【HarmonyOS Next】原生沉浸式界面
背景
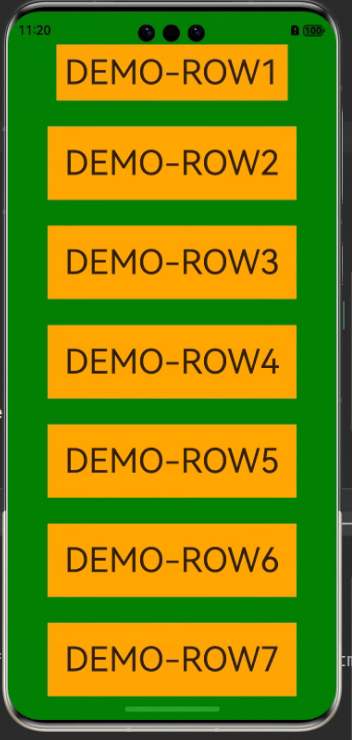
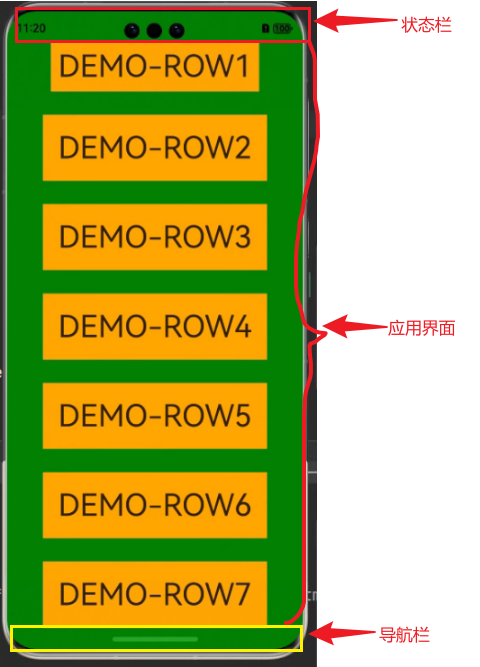
在实际项目中,为了软件使用整体色调看起来统一,一般顶部和底部的颜色需要铺满整个手机屏幕。因此,这篇帖子是介绍设置的方法,也是应用沉浸式效果。如下图:底部的绿色延伸到上面的状态栏和下面的导航栏

