【如何获取股票数据17】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股近年增发数据获取实例演示及接口API说明文档

最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要任务是从这些数据中提炼出有价值的信息,为我们的投资策略提供有力的指导。
在数据探索的旅途中,我尝试了多种方法,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花顺问财的爬虫,甚至还使用了聚宽的免费数据API。然而,爬虫作为数据源常常显得不够稳定,给我们的量化分析带来不小的困扰。
在量化分析领域,实时且准确的数据接口是成功的基石。经过多次实际测试,我将已确认可用的数据接口分享给正在从事量化分析的朋友们,希望能够对你们的研究和工作有所帮助,接下来我会用Python、JavaScript(Node.js)、Java、C#和Ruby五种主流语言的实例代码给大家逐一演示一下如何获取各类股票数据:
1、python
import requests url = "http://api.mairui.club/hscp/jnzf/000001/b997d4403688d5e66a"
response = requests.get(url)
data = response.json()
print(data)
2、JavaScript (Node.js)
const axios = require('axios'); const url = "http://api.mairui.club/hscp/jnzf/000001/b997d4403688d5e66a";
axios.get(url) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); });
3、Java
import java.net.URI;
import java.net.http.HttpClient;
import java.net.http.HttpRequest;
import java.net.http.HttpResponse;
import java.io.IOException; public class Main { public static void main(String[] args) { HttpClient client = HttpClient.newHttpClient(); HttpRequest request = HttpRequest.newBuilder() .uri(URI.create("http://api.mairui.club/hscp/jnzf/000001/b997d4403688d5e66a")) .build(); try { HttpResponse<String> response = client.send(request, HttpResponse.BodyHandlers.ofString()); System.out.println(response.body()); } catch (IOException | InterruptedException e) { e.printStackTrace(); } }
}
4、C#
using System;
using System.Net.Http;
using System.Threading.Tasks; class Program
{ static async Task Main() { using (HttpClient client = new HttpClient()) { string url = "http://api.mairui.club/hscp/jnzf/000001/b997d4403688d5e66a"; HttpResponseMessage response = await client.GetAsync(url); string responseBody = await response.Content.ReadAsStringAsync(); Console.WriteLine(responseBody); } }
}
5、Ruby
require 'net/http'
require 'json' url = URI("http://api.mairui.club/hscp/jnzf/000001/b997d4403688d5e66a") http = Net::HTTP.new(url.host, url.port)
request = Net::HTTP::Get.new(url)
response = http.request(request)
data = JSON.parse(response.read_body)
puts data
返回的数据:
[{"sdate":"2015-05-20","type":"定向配售、网下询价配售","price":"16.70元","tprice":"1,000,000.00万元","fprice":"6,000.00万元","amount":"59880.2395万股"},{"sdate":"2014-01-08","type":"定向配售","price":"11.17元","tprice":"1,478,221.03万元","fprice":"4,850.00万元","amount":"132338.4991万股"},{"sdate":"2011-07-29","type":"定向配售","price":"17.75元","tprice":"269,005.23万元","fprice":"0.00元","amount":"163833.6654万股"},{"sdate":"2010-09-16","type":"定向配售","price":"18.26元","tprice":"693,113.08万元","fprice":"2,386.23万元","amount":"37958万股"}]
近年增发
API接口:http://api.mairui.club/hscp/jnzf/股票代码(如000001)/b997d4403688d5e66a
接口说明:根据《股票列表》得到的股票代码获取上市公司的近年来的增发情况。按公告日期倒序。
数据更新:每天15:30开始更新,次日凌晨3点前完成
| 字段名称 | 数据类型 | 字段说明 |
|---|---|---|
| sdate | string | 公告日期yyyy-MM-dd |
| type | string | 发行方式 |
| price | string | 发行价格 |
| tprice | string | 实际公司募集资金总额 |
| fprice | string | 发行费用总额 |
| amount | string | 实际发行数量 |
【重要提示】
上方所有演示中的API接口Url链接结尾的b997d4403688d5e66a,均为数据请求licence证书,因为这个证书是官方测试证书,仅可用于验证各个接口的有效性,所以这个证书限制了只可请求股票代码为000001的数据,正式环境中是不能使用的,证书可以自己去申请一个替换掉就好了,证书是免费申请的:https://www.mairui.club/getlicence.html,替换成自己申请的证书就可以请求任何股票数据了。
相关文章:

【如何获取股票数据17】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股近年增发数据获取实例演示及接口API说明文档
最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要任…...

