重构案例:将纯HTML/JS项目迁移到Webpack
我们已经了解了许多关于 Webpack 的知识,但要完全熟练掌握它并非易事。一个很好的学习方法是通过实际项目练习。当我们对 Webpack 的配置有了足够的理解后,就可以尝试重构一些项目。本次我选择了一个纯HTML/JS的PC项目进行重构,项目位于 GitHub 上,非常感谢该项目的贡献者。
重构案例选择了两个页面:首页 index.html 和购物车页面 cart.html。

项目目录结构清晰,根目录包含了各个 HTML 页面,同一层级下还有 CSS、JS 和 IMG 文件夹。每个 HTML 页面对应各自的 CSS 和业务 JS 文件。

初始化 npm 项目
首先,创建一个新的空文件夹,并在其中运行 npm init -y 命令来初始化项目。接着,在项目根目录下创建 src 文件夹,将 index.html 文件复制到 src 目录下,以此为基础进行重构。打开 index.html 文件,可以看到页面中引入了 CSS、图片和 JS 资源。然后将 CSS、IMG 和 JS 文件夹也移至 src 目录下。

随后,我们观察 index.html 文件中的 <link> 和 <script> 标签,它们分别用于加载外部的 CSS 文件和 JavaScript 文件。为了使项目更好地适应 Webpack 的模块化打包机制,在 index.html 同一目录级别的位置创建一个新的 index.js 文件。在这个新的 index.js 文件中,我们将使用模块化的方式导入原本通过 <link> 标签引入的 CSS 文件以及通过 <script> 标签加载的 JavaScript 文件。
对于那些直接嵌入在 <script> 标签内的脚本代码,例如图中提到的 flexslider 函数,我们暂且保持其原样,不做变动。
import "./css/public.css";
import "./css/index.css";import './js/jquery-1.12.4.min.js'
import './js/public.js';
import './js/nav.js';
import './js/jquery.flexslider-min.js';
初始化 webpack
使用命令 npm install webpack --save 来安装 Webpack,并创建 webpack.config.js 文件来定义基本的配置。由于原项目包含多个 HTML 页面,因此这是一个多入口项目。
const path = require("path");
module.exports = {mode: "development",entry: {index: "./src/index.js",},output: {filename: "[name].[hash:8].js",path: path.join(__dirname, "./dist"),},
};
在 package.json 中添加 "build": "webpack" 命令。
处理css、图片
Webpack 默认不支持处理 CSS 和图片资源。要处理 CSS 资源,可以通过 css-loader 和 style-loader;而图片资源则可以通过 Webpack 5 的内置功能——asset module 来处理。
首先,安装处理 CSS 所需的依赖项:
npm install css-loader style-loader --save
这里我们使用 css-loader 来解析 CSS 文件,并通过 style-loader 将其作为内联样式插入到 DOM 中。初期阶段,我们可以先这样创建内联样式,之后再考虑将 CSS 资源进一步抽离优化。
module.exports = {module: {rules: [{ test: /\.css$/, use: ["style-loader", "css-loader"] },{ test: /\.(jpg|jpeg|png|gif|svg)/i, type: "asset" },],},
}
处理 html
使用 html-webpack-plugin 插件根据 index.html 创建压缩后的 HTML 文件,并将编译后的 JS 文件引入。
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {plugins: [new HtmlWebpackPlugin({template: "./src/index.html",filename: "index.html",}),],
}
图片资源
asset module 主要用于处理在 CSS 文件中通过背景图像或其他方式引入的图片资源。然而,对于 HTML 页面中直接通过标签引入的资源,它则无能为力。

如图所示,这些图片的路径都是 img/xxx.png。由于编译后的文件位于 dist 文件夹下,而此时 dist 文件夹下没有 img 目录。因此,我们可以通过 copy-webpack-plugin 将 src 目录下的 img 文件夹复制到 dist 目录下。
const CopyPlugin = require("copy-webpack-plugin");module.exports = {plugins: [new CopyPlugin({patterns: [{from: "./src/img",to: "./img",},],}),],
};
这样一来,当我们执行 npm run build 时,dist 文件夹中已经生成了 index.html 及其对应的 CSS、JS 和图片等资源。然而,当我们尝试从 index.html 打开页面时,却发现页面报错提示 $ 未定义,并且页面底部定义的 flexslider 方法并未生效。

