WASM 使用说明23事(RUST实现)
文章目录
- 1. wasm是什么
- 1.1 chatgpt定义如下:
- 1.2 wasm关键特性:
- 2. wasm demo
- 2.1 cargo 创建项目
- 2.2 编写code
- 2.3 安装wasm-pack
- 2.4 编译
- 3.1 html页面引用wasm代码(js引用)
- 3.2 访问页面
- 4 导入js function
- 4.1 编写lib.rs文件,内容如下:
- 4.2 编译
- 4.3 html
- 4.4 访问页面, 结果如下:
1. wasm是什么
1.1 chatgpt定义如下:
WebAssembly(WASM)是一种新兴的、低级的二进制格式,旨在为 web 提供一种高性能的执行环境。它可以与 JavaScript 互操作,使开发者能够在浏览器中运行复杂的应用程序,比如游戏、图形处理、科学计算等。
1.2 wasm关键特性:
- 高性能:WASM 被设计为快速加载和执行,接近原生代码的性能。
- 安全性:WASM 在一个安全的沙箱环境中运行,可以防止未授权的内存访问。
- 跨平台:可以在任何支持的环境中运行,包括浏览器、服务器和嵌入式设备。
- 语言支持:除了 JavaScript,许多编程语言(如
Rust、C、C++、Go)可以编译为 WASM。
2. wasm demo
2.1 cargo 创建项目
cargo new --lib wasm-hello
2.2 编写code
2.2.1 修改Cargo.toml文件, 内容如下:
[package]
name = "wasm-hello"
version = "0.1.0"
edition = "2021"[lib]
crate-type = ["cdylib"][dependencies]
wasm-bindgen = "0.2"
2.2.2 修改src/lib.rs文件, 内容如下:
use wasm_bindgen::prelude::*;#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {return a + b;
}
2.3 安装wasm-pack
cargo install wasm-pack
2.4 编译
进入项目根目录, 然后编译
wasm-pack build --target web
命令执行成功后, 截图如下:
说明: 1. wasm_hello_bg.wasm就是输出的二进制文件

3.1 html页面引用wasm代码(js引用)
wasm-hello根目录下创建index.html页面, 内容如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>Hello World - Rust</title><script type="module">import init from "./pkg/wasm_hello.js";const runWasm = async () => {// Instantiate our wasm moduleconst helloWorld = await init("./pkg/wasm_hello_bg.wasm");// Call the Add function export from wasm, save the resultconst addResult = helloWorld.add(24, 24);// Set the result onto the bodydocument.body.textContent = `Hello World! addResult: ${addResult}`;};runWasm();</script>
</head>
<body></body>
</html>
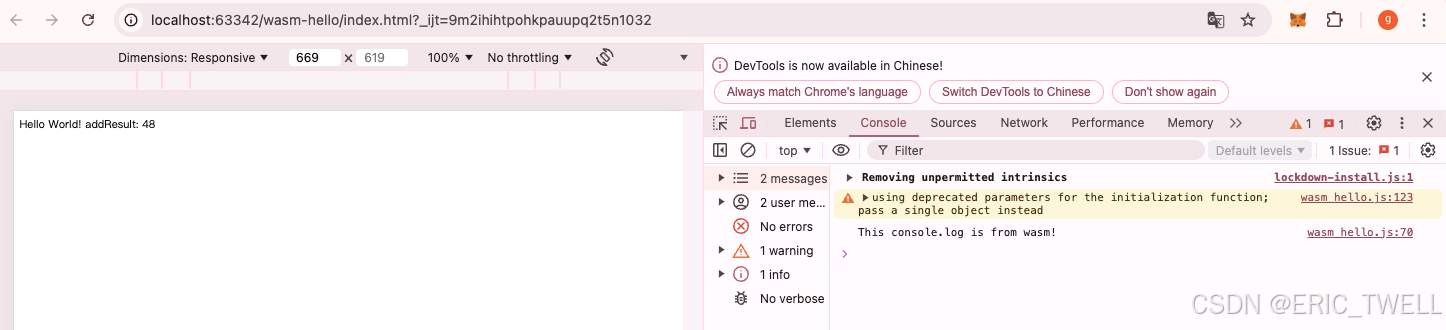
3.2 访问页面
截图如下:

