【解决方案】微信小程序如何使用 ProtoBuf 进行 WebSocket 通信
前言
故事背景
简单说下背景,项目中需要用 ProtoBuf 协议转换请求参数,并通过 WebSocket 进行双向通信。重点!一个是 web端(Vue3 + TS),一个是微信小程序端(原生 + JS)。
剧情发展
一开始,web端通过 ts-proto 这个库进行开发,问题倒是不大。将跑通的这部分代码进行 ts 转 js 之后挪用到微信小程序端的时候,奇奇怪怪的问题就出现了。
灵异事件(一)
问题描述
问题1: 发送文本消息(电脑上正常,手机上直接发送失败)
问题描述:
发送文本消息的情况,在电脑上,也就是微信开发者工具中的 模拟器 上,是可以正常通信的;但是在手机上,也就是预览的时候,发送文本是直接无法发送, 报错提示大致意思就是方法执行失败,可以很容易定位到在数据转换(encode)的这个过程有问题 。
问题截图:
(1)电脑端 - 正确:

(2)手机端 - 报错:

问题2:发送语音消息(电脑能发但是服务端解析失败,手机上直接就发不了)
问题描述:
最离谱,也是最坑的事件来了。
当电脑端发送语音消息的时候,WS可以正常来回通信,但是服务端拿到的语音数据解析异常,导致语音文本识别失败,并且这段语音数据生成的url是无法播放的。
当手机端发送语音消息的时候,表现就和上面的发送文本消息一样,直接发送不出去,这个倒是可以接受,可以直接定位到前端数据转换(encode)的过程有问题。
问题截图:
(1)电脑端 - 发送成功,但是服务端获取到的语音数据是异常的,导致语音转文本失败:

(2)手机端 - 报错:

解决方案
1、分析原因
通过在项目中 断点调试(或者 console.log) 的方法,可以很快定位到是 proto 文件生成的 JS 文件中的变量方法 encode 在小程序端无效。注意:这个方法在浏览器web页面上是可行的!所以,大概率是由于宿主环境不同导致转编译方法的一些内部依赖无效。毕竟,web端用的第三方库主要是针对浏览器环境的,并没有明确说支持微信端 。
回顾一下 web端项目引用的第三方库是 TS 版本的 protobuf —— ts-proto 那么以上的那个推测原因就更有可能了。
所以,第一步,在小程序端重新引用 JS 版本的 protobuf —— protobufjs
2、npm包介绍
这部分是最精彩的部分,所以单独拎出来,作为第二步讲解。
当我们用 protobufjs 这个库的时候,需要两样东西,一个是代码中需要引用的 protobuf 本人,一个是用来转换 xxx.proto 文件用的脚本命令 pbjs 也就是我下面截图中提到的 protobufjs-cli
当我们打开 protobufjs 这个使用教程的时候,会看到下面这个安装指引。

这里需要重点说明一下,之前只要执行 npm install protobufjs --save 这端安装脚本之后,就可以使用 pbjs 命令的,但是!改了!一切都变了!请看官方说明—— pbjs-for-javascript

这里重点吐槽一下,上面截图中的 its own package 点过去还是个404页面!所以,这里我们只能通过 protobufjs 在安装指引中提到的 protobufjs-cli 联想推测应该指的就是这个库了!

3、具体步骤
综上所述,你要做的就是:
步骤一:安装 npm 包
- 在你的微信小程序项目中,终端打开,执行命令如下:
npm install protobufjs --save
- 打开你的电脑终端(这里我以mac为例),执行命令如下:
sudo npm install -g protobufjs-cli
安装完之后,可以执行一下 pbjs 是否可用,正常输出如下:

步骤二:转换 proto 文件为 js 文件
通过上面安装的库,我们继续使用 pbjs 命令来生成 xxx.proto 对应的 JS文件,例如我这个项目使用的命令如下:
pbjs -t static-module -w commonjs -o ./protobuf/proto/base.js ./protobuf/proto/base.proto
上面这行命令你要改的就是把 输入、输出的文件路径 改成自己项目的路径即可。具体的参数介绍,务必去官网 pbjs-for-javascript 学习了解一下,知其然,知其所以然!
步骤三:修改生成的 xxx.js 文件
通过 pbjs 生成的 JS文件 还没完事,还需要再改一下这份 JS文件 内部的一行代码,具体如下:

步骤四:使用生成的 xxx.js 文件
在我们的业务代码中使用通过 pbjs 生成的 JS文件 ,具体细节如下:
1、导入 protobuf 的方法

2、使用 protobuf 实例对象中的属性与方法(encode、decode这些)

3、本来这部分是要放到 灵异事件2 去讲解引出的,为了确保上下文的完整性,这里直接交代结果了。

关键代码:
const _xxxArrayBuffer_ = Uint8Array.from(_xxxUint8Array_).buffer;
重点说明:
因为我们用的 protobuf 这个库是通过 Uint8Array 进行 encode 和 decode 等一些列操作的;但是!微信小程序 WebSocket通信 并不支持 Uint8Array 数据,所以我们需要在发起请求之前对数据进行一个转换处理——将 Uint8Array 转成普通的 ArrayBuffer !
截止目前,问题已经解决。下文将继续分享解决过程中遇到的问题,以及涉及到的知识点、参考资料。
灵异事件(二)
这里让我们回到上面 解决方案 / 具体步骤 / 步骤四:使用生成的 xxx.js 文件 当我们通过网上教程正确安装并使用 protobufjs 时,发现离谱的事情又来了!
问题描述
简言之,就是电脑上可以,手机上不行。
问题1:
发送文本消息的时候,电脑端的模拟器上是可行的,一切都正常;手机端发送 websocket 请求时报错,大致意思是不支持的数据类型(fail invalid data type)。
问题2:
发送语音消息的时候,电脑端的模拟器上是 半可行的 ,注意这是最坑爹的,因为这个表现直接误导了问题定位方向 。所谓的 半可行的 就是和上面的 灵异事件(一)/ 问题2:发送语音消息(电脑能发但是服务端解析失败,手机上直接就发不了) 一样,电脑端的模拟器上表现:请求是发出去了,但是服务端获取到的语音数据是异常的,无法播放、无法识别语音文本内容。手机端表现:和上面的问题1一致,也是 websocket 请求失败(fail invalid data type)。
问题截图
(1)电脑端 - 发送文本成功,截图如下:

(2)手机端 - websocket 请求失败,截图如下:

解决方案
上文中已经交代过了,所以这里知识将上面的内容复制粘贴了一下,不介意的话,可以再看一遍。
本来这部分是要放到 这里直接交代结果了。灵异事件2 去讲解引出的,为了确保上下文的完整性,

