【vue + mockjs】Mockjs——数据接口模拟
一、mockjs
根据规则生成随机数据,通过拦截 ajax 请求来实现"模拟前端数据接口“的作用。
二、安装
// yarn
yarn add mockjs// npm
npm install mockjs --save-dev
三、主要模块
- mock 根据数据模板生成对应的随机数据
- Random 工具函数, 调用具体的类型函数生成对应的数据
- valid 检验数据是否与数据规则匹配
- toJSONSchema 以 JSON Schanma 风格输出数据模板
四、应用到项目
- 在src根目录创建mock.js
// 引入mockjs
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
//模拟添加
const data2={'code':200,'message':'添加成功','data':true, 'success':true}
Mock.mock('http://192.168.30.150:5784/api/major/add', 'post', data2)
//模拟分页查询
const data3={'code':200,'message':'查询成功','data':{'total':2,'list':[{'id':46,'zydm':'32','zymc': Random.province(),'zycc':'1','zkyx':'x得','status':true},{'id':44,'zydm':'21001','zymc':'GIS地理信息','zycc':'2','zkyx':'武汉大学','status':true}],'pageNum':1,'pageSize':10,'size':2,'startRow':1,'endRow':2,'pages':1,'prePage':0,'nextPage':0,'isFirstPage':true,'isLastPage':true,'hasPreviousPage':false,'hasNextPage':false,'navigatePages':8,'navigatepageNums':[1],'navigateFirstPage':1,'navigateLastPage':1,'lastPage':1,'firstPage':1},'success':true}
Mock.mock('http://192.168.30.150:5784/api/major/index?pageindex=1&pagesize=10&name=&code=&ccdm=', 'get', data3)//模拟单个查询 , 使用 Random的natural 和province随机生成数据
const data4={'code':200,'message':'获取成功','data':{'id':46,'zydm':Random.natural(1, 800),'zymc':Random.province(),'zycc':'1','zkyx':'得','status':true,'majorSubjectList':[{'id':209,'zyId':46,'subjectId':37,'subjectName':'政治','subjectCode':'02','subjectType':'2'},{'id':211,'zyId':46,'subjectId':43,'subjectName':'高等数学1','subjectCode':'42','subjectType':'2'}
,{'id':211,'zyId':46,'subjectId':43,'subjectName':'高等数学1','subjectCode':'42','subjectType':'2'}]},'success':true}
Mock.mock('http://192.168.30.150:5784/api/major/getmajor?id=46', 'get', data4)
- 在main.js中加入以下内容
// 引入mockjs 使用模拟数据,注释后,使用服务器返回的真实数据
require('./mock.js')
五、Random 常用方法
==boolean== 随机布尔值
Random.boolean( min?, max?, current? )
Random.boolean() // 50% 几率返回 true / false
Random.boolean( 10, 100, true ) // 10%几率返回true
- ==natural== 随机正整数
Random.natural( min?, max?)
// 无取值范围
Random.natural()
// 有取值范围
Random.natural(1, 5)
- ==float== 随机浮点数
Random.float( min?, max?, dmin?, dmax? )
// 不带区间
Random.float()
//带区间
Random.float(1,3,4,6) // 2.5
- ==string== 随机字符串
Random.string( pool?, min?, max? )
// 固定长度
Random.string(2) // ab
// 长度区间
Random.string(2, 10) // aci@
// 根据字符集取值
Random.string("abcdefj", 1, 3) // cdf
- ==time== 获取时间
Random.time( format? )
Random.time("yyyy-mm-dd hh:mm:ss") // -> "1971-06-12 04:50:12"
- ==new== 获取当前时间
Random.now( unit?, format? )
Random.now("yyyy-mm-dd") // 2019-02-27
- ==dataImage== 随机Base64图片
Random.dataImage( size?, text? )
Random.dataImage("200x300", "Hello Wolrd") // png格式
- ==image== 获取定制图片地址
Random.image( size?, background?, foreground?, format?, text? )
size: 尺寸 "100*200"
background: 背景色 "#000000"
foregroundv: 前景色 "#FFFFFF"
format: 格式为 png
text: 内容文字
- ==cparagraph== 随机中文文本
Random.cparagraph( min?, max? )
- ==ctitle== 随机中文标题
Random.ctitle( min?, max? )
对于文字类接口,存在英文版和中文版[c 开头], 例如:title(英文标题) ctitle(中文标题)
- ==cname== 获取中文名称
Random.cname()
- ==url== 链接地址
Random.url( protocol?, host? )
Random.url('http') // "http://emcmqmabcd.ne/onfr"
- ==email== 邮箱地址
Random.email( domain? )
Random.email('nuysoft.com')
// => "h.pqpneix@nuysoft.com"
- ==province== 省
Random.province()
- ==city== 市
Random.city( prefix? )
Random.city()
// => "唐山市"
Random.city(true)
// => "福建省 漳州市"
- ==guid== guid token
Random.guid()
- ==id== 身份证
Random.id()
- ==increment== 自增数
Random.increment( step? )
step: 自增步长
六、注意
- 嵌套
// 模式一
mock({"users|1-4": [{"id": Random.id(),"name": Random.cname()}]
})
// 模式二
const user = mock({ "id": Random.id(),"name": Random.cname()
})const users = mock({"users|1-4": user}
)
模式一与模式二的区别在于:
前者在生成多个数据时, 嵌套内容将多次生成.
后者嵌套内容只是同一内容的拷贝
相关文章:

