微信小程序中关闭默认的 `navigationBar`,并使用自定义的 `nav-bar` 组件
要在微信小程序中关闭默认的 navigationBar,并使用自定义的 nav-bar 组件,你可以按照以下步骤操作:
1. 关闭默认的 navigationBar
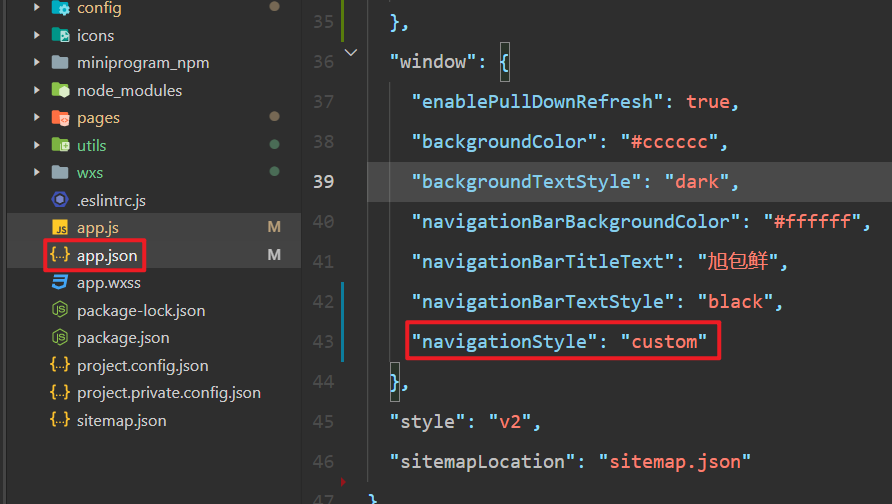
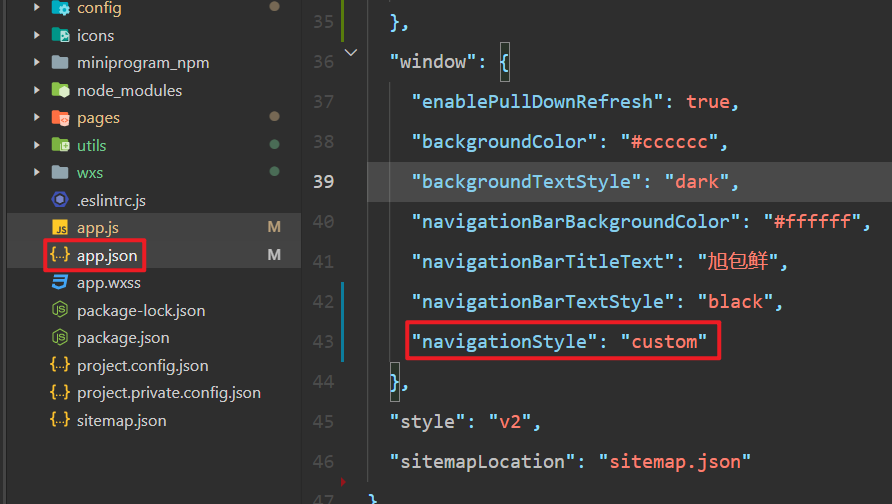
在你的页面的配置文件 *.json 中设置 navigationBar 为 false。你需要在页面的 JSON 配置文件中添加以下代码:
{"navigationStyle": "custom" // 设置为自定义导航栏
}
这样做会隐藏默认的导航栏,以便你可以使用自定义的导航条。
2. 在页面中引入自定义的 nav-bar 组件
确保在你的页面中引入并使用自定义的 nav-bar 组件。例如,在 productDetail.wxml 文件中:
<!-- pages/productDetail/productDetail.wxml -->
<view><nav-bar back="{{true}}" home="{{false}}" title="产品详情" /><!-- 其他内容 -->
</view>
3. 确保自定义的 nav-bar 组件可正常工作
确保你的自定义 nav-bar 组件能够处理用户的交互,如返回上一级页面或其他相关功能。在自定义组件的 JS 文件中定义相应的方法,并在 wxml 中绑定这些方法。
4. 完整示例
假设你的页面结构如下:
productDetail.json
{"navigationStyle": "custom"
}
productDetail.wxml
<!-- pages/productDetail/productDetail.wxml -->
<view><nav-bar back="{{true}}" home="{{false}}" title="产品详情" /><scroll-view><!-- 商品详情内容 --></scroll-view>
</view>
productDetail.js
Page({data: {product: null, // 商品信息},onLoad(options) {const productId = options.id; // 从参数中获取商品IDthis.fetchProductDetails(productId); // 获取商品详情},fetchProductDetails(productId) {// 发送请求获取商品详情,更新 data.product},
});
5. 在自定义 nav-bar 组件中处理返回逻辑
确保你的自定义 nav-bar 组件能够正确处理返回按钮的点击事件。在 nav-bar 的 JS 文件中,使用 navigateBack 方法来处理返回操作。
const customMethodMap = {handleBackOne() {wx.navigateBack({ delta: 1 }); // 返回上一页}
}
总结
通过上述步骤,你可以在微信小程序中成功关闭默认的 navigationBar 并使用自定义的 nav-bar 组件。这种方法使你能够对导航栏的样式和功能进行更高的自定义,以满足你的需求。

