(五)Web前端开发进阶2——AJAX
目录
2.Axios库
3.认识URL
4.Axios常用请求方法
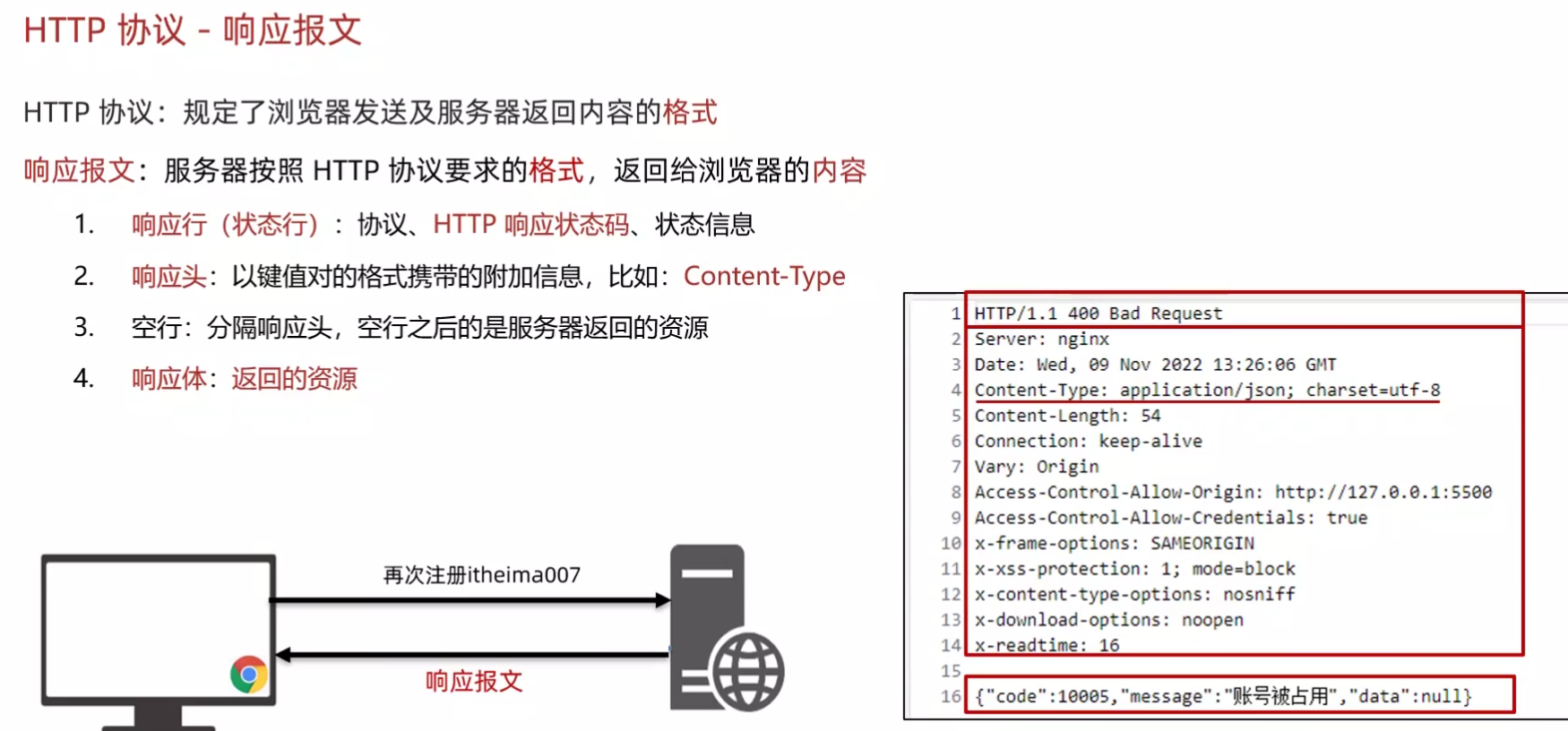
5.HTTP协议——请求报文/响应报文
6.前后端分离开发
7.Element组件库
1.Ajax概述
AJAX 是异步的 JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用XMLHttpRequest 对象与服务器通信。它可以使用 JSON,XML,HTML 和 text 文本等格式发送和接收数据。AJAX最吸引人的就是它的“异步”特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。简单来说,AJAX 是浏览器与服务器进行数据通信的技术

