模板语法(2)
一、循环
在模板中可以用v-for指令来循环数组,对象等。
1. 循环数组
<script setup name="App">import { reactive } from "vue"const books = reactive([{'title': '三国演义','author': '罗贯中'}, {'title': '水浒传','author': '施耐庵'}, {'title': '西游记','author': '吴承恩'}, {'title': '红楼梦','author': '曹雪芹'}])</script><template><table><thead><tr><th>序号</th><th>标题</th><th>作者</th></tr></thead><tbody><tr v-for="(book, index) in books"><td>{{ index }}</td><td>{{ book.title }}</td><td>{{ book.author }}</td></tr></tbody></table>
</template>2. 循环对象
循环对象跟循环数组是一样的。并且都可以在循环的时候使用接收多个参数。示例代码如下:
<script setup name="App">import { reactive } from "vue"const person = reactive({"username": "知了","age": 18,"homepage": "https://www.baidu.com/"})</script><template><div v-for="(value, key) in person">{{ key }}:{{ value }}</div>
</template>3. 保持状态
循环出来的HTML标签,如果没有使用key属性来唯一标识,如果后期的数据发生了更改,默认是会重用的HTML标签,并且标签的顺序不会跟着数据的顺序更改而更改。比如:
<script setup name="App">import { reactive } from "vue"const books = reactive(["红楼梦", "水浒传", "三国演义", "西游记"])const changeBooks = () => {books.sort((x, y) => {return 5 - parseInt(Math.random() * 10)});}</script><template><div v-for="(book, index) in books"><label for="book">{{ book }}</label><input type="text" v-bind:placeholder="book"></div><button v-on:click="changeBooks">更换图书</button>
</template>如果你在某个input标签中输入了值,然后点击了“更换图书”的按钮,你会发现即使数据更改了,input并不会跟着数据的更改而更改,这时候我们只需要在v-for的时候加上一个key属性就可以了。示例代码如下:
<div v-for="(book,index) in books" v-bind:key="book"><label for="book">{{book}}</label><input type="text" v-bind:placeholder="book">
</div> 注意,key只能是整形,或者是字符串类型,不能为数组或者对象。
4. 触发视图更新
Vue对一些方法进行了包装和变异,以后数组通过这些方法进行数组更新,会出发视图的更新。这些方法如下:
push():添加元素的方法。
books.push("金瓶梅")pop():删除数组最后一个元素。
books.pop()shift():删除数组的第一个元素。
books.shift()unshift(item):在数组的开头位置添加一个元素。
books.unshift('金瓶梅')splice(index,howmany,item1,...,itemX):向数组中添加或者删除或者替换元素。
1 // 向books第0个位置添加元素
2 books.splice(1,0,"金瓶梅")
3 // 下标从0开始,删除2个元素
4 books.splice(0,2)
5 // 下标从0开始,替换2个元素
6 books.splice(0,2,'金瓶梅','骆驼祥子')sort(function):排序。books.sort(function(x,y){// 取两个随机数排序a = Math.random();b = Math.random();return a-b;
});reverse():将数组元素进行反转。
books.reverse();
5. 覆盖数组
如果是使用ref 函数定义的数组,则可直接赋值,比如:
// ref类型的数组:books是一个数组的ref
let books = ref(["红楼梦", "水浒传", "三国演义", "西游记"])
books.value = ["红楼梦", "水浒传"]如果是使用reactive 函数定义的数组,则通过以下方式覆盖数组:
// 通过定义成对象的方式
let books = reactive({value: ["红楼梦", "水浒传", "三国演义", "西游记"]
});
books.value = ["红楼梦", "水浒传"]所以数组建议使用ref 函数来定义。
二、事件绑定
1. 基本使用
事件绑定就是在HTML元素中,通过v-on绑定事件的。事件代码可以直接放到v-on后面,也可以写成一个函数。示例代码如下:
<script setup name="App">
import { reactive, ref } from "vue"let count = ref(0);const subtract = function (value) {count.value -= value;
}</script><template><p>{{ count }}</p><button v-on:click="count += 1">加</button><button v-on:click="subtract(10)">减10</button>
</template> 也可以简写成@click 来代替v-on:click 。
2. 传入event 参数
如果在事件处理函数中,想要获取原生的DOM事件,那么在html代码中,调用的时候,可以传递一个$event参数。示例代码如下:
<button v-on:click="subtract(10,$event)">减10</button>
...
<script>
...
const subtract = function(value,event){this.count -= value;console.log(event);
}
...
</script>3. 事件修饰符
有时候事件发生,我们可能需要做一些操作。比如针对这个事件要他的默认行为。那么我们可能通过以下代码来实现:
<script setup name="App">
import { reactive, ref } from "vue"let count = ref(0);const gotoWebsite = function (event) {event.preventDefault();window.location = "https://www.360.cn/"
}</script><template><a href="https://www.baidu.com/" v-on:click="gotoWebsite($event)">百度</a>
</template>那个阻止默认事件执行的代码,我们可以通过click.prevent来实现。示例代码如下:
<a href="https://www.baidu.com/" v-on:click.prevent="gotoWebsite($event)">百度</a>另外,常见的修饰符还有以下:
.stop:event.stopPropagation,阻止事件冒泡。.capture:事件捕获。.once:这个事件只执行一次。.self:代表当前这个被点击的元素自身。.passive:在页面滚动的时候告诉浏览器不会阻止默认的行为,从而让滚动更加顺畅
三、ref属性
ref属性用于在script 标签中获取template 中的元素。使用方法如下:
- 在
template中的某个标签上定义ref属性。 - 在
script中定义与template中与ref同名的变量。
示例代码如下:
<template><input type="text" ref="usernameInput" placeholder="用户名"/><button @click="showUsername">获取用户名</button>
</template><script setup>
import {ref} from 'vue'let usernameInput = ref()
const showUsername = () => {console.log(usernameInput.value.value);
}
</script>四、v-model
Vue中的响应式变量是双向的,如果想要通过表单元素(比如input、select)实时修改响应式变量,则可以通过v-model属性实现,示例代码如下:
<script setup>
import {ref} from "vue";
let username = ref("");let category = ref(0);
</script><template>
<div>
<input v-model="username" />
<p>用户名为:{{username}}</p>
</div><div><select v-model="category"><option value="1">Python</option><option value="2">前端</option></select><p>分类为:{{category}}</p>
</div>
</template>
相关文章:
)
模板语法(2)
一、循环 在模板中可以用v-for指令来循环数组,对象等。 1. 循环数组 <script setup name"App">import { reactive } from "vue"const books reactive([{title: 三国演义,author: 罗贯中}, {title: 水浒传,author: 施耐庵}, {title: 西…...

