webGlL变量的声明与使用
抢先观看:
变量的声明格式:<存储限定符><类型限定符><变量名>
存储限定符:const, attribute, uniform, varying, buffer。
类型限定符:void, bool, int, float, double, vec2, vec3, vec4, mat2, mat3, mat4, sampler1D, sampler2D, sampler3D, samplerCube, sampler2DShadow。
变量名:由字母,数字和下划线组成,不能以数字开头,需见名知意。
举个栗子:attribute vec4 a_Position
约定:attribute变量名以a_开头,uniform变量名以u_开头,varying变量名以v_开头。
attribute: 传输的是那些与顶点相关的数据,如顶点坐标,法线,颜色等,局部变量,只能在顶点着色器中使用,在片元着色器中无法访问。
uniform: 传输的是那些与顶点无关的数据或者是那些对于每个顶点都相同的值,如光照参数,变换矩阵等,全局变量,可以在顶点着色器和片元着色器中共享访问。
varying: 传输的是那些由顶点着色器计算并传递给片元着色器的插值变量,用于从顶点着色器传递到片元着色器的插值数据。
页面内容:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试</title><script src="./lib/webgl-utils.js"></script><script src="./lib/webgl-debug.js"></script><script src="./lib/cuon-utils.js"></script><script src="./js/helloPoints.js"></script>
</head><body onload="main()"><canvas id="canvas" width="400" height="400"></canvas>
</body></html>脚本内容:
// helloPoints.js
// 如何在JavaScript 和着色器之间传递数据
/*** 变量:attribute, uniform, varying* attribute: 传输的是那些与顶点相关的数据,如顶点坐标,法线,颜色等* uniform: 传输的是那些与顶点无关的数据或者是那些对于每个顶点都相同的值,如光照参数,变换矩阵等* varying: 传输的是那些由顶点着色器计算并传递给片元着色器的插值变量*/
// 存储限定符:const, attribute, uniform, varying, buffer’
// 类型限定符:void, bool, int, float, double, vec2, vec3, vec4, mat2, mat3, mat4, sampler1D, sampler2D, sampler3D, samplerCube, sampler2DShadow
// 变量名:由字母,数字和下划线组成,不能以数字开头,需见名知意
//attribute vec4 a_Position;
// 其中,attribute是存储限定符,vec4是类型限定符,a_Position是变量名
// 变量的声明格式:<存储限定符><类型限定符><变量名>
// 约定:attribute变量名以a_开头,uniform变量名以u_开头,varying变量名以v_开头
var vshader_source = `
// 声明attribute变量
attribute vec4 a_Position;
attribute float a_PointSize;
void main(){// 将attribute变量赋值给顶点着色器内建变量gl_Positiongl_Position = a_Position;gl_PointSize = a_PointSize;
}
`
var fshader_source = `
void main(){gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`
function main () {var canvas = document.getElementById('canvas')var gl = getWebGLContext(canvas)if (!gl) {console.log('获取webGl绘图上下文失败')return}if (!initShaders(gl, vshader_source, fshader_source)) {console.log('初始化着色器失败')return}/*** 获取attribute变量的存储位置* gl.getAttribLocation (program, name)* @param program 指定色含顶点着色器和片元着色器的着色器程序对象* @param name 指定想要获取其存储地址的attribute变量的名称* @returns 大于等于0 attribute变量的存储地址* @returns -1 获取失败 指定的attribute变量不存在,或者其命名具有gl或webgl 前缀* @err INVALID OPERATION 程序对象未能成功连接* @err INVALID VALUE name参数的长度大于attribute变量名的最大长度(默认)256字节* */var a_Position = gl.getAttribLocation(gl.program, 'a_Position')if (a_Position < 0) {console.log('获取attribute变量a_Position失败')return}// 将顶点位置传输给attribute变量// a_Position属于vec4类型,gl.vertexAttrib3f()函数只能传输前三个分量(x,y,z),第四个分量默认为1.0/*** 将数据传输给location参数指定的attribute变量。* gl.vertexAttriblf()仅传输一个值,这个值将被填充到attribute变量的第1个分量中,第2、3个分量将相支设为0.0,第4个分量将被设为1.0。* 类似地,gl.vertexAttrib2f()将填充前两个分量,第3个分量为0.0,第4个分量为1.0。* gl.vertexAttrib4f()填充了所有四个分量。* gl.vertexAttriblf (location, v0)* gl.vertexAttrib2f(location,v0,v1)* gl.vertexAttrib3f(location, v0,v1,v2)* gl.vertexAttrib4f(location,v0,v1,v2,v3)* @param location 指定attribute变量的存储位置* @param v0,v1,v2,v3 指定传输给attribute变量的四个分量的值* @error 错误 INVALID VALUE location大于等于attribute变量的最大数目(默认为8)*/gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0); // 也可以使用gl.vertexAttrib4f(a_Position, 0.0, 0.0, 0.0, 1.0);/*** WebGL相关函数的命名规范* WebGL中的函数命名遵循OpenGLES2.0中的函数名,我们都知道后者是前者的基础规范。* OpenGL中的函数名由三个部分组成:* <基础函数名><参数个数><参数类型>,WebGL的函数命名使用同样的结构,* gl.vertexAttrib3f(location, v0, v1, v2)* 参数类型* gl.vertexAttrib基础函数名* 3参数个数* f 表示浮点数* i 表示整数*/var a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')gl.vertexAttrib1f(a_PointSize, 10.0)gl.clearColor(0.0, 0.0, 0.0, 1.0)gl.clear(gl.COLOR_BUFFER_BIT)gl.drawArrays(gl.POINTS, 0, 1)
}效果:

相关文章:

webGlL变量的声明与使用
抢先观看: 变量的声明格式:<存储限定符><类型限定符><变量名> 存储限定符:const, attribute, uniform, varying, buffer。 类型限定符:void, bool, int, float, double, vec2, vec3, vec4, mat2, mat3, mat4, s…...

qt的c++环境配置和c++基础【正点原子】嵌入式Qt5 C++开发视频
QT c 环境配置和c基础 c环境配置和工程创建 1.配置步骤 2.新建qt 工程目录和工程 3.重启qt后打开最近的qt项目 c基础-类和对象 1.什么是类和对象 A.类的定义 B.类的结构表示 C.类的访问权限 D.对象的定义 E.类和对象的关系 2.类…...

中间件安全(三)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。 前言: 本文主要讲解apache命令执行漏洞(cve_2021_41773)。 靶场链接:Vulfocus 漏洞威胁分析平台 一,漏洞简介。 cve_2021_41773漏洞…...

唱戏机上的内存卡怎么加密?教你两个方法
唱戏机是中老年人群休闲时光的好伴侣。然而,很多唱戏机商家都会面临一个困扰:如何保护唱戏机上内存卡中的音频,避免他人随意复制呢?今天这篇文章看完,问题将迎刃而解~ 数据隐藏 将内存卡插到电脑上,对卡里…...

