el-datepicker此刻按钮点击失效
文章目录
- 此刻按钮失效原因:使用了禁用未来日期
- 解决办法:重写此刻按钮点击事件
- 代码(包含禁用未来日期和时分秒的处理)
- 框出主要代码(因为包含禁用日期功能)(取你所需)
此刻按钮失效原因:使用了禁用未来日期
尝试将禁用日期延后几分钟,这样确实可用。如果禁用未来日期的同时,你又限制了时分秒(selectableRange)的选项,那设置延后也没用。
但是这样的操作又与禁用日期冲突;但是找到了问题原因。

vue源码中此刻按钮的操作;

解决办法:重写此刻按钮点击事件
我研究了很久,没有从官方文档找到有效的解决办法。
只能通过事件重写来解决此问题了
代码(包含禁用未来日期和时分秒的处理)
此代码是基于这篇文章做的优化 el-datepicker禁用未来日期(包含时分秒)type=‘datetime’
<template><div class="hello"><el-date-pickerv-model="time"ref="datePicker"type="datetime":picker-options="{disabledDate(time) {const nowTime = new Date()return new Date(time).getTime() > nowTime.getTime() + 1 * 60 * 1000},selectableRange}"@change="changeDate"@focus="dateFocus"@blur="dateBlur"></el-date-picker></div>
</template><script>
export default {name: 'HelloWorld',data() {return {time: '',selectableRange: '00:00:00-23:59:59',timer: null}},watch: {time(newTime, oldTime) {// 在滚动选择时分秒的时候也会被 watch 监听到// 在这里判断 如果年月日相同,就不再去更新。const sameDay = new Date(newTime).toLocaleDateString() === new Date(oldTime).toLocaleDateString()if (sameDay) returnthis.updateSelectableRange()}},methods: {// 日期选择框聚焦:重写事件// 聚焦后才会弹出日期选择框// 所以使用 $nextTick 等待日期选择窗口挂载后去操作domasync dateFocus() {await this.$nextTick()const btn = document.querySelector('.el-picker-panel.el-popper .el-picker-panel__footer span')btn && btn.addEventListener('click', this.changeToNow)},// 重写此刻方法changeToNow() {const datePicker = this.$refs.datePicker// 更新 timethis.time = new Date().toLocaleString().replaceAll('/', '-')// 切换日期后,主动更新selectableRange(及时更新时分秒的禁用范围)this.updateSelectableRange()// 在隐藏日期选择器之前接触绑定事件this.dateBlur()// 隐藏日期选择框datePicker.hidePicker()},// 失去焦点:接触事件绑定dateBlur() {const btn = document.querySelector('.el-picker-panel.el-popper .el-picker-panel__footer span')btn && btn.removeEventListener('click', this.changeToNow)},updateSelectableRange() {const nowTime = new Date()const isSame = new Date(this.time).toLocaleDateString() === nowTime.toLocaleDateString()this.clearTimer()if (isSame) {this.selectableRange = `00:00:00-${nowTime.getHours()}:${nowTime.getMinutes()}:${nowTime.getSeconds()}`// 创建一个定时器,每分钟更新去更新一次禁用范围。const delay = 60 - nowTime.getSeconds()this.timer = setTimeout(() => {this.updateSelectableRange()}, delay * 1000)return}this.selectableRange = '00:00:00-23:59:59'},clearTimer() {if (this.timer) {clearTimeout(this.timer)this.timer = null}},changeDate() {// 选中日期之后清除掉定时器this.clearTimer()}}
}
</script>
框出主要代码(因为包含禁用日期功能)(取你所需)


相关文章:

el-datepicker此刻按钮点击失效
文章目录 此刻按钮失效原因:使用了禁用未来日期解决办法:重写此刻按钮点击事件代码(包含禁用未来日期和时分秒的处理)框出主要代码(因为包含禁用日期功能)(取你所需) 此刻按钮失效原…...

