关于 API
关于 API
$set
问法:有没有遇到过数据更新了但视图没有更新的情况?
<template><div>{{arr}}<button @click="btn"></button></div>
</template><script>
export default {name:"Home"data(){return{arr:[0,1,2]}},methods: {btn(){// this.arr[1]="xxx"; // 这种改法,log 出来的数据改变了,但是视图上的数据没有改变this.$set(this.arr,1,'xxx') // 这种改法在 log 和试图上数据都改变了 三个参数分别是:操作对象、下标或者属性名、更改的值console.log(this.arr);}},
}
</script>
this.$set(target,key, 修改后的值)
$nextTick
this.$nextTick 返回的参数(函数)是一个异步的。
功能:获取更新后的 dom 。
源码:
$nextTick(callback){return Promise.resolve().then(()=>{callback();})
}
获取更新后的 dom 的两种方法:
- 异步获取
- (比如在 created 周期中)使用 Vue 中自带的 API ,
this.$nextTick,其原理是返回一个Promise.then()的内容,让 callback 中的内容异步执行。
$refs
用来获取 dom 。
$el
获取当前组件的根节点。
$data
获取其当前组件的 data 数据。
$children
获取当前组件的全部子组件(以数组的形式返回)。
$parent
获取当前组件的父组件,如果找不到则返回自身。
$root
获取根组件。
data 定义数据
问法:Vue2 中数据是定义在 data 中的 return 里的,如果定义在 return 外有什么区别?
定义在 return 外的数据不能被修改,不会实现双向绑定,没有 getter 和 setter,而 return 内的数据会被 getter 和 setter 劫持,所以可以实现双向绑定。
但是如果同一个事件同时修改了 return 内和 return 外的两种数据,那么都将被修改。
这是因为双向绑定的数据被 getter 和 setter 劫持,通知 Vue 对象进行数据更新,所以 return 外的数据也得到了更新。
computed 计算属性
问法:通过 computed 计算属性获得的值可以修改吗?
可以,需要在计算属性中使用 getter 和 setter 的写法。
getter 中包含的是一般写法中的 return 语句。
setter 中传入一个要修改的值作为参数,包含的是将变量赋值给数据的操作。
export default {name: 'HomeView',data () {return {str: 'abc'}},computed: {// 这是一般的写法// changeStr (){// return this.str.slice(-1)// }// 这是 getter 和 setter 的写法changeStr: {get(){return this.str.slice(-1)},set( val ){this.str = val,}}},methods: {btn() {this.str = 'xxxx';console.log( this.changeStr )}}
}
问法:当前 v-model 绑定的值是 computed 来的,那么可以修改吗?
可以,使用 getter 和 setter 写法就可以。
watch
watch:{obj:{handler(oldVal, newVal) {console.log(oldVal, newVal)},immediate: true,deep: true},obj2 (oldVal, newVal) {console.log(oldVal, newVal)}}
methods 和 computed 的区别
computed 是有缓存机制的,而 methods 是没有缓存机制的(调用几次就执行几次)。
相关文章:

关于 API
关于 API $set 问法:有没有遇到过数据更新了但视图没有更新的情况? <template><div>{{arr}}<button click"btn"></button></div> </template><script> export default {name:"Home"da…...

第15次CCF CSP真题解
1、小明上学 题目链接:https://sim.csp.thusaac.com/contest/15/problem/0 本题是模拟红绿灯计时的题,根据红绿灯转换规则可知,红灯后面通常是绿灯,绿灯后面是黄灯,黄灯过后又是红灯。根据题意,当k 0时&…...

