Android 自定义 Dialog 实现列表 单选,多选,搜索
前言
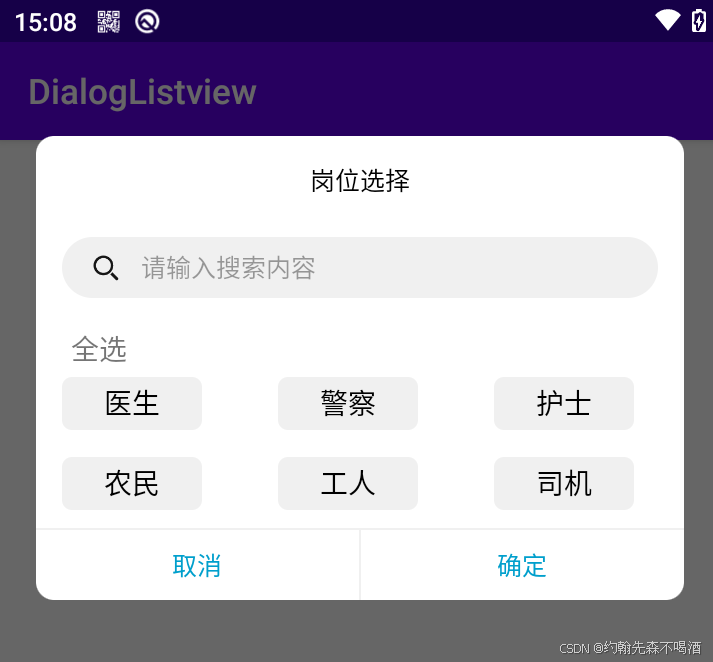
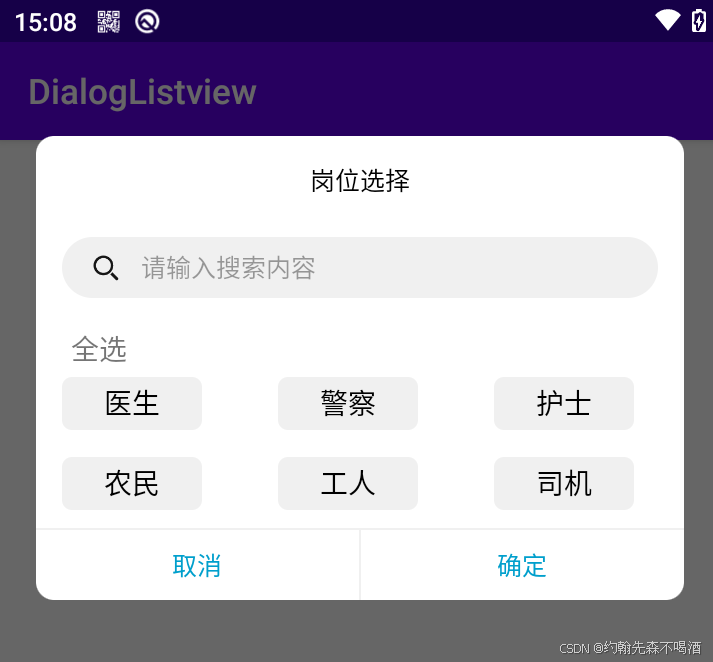
在Android开发中,通过对话框让用户选择,筛选信息是很方便也很常见的操作。本文详细介绍了如何使用自定义 Dialog、RecyclerView 以及自定义搜索框 来实现选中状态和用户交互,文中大本分代码都有明确注释,主打一个简单明了,实际效果如下,可单选,全选,精准查找,选择状态变化,以及信息回调

