Vue学习笔记(四)

事件处理
我们可以使用 v-on 指令 (通常缩写为 @ 符号) 来监听 DOM 事件,并在触发事件时执行一些 JavaScript。用法为 v-on:click="methodName" 或使用快捷方式 @click="methodName"
事件处理器的值可以是:
- 内联事件处理器:事件被触发时执行的内联JavaScript语句(与
onclick类似) - 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
内联事件处理器
内联事件处理器通常用于简单场景
<script>export default {data() {return {count: 0}}}
</script><template><h3>内联事件处理器</h3><button @click="count++">Add</button><p>{{ count }}</p>
</template>
方法事件处理器(重)
<script>export default {data() {return {count: 0}},methods: {addCount() {console.log('addCount');// 读取data中的count值,然后加1,使用thisthis.count++;}}}
</script><template><h3>方法事件处理器</h3><button @click="addCount">Add</button><p>Count is: {{ count }}</p>
</template>
事件参数
事件参数可以获取event对象和通过事件传递数据
获取event对象
<script>export default {data() {return {names: ['Tom', 'Jerry', 'Mickey'],}},methods: {getNameHander(name){console.log(name)}}}
</script>
事件传参
<script>export default {data() {return {names: ['Tom', 'Jerry', 'Mickey'],}},methods: {getNameHander(e){console.log(e)}}}
</script><template><h3>事件传参</h3><p @click="getNameHander(item)" v-for="(item,index) in names" :key="index">{{ item }}</p></template>
传递参数过程中获取event
<script>export default {data() {return {names: ['Tom', 'Jerry', 'Mickey'],}},methods: {getNameHander(name,e){console.log(name),console.log(e)}}}
</script><template><h3>事件传参</h3><p @click="getNameHander(item,$event)" v-for="(item,index) in names" :key="index">{{ item }}</p></template>
注意$event
事件修饰符
在处理事件时调用event.preventDefault()或event.stopPropagation()是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理DOM事件的细节会更好
为解决这一问题,Vue为v-on提供了事件修饰符,常用有以下几个:
- .stop 阻止冒泡
- .prevent 阻止默认行为
- .once
- .enter
<script>export default {data() {return {}},methods: {clickHandle(e) {// 阻止默认行为// e.preventDefault()console.log('clickHandle')},clickDiv() {console.log('clickDiv')},ClickP(e) {// 阻止冒泡// e.stopPropagation()console.log('ClickP')}}}
</script><template><h3>事件修饰符</h3><a @click.prevent="clickHandle" href="https://baidu.com">百度一下</a><div @click="clickDiv"><p @click.stop="ClickP">测试冒泡</p></div>
</template>
数组变化侦测
<script>export default {data() {return {names: ['张三', '李四', '王五']}},methods: {addListHandle() {//引起UI自动更新// this.names.push('赵六')this.names.concat(['赵六']) //不会引起UI自动更新//可以this.names = this.names.concat(['赵六']) }}}
</script><template><h3>数组变化侦测</h3><button @click="addListHandle">添加数据</button><ul><li v-for="(item, index) in names" :key="index">{{item}}</li></ul>
</template>
变更方法
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
替换一个数组
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变(immutable)方法,例如filter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的。
例子
<script>export default {data() {return {names: ['张三', '李四', '王五'],Numbers1: [1, 2, 3, 4, 5],Numbers2: [6, 7, 8, 9, 10],}},methods: {addListHandle() {//引起UI自动更新// this.names.push('赵六')this.names = this.names.concat(['赵六']) //不会引起UI自动更新},concatHandle() {this.Numbers1 = this.Numbers1.concat(this.Numbers2)}}}
</script><template><h3>数组变化侦测</h3><button @click="addListHandle">添加数据</button><ul><li v-for="(item, index) in names" :key="index">{{item}}</li></ul><button @click="concatHandle">合并数组</button><h3>数组1</h3><p v-for="(item, index) in Numbers1" :key="index">{{item}}</p><h3>数组2</h3><p v-for="(item, index) in Numbers2" :key="index">{{item}}</p>
</template>
计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑。
<script>export default {data() {return {itbaizhan: {name: "百战程序员",content: ["前端", "后端", "全栈"]}}},//计算属性computed: {itbaizhanContent() {return this.itbaizhan.content.length > 0 ? 'Yes' : 'No'}},//放函数或者方法methods: {itbaizhanContents() {return this.itbaizhan.content.length > 0 ? 'Yes' : 'No'}}}
</script><template><h3>计算属性</h3><h3>{{ itbaizhan.name }}</h3><p>{{ itbaizhanContent }}</p><p>{{ itbaizhanContents() }}</p>
</template>
计算属性缓存跟方法的比较
在表达式中调用函数会得到跟计算属性相同的结果
计算属性会有缓存,如果运行5次,使用计算属性只会1次,如果使用方法会运行5次
相关文章:

Vue学习笔记(四)
事件处理 我们可以使用 v-on 指令 (通常缩写为 符号) 来监听 DOM 事件,并在触发事件时执行一些 JavaScript。用法为 v-on:click"methodName" 或使用快捷方式 click"methodName" 事件处理器的值可以是: 内联事件处理器࿱…...

