前端 | MYTED单篇TED词汇学习功能优化
文章目录
- 📚实现效果
- 🐇before
- 🐇after
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
📚实现效果
🐇before
- 点击
TED单篇词汇表按钮,选择对应TED打卡号,返回对应TED单篇词汇,点击列表单词查询详情。


- 单篇抽查按钮,点击后先选中抽查TED号


- 在抽查状态下,再次点击抽查按钮,则继续在该篇下抽查。

- 抽查结束后自动弹出重选按钮,在抽查中途希望重选则点击重选按钮

- 抽查单词点击后同样可弹出iframe框查询。

🐇after
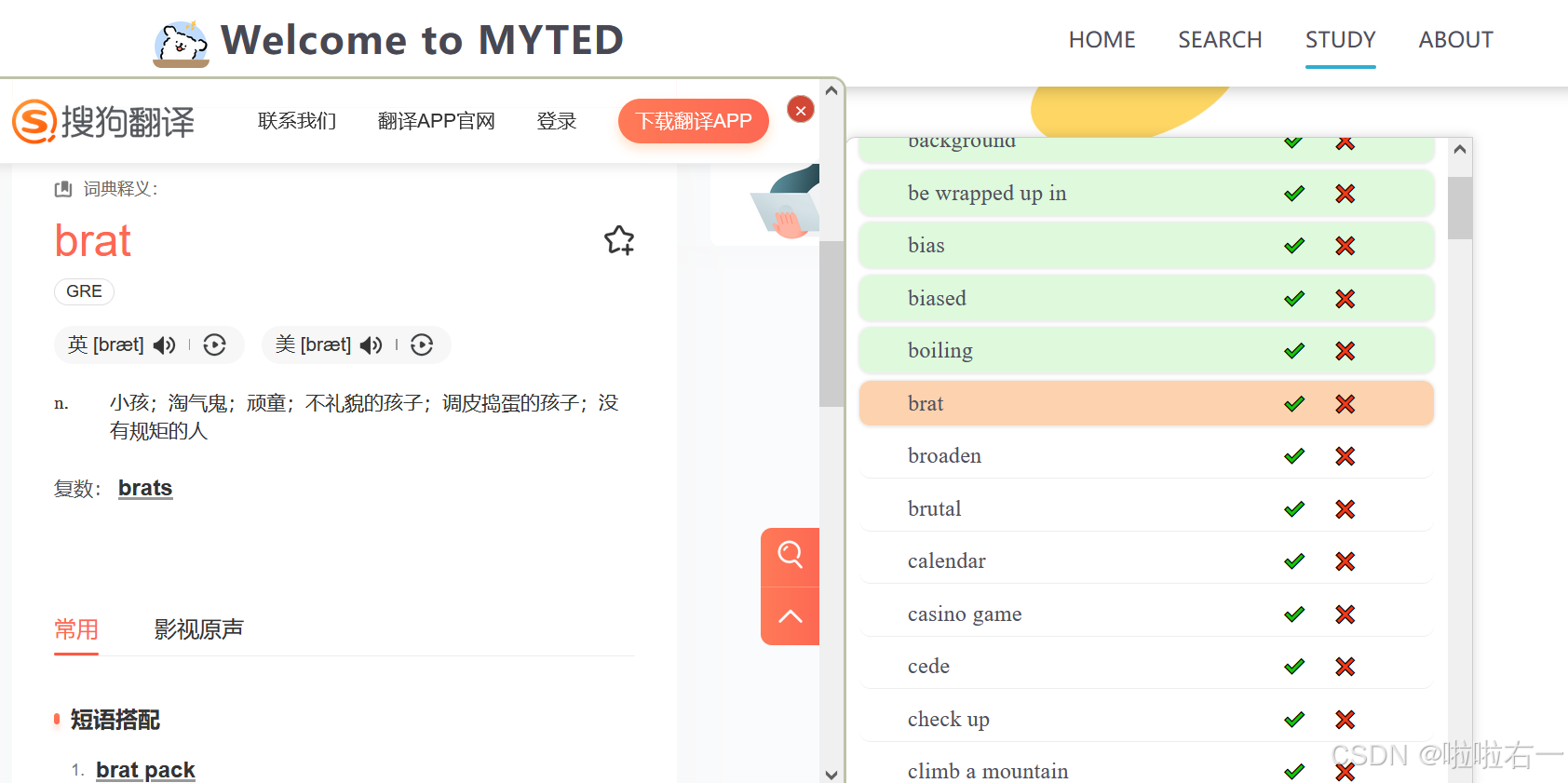
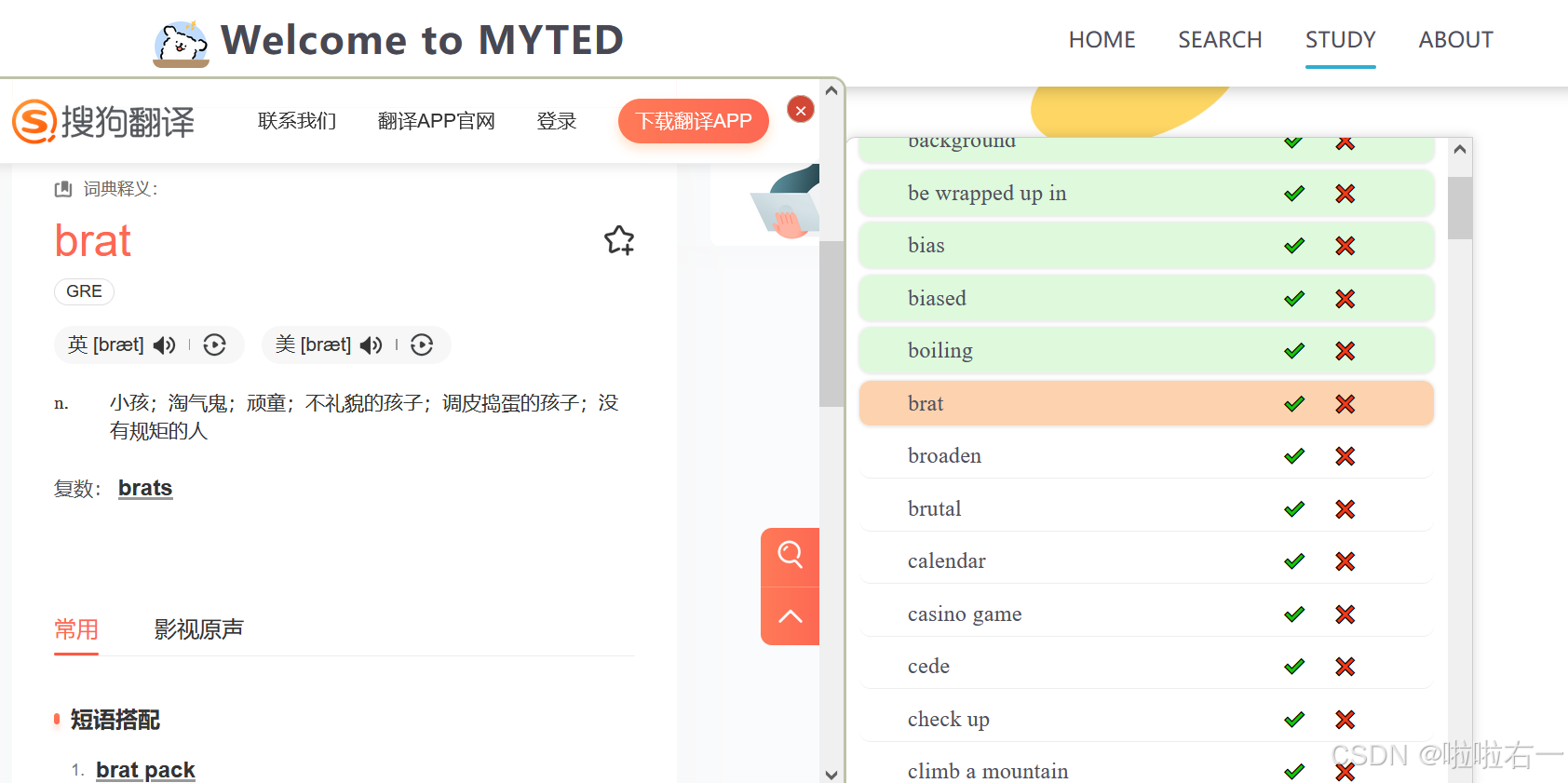
- 左侧框直接显示已经学习的TED列表,并可选择TED类别返回对应TED。单击左侧TED标题,右侧显示该篇对应的单词列表,被选中的TED标粉。默认选中第一篇并在右侧返回相关单词。


