Android 15自定义设置导航栏与状态栏,EdgeToEdge适配
背景:android api 35,activity设置EdgeToEdge.enable((ComponentActivity) this)前提下
一、设置导航栏与状态栏颜色
设置的状态栏颜色,只需要设置fitsSystemWindows跟setOnApplyWindowInsetsListener
xml设置:

代码:
getWindow().setNavigationBarContrastEnforced(false);ViewCompat.setOnApplyWindowInsetsListener(mMyGameRecycler, (v, windowInsets) -> {Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars());v.setPadding(insets.left, v.getPaddingTop(), insets.right, insets.bottom);return WindowInsetsCompat.CONSUMED;});
ViewCompat.setOnApplyWindowInsetsListener(mMyGameRecycler, (v, windowInsets) -> {Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars());v.setPadding(insets.left, v.getPaddingTop(), insets.right, insets.bottom);return WindowInsetsCompat.CONSUMED;});
二,设置导航栏自定义颜色半透明
布局activity_my_game.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"android:orientation="vertical"><Viewandroid:id="@+id/view_tool"android:layout_width="match_parent"android:layout_height="30dp"android:background="@color/white" /><include layout="@layout/toolbar_custom" /><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/swipe_target"android:layout_width="match_parent"android:layout_height="match_parent"android:overScrollMode="never" /><com.zhiyicx.baseproject.widget.EmptyViewandroid:id="@+id/empty_view"android:layout_width="match_parent"android:layout_height="match_parent"/></FrameLayout>
</LinearLayout>
代码层面:
//设置导航栏与状态栏图标颜色StatusBarUtils.setStatusBarLightMode(this.getWindow(), true);StatusBarUtils.setNavigationBarLightMode(this.getWindow(), true);//设置导航栏背景颜色与透明度,注意:如果布局fitsSystemWindows 为true时则不生效int bgcolor = Color.argb(0xe6, 0xFF, 0xFF, 0xFF);getWindow().setNavigationBarColor(bgcolor);//设置列表布局滑动时在导航栏背后,滑动到底时在导航栏顶部mMyGameRecycler.setClipToPadding(false);ViewCompat.setOnApplyWindowInsetsListener(mMyGameRecycler, (v, windowInsets) -> {Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars());v.setPadding(insets.left, v.getPaddingTop(), insets.right, insets.bottom);return WindowInsetsCompat.CONSUMED;});
注意:
- 设置导航栏颜色时需要添加getWindow().setNavigationBarContrastEnforced(false),但是设置半透明时需要移除该行代码
- 当设置fitsSystemWindows 时setNavigationBarColor会不生效
相关文章:

Android 15自定义设置导航栏与状态栏,EdgeToEdge适配
背景:android api 35,activity设置EdgeToEdge.enable((ComponentActivity) this)前提下 一、设置导航栏与状态栏颜色 设置的状态栏颜色,只需要设置fitsSystemWindows跟setOnApplyWindowInsetsListener xml设置: 代码:…...

设计模式概览
设计模式是一种在软件设计中被广泛使用的解决方案,旨在提高软件的可重用性、可维护性和可扩展性。设计模式可以分为三大类:创建型、结构型和行为型。 1、创建型模式 这些模式主要关注对象的创建过程,提供了不同的方式来创建对象,…...

力扣每日一题打卡 684. 冗余连接
树可以看成是一个连通且 无环 的 无向 图。 给定往一棵 n 个节点 (节点值 1~n) 的树中添加一条边后的图。添加的边的两个顶点包含在 1 到 n 中间,且这条附加的边不属于树中已存在的边。图的信息记录于长度为 n 的二维数组 edges ,edges[i] …...

什么是微服务中的反应性扩展?
大家好,我是锋哥。今天分享关于【什么是微服务中的反应性扩展?】面试题?希望对大家有帮助; 什么是微服务中的反应性扩展? Reactive Extensions 也称为 Rx。这是一种设计方法,我们通过调用多个服务来收集结果…...

【MyBatis】MyBatis-config标签详解
目录 MyBatis配置文件标签详解configuration标签properties标签typeAliases标签environments标签environment标签transactionManager标签dataSource标签mappers标签 MyBatis配置文件标签详解 我们在使用MyBatis框架的时候需要一个配置文件——MyBatis-config.xml来告诉MyBatis…...

使用AVPlayer进行音频播放开发基础设计
在使用AvPlayer进行设计之前,需要获取相应对象,后期围绕该对象展开操作 const player await media.createAVPlayer() 然后对播放器进行初始化设置: player.on(stateChange, (state) > {switch (state) {case initialized:player.prepar…...

API网关的作用--为什么微服务需要一个API网关?
微服务网关核心作用就是协议转换、安全隔离和流量控制 微服务架构中,API网关作为系统的入口点,可以统一处理所有客户端请求。 1)协议转换:它能够支持多种通信协议(如HTTP、gRPC等)之间的相互转换ÿ…...

[0154].第5节:IDEA中创建Java Web工程
我的后端学习大纲 IDEA大纲 1.1.IDEA中配置Tomcat: 1.找打setting: 2.配置Tomcat Server的位置: 3.这里配置Tomcat的名称以及配置应用服务器的位置。根据自己Tomcat的安装位置决定 4.配置好后,如下图所示 1.2.创建Web工程: 1.建…...

React03 组件 Props
组件 & Props React 组件函数( Function )组件类( Class )组件 Props将 props 传递给子组件在子组件中读取 props给 prop 指定一个默认值使用 JSX 展开语法传递 props React 组件 组件本质上就是类和函数,但是与常…...