发送短信,验证码
短信 注册阿里云的账号 开通短信服务 测试短信服务是否可用 导入jar <!-- 短信相关 --><dependency><groupId>com.aliyun</groupId><artifactId>aliyun-java-sdk-core</artifactId><version>4.6.0</version><…...

国内大语言模型哪家更好用?
大家好,我是袁庭新。 过去一年,AI大语言模型在爆发式增长,呈现百家争鸣之态。国内外相关厂商积极布局,并相继推出自家研发的智能化产品。 我在工作中已习惯借助AI来辅助完成些编码、创作、文生图等任务,甚至对它们产…...

OTP一次性密码、多因子认证笔记
文章目录 双因子认证(多因子认证)otp算法(ONE-TIME PASSWORD)otp算法大概分为几部 otp的机制服务端客户端(app端)两种主流算法otp流程图 otp是通用的吗 手机验证码天天在用,但是居然不知道这个是otp,伤自尊了,必须弄清原理。 先要知道几个概念…...

玉米生长阶段检测系统源码&数据集全套:改进yolo11-dysample
改进yolo11-DLKA等200全套创新点大全:玉米生长阶段检测系统源码&数据集全套 1.图片效果展示 项目来源 人工智能促进会 2024.10.24 注意:由于项目一直在更新迭代,上面“1.图片效果展示”和“2.视频效果展示”展示的系统图片或者视…...

【机器学习】决策树算法
目录 一、决策树算法的基本原理 二、决策树算法的关键概念 三、决策树算法的应用场景 四、决策树算法的优化策略 五、代码实现 代码解释: 在机器学习领域,决策树算法是一种简单直观且易于理解的分类和回归方法。它通过学习数据特征和决策规则&#…...

P2818 天使的起誓
天使的起誓 题目描述 Tenshi 非常幸运地被选为掌管智慧之匙的天使。在正式任职之前,她必须和其他新当选的天使一样要宣誓。 宣誓仪式是每位天使各自表述自己的使命,他们的发言稿放在 n n n 个呈圆形排列的宝盒中。这些宝盒按顺时针方向被编上号码 1…...

数字信号处理实验简介
数字信号处理(Digital Signal Processing,简称DSP)是电子工程、通信、计算机科学等领域中的一个重要分支,它涉及到对离散时间信号进行分析、处理和合成的理论和方法。数字信号处理课程的实验环节通常旨在帮助学生将理论知识应用于实际问题中,通过实践加深对DSP概念和技术的…...

Flask-SQLAlchemy 组件
一、ORM 要了解 ORM 首先了解以下概念。 什么是持久化 持久化 (Persistence),即把数据(如内存中的对象)保存到可永久保存的存储设备中(如磁盘)。持久化的主要应用是将内存中的数据存储在关系型的数据库中,…...

Could not retrieve mirrorlist http://mirrorlist.centos.org错误解决方法
文章目录 背景解决方法 背景 今天在一台新服务器上安装nginx,在这个过程中需要安装相关依赖,在使用yum install命令时,发生了以下报错内容: Could not retrieve mirrorlist http://mirrorlist.centos.org/?release7&archx8…...

最新PHP网盘搜索引擎系统源码 附教程
最新PHP网盘搜索引擎系统源码 附教程,这是一个基于thinkphp5.1MySQL开发的网盘搜索引擎,可以批量导入各大网盘链接,例如百度网盘、阿里云盘、夸克网盘等。 功能特点:网盘失效检测,后台管理功能,网盘链接管…...

SpringBoot面试热题
1.Spring IOC(控制反转)和AOP(面相切面编程)的理解 控制反转意味着将对象的控制权从代码中转移到Spring IOC容器。 本来是我们自己手动new出来的对象,现在则把对象交给Spring的IOC容器管理,IOC容器作为一个对象工厂,管理对象的创建和依赖关系…...

ASP.NET Core8.0学习笔记(二十三)——EF Core自引用
一、什么是自引用 1.在常见的树状目录中,其结构如下: 每一个菜单可能有父级菜单,也可能有子菜单。但是无论是哪一级菜单,他们都是同属于菜单对象。将这个菜单对象使用代码进行描述: 在上面的代码中,主…...

springboot童装销售管理系统-计算机毕业设计源码92685
摘 要 童装销售管理系统是为童装店商家提供的在线销售管理系统,本系统的研发设计能够增加童装店商家的童装宣传和推广,提升客流量和订单量,增加商家的营业收益。原有的童装品销售系统管理采用手工管理的方式,各种童装品宣传和订单…...

