uniapp(API-Promise 化)
一、异步的方法,如果不传入 success、fail、complete 等 callback 参数,将以 Promise 返回数据异步的方法,且有返回对象,如果希望获取返回对象,必须至少传入一项 success、fail、complete 等 callback 参数,列如:
// 正常使用const task = uni.connectSocket({success(res){console.log(res)}})// Promise 化uni.connectSocket().then(res => {// 此处即为正常使用时 success 回调的 res// uni.connectSocket() 正常使用时是会返回 task 对象的,如果想获取 task ,则不要使用 Promise 化console.log(res)})
二、Vue 2 和 Vue 3 的 API Promise 化
PS:
- Vue2 对部分 API 进行了 Promise 封装,返回数据的第一个参数是错误对象,第二个参数是返回数据。此时使用
catch是拿不到报错信息的,因为内部对错误进行了拦截。 - Vue3 对部分 API 进行了 Promise 封装,调用成功会进入
then 方法回调。调用失败会进入catch 方法回调
Vue2:
// 默认方式
uni.request({url: "https://www.example.com/request",success: (res) => {console.log(res.data);},fail: (err) => {console.error(err);},
});// Promise
uni.request({url: "https://www.example.com/request",}).then((data) => {// data为一个数组// 数组第一项为错误信息 即为 fail 回调// 第二项为返回数据var [err, res] = data;console.log(res.data);});// Await
async function request() {var [err, res] = await uni.request({url: "https://www.example.com/request",});console.log(res.data);
}
Vue3:
// 默认方式
uni.request({url: "https://www.example.com/request",success: (res) => {console.log(res.data);},fail: (err) => {console.error(err);},
});// 使用 Promise then/catch 方式调用
uni.request({url: "https://www.example.com/request",}).then((res) => {// 此处的 res 参数,与使用默认方式调用时 success 回调中的 res 参数一致console.log(res.data);}).catch((err) => {// 此处的 err 参数,与使用默认方式调用时 fail 回调中的 err 参数一致console.error(err);});// 使用 Async/Await 方式调用
async function request() {try {var res = await uni.request({url: "https://www.example.com/request",});// 此处的 res 参数,与使用默认方式调用时 success 回调中的 res 参数一致console.log(res);} catch (err) {// 此处的 err 参数,与使用默认方式调用时 fail 回调中的 err 参数一致console.error(err);}
}
返回格式互相转换
Vue2
// Vue 2 转 Vue 3, 在 main.js 中写入以下代码即可
function isPromise(obj) {return (!!obj &&(typeof obj === "object" || typeof obj === "function") &&typeof obj.then === "function");
}uni.addInterceptor({returnValue(res) {if (!isPromise(res)) {return res;}return new Promise((resolve, reject) => {res.then((res) => {if (!res) {resolve(res);return;}if (res[0]) {reject(res[0]);} else {resolve(res[1]);}});});},
});
Vue3:
// Vue 3 转 Vue 2, 在 main.js 中写入以下代码即可
function isPromise(obj) {return (!!obj &&(typeof obj === "object" || typeof obj === "function") &&typeof obj.then === "function");
}uni.addInterceptor({returnValue(res) {if (!isPromise(res)) {return res;}const returnValue = [undefined, undefined];return res.then((res) => {returnValue[1] = res;}).catch((err) => {returnValue[0] = err;}).then(() => returnValue);},
});
相关文章:
)
uniapp(API-Promise 化)
一、异步的方法,如果不传入 success、fail、complete 等 callback 参数,将以 Promise 返回数据异步的方法,且有返回对象,如果希望获取返回对象,必须至少传入一项 success、fail、complete 等 callback 参数,…...

【考研数学 - 数二题型】考研数学必吃榜(数二)
数学二 suhan, 2024.10 文章目录 数学二一、函数❗1.极限1.1求常见极限1.2求数列极限1.2.1 n项和数列极限1.2.2 n项连乘数列极限1.2.3 递推关系定义的数列极限 1.3确定极限式中的参数1.4无穷小量阶的比较 2.连续2.1判断是否连续,不连续则判断间断点类型2.2证明题 二…...

Redis生产问题(缓存穿透、击穿、雪崩)——针对实习面试
目录 Redis生产问题什么是缓存穿透?如何解决缓存穿透?什么是缓存击穿?如何解决缓存击穿?缓存穿透和缓存击穿有什么区别?什么是缓存雪崩?如何解决缓存雪崩? Redis生产问题 什么是缓存穿透&#x…...

android openGL中模板测试、深度测试功能的先后顺序
目录 一、顺序 二、模板测试 1、概念 2、工作原理 3、关键函数 三、深度测试 1、概念 2、工作原理 3、关键函数 三、模板测试和深度测试的先后顺序 一、顺序 在Android OpenGL中,模板测试(Stencil Testing)是在深度测试࿰…...