从头学PHP之数组输出基本函数
上期我们讲到了数组,数组是个特殊的变量,在程序中的重要程度很高,大部分数据处理的时候会用到这种特殊的变量,那么现在让我们继续深入一下吧。 上期我们打印出了数组的值,用print_r()或者var_dump()这俩函数࿰…...

基于SSM+小程序的4S店客户管理系统(汽车2)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 4S店客户管理系统主要包括管理员、用户、门店三个权限角色 1、管理员实现了首页、个人中心、用户管理、门店管理、车展管理、汽车品牌管理、新闻头条管理、预约试驾管理、我的收藏管理、…...

ZYNQ AXI_Timer 中断
REVIEW 关于ZYNQ中断: ZYNQ PS_GPIO中断-CSDN博客 ZYNQ AXI_GPIO_INT-CSDN博客 ZYNQ 定时器中断-CSDN博客 在一些应用场景中,可能需要使用到多个定时器,除了选择使用 PS 侧其他定时器外,也可以使用 PL 侧逻辑定时器。 1. 今日摸鱼…...

UE5之5.4 第一人称示例代码阅读2 子弹发射逻辑
TP_WeaponComponent.h 看看头文件 暴露了attach weapon和fire给蓝图 这两个函数意义一看名字吧,就是捡起来枪的时候执行,一个就是发射子弹的时候执行 #pragma once#include "CoreMinimal.h" #include "Components/SkeletalMeshComponen…...
)
Python 实现日期计算与日历格式化输出(万年历)
目录 一、引言 二、需求分析 三、实现思路 四、代码实现 五、代码分析 六、测试与验证 七、总结与展望 在日常的编程中,我们经常会遇到与日期相关的问题,比如计算两个日期之间的天数差、确定某个特定日期是星期几以及格式化输出日历等。本文将详细…...

10.28.2024刷华为OD C题型
文章目录 HJ9HJ10HJ11HJ13HJ17 HJ9 HJ10 HJ11 HJ13 HJ17...

映射问题的解决办法(mybaitis)
最初我用的是注解来操控数据库(注释掉的部分) Mapper public interface ThreadMapper {// Select("SELECT * FROM thread LIMIT #{page}, #{size}")List<Thread> getListByPage(Param("page") int page, Param("size&qu…...
)
关于机器学习方向学习的一些建议(过来人)
以下是关于机器学习方向学习的一些建议: 一、扎实的数学基础 线性代数 线性代数是机器学习的基石。矩阵运算在数据表示、模型参数计算等方面无处不在。例如,在多元线性回归中,我们用矩阵来表示自变量和因变量之间的关系。像最小二乘法求解回…...

【云原生】云原生后端:网络架构详解
目录 引言一、微服务间的通信1.1 通信方式概览1.2 HTTP/REST1.3 gRPC1.4 消息队列1.5 GraphQL 二、API网关2.1 API网关架构示例2.2 API网关实现示例 三、服务发现3.1 服务发现实现示例3.2 服务发现的优势 四、网络安全4.1 网络安全最佳实践4.2 网络安全架构示例 总结参考资料 引…...