【vue + mockjs】Mockjs——数据接口模拟
一、mockjs 根据规则生成随机数据,通过拦截 ajax 请求来实现"模拟前端数据接口“的作用。 二、安装 // yarn yarn add mockjs// npm npm install mockjs --save-dev 三、主要模块 mock 根据数据模板生成对应的随机数据Random 工具函数, 调用具体的类型函数…...

ssm订餐系统-计算机毕业设计源码26763
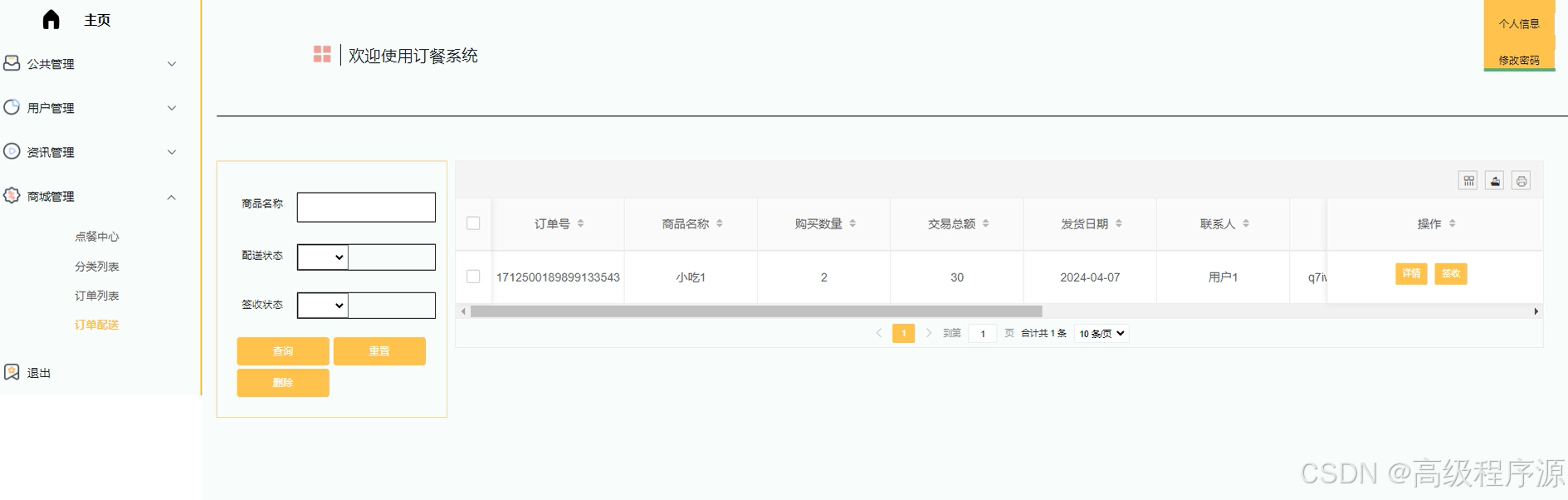
摘 要 本文提出了基于SSM框架的订餐系统的设计与实现。该系统通过前后端分离的方式,采用SpringMVCSpringMyBatis(SSM)框架进行开发,实现了用户注册、登录、点餐、购物车、订单管理等功能。系统设计了用户注册模块,用户…...