VUE组件学习 | 六、v-if, v-else-if, v-else组件
v-if、v-else-if 和 v-else 指令基础知识 在 Vue.js 中,v-if、v-else-if 和 v-else 是一组指令,用于根据表达式的值条件性地渲染元素。 基本语法 <template><div><!-- 基础条件渲染 --><h1 v-if"type A">类型 A&l…...

机器学习算法之回归算法
一、回归算法思维导图 二、算法概念、原理、应用场景和实例代码 1、线性回归 1.1、概念 线性回归算法是一种统计分析方法,用于确定两种或两种以上变量之间的定量关系。 线性回归算法通过建立线性方程来预测因变量(y)和一个或多个自变量…...

cordova android 内嵌vue页面 启动页之后白屏问题处理
困扰很久的问题 一直都用splash 做延迟加载 但在 一些android机器上还是会有 这短暂的白屏其实就是vue页面尚未完全渲染的间隙 处理方案 在html中添加 <body><div id"splash-screen" style"position: fixed; top: 0; left: 0; width: 100%; height: 1…...

自研小程序-心情追忆
在近期从繁忙的工作中暂时抽身之后,我决定利用这段宝贵的时间来保持我的Java技能不致生疏,并通过一个个人项目来探索人工智能的魅力。 我在Hugging Face(国内镜像站点:HF-Mirror)上发现了一个关于情感分析的练习项目&…...

【部署与升级-会议签到的web安装】
部署与升级-会议的远程安装 技术路线界面规划flaskAPI以及socketio.emit shellout浏览器和后端交互到处是偶遇 技术路线 运行的基础是Flask-Soketio, 并借鉴了后台运行系统指令的代码 和scrncpy项目,app安装的脚本 #mermaid-svg-8H9rbzbpgpnAXfA3 {font-family:"trebuche…...

【jvm】如何设置新生代和老年代的比例
目录 1. 说明2. 使用-XX:NewRatio参数3. 使用-Xmn参数4. 配置新生区中的Eden区和Survivor区比例5. 综合配置示例6. 注意事项 1. 说明 1.新生代(Young Generation)和老年代(Old Generation)的比例可以通过特定的参数进行设置。2.这…...

系统学习CFD,常见收敛问题、及如何与机器学习相结合
一、如何系统学习CFD 系统学习计算流体力学(CFD)需要按照一定的步骤和层次进行,以下是一个学习路径的建议: 1.基础知识学习: 掌握流体力学的基本原理,包括流体静力学、流体动力学、流体控制方程等。 学习…...

REST架构与实现
一、REST 架构风格 基本概念 REST(Representational State Transfer),即表述性状态转移,是一种软件架构风格。它通过使用标准的 HTTP 方法操作网络上的资源来实现信息交互。在 REST 架构风格中,网络上的一切都被抽象成资源,例如,在一个在线购物系统中,商品、订单、用户…...

AI驱动的低代码未来:加速应用开发的智能解决方案
引言 随着数字化转型的浪潮席卷全球,企业对快速构建应用程序的需求愈发强烈。然而,传统的软件开发周期冗长、成本高昂,往往无法满足快速变化的市场需求。在此背景下,低代码平台逐渐成为开发者和企业的优选方案,以其“低…...

快速上手 Rust——环境配置与项目初始化
Rust 跨界:全面掌握跨平台应用开发 第一章:快速上手 Rust 1.1 环境配置与项目初始化 1.1.1 安装 Rust 和 Cargo 在开始学习 Rust 之前,首先需要安装 Rust 编程语言及其包管理工具 Cargo。Rust 的安装非常简单,使用官方的安装脚…...

分布式事务Seata-AT模式
1. seata安装 docker 安装 docker run --name seata-server \-p 8091:8091 \-p 7091:7091 \-e SEATA_IP192.168.0.250 \-e SEATA_PORT8091 \seataio/seata-server将安装好的配置文件数据,拷贝一份到物理机 docker cp seata-serve:/seata-server/resources /User/…...

