ECharts图表图例知识点小结
ECharts 图表图例简述
一、知识点
1. 作用:
- 用于标识图表中的不同系列,帮助用户理解图表所展示的数据内容。
2. 位置:
- 可以通过配置项设置图例的位置,如 top 、 bottom 、 left 、 right 等。
3. 显示状态控制:
- 可以通过点击图例项来控制对应系列的显示与隐藏。
4. 样式设置:
- 可以设置图例的字体、颜色、大小等样式。
- 可以设置图例项的间距、对齐方式等。
二、实例
1. 简单柱状图图例:
option = {
xAxis: {
type: 'category',
data: ['苹果', '香蕉', '橙子']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: [120, 80, 90]
}
],
legend: {
bottom: '5%',
left: 'center',
data: ['销量']
}
};
在这个例子中,柱状图的图例显示在底部居中位置,标识了图表中的系列名称为“销量”。
2. 多个系列折线图图例:
option = {
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五']
},
yAxis: {
type: 'value'
},
series: [
{
name: '系列 1',
type: 'line',
data: [10, 20, 15, 25, 30]
},
{
name: '系列 2',
type: 'line',
data: [15, 25, 20, 30, 35]
}
],
legend: {
top: '5%',
right: '5%',
data: ['系列 1', '系列 2']
}
};
此例中,折线图有两个系列,图例显示在右上角,分别标识了“系列 1”和“系列 2”。
通过以上知识点简述,可以更好地理解和使用 ECharts 图表的图例功能。
ECharts图表图例配置
在 ECharts 中,图例的样式可以通过多种方式进行设置。以下是一些主要的样式设置方法:
一、字体样式
可以设置图例的字体相关属性,如:
- textStyle.color :设置图例文字的颜色。例如: textStyle: { color: '#333' } ,将图例文字颜色设置为灰色。
- textStyle.fontSize :设置字体大小。例如: textStyle: { fontSize: 14 } ,设置字体大小为 14 像素。
- textStyle.fontWeight :设置字体粗细。可以是 normal (正常)、 bold (粗体)等。例如: textStyle: { fontWeight: 'bold' } ,设置为粗体。
二、背景样式
- legend.backgroundColor :设置图例的背景颜色。如: backgroundColor: 'rgba(255, 255, 255, 0.8)' ,设置为半透明白色背景。
- legend.borderColor :设置图例边框颜色。例如: borderColor: '#999' ,设置边框为灰色。
- legend.borderWidth :设置边框宽度。例如: borderWidth: 1 ,设置边框宽度为 1 像素。
三、间距和对齐方式
- legend.itemGap :设置图例项之间的间距。例如: itemGap: 10 ,设置间距为 10 像素。
- legend.align :设置图例的对齐方式,可以是 left 、 right 、 center 。例如: align: 'right' ,将图例对齐到右侧。
四、图标样式
- legend.icon :可以设置图例项的图标类型,如 'circle' (圆形)、 'rect' (矩形)、 'roundRect' (圆角矩形)等。例如: icon: 'circle' ,设置图标为圆形。
五、交互样式
- legend.inactiveColor :设置图例项在不活动状态下的颜色。例如:当对应的系列被隐藏时,该图例项的文字颜色会变为这个设置的值。
- legend.selectedMode :设置图例的选择模式,可以是 single (单选)、 multiple (多选)等,影响用户点击图例项时的交互行为。
通过以上各种设置方法,可以根据具体需求对 ECharts 图表的图例样式进行灵活调整,以达到更好的可视化效果。
相关文章:

ECharts图表图例知识点小结
ECharts 图表图例简述 一、知识点 1. 作用: - 用于标识图表中的不同系列,帮助用户理解图表所展示的数据内容。 2. 位置: - 可以通过配置项设置图例的位置,如 top 、 bottom 、 left 、 right 等。 3. 显示状态控制:…...

