uni-app 实现自定义底部导航
原博:https://juejin.cn/post/7365533404790341651
在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。 例如下图的需求,在中间添加一个加号,例如根据不同登录的角色显示不同的tabBar按钮等,这些功能在无法通过 uniapp自带的tabBar实现所以需要写相关组件逻辑。

常规tabBar
常规实现底部导航的效果,可以参考官方文档 uniapp添加tabBar官方文档地址: uniapp.dcloud.net.cn/collocation…
下面将下图为示例写部分代码案例: 在pages.json写上tabBar 并在List定义好每个页面与页面展示图标,以及不同选中时图标的效果,就可以实现下面页面展示的样式:

案例代码: 注意导航页的图标和页面都必须在根路径下面,因此不能使用网络地址,或分包下的图片和页面。
"tabBar": {"color": "#bababa","selectedColor": "#000000","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/tabbar/index/index","iconPath": "static/images/common/shouye.png","selectedIconPath": "static/images/common/shouye-xz.png","text": "首页"},{"pagePath": "pages/talent/index","iconPath": "static/images/common/task.png","selectedIconPath": "static/images/common/task_d.png","text": "达人任务"},{"pagePath": "pages/tabbar/facilitator/facilitator","iconPath": "static/images/common/facilitator.png","selectedIconPath": "static/images/common/facilitator_d.png","text": "服务商"},{"pagePath": "pages/aiTools/aiTools","iconPath": "static/images/common/aitools.png","selectedIconPath": "static/images/common/aitools_d.png","text": "创作助手"},{"pagePath": "pages/tabbar/info/info","iconPath": "static/images/common/info.png","selectedIconPath": "static/images/common/info_d.png","text": "我的"}]},
自定义tabBar
梳理业务:
- 去除
pages.json写上tabBar注释相关代码; - 通过
uni.hideTabBar();隐藏uniapp自带的tabBar; - 自定义tabBar组件,实现页面相关逻辑;
- 在相关页面引入该组件;
- 根据在页面的onShow方法,当页面显示通过$ref,调用相关逻辑,判断需要显示的底部tabBar按钮和样式。
下面将以下图为案例写相关逻辑:

- 去