STM32硬件平台
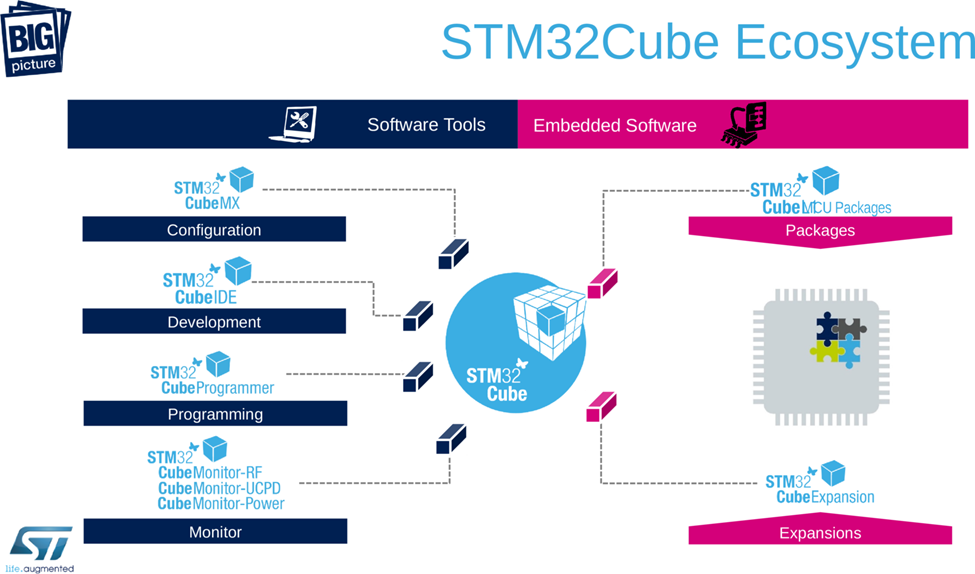
STM32 系列是 STMicroelectronics 设计的高度灵活、广泛应用的微控制器(MCU)系列,支持从低功耗应用到高性能处理的需求,适用于工业、汽车、消费电子和物联网等广泛领域。STM32 系列具有广泛的硬件种类和丰富的功能,以下…...

一文讲明白大模型分布式逻辑(从GPU通信原语到Megatron、Deepspeed)
1. 背景介绍 如果你拿到了两台8卡A100的机器(做梦),你的导师让你学习部署并且训练不同尺寸的大模型,并且写一个说明文档。你意识到,你最需要学习的就是关于分布式训练的知识,因为你可是第一次接触这么多卡…...

【人工智能-初级】第6章 决策树和随机森林:浅显易懂的介绍及Python实践
文章目录 一、决策树简介二、决策树的构建原理2.1 决策树的优缺点优点缺点 三、随机森林简介3.1 随机森林的构建过程3.2 随机森林的优缺点优点缺点 四、Python实现决策树和随机森林4.1 导入必要的库4.2 加载数据集并进行预处理4.3 创建决策树模型并进行训练4.4 可视化决策树4.5…...

时间序列预测(九)——门控循环单元网络(GRU)
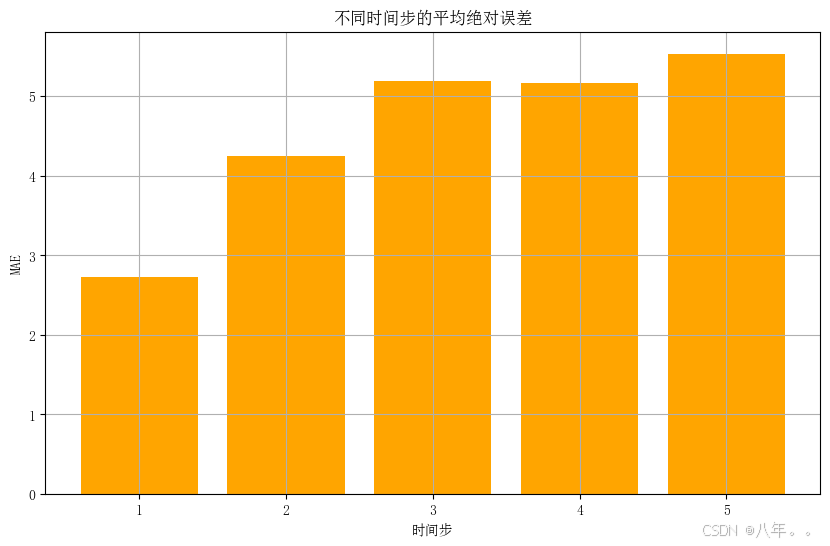
目录 一、GRU结构 二、GRU核心思想 1、更新门(Update Gate):决定了当前时刻隐藏状态中旧状态和新候选状态的混合比例。 2、重置门(Reset Gate):用于控制前一时刻隐藏状态对当前候选隐藏状态的影响程度。…...