4.2-7 运行MR应用:词频统计
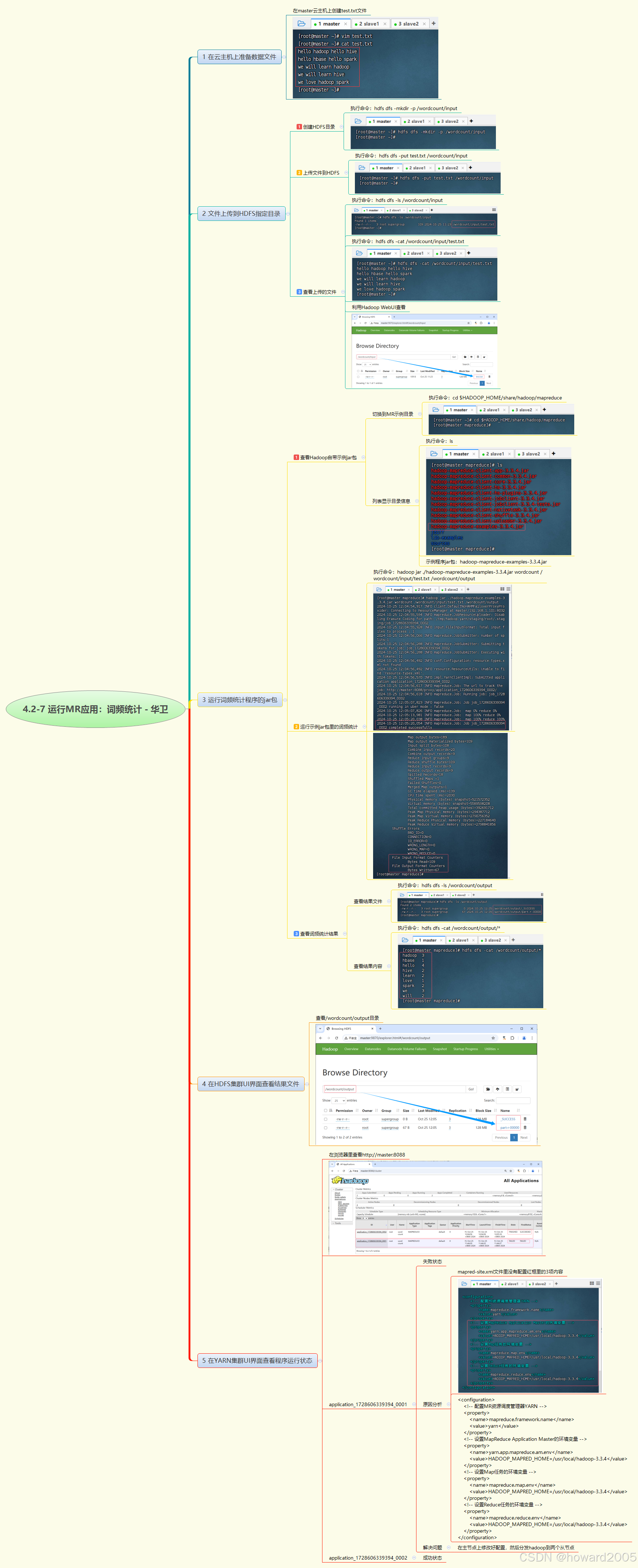
文章目录 1. 准备数据文件2. 文件上传到HDFS指定目录2.1 创建HDFS目录2.2 上传文件到HDFS2.3 查看上传的文件 3. 运行词频统计程序的jar包3.1 查看Hadoop自带示例jar包3.2 运行示例jar包里的词频统计 4. 查看词频统计结果5. 在HDFS集群UI界面查看结果文件6. 在YARN集群UI界面查…...

查看Chrome安装路
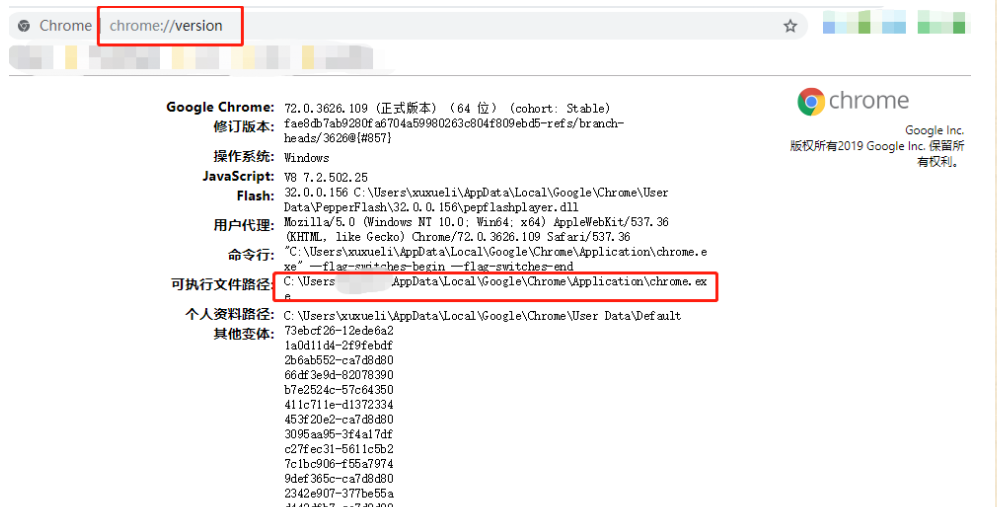
谷歌Google浏览器查看安装路径,浏览器Google Chrome浏览器查看安装路径 chrome://version/ 来源:笔记云...