UI
在鸿蒙应用中,全屏UI元素分为状态栏、应用界面和导航栏。

一般实现应用沉浸式效果由两种方式:
- 窗口全屏布局方案:调整布局系统为全屏布局,界面元素延伸到状态栏和导航条区域实现沉浸式效果。
- 组件延伸方案:组件布局在应用界面区域,通过接口方法延伸到状态栏和导航栏。
窗口全屏布局方案
- 新建展示页面,并使用@StorageProp定义页面内容的顶部偏移和底部偏移属性
@Entry
@Component
struct Index {@StorageProp('bottomRectHeight')bottomRectHeight: number = 0;@StorageProp('topRectHeight')topRectHeight: number = 0;build() {Row() {Column() {Row() {Text('DEMO-ROW1').fontSize(40)}.backgroundColor(Color.Orange).padding(20)Row() {Text('DEMO-ROW2').fontSize(40)}.backgroundColor(Color.Orange).padding(20)Row() {Text('DEMO-ROW3').fontSize(40)}.backgroundColor(Color.Orange).padding(20)Row() {Text('DEMO-ROW4').fontSize(40)}.backgroundColor(Color.Orange).padding(20)Row() {Text('DEMO-ROW5').fontSize(40)}.backgroundColor(Color.Orange).padding(20)Row() {Text('DEMO-ROW6').fontSize(40)}.backgroundColor(Color.Orange).padding(20)}.width('100%').height('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.SpaceBetween).backgroundColor('#008000')// top数值与状态栏区域高度保持一致;bottom数值与导航条区域高度保持一致.padding({ top: px2vp(this.topRectHeight), bottom: px2vp(this.bottomRectHeight) })}}
}
- 在EntryAbility的onWindowStageCreate方法中,调用window.Window.setWindowLayoutFullScreen方法设置窗口全屏。
let windowClass: window.Window = windowStage.getMainWindowSync();
let isLayoutFullScreen = true;windowClass.setWindowLayoutFullScreen(isLayoutFullScreen).then(() => {console.info('Succeeded in setting the window layout to full-screen mode.');}).catch((err: BusinessError) => {console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));});
- 为了避免构件被挡住,根据导航条和状态栏的高度,修改bottomRectHeight和topRectHeight的数值。
//获取导航栏高度let bottomRectHeight = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height;AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);// 获取状态栏区域高度let topRectHeight = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height;AppStorage.setOrCreate('topRectHeight', topRectHeight);
- 再设置页面监听,动态修改bottomRectHeight和topRectHeight的数值。
windowClass.on('avoidAreaChange', (data) => {if (data.type === window.AvoidAreaType.TYPE_SYSTEM) {let topRectHeight = data.area.topRect.height;AppStorage.setOrCreate('topRectHeight', topRectHeight);} else if (data.type == window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR) {let bottomRectHeight = data.area.bottomRect.height;AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);}});