ProvidePlugin $ 符号
我们知道 $ 符号实际上是 jQuery 提供的一个全局变量。提示找不到 $ 符,意味着 jQuery 的全局变量尚未正确暴露。为了解决这个问题,我们可以按照以下步骤操作:
首先,通过安装 jQuery:
npm install jquery --save
接着,调整 index.js 文件中的引入方式:
// 修改前
import './js/jquery-1.12.4.min.js'// 修改后
import 'jquery';
然后,使用 ProvidePlugin 来定义 $ 的映射关系:
const webpack = require("webpack");
module.exports = {plugins: [new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery",}),],
};
最后,将 index.html 文件底部通过 <script> 标签调用的 flexslider 函数代码移动到需要引入的业务 JS 文件中。
完成上述步骤后,再次执行 npm run build,原有的 index.html 功能就能实现基本的重构,接下来就可以进行更多的优化工作了。
自动清空编译后文件夹
在执行 npm run build 时,Webpack 会根据 webpack.config.js 中的规则,在 dist 目录下生成编译后的文件。为了避免 dist 文件夹中生成的文件混杂在一起,通常我们需要在每次编译前手动清理该目录。
为了省去这一手动操作的麻烦,我们可以使用 clean-webpack-plugin 来自动清空 dist 文件夹。这样可以确保每次构建时,dist 目录都是干净的,从而避免旧文件的干扰。
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {plugins: [new CleanWebpackPlugin()],
};
抽离css文件
这样会导致 JS 文件体积过大,并且 JS 和 CSS 代码混合在一起,不够清晰。在开发环境中,这种方式是可行的,因为编译速度快,但在生产环境中,我们需要将 CSS 资源抽离成单独的文件。

为此,我们可以使用 mini-css-extract-plugin 替换掉 style-loader,以实现 CSS 资源的独立打包。
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {module: {rules: [{ test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"] },],},plugins: [new MiniCssExtractPlugin({filename: "[name].[hash:8].css",chunkFilename: "[name].[hash:8].css",}),],
};
通过这种方式,CSS 资源会被单独打包成一个文件,从而使得最终的输出更加规范和高效。如图所示,CSS 文件已经被独立出来。

js和css压缩
在前面的配置中,mode 被设置为 development,这在开发模式下便于调试。然而,在代码发布时,我们需要切换到 production 模式。在这种模式下,Webpack 会自动对资源文件进行压缩,以减小文件大小。
除了更改 mode 设置之外,我们还可以利用 terser-webpack-plugin 和 css-minimizer-webpack-plugin 分别对 JavaScript 和 CSS 资源进行进一步的压缩。
const TerserPlugin = require("terser-webpack-plugin");
const CssMinimizerWebpackPlugin = require("css-minimizer-webpack-plugin");module.exports = {mode: "production",optimization: {minimizer: [new TerserPlugin({}), new CssMinimizerWebpackPlugin()],},
};
如图所示,我们可以看到不同 mode 设置下,以及使用插件对代码资源进行压缩后的文件体积变化。尽管当前项目只有一个页面,包含少量的 HTML、CSS 和 JS 文件,因此代码压缩的效果可能不是特别显著,但随着项目规模的扩大,这种压缩策略的效果将更加明显。

增加开发模式
以上代码的修改,我们都通过执行 npm run build 来观察编译后的产物。然而,当需要迁移多个文件时,使用开发模式会更便于实时查看所有业务场景的使用情况。
为了实现这一点,我们可以使用 webpack-dev-server 来启动一个开发服务器。安装完成后,在 webpack.config.js 文件中增加 devServer 的配置:
module.exports = {devServer: {open: true,compress: true,port: 8000,},
};
接着,在 package.json 文件中配置一个用于启动开发服务器的脚本指令:
"scripts": {
"dev": "webpack serve",
},
这样一来,通过执行 npm run dev 即可启动开发服务器,并自动打开浏览器查看 index.html 页面的内容。这样不仅方便调试,还能实时预览代码改动的效果。
多入口
到目前为止,我们仅迁移了首页的资源。现在我们将继续迁移购物车页面。与首页的迁移类似,首先将 cart.html 文件复制到 src 目录下,并查找其中引入的 CSS 和 JS 资源。

