前端零基础入门到上班:【Day3】从零开始构建网页骨架HTML
HTML 基础入门:从零开始构建网页骨架
- 目录
- 1. 什么是 HTML?
- HTML 的核心作用
- 2. HTML 基本结构
- 2.1 DOCTYPE 声明
- 2.2 `<html>` 标签
- 2.3 `<head>` 标签
- 2.4 `<body>` 标签
- 3. HTML 常用标签详解
- 3.1 标题标签
- 3.2 段落和文本标签
- 3.3 链接标签
- 3.4 图像标签
- 3.5 列表标签
- 3.6 表格标签
- 3.7 HTML5 语义化标签
- 4. HTML 属性
- 5. HTML 常见错误与规范
- 6. HTML 实战练习
- 7. 总结与练习题
- 总结
- 练习题
目录
- 什么是 HTML?
- HTML 基本结构
- 2.1 DOCTYPE 声明
- 2.2 html 标签
- 2.3 head 标签
- 2.4 body 标签
- HTML 常用标签详解
- 3.1 标题标签
- 3.2 段落和文本标签
- 3.3 链接标签
- 3.4 图像标签
- 3.5 列表标签
- 3.6 表格标签
- 3.7 HTML5 语义化标签
- HTML 属性
- HTML 常见错误与规范
- HTML 实战练习
- 总结与练习题
1. 什么是 HTML?
HTML(HyperText Markup Language) 是用于创建网页的标准标记语言。它通过不同的标签来组织和显示文本、图片、链接等内容,是网页结构的基础。与 HTML 搭配使用的还有 CSS 和 JavaScript,分别负责页面的样式和交互功能。
后续内容 代码偏多 你跟着练习免不了 报错同学 我建议你关注我公众号 可以随时发私信给我 看到就会回复
HTML 的核心作用
- 构建网页结构:定义标题、段落、图片、列表等内容的布局。
- 链接网页内容:通过超链接将不同页面连接在一起。
- 增强语义:HTML5 引入了语义化标签,帮助搜索引擎理解内容。
2. HTML 基本结构
- 一个完整的 HTML 文件由一系列标签组成,标签用来指明页面的结构、内容和其他信息。以下是一个简单的 HTML 页面结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个 HTML 页面</title>
</head>
<body><h1>欢迎来到我的网页!</h1><p>这是我的第一个 HTML 页面。</p>
</body>
</html>
- 怎么生成HTML基本机构
新建一个目录

用VSCode 打开这个目录,你可以用鼠标拖拽目录到VSCode 上

点击新建文件,新建一个初识html.html, 记得后缀是HTML哦~

接下来输入英文的! ,一定要是英文!!!

