computed 函数来定义。计算属性的核心优势在于能够自动缓存计算结果,仅在依赖的数据发生变化时重新计算,避免了重复计算和性能浪费。
1. 计算属性的用法
基本用法
在组合式 API 中,可以通过 computed 函数创建计算属性。computed 接受一个回调函数作为参数,回调函数的返回值会成为计算属性的值。
import { ref, computed } from 'vue';const count = ref(1);
const doubleCount = computed(() => count.value * 2);console.log(doubleCount.value); // 输出:2
count.value = 2;
console.log(doubleCount.value); // 输出:4
可写计算属性
计算属性默认是只读的,但也可以定义一个可写的计算属性,允许通过 set 函数改变其值。可写计算属性接受一个对象形式的参数,该对象包含 get 和 set 函数。
const count = ref(1);
const doubleCount = computed({get: () => count.value * 2,set: (newValue) => {count.value = newValue / 2;}
});doubleCount.value = 10; // 触发 setter,count.value 会被设为 5
console.log(count.value); // 输出:5
2. 计算属性的使用场景
1. 数据依赖的逻辑处理
- 计算属性常用于处理基于多个响应式数据的复杂计算逻辑。例如在电商购物车中,可以用计算属性计算商品的总价、折扣价格、优惠数量等。
const cartItems = ref([{ name: 'Product A', price: 100, quantity: 2 },{ name: 'Product B', price: 50, quantity: 3 },
]);const totalPrice = computed(() =>cartItems.value.reduce((total, item) => total + item.price * item.quantity, 0)
);console.log(totalPrice.value); // 输出:350
2. 表单中的动态显示数据
- 计算属性在动态表单中也很常用。例如在用户填写信息时,显示实时计算的表单反馈(例如字数统计、动态预览等)。
const firstName = ref('');
const lastName = ref('');
const fullName = computed(() => `${firstName.value} ${lastName.value}`);firstName.value = 'John';
lastName.value = 'Doe';
console.log(fullName.value); // 输出:'John Doe'
3. 条件和状态的控制
- 计算属性可以用于处理复杂的状态和条件。例如在页面上根据多个条件计算出是否显示某个按钮、图标或提示。
const isLoggedIn = ref(true);
const hasAdminRights = ref(false);const canAccessSettings = computed(() => isLoggedIn.value && hasAdminRights.value);
console.log(canAccessSettings.value); // 输出:false
4. 避免重复计算和优化性能
- 计算属性可以缓存复杂的计算结果,避免在不必要的时候重新计算。例如,如果计算内容是一个大量数据的过滤或排序操作,使用计算属性可以减少性能开销。
3. 计算属性 vs. 方法 vs. 侦听器
- 计算属性:具有缓存机制,只有当依赖的数据发生变化时才会重新计算,适用于数据依赖的动态展示。
- 方法(methods):每次调用都会重新计算,因此不具备缓存特性。适用于不依赖数据的、仅在用户触发时才执行的逻辑。
- 侦听器(watch):适用于监听数据变化并触发副作用,例如数据提交、API 请求等。
总结
计算属性在 Vue 3 中是一种强大的工具,特别适合用于基于响应式数据的逻辑计算、动态显示、条件控制等场景。相比其他方法,计算属性的缓存机制可以有效优化性能,是开发 Vue 应用时的核心工具。
相关文章:

vue3中计算属性的用法以及使用场景
在 Vue 3 中,计算属性(computed properties)是一种基于依赖项动态计算并缓存的响应式数据。它与 Vue 2 中的计算属性类似,但在组合式 API 中使用 computed 函数来定义。计算属性的核心优势在于能够自动缓存计算结果,仅…...

pytorh学习笔记——cifar10(六)MobileNet V1网络结构
基础知识储备: 一、深度可分离卷积(Depthwise Separable Convolution) MobileNet的核心是深度可分离卷积(Depthwise Separable Convolution),深度可分离卷积是卷积神经网络(CNN…...