一、Builder 模式
说到自定义 Dialog,就不得不提到 Builder模式,
Android系统中的Builder设计模式是一种创建型设计模式,它主要用于构建一个复杂对象,并将其构建过程与表示分离,Builder设计模式通过将一个复杂对象的构建过程拆解成一系列简单的步骤,使得构建过程更加灵活、可读和易于扩展。它允许用户在不知道内部构建细节的情况下,可以更精细地控制对象的构造流程。
在Android开发中,Builder模式的一个常见应用是AlertDialog.Builder。AlertDialog是一个复杂的对话框对象,它包含多个属性和方法。使用AlertDialog.Builder可以方便地构建和显示对话框,而无需直接操作AlertDialog对象。例如:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setIcon(R.drawable.icon);
builder.setTitle("头部");
builder.setMessage("内容");
builder.setPositiveButton("Button1", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int whichButton) { // 处理点击事件 }
});
builder.create().show(); // 构建并显示对话框综上所述,Builder设计模式在Android开发中具有重要的应用价值。它可以帮助开发者构建复杂对象,提高代码的可读性和可维护性,同时支持灵活的构建过程和对象变种。
二、使用步骤
1. 自定义 SerachSelectDialog
public class SerachSelectDialog extends Dialog {private static SearchSelectAdapter sa;private static String result;private static List<String> resultList = new ArrayList<>();private static List<String> selectedItems;private static int searchPosition;public SerachSelectDialog(Context context, int themeResId) {super(context, themeResId);}/*** 设置 Dialog的大小** @param x 宽比例* @param y 高比例*/public void setDialogWindowAttr(double x, double y, Activity activity) {if (x < 0 || x > 1 || y < 0 || y > 1) {return;}Window window = this.getWindow();WindowManager.LayoutParams lp = window.getAttributes();WindowManager manager = activity.getWindowManager();DisplayMetrics outMetrics = new DisplayMetrics();manager.getDefaultDisplay().getMetrics(outMetrics);int width = outMetrics.widthPixels;int height = outMetrics.heightPixels;lp.gravity = Gravity.BOTTOM;lp.width = (int) (width * x);lp.height = (int) (height * y);this.getWindow().setAttributes(lp);}public static class Builder {private String title;private View contentView;private String positiveButtonText;private String negativeButtonText;private List<ItemModel> listData;private View.OnClickListener positiveButtonClickListener;private View.OnClickListener negativeButtonClickListener;private View.OnClickListener singleButtonClickListener;private View layout;private Context context;private SerachSelectDialog dialog;private OnSelectedListiner selectedListiner;SearchView searchView;LinearLayout closeBtn;LinearLayout okBtn;TextView titleView;private boolean state = false;private RecyclerView itemLv;private final TextView qxTv;//初始化public Builder(Context context) {//这里传入自定义的style,直接影响此Dialog的显示效果。style具体实现见style.xmlthis.context = context;dialog = new SerachSelectDialog(context, R.style.selectDialog);LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);layout = inflater.inflate(R.layout.dialog_select_search, null);qxTv = layout.findViewById(R.id.qx_tv);itemLv = layout.findViewById(R.id.item_lv);searchView = layout.findViewById(R.id.searchView);closeBtn = layout.findViewById(R.id.diss_layout);okBtn = layout.findViewById(R.id.ok_layout);titleView = layout.findViewById(R.id.title_tv);dialog.addContentView(layout, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));}public Builder setTitle(String title) {this.title = title;return this;}public void setListData(List<ItemModel> listData) {this.listData = listData;}/*** 单按钮对话框和双按钮对话框的公共部分在这里设置*/private SerachSelectDialog create() {GridLayoutManager gridLayoutManager = new GridLayoutManager(context, 3);sa = new SearchSelectAdapter(listData);itemLv.setLayoutManager(gridLayoutManager);itemLv.setAdapter(sa);//搜索事件searchView.setSearchViewListener(new SearchView.onSearchViewListener() {@Overridepublic boolean onQueryTextChange(String text) {updateLayout(searchItem(text));return false;}});//全选qxTv.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (sa.getSelectedItemPositions().size() == sa.getItemCount()) {sa.clearSelection();} else {sa.selectAll();resultList = sa.getSelectedItems();}}});//取消按钮closeBtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {dialog.dismiss();resultList.clear();}});//确认按钮okBtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String json = new Gson().toJson(resultList);selectedListiner.onSelected(json);dialog.dismiss();resultList.clear();}});dialog.setOnDismissListener(new OnDismissListener() {@Overridepublic void onDismiss(DialogInterface dialog) {}});//item点击事件sa.setOnItemClickListener(new SearchSelectAdapter.OnItemClickListener() {@Overridepublic void onItemClick(int position) {boolean selected = listData.get(position).isSelected();result = listData.get(position).getItemName();if (selected == true) {resultList.add(result);} else {resultList.remove(result);}Log.i("U--", resultList.toString() + selected + "");}});dialog.setContentView(layout);//用户可以点击手机Back键取消对话框显示dialog.setCancelable(true);//用户不能通过点击对话框之外的地方取消对话框显示dialog.setCanceledOnTouchOutside(false);return dialog;}//在数据源中查找匹配的数据public