OpenCV中的图像通道合并
在计算机视觉和图像处理领域,OpenCV是一个强大的工具库,它提供了从基本操作到复杂算法的广泛功能。今天,我们将通过一个简单的示例来探索OpenCV中的图像通道处理,特别是如何操作和理解BGR与RGB颜色空间的差异。 Lena图像…...

Flutter TextField和Button组件开发登录页面案例
In this section, we’ll go through building a basic login screen using the Button and TextField widgets. We’ll follow a step-bystep approach, allowing you to code along and understand each part of the process. Let’s get started! 在本节中,我们…...

【vue + mockjs】Mockjs——数据接口模拟
一、mockjs 根据规则生成随机数据,通过拦截 ajax 请求来实现"模拟前端数据接口“的作用。 二、安装 // yarn yarn add mockjs// npm npm install mockjs --save-dev 三、主要模块 mock 根据数据模板生成对应的随机数据Random 工具函数, 调用具体的类型函数…...

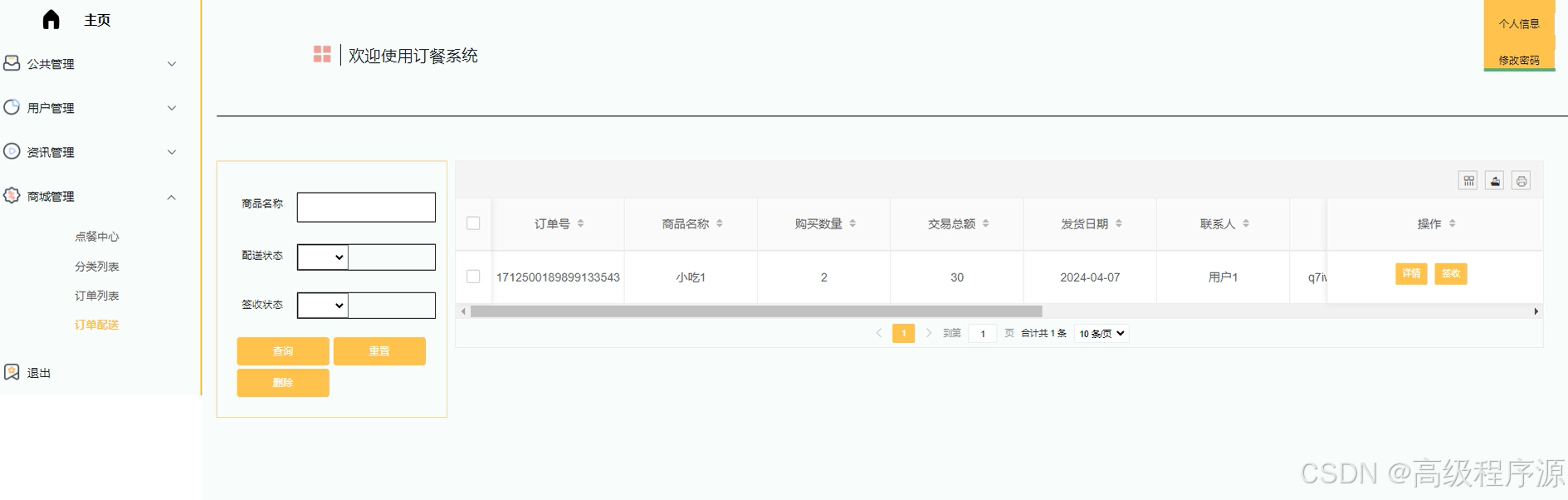
ssm订餐系统-计算机毕业设计源码26763
摘 要 本文提出了基于SSM框架的订餐系统的设计与实现。该系统通过前后端分离的方式,采用SpringMVCSpringMyBatis(SSM)框架进行开发,实现了用户注册、登录、点餐、购物车、订单管理等功能。系统设计了用户注册模块,用户…...