- 学习右侧单词,点击单词,可查看详情。点击✔️,对应单词标绿表明已学会;点击❌,对应单词标红表明不熟悉。


📚模块实现解析
🐇html
<div id="categorycontainer"><div id="categorySelectContainer"><select id="categorySelect" onchange="showTED()"><option value="">ALL</option><option value="个人成长">个人成长</option><option value="心理调节">心理调节</option><option value="生活方式与习惯">生活习惯</option><option value="健康与健身">健康与健身</option><option value="社交与关系">社交与关系</option></select></div><div id="contentContainer"><ul id="TEDList"></ul><div id="wordsList"></div></div></div>
🐇css
.page-main-content {background-image: url("../images/bg3.svg");
}
#categorySelectContainer select {font-family: serif;position: absolute;top: 0.5%;left: 20%;height: 30px;padding: 3px;text-align: center;font-size: 16px;background-color: azure;border: 2px solid #1e80b8bb;border-radius: 14px;
}#contentContainer .tedtext {font-family: serif;font-size: 15px;font-weight: normal;color: #333;
}#contentContainer .tednum {font-family: serif;font-size: 16px;color: #2966cf;
}#contentContainer {font-family: serif;display: flex;justify-content: center;width: 100%;
}#TEDList, #wordsList {font-family: serif;width: 50%;max-height: 480px;overflow-y: auto;border: 1px solid #ccc;padding: 10px;box-sizing: border-box;margin: 0 15px;border-radius: 8px;background: var(--content-background-color);box-shadow: 0 0 8px var(--shadow-color);
}#TEDList:hover, #wordsList:hover {box-shadow: 0 0 12px var(--shadow-hover-color);
}#TEDList li, #wordsList li {font-family: serif;margin-bottom: 5px;padding: 5px;padding-left: 35px;font-size: 16px;border-bottom: 1px solid #eee;border-radius: 8px;
}#TEDList li:hover,#wordsList li:hover{box-shadow: 0 0 8px var(--shadow-color);
}.selectedli{box-shadow: 0 0 8px var(--shadow-color);background-color: #fde9ea;
}.tednum {font-weight: bold;
}.tedtext {display: block;margin-left: 10px;
}@media (max-width: 800px) {#TEDList, #wordsList {width: 100%;max-height: none;}
}
🐇javascript
const mapData1 = [{ "name": 1, "value": "20岁,光阴不再来", "category": "个人成长" },{ "name": 2, "value": "帮你省钱的三个心理技巧", "category": "生活方式与习惯" },...
];function getWordsData() {return fetch('output_word.json').then(response => response.json()).catch(error => console.error('Error loading the words data:', error));
}// 显示TED演讲列表的函数
function showTED() {const category = document.getElementById("categorySelect").value;const TED1 = mapData1.filter(data => category ? data.category === category : true);TED1.sort((a, b) => a.name - b.name);displayTED(TED1);
}function displayTED(TED) {const TEDList = document.getElementById("TEDList");TEDList.innerHTML = "";TED.forEach(ted => {const listItem = document.createElement("li");listItem.innerHTML = `<span class='tednum'>打卡号</span>-<span class='tednum'>${ted.name}</span>:<span class='tedtext'>${ted.value}</span>`;listItem.addEventListener('click', function() {// 先移除其他所有li的选中状态TEDList.querySelectorAll('li').forEach(item => {item.classList.remove('selectedli');});// 给当前点击的li添加选中状态this.classList.add('selectedli');showWordsForTED(ted.name);});TEDList.appendChild(listItem);});
}// 显示对应TED号的单词
function showWordsForTED(inputNumber) {getWordsData().then(words => {let resultWords = words.filter(word => word.numbers.includes(parseInt(inputNumber)));displayWords(resultWords);});
}// 显示单词的函数
function displayWords(words) {const wordsList = document.getElementById("wordsList");wordsList.innerHTML = "";words.forEach(word => {// 创建列表项const listItem = document.createElement("li");listItem.style.position = 'relative'; // 创建单词文本节点const textNode = document.createTextNode(word.word);listItem.appendChild(textNode);// 创建按钮容器const buttonsContainer = document.createElement("span");buttonsContainer.style.position = 'absolute'; // 绝对定位buttonsContainer.style.right = '50px'; // 靠右浮动buttonsContainer.style.top = '5px'; // 顶部对齐// buttonsContainer.style.backgroundColor = 'pink';// 创建×按钮const uncheckButton = document.createElement("button");uncheckButton.textContent = "❌";uncheckButton.style.border = "none"; uncheckButton.style.backgroundColor = "transparent"; // 创建√按钮const checkButton = document.createElement("button");checkButton.textContent = "✔️";checkButton.style.marginRight = "10px"; checkButton.style.border = "none"; checkButton.style.backgroundColor = "transparent"; // 为按钮添加点击事件checkButton.addEventListener('click', function(event) {event.stopPropagation(); // listItem.style.backgroundColor = "#E7E593";listItem.style.backgroundColor = "#def9dc";listItem.style.boxShadow = "0 0 3px var(--shadow-color)";});uncheckButton.addEventListener('click', function(event) {event.stopPropagation();// listItem.style.backgroundColor = "#F0686C";listItem.style.backgroundColor = "#fdd2ae";listItem.style.boxShadow = "0 0 3px var(--shadow-color)";});// 将按钮添加到容器中buttonsContainer.appendChild(checkButton);buttonsContainer.appendChild(uncheckButton);listItem.appendChild(buttonsContainer);listItem.addEventListener('click', function(event) {if (event.target !== buttonsContainer && event.target !== checkButton && event.target !== uncheckButton) {openSouGouSearch(word.word);}});wordsList.appendChild(listItem);});
}function openSouGouSearch(word) {const existingIframe = document.querySelector('iframe');const existingCloseButton = document.querySelector('.close-button');if (existingIframe) {document.body.removeChild(existingIframe);}if (existingCloseButton) {document.body.removeChild(existingCloseButton);}const iframe = document.createElement('iframe');iframe.src = `https://fanyi.sogou.com/text?keyword=${encodeURIComponent(word)}`;iframe.style.position = 'fixed';iframe.style.top = '10.5%';iframe.style.left = '1%';iframe.style.width = '50%';iframe.style.height = '88%';iframe.style.border = '2px solid #bfc1a9';iframe.style.zIndex = '9999';iframe.style.borderRadius = '10px'; document.body.appendChild(iframe);// 添加关闭按钮const closeButton = document.createElement('button');closeButton.textContent = '×';closeButton.classList.add('close-button');closeButton.style.position = 'fixed';closeButton.style.width = '20px';closeButton.style.height = '20px';closeButton.style.top = '12.8%';closeButton.style.right = '50.5%';closeButton.style.zIndex = '10000';closeButton.style.border = '1.2px solid #bfc1a9';closeButton.style.borderRadius = '50%'; closeButton.style.fontFamily = 'serif';closeButton.style.fontSize = '15px';closeButton.style.color = 'white';closeButton.style.fontWeight = 'bold';closeButton.style.padding = '2px';closeButton.style.backgroundColor = '#d24735';closeButton.addEventListener('click', () => {document.body.removeChild(iframe);document.body.removeChild(closeButton);});document.body.appendChild(closeButton);
}// 在页面加载完成后显示TED演讲列表
window.onload = function() {showTED();const wordsList = document.getElementById("wordsList");if (wordsList) {wordsList.innerHTML = "点击TED号查看相关单词";}const firstTEDItem = TEDList.querySelector('li'); if (firstTEDItem) {firstTEDItem.click();}
}
-
获取单词数据 (
getWordsData函数) -
显示TED演讲列表 (
showTED函数):- 根据用户在下拉菜单中选择的类别筛选TED演讲数据。
- 对筛选后的TED演讲数据按TED打卡号排序。
- 调用
displayTED函数显示TED演讲列表。
-
显示TED演讲列表项 (
displayTED函数):- 清空当前的TED演讲列表,并为每个TED创建一个列表项。
- 为每个列表项添加点击事件,当点击时,移除其他所有列表项的选中状态,并给当前点击的列表项添加选中状态。
- 调用
showWordsForTED函数显示对应TED打卡号的单词。
-
显示对应TED演讲号的单词 (
showWordsForTED函数):- 调用
getWordsData函数获取单词数据。 - 筛选出与当前TED打卡号相关的单词。
- 调用
displayWords函数显示这些单词。
- 调用
-
显示单词 (
displayWords函数):- 清空当前的单词列表,并为每个单词创建一个列表项。
- 为每个单词列表项创建一个按钮容器,包含“❌”和“✔️”两个按钮,分别用于标记单词的未学习和已学习状态。
- 为按钮添加点击事件,改变列表项的背景色以反映单词的学习状态。
- 为单词列表项添加点击事件,当点击单词文本时,调用
openSouGouSearch函数打开搜狗翻译页面。
-
打开搜狗翻译页面 (
openSouGouSearch函数):- 如果页面上已经存在iframe或关闭按钮,则先移除它们。
- 创建一个新的iframe,设置其源为搜狗翻译的URL,并添加到页面上。
- 创建一个关闭按钮,并添加到页面上。点击关闭按钮会移除iframe和关闭按钮。
-
页面加载完成后的操作 (
window.onload事件处理器):- 显示TED演讲列表。
- 如果存在第一个TED演讲项,则自动触发其点击事件。
相关文章:

前端 | MYTED单篇TED词汇学习功能优化
文章目录 📚实现效果🐇before🐇after 📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 🐇before 点击TED单篇词汇表按钮,选择对应TED打卡号,…...

64 mysql 的 表锁
前言 我们这里来说的就是 我们在 mysql 这边常见的 几种锁 行共享锁, 行排他锁, 表意向共享锁, 表意向排他锁, 表共享锁, 表排他锁 我们前面了解了行共享锁, 行排他锁, 表意向共享锁, 表意向排他锁 等等相关 我们这里 来看一下 表共享锁, 表排他锁 的获取, 以及 和 其他表级…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】题库(1)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

ajax关于axios库的运用小案例
AJAX案例 图书管理 四大功能: 展示图书删除图书编辑图书信息新增图书 步骤 1.bootstrap弹窗来实现新增和编辑图书时出现的弹窗 有两种方案: a.可以用自带的属性来进行弹窗的显示和隐藏 b.可以通过JS进行控制,此操作可以进行自定义&am…...

微搭低代码入门01变量
目录 1 变量的定义2 变量的赋值3 变量的类型4 算术运算符5 字符串的连接6 模板字符串7 检查变量的类型8 解构赋值8.1 数组的解构赋值8.2 对象的解构赋值 9 类型转换9.1 转换为字符串9.2 转换为数字9.3 转换为布尔值 总结 好些零基础的同学,在使用低代码的时候&#…...

盘点2024年10款视频剪辑,哪款值得pick!!
在这个短视频盛行的时代,如何让我们的故事更生动有趣呢?那就要对短视频进行修饰了。这就需要借助视频剪辑工具:而一款好的工具不仅仅是视频的“美颜”,更是创意的灵魂所在!想象一下,运用一款功能齐全的剪辑…...

苹果手机照片批量删除:一键清理,释放空间
在数字化时代,iPhone不仅是我们沟通的桥梁,也是记录生活的重要工具。然而,随着时间的积累,手机中的照片数量不断增加,不仅占用大量存储空间,也让设备变得缓慢。苹果手机照片批量删除成为了一个普遍的需求。…...

《AI 大模型:重塑软件开发新生态》
《AI 大模型:重塑软件开发新生态》 一、AI 大模型引领软件开发新潮流二、AI 大模型在软件开发中的优势(一)提高开发效率(二)减少错误与提升质量(三)激发创新与拓展功能 三、AI 大模型在软件开发…...
)
uniapp(API-Promise 化)
一、异步的方法,如果不传入 success、fail、complete 等 callback 参数,将以 Promise 返回数据异步的方法,且有返回对象,如果希望获取返回对象,必须至少传入一项 success、fail、complete 等 callback 参数,…...