深入剖析Canvas的getBoundingClientRect:精准定位与交互事件实现
软考鸭微信小程序 过软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 在前端开发中,Canvas是一个强大的绘图工具,它允许开发者在网页上动态地绘制图形、图像和动画。然而,仅仅能够绘制图形是不…...
)
SQL SERVER 2005/2008/2012/2016/2020 数据库状态为“可疑”的解决方法(亲测可用)
当数据库发生这种操作故障时,可以按如下操作步骤可解决此方法,打开数据库里的Sql 查询编辑器窗口,运行以下的命令。 1、修改数据库为紧急模式 ALTER DATABASE demo SET EMERGENCY 2、使数据库变为单用户模式 ALTER DATABASE demo SET SINGL…...

Linux: network: wireshark IO图的一个问题
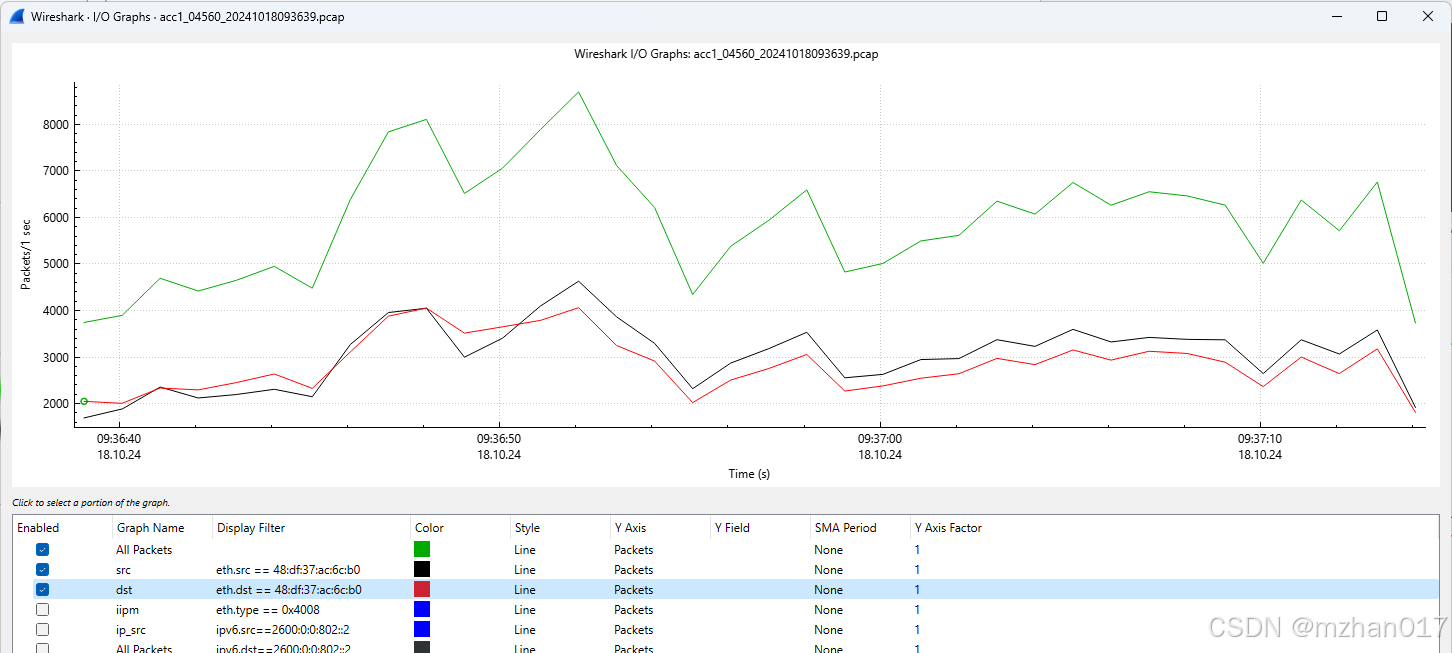
今天遇到一个问题,发现wireshark画的IO图,前几秒没有数据,但是根据Raw的pcap看,是有包的,这就迷惑了。 经同事提醒,这个IO在设置了多个画图filter的时候,可能导致开始前几秒没有输出。如下图 这…...

TMGM平台可靠么?交易是否安全?
在选择外汇交易平台时,安全性与可靠性是投资者最关注的要素之一。作为全球知名的外汇及差价合约交易平台,TMGM(tmgm-pt.com)的安全性与可靠性可以从多个方面进行评估,包括监管环境、资金安全、客户服务、交易技术与服务…...