List<ItemModel> searchItem(String name) {ArrayList<ItemModel> mSearchList = new ArrayList<ItemModel>();for (int i = 0; i < listData.size(); i++) {int index = listData.get(i).getItemName().indexOf(name);// 存在匹配的数据if (index != -1) {mSearchList.add(listData.get(i));Log.i("U--", i + "搜索位置");searchPosition = i;}}return mSearchList;}//提供匹配后的的数据进行数据回调public void updateLayout(List<ItemModel> newList) {final SearchSelectAdapter sa = new SearchSelectAdapter(newList);GridLayoutManager gridLayoutManager = new GridLayoutManager(context, 3);itemLv.setLayoutManager(gridLayoutManager);itemLv.setAdapter(sa);//item点击事件sa.setOnItemClickListener(new SearchSelectAdapter.OnItemClickListener() {@Overridepublic void onItemClick(int position) {result = newList.get(position).getItemName();boolean selected = listData.get(searchPosition).isSelected();if (selected == true) {resultList.add(result);} else {resultList.remove(result);}Log.i("U--", resultList.toString() + selected + "");}});}//自定义接口进行数据点击回传public static abstract class OnSelectedListiner {public abstract void onSelected(String String);}public void setSelectedListiner(SerachSelectDialog.Builder.OnSelectedListiner selectedListiner) {this.selectedListiner = selectedListiner;}//弹框展示public SerachSelectDialog show() {create();dialog.show();return dialog;}}
}
2.自定义搜索框 SearchView
UI 主要包括输入框,删除键 ,主要通过监听EditText 的文本以及输入框的变化,设置搜索回调接口来实现
public class SearchView extends LinearLayout implements View.OnClickListener {/*** 输入框*/private EditText etInput;/*** 删除键*/private ImageView ivDelete;/*** 上下文对象*/private Context mContext;/*** 搜索回调接口*/private onSearchViewListener mListener;/*** 设置搜索回调接口** @param listener 监听者*/public void setSearchViewListener(onSearchViewListener listener) {mListener = listener;}public SearchView(Context context, AttributeSet attrs) {super(context, attrs);mContext = context;LayoutInflater.from(context).inflate(R.layout.view_search_layout, this);initViews();}private void initViews() {etInput = (EditText) findViewById(R.id.et_search_text);ivDelete = (ImageView) findViewById(R.id.imb_search_clear);ivDelete.setOnClickListener(this);etInput.addTextChangedListener(new EditChangedListener());etInput.setOnClickListener(this);}private class EditChangedListener implements TextWatcher {@Overridepublic void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {}@Overridepublic void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {if (!"".equals(charSequence.toString())) {ivDelete.setVisibility(VISIBLE);//更新autoComplete数据if (mListener != null) {mListener.onQueryTextChange(charSequence + "");}} else {ivDelete.setVisibility(GONE);}}@Overridepublic void afterTextChanged(Editable editable) {}}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.imb_search_clear:etInput.setText("");if (mListener != null) {mListener.onQueryTextChange("");}ivDelete.setVisibility(GONE);break;}}/*** search view回调方法*/public interface onSearchViewListener {boolean onQueryTextChange(String text);}
} 3.SearchSelectAdapter
主要实现条目的点击事件以及数据回调
public class SearchSelectAdapter extends RecyclerView.Adapter<SearchSelectAdapter.ViewHolder> {private List<ItemModel> itemList;private List<Integer> selectedItemPositions;//声明接口private OnItemClickListener onItemClickListener;public SearchSelectAdapter(List<ItemModel> itemList) {this.itemList = itemList;selectedItemPositions = new ArrayList<>();}@Overridepublic int getItemCount() {return itemList.size();}public void setOnItemClickListener(OnItemClickListener listener) {this.onItemClickListener = listener;}@NonNull@Overridepublic ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {// 创建ViewHolderView view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_cell_select_single, parent, false);return new ViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull ViewHolder holder, int position) {// 绑定数据到ViewHolderItemModel item = itemList.get(position);holder.textView.setText(item.getItemName());//给条目布局设置点击事件holder.itemLayout.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (selectedItemPositions.contains(position)) {selectedItemPositions.remove(Integer.valueOf(position));holder.textView.setTextColor(Color.BLACK);holder.itemView.setBackgroundResource(R.drawable.item_grey_layout_bg);item.setSelected(false);} else {selectedItemPositions.add(position);holder.textView.setTextColor(Color.WHITE);holder.itemView.setBackgroundResource(R.drawable.item_blue_layout_bg);item.setSelected(true);}if (onItemClickListener != null) {onItemClickListener.onItemClick(position);}}});if (selectedItemPositions.contains(position)) {holder.textView.setTextColor(Color.WHITE);holder.itemView.setBackgroundResource(R.drawable.item_blue_layout_bg);} else {holder.textView.setTextColor(Color.BLACK);holder.itemView.setBackgroundResource(R.drawable.item_grey_layout_bg);}}/*** 