【考研数学 - 数二题型】考研数学必吃榜(数二)
数学二 suhan, 2024.10 文章目录 数学二一、函数❗1.极限1.1求常见极限1.2求数列极限1.2.1 n项和数列极限1.2.2 n项连乘数列极限1.2.3 递推关系定义的数列极限 1.3确定极限式中的参数1.4无穷小量阶的比较 2.连续2.1判断是否连续,不连续则判断间断点类型2.2证明题 二…...

Redis生产问题(缓存穿透、击穿、雪崩)——针对实习面试
目录 Redis生产问题什么是缓存穿透?如何解决缓存穿透?什么是缓存击穿?如何解决缓存击穿?缓存穿透和缓存击穿有什么区别?什么是缓存雪崩?如何解决缓存雪崩? Redis生产问题 什么是缓存穿透&#x…...

android openGL中模板测试、深度测试功能的先后顺序
目录 一、顺序 二、模板测试 1、概念 2、工作原理 3、关键函数 三、深度测试 1、概念 2、工作原理 3、关键函数 三、模板测试和深度测试的先后顺序 一、顺序 在Android OpenGL中,模板测试(Stencil Testing)是在深度测试࿰…...

CCF PTA 编程培训师资认证2021年7月真题- C++兑换礼品
【题目描述】 小零和小壹是两个爱玩游戏的小孩,他俩平时最擅长的是解谜游戏,可今天 遇到了一个有点难的算法问题,希望能得到你的帮助。 他们面对的是一个电子装置,正面有 n 个排成一列的按钮,按钮上贴着编号 1~n 号的…...

火山引擎云服务docker 安装
安装 Docker 登录云服务器。 执行以下命令,添加 yum 源。 yum update -y yum install epel-release -y yum clean all yum list依次执行以下命令,添加Docker CE镜像源。更多操作请参考Docker CE镜像。 # 安装必要的一些系统工具 sudo yum install -y yu…...

【taro react】 ---- 常用自定义 React Hooks 的实现【六】之类渐入动画效果的轮播
1. 效果 2. 场景 css 效果实现:可以看到效果图中就是一个图片从小到大的切换动画效果,这个效果很简单,使用 css 的 transform 的 scale 来实现图片的从小到大的效果,切换就更加简单了,不管是 opacity 还是 visibility 都可以实现图片的隐藏和显示的切换。React.Children.m…...

基础算法练习--滑动窗口(已完结)
算法介绍 滑动窗口算法来自tcp协议的一种特性,它的高效使得其也变成了算法题的一种重要考点.滑动窗口的实现实际上也是通过两个指针前后遍历集合实现,但是因为它有固定的解题格式,我将其单独做成一个篇章. 滑动窗口的解题格式: 首先,定义两个指针left和right,与双指针不同的…...

深度学习经典模型之ZFNet
1 ZFNet 1.1 模型介绍 ZFNet是由 M a t t h e w Matthew Matthew D . Z e i l e r D. Zeiler D.Zeiler和 R o b Rob Rob F e r g u s Fergus Fergus在AlexNet基础上提出的大型卷积网络,在2013年ILSVRC图像分类竞赛中以11.19%的错误率获得冠军(实际…...

Linux系统-ubuntu系统安装
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 这是Linux进阶部分的最后一大章。讲完这一章以后,我们Linux进阶部分讲完以后,我们的Linux操作部分就…...

2-Ubuntu/Windows系统启动盘制作
学习目标: 掌握使用Win32DiskImager、Rufus等工具制作系统启动盘的基本步骤。独立将ISO镜像文件写入USB闪存驱动器,确保在需要时顺利安装或修复系统。通过学习如何选择正确的源文件和目标驱动器,理解启动盘的使用场景和注意事项,…...

你使用过哪些MySQL中复杂且使用不频繁的函数?
在MySQL中,除了常用的SELECT、INSERT、UPDATE等基本操作外,还有许多复杂且功能强大的函数,它们能够处理各种复杂的数据处理需求。这些函数虽然在日常开发中可能不常使用,但在特定场景下却能够发挥巨大的作用。下面,我将…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