相关文章:

微信小程序中关闭默认的 `navigationBar`,并使用自定义的 `nav-bar` 组件
要在微信小程序中关闭默认的 navigationBar,并使用自定义的 nav-bar 组件,你可以按照以下步骤操作: 1. 关闭默认的 navigationBar 在你的页面的配置文件 *.json 中设置 navigationBar 为 false。你需要在页面的 JSON 配置文件中添加以下代码…...

FPGA 小鸟避障游戏
FPGA实现效果: FPGA 小鸟避障游戏 FPGA(Field Programmable Gate Array)即现场可编程门阵列,是一种可以编程的数字逻辑器件。基于FPGA的小鸟避障游戏是一种结合了硬件加速和算法优化来运行的实时交互游戏。这种游戏一般利用FPGA的…...

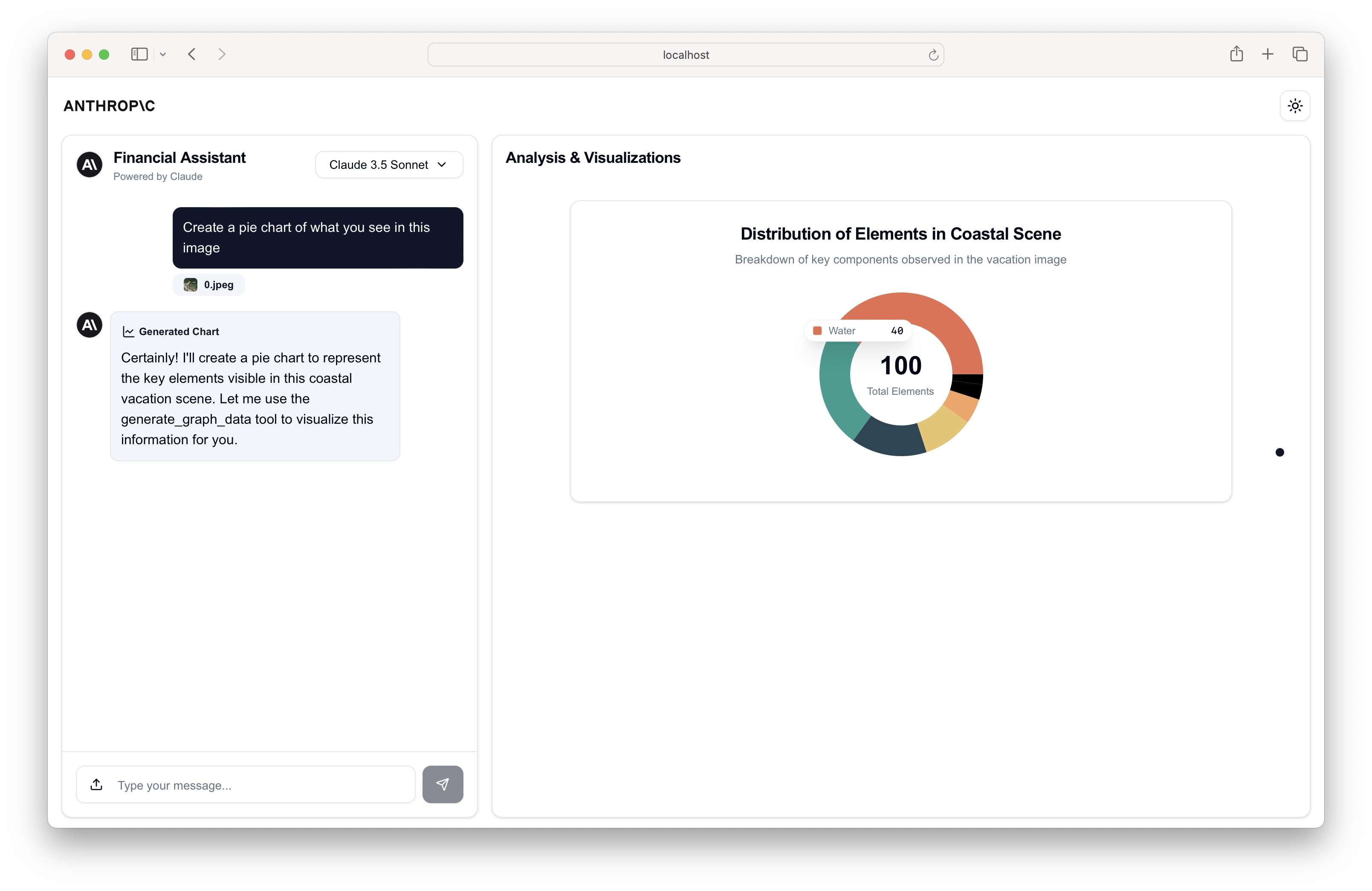
Claude Financial Data Analyst:基于Claude的金融数据分析工具!免费开源!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工…...

django5入门【03】新建一个hello界面
文章目录 1、前提条件⭐2、操作步骤总结3、实际操作示例 1、前提条件⭐ 将上一节创建的 Django 项目导入到 PyCharm 中。 2、操作步骤总结 (1)在 HelloDjango/HelloDjango 目录下,新建一个 views.py 文件。 (2)在 H…...

【Unity】Unity中调用手机的震动功能 包括安卓和IOS
