Flutter Image和Text图文组件实战案例
In this section, we’ll go through the process of building a user interface that showcases a product using the Text and Image widgets. We’ll follow Flutter’s best practices to ensure a clean and effective UI structure.
在本节中,我们将使用“Text”和“Image”小部件构建一个展示产品的用户界面。我们将遵循Flutter的最佳实践,以确保一个干净有效的UI结构。
Setting Up Your Project
设置项目
Create a New Flutter Project: If you don’t have an existing Flutter project, begin by creating a new one using the following command in your terminal:
创建一个新的Flutter项目:如果您没有现有的Flutter项目,请在终端中使用以下命令创建一个新项目:
flutter create product_catalog
Prepare an Image: Download an image that represents your product. If you can’t find an assets folder, create one at the root of your project and call it assets. Save this image in the assets folder within your project.
准备一个图像:下载一个代表您的产品的图像。如果你找不到assets文件夹,在项目的根目录下创建一个,命名为assets。将此图像保存在项目的assets文件夹中。
Update pubspec.yaml: Open your pubspec.yaml file and add the following lines under the flutter section to declare your image asset:
更新pubspec.yaml。打开你的pubspec.yaml文件,并在’ flutter '部分下添加以下行来声明您的图像资产:
assets:
- assets/product_image.jpg
此时: 完整的配置信息如下
name: c01_hello
description: "A new Flutter project."
publish_to: 'none'
version: 1.0.0+1
environment:sdk: ^3.5.3
dependencies:flutter:sdk: fluttercupertino_icons: ^1.0.8dev_dependencies:flutter_test:sdk: flutterflutter_lints: ^4.0.0
flutter:uses-material-design: trueassets:- assets/1.jpg
我在项目根目录创建了一个assets目录, 然后放了一个1.jpg图片文件进去.
Building the UI
构建UI
In this example, we’ll construct a simple UI layout that displays an image of the product along with its description using the Text and Image widgets.
在本例中,我们将构建一个简单的UI布局,该布局使用“Text”和“image”小部件显示产品的图像及其描述。
Open lib/main.dart: Replace the default code in thelib/main.dart file with the following code:
打开lib/main.dart。使用以下代码替换’ lib/main.dart '文件中的默认代码。
import "package:flutter/material.dart";void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(title: "Product Catalog",home: ProductScreen(),);}
}class ProductScreen extends StatelessWidget {const ProductScreen({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("产品目录"),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Image.asset("assets/1.jpg", // 图片地址要包含 assets 目录width: 200,height: 200,),const SizedBox(height: 20),const Text("Flutter零基础快速入门班",style: TextStyle(fontSize: 20,fontWeight: FontWeight.bold,),),const SizedBox(height: 10),const Text("从零开始学Flutter, 快速掌握现代跨平台APP开发核心技术.",textAlign: TextAlign.center,),],),),);}
}
效果预览如下:

Code Explanation
代码的解释
We begin by importing the required flutter/material.dartpackage.
我们首先导入所需的’ flutter/material.dart '包。
The main() function is the entry point of our application. It runs the MyApp widget.
main()函数是我们应用程序的入口点。它运行“MyApp”小部件。
The MyApp widget is a MaterialApp which defines the title of the app and sets the ProductScreen as the home screen.
“MyApp”小部件是一个“MaterialApp”,它定义了应用程序的标题,并将“ProductScreen”设置为主屏幕。
The ProductScreen widget is where the main UI is constructed. It returns a Scaffold widget containing an AppBar and the main content.
“ProductScreen”小部件是构建主UI的地方。它返回一个’ Scaffold ‘小部件,其中包含’ AppBar '和主要内容。
Within the Column widget, we use the Image.asset widget to display our product image. We specify the width and height of the image to control its dimensions.
在“Column”小部件中,我们使用Image.asset的小部件来显示我们的产品图像。我们指定图像的宽度和高度来控制其尺寸。
We add some space below the image using the SizedBox widget.
我们使用’ SizeBox '小部件在图像下方添加一些空间。
The first Text widget displays the product name with a larger font size and bold style.
第一个“Text”小部件以较大的字体和粗体样式显示产品名称。
Another SizedBox widget adds spacing between the two text elements.
另一个’ SizeBox '小部件在两个文本元素之间添加间距。
The final Text widget presents a detailed description of the product. We use the textAlign property to center-align the text.
最后的“Text”小部件显示了产品的详细描述。我们使用’ textAlign '属性来居中对齐文本。
Running the App
运行应用程序
Run Your App: Save the changes and run your app usingthe command:
运行你的应用: 保存修改并使用下面的命令运行你的应用:
flutter run
Observe the UI: When the app launches, you’ll see an AppBar with the title “Product Catalog” and a centered layout containing the product image and its description.
观察UI:当应用程序启动时,你会看到一个标题为“产品目录”的AppBar和一个包含产品图像及其描述的中心布局。
Customization and Beyond
定制和超越
This example illustrates how to create an appealing UI using the Text and Image widgets. You can further enhance the UI by experimenting with different fonts, colors, and layouts. As you explore Flutter’s widget library, remember that a well-structured UI, clear typography, and strategically placed images contribute to an engaging user experience.
这个例子说明了如何使用“文本”和“图像”小部件创建一个吸引人的UI。您可以通过尝试不同的字体、颜色和布局来进一步增强UI。当您探索Flutter的小部件库时,请记住,结构良好的UI,清晰的排版和策略性放置的图像有助于吸引用户体验。
相关文章:

Flutter Image和Text图文组件实战案例
In this section, we’ll go through the process of building a user interface that showcases a product using the Text and Image widgets. We’ll follow Flutter’s best practices to ensure a clean and effective UI structure. 在本节中,我们将使用“Te…...

使用 xlrd 和 xlwt 库进行 Excel 文件操作
使用 xlrd 和 xlwt 库进行 Excel 文件操作 在数据分析和处理的过程中,Excel 文件是最常用的数据存储格式之一。Python 提供了多种库来处理 Excel 文件,其中 xlrd 和 xlwt 是两个经典的库,分别用于读取和写入 Excel 文件。本文将详细介绍如何使用这两个库进行 Excel 文件的操…...

03.04、化栈为队
03.04、化栈为队 1、题目描述 实现一个 MyQueue 类,该类用两个栈来实现一个队列。 2、解题思路 本题要求使用两个栈来实现一个队列。队列遵循先进先出(FIFO)的原则,而栈遵循后进先出(LIFO)的原则。因此…...

Coppelia Sim (v-REP)仿真 机器人3D相机手眼标定与实时视觉追踪 (二)
coppelia sim[V-REP]仿真实现 机器人于3D相机手眼标定与实时视觉追踪 二 zmq API接口python调用python获取3D相机的数据获取彩色相机的数据获取深度相机的数据用matpolit显示 python控制机器人运动直接控制轴的位置用IK运动学直接移动到末端姿态 相机内参的标定记录拍照点的位置…...

苏州金龙技术创新赋能旅游新质生产力
2024年10月23日,备受瞩目的“2024第六届旅游出行大会”在云南省丽江市正式开幕。作为客车行业新质生产力标杆客车,苏州金龙在大会期间现场展示了新V系V12商旅版、V11和V8E纯电车型,为旅游出行提供全新升级方案。 其中,全新15座V1…...

ceph pg stale 恢复
问题 如果 ceph -s 看到 ceph 有类似如下状态的 pg data:volumes: 1/1 healthypools: 5 pools, 113 pgsobjects: 6.94k objects, 22 GiBusage: 24 GiB used, 33 TiB / 33 TiB availpgs: 0.885% pgs not active366/13880 objects degraded (2.637%)...

Openlayers高级交互(8/20):选取feature,平移feature
本示例介绍如何在vue+openlayers中使用Translate,选取feature,平移feature。选择的时候需要按住shift。Translate 功能通常是指在地图上平移某个矢量对象的位置。在 OpenLayers 中,可以通过修改矢量对象的几何位置来实现这一功能。 效果图 配置方式 1)查看基础设置:http…...

uniapp renderjs页面传值
scrip标签里加 lang“renderjs” ,可以使用原生js的dom,但是我在使用中发现以下问题,导致数据不能动态获取 1. onLoad获取上级页面传值 // APP不会触发,h5可以 2. props不会触发 解决办法添加 script 逻辑层数据传入渲染层 ren…...

AI赋能R-Meta分析核心技术:从热点挖掘到高级模型、助力高效科研与论文发表
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,现已广泛应用于农林生态,资源环境等方面,成为Science、Nature论文的…...

AMD锐龙8845HS+780M核显 虚拟机安装macOS 15 Sequoia 15.0.1 (2024.10)
最近买了机械革命无界14X,CPU是8845HS,核显是780M,正好macOS 15也出了正式版,试试兼容性,安装过程和之前差不多,这次我从外网获得了8核和16核openCore,分享一下。 提前发一下ISO镜像地址和open…...

当事人单方委托专业机构或个人出具的书面意见,证据效力如何认定?
裁判要旨:当事人就专门性问题单方自行委托专业机构或者个人出具的书面意见,虽然不属于民事诉讼法上所称的由人民法院经由司法鉴定程序所获得的鉴定意见,但法律并未排除其作为证据的资格。对一方当事人就专门性问题自行委托有关机构或者人员出…...

AUTOSAR CP 中 BswM 模块功能与使用介绍(2/2)
三、 AUTOSAR BswM 模块详解及 ARXML 示例 BswM 模块的主要功能 BswM(Basic Software Mode Manager)模块在 AUTOSAR 架构中扮演着模式管理的核心角色。它负责管理车辆的各种模式(如启动、运行、停车等),并根据不同的…...