EntryAbility完整代码
仅需要修改onWindowStageCreate方法
onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent('pages/Index', (err) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content.');});// 获取应用主窗口let windowClass: window.Window = windowStage.getMainWindowSync();// 设置窗口全屏let isLayoutFullScreen = true;windowClass.setWindowLayoutFullScreen(isLayoutFullScreen).then(() => {console.info('Succeeded in setting the window layout to full-screen mode.');}).catch((err: BusinessError) => {console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));});//获取导航栏高度let bottomRectHeight = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height;AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);// 获取状态栏区域高度let topRectHeight = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height;AppStorage.setOrCreate('topRectHeight', topRectHeight);// 注册监听函数,动态获取避让区域数据windowClass.on('avoidAreaChange', (data) => {if (data.type === window.AvoidAreaType.TYPE_SYSTEM) {let topRectHeight = data.area.topRect.height;AppStorage.setOrCreate('topRectHeight', topRectHeight);} else if (data.type == window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR) {let bottomRectHeight = data.area.bottomRect.height;AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);}});}
组件延伸方案
使用expandSafeArea方法来实现。
expandSafeArea(types?: Array<SafeAreaType>, edges?: Array<SafeAreaEdge>): T;
- types:配置扩展安全区域的类型。SafeAreaType枚举类型,SYSTEM是系统默认非安全区域,包括状态栏、导航栏;CUTOUT是设备的非安全区域,例如刘海屏或挖孔屏区域;KEYBOARD是软键盘区域,组件不避让键盘。
- edges:扩展安全区域的方向。
代码
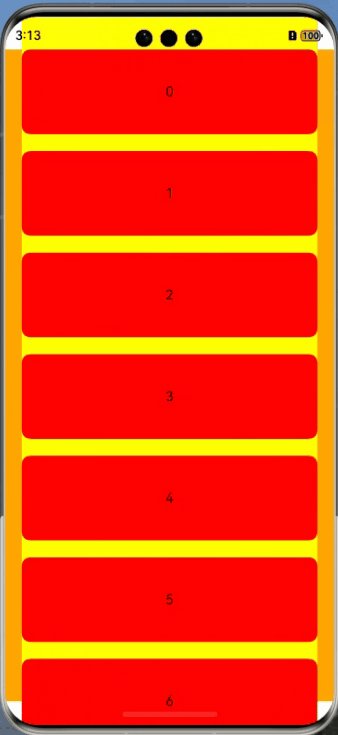
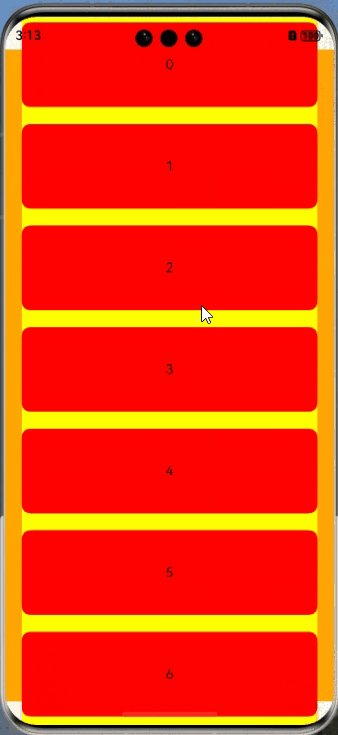
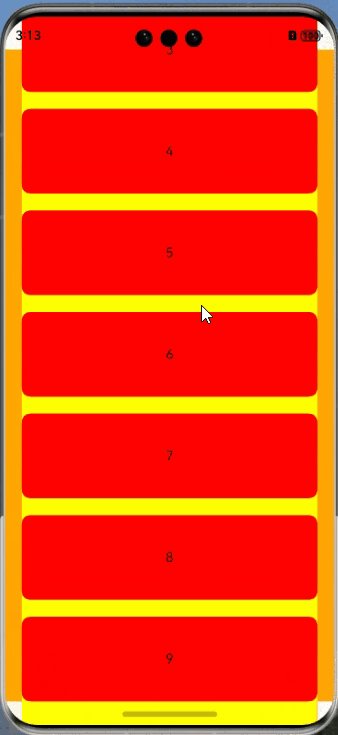
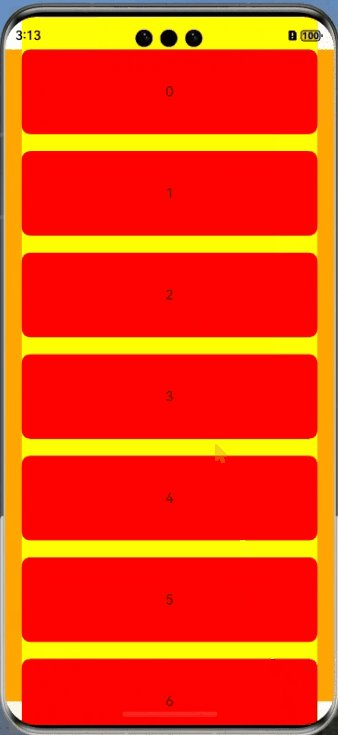
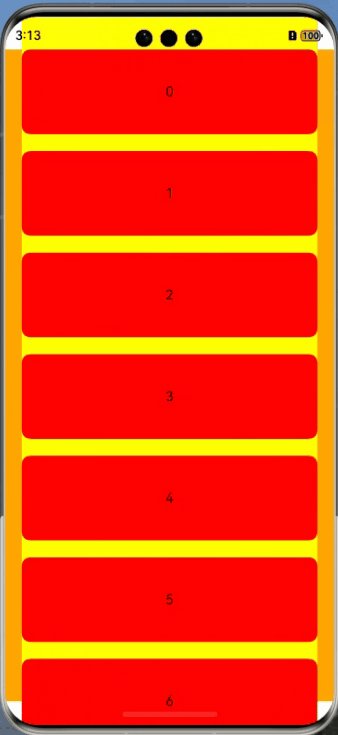
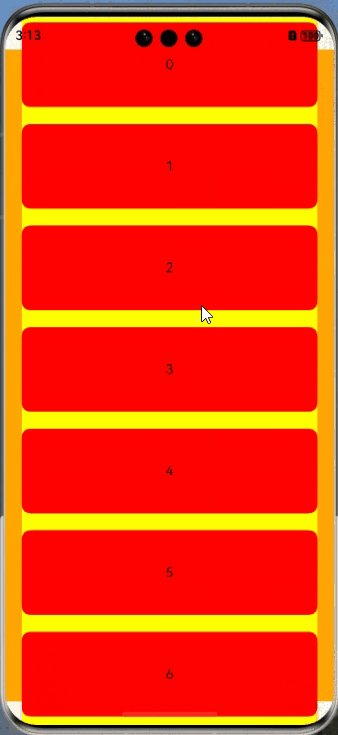
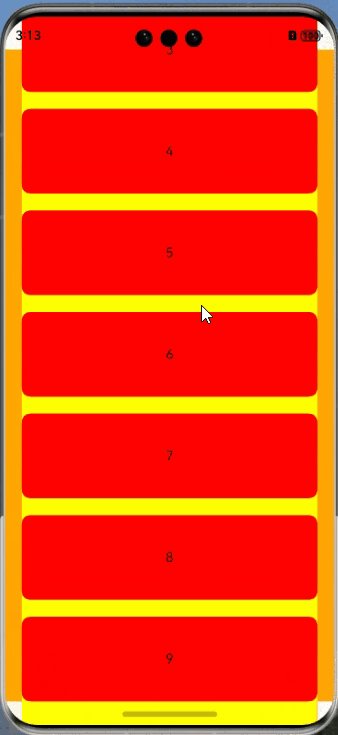
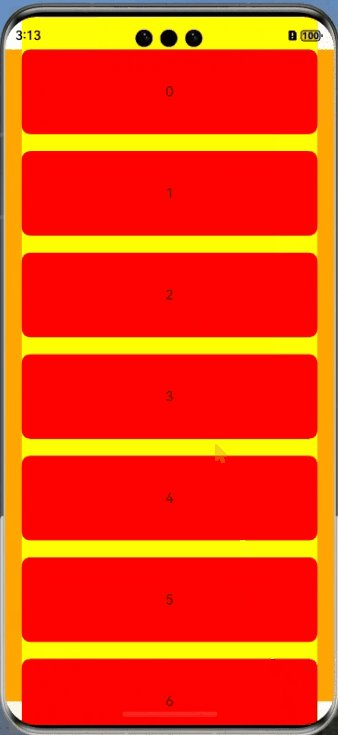
通过颜色对比,可以看出组件延伸效果。
- column:背景颜色设置为橘色,从图片可以看出只能在安全区域内显示。
- list:背景颜色设置为黄色,从图片可以看出已经延伸至导航条和状态栏了。
- Text:背景颜色设置成红色,就可以看到整个组件的滑动过程.