LabVIEW非接触式模态参数识别系统开发
基于LabVIEW的模态参数识别系统采用非接触式声学方法,结合LabVIEW软件和高精度硬件,实现机械结构模态参数的快速准确识别。降低了模态分析技术门槛,提高测试效率和准确性。 项目背景与意义: 传统的模态分析方法,如锤击法&#x…...

厨艺爱好者的在线家园:基于Spring Boot的实现
1 绪论 1.1 研究背景 现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生活不仅变得更加地便利化,也让时间变得更加地宝贵化,因为每天的…...

PostgreSQL使用clickhouse_fdw访问ClickHouse
Postgres postgres版本:16(测试可用)docker 安装 插件安装 clickhouse_fdw: https://github.com/ildus/clickhouse_fdw 安装命令 git clone gitgithub.com:ildus/clickhouse_fdw.git cd clickhouse_fdw mkdir build && cd build…...

docker 单节点arm架构服务器安装zookeeper、kafka并测试通信
kafka、zookeeper常用镜像介绍 kafka和zookeeper常见的镜像有以下三个:wurstmeister/zookeeper、kafka、confluentinc/cp-zookeeper、cp-kafka 和 bitnami/zookeeper、kafka。 wurstmeister/xxx: 由wurstmeister团队维护,提供的镜像适用于开发和测试环…...

AnaTraf | 全面掌握网络健康状态:全流量的分布式网络性能监测系统
AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具AnaTraf网络流量分析仪是一款基于全流量,能够实时监控网络流量和历史流量回溯分析的网络性能监控与诊断系统(NPMD)。通过对网络各个关键节点的监测,收集网络性能…...

单片机入门教程
单片机入门教程 单片机是一种将中央处理器(CPU)、存储器、输入输出接口等集成在一个芯片上的微型计算机系统。本教程将带你从零开始学习如何使用一款常见的单片机——ATmega328P,并编写简单的控制程序。 1. 单片机简介 1.1 什么是单片机&a…...

三维管线管网建模工具MagicPipe3D V3.5.3
经纬管网建模系统MagicPipe3D,本地离线参数化构建地下管网三维模型(包括管道、接头、附属设施等),输出标准3DTiles、Obj模型等格式,支持Cesium、Unreal、Unity、Osg等引擎加载进行三维可视化、语义查询、专题分析&…...
、k8s(minikube) 部署mysql)
(二十三)、k8s(minikube) 部署mysql
文章目录 1、安装1.1、环境1.2、workbench 崩溃问题1.1、deployment.yaml 文件1.2、运行1.3、启动隧道,从宿主机直接访问 k8s 中的mysql 2、完整卸载 mysql(pod/deployment/service/pvc) 1、安装 1.1、环境 docker 部署 minikube,minikube …...

FFMPEG+Qt 实时显示本机USB摄像头1080p画面以及同步录制mp4视频
FFMPEGQt 实时显示本机USB摄像头1080p画面以及同步录制mp4视频 文章目录 FFMPEGQt 实时显示本机USB摄像头1080p画面以及同步录制mp4视频1、前言1.1 目标1.2 一些说明 2、效果3、代码3.1 思路3.2 工程目录3.3 核心代码 4、全部代码获取 1、前言 本文通过FFMPEG(7.0.2)与Qt(5.13.…...