李东生牵手通力股份IPO注册卡关,三年近10亿“清仓式分红”引关注
《港湾商业观察》施子夫 9月27日,通力科技股份有限公司(以下简称,通力股份)再度提交了注册申请,实际上早在去年11月6日公司已经提交过注册,看起来公司注册环节面临卡关。公开信息显示,通力股份…...

Android13、14特殊权限-应用安装权限适配
Android13、14特殊权限-应用安装权限适配 文章目录 Android13、14特殊权限-应用安装权限适配一、前言二、权限适配三、其他1、特殊权限-应用安装权限适配小结2、dumpsys package查看获取到了应用安装权限3、Android权限系统:应用操作管理类AppOpsManager(…...

DMVPN协议
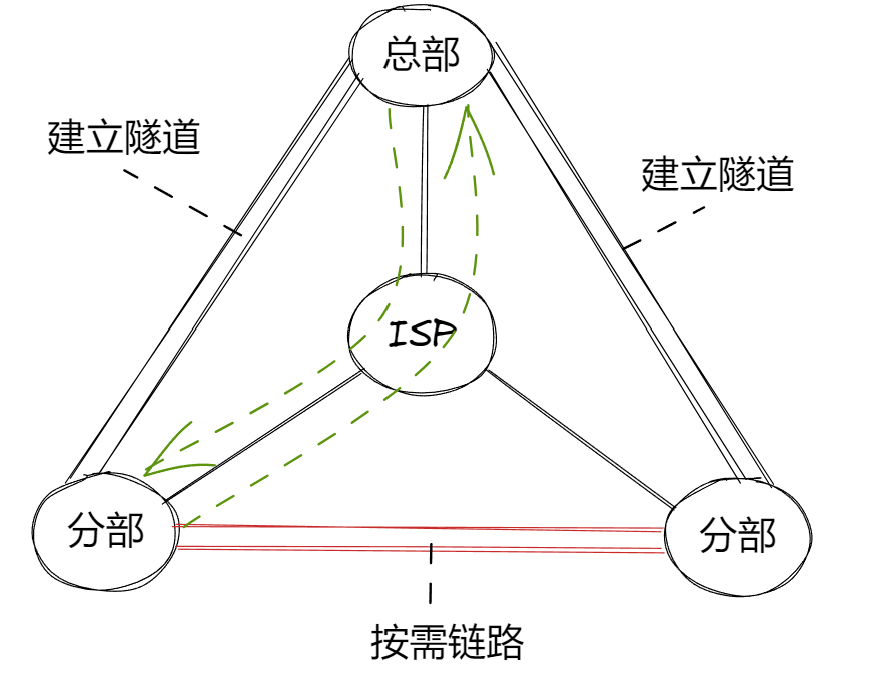
DMVPN(Dynamic Multipoint VPN)动态多点VPN 对于分公司和分总公司内网实现通信环境下,分公司是很多的。我们不可能每个分公司和总公司都挨个建立ipsec隧道 ,而且如果是分公司和分公司建立隧道,就会很麻烦。此时我们需…...
-零钱兑换II)
leetcode动态规划(十八)-零钱兑换II
题目 322.零钱兑换II 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬…...

2024 CSP-J 题解
2024 CSP-J题解 扑克牌 题目给出了一整套牌的定义,但是纯粹在扯淡,完全没有必要去判断给出的牌的花色和点数,我们用一个循环来依次读入每一张牌,如果这个牌在之前出现过,我们就让答案减一。这里建议用map、unorde…...

GPU 服务器厂家:中国加速计算服务器市场的前瞻洞察
科技的飞速发展,让 GPU 服务器在加速计算服务器领域的地位愈发凸显。中国加速计算服务器市场正展现出蓬勃的生机,而 GPU 服务器厂家则是这场科技盛宴中的关键角色。 从市场预测的趋势来看,2023 年起,中国加速计算服务器市场便已展…...