期货资管子系统框架设计JS路径及源代码分享
期货资管子系统框架设计JS路径及源代码分享 随着期货资管子系统前端技术的飞速发展,JavaScript(JS)及其相关框架已成为构建这类系统的重要工具。本文将详细介绍一个期货资管子系统框架的设计思路,并分享部分JS路径及源代码&#…...

【YOLO 系列】基于YOLO的工业自动化轴承缺陷检测系统【python源码+Pyqt5界面+数据集+训练代码】
前言 轴承作为机械设备中的关键部件,其性能直接影响到设备的稳定性和寿命。轴承缺陷的早期检测对于预防设备故障、减少维护成本和提高生产效率至关重要。然而,传统的轴承缺陷检测方法往往依赖于人工检查,这不仅效率低下,而且容易…...

Word中Normal.dotm样式模板文件
Normal.dotm文档 首先将自己电脑中C:\Users\自己电脑用户名\AppData\Roaming\Microsoft\Templates路径下的Normal.dotm文件做备份,在下载本文中的Normal.dotm文件,进行替换,重新打开word即可使用。 字体样式如下(可自行修改&#…...

生成式 AI 与向量搜索如何扩大零售运营:巨大潜力尚待挖掘
在竞争日益激烈的零售领域,行业领导者始终在探索革新客户体验和优化运营的新途径,而生成式 AI 和向量搜索在这方面将大有可为。从个性化营销到高效库存管理,二者在零售领域的诸多应用场景中都展现出变革性潜力,已成为保持行业领先…...

WonderWorld:斯坦福与 MIT 联手打造实时交互生成图像,单图秒变 3D 虚拟世界
❤️ 如果你也关注大模型与 AI 的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的 AI 应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 🥦 微信公众号ÿ…...

2024年【制冷与空调设备安装修理】考试内容及制冷与空调设备安装修理最新解析
题库来源:安全生产模拟考试一点通公众号小程序 制冷与空调设备安装修理考试内容是安全生产模拟考试一点通总题库中生成的一套制冷与空调设备安装修理最新解析,安全生产模拟考试一点通上制冷与空调设备安装修理作业手机同步练习。2024年【制冷与空调设备…...

PHP const 和 define主要区别
在PHP中,const 和 define 都用于定义常量,但它们有一些关键的区别。以下是它们之间的主要不同点: 定义方式: const:在定义常量时,不需要使用函数形式,而是直接赋值。 const MY_CONSTANT som…...

期中前学习复习总结
期中前终于把每一科的本质给搞明白了。这篇文章也将各学科剖分为两部分。 目录 本质 学法 从问题或条件出发思考问题 从条件出发思考问题 从结论/问题出发思考问题 整理知识与反向押题法 反向押题法 本质 作者是一个理科脑,什么都觉得只要我脑子够新东西我…...

K8S如何基于Istio重新实现微服务
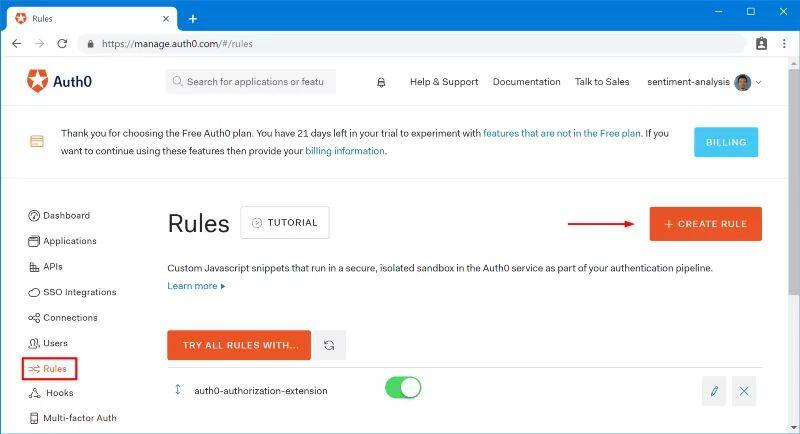
K8S如何基于Istio重新实现微服务 认识 Istio前言Istio 的理念Istio 的架构数据平面控制平面服务与 Istio 的关系 Istio 实践环境准备安装 Helm安装Istio 使用 Istio 代理运行应用情感分析应用的架构使用 Istio 代理运行应用Sidecar 注入Ingress 网关网关资源VirtualService 资源…...

MediaPipe 与 OpenCV 的结合——给心爱的人画一个爱心吧~
目录 概要 实现思路 整体代码实现 效果展示 总结 概要 实时手部检测与绘图应用,通过摄像头捕捉视频流,使用 MediaPipe 识别手部关键点,判断食指是否伸展且其他手指是否弯曲,在满足条件时在画布上绘制圆点,并实时显…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