导出BERT句子模型为ONNX并推理
在深度学习中,将模型导出为ONNX(Open Neural Network Exchange)格式并利用ONNX进行推理是提高推理速度和模型兼容性的一种常见做法。本文将介绍如何将BERT句子模型导出为ONNX格式,并使用ONNX Runtime进行推理,具体以中…...

Unity Apple Vision Pro 自定义手势识别交互
Vision Pro 是可以使用Unity 提供的XR Hand SDK,可通过XR Hand制作自定义手势识别,通过识别出不同的手势做自定义交互 效果预览 在VisionPro中看VisionPro|手势交互|自定义手势识别 Unity Vision Pro 中文课堂教程地址: Unity3D Vision Pro 开发教程【…...

【Javaee】网络原理—TCP协议的核心机制
前言 TCP/IP五层协议是互联网中的主流模型,为网络通信提供了一个稳固的框架。 主要包含了应用层,传输层,网络层,数据链路层,物理层。 本篇主要介绍传输层的TCP协议的核心机制 一. 确认应答(ack…...

Unity插件-Intense TPS 讲解
目录 关于TPS 打开场景:WeaponTest.unity, 只要把这些枪点,打开(默认隐藏,不知道为何), 一开始不能运行如何修复 总结 关于TPS 个人不是TPS,FPS的射击游戏爱好者, 不过感觉这个枪感&…...

【p2p、分布式,区块链笔记 Blockchain】truffle001 以太坊开发框架truffle初步实践
以下是通过truffle框架将智能合约部署到Ganache的步骤 Truffle简介环境准备:智能合约 编写 & 编译部署合约本地服务器ganache配置网络配置部署合约: 运行Truffle迁移(部署):与智能合约交互: 以下是通过truffle框架将智能合约部署到Ganach…...
网站被浏览器提示“不安全”,如何快速解决
当网站被浏览器提示“不安全”时,这通常意味着网站存在某些安全隐患,需要立即采取措施进行解决。 一、具体原因如下: 1.如果网站使用的是HTTP协议,应立即升级HTTPS。HTTPS通过使用SSL证书加密来保护数据传输,提高了网…...

java -jar启动 报错: Error: Unable to access jarfile
是JDK版本不对,即运行项目所需JDK与本机所装JDK版本不同 解决方法: 修改JDK版本即可。 jarfile 其后的路径不对 解决方法 修改正确的路径 将绝对路径修改为相对路径或者将相对路径修改为绝对路径,尝试一下...

Servlet(三)-------Cookie和session
一.Cookie和Session Cookie和Session都是用于在Web应用中跟踪用户状态的技术。Cookie是存储在用户浏览器中的小文本文件,由服务器发送给浏览器。当用户再次访问同一网站时,浏览器会把Cookie信息发送回服务器。例如,网站可以利用Cookie记住用…...

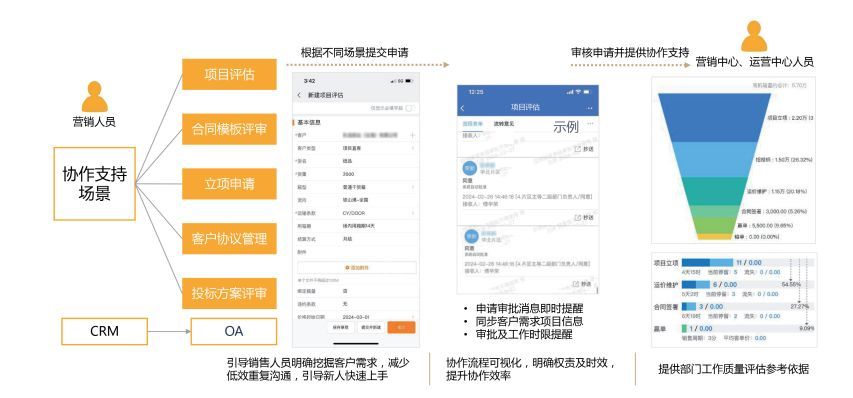
最新物流行业CRM系统应用数字化解决方案
因势利导 ——全球化物流的挑战与机遇 在全球经济一体化与互联网技术快速发展的双重驱动下,物流行业正经历着前所未有的变革时期。这一变革不仅影响 着行业的发展模式,还对运营效率和客户体验提出了新的要求。 随着市场需求的不断演变,物流行业已呈现出多元化和专业 化并行的发…...