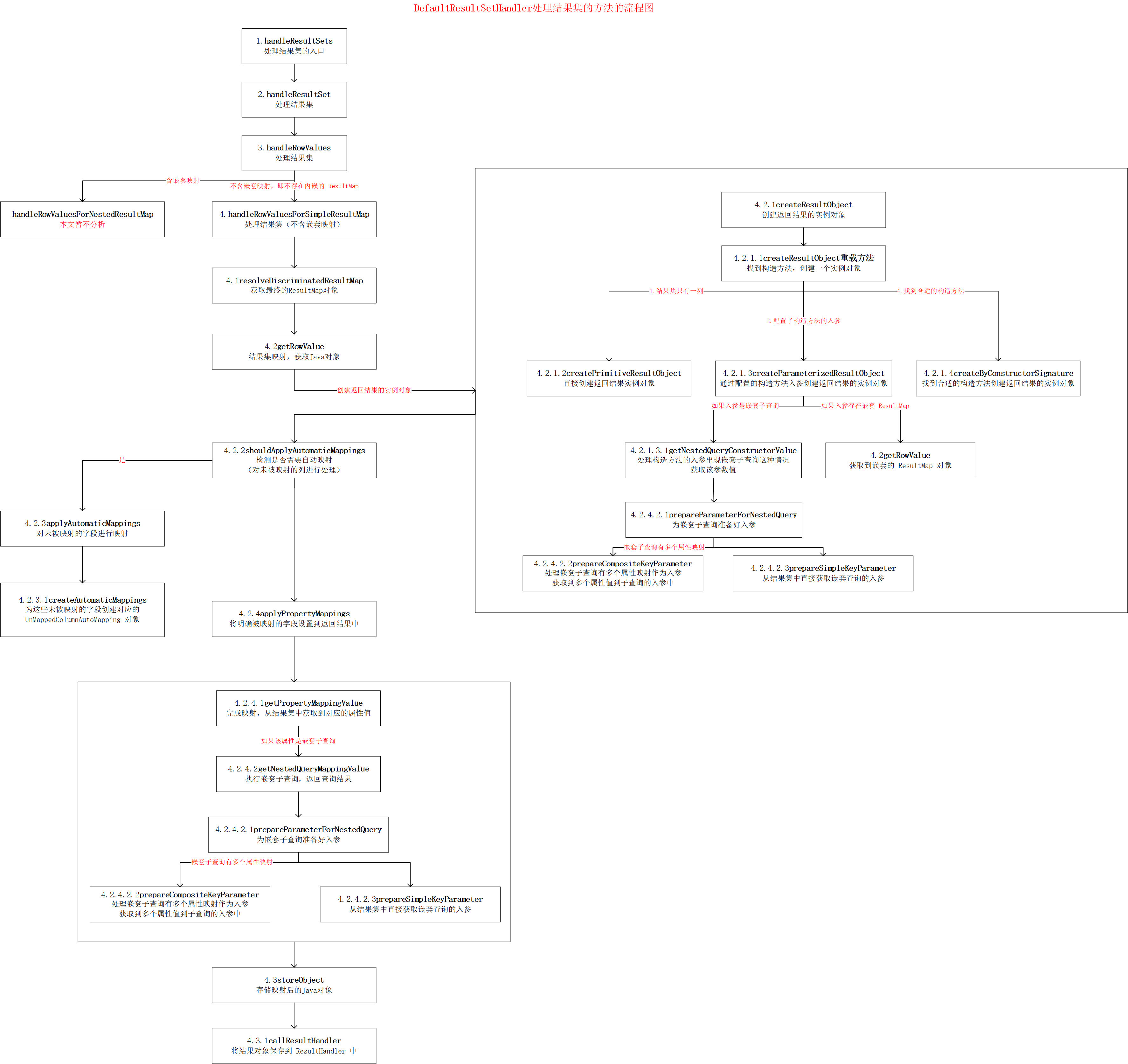
MyBatis 源码分析 - SQL执行过程(三)之 ResultSetHandler
MyBatis的SQL执行过程 在前面一系列的文档中,我已经分析了 MyBatis 的基础支持层以及整个的初始化过程,此时 MyBatis 已经处于就绪状态了,等待使用者发号施令了 那么接下来我们来看看它执行SQL的整个过程,该过程比较复杂ÿ…...

webpack解决使用window.open方法打开history路由页面提示404的问题
问题: 一般情况下应该使用history.push(/ssh)打开history路由页面 但项目中使用window.open(/ssh),然后使用new WebSocket进行通信 开发环境下启动项目后,/ssh页面打开却显示cannot get /ssh,控制台提示404 排查问题: 在React开发环境中使用 window.open 打开路由页面时&a…...

怎么把视频的声音转化为文字免费?7个小妙招,视频转文字轻松解决!
您是否也曾在做会议记录时,希望能免费把视频的声音转化为文字呢?在如今我们的办公生活中,用视频记录会议、记录的生活似乎已经成为了我们一项必备技能,但也并非所有人都能轻松获取视频中的信息。尤其是有着听力障碍的人群…...