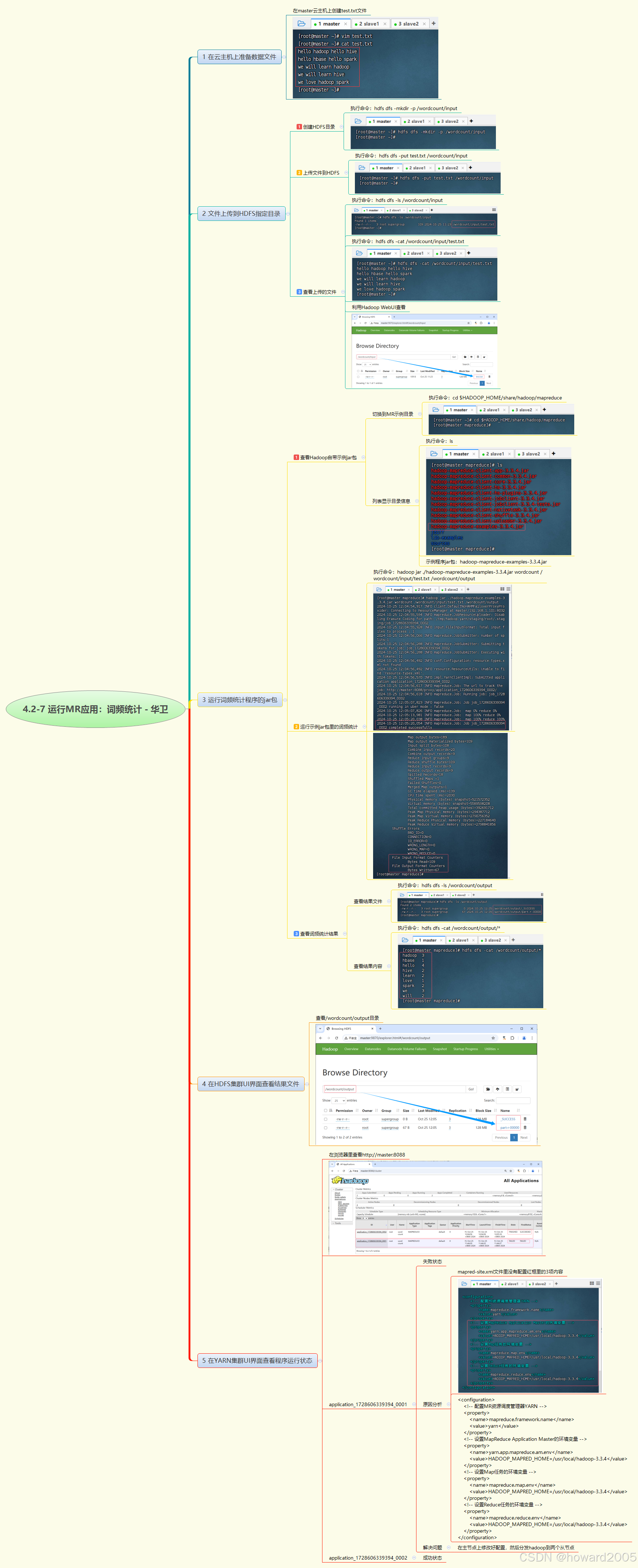
4.2-7 运行MR应用:词频统计
文章目录 1. 准备数据文件2. 文件上传到HDFS指定目录2.1 创建HDFS目录2.2 上传文件到HDFS2.3 查看上传的文件 3. 运行词频统计程序的jar包3.1 查看Hadoop自带示例jar包3.2 运行示例jar包里的词频统计 4. 查看词频统计结果5. 在HDFS集群UI界面查看结果文件6. 在YARN集群UI界面查…...

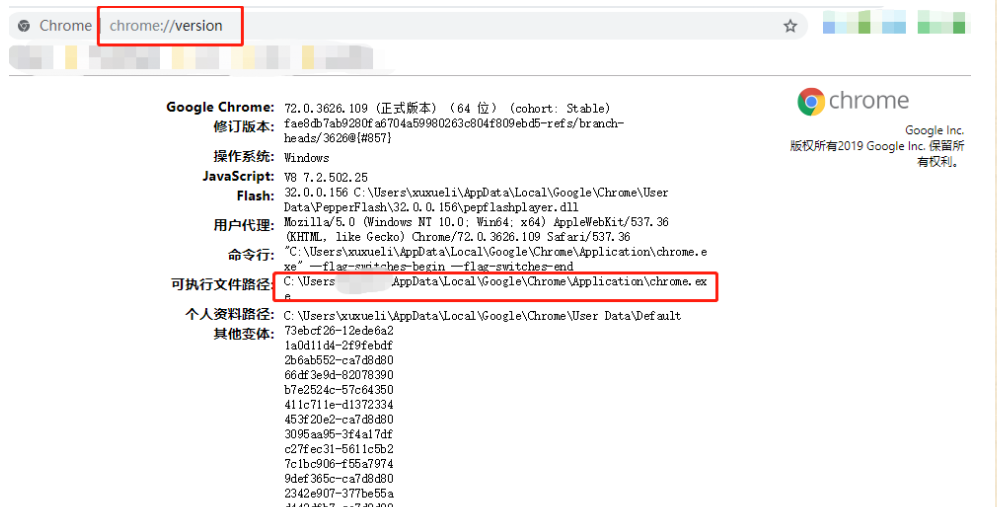
查看Chrome安装路
谷歌Google浏览器查看安装路径,浏览器Google Chrome浏览器查看安装路径 chrome://version/ 来源:笔记云...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