PCB电路板为什么大多是绿色的
PCB电路板为什么大多是绿色的 1.绿色油墨为什么最常用?1.1.性能角度1.2.经济和历史角度1.3.人文和环保角度 2.误区:黑色PCB板更高端?3.总结 PCB电路板上面的绿色是一层阻焊油墨(solder mask),主要作用&…...

Golang | Leetcode Golang题解之第508题出现次数最多的子树元素和
题目: 题解: func findFrequentTreeSum(root *TreeNode) (ans []int) {cnt : map[int]int{}maxCnt : 0var dfs func(*TreeNode) intdfs func(node *TreeNode) int {if node nil {return 0}sum : node.Val dfs(node.Left) dfs(node.Right)cnt[sum]if…...

【安全解决方案】深入解析:如何通过CDN获取用户真实IP地址
一、业务场景 某大型互联网以及电商公司为了防止客户端获取到真实的ip地址,以及达到保护后端业务服务器不被网站攻击,同时又可以让公安要求留存网站日志和排查违法行为,以及打击犯罪的时候,获取不到真实的ip地址,发现…...

git 免密的方法
方法一: 通过生成credential配置 git config --global credential.helper store 查看.gitconfig文件,发现多了一行 [credential] helper store 方法二: 修改仓库中.git/config文件 url http://账号:密码git.test.com.cn/test/xx.git或者带…...

如何用 obdiag 排查 OceanBase数据库的卡合并问题——《OceanBase诊断系列》14
1. 背景 卡合并在OceanBase中是一个复杂的问题,其产生可能源于多种因素。目前,对于卡合并的明确界定尚不存在统一标准,一方面,我们界定超过36小时未完成合并为合并超时,此时RS会记录ERROR日志;另一方面&am…...

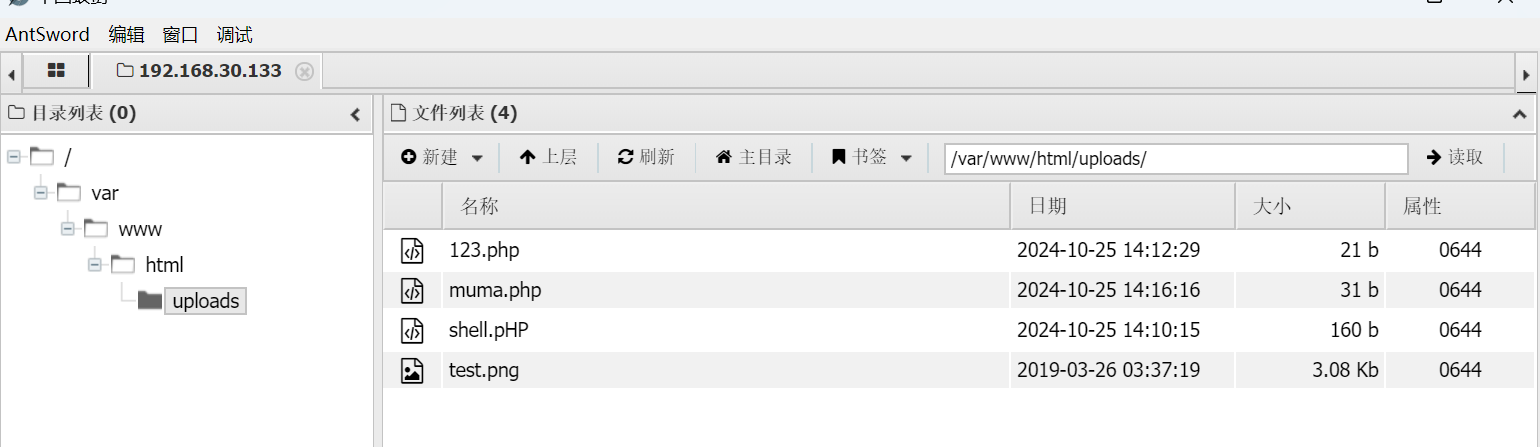
hackme靶机渗透流程
一,搭建环境 本次测试使用hackme的靶机 攻击为kali(192.168.30.130)与物理机 二,信息收集 1.确定IP 先确定mac信息,再搭配主机扫描确定靶机的IP地址 00:0C:29:D0:F5:74 确定靶机地址为 192.168.30.133 2.扫描靶机…...

uniapp 常用的地区行业各种多选多选,支持回显,复制粘贴可使用
uniapp 常用的地区行业各种多选多选,支持回显 必须导入uni-popup 弹出层 该组件 1.目前项目开发中使用到这类似挺多的,记录一下,方便以后是使用 2.使用前提,目前不做无限级,只支持二维数组,模板里只循环了两…...

iOS 本地存储地址(位置)
前言: UserDefaults 存在沙盒的 Library --> Preferences--> .plist文件 CoreData 存在沙盒的 Library --> Application Support--> xx.sqlite 一个小型数据库里 (注:Application Support 这个文件夹已开始是没有的,只有当你写了存储代码,运行之后,目录里才会出…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