Hadoop集群修改yarn队列
1.修改默认的default队列参数 注意: yarn.scheduler.capacity.root.队列名.capacity总和不能超过100 <property><name>yarn.scheduler.capacity.root.queues</name><value>default,hive,spark,flink</value><description>The…...

【GPIO】2.ADC配置错误,还是能得到电压数据
配置ADC功能时,GPIO引脚弄错了,P1写成P2,但还是配置成功,能得到电压数据。 首先一步步排查: 既然引脚弄错了,那引脚改为正确的引脚,能得到数据通过第一步判断,GPIO配置似乎是不起作…...

css-元素居中方式
<section class"wrapper"><div class"content">Content goes here</div> </section>1. 使用 Flexbox Flexbox 是一种现代的布局方法,可以轻松实现居中。 .wrapper {display: flex; /* 使用 Flexbox …...

redis内存打满了怎么办?
1、设置maxmemory的大小 我们需要给 Redis设置maxmemory的大小,如果不设置的话,它会受限于系统的物理内存和系统对内存的管理机制。 2、设置内存的淘汰策略 内存的淘汰策略分为 8 种,从淘汰范围来说分为从所有的key中淘汰和从设置过期时间…...

决策算法的技术分析
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)第一层级:分层状态机、分层决策树的想法(三个臭皮匠胜过一个诸葛亮)基于场景的固定规则化的分层决策核心思想(2)第二层级:数据管理的方…...

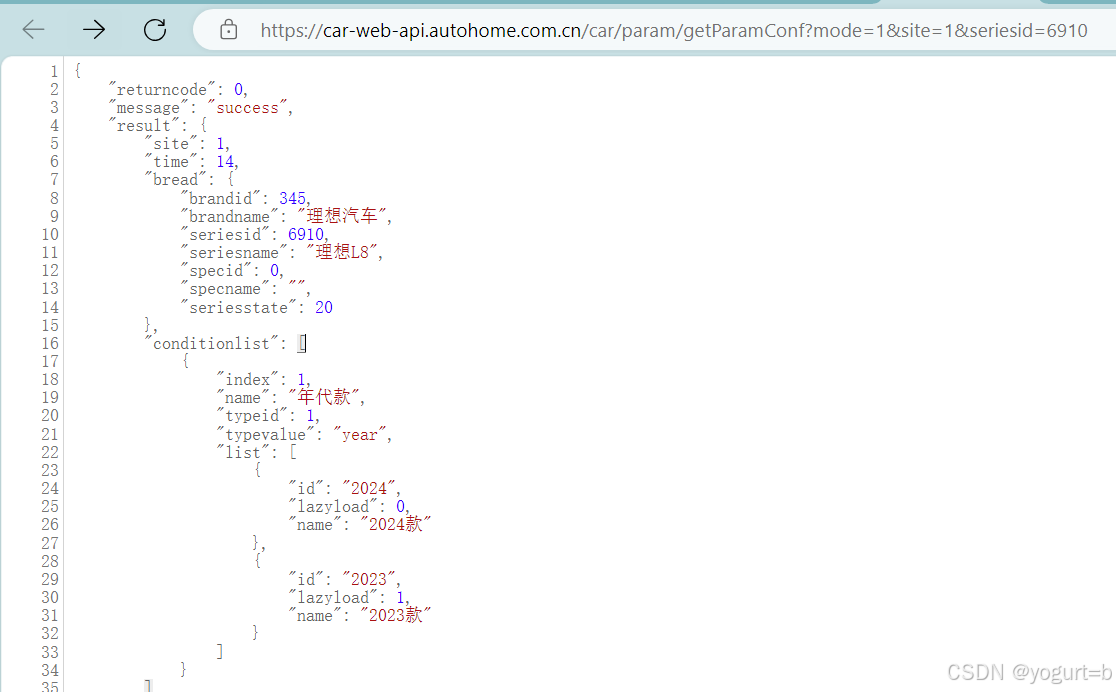
【Python爬虫】获取汽车之家车型配置附代码(2024.10)
参考大哥,感谢大哥:https://blog.csdn.net/weixin_43498642/article/details/136896338 【任务目标】 工作需要想更方便地下载汽车之家某车系配置清单;(垃圾汽车之家不给下载导出表格,配置页叉掉了车系要出来还要重新…...