同步操作与异步操作的区别:同步操作就是当客户端在接收服务器端的响应时,进行其他任何操作都得不到响应,比如正在加载网页的时候,你点击网页加载出来的东西没用(同步等于死磕)

Ajax如何学习:
- 先掌握 axios 使用
- 再了解 XMLHttpRequest 原理
2.Axios库

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax&Axios的简单使用</title>
</head>
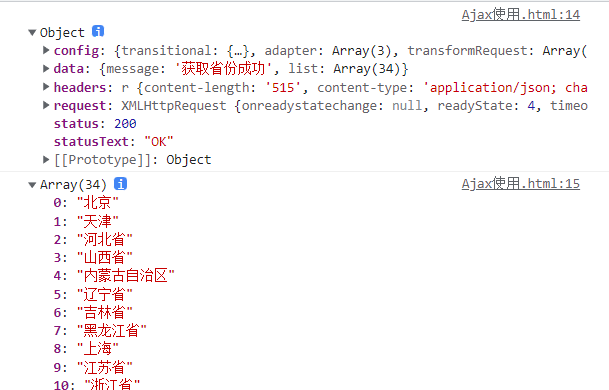
<body><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: "http://hmajax.itheima.net/api/province"}).then(result => {console.log(result)console.log(result.data.list)})</script>
</body>
</html>
3.认识URL
URL:统一资源定位符(Uniform Resource Locator),俗称网页地址,简称网址,是因特网上标准的资源的地址(Address),如同在网络上的门牌,用于访问网络上的资源

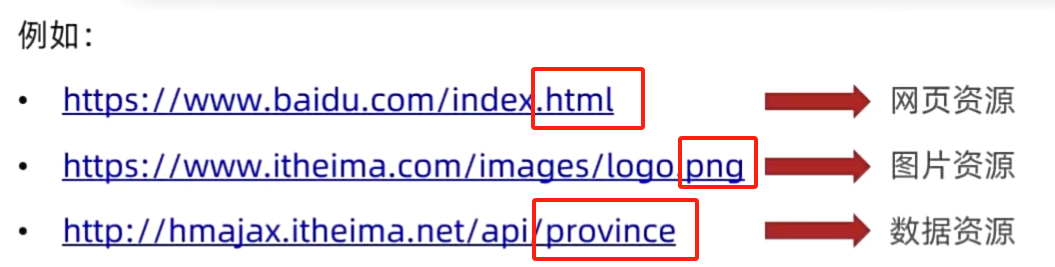
一个URL网址分为三部分,以http://hmajax.itheima.net/api/province为例
- http://是协议,规定了数据传输的规则,类似的还有https://
- hmajax.itheima.net是域名(必须),标记服务器在互联网中方位,类似于地址
- /api/province是资源路径,标记资源在服务器下的具体位置,类似于房间