软工毕设开题建议
文章目录 🚩 1 前言1.1 选题注意事项1.1.1 难度怎么把控?1.1.2 题目名称怎么取? 1.2 开题选题推荐1.2.1 起因1.2.2 核心- 如何避坑(重中之重)1.2.3 怎么办呢? 🚩2 选题概览🚩 3 项目概览题目1 : 深度学习社…...

Python自动化发票处理:使用Pytesseract和Pandas从图像中提取信息并保存到Excel
1. 引言 在财务部门,处理大量的纸质或扫描版发票是一项既耗时又容易出错的任务。通过使用Python中的pytesseract(一个OCR工具)和pandas库,我们可以自动化这一过程,从而提高工作效率并减少错误。 2. 安装所需库 首先…...

新手直播方案
简介 新手直播方案 ,低成本方案 手机/电脑 直接直播手机软件电脑直播手机采集卡麦电脑直播多摄像机 机位多路采集卡 多路麦加电脑(高成本方案) 直播推流方案 需要摄像头 方案一 :手机 电脑同步下载 网络摄像头 软件(…...

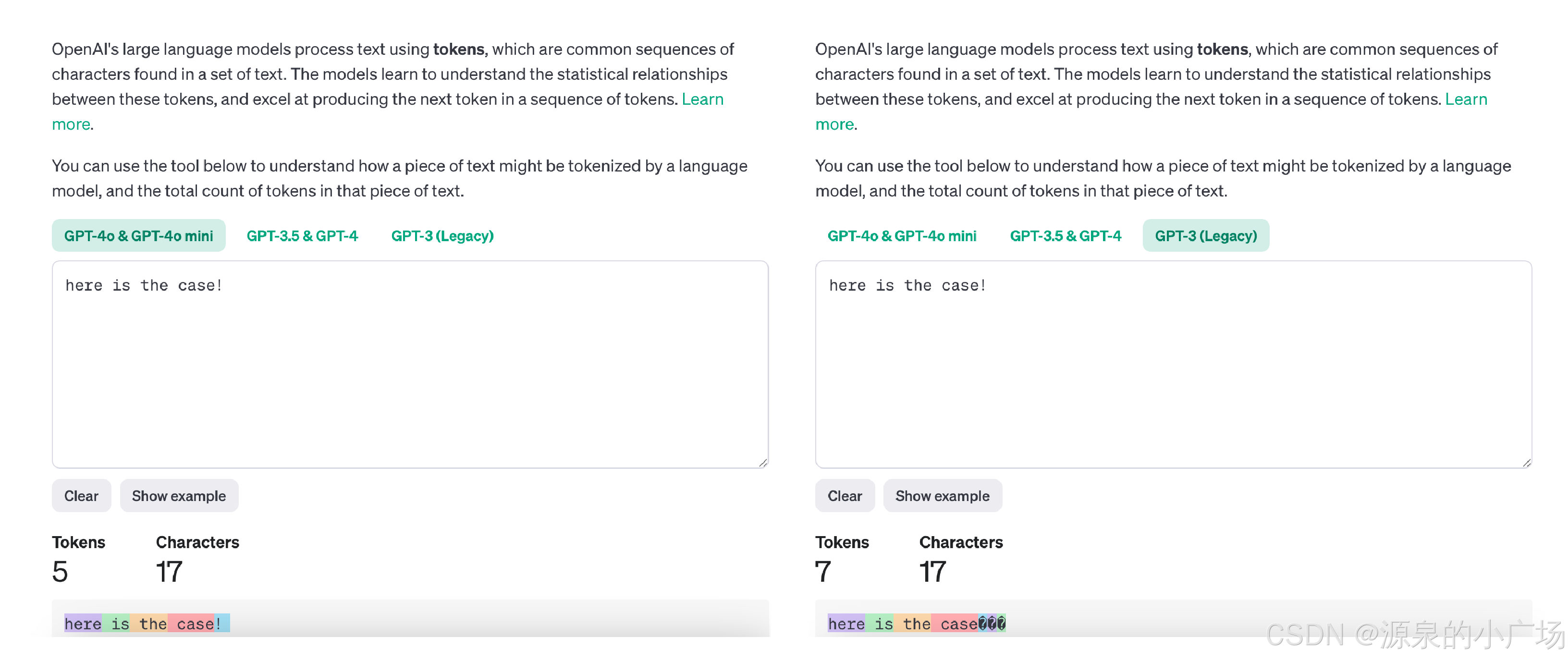
【大模型理论篇】主流大模型的分词器选择及讨论(BPE/BBPE/WordPiece/Unigram)
1. 背景分析 分词是将输入和输出文本拆分成更小单位的过程,使得大模型能够处理。token可以是单词、字符、子词或符号,取决于模型的类型和大小。分词可以帮助模型处理不同的语言、词汇和格式,并降低计算和内存成本。分词还可以通过影响token的…...