直接上代码 #if UNITY_IOS[DllImport("__Internal")]private static extern void EX_C_CallVibrateE(int eID); #endif public static void CallVibrate(int eID){ #if UNITY_EDITOR#elif UNITY_ANDROIDlong miSec 30;if(eID 1520){miSec 60;}//通过报名获取ja…...

【软件工程】软件工程入门
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀软件开发必练内功_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前…...

命名空间std, using namespace std
命名空间std,using namespace std 在标准C以前,都是用#include<iostream.h>这样的写法的,因为要包含进来的头文件名就是iostream.h。标准C引入了名字空间的概念,并把iostream等标准库中的东东封装到了std名字空间中&#x…...

人工智能:未来生活与工作的变革者
随着人工智能(AI)技术的迅猛发展,越来越多的领域开始受益于AI的强大功能。从医疗、企业管理到日常生活,人工智能正在改变我们的世界。本文将深入探讨人工智能技术的应用前景,并分析它如何从根本上改变我们的生活和工作…...

SEO基础:什么是LSI关键词?【百度SEO优化专家】
SEO基础:什么是LSI关键词? 大家好,我是林汉文(百度SEO优化专家),在SEO(搜索引擎优化)中,LSI关键词是一个重要的概念,有助于提升网页的相关性和内容质量。那么…...