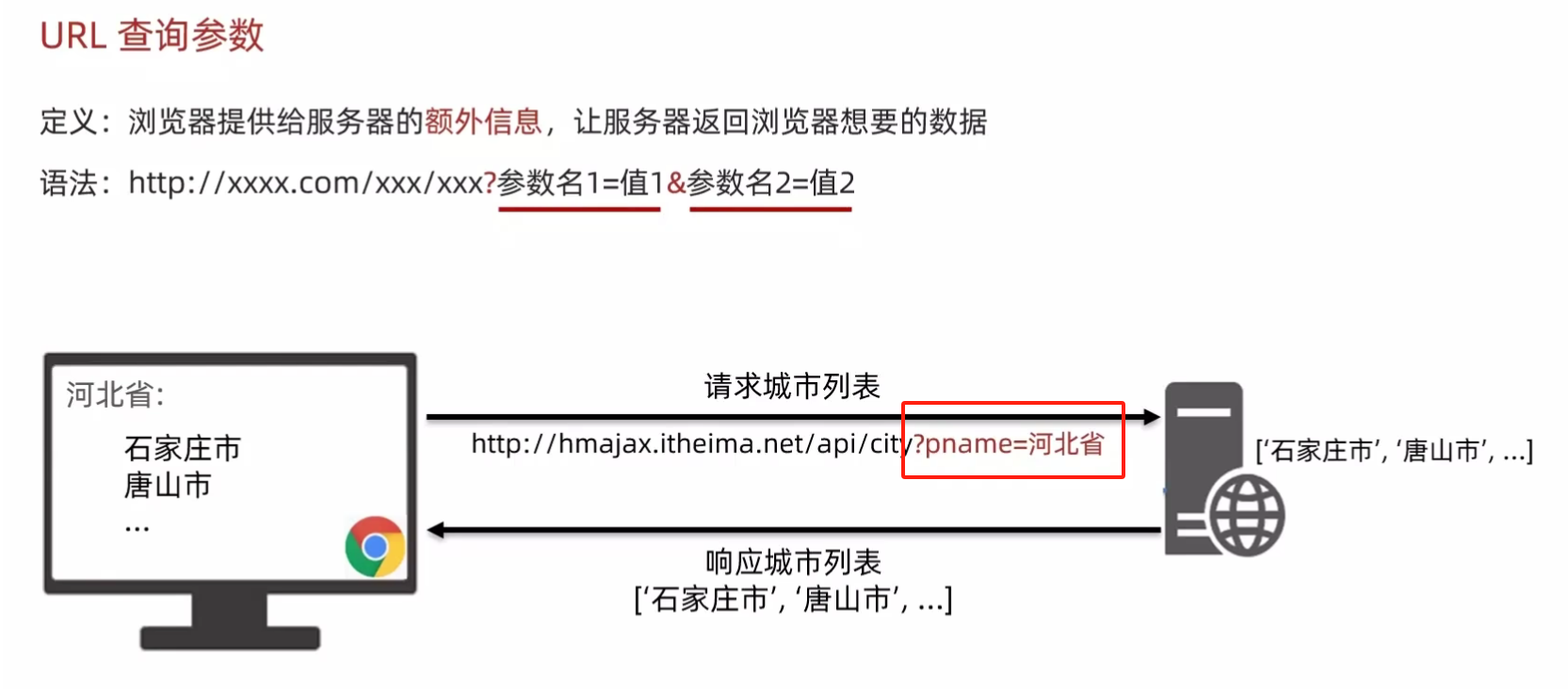
利用查询参数获取数据的语法:
<body><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: "http://hmajax.itheima.net/api/city",params:{pname:"江西省"}}).then(result => {console.log(result)console.log(result.data.list)})</script>
</body>4.Axios常用请求方法
请求方法:对服务器资源,要执行的操作
| 请求方法 | 操作 |
| get | 从服务器获取数据 |