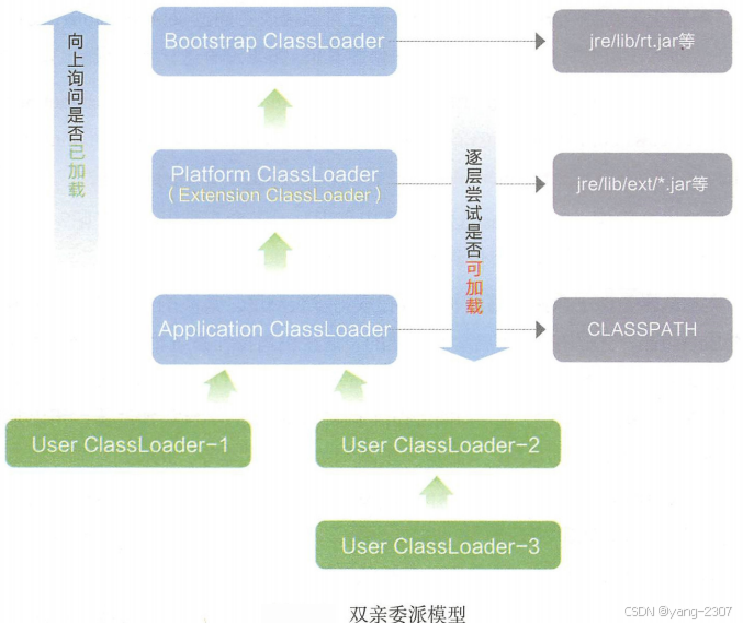
JVM 加载 class 文件的原理机制
JVM 加载 class 文件的原理机制 JVM(Java虚拟机)是一个可以执行Java字节码的虚拟机。它负责执行Java应用程序和应用程序的扩展,如Java库和框架。 文章目录 JVM 加载 class 文件的原理机制1. JVM1.1 类加载器1.2 魔数1.3 元空间 2. 类加载2.1 …...

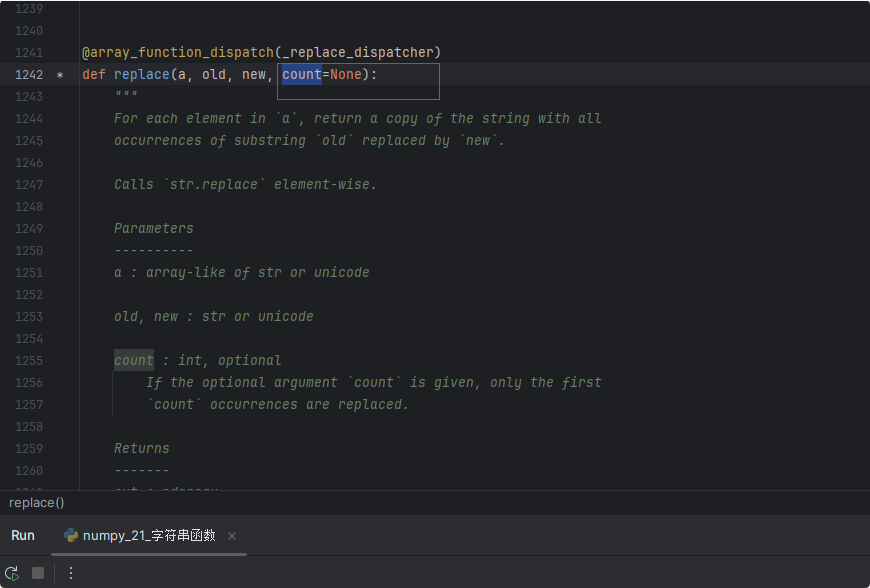
NumPy学习第九课:字符串相关函数
前言 各位有没有注意到,NumPy从第八课开始其实基本上都是讲的是NumPy的函数,而且其实就是各种函数的调用,因为NumPy是一个很强大的函数库,这对我们以后再处理项目中遇到的问题时会有很大的帮助。我们将常用的函数进行一个列举&am…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