回车哦亲


恭喜你同学,你的第一个html页面完成了, 接下来我们怎么看效果呢?需要安装一个小插件如下图

安装成功之后重启一下,此时你可以 alt + b 就可以看你的html页面啦~~~~
如果在安装过程中遇到问题可以关注公众号直接发消息给我,祝你学习愉快
2.1 DOCTYPE 声明
<!DOCTYPE html>
- DOCTYPE 声明位于文档的最顶端,表示当前文档是 HTML5 标准版本。
- 它帮助浏览器以标准模式渲染页面,确保网页样式和功能的统一。
2.2 <html> 标签
<html lang="zh-CN">
<html>标签定义整个 HTML 文档的根节点,是所有其他内容的容器。lang="zh-CN"属性表示文档语言为简体中文,帮助搜索引擎和浏览器理解页面语言。
2.3 <head> 标签
<head>标签用于存放一些网页的基本信息,比如页面标题、字符编码、外部资源(CSS、JS)等,不会直接显示在网页上。
示例:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个 HTML 页面</title>
</head>
<meta charset="UTF-8">:定义网页的字符编码为 UTF-8,确保页面中所有文本正确显示。<title>:页面标题,将显示在浏览器标签上。
2.4 <body> 标签
<body>标签包含所有在网页上显示的内容,包括文本、图片、链接等。
示例:
<body><h1>欢迎来到我的网页!</h1><p>这是我的第一个 HTML 页面。</p>
</body>
- 上述内容会显示在网页中,
<h1>标签表示标题,<p>表示段落。
3. HTML 常用标签详解
接下来,详细介绍常用的 HTML 标签,帮助你构建更丰富的网页内容。
3.1 标题标签
HTML 提供了六个级别的标题标签:<h1> 至 <h6>。
示例:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
- 标题标签不仅控制文字大小和粗细,还向搜索引擎传达信息的层次结构,
<h1>通常用于页面主标题。
3.2 段落和文本标签
段落标签 <p>
<p>用于定义段落。
文本格式化标签
<strong>:将文本加粗。<em>:将文本斜体。
示例:
<p>这是一个普通段落。</p>
<p><strong>加粗文字</strong> 和 <em>斜体文字</em>。</p>
3.3 链接标签
<a>标签用于创建超链接,通过href属性指定链接的目标地址。
示例:
<a href="https://www.example.com" target="_blank">访问我的网站</a>
target="_blank"属性用于在新标签页中打开链接。
3.4 图像标签
<img>标签用于在网页中插入图片。src属性指定图片 URL,alt属性描述图片内容。
示例:
<img src="image.jpg" alt="示例图片" width="200" height="150">
3.5 列表标签
HTML 支持有序列表和无序列表。
- 有序列表
<ol>:使用<li>标签定义列表项。 - 无序列表
<ul>:使用<li>标签定义无序项。
示例:
<ol><li>第一项</li><li>第二项</li>
</ol>
<ul><li>无序项一</li><li>无序项二</li>
</ul>
3.6 表格标签
表格由 <table> 标签定义,行由 <tr> 标签定义,表头和数据由 <th> 和 <td> 标签定义。
示例:
<table border="1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>小明</td><td>20</td></tr>
</table>
3.7 HTML5 语义化标签
HTML5 新增了一些语义化标签,帮助开发者组织页面结构。
<header>:表示页面头部内容。<footer>:表示页面底部内容。<section>:页面的一个章节。<article>:独立的内容块。
示例:
<header><h1>网站标题</h1>
</header>
<section><article><h2>文章标题</h2><p>这是文章的内容。</p></article>
</section>
<footer><p>版权所有</p>
</footer>
4. HTML 属性
标签可以包含多个属性,常用属性包括 id、class、style 等,用于控制元素的样式和功能。
示例:
<p id="intro" class="highlight">带属性的段落。</p>
id是唯一标识,用于 CSS 或 JavaScript。class表示样式类,便于 CSS 样式应用。
5. HTML 常见错误与规范
- 标签未闭合:确保每个标签都有结束标签,如
<p>...</p>。 - 层级混乱:标签应按正确的结构嵌套,如
<ul><li></li></ul>。
6. HTML 实战练习
任务:创建一个简单的个人简历页面,包含姓名、简介、教育经历和联系方式。
示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><h1>姓名:张三</h1><p>简介:一名热爱编程的前端开发者。</p><h2>教育经历</h2><ul><li>大学:计算机科学与技术专业</li></ul><h2>联系方式</h2><p>邮箱:example@example.com</p>
</body>
</html>
7. 总结与练习题
总结
- HTML 是构建网页的基础,了解其语法和结构是进入前端开发的重要第一步。
练习题
- 使用 HTML 创建一个包含标题、段落、链接和图片的网页。
- 使用有序列表和无序列表,展示你最喜欢的书籍和电影。
相关文章:

前端零基础入门到上班:【Day3】从零开始构建网页骨架HTML
HTML 基础入门:从零开始构建网页骨架 目录 1. 什么是 HTML?HTML 的核心作用 2. HTML 基本结构2.1 DOCTYPE 声明2.2 <html> 标签2.3 <head> 标签2.4 <body> 标签 3. HTML 常用标签详解3.1 标题标签3.2 段落和文本标签3.3 链接标签3.4 图…...

字符脱敏工具类
1、字符脱敏工具类 import lombok.extern.slf4j.Slf4j; import org.apache.commons.lang3.StringUtils;/*** 数据脱敏工具类** date 2024/10/30 13:44*/Slf4j public class DataDesensitizationUtils {public static final String STAR_1 "*";public static final …...

【jvm】jvm对象都分配在堆上吗
目录 1. 说明2. 堆上分配3. 栈上分配(逃逸分析和标量替换)4. 方法区分配5. 直接内存(非堆内存) 1. 说明 1.JVM的对象并不总是分配在堆上。2.堆是JVM用于存储对象实例的主要内存区域,存在一些特殊情况,对象…...