| post | 向服务器提交数据 |
| put | 修改数据(全部) |
| delete | 删除数据 |
| patch | 修改数据(部分) |
axios({url: "服务器注册网址",method:"post",data:{username:"tianming",password:"123456"}}).then(result => {console.log(result)})5.HTTP协议——请求报文/响应报文
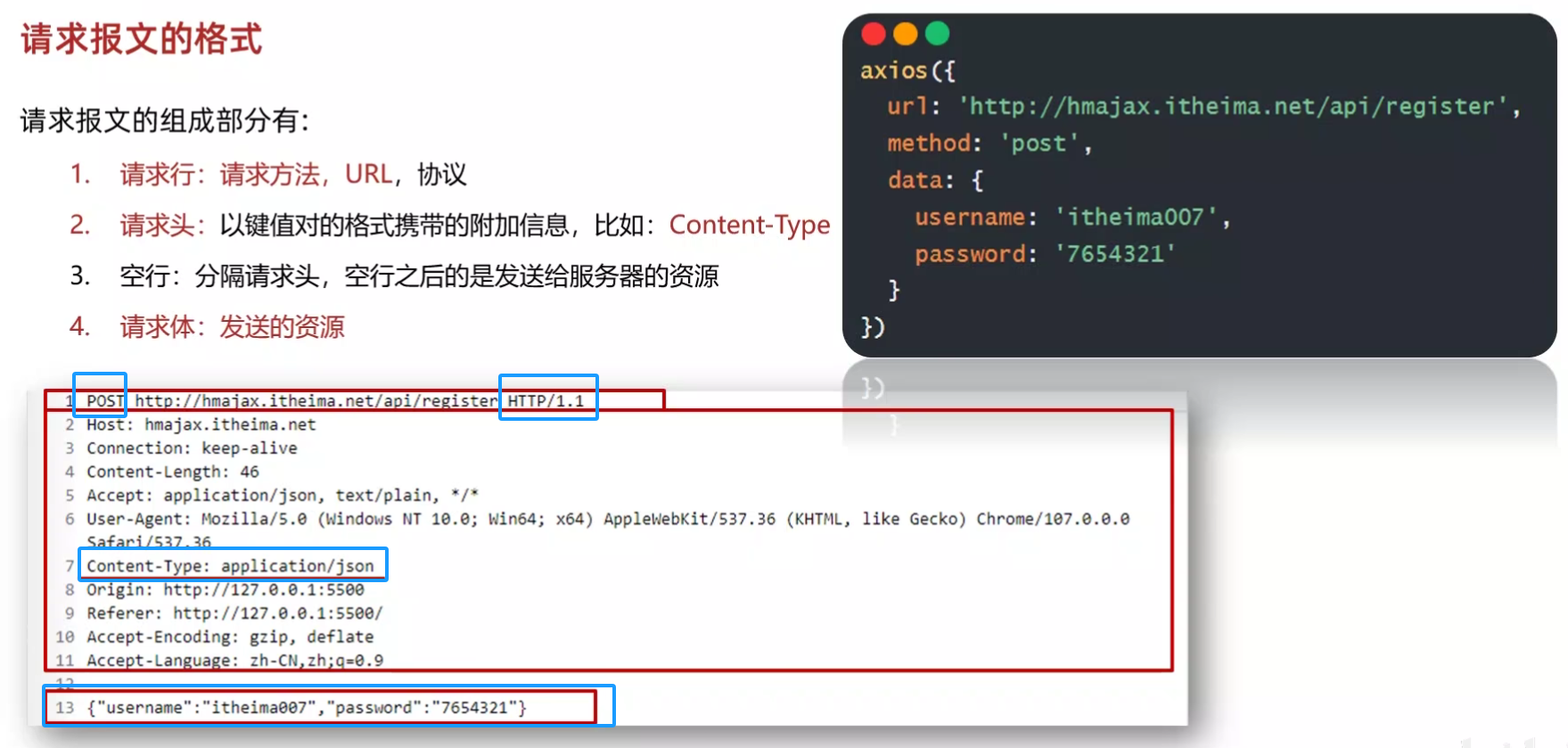
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容
Content-Type表示发送的数据类型为json格式