多线程——线程安全的集合类
目录 前言 一、多线程环境使用 ArrayList 1.进行加锁 2.使用 SynchronizedList 类 3.使用 CopyOnWriteArrayList 类 二、多线程环境使用队列 1.进行加锁 2.使用阻塞队列 三、多线程环境使用哈希表 1.Hashtable 2.ConcurrentHashMap (1)缩小锁…...

自动化数据库管理:如何通过存储过程动态创建 MySQL 对象
在当今数据驱动的世界中,高效的数据库管理至关重要。本文将展示如何通过存储过程自动化地创建各种 MySQL 数据库对象,包括数据表、视图、字段、索引、约束、存储过程、定时器和事件。通过这些方法,我们可以快速响应业务需求,提高数…...

480p 720p 1080p 2k 4k 8k 12k分辨率视频分别占用多大带宽?
技术背景 好多开发者,在设置视频编码参数的时候,对不同分辨率的带宽设置,缺乏相关的经验,实际上,视频分辨率与所需带宽之间的关系受到多个因素的影响,包括视频编码方式、帧率、视频内容的动态程度等。下面…...

unity中GameObject介绍
在 Unity 中,Cube和Sphere等基本几何体是 Unity 引擎的内置预制体(Prefabs),它们属于 Unity 中的GameObject 系统,可以在 Unity 的 Hierarchy 视图或 Scene 视图中右键点击,然后在弹出的菜单中选择 3D Obje…...

洛谷——P8468 [Aya Round 1 C] 文文的构造游戏(01构造问题)
P8468 [Aya Round 1 C] 文文的构造游戏 题目描述 [Aya Round 1 C] 文文的构造游戏 - 洛谷 运行代码(暴力枚举)——超时 #include <stdio.h> #define ll long long const int N 1e6 5; // 计算数组元素的异或和 ll xorSum(ll arr[], int n) {l…...

双击热备和负载均衡的区别
区别: 双机热备 (heartbeat):对同一应用来讲,永远是主机应用启动,备机应用停止的一主一备模式(两台通常叫双击热备,多台称为高可用) 负载均衡:两台/多台服务器 上同一个应用系统同时工作,分担负…...

如何使用 cPanel 部署 WordPress临时网站
对于依赖WordPress站点或WooCommerce商店的企业来说,在生产环境中直接修改站点风险很大。而WordPress的临时网站是一个更安全的选择,可以通过使用临时网站进行编辑来规避风险。 在本文中,我们将详细介绍WordPress临时网站的相关知识、使用临时…...

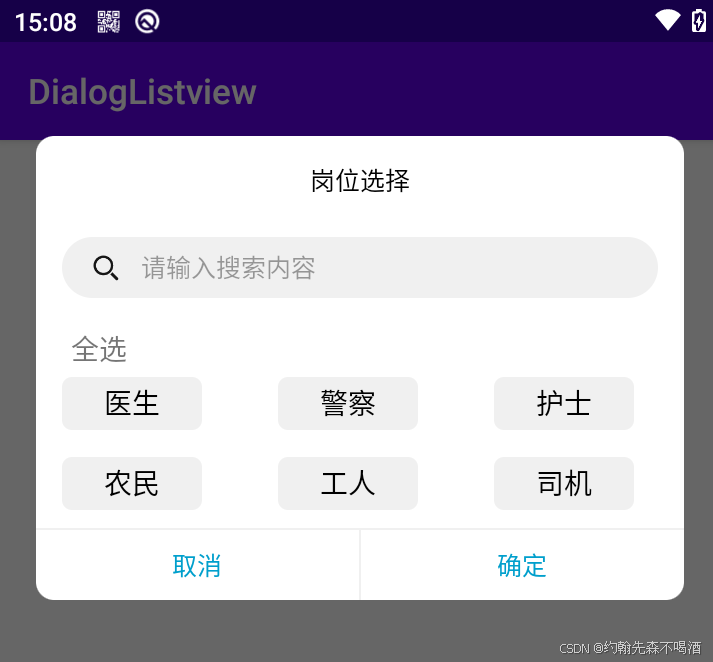
Android 自定义 Dialog 实现列表 单选,多选,搜索
前言 在Android开发中,通过对话框让用户选择,筛选信息是很方便也很常见的操作。本文详细介绍了如何使用自定义 Dialog、RecyclerView 以及自定义搜索框 来实现选中状态和用户交互,文中大本分代码都有明确注释,主打一个简单明了&a…...

下载地址合辑(持续更新)
下载地址合辑 汇总OSG相关地址Visual Studio Qt 地址qt插件安装失败 Boost库boost库编译步骤 FFmpeg 地址osg编译库 常用的下载地址: 汇总 vlc 地址: https://www.videolan.org/vlc/index.zh_CN.html visual 地址:https://my.visualstudio.…...

Android Kotlin 高阶函数详解及其在协程中的应用
文章目录 1. 引言2. 什么是高阶函数?3. 高阶函数的基础用法3.1 传递函数作为参数3.2 Lambda 表达式3.3 匿名函数3.4 返回函数 4. 高阶函数的深入用法4.1 函数组合4.2 内联函数4.3 高阶扩展函数 5. Kotlin 高阶函数的对比优势5.1 与 Java 的对比5.2 与 JavaScript 的…...

CSS基础—网页布局(重点!)
1、两列布局 (1)概念 经典两列布局是指一种网页布局方式,其中一列宽度固定,另一列宽度自适应。 这种布局方式在网页设计中非常常见,因为它能够提供良好的视觉效果和用户体验。 如图所示: 页面顶部放置一…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
