用HTML构建酷炫的文件上传下载界面
1. 基础HTML结构
首先,我们构建一个基本的HTML结构,包括一个表单用于文件上传,以及一个列表用于展示已上传文件:
HTML
<!DOCTYPE html>
<html>
<head><title>酷炫文件上传下载</title><link rel="stylesheet" href="style.css"> </head>
<body><form id="uploadForm" enctype="multipart/form-data"><input type="file" id="fileInput"><button type="submit">上传</button></form><ul id="fileList"></ul><script src="script.js"></script> </body>
</html>
2. CSS美化
使用CSS来美化界面,使其更加酷炫。你可以使用各种CSS框架(如Bootstrap、Tailwind CSS)或者自己编写CSS样式。以下是一个简单的示例:
CSS
/* style.css */
body {font-family: sans-serif;text-align: center;
}#uploadForm {margin-bottom: 20px;
}#fileList {list-style: none;padding: 0;
}#fileList li {background-color: #f0f0f0;border: 1px solid #ddd;padding: 10px;margin: 5px;border-radius: 5px;box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);transition: all 0.3s ease;
}#fileList li:hover {background-color: #e0e0e0;transform: scale(1.05);
}
3. JavaScript交互
使用JavaScript来实现文件上传和列表的动态更新:
JavaScript
// script.js
const form = document.getElementById('uploadForm');
const fileInput = document.getElementById('fileInput');
const fileList = document.getElementById('fileList');form.addEventListener('submit', (event) => {event.preventDefault();// 这里添加上传文件的逻辑,可以使用FormData对象和XMLHttpRequest// 上传成功后,将文件名添加到列表中const fileName = fileInput.files[0].name;const listItem = document.createElement('li');listItem.textContent = fileName;fileList.appendChild(listItem);
});
4. 服务器端处理
- 选择服务器端语言: PHP、Node.js、Python等都可以。
- 创建上传接口: 接收前端发送的表单数据,将文件保存到服务器指定目录。
- 返回响应: 返回上传成功或失败的信息,以便前端更新界面。
5. 增强用户体验
- 进度条: 显示上传进度。
- 拖拽上传: 支持用户直接拖拽文件到上传区域。
- 文件预览: 在上传前预览图片、视频等文件。
- 批量上传: 支持一次上传多个文件。
- 文件管理: 提供删除、重命名等文件管理功能。
6. 注意事项
- 安全性: 严格验证上传文件类型,防止恶意文件上传。
- 性能: 对于大文件上传,考虑分片上传、断点续传等技术。
- 用户体验: 提供友好的提示信息和错误处理。
更多酷炫效果
- 动画效果: 使用CSS3动画或JavaScript库(如Anime.js)实现各种酷炫的动画效果。
- 交互效果: 尝试使用一些流行的UI库(如Vuetify、Material UI)来构建更丰富的交互界面。
- 自定义样式: 根据你的设计风格,自定义CSS样式,打造独一无二的界面。
总结
通过以上的HTML、CSS和JavaScript代码,你可以构建一个基础的文件上传下载界面。想要实现更酷炫的效果,可以结合服务器端开发、前端框架和各种库来进行扩展。
相关文章:

用HTML构建酷炫的文件上传下载界面
1. 基础HTML结构 首先,我们构建一个基本的HTML结构,包括一个表单用于文件上传,以及一个列表用于展示已上传文件: HTML <!DOCTYPE html> <html> <head><title>酷炫文件上传下载</title><link …...

Gateway 统一网关
一、初识 Gateway 1. 为什么需要网关 我们所有的服务可以让任何请求访问,但有些业务不是对外公开的,这就需要用网关来统一替我们筛选请求,它就像是房间的一道门,想进入房间就必须经过门。而请求想要访问微服务,就必须…...

7 种常见的前端攻击
大家都知道,保证网站的安全是十分重要的,一旦网站被攻陷,就有可能造成用户的经济损失,隐私泄露,网站功能被破坏,或者是传播恶意病毒等重大危害。所以下面我们就来讲讲7 种常见的前端攻击。 1. 跨站脚本 (X…...

element plus实现点击上传于链接上传并且回显到upload组件中
摘要: 今天遇到一个问题:vue3使用elemnt plus的上传图片时,数据是从别人的系统导出来的商品,图片是http的形式的,并且商品很多的,一个一个下载下来再上传很麻烦的,所以本系统插件商品时图片使用…...

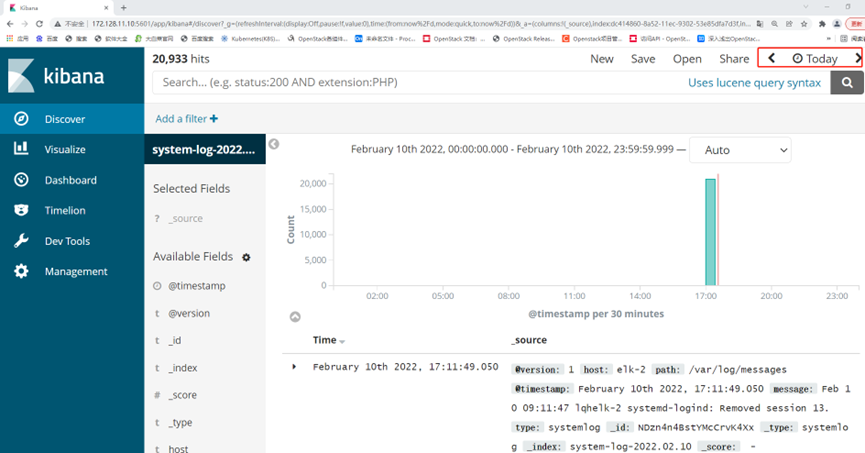
ELK日志分析系统部署
ELK日志分析系统 ELK指的是ElasticsearchLogstashKibana这种架构的缩写。 ELK是一种日志分析平台,在很早之前我们经常使用Shell三剑客(一般泛指grep、sed、awk)来进行日志分析,这种方式虽然也可以应对多种场景,但是当…...