@Entry
@Component
struct ExamplePage {private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]build() {Column() {List({ space: 20, initialIndex: 0 }) {ForEach(this.arr, (item: number) => {ListItem() {Text('' + item).width('100%').height(100).fontSize(16).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(Color.Red)}}, (item: number) => item.toString())}.listDirection(Axis.Vertical) // 排列方向.scrollBar(BarState.Off).friction(0.6).divider({strokeWidth: 2,color: 0xFFFFFF,startMargin: 20,endMargin: 20}) // 每行之间的分界线.edgeEffect(EdgeEffect.Spring) // 边缘效果设置为Spring.width('90%').backgroundColor(Color.Yellow)// List组件的视窗范围扩展至导航条。.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])}.width('100%').height('100%').backgroundColor(Color.Orange)}
}
总结
如果不是全部界面都需要实现沉浸式布局时,可以通过组件延伸方案去实现部分组件的沉浸式布局。
相关文章:

【HarmonyOS Next】原生沉浸式界面
背景 在实际项目中,为了软件使用整体色调看起来统一,一般顶部和底部的颜色需要铺满整个手机屏幕。因此,这篇帖子是介绍设置的方法,也是应用沉浸式效果。如下图:底部的绿色延伸到上面的状态栏和下面的导航栏 UI 在鸿蒙…...

数据结构 ——— 树的概念及结构
目录 树的结构以及示意图 树的概念编辑 树的结构与递归的关系编辑 树的结构以及示意图 树是一种非线性的数据结构,它是由 n(n>0) 个有限节点组成一个具有层次关系的集合 把这种结构叫做树是因为它看起来像一棵倒挂的树 特点: 有一个特殊的…...

初探Vue前端框架
文章目录 简介什么是Vue概述优势MVVM框架 Vue的特性数据驱动视图双向数据绑定指令插件 Vue的版本版本概述新版本Vue 3Vue 3新特性UI组件库UI组件库概述常用UI组件库 安装Vue安装Vue查看Vue版本 实例利用Vue命令创建Vue项目切换工作目录安装vue-cli脚手架创建Vue项目启动Vue项目…...

Lucas带你手撕机器学习——岭回归
岭回归(Ridge Regression) 一、背景与引入 在进行线性回归分析时,我们常常面临多重共线性的问题。多重共线性指的是自变量之间高度相关,这会导致回归系数的不稳定性,使得模型的预测能力降低。传统的线性回归通过最小…...

C2W4.LAB.Word_Embedding.Part1
理论课:C2W4.Word Embeddings with Neural Networks 文章目录 Word Embeddings First Steps: Data PreparationCleaning and tokenizationSliding window of wordsTransforming words into vectors for the training setMapping words to indices and indices to w…...

hive初体验
1.首先,确保启动了Metastore服务。 runjar就是metastore进程 2.进入hive客户端: 命令:hive 3.操作:没有指定数据库时默认在default 一:创建表:CREATE TABLE test(id INT, name STRING, gender STRING); 完成,show tables看一下 也可以通过hdfs文件系统查看,默认路径…...

云渲染主要是分布式(分机)渲染,如何使用blender云渲染呢?
云渲染主要是分布式(分机)渲染,比如一个镜头同时开20-100张3090显卡的机器渲染,就能同时渲染20-100帧,渲染不仅不占用自己电脑,效率也将增加几十上百倍! blender使用教程如下: 第一…...