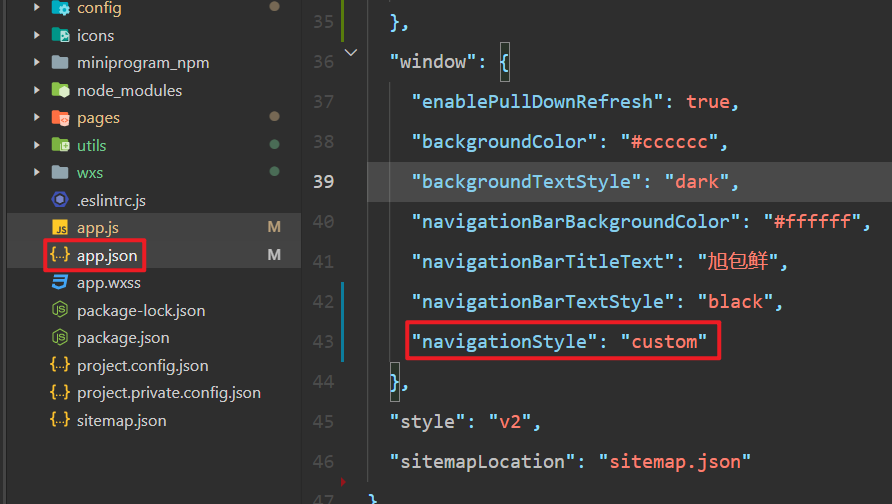
微信小程序中关闭默认的 `navigationBar`,并使用自定义的 `nav-bar` 组件
要在微信小程序中关闭默认的 navigationBar,并使用自定义的 nav-bar 组件,你可以按照以下步骤操作: 1. 关闭默认的 navigationBar 在你的页面的配置文件 *.json 中设置 navigationBar 为 false。你需要在页面的 JSON 配置文件中添加以下代码…...

FPGA 小鸟避障游戏
FPGA实现效果: FPGA 小鸟避障游戏 FPGA(Field Programmable Gate Array)即现场可编程门阵列,是一种可以编程的数字逻辑器件。基于FPGA的小鸟避障游戏是一种结合了硬件加速和算法优化来运行的实时交互游戏。这种游戏一般利用FPGA的…...

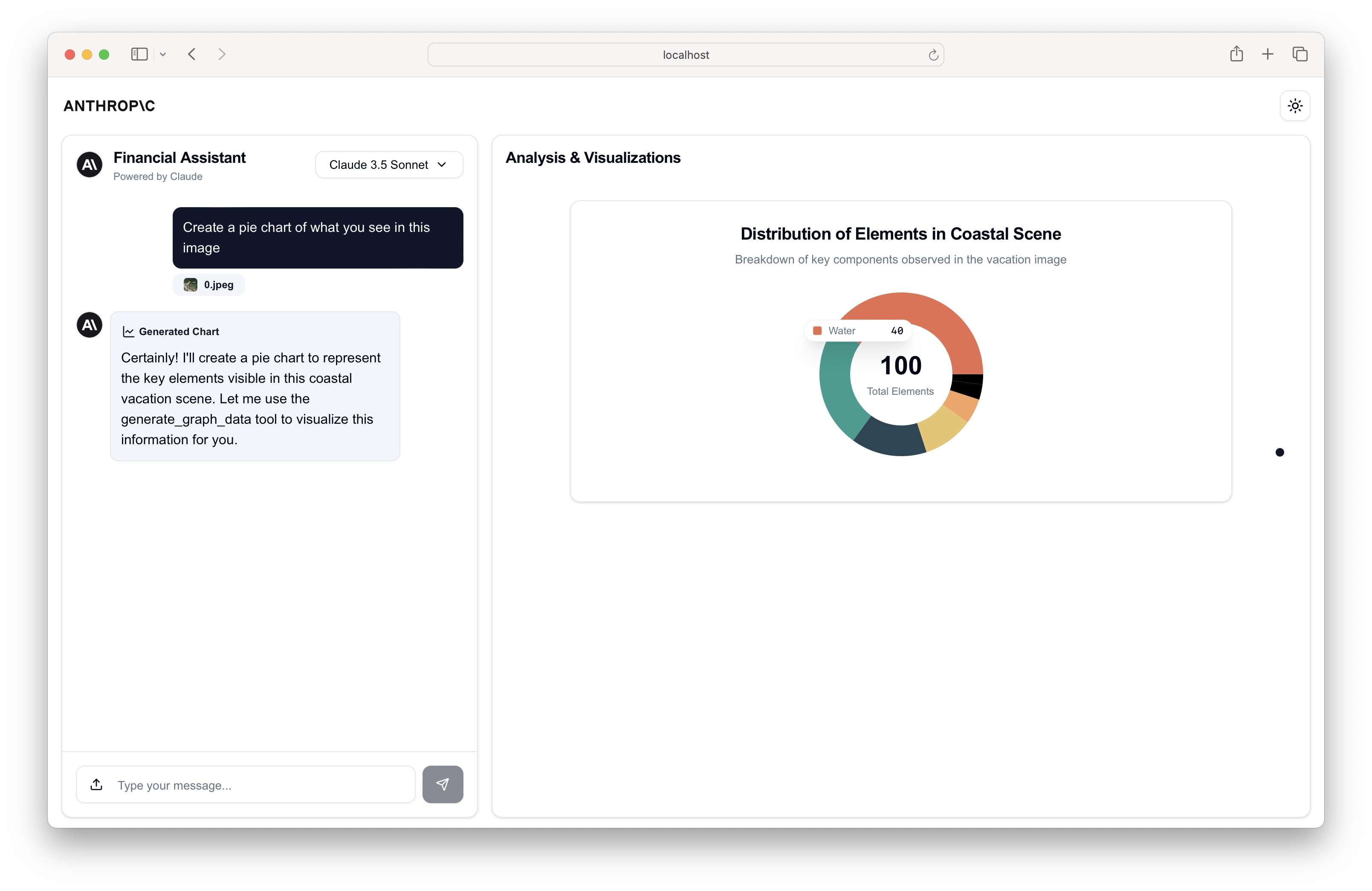
Claude Financial Data Analyst:基于Claude的金融数据分析工具!免费开源!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工…...