@AutoWired和 @Resource原理深度分析!
嗨,你好呀,我是猿java Autowired和Resource是 Java程序员经常用来实现依赖注入的两个注解,这篇文章,我们将详细分析这两个注解的工作原理、使用示例和它们之间的对比。 依赖注入概述 依赖注入是一种常见的设计模式,…...

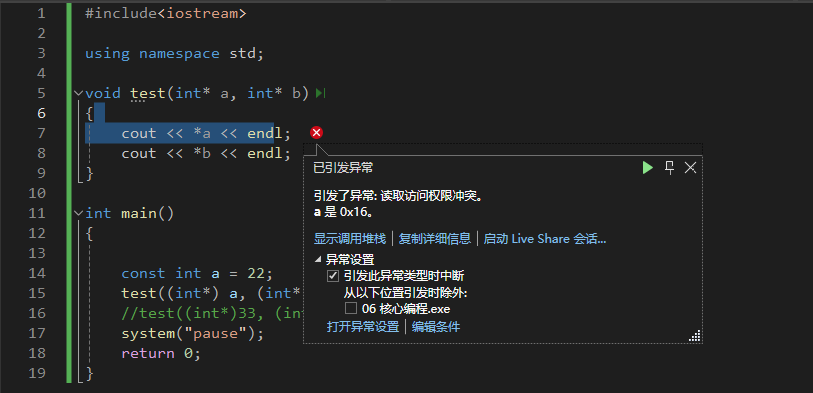
C++设计模式创建型模式———原型模式
文章目录 一、引言二、原型模式三、总结 一、引言 与工厂模式相同,原型模式(Prototype)也是创建型模式。原型模式通过一个对象(原型对象)克隆出多个一模一样的对象。实际上,该模式与其说是一种设计模式&am…...

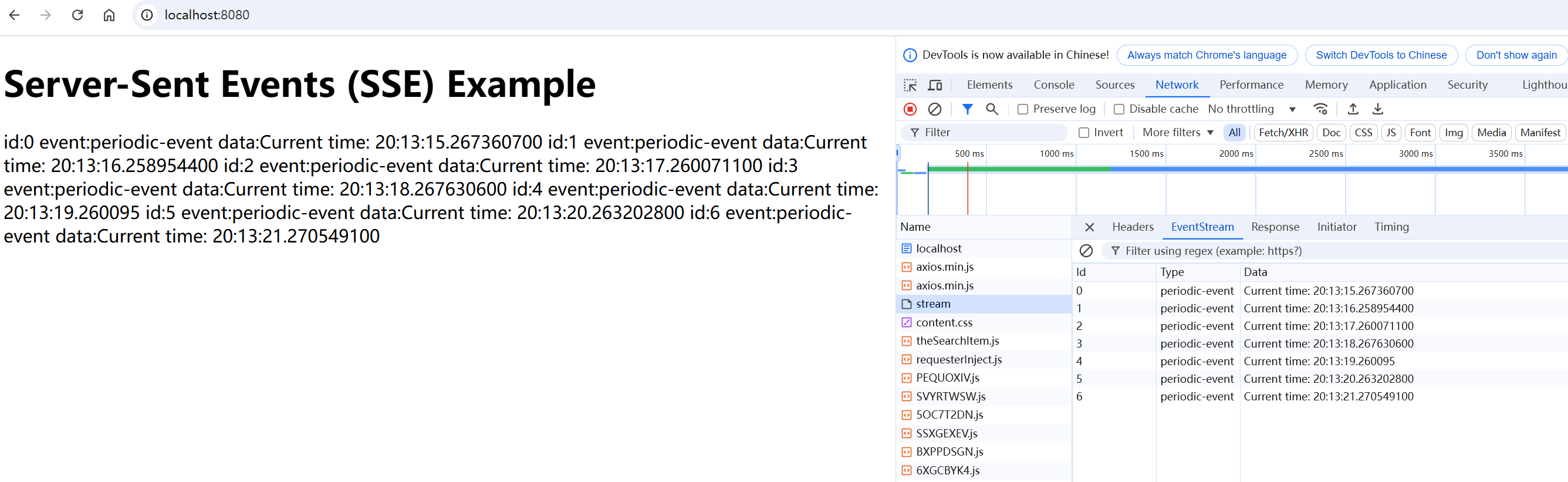
重学SpringBoot3-Spring WebFlux之SSE服务器发送事件
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ Spring WebFlux之SSE服务器发送事件 1. 什么是 SSE?2. Spring Boot 3 响应式编程与 SSE为什么选择响应式编程实现 SSE? 3. 实现 SSE 的基本步骤3.…...