CCF PTA 编程培训师资认证2021年7月真题- C++兑换礼品
【题目描述】 小零和小壹是两个爱玩游戏的小孩,他俩平时最擅长的是解谜游戏,可今天 遇到了一个有点难的算法问题,希望能得到你的帮助。 他们面对的是一个电子装置,正面有 n 个排成一列的按钮,按钮上贴着编号 1~n 号的…...

火山引擎云服务docker 安装
安装 Docker 登录云服务器。 执行以下命令,添加 yum 源。 yum update -y yum install epel-release -y yum clean all yum list依次执行以下命令,添加Docker CE镜像源。更多操作请参考Docker CE镜像。 # 安装必要的一些系统工具 sudo yum install -y yu…...

【taro react】 ---- 常用自定义 React Hooks 的实现【六】之类渐入动画效果的轮播
1. 效果 2. 场景 css 效果实现:可以看到效果图中就是一个图片从小到大的切换动画效果,这个效果很简单,使用 css 的 transform 的 scale 来实现图片的从小到大的效果,切换就更加简单了,不管是 opacity 还是 visibility 都可以实现图片的隐藏和显示的切换。React.Children.m…...

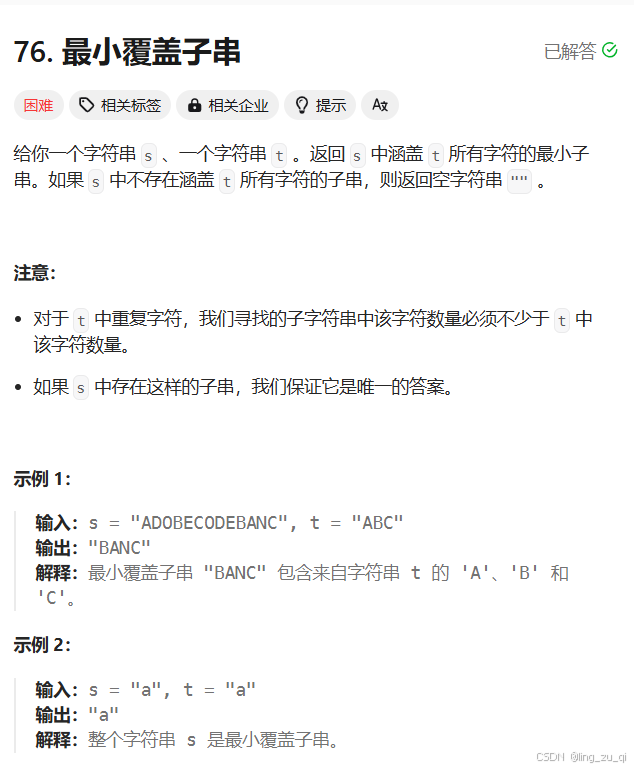
基础算法练习--滑动窗口(已完结)
算法介绍 滑动窗口算法来自tcp协议的一种特性,它的高效使得其也变成了算法题的一种重要考点.滑动窗口的实现实际上也是通过两个指针前后遍历集合实现,但是因为它有固定的解题格式,我将其单独做成一个篇章. 滑动窗口的解题格式: 首先,定义两个指针left和right,与双指针不同的…...

深度学习经典模型之ZFNet
1 ZFNet 1.1 模型介绍 ZFNet是由 M a t t h e w Matthew Matthew D . Z e i l e r D. Zeiler D.Zeiler和 R o b Rob Rob F e r g u s Fergus Fergus在AlexNet基础上提出的大型卷积网络,在2013年ILSVRC图像分类竞赛中以11.19%的错误率获得冠军(实际…...

Linux系统-ubuntu系统安装
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 这是Linux进阶部分的最后一大章。讲完这一章以后,我们Linux进阶部分讲完以后,我们的Linux操作部分就…...

2-Ubuntu/Windows系统启动盘制作
学习目标: 掌握使用Win32DiskImager、Rufus等工具制作系统启动盘的基本步骤。独立将ISO镜像文件写入USB闪存驱动器,确保在需要时顺利安装或修复系统。通过学习如何选择正确的源文件和目标驱动器,理解启动盘的使用场景和注意事项,…...