django5入门【03】新建一个hello界面
文章目录 1、前提条件⭐2、操作步骤总结3、实际操作示例 1、前提条件⭐ 将上一节创建的 Django 项目导入到 PyCharm 中。 2、操作步骤总结 (1)在 HelloDjango/HelloDjango 目录下,新建一个 views.py 文件。 (2)在 H…...

【Unity】Unity中调用手机的震动功能 包括安卓和IOS
直接上代码 #if UNITY_IOS[DllImport("__Internal")]private static extern void EX_C_CallVibrateE(int eID); #endif public static void CallVibrate(int eID){ #if UNITY_EDITOR#elif UNITY_ANDROIDlong miSec 30;if(eID 1520){miSec 60;}//通过报名获取ja…...

【软件工程】软件工程入门
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀软件开发必练内功_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前…...

命名空间std, using namespace std
命名空间std,using namespace std 在标准C以前,都是用#include<iostream.h>这样的写法的,因为要包含进来的头文件名就是iostream.h。标准C引入了名字空间的概念,并把iostream等标准库中的东东封装到了std名字空间中&#x…...

人工智能:未来生活与工作的变革者
随着人工智能(AI)技术的迅猛发展,越来越多的领域开始受益于AI的强大功能。从医疗、企业管理到日常生活,人工智能正在改变我们的世界。本文将深入探讨人工智能技术的应用前景,并分析它如何从根本上改变我们的生活和工作…...

SEO基础:什么是LSI关键词?【百度SEO优化专家】
SEO基础:什么是LSI关键词? 大家好,我是林汉文(百度SEO优化专家),在SEO(搜索引擎优化)中,LSI关键词是一个重要的概念,有助于提升网页的相关性和内容质量。那么…...

将理论付诸实践:如何通过实际项目有效学习和应用新技术
文章目录 摘要引言选择合适实践对象理论知识的转化遇到的挑战及解决方法挑战1:组件状态管理的复杂性挑战2:Node.js异步编程的复杂性 实践过程中的经验和心得将理论知识转化为操作能力QA环节总结未来展望参考资料 摘要 在技术的不断进步和变化的环境中&a…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