WordPress与WP Engine:关键事件时间线
WordPress与WP Engine:关键事件时间线 以下时间线突出了9月和10月之间这场不断升级的WordPress与WP Engine冲突中的关键事件: 9月21日:Matt Mullenweg发布了一篇名为“WP Engine不是WordPress”的博客。 9月22日:Mullenweg批评…...

大数据治理平台建设规划方案(71页WORD)
随着信息化时代的到来,大数据已成为企业管理和决策的重要基础。然而,大数据的快速增长和复杂性给数据的管理和治理带来了巨大挑战。为了有效应对这些挑战,构建一个高效、稳定的大数据治理平台显得尤为重要。 文档介绍: 该平台旨在…...

Maven 项目管理工具
目录 Maven简介 Maven快速上手 Maven详细介绍 Maven工作机制 Maven安装及配置 使用IDEA创建Maven Web工程 Maven简介 Maven是 Apache 开源组织奉献的一个开源项目,可以翻译为“专家”或“内行”。 Maven 的本质是一个项目管理工具,将项目开发和管…...

ubuntu开机启动jar
要在Ubuntu系统上开机启动一个jar文件,你可以创建一个systemd服务单元。以下是创建服务并设置开机启动的步骤: 创建一个新的systemd服务文件。 打开一个新的服务文件,例如/etc/systemd/system/your-service.service,使用你喜欢的…...

【目标检测02】非极大值抑制 NMS
文章目录 1. 前言2. 原理3. 代码实现 1. 前言 在检测图像中的目标时,一个目标可能会被预测出多个矩形框,而实际上我们只需要一个,如何消除冗余的边界框呢?一种方简单的方案是提升置信度的阈值,过滤掉低置信度的边界框…...

104协议调试工具
在学习104协议过程中,通过直接阅读协议的学习方式会略有枯燥,这里把常用的104调试、测试工具介绍给大家,以便快速的进行模拟通信来更好的了解、学习104协议。 通信协议分析及仿真软件是非常重要的测试工具,该软件支持 101,104,mo…...

日常记录:es TransportClient添加证书处理
背景 最近在搞es登录,不知道是不是低版本问题(6.8.12),开启登录之后springboot连接es,es一直报Caused by: io.netty.handler.ssl.NotSslRecordException: not an SSL/TLS record: 45530000002c000000000000009108004d3…...

apply call bind 简介
Function.prototype.call(thisArg [, arg1, arg2, …]) call() 简述 call() 方法 调用一个函数, 其具有一个指定的 this 值和分别地提供的参数(参数的列表)。当第一个参数为 null、undefined 的时候, 默认 this 上下文指向window。 call() 简单实例 const name …...
数据结构 单调栈
应用情景 求当前元素 前面/后面,第一个比它 小/大 的元素的 值/下标/下标距离 优点 剔除重复寻路操作,将暴力 O(n^2) 优化到 O(n) 性质 从栈底开始,元素 单调递增/单调递减 单调性视具体情景而定 (找较大值还是较小值、找的方向) 思路…...
:MongoDB的设置)
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (七):MongoDB的设置
本项目旨在学习如何快速使用 nodejs 开发后端api,并为以后开展其他项目的开启提供简易的后端模版。(非后端工程师) 由于文档是代码写完之后,为了记录项目中需要注意的技术点,因此文档的叙述方式并非开发顺序࿰…...

基于flask和neo4j的医疗知识图谱展示问答系统
如果你仍在为毕业设计的选题发愁,或者想通过技术项目提升专业实力,这个基于Flask和Neo4j的医疗知识图谱展示与问答系统,绝对是个不错的选择! 项目亮点大揭秘: 知识图谱与问答结合:我们采用了医疗场景下的知…...

Python——脚本实现datax全量同步mysql到hive
文章目录 前言一、展示脚本二、使用准备1、安装python环境2、安装EPEL3、安装脚本执行需要的第三方模块 三、脚本使用方法1、配置脚本2、创建.py文件3、执行脚本4、测试生成json文件是否可用 前言 在我们构建离线数仓时或者迁移数据时,通常选用sqoop和datax等工具进…...

Python爬虫教程:从入门到精通
Python爬虫教程:从入门到精通 前言 在信息爆炸的时代,数据是最宝贵的资源之一。Python作为一种简洁而强大的编程语言,因其丰富的库和框架,成为了数据爬取的首选工具。本文将带您深入了解Python爬虫的基本概念、实用技巧以及应用…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