4 导入js function
4.1 编写lib.rs文件,内容如下:
use wasm_bindgen::prelude::*;#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {return a + b;
}// Here, we will define our external `console.log`
#[wasm_bindgen]
extern "C" {// Use `js_namespace` here to bind `console.log(..)` instead of just#[wasm_bindgen(js_namespace = console)]fn log(s: &str);
}// Export a function that will be called in JavaScript
// but call the "imported" console.log.
#[wasm_bindgen]
pub fn console_log_from_wasm() {log("This console.log is from wasm!");
}
4.2 编译
进入项目根目录, 然后编译
wasm-pack build --target web
4.3 html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>Hello World - Rust</title><script type="module">import init from "./pkg/wasm_hello.js";const runWasm = async () => {// Instantiate our wasm moduleconst helloWorld = await init("./pkg/wasm_hello_bg.wasm");// Call the Add function export from wasm, save the resultconst addResult = helloWorld.add(24, 24);// Set the result onto the bodydocument.body.textContent = `Hello World! addResult: ${addResult} `;helloWorld.console_log_from_wasm();};runWasm();</script>
</head>
<body></body>
</html>
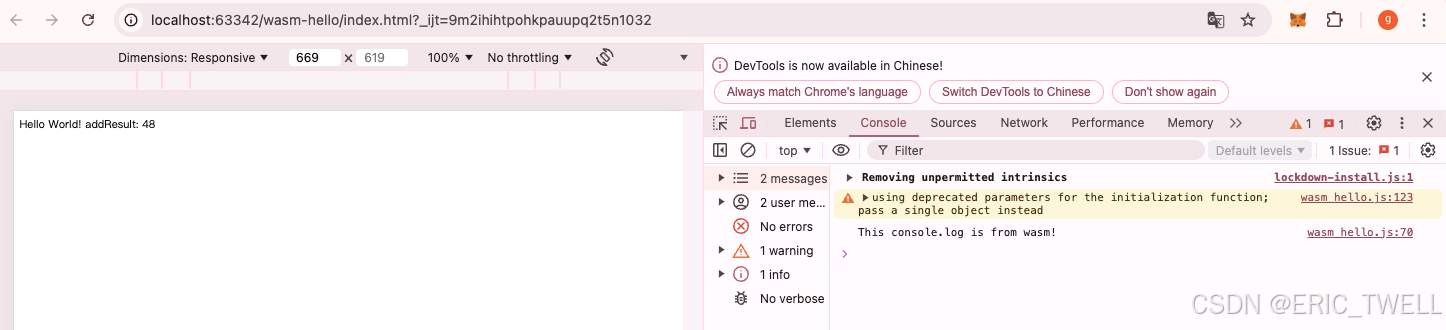
4.4 访问页面, 结果如下:
页面有console输出“This console.log is from wasm!”

相关文章:

WASM 使用说明23事(RUST实现)
文章目录 1. wasm是什么1.1 chatgpt定义如下:1.2 wasm关键特性: 2. wasm demo2.1 cargo 创建项目2.2 编写code2.3 安装wasm-pack2.4 编译 3.1 html页面引用wasm代码(js引用)3.2 访问页面4 导入js function4.1 编写lib.rs文件,内容…...