接着,创建一个 cart.js 文件,并在其中引入所需的 JS 和 CSS 文件:
// cart.js
import "./css/public.css";
import "./css/proList.css";import 'jquery';
import './js/public.js';
import './js/pro.js';
import './js/cart.js';
接下来的配置非常关键。我们需要在 webpack.config.js 中定义多入口,并为每个页面生成相应的模板 HTML 文件。这里需要注意的是,一定要定义 chunks 属性,否则生成的 HTML 页面会错误地引入所有 CSS 和 JS 文件。
module.exports = {entry: {index: "./src/index.js",cart: "./src/cart.js",},plugins: [new HtmlWebpackPlugin({template: "./src/index.html",filename: "index.html",chunks: ["index"],}),new HtmlWebpackPlugin({template: "./src/cart.html",filename: "cart.html",chunks: ["cart"],}),],
};
完成上述配置后,再次执行 npm run build,即可编译出两个页面。此时,在 dist 文件夹中直接点击 cart.html 文件,也可以顺利访问页面内容。
拆分公共资源
尽管目前可以编译出两个 HTML 页面的资源,但如果查看 dist 文件夹下的 index.js 或者 cart.js 文件,会发现里面仍然包含有 jQuery 的代码。

为了优化这种情况,我们希望将像 jQuery 这样的重复资源作为公共模块来引用,而不是让它们在不同的 JS 文件中反复编译。以下是一个详细的 splitChunks 配置示例,它可以将 node_modules 中的资源进行分类处理,将 jQuery 编译成单独的文件,并将其他第三方库编译为另一个文件。
module.exports = {optimization: {splitChunks: {chunks: "all",name: "common",cacheGroups: {jquery: {// 测试模块是否包含 'jquery' 字符串test: /[\\/]node_modules[\\/]jquery[\\/]/,// 设置文件名name: "jquery",// 文件名可以是函数形式,也可以直接指定字符串filename: "jquery.js",// 确保只包含异步加载的 chunk 中的 jQuerypriority: 10, // 可以设置优先级来控制合并顺序enforce: true, // 强制创建这个 chunk 即使其他规则可能忽略它},vendors: {// 这个 cache group 用来处理其他第三方库test: /[\\/]node_modules[\\/]/,name: "vendors",priority: -10,filename: "vendors.js",chunks: "all",},},},},
};
由于当前项目中只用到了 jQuery 这一资源,因此只有 jQuery 被单独打包。随着项目发展和资源的增加,可以进一步细化拆分规则。从结果可以看出,当 jQuery 被拆分出来后,index.js 和 cart.js 的文件体积都有了显著的减少。

模板文件ejs
在不同的页面中,页面顶部的导航通常是固定且相同的。在当前项目中,相同的 HTML 部分是通过复制来定义的。为了提高代码的复用性和维护性,我们可以使用 EJS(Embedded JavaScript)来将这部分相同的逻辑抽离出来。

首先,在 src 文件夹下创建一个 ejs 文件夹,并在其中创建一个 header.ejs 文件。找到定义 header 的代码,将其复制到 header.ejs 文件中,并将变化的内容(如页面标题)通过 <%= title %> 的方式定义。
然后,在原来 HTML 页面中定义 header 代码的地方引入 header.ejs 文件,并传入动态变量:
<%=require('./ejs/header.ejs')({ title: '首页'})%>
由于 Webpack 本身不具备处理 EJS 文件的能力,因此我们需要安装 ejs-loader 并配置相应的处理规则:
module.exports = {module: {rules: [{ test: /\.ejs/, loader: "ejs-loader", options: { esModule: false } },],},
};
通过这样的配置,我们就实现了公共代码的复用。
以上步骤完成了从纯 HTML/JS 项目迁移到使用 Webpack 进行开发的全过程。通过使用 Webpack,我们实现了代码分割、资源按需加载,并采用了模块化开发。借助 html-webpack-plugin 和 clean-webpack-plugin 等插件,简化了构建流程,确保每次构建都能得到干净且优化的输出文件。
通过 EJS 抽象公共头部等重复代码片段,减少了冗余,提高了代码复用率,使代码库更简洁。
如果你对前端、JavaScript 和工程化感兴趣,快来瞅瞅我的其他文章吧~我会不定期分享各种学习心得和使用技巧。戳我的头像,一起探索更多好玩的内容吧!
相关文章:

重构案例:将纯HTML/JS项目迁移到Webpack
我们已经了解了许多关于 Webpack 的知识,但要完全熟练掌握它并非易事。一个很好的学习方法是通过实际项目练习。当我们对 Webpack 的配置有了足够的理解后,就可以尝试重构一些项目。本次我选择了一个纯HTML/JS的PC项目进行重构,项目位于 GitH…...

表格编辑demo
<el-form :model"form" :rules"status ? rules : {}" ref"form" class"form-container" :inline"true"><el-table :data"tableData"><el-table-column label"计算公式"><templat…...

企业自建邮件系统选U-Mail ,功能强大、安全稳定
在现代企业运营中,电子邮件扮演着至关重要的角色,随着企业规模的增长和业务的多样化,传统的租用第三方企业邮箱服务逐渐显现出其局限性。例如,存储空间受限、数据安全风险、缺乏灵活的管理和备份功能,以及无法与其他企…...

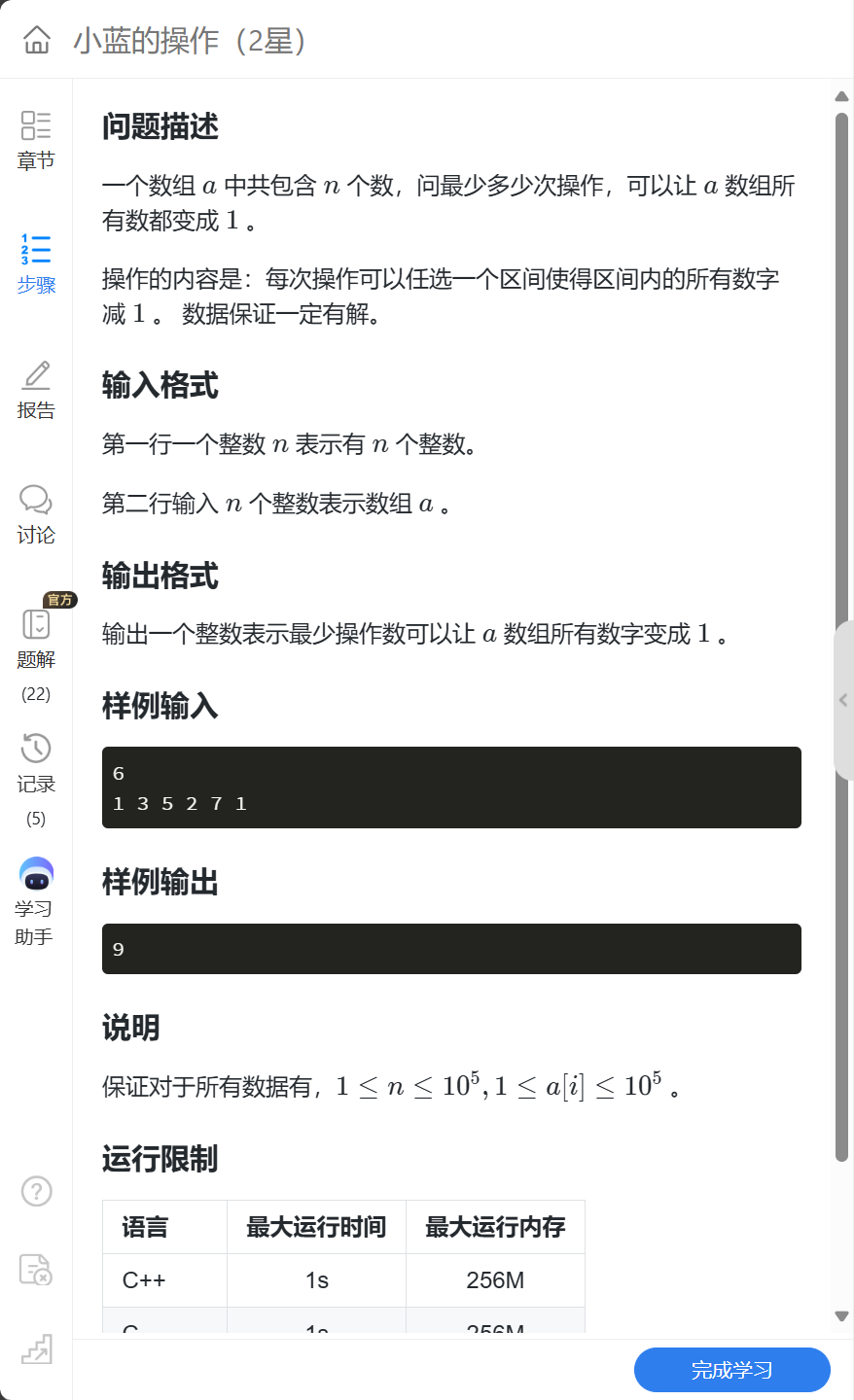
蓝桥杯题目理解
1. 一维差分 1.1. 小蓝的操作 1.1.1. 题目解析: 这道题提到了对于“区间”进行操作,而差分数列就是对于区间进行操作的好方法。 观察差分数列: 给定数列:1 3 5 2 7 1 差分数列:1 2 2 -3 5 6 题目要求把原数组全部…...