你使用过哪些MySQL中复杂且使用不频繁的函数?
在MySQL中,除了常用的SELECT、INSERT、UPDATE等基本操作外,还有许多复杂且功能强大的函数,它们能够处理各种复杂的数据处理需求。这些函数虽然在日常开发中可能不常使用,但在特定场景下却能够发挥巨大的作用。下面,我将…...

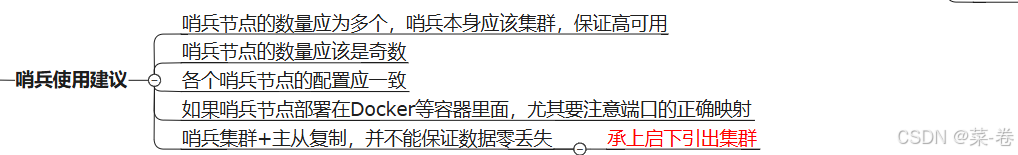
Redis-07 Redis哨兵
操作实现 此处应该6台虚拟机,其中3台是哨兵,但因为内存限制没有那么多 1.将sentinel文件拷贝到/myredis目录下 2.sentinel.conf文件重要参数 新建配置文件sentinel26379.conf sentinel26380.conf sentinel26381.conf bind 0.0.0.0 daemonize yes pr…...

7.qsqlquerymodel 与 qtableview使用
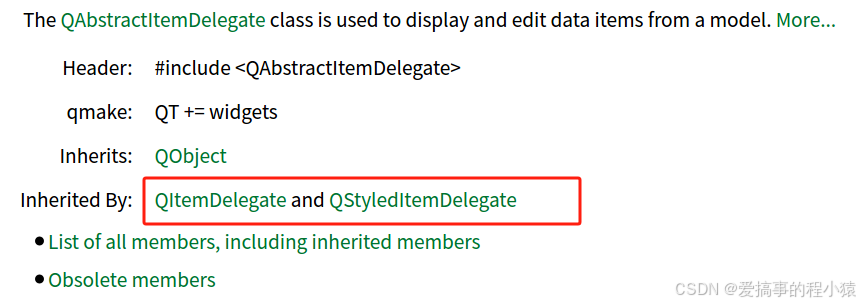
目录 qtableview 委托QStyledItemDelegateQAbstractItemDelegateCheckBoxItemDelegate使用qtableview控制列宽,行高,隐藏拖拽行列 qtableview 委托 //设置单元格委托 void setItemDelegate(QAbstractItemDelegate *delegate); QAbstractItemDelegate *it…...
详解)
状态模式(State Pattern)详解
1. 引言 在很多软件系统中,对象的行为往往依赖于其内部状态,而状态的变化又会影响对象的行为。状态模式(State Pattern)为解决这一问题提供了一种优雅的方法。通过将状态的行为封装到独立的状态对象中,可以使得对象在…...

ajax微信静默登录不起效不跳转问题
问题描述: 今天通过ajax调用方式做微信静默登录,发现本地可以跳转,到线上地址死活都不跳转,就像没起作用一般,经许久排查发现,是因为https和http域名的问题,线上只配置了http域名࿰…...

参数估计理论
估计理论的主要任务是在某种信号假设下,估算该信号中某个参数(比如幅度、相位、达到时间)的具体取值。 参数估计:先假定研究的问题具有某种数学模型, 如正态分布,二项分布,再用已知类别的学习样…...

mybatis插入数据运行成功但数据库没有数据,id却在增长,是什么原因??
错误描述: mybatis插入数据运行成功,但是数据库却没有数据,id也在增加 原因:在测试方法上面加了 Transactional 虽然日志显示插入语句执行成功,但可能事务在提交过程中出现了问题。比如在后续的操作中有异常抛出导…...

Hadoop简介及单点伪分布式安装
目录 1. 大数据2. Hadoop简介3. Hadoop伪分布式安装4. Hadoop启动参考 1. 大数据 大数据的定义:一种规模大到在获取、存储、管理、分析方面大大超出传统数据库软件工具能力范围的数据集合。 特征: 1.海量的数据规模 2.快速的数据流转 3.…...

网站架构知识之Ansible模块(day021)
1.Ansible模块 作用:通过ansible模块实现批量管理 2.command模块与shell模块 command模块是ansible默认的模块,适用于执行简单的命令,不支持特殊符号 案列01,批量获取主机名 ansible all -m command -a hostname all表示对主机清单所有组…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