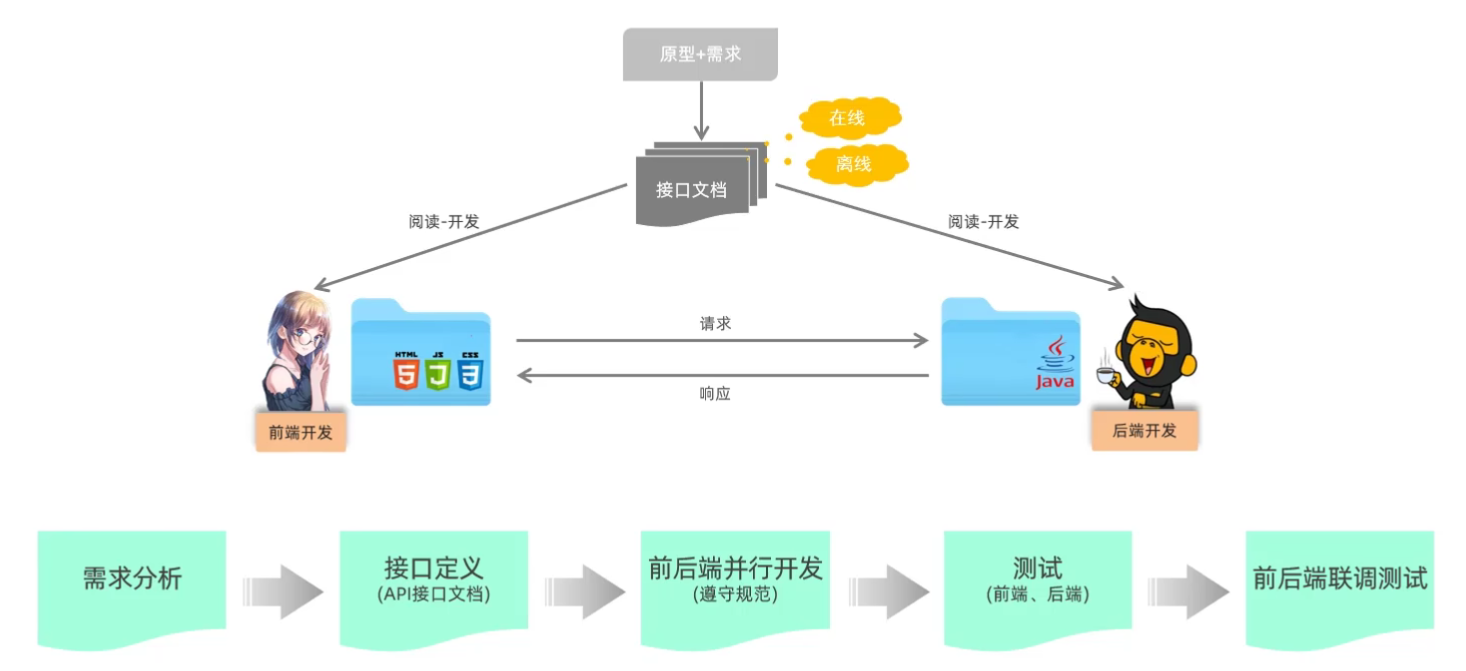
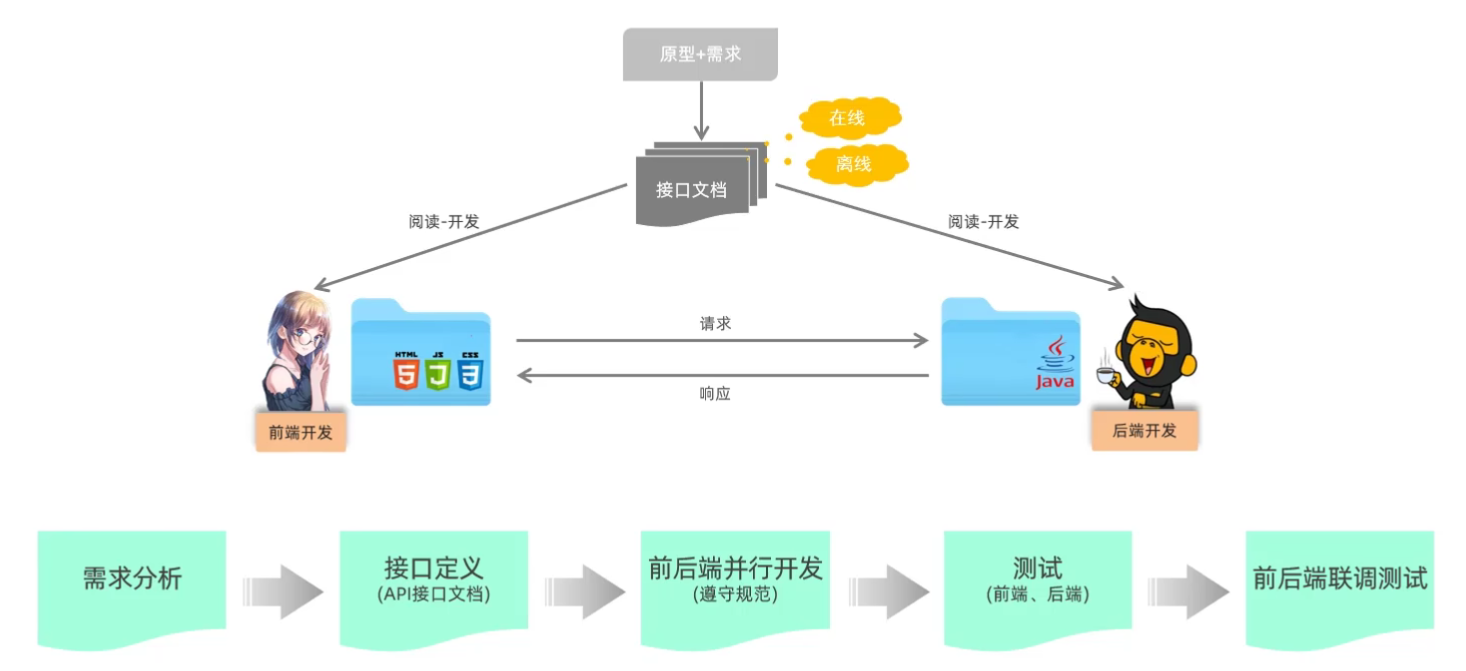
6.前后端分离开发