浪潮云启操作系统(InLinux)bcache缓存实践:理解OpenStack环境下虚拟机卷、Ceph OSD、bcache设备之间的映射关系
前言 在OpenStack平台上,采用bcache加速ceph分布式存储的方案被广泛用于企业和云环境。一方面,Ceph作为分布式存储系统,与虚拟机存储卷紧密结合,可以提供高可用和高性能的存储服务。另一方面,bcache作为混合存储方案&…...

通过ssh端口反向通道建立并实现linux系统的xrdp以及web访问
Content 1 问题描述2 原因分析3 解决办法3.1 安装x11以及gnome桌面环境查看是否安装x11否则使用下面指令安装x11组件查看是否安装gnome否则使用下面指令安装gnome桌面环境 3.2 安装xrdp使用下面指令安装xrdp(如果安装了则跳过)启动xrdp服务 3.3 远程服务…...

# 渗透测试#安全见闻8 量子物理面临的安全挑战
# 渗透测试#安全见闻8 量子物理面临的安全挑战 ##B站陇羽Sec## 量子计算原理与技术 量子计算是一种基于量子力学原理的计算方式,它利用量子位(qubits)来进行信息处理和计算…...

【rabbitmq】实现问答消息消费示例
目录 1. 说明2. 截图2.1 接口调用截图2.2 项目结构截图 3. 代码示例 1. 说明 1.实现的是一个简单的sse接口,单向的长连接,后端可以向前端不断输出数据。2.通过调用sse接口,触发rabbitmq向队列塞消息,向前端返回一个sseEmitter对象…...

单片机_RTOS__架构概念
经典单片机程序 void main() {while(1){函数1();函数2();}} 有无RTOS区别 裸机 RTOS RTOS程序 喂饭() {while(1){喂一口饭();} } …...

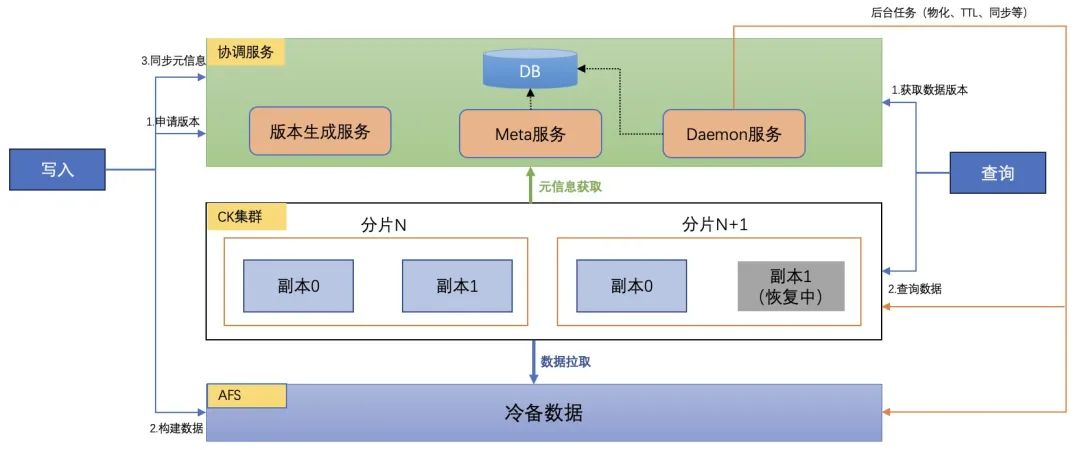
ClickHouse在百度MEG数据中台的落地和优化
导读 百度MEG上一代大数据产品存在平台分散、质量不均和易用性差等问题,导致开发效率低下、学习成本高,业务需求响应迟缓。为了解决这些问题,百度MEG内部开发了图灵3.0生态系统,包括Turing Data Engine(TDE)计算引擎、Turing Dat…...
与C/S架构(Client/Server))
B/S架构(Browser/Server)与C/S架构(Client/Server)
基本概念 B/S架构(Browser/Server):即浏览器/服务器架构。在这种架构中,用户通过浏览器(如Chrome、Firefox、Safari等)访问服务器上的应用程序。服务器端负责处理业务逻辑、存储数据等核心功能,…...