报表系统-连接数据库操作
本专栏用于解析自己开源的项目代码,作为复盘和学习使用。欢迎大家一起交流 本样例说明源码开源在: ruoyi-reoprt gitee仓库 ruoyi-report github仓库 欢迎大家到到项目中多给点star支持,对项目有建议或者有想要了解的欢迎一起讨论 连接数据库…...

[计算机网络] 常见端口号
前言 常见的端口号是指互联网协议(如TCP/IP)中预留给特定服务使用的数字范围。它们主要用于标识网络应用程序和服务,并帮助数据包在网络中找到正确的接收方。 按协议类型划分 TCP协议端口: 21:FTP文件传输协议2…...

Linux系统块存储子系统分析记录
1 Linux存储栈 通过网址Linux Storage Stack Diagram - Thomas-Krenn-Wiki-en,可以获取多个linux内核版本下的存储栈概略图,下面是kernel-4.0的存储栈概略图: 2 存储接口、传输速度 和 协议 2.1 硬盘 《深入浅出SSD:固态存储核心…...

大数据——本地威胁检测的全球方法
大数据似乎是众多专业人士关注的话题,从在自然灾害发生时帮助挽救生命,到帮助营销团队设计更有针对性的策略以接触新客户。 对于安全工程师来说,大数据分析被证明是抵御不断演变的网络入侵的有效防御手段,这得益于基于大量不同网…...

使用postman接口测试
一 、postman断言 1、什么是断言 postman 断言借助JavaScript -js 语言编写代码,自动判断预期结果与实际结果是否一致。 断言代码写在 Tests 的标签中。(新版本在Scripts标签中) 2、断言工作原理 3、常用断言 断言响应状态码 // 断言响应状态码 是否为 200 pm.…...

Ubuntu24.04双系统安装(Linux/windows共存一文打通)
他向远方望去,无法看到高山背后的矮山,只能看到一座座更高的山峰。 目录 编辑 一.前言 二.虚拟机和双系统比较 三.Windows/Linux双系统安装 1.Rufus-制作U盘启动盘系统工具安装 2.Ubuntu24.04下载 3.Ubuntu-u盘启动盘制作 4.压缩磁盘留足安装空…...

C++ - deque
博客主页:【夜泉_ly】 本文专栏:【C】 欢迎点赞👍收藏⭐关注❤️ 文章目录 💡双端队列简介1. 基本特性2. 与其他容器的比较与 vector与 list 3. 中控数组的设计4. 优缺点优点缺点 5. 应用场景6. 结论 💡双端队列简…...

国产!瑞芯微米尔RK357核心板革新AIoT设备,8核6T高算力
随着科技的快速发展,AIoT智能终端对嵌入式模块的末端计算能力、数据处理能力等要求日益提高。近日,米尔电子发布了一款基于瑞芯微RK3576核心板和开发板。核心板提供4GB/8GB LPDDR4X、32GB/64GB eMMC等多个型号供选择。瑞芯微RK3576核心优势主要包括高性能…...

中国人寿财险青岛市分公司践行绿色金融,助力可持续发展
中国人寿财险青岛市分公司积极响应国家绿色发展战略,大力推进绿色金融实践。在保险产品创新方面,推出一系列绿色保险产品。如新能源汽车保险,为新能源汽车产业发展提供风险保障,促进交通领域的节能减排。环境污染责任保险则助力企…...

ajax 读取文件
DOMException: Failed to read the responseXML property from XMLHttpRequest: The value is only accessible if the objects responseType is or document (was blob). at XMLHttpRequest.r ( $.ajax({ url: 未来之窗_服务, method: GET, …...

火语言RPA流程组件介绍--开始监听网络请求
🚩【组件功能】:开始监听内置浏览器网络请求(提示:本组件仅适用于火语言内置浏览器) 配置预览 配置说明 匹配网址 可以添加一个或者多个匹配规则用于筛选需要保存的网络请求. 输入输出 输入类型 万能对象类型(Sy…...