7.Element组件库
Element是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等
相关文章:

(五)Web前端开发进阶2——AJAX
目录 2.Axios库 3.认识URL 4.Axios常用请求方法 5.HTTP协议——请求报文/响应报文 6.前后端分离开发 7.Element组件库 1.Ajax概述 AJAX 是异步的 JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用XMLHttpRequest 对象与服务器通信。它可…...

数据结构(java)——数组的构建和插入
数组:地址连续,可以直接通过下标获取数组中的内容。(下标从0开始) 新建的数组都有默认值 //创建数组//Java是强类型 数组必须声明类型//以下是三种创建数组的方式 int[] arr {2,23,55,12,34,53};int[] brrnew int[5];int[] crrn…...

AI-CNN-验证码识别
1 需求 GitHub - xhh890921/cnn-captcha-pytorch: 小黑黑讲AI,AI实战项目《验证码识别》 2 接口 3 示例 config.json {"train_data_path": "./data/train-digit/","test_data_path": "./data/test-digit/","train_…...

React 前端框架全面教程:从入门到进阶
React 前端框架全面教程:从入门到进阶 引言 在现代前端开发中,React 作为一款流行的 JavaScript 库,以其组件化、声明式的特性和强大的生态系统,成为了开发者的首选。无论是构建单页应用(SPA)还是复杂的用…...

重拾CSS,前端样式精读-布局(弹性盒)
前言 本文收录于CSS系列文章中,欢迎阅读指正 接着上篇布局文章继续介绍当前流行的布局方式 Flexbox布局 长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有floats和positioning。这两个工具大部分情况下都很好使,但是在某些方面它…...

Python 使用 LSTM 进行情感分析:处理文本序列数据的指南
使用 LSTM 进行情感分析:处理文本序列数据的指南 长短期记忆网络(LSTM)是一种适合处理序列数据的深度学习模型,广泛应用于情感分析、语音识别、文本生成等领域。它通过在训练过程中“记住”过去的数据特征来理解和预测序列数据的…...

MySQL:INSERT IGNORE 语句的用法
INSERT IGNORE 语句 在MySQL中,INSERT IGNORE 语句用于尝试向表中插入一行数据,但如果插入操作会导致表中唯一索引或主键的冲突,MySQL将忽略该操作并继续执行,而不会引发错误。这意味着,如果表中已经存在具有相同唯一…...

java模拟进程调度
先来先服务优先级调度短作业优先调度响应比优先调度 代码 import java.util.ArrayList; import java.util.Comparator; import java.util.List; import java.util.Scanner;class Main {static class tasks{int id;//序号char jinchengname;//进程名int jinchengId;//double a…...