[deadlock]死锁导致的设备登录无响应问题
[deadlock]死锁导致的设备登录无响应问题 一、问题现象二、初步观察三、继续深挖查看netlink相关信息查看warnd进程栈 四、再接再厉查看warnd 用户栈 后记 一、问题现象 实验室一台压力测试设备突然无法登录,无论web页面,ssh或者telnet登录,…...

2024年10月21日计算机网络,乌蒙第一部分
【互联网数据传输原理 |OSI七层网络参考模型】 https://www.bilibili.com/video/BV1EU4y1v7ju/?share_sourcecopy_web&vd_source476fcb3b552dae37b7e82015a682a972 mac地址相当于是名字,ip地址相当于是住址,端口相当于是发送的东西拿什…...

ESlint代码规范
这里写目录标题 ESlint代码规范解决代码规范错误 ESlint代码规范 代码规范:一套写代码的约定规则。例如:“赋值符号左右是否需要空格” “一行代码结束是否要加分号” JavaScript Standard Style规范说明:https://standardjs.com/rules-zhc…...

【Vue.js设计与实现】第三篇第11章:渲染器-快速 Diff 算法-阅读笔记
文章目录 11.1 相同的前置元素和后置元素11.2 判断是否需要进行 DOM 移动操作11.3 如何移动元素11.4 总结 系列目录:【Vue.js设计与实现】阅读笔记目录 非常快的Diff算法。 11.1 相同的前置元素和后置元素 不同于简单 Diff 算法和双端 Diff 算法,…...

材质变体 PSO学习笔记
学习笔记 参考各路知乎大佬文章 首先是对变体的基本认知 概括就是变体是指根据引擎中上层编写(UnityShaderLab/UE连连看)中的各种defines情况,根据不同平台编译成的底层shader,OpenGL-glsl/DX(9-11)-dxbc DX12-dxil/Vulkan-spirv,是打到游…...

2024年【烟花爆竹储存】考试及烟花爆竹储存复审模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 烟花爆竹储存考试参考答案及烟花爆竹储存考试试题解析是安全生产模拟考试一点通题库老师及烟花爆竹储存操作证已考过的学员汇总,相对有效帮助烟花爆竹储存复审模拟考试学员顺利通过考试。 1、【单选题】( …...

文件夹操作
文件夹操作 opendir closedir readdir write(fd,buf,strlen(buf)); return 0; } 作用 : 打开目录 opendir 所有头文件 : #include <sys/types.h> #include <dirent.h> 函数 : DIR *opendir(const char *name); 参数: name :目…...

如何制作一台自己想要的无人机?无人机改装调试技术详解
制作一台符合个人需求的无人机并对其进行改装调试,是一个既具挑战性又充满乐趣的过程。以下是从设计、选购材料、组装、调试到改装的详细步骤: 一、明确需求与设计 1. 明确用途与性能要求: 确定无人机的使用目的,如航拍、比赛、…...

Linux -- 进程间通信、初识匿名管道
目录 进程间通信 什么是进程间通信 进程间通信的一般规律 前言: 管道 代码预准备: 如何创建管道 -- pipe 函数 参数: 返回值: wait 函数 参数: 验证管道的运行: 源文件 test.c : m…...

网站的SSL证书快到期了怎么办?怎么续签?
网站的SSL证书即将到期时,需要续签一个新的证书以保持网站的安全性和信任度。以下是续签SSL证书的一般步骤: 1. 选择证书提供商 如果您之前使用的是免费证书,您可以选择继续使用同一提供商的免费证书服务进行续签。如果您需要更高级别的证书…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