【无标题】2024年第五届 MathorCup 数学应用挑战赛——大数据竞赛赛题
2024年第五届 MathorCup 数学应用挑战赛——大数据竞赛赛题已发布~,本届初赛时间为:2024年10月25日18:00至2024年11月1日20:00。本次赛题分为A,B两道,所有参赛队从赛道 A、B 中任选一题作答。在报名系统内选择自己队伍的赛道时&am…...

新能源行业必会基础知识---电力现货问答---第9问---什么是输电权?什么是输电权市场?
新能源行业必会基础知识-----电力现货问答-----主目录-----持续更新https://blog.csdn.net/grd_java/article/details/142909208 虽然这本书已经出来有几年了,现货市场已经产生了一定变化,但是原理还是相通的。还是推荐大家买来这本书进行阅读观看&#…...

视频文案素材获取渠道分享
做视频时为文案发愁?别担心!今天为大家推荐几个实用的视频文案素材网站,让你灵感爆棚,轻松创作文案。 蛙学网 首先要推荐的是蛙学网。作为专业短视频素材库,不仅有修牛蹄、解压视频等热门素材,还为短视频创…...

尚硅谷-react教程-求和案例-数据共享(下篇)-完成数据共享-笔记
#1024程序员节|征文# public/index.html <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>redux</title></head><body><div id"root"></div></body> </html&…...

VB中如何创建和使用自定义控件
在Visual Basic(VB)中,创建和使用自定义控件是一个高级功能,它允许开发者根据特定需求创建具有独特行为和外观的控件。以下是在VB中创建和使用自定义控件的一般步骤: 一、创建自定义控件 打开VB开发环境: …...

Java继承的super关键字
在Java中,super关键字用于调用父类的构造方法、访问父类的成员变量和成员方法。 调用父类的构造方法: 在子类的构造方法中,可以使用super关键字来调用父类的构造方法。这可以帮助子类初始化从父类继承的属性。调用父类的构造方法要使用以下语…...

3D点云与2D图像的相互转换:2D图像对应像素的坐标 转为3D空间的对应坐标
2d ----> 3d 对应像素到空间坐标的转换 参考:深度相机,通过2d检测得到目标坐标系的3d检测框_深度图到相机坐标-CSDN博客...

查找算法简记
一、简单查找(顺序查找) 最基本的查找,相当于遍历,从头到尾一个一个找。 二、二分查找 1、简述 二分查找的输入是一个有序的元素列表。 如果要查找的元素包含在列表中,二分查找返回其位置; 否则返回null。…...

算法竞赛(Python)-状态间的奇妙转移(动态规划)
文章目录 一、初探动态规划1 拼图游戏(从搜索到动态规划)2 物流仓库——状态的转移 二、状态的巧妙定义1 不同的状态和转移2 流浪猫的家——状态压缩与状态剪枝 三 转移方式的神奇优化1 运输计划——在转移中剪枝2 会议安排——在决策中剪枝 三、经典的动…...
 用法详解)
String.format() 用法详解
**String.format()详解示例:**import java.util.Date; /** String.format() 格式化 / public class format { /* 字符串占位符类型%s 字符串类型%c 字符类型%b 布尔类型%d 整数类型(十进制)%x 整数类型(十六进制)%o …...
)
es 常用命令(已亲测)
说明: elastic:1235 账号:密码 _isShare : 字段 1、 根据一个参数查询es curl -XGET -u elastic:1235 http://10.223.73.3:9200/catalog/_search \ -H Content-Type: application/json \ -d {"query":{"match":{"_isShar…...

RabbitMQ 高级特性——事务
文章目录 前言事务配置事务管理器加上Transactional注解 前言 前面我们学习了 RabbitMQ 的延迟队列,通过延迟队列可以实现生产者生产的消息不是立即被消费者消费。那么这篇文章我们将来学习 RabbitMQ 的事务。 事务 RabbitMQ 是基于 AMQP 协议实现的,…...

HCIP-HarmonyOS Application Developer V1.0 笔记(二)
类Web开发范式自定义组件基本用法 自定义组件通过element引入到宿主页面。 Props自定义属性 自定义属性支持类型 String,Number,Boolean,Array,Object。 命名规范: 命名时禁止以on、、on:、grab:等保留关键字为开头…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