YOLO即插即用模块---AgentAttention
Agent Attention: On the Integration of Softmax and Linear Attention 论文地址:https://arxiv.org/pdf/2312.08874 问题: 普遍使用的 Softmax 注意力机制在视觉 Transformer 模型中计算复杂度过高,限制了其在各种场景中的应用。 方法&a…...

探索开源语音识别的未来:高效利用先进的自动语音识别技术20241030
🚀 探索开源语音识别的未来:高效利用自动语音识别技术 🌟 引言 在数字化时代,语音识别技术正在引领人机交互的新潮流,为各行业带来了颠覆性的改变。开源的自动语音识别(ASR)系统,如…...

学习路之TP6--workman安装
一、安装 首先通过 composer 安装 composer require topthink/think-worker 报错: 分析:最新版本需要TP8,或装低版本的 composer require topthink/think-worker:^3.*安装后, 增加目录 vendor\workerman vendor\topthink\think-w…...

.NET内网实战:通过白名单文件反序列化漏洞绕过UAC
01阅读须知 此文所节选自小报童《.NET 内网实战攻防》专栏,主要内容有.NET在各个内网渗透阶段与Windows系统交互的方式和技巧,对内网和后渗透感兴趣的朋友们可以订阅该电子报刊,解锁更多的报刊内容。 02基本介绍 03原理分析 在渗透测试和红…...

AI Agents - 自动化项目:计划、评估和分配
Agents: Role 角色Goal 目标Backstory 背景故事 Tasks: Description 描述Expected Output 期望输出Agent 代理 Automated Project: Planning, Estimation, and Allocation Initial Imports 1.本地文件helper.py # Add your utilities or helper functions to…...

Git的.gitignore文件
一、各语言对应的.gitignore模板文件 项目地址:https://github.com/github/gitignore 二、.gitignore文件不生效 .gitignore文件只是ignore没有被追踪的文件,已被追踪的文件,要先删除缓存文件。 # 单个文件 git rm --cached file/path/to…...

网站安全,WAF网站保护暴力破解
雷池的核心功能 通过过滤和监控 Web 应用与互联网之间的 HTTP 流量,功能包括: SQL 注入保护:防止恶意 SQL 代码的注入,保护网站数据安全。跨站脚本攻击 (XSS):阻止攻击者在用户浏览器中执行恶意脚本。暴力破解防护&a…...

深度学习:梯度下降算法简介
梯度下降算法简介 梯度下降算法 我们思考这样一个问题,现在需要用一条直线来回归拟合这三个点,直线的方程是 y w ^ x b y \hat{w}x b yw^xb,我们假设斜率 w ^ \hat{w} w^是已知的,现在想要找到一个最好的截距 b b b。 一条…...

SparkSQL整合Hive后,如何启动hiveserver2服务
当spark sql与hive整合后,我们就无法启动hiveserver2的服务了,每次都要先启动hive的元数据服务(nohup hive --service metastore)才能启动hive,之前的beeline命令也用不了,hiveserver2的无法启动,这也导致我…...

前端路由如何从0开始配置?vue-router 的使用
在 Web 开发中,路由是指根据 URL 的不同部分将请求分发到不同的处理函数或页面的过程。路由是单页应用(SPA, Single Page Application)和服务器端渲染(SSR, Server-Side Rendering)应用中的一个重要概念。 在开发中如何…...

Java中的运算符【与C语言的区别】
目录 1. 算术运算符 1.0 赋值运算符: 1.1 四则运算符: - * / % 【取余与C有点不同】 1.2 增量运算符: - * / % * 【右侧运算结果会自动转换类型】 1.3 自增、自减:、-- 2. 关系运算符 3. 逻辑运算符 3.1 短路求值 3.2 【…...

二、基础语法
入门了解 注释 **作用:**在代码中加一些注释和说明,方便自己或者其他程序员阅读代码 两种格式: 单行注释:// 描述信息 通常放在一行代码的上方,或者一条语句的末尾,对该行代码进行说明 多行注释&#x…...