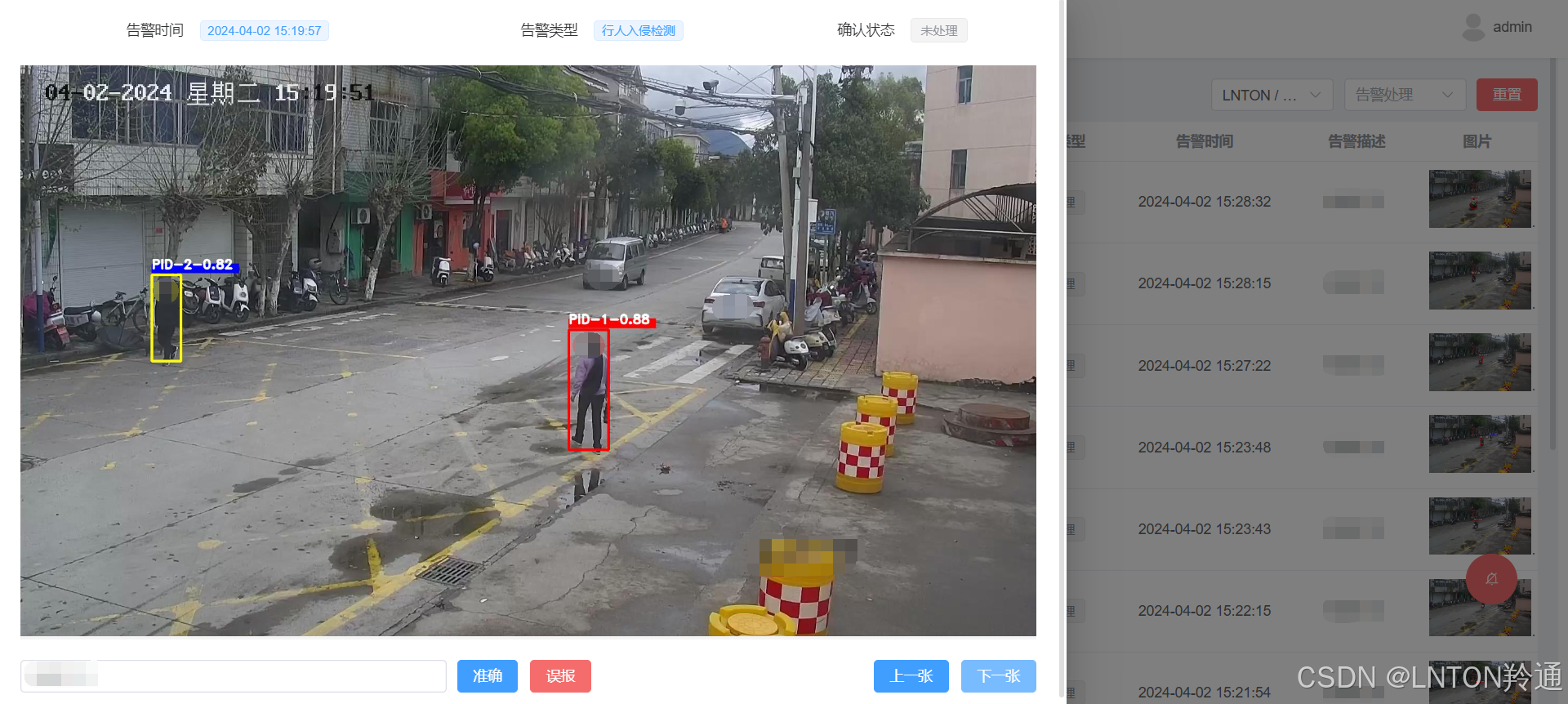
入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法
在当今科技日新月异的时代,行人入侵检测技术作为安全防护的重要组成部分,正经历着前所未有的发展。入侵检测算法平台部署LiteAIServer作为这一领域的佼佼者,凭借其卓越的技术实力与广泛的应用价值,正逐步成为守护公共安全的新利器…...