idea中自定义注释模板语法
文章目录 idea 自定义模板语法1.自定义模板语法是什么?2.如何在idea中设置呢? idea 自定义模板语法 1.自定义模板语法是什么? 打开我的idea,创建一个测试类: 这里看到我的 test 测试类里面会有注释,这是怎…...
基于SSM的儿童教育网站【附源码】
基于SpringBoot的课程作业管理系统(源码L文说明文档) 目录 4 系统设计 4.1 系统概述 4.2 系统模块设计 4.3.3 数据库表设计 5 系统实现 5.1 管理员功能模块的实现 5.1.1 视频列表 5.1.2 文章信息管理 5.1.3 文章类…...

深挖自闭症病因与孩子表现的关联
自闭症,亦称为孤独症,乃是一种对儿童发展有着严重影响的神经发育障碍性疾病。深入探寻自闭症的病因与孩子表现之间的联系,对于更深刻地理解并助力自闭症儿童而言,可谓至关重要。 当前,自闭症的病因尚未完全明晰&#x…...

[网络协议篇] UDP协议
文章目录 1. 简介2. 特点3. UDP数据报结构4. 基于UDP的应用层协议5. UDP安全性问题6. 使用udp传输数据的系统就一定不可靠吗?7. 基于UDP的主机探活 python实现 1. 简介 User Datagram Protocol,用户数据报协议,基于IP协议提供面向无连接的网…...
----MySQL(初阶))
关系型数据库(1)----MySQL(初阶)
目录 1.mysql 2.mysqld 3.mysql架构 1.连接层 2.核心服务层 3.存储引擎层 4.数据存储层 4.SQL分类 5.MySQL操作库 6.MySQL数据类型 1. 数值类型 2. 日期和时间类型 3. 字符串类型 4. 空间类型 5. JSON数据类型 7.MySQL表的约束 1. 主键约束(PRIMARY…...

计算机毕业设计Python+大模型租房推荐系统 租房大屏可视化 租房爬虫 hadoop spark 58同城租房爬虫 房源推荐系统
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 用到的技术: 1. python…...

深度学习技术演进:从 CNN、RNN 到 Transformer 的发展与原理解析
深度学习的技术演进经历了从卷积神经网络(CNN)到循环神经网络(RNN)再到 Transformer 的重要发展。这三个架构分别擅长处理图像、序列数据和多种任务的特征,标志着深度学习在不同领域取得的进步。 1. 卷积神经网络&…...

Lua中的goto语句
软考鸭微信小程序 过软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 在Lua编程语言中,goto语句是一种跳转语句,用于将程序的执行流程无条件地转移到程序中的另一个位置。这个位置由一个标签(…...

【rust实战】rust博客系统2_使用wrap启动rust项目服务
如何创建一个使用warp框架的rust项目1.使用cargo 创建项目 cargo new blog 2.添加warp依赖 1.cd blog 2.编辑Cargo.toml文件 添加warp 和 tokio 作为依赖项 在[dependencies]中添加 [package] name "blog" version "0.1.0" …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