驾校小程序:一站式学车解决方案的设计与实践
一、引言 随着移动互联网技术的飞速发展,人们的生活方式和消费习惯正在发生深刻变化。驾校作为传统的服务行业,也面临着数字化转型的迫切需求。驾校小程序作为一种轻量级的应用,能够为用户提供便捷、丰富的学车服务,成…...

【自然语言处理】BERT模型
BERT:Bidirectional Encoder Representations from Transformers BERT 是 Google 于 2018 年提出的 自然语言处理(NLP)模型,它基于 Transformer 架构的 Encoder 部分。BERT 的出现极大提升了 NLP 任务的性能,如问答系…...
接口)
Android 添加如下飞行模式(飞行模式开和关、飞行模式开关菜单显示隐藏)接口
请添加如下飞行模式(飞行模式开关、飞行模式开关显示隐藏)接口: 飞行模式飞行模式开关com.action.airplankey: enable value:boolean true open the airplan false close the airplan关闭Intent intent = new Intent(); intent.setAction("com.action.airplan");…...

【Vue3】基于 Vue3 + ECharts 实现北京市区域地图可视化
文章目录 基于 Vue3 ECharts 实现北京市区域地图可视化1、引言2、项目初始化2.1、环境搭建2.2 、安装依赖2.3、项目结构 3、地图数据准备3.1、地图 JSON 文件获取(具体的json数据) 4、 组件开发4.1、Map 组件的设计思路4.2、基础结构实现4.3、核心数据结…...

【IC】什么是min period check
在 Synopsys Primetime 工具中可以检查.lib 文件中时钟输入的最小周期。想象这样一个场景,有一个设计 A,它有一个名为 clk 的时钟,并且该设计的 clk 周期被设定为一个值,比如 2 纳秒,即 500MHz。假设我们在进行静态时序…...

MyBatis入门之一对多关联关系(示例)
【图书介绍】《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》-CSDN博客 《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》(杨章伟,刘祥淼)【摘要 书评 试读】- 京东图书 …...

【Git 】Windows 系统下 Git 文件名大小写不敏感
背景 在 Windows 系统上,Git 对文件名大小写的不敏感性问题确实存在。由于 Windows 文件系统(如 NTFS )在默认情况下不区分文件名大小写所导致的。 原因分析 文件系统差异 Windows文件系统(如 NTFS)默认不区分文件名…...

【算法系列-二叉树】层序遍历
【算法系列-二叉树】层序遍历 文章目录 【算法系列-二叉树】层序遍历1. 算法分析🛸2. 相似题型🎯2.1 二叉树的层序遍历II(LeetCode 107)2.2 二叉树的右视图(LeetCode 199)2.3 二叉树的层平均值(LeetCode 637)2.4 N叉树的层序遍历(LeetCode 429)2.5 在每个…...

我的世界方块改进版
引子 之前文章的磁性方块,通过3D打印实现,也批量打印了一些,下图就是一个小树 使用过程中,发现磁力感觉不紧,所以想改进一版。 正文 之前的结构如下:: 如果出现相邻的空隙间的磁铁相互作用&am…...

博客搭建之路:hexo增加搜索功能
文章目录 hexo增加搜索功能本地搜索弊端algolia搜索 hexo增加搜索功能 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢? search:path: sea…...

2024年最新互联网大厂精选 Java 面试真题集锦(JVM、多线程、MQ、MyBatis、MySQL、Redis、微服务、分布式、ES、设计模式)
前言 春招,秋招,社招,我们 Java 程序员的面试之路,是挺难的,过了 HR,还得被技术面,在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸…...
MybatisPlus简介)
MybatisPlus入门(一)MybatisPlus简介
一、MyBatis简介 MyBatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发、提高效率 - 官网:https://mybatis.plus/ https://mp.baomidou.com/ MyBatisPlus特性: - 无侵入:只做增强…...

QoS学习笔记
QoS业务分类 基于 DiffServ 服务模型的 QoS 业务可以分为以下几大类: 流分类和标记(Traffic classification and marking):要实现差分服务,需要首先将数据包分为不同的类别或者设置为不同的优先级。将数据包分为不同…...
知识大杂烩!!(邻接矩阵结构,深搜,广搜,prim算法,kruskal算法,Dijkstra算法,拓扑排序)(学会一文让你彻底搞懂!!))
图(邻接矩阵)知识大杂烩!!(邻接矩阵结构,深搜,广搜,prim算法,kruskal算法,Dijkstra算法,拓扑排序)(学会一文让你彻底搞懂!!)
小伙伴们大家好,今天给大家带来图(邻接矩阵)的各种知识,让你看完此文章彻底学会邻接矩阵的相关问题。 1.邻接矩阵表示方法 1.1知识讲解 我们用一个二维数组arr来表示图。若图为有向图,其中arr【i】【j】w表示i号点和…...

Prometheus自定义PostgreSQL监控指标
本文我们将介绍如何在Prometheus中创建自定义PostgreSQL指标。默认情况下由postgres_export运行的查询可能不能满足用户需求,但我们可以创建自定义查询,并要求postgres_exporter公开自定义查询的结果。postgres_exporter最近被移到了Prometheus Communit…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