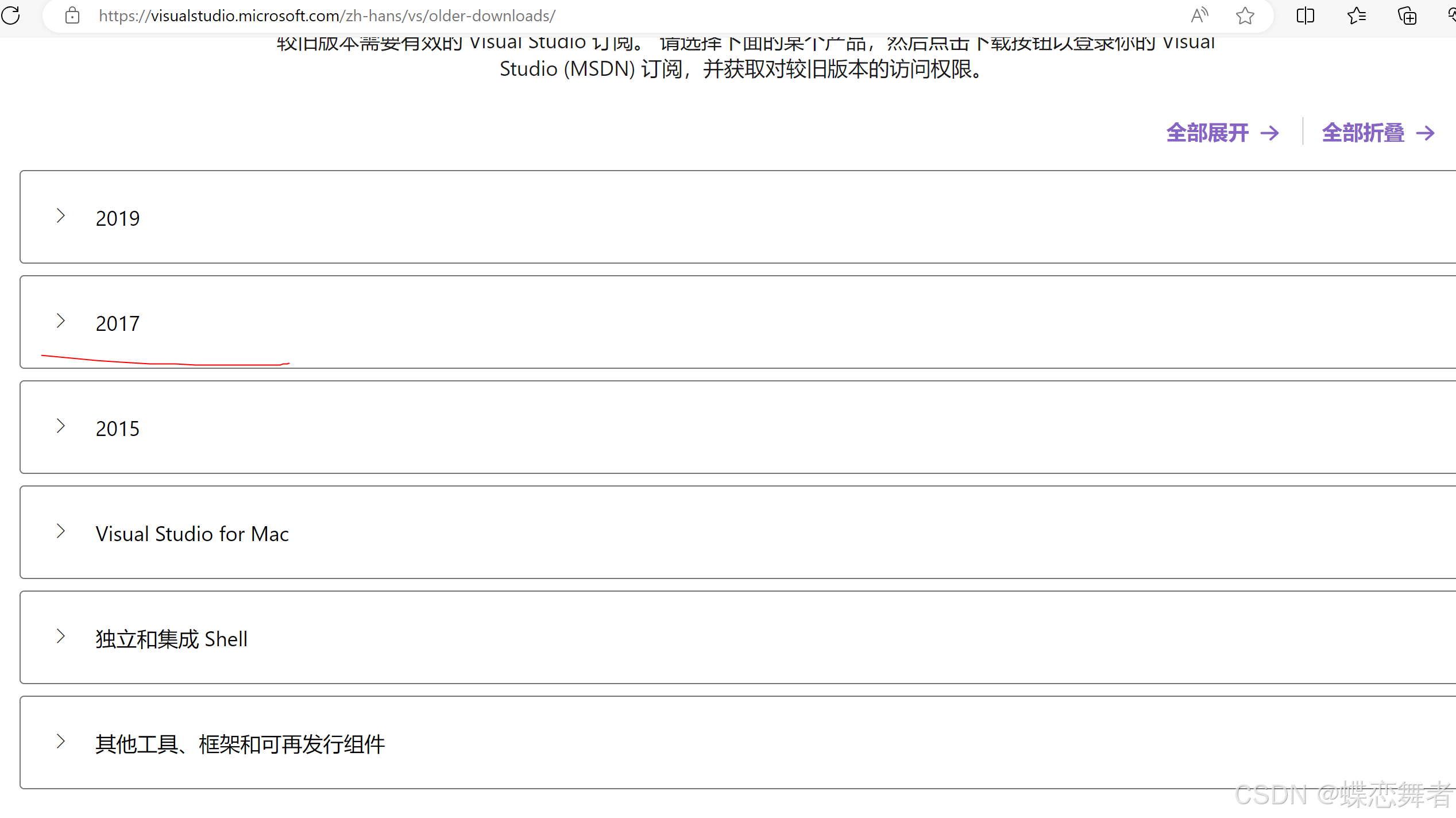
Visual studio 下载安装
1,Visual stutdio 网址 下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux 2,下划页面,点击 较早的下载 3,选择对应的版本进行下载...

jEasyUI 创建自定义视图
jEasyUI 创建自定义视图 jEasyUI(jQuery EasyUI)是一个基于jQuery的用户界面插件集合,它为用户提供了一系列的UI组件,如菜单、窗口、表格等,使得Web界面的开发变得更加简单快捷。在本文中,我们将探讨如何使…...

SpringMVC6-SpringMVC的视图
目录 ThymeleafView 转发视图 重定向视图 视图控制器view-controller SpringMVC中的视图是View接口,视图的作用:渲染数据,将模型Model中的数据展示给用户 SpringMVC视图的种类很多,默认有转发视图InternalResourceView 和重定…...

echarts给Y轴的不同轴线设置不同的颜色的样式
官方文档 option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: line,}] }; 效果: 需要添加参数markLine option {xAxis: {type: category,data: [M…...

从0到1构建 UniApp + Vue3 + TypeScript 移动端跨平台开源脚手架
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🍃 vue-uniapp-template 🌺 仓库主页: GitCode💫 Gitee …...

论文笔记:LaDe: The First Comprehensive Last-mile Delivery Dataset from Industry
2023 KDD 1 intro 1.1 背景 随着城市化进程的加快和电子商务的发展,最后一公里配送已成为一个关键的研究领域 最后一公里配送,如图1所示,是指连接配送中心和客户的包裹运输过程,包括包裹的取件和配送除了对客户满意度至关重要外…...