编程知识概览
编程,这个在现代社会中无处不在的词汇,已经从最初的计算机专业人士的专属技能,变成了许多人日常生活和工作中不可或缺的一部分。从简单的网页浏览、邮件发送,到复杂的游戏开发、数据分析,编程的应用几乎覆盖了所有领域…...

基于 GADF+Swin-CNN-GAM 的高创新扰动信号识别模型!
往期精彩内容: Python-电能质量扰动信号数据介绍与分类-CSDN博客 Python电能质量扰动信号分类(一)基于LSTM模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(三)基于Transformer的一…...
 优化)
【Nextcloud】在 Ubuntu 22.04.3 LTS 上的 Nextcloud Hub 8 (29.0.0) 优化
[TOC](Nextcloud Hub 8 (29.0.0) 优化) Nextcloud 优化是个长期的过程,只能遇到问题解决问题了。遇到的问题和解决办法会逐步的编写完善。 打开 PHP 内存限制 伴随着内容增多,并添加更多的功能,访问 Nextcloud 变慢。通过修改PHP 内存限制&am…...

全渠道供应链打造中企业定制开发2+1链动模式S2B2C商城小程序的策略与影响
摘要:本文探讨了全渠道供应链打造对于零售企业的重要性及面临的挑战,着重分析了物流环节整合的难点,并以家电行业为例说明了节假日期间物流对企业经营的影响。同时,引入“企业定制开发21链动模式S2B2C商城小程序”这一关键因素&am…...

Github 2024-10-24 Go开源项目日报 Top10
根据Github Trendings的统计,今日(2024-10-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Go项目10Solidity项目1Ollama: 本地大型语言模型设置与运行 创建周期:248 天开发语言:Go协议类型:MIT LicenseStar数量:42421 个Fork数量:…...

中航资本:锂电行业现分化 优质产能仍然紧俏
2024年前三季度,受轻贱需求增速放缓影响,锂电工业堕入结构性供需错配,产品价格继续低迷,作业盈余全体承压。 当资料端不再稀缺,锂电作业由“卖方商场”转向“买方商场”,工业链博弈天平逐渐向轻贱倾斜。表…...

安宝特案例 | AR技术在院外心脏骤停急救中的革命性应用
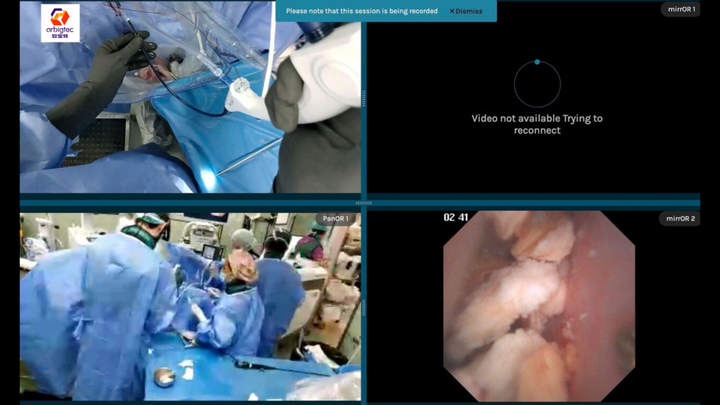
00 案例背景 在院外心脏骤停 (OHCA) 的突发救援中,时间与效率直接决定着患者的生命。传统急救模式下,急救人员常通过视频或电话与医院医生进行沟通,以描述患者状况并依照指令行动。然而,这种信息传递方式往往因信息不完整或传递延…...

curl调用微信退款No required SSL certificate was sent
文章目录 前言一、错误一二、错误二 总结 前言 在之前的博客中提到微信证书到期了,需要更换,但是当我更换完证书自信满满的时候,却出现了两个问题,记录一下。 一、错误一 CURL Error: 58unable to load client key: -8178 (SEC_…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