大模型AI在教育领域有哪些创业机会?
大模型AI在教育领域有很多创业机会,尤其是在个性化学习、教学辅助、教育资源优化等方面。以下是一些潜在的创业机会: 个性化学习平台 学习路径定制:根据学生的学习数据与兴趣,为他们设计个性化的学习路径,提供适合的课…...

网页上视频没有提供下载权限怎么办?
以腾讯会议录屏没有提供下载权限为例,该怎么办呢? 最好的办法就是找到管理员,开启下载权限。如果找不到呢,那就用这个办法下载。 1.打开Microsoft Edge浏览器的扩展 2.搜索“视频下载”,选择“视频下载Pro” 3.点击“…...

【去哪里找开源商城项目】
有很多途径可以找到开源项目,以下是一些常用的方法: 开源代码托管平台:许多开源项目都托管在平台上,例如GitHub、GitLab和Bitbucket。你可以在这些平台上浏览项目,搜索关键词,查看项目的星级和贡献者数量等…...
ei会议检索:第二届网络、通信与智能计算国际会议(NCIC 2024)
第二届网络、通信与智能计算国际会议(NCIC 2024)将于2024年11月22-25日在北京信息科技大学召开,聚焦网络、通信与智能计算,欢迎国内外学者投稿交流,录用文章将在Springer出版,并提交EI等检索。 NCIC 2024&a…...

vue添加省市区
主要参考“element”框架:Element - The worlds most popular Vue UI framework <div class"block"><span class"demonstration">默认 click 触发子菜单</span><el-cascaderv-model"value":options"optio…...

运维监控丨16条常用的Kafka看板监控配置与告警规则
本期我们针对企业运维监控的场景,介绍一些监控配置和告警规则。可以根据Kafka集群和业务的具体要求,灵活调整和扩展这些监控配置及告警规则。在实际应用场景中,需要综合运用多种监控工具(例如Prometheus、Grafana、Zabbix等&#…...

ECharts饼图,配置标注示例
const color ["#00FFB4", "#5498FD", "#6F54FD", "#FD5454", "#FDA354",]const datas [{ value: 100, name: "一年级" },{ value: 70, name: "二年级" },{ value: 184, name: "三年级" },{…...

【大象数据集】大象图像识别 目标检测 机器视觉(含数据集)
一、背景意义 在信息时代,数据的收集和分析技术得到了飞速发展。深度学习算法的出现,为处理和分析这些复杂的鱼类数据集提供了强大的工具。深度学习具有强大的模式识别和特征提取能力,能够从海量的数据中自动学习和发现规律,为鱼…...

LN 在 LLMs 中的不同位置 有什么区别么
Layer Normalization(LN)是一种在深度学习中用于稳定和加速神经网络训练的归一化技术。它通过对单个样本的所有激活进行归一化来工作,与Batch Normalization(BN)不同,BN是对一个mini-batch中的所有样本的激…...

【代码随想录Day57】图论Part08
拓扑排序精讲 题目链接/文章讲解:代码随想录 import java.util.*;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);// 读取文件数量 n 和依赖关系数量 mint n scanner.nextInt();int m scanner.nextInt()…...

记录一次mmpretrain训练数据并转onnx推理
目录 1.前言 2.代码 3.数据形态【分类用】 4.配置文件 5.训练 6.测试-分析-混淆矩阵等等,测试图片效果等 7.导出onnx 8.onnx推理 9.docker环境简单补充 1.前言 好久没有做图像分类了,于是想用商汤的mmclassification快速搞一波,发现已…...

shodan5,参数使用,批量查找Mongodb未授权登录,jenkins批量挖掘
查找美国安全局漏洞 nww.nsa.gov(美国安全局官方网站) net参数使用 搜索指定的ip网段 shodan search --limit 10 --fields ip_str,port net:208.88.84.0/24 (老美国家安全局的一个网段)可能直接访问不太行,可以使用host参数,得到域名再去…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