将理论付诸实践:如何通过实际项目有效学习和应用新技术
文章目录 摘要引言选择合适实践对象理论知识的转化遇到的挑战及解决方法挑战1:组件状态管理的复杂性挑战2:Node.js异步编程的复杂性 实践过程中的经验和心得将理论知识转化为操作能力QA环节总结未来展望参考资料 摘要 在技术的不断进步和变化的环境中&a…...

【R + Python】iNaturalist 网站图片下载 inat api
文章目录 一、iNaturalist 简介二、R语言API:rinat三、示例3.1 获取观测数据3.2 绘制可视化图像函数用法 3.4 在区域网格中搜索3.5 下载图片3.51 提取图片 url3.52 下载图片: R语言3.53 下载图片: python 四、获取详细rinat包的文档 一、iNaturalist 简介 …...

C#与Sqlite数据库
1,一般的访问方式。 1.1,连接语句。 //sqlite 连接,支持相对位置,也支持绝对位置 Data Source../../Database/cater.db// 连接数据库,FailIfMissingfalse时若文件不存在会自动创建 string connStr "DataSourcetest.db;Vers…...

2019年计算机网络408真题解析
第一题: 解析:OSI参考模型第5层完成的功能 首先,我们需要对OSI参考模型很熟悉:从下到上依次是:物理层-数据链路层-网络层- 运输层-会话层-表示层-应用层,由此可知,题目要问的是会话层的主要功能…...

江协科技STM32学习- P21 ADC模数转换器
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

[RK3566-Android11] 使用SPI方式点LED灯带-JE2815/WS2812,实现呼吸/渐变/随音量变化等效果
问题描述 之前写了一篇使用GPIO方式点亮LED灯带的文章 https://blog.csdn.net/jay547063443/article/details/134688745?fromshareblogdetail&sharetypeblogdetail&sharerId134688745&sharereferPC&sharesourcejay547063443&sharefromfrom_link 使用GPIO…...

PostgreSQL用load语句加载插件
文章目录 1. LOAD 语法2. 用途3. 示例4. 注意事项5. 其他相关命令6. 总结 在 PostgreSQL 中,LOAD 主要用于加载共享库,通常用于扩展功能或性能优化。以下是一些有关 LOAD 语句和 PostgreSQL 中的加载操作的关键信息: 1. LOAD 语法 LOAD 语句…...

一文了解:增强图像搜索之图像嵌入
图像嵌入在现代计算机视觉领域扮演着明星角色,它使得计算机能够像人类一样识别出各种各样的图像。由于计算机只能处理数字信息,我们需要将图像转换成数字向量,并存储在向量数据库中,这样就能迅速地检索到它们。 谈到嵌入技术&…...

yolov9目标检测/分割预测报错AttributeError: ‘list‘ object has no attribute ‘device‘常见汇总
这篇文章主要是对yolov9目标检测和目标分割预测测试时的报错,进行解决方案。 在说明解决方案前,严重投诉、吐槽一些博主发的一些文章,压根没用的解决方法,也不知道他们从哪里抄的,误人子弟、浪费时间。 我在解决前&…...

格姗知识圈博客网站开源了!
格姗知识圈博客 一个基于 Spring Boot、Spring Security、Vue3、Element Plus 的前后端分离的博客网站!本项目基本上是小格子一个人开发,由于工作和个人能力原因,部分技术都是边学习边开发,特别是前端(工作中是后端开…...

【C++】深入理解C++中的类型推导:从auto到decltype的应用与实践
C11引入了类型推导特性,旨在简化代码并提升开发效率。类型推导使开发者无需显式指定变量的类型,从而让代码更具可读性和灵活性。本文深入探讨了C11引入的auto、decltype和decltype(auto)等关键特性,通过分析其背后的设计理念、实际应用场景&a…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