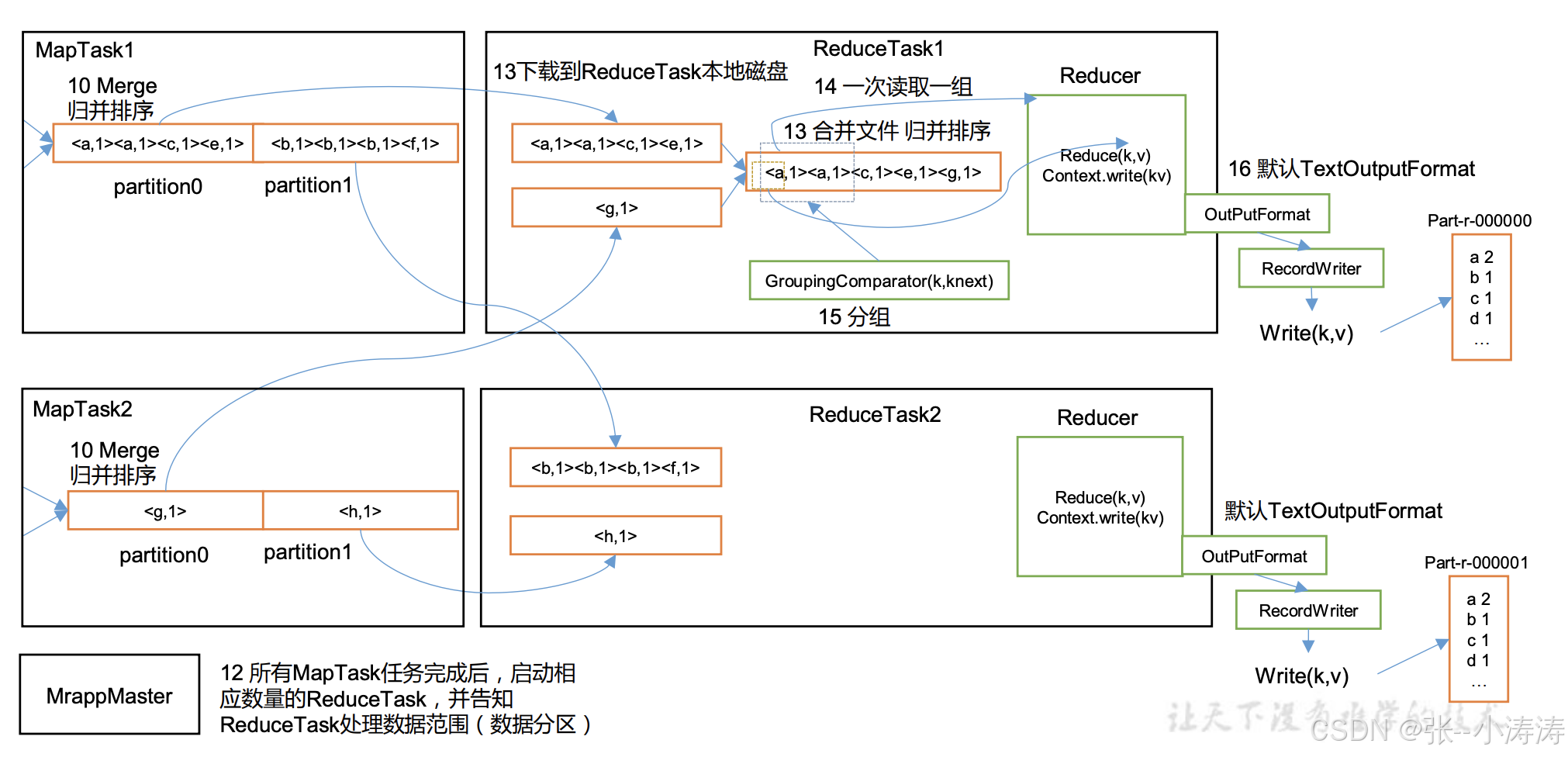
000010 - Mapreduce框架原理
Mapreduce框架原理 1. InputFormat 数据输入1.1 切片与 MapTask 并行度决定机制1.2 Job 提交流程源码和切片源码详解1.2.1 Job 提交流程源码详解1.2.2 FileInputFormat 切片源码解析(input.getSplits(job)) 1.3 FileInputFormat 切片机制1.3.1 切片机制1…...

OpenCV未定义标识符CV_XXX
报错“未定义标识符CV_XXX”,即编译器找不到常量CV_XXX,如果代码是基于旧版本的OpenCV编写的,而环境中安装的是一个更新的版本,可能会导致一些标识符被重命名或移除,导致不匹配情况。 经常遇到的包括:CV_R…...

flask服务通过gunicorn启动
使用 Gunicorn 启动 Flask 服务通常可以提升 Flask 应用的性能。以下是通过 Gunicorn 启动 Flask 服务的步骤: 1. 安装依赖 首先,确保已安装 Flask 和 Gunicorn: pip install flask gunicorn2. 创建 Flask 应用 创建一个简单的 Flask 应用…...

用更多的钱买电脑而不是手机
如果,我们对自己的定义是知识工作者,那么在工作、学习相关的电子设备投入上,真的别舍不得花钱。 需要留意的是,手机,对于大部分在电脑前工作的人,不是工作设备。在我看来,每年投入到电脑的钱&…...