关键代码:
const _xxxArrayBuffer_ = Uint8Array.from(_xxxUint8Array_).buffer;
重点说明:
因为我们用的 protobuf 这个库是通过 Uint8Array 进行 encode 和 decode 等一些列操作的;但是!微信小程序 WebSocket通信 并不支持 Uint8Array 数据,所以我们需要在发起请求之前对数据进行一个转换处理——将 Uint8Array 转成普通的 ArrayBuffer !
知识点
1、ArrayBuffer、Uint8Array
定义
ArrayBuffer 和 Uint8Array 是 JavaScript 中用于处理二进制数据的两种不同类型的数据结构。
关系
Uint8Array是一种TypedArray(类型化数组),它是基于ArrayBuffer对象来构建的。ArrayBuffer是一个数据存储区,表示一段固定长度的二进制数据,而Uint8Array提供了一种视图,用于以特定的格式(在Uint8Array的情况下是无符号 8 位整数)来访问和操作ArrayBuffer中的数据。
简单地说,ArrayBuffer是底层的数据存储,Uint8Array是操作和访问这些存储数据的一种方式,可以将ArrayBuffer看作是一块内存区域,而Uint8Array则是在这块内存区域上的一种数据解析和操作工具。
区别
1、操作数据的方式:
ArrayBuffer: 由于ArrayBuffer本身没有操作数据的方法,所以不能直接对其存储的数据进行读写操作。如果要操作ArrayBuffer中的数据,必须通过视图(如Uint8Array等类型化数组视图或者DataView)来进行。
Uint8Array: Uint8Array提供了丰富的数组方法来操作数据,因为它将数据视为数组。例如,可以使用索引来访问和修改元素,像uint8Array[0]= 25;这样的操作就可以将Uint8Array视图中的第一个元素(对应ArrayBuffer中的第一个字节)设置为 25。同时,它还支持数组的遍历方法,如forEach、map等。
2、用途:
ArrayBuffer: 常用于在底层存储二进制数据,比如从网络接收的文件数据、图像数据、音频数据等原始字节流。它是一种通用的、原始的数据存储机制,在涉及到与外部数据源进行二进制数据交互时非常有用。
Uint8Array: 适合处理字节级别的数据,比如对二进制数据进行按字节的操作、解析简单的二进制协议等。因为它将数据视为无符号 8 位整数数组,所以在处理字节操作频繁的场景(如加密算法中的字节处理、简单的文件格式解析等)下更加方便和直观。
2、Protobuf
定义
Protocol Buffers(简称 Protobuf)是 Google 开发的一种数据序列化格式,用于将结构化数据序列化和反序列化。它类似于XML或JSON,但更小、更快、也更简单。Protobuf的设计初衷是为了解决通信协议和数据存储格式的问题,使得在多种编程语言之间高效地交换结构化数据成为可能。
数据格式特点
1、高效性
空间效率高: Protobuf 序列化后的数据格式紧凑,相比其他文本格式(如 XML、JSON),在存储和传输时占用更少的空间。例如,对于包含相同信息的整数、字符串等数据,Protobuf 序列化后的字节数通常远小于 JSON 格式。
时间效率高: 序列化和反序列化速度快,因为 Protobuf 使用了二进制格式,并且对数据的编码和解码进行了优化。在处理大量数据时,其性能优势尤为明显。
2、跨语言和平台支持
Protobuf 支持多种编程语言,包括但不限于 Java、C++、Python、Go、JavaScript 等。这意味着在一个用 Java 编写的服务端程序中序列化的数据,可以在一个用 Python 编写的客户端程序中准确地反序列化出来,只要它们使用的 Protobuf 消息定义是一致的。
可以在不同的操作系统(如 Windows、Linux、macOS)和硬件平台上实现无缝的数据交换。
3、可扩展性和兼容性
向前兼容: 当对已有的数据结构进行扩展(如添加新的字段)时,老版本的程序仍然能够正确地读取和处理大部分数据,不会因为新字段的添加而完全失效。
向后兼容: 新的程序也能够读取和处理老版本数据结构序列化的数据,忽略新增字段即可。这种兼容性使得在分布式系统和长期运行的项目中升级数据结构变得更加容易。
使用流程
定义消息类型: 在 .proto 文件中定义数据结构的消息类型,如上面的 Person 消息。
生成代码: 使用 Protobuf 编译器(不同语言有各自的编译器插件)根据 .proto 文件生成对应语言的代码。例如,对于 Java 语言,会生成包含 Person 类的代码,这个类中包含了对消息中各个字段的访问和操作方法。
序列化和反序列化数据: 在程序中使用生成的代码,创建消息对象,填充数据后进行序列化,然后可以将序列化的数据传输或存储。接收方获取到数据后,使用相同的代码进行反序列化,恢复出原始的数据结构。
参考资料
- protobufjs
- ts-proto
- pbjs-for-javascript
- Language Guide (proto 3)
- 如何在前端中使用protobuf(vue篇)
- 微信小程序使用protobuf
- 小程序websocket 通讯 发送 protobuf数据 Uint8Array 异常?
最后
以上内容主要是介绍了 在微信小程序端通过 WebSocket 用 Protobuf 协议进行前后端通信的解决方案。
其实,在整个项目背景下(实现语音聊天功能),实际上还涉及到很多较为复杂的微信小程序 API 操作:
- 录音功能
- WebSocket 任务
- 读取本地文件
关于微信小程序接口的注意事项
1、注意录音格式
直接上代码(仅供参考):
recorderManager.start({// 采样率(pc不支持)sampleRate: 16000,// 编码码率(默认就是 48000)encodeBitRate: 48000,// 音频格式(默认是 aac)format: 'wav',success: () => {// do sth.}
});
文档地址: RecorderManager.start
关键参数介绍:


2、注意读取本地文件的编码格式
这是清理后的伪代码(仅供参考):
/** 录音结束后的回调函数 */
function recorderOnStopHandler(res) {const { tempFilePath, duration } = res;const { friendUserId } = this.data;// 发送 WS 请求(语音消息)const fs = wx.getFileSystemManager();fs.readFile({filePath: tempFilePath,// encoding: 指定读取文件的字符编码,如果不传 encoding,则以 ArrayBuffer 格式读取文件的二进制内容// encoding 不要设置,默认就是 ArrayBuffer// encoding: 'binary', ———— 不要用这个!success: (res) => {// 读取完成后,res.data 包含文件内容的二进制字符串const arrayBuffer = res.data;// 转成 protobuf 需要的 uint8Arrayconst uint8Array = new Uint8Array(arrayBuffer);// 创建消息对象const payload = {"friendUserId": friendUserId,"duration": duration,"audio": uint8Array};// 序列化消息const paramsU8Array = ChatAudioParams.encode(payload).finish();// 这里还不能直接发送 - 需要转成 arraybuff// this.wsSend(buffer2);// 微信小程序的通信数据不支持 Uint8Array >>> Uint8Array 转出 arraybuffconst paramsBuffer = Uint8Array.from(paramsU8Array).buffer;// 发送 buffer 到服务器this.wsSend(paramsBuffer);},fail: (err) => {console.error('读取文件失败', err);}});
}
文档地址: FileSystemManager.readFile
关键参数介绍:

3、关于微信开发者工具的坑
上文虽然解决了 实际问题 ,但是 微信开发者工具 的 模拟器 上发语音还是有问题,发送文本是正常的,但是发送语音的音频数据异常,服务端无法识别语音内容,同时这段音频在电脑上是可以播放的,但是手机上无法播放。大致原因就是电脑端模拟器上音频数据在 encode 之后的数据格式异常!

END.
相关文章:

【解决方案】微信小程序如何使用 ProtoBuf 进行 WebSocket 通信
前言 故事背景 简单说下背景,项目中需要用 ProtoBuf 协议转换请求参数,并通过 WebSocket 进行双向通信。重点!一个是 web端(Vue3 TS),一个是微信小程序端(原生 JS)。 剧情发展 …...

独立游戏开发者面临的挑战与困境
在当今竞争激烈的游戏市场中,独立游戏开发者面临着诸多挑战与困境。从游戏版号申请到游戏被抄袭,再到产品同质化以及流量获取难题,乃至外包内卷现象,每一个环节都考验着开发者的智慧与毅力。以下是对这些挑战与闲境的详细分析。 …...

KVM 虚拟机Anolis OS 8.9 下利用宝塔面板中的 Docker 配置 Nextcloud + onlyoffice
第一部分:安装配置 nextcloud 准备 (1)启动一个 Anolis OS 8.9 虚拟机,见下图。该虚拟机为 anlisos8…0.2 虚拟机的 ssh、hostname 、IP地址都已配置好。 (2)宝塔面板也已安装好docker 一、环境 do…...

串口扫盲TTL,TX/TR/GND
1. 串口扫盲TTL,TX/TR/GND 1. 串口扫盲TTL,TX/TR/GND 1.1. TTL1.2. USB转TTL1.3. 串口通信1.4. 引脚缩写1.5. 参考资料 1.1. TTL TX(TXD) 来源于 Transmit 一词,意思为发送,发射RX(RXD) 来源于 Receive 一词 意思为接收,收到GND 地线&…...

Python酷库之旅-第三方库Pandas(181)
目录 一、用法精讲 836、pandas.api.types.is_file_like函数 836-1、语法 836-2、参数 836-3、功能 836-4、返回值 836-5、说明 836-6、用法 836-6-1、数据准备 836-6-2、代码示例 836-6-3、结果输出 837、pandas.api.types.is_list_like函数 837-1、语法 837-2、…...