接口回调*/public interface OnItemClickListener {void onItemClick(int position);}public void selectAll() {selectedItemPositions.clear();for (int i = 0; i < itemList.size(); i++) {selectedItemPositions.add(i);}notifyDataSetChanged();}public void clearSelection() {selectedItemPositions.clear();notifyDataSetChanged();}public List<Integer> getSelectedItemPositions() {return selectedItemPositions;}public List<String> getSelectedItems() {List<String> selectedItems = new ArrayList<>();for (int position : selectedItemPositions) {selectedItems.add(itemList.get(position).getItemName());}return selectedItems;}public static class ViewHolder extends RecyclerView.ViewHolder {private final TextView textView;private final LinearLayout itemLayout;public ViewHolder(@NonNull View itemView) {super(itemView);textView = itemView.findViewById(R.id.tv_select_info);itemLayout = itemView.findViewById(R.id.item_layout);}}
}4.xml 布局
dialog_select_search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@drawable/item_white_layout"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="50dp"><TextViewandroid:id="@+id/title_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="岗位选择"android:textColor="@color/black" /></RelativeLayout><com.example.dialoglistview.SearchViewandroid:id="@+id/searchView"android:layout_width="match_parent"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/qx_tv"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginTop="@dimen/dp_10"android:text="全选"android:textSize="16sp" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/item_lv"android:layout_width="match_parent"android:layout_height="wrap_content" /><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="@color/grey" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="40dp"android:background="@color/transparent"android:gravity="center"android:orientation="horizontal"><LinearLayoutandroid:id="@+id/diss_layout"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="取消"android:textColor="@color/sea_blue" /></LinearLayout><Viewandroid:layout_width="1dp"android:layout_height="match_parent"android:background="@color/grey" /><LinearLayoutandroid:id="@+id/ok_layout"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="确定"android:textColor="@color/sea_blue" /></LinearLayout></LinearLayout></LinearLayout></LinearLayout>view_search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="50dp"android:background="#ffffff"android:gravity="center"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="35dp"android:layout_marginLeft="15dp"android:layout_marginRight="15dp"android:background="@drawable/item_search_layout"android:gravity="center_vertical"android:orientation="horizontal"><ImageButtonandroid:id="@+id/imb_search_search"android:layout_width="20dp"android:layout_height="20dp"android:layout_marginLeft="15dp"android:background="#F0F0F0"android:scaleType="centerInside"android:src="@mipmap/im_search_back" /><EditTextandroid:id="@+id/et_search_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:layout_marginRight="15dp"android:layout_weight="1"android:background="@null"android:hint="请输入搜索内容"android:lines="1"android:textSize="14sp" /><ImageButtonandroid:id="@+id/imb_search_clear"android:layout_width="35dp"android:layout_height="35dp"android:layout_marginRight="20dp"android:background="#F0F0F0"android:padding="12.5dp"android:scaleType="centerInside"android:src="@mipmap/delet_zhaopian_1x"android:visibility="gone" /></LinearLayout></LinearLayout>5.数据支持
// 创建数据列表
itemList = new ArrayList<>();
itemList.add(new ItemModel("医生", false));
itemList.add(new ItemModel("警察", false));
itemList.add(new ItemModel("护士", false));
itemList.add(new ItemModel("农民", false));
itemList.add(new ItemModel("工人", false));
itemList.add(new ItemModel("司机", false));public class ItemModel {private String itemName;private boolean isSelected;public ItemModel(String itemName, boolean isSelected) {this.itemName = itemName;this.isSelected = isSelected;}public String getItemName() {return itemName;}public void setItemName(String itemName) {this.itemName = itemName;}public boolean isSelected() {return isSelected;}public void setSelected(boolean selected) {isSelected = selected;}
}
6.实际应用
private void openSearchSelectDialog() {SerachSelectDialog.Builder alert = new SerachSelectDialog.Builder(this);alert.setListData(itemList);alert.setTitle("岗位选择");alert.setSelectedListiner(new SerachSelectDialog.Builder.OnSelectedListiner() {@Overridepublic void onSelected(String info) {okTv.setText(info);}});SerachSelectDialog mDialog = alert.show();//设置Dialog 尺寸mDialog.setDialogWindowAttr(0.9, 0.9, this);}三、总结
后续 Demo 会上传
如果对你有所帮助的话,不妨 点赞收藏
如果你有什么疑问的话,不妨 评论私信
青山不改,绿水长流 ,有缘江湖再见 ~
相关文章:

Android 自定义 Dialog 实现列表 单选,多选,搜索
前言 在Android开发中,通过对话框让用户选择,筛选信息是很方便也很常见的操作。本文详细介绍了如何使用自定义 Dialog、RecyclerView 以及自定义搜索框 来实现选中状态和用户交互,文中大本分代码都有明确注释,主打一个简单明了&a…...

下载地址合辑(持续更新)
下载地址合辑 汇总OSG相关地址Visual Studio Qt 地址qt插件安装失败 Boost库boost库编译步骤 FFmpeg 地址osg编译库 常用的下载地址: 汇总 vlc 地址: https://www.videolan.org/vlc/index.zh_CN.html visual 地址:https://my.visualstudio.…...

Android Kotlin 高阶函数详解及其在协程中的应用
文章目录 1. 引言2. 什么是高阶函数?3. 高阶函数的基础用法3.1 传递函数作为参数3.2 Lambda 表达式3.3 匿名函数3.4 返回函数 4. 高阶函数的深入用法4.1 函数组合4.2 内联函数4.3 高阶扩展函数 5. Kotlin 高阶函数的对比优势5.1 与 Java 的对比5.2 与 JavaScript 的…...

CSS基础—网页布局(重点!)
1、两列布局 (1)概念 经典两列布局是指一种网页布局方式,其中一列宽度固定,另一列宽度自适应。 这种布局方式在网页设计中非常常见,因为它能够提供良好的视觉效果和用户体验。 如图所示: 页面顶部放置一…...

【Fargo】17:vs工程转qt构建:QT6 不支持32bit转向qt5.15.2
vs2022的console 工程加入qt支持后使用qt15.2 的vs2019 库,变为一个qt界面程序。最终效果 一些参考 qt5的项目搭建 qt5 最多支持到vs2019 qt6 最新 已经支持vs2022 国内还是以qt5.15为主 升级qt的vstools...

智能电表蓝牙芯片方案
RAMSUN基于自研射频技术和基带算法提供蓝牙MCU。蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。部分芯片型号无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。 应用案例说明: BLE方便用户直接…...

miRNA分析流程学习(一)/TCGAmiRNA数据下载
miRNA(microRNA) 是一种小的非编码 RNA 分子,通常由 20 到 24 个核苷酸组成。miRNA 主要存在于动植物中,并在基因表达调控中起到关键作用。它们通过与特定的信使 RNA(mRNA)分子结合来抑制基因表达ÿ…...

西南大学软件专硕考研难度分析!
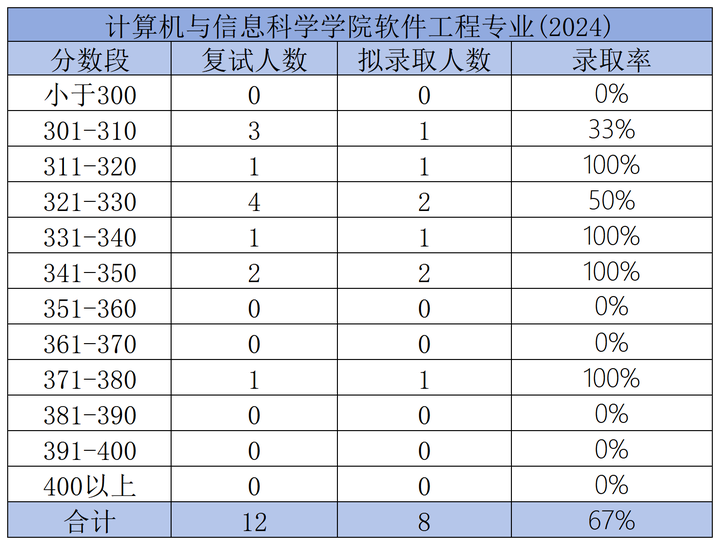
C哥专业提供——计软考研院校选择分析专业课备考指南规划 西南大学软件工程学硕近三年呈现出招生规模稳定、复试线稳中有升的特点。2024届实际录取8人,复试分数线305分,复试录取率67%,相比去年复试线略有下降但仍高于2022届,显示出…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-21目录1. The Fair Language Model Paradox摘要研究背景问题与挑战如何解决创新点算法模型实验效果重要数据与结论推荐阅读指数&…...