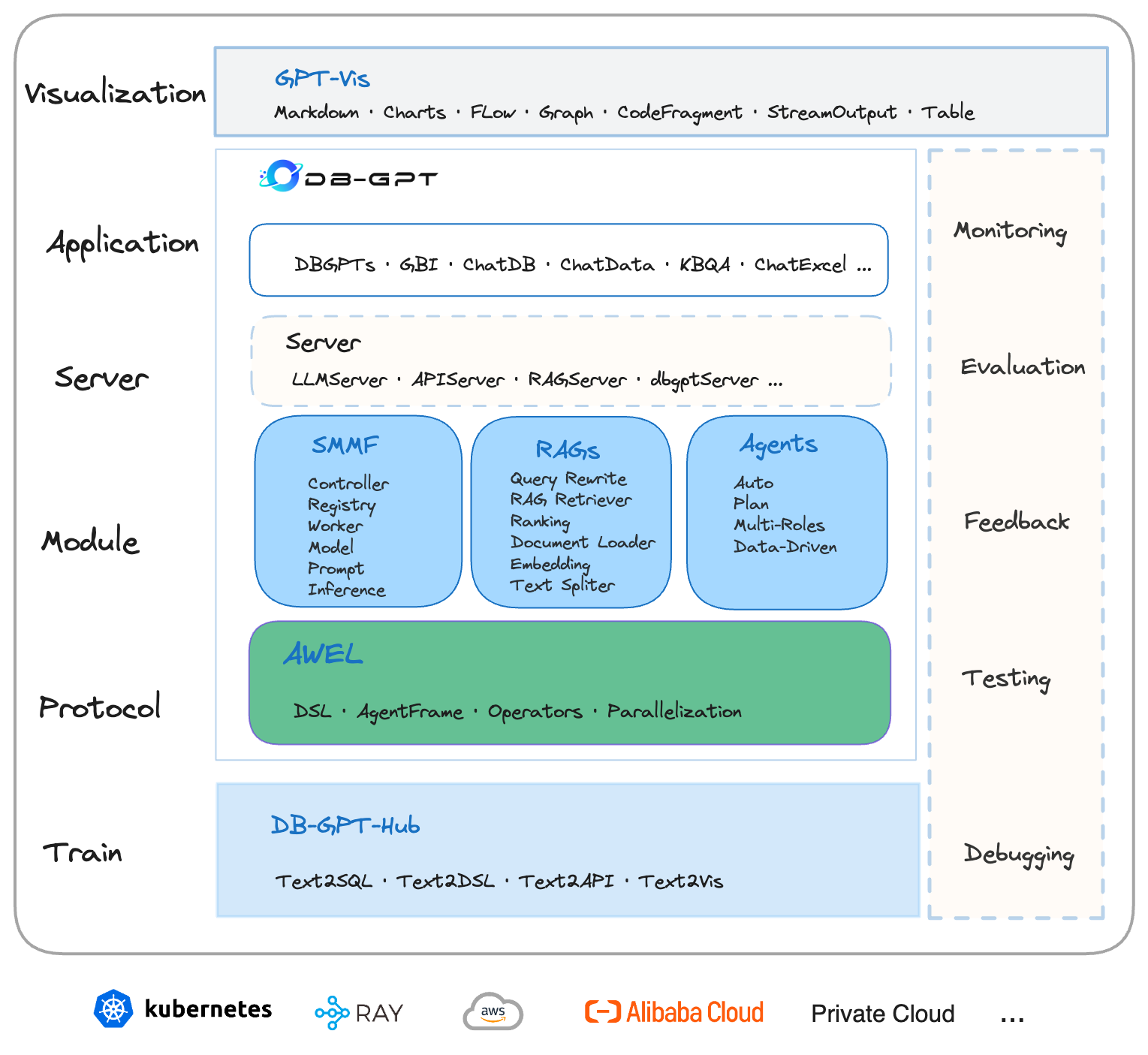
DB-GPT系列(一):DB-GPT能帮你做什么?
DB-GPT是一个开源的AI原生数据应用开发框架(AI Native Data App Development framework with AWEL and Agents),围绕大模型提供灵活、可拓展的AI原生数据应用管理与开发能力,可以帮助企业快速构建、部署智能AI数据应用,通过智能数据分析、洞察…...

【Python各个击破】numpy
简介 NumPy是一个开源的Python库,它提供了一个强大的N维数组对象和许多用于操作这些数组的函数。它是大多数Python科学计算的基础,包括Pandas、SciPy和scikit-learn等库都建立在NumPy之上。 安装 !pip install numpy导入 import numpy as np用法 # …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