Python数据分析NumPy和pandas(十七、pandas 二进制格式文件处理)
以二进制格式存储(或序列化)数据的一种简单方法是使用 Python 的内置 pickle 模块。同时,pandas 构造的对象都有一个 to_pickle 方法,该方法以 pickle 格式将数据写入磁盘。 我们先把之前示例用到的ex1.csv文件加载到pandas对象中…...

matlab计算相关物理参数
function Rx1Jetfire1_1(di,Ct,Tf,Tj,alpha,Ma,Mf,RH,P0,P,k,Cd,elta,deltaHc,tau,directory) % 一共15个独立变量,为了方便输入修改,所有变量存入Jetfire1_1excel表, % dj为孔口直径,m;Ct为燃料空气混合摩尔系数,可…...

nmcli、ip、ifcfg配置网络区分方法
文章目录 一、检查NetworkManager状态使用nmcli命令:检查NetworkManager服务状态: 二、检查ip命令的使用三、检查ifcfg文件查看/etc/sysconfig/network-scripts/目录:查看/etc/network/interfaces文件(针对Debian系)&a…...

第四届智能电力与系统国际学术会议(ICIPS 2024)
文章目录 一、会议详情二、重要信息三、大会介绍四、出席嘉宾五、征稿主题六、咨询 一、会议详情 二、重要信息 大会官网:https://ais.cn/u/vEbMBz提交检索:EI Compendex、IEEE Xplore、Scopus 三、大会介绍 四、出席嘉宾 五、征稿主题 如想"投稿…...

区块链样题第4套解析 后端应用开发部分
任务3-2:区块链应用后端开发 使用JAVA-SDK与区块链进行交互,通过solc2Java工具将Solidity智能合约转译为可供Java调用的文件,实现区块链编程。 前言:题目只是单纯考了对于fisco-java-sdk的简单使用 教程参考: 1.这边建议还是学习完JavaWeb课程。 黑马程序员JavaWeb...

C语言实现408考研真题2016年43题
#include <iostream> // 定义分区函数,返回两个子数组之和的差值 int setPartition(int a[], int n) { int pivotkey, low 0, low0 0, high n - 1, high0 n - 1, flag 1, k n / 2, i; int s1 0, s2 0; // 当low等于k-1,…...

2024年,Rust开发语言,现在怎么样了?
Rust开发语言有着一些其他语言明显的优势,但也充满着争议,难上手、学习陡峭等。 Rust 是由 Mozilla 主导开发的通用、编译型编程语言,2010年首次公开。 在 Stack Overflow 的年度开发者调查报告中,Rust 连续多年被评为“最受喜爱…...

三种网络配置方法nmcli、ip、ifcfg文件
文章目录 总结nmcli配置网络定义与功能:特点:示例: ip配置网络定义与功能:特点:示例: ifcfg配置网络定义与功能:特点:示例: 总结 nmcli:适合需要动态管理网络…...

AES_ECB算法C++与Java相互加解密Demo
一、AES算法 AES是一种对称加密算法,算法秘钥长度可为128位(16字节)、192位(24字节)、256位(32字节)。加密模式分为ECB、CBC、CTR等,其中ECB模式最简单够用。现给出ECB模式下C和Java的实现,并且可以相互加解密验证。 二、AES_ECB实现DEMO …...

H7-TOOL自制Flash读写保护算法系列,为兆易创新GD32E23X制作使能和解除算法,支持在线烧录和脱机烧录使用(2024-10-29)
说明: 很多IC厂家仅发布了内部Flash算法文件,并没有提供读写保护算法文件,也就是选项字节算法文件,需要我们制作。 实际上当前已经发布的TOOL版本,已经自制很多了。但是依然有些厂家还没自制,所以陆续开始…...

FFmpeg 深度教程音视频处理的终极工具
1. 引言 什么是 FFmpeg? FFmpeg 是一个开源的跨平台多媒体处理工具,广泛应用于音视频的录制、转换、流式传输以及编辑等多个领域。它由 FFmpeg 项目团队开发和维护,支持几乎所有主流的音视频格式和编解码器。FFmpeg 包含了一系列强大的命令…...

Java程序设计:spring boot(13)——全局异常与事务控制
1 Spring Boot 事务支持 在使⽤ Jdbc 作为数据库访问技术时,Spring Boot框架定义了基于jdbc的PlatformTransaction Manager 接⼝的实现 DataSourceTransactionManager,并在 Spring Boot 应⽤ 启动时⾃动进⾏配置。如果使⽤ jpa 的话 Spring Boot 同样提供…...