安全芯片 OPTIGA TRUST M 使用介绍与示例(基于STM32裸机)
文章目录 目的资料索引硬件电路软件框架介绍数据存储框架移植框架使用 使用示例示例地址与硬件连接通讯测试功能测试 总结 目的 OPTIGA TRUST M 是英飞凌推出的安全芯片,芯片通提供了很多 slot ,用于存放各类安全证书、密钥、用户数据等,内置…...

【AI换装整合及教程】CatVTON:时尚与科技的完美融合
在当今数字化时代,时尚行业正经历着一场前所未有的变革,而 CatVTON 作为一款由中山大学、Pixocial 等机构联合研发的轻量化 AI 虚拟换装工具,无疑是这场变革中的璀璨明星。 一、独特的技术架构 CatVTON 基于 Stable Diffusion v1.5 inpainit…...

接口测试(七)jmeter——参数化(RandomString函数)
一、RandomString函数 需求:模拟10个用户注册 1. 【工具】–>【函数助手对话框】 2. 选择RandomString函数 假设手机号码前3位设置为固定数值136,后8位可用RandomString函数随机产生数值 ① Random string length:8(随机长度…...

simple_php
访问靶场 这里传入a和b参数,绕过三个if即可拿到flag a a a_GET[ a’ ];中是抑制报错信息的。 第一个if非常的抽象, if($a0 and $a){echo $flag1; }处理a 要输出flag1,a0,但是,在php中0被视为假也就是Flase 如果a0࿰…...

网络搜索引擎Shodan(4)
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 感谢泷…...

【Flask】一、安装与第一个测试程序
目录 Flask简介 安装Flask 安装pip(Python包管理器) 使用pip安装Flask 验证安装 创建Flask程序 创建应用 运行 访问测试 Flask简介 Flask是一个用Python编写的轻量级Web应用框架。它被设计为易于使用和扩展,使其成为构建简单网站或复…...
:向量)
R语言笔记(二):向量
文章目录 一、Data structure: vectors二、Indexing vectors三、Re-assign values to vector elements四、Generic function for vectors五、Vector of random samples from a distribution六、Vector arithmetic七、Recycling八、Element-wise comparisons of vectors九、Comp…...

信息安全工程师(71)隐私保护技术与应用
前言 隐私保护技术是指通过一系列的技术手段来保护人们的隐私不被公开泄露。随着数字化和网络化社会的发展,个人隐私的保护变得尤为重要,隐私保护技术也因此得到了广泛的应用和发展。 一、隐私保护技术概述 隐私保护技术主要包括数据加密技术、身份认证技…...

层和块学习
1.生成一个网络,其中包含一个具有256个单元和ReLU激活函数的全连接隐藏层,然后是一个具有10个隐藏单元且不带激活函数的全连接输出层。 import torch from torch import nn from torch.nn import functional as Fnet nn.Sequential(nn.Linear(20, 256)…...

Zookeeper面试整理-源码及实现细节
Zookeeper 的源码和实现细节是理解其高可用性、分布式一致性和高效性的关键。以下是 Zookeeper 的核心实现细节,涵盖其架构、关键模块、以及具体的代码实现机制。 1. Zookeeper 架构 Zookeeper 采用 Leader-Follower 架构,集群由多个节点组成。主要分为三种角色:Leader、Fol…...

岭回归的MATLAB步骤
MATLAB 实现框架,它涵盖了从数据导入到岭回归的步骤,包括计算共线性、使用 MAE、MSE、R、MAPE 进行评价,以及绘制相应的可视化图表。 1. 数据导入 首先,导入你的 Excel 文件 data.xlsx。假设前面的列是因变量(特征&a…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