CSS综合案例——新闻详情
一、知识点 1、文字颜色 属性名:color 属性值: 颜色表示方式属性值说明使用场景颜色关键字颜色英文单词red,green,blue学习测试rgb表示法rg(r,g,b)r,g,b表示红绿蓝三原色,取值0-255了解rgba表示法rgba(r,g,b,a)a表示透明度,取…...

【【自动驾驶】车辆运动学模型】
【自动驾驶】车辆运动学模型 1. 引言2. 以车辆重心为中心的单车模型2.1 模型介绍2.2 滑移角 β \beta β 的推导2.2 航向角 ψ \psi ψ推导过程:2.3 滑移角 β \beta β2.3 Python代码实现2.4 C代码实现 3. 前轮驱动的单车模型3.1 模型介绍3.3 Python代码实现3.4 …...

叉尖避障新科技:因泰立科技ILS-T52三维深度成像激光雷达
ILS-T52三维深度成像激光雷达是一款高性能的纯固态式激光雷达,采用激光时间飞行法,提供出色的三维图像成像和深度感知功能。特别适用于无人叉车领域,为叉尖避障提供卓越的三维成像和深度感知功能。它的高精度、自适应自动曝光、小尺寸、低功耗…...

精华帖分享 | 低估值还能涨多久?
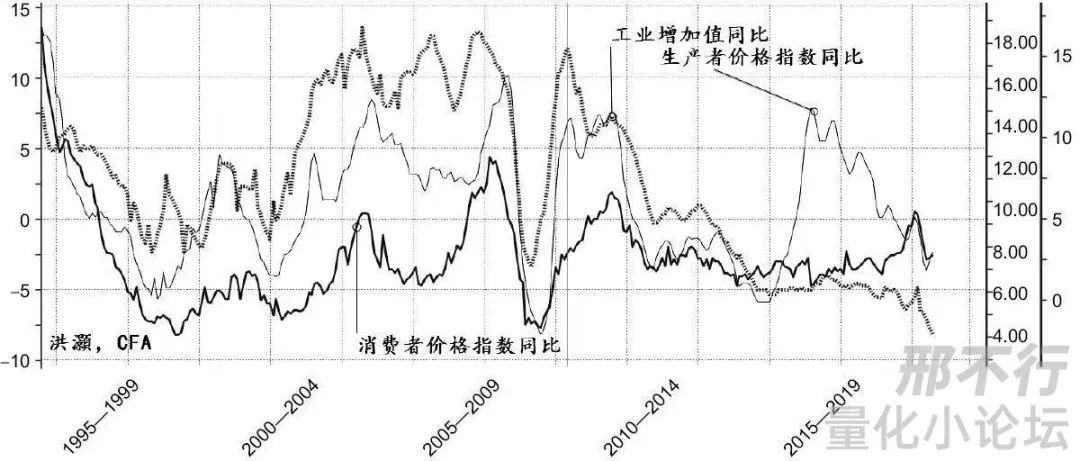
本文来源于量化小论坛策略分享会板块精华帖,作者为亮子,发布于2024年3月19日。 这两年,A股给我们的感觉就是成长股坍塌,高股息低估值的股票扛起大旗。表现出来就是中国神华、中海油这样的垄断型央国企大涨,包括移动联通…...

如何制作一个自己的网站?
在今天的互联网时代,网站展示已经是一个很基础的营销工具。不管是企业、还是个人,如何制作一个自己的网站?本文将会提供一个全面的基础制作网页教程,教你如何从零开始制作网页。 网页制作的基础知识:HTML、CSS和JavaS…...

torch报错
The Kernel crashed while executing code in the current cell or a previous cell. Please review the code in the cell(s) to identify a possible cause of the failure. Click here for more info. View Jupyter log for further details. 从日志中可以看出,内…...

深入探索卷积神经网络(CNN):图像分类的利器
深入探索卷积神经网络(CNN):图像分类的利器 前言CNN的崛起:为何我们需要它?图像卷积:CNN的基石轮廓过滤器:捕捉边缘特征 图像池化:降低维度的利器CNN的组成:卷积层、池化…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