金和OA-C6 ApproveRemindSetExec.aspx XXE漏洞复现(CNVD-2024-40568)
0x01 产品描述: 金和C6协同管理平台是以"精确管理思想"为灵魂,围绕“企业协同四层次理论”模型,并紧紧抓住现代企业管理的六个核心要素:文化 Culture、 沟通Communication 、 协作Collaboration 、创新 Creation、 控制…...
Redis集群及Redis存储原理
Redis存储原理 Redis将内存划分为16384个区域(类似hash槽) 将数据的key使用CRC16算法计算出一个值,取余16384 得到的结果是0~16383 将这个key保存在计算结果对应的槽位 再次查询这个key时,直接到这个槽位查找,效率很高 实际上这就是"散列表" 提高查询的效率 R…...

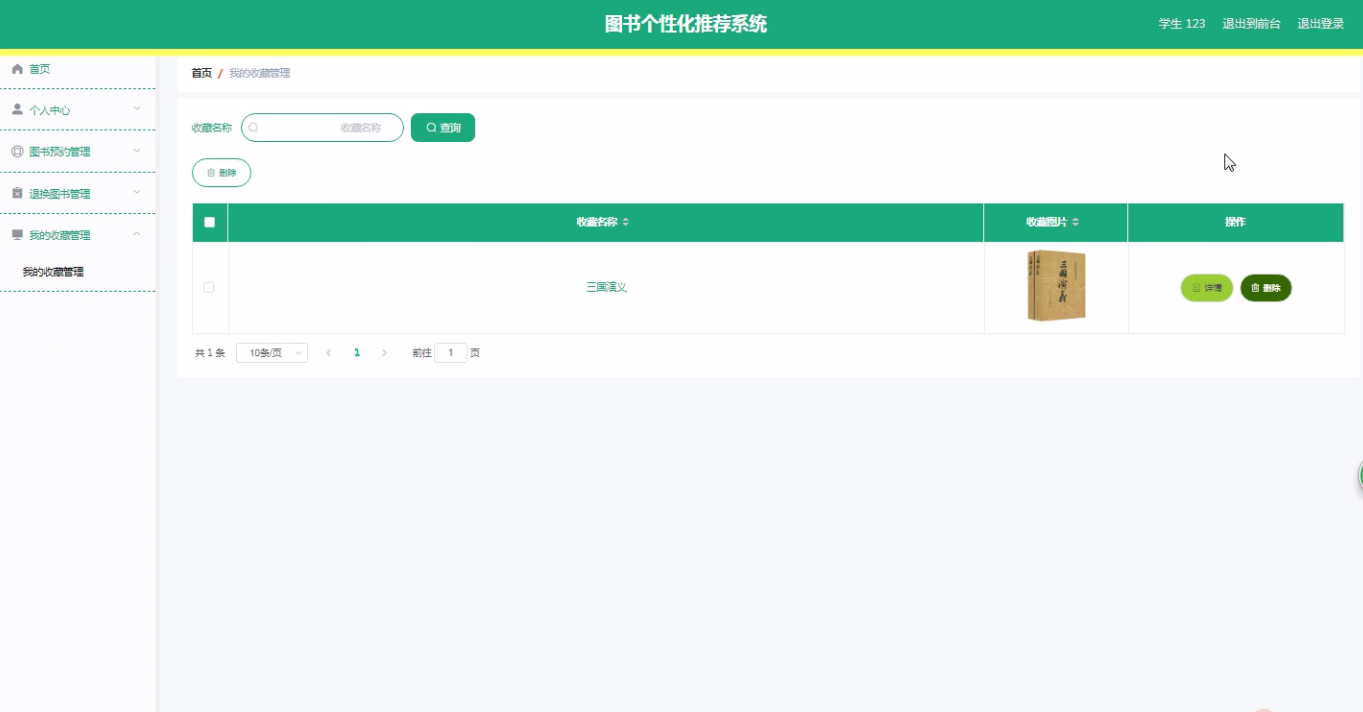
基于Springboot的图书个性化推荐系统【源码】+【论文】
图书个性化推荐系统是一个基于Java语言和Springboot框架开发的Web应用系统,主要为管理员和学生提供个性化图书推荐、图书预约和管理功能。系统通过管理员和学生的不同权限设置,实现了图书分类管理、预约管理、退换图书管理、留言板管理等全面的功能&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