10.25学习
1.程序链接库 程序链接库(Library),通常简称为库,是程序设计中一种常用的代码组织方式。它包含了一组预先编写好的代码,这些代码可以被多个不同的程序调用,以实现特定的功能。使用链接库的主要目的包括&am…...

用xshell给服务器上传jar包
首先,用xshell登录并进入到你的jar包目录下 然后使用 sudo rz -be命令,就可以选择本地文件了,选择jar包上传 一般如果提示传输失败,大概率是你的文件夹下有这个jar包了,名字相同冲突了, 那么你需要用这个…...

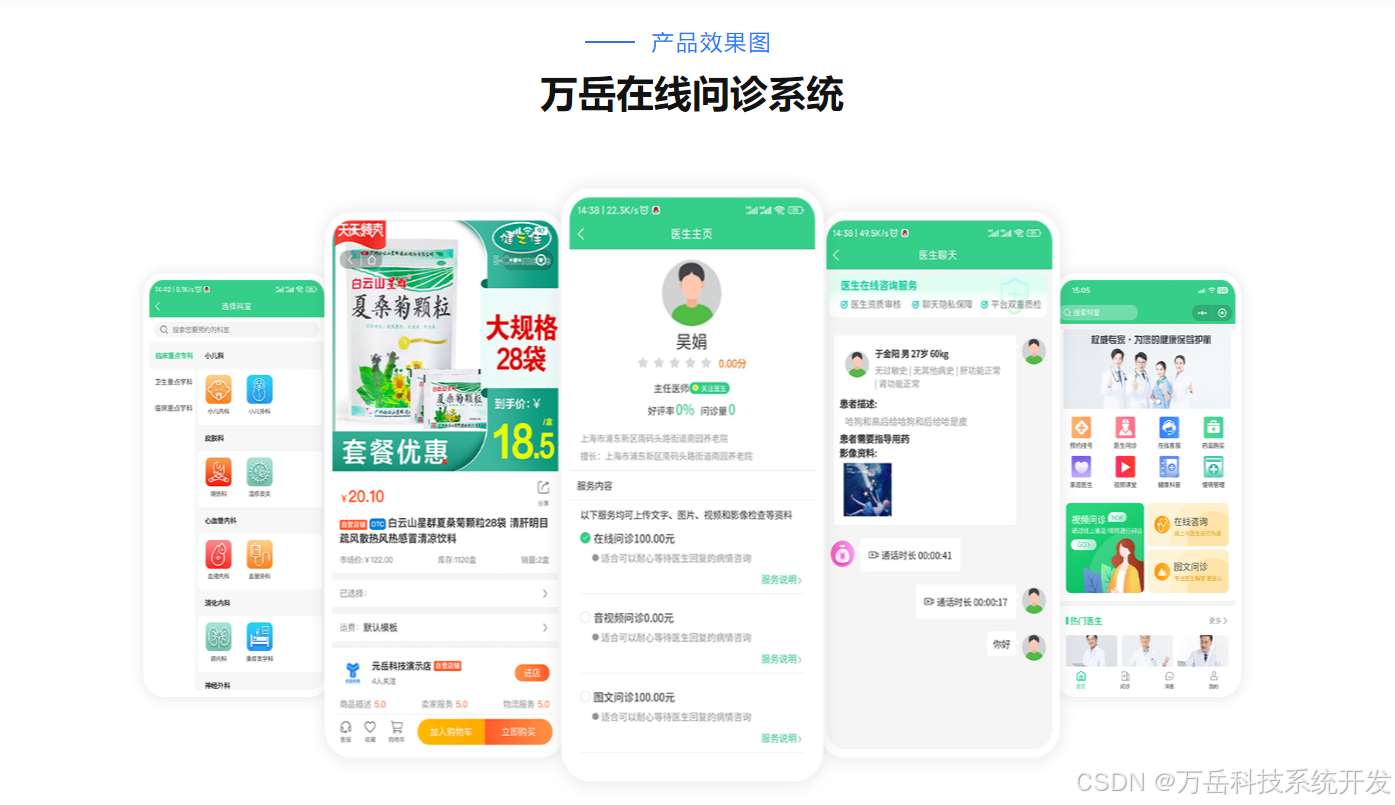
从零搭建开源陪诊系统:关键技术栈与架构设计
构建一个开源陪诊系统是一个涉及多种技术的复杂工程。为了让这个系统具备高效、可靠和可扩展的特点,我们需要从架构设计、技术栈选择到代码实现等方面进行全面的考量。本文将从零开始,详细介绍搭建开源陪诊系统的关键技术栈和架构设计,并提供…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