无用的知识又增加了-静态二值贝叶斯滤波
静态二值贝叶斯滤波 静态二值贝叶斯滤波(Static Binary Bayes Filter)是一种用于处理二值状态(例如,目标存在或不存在)的简单贝叶斯滤波器。这种滤波器通常应用于目标检测、传感器融合等场景,其中状态空间…...
控制)
cesium相机(camera)控制
camera基础属性: Cesium 中的相机通过 viewer.camera 来获取和操作。 position:相机的位置,用 Cartesian3 坐标表示,表示的是相机在世界坐标系中的绝对位置。 viewer.camera.position Cesium.Cartesian3.fromDegrees(longitude, latitude, height);dir…...

Java 反射
一、基本概念 Java反射机制是Java语言的一种动态特性,允许程序在运行时检查和操作类、接口、字段和方法。反射机制使得Java程序可以在运行时获取关于类的详细信息,并且可以动态地调用类的方法、访问类的字段等。反射机制主要涉及以下几个核心类和接口&a…...

【目标检测01】真实框、预测框、锚框和交并比IoU
文章目录 1. 任务定义2. 基本概念2.1 边界框(bounding box)2.2 真实框、预测框和锚框2.3 交并比 (IoU)2.4 代码实现 1. 任务定义 目标检测的主要目的是让计算机可以自动识别图片或者视频帧中所有目标的类别,并在该目标周围绘制边界框&#x…...
)
青少年编程能力等级测评CPA C++五级试卷(2)
青少年编程能力等级测评CPA C++五级试卷(2) 一、单项选择题(共15题,每题3分,共45分) CP5_2_1.下列有关类的重用方法的叙述中,不正确的是( )。 A.类的继承可以实现类的重用 B.类的组合可以实现类的重用 C.类的封装可以实现类的重用 D.类的继承和类的组合都可…...

SATA数据线
SATA 数据线(Serial ATA 数据线)是一种用于连接计算机主板与存储设备(如硬盘、固态硬盘和光驱)的线缆。它的主要作用是传输数据,允许计算机与这些设备之间进行高效的数据交换。 主要作用 数据传输:SATA 数…...

《云原生安全攻防》-- K8s攻击案例:权限维持的攻击手法
在本节课程中,我们将一起深入了解K8s权限维持的攻击手法,通过研究这些攻击手法的技术细节,来更好地认识K8s权限维持所带来的安全风险。 在这个课程中,我们将学习以下内容: K8s权限维持:简单介绍K8s权限维持…...

回溯算法-Java【力扣】【算法学习day.14】
前言 ###我做这类文档一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非常非常高滴&am…...

从本地到云端:跨用户请求问题的完美解决方案
对于某些单个请求或响应中含有多个用户信息的服务,SDK提供了一套基于统一的UCS拆分和聚合的解决方案供开发者使用。 请求拆分 对于跨用户服务的请求,我们提供了两个处理方案: 【1】根据用户信息拆分请求: 场景:请求内…...

leetcode day4 409+5
409 最长回文串 给定一个包含大写字母和小写字母的字符串 s ,返回 通过这些字母构造成的 最长的 回文串 的长度。 在构造过程中,请注意 区分大小写 。比如 "Aa" 不能当做一个回文字符串。 示例 1: 输入:s "abccccdd" 输出:7 解…...

英语语法学习框架(考研)
一、简单句 英语都是由简单句构成,简单句共有五种基本句型:①主谓;②主谓宾;③主谓宾宾补;④主谓宾间宾(间接宾语);⑤主系表; 其中谓语是句子最重要的部分,谓…...

基于neo4j的学术论文关系管理系统
正在为毕业设计头疼?又或者在学术研究中总是找不到像样的工具来管理浩瀚的文献资料?今天给大家介绍一款超实用的工具——基于Neo4j的学术论文关系管理系统,让你轻松搞定学术文献的管理与展示!🎉 系统的核心是什么呢&a…...

C#中的委托、匿名方法、Lambda、Action和Func
委托 委托概述 委托是存有对某个方法的引用的一种引用类型变量。定义方法的类型,可以把一个方法当作另一方法的参数。所有的委托(Delegate)都派生自 System.Delegate 类。委托声明决定了可由该委托引用的方法。 # 声明委托类型 委托类型声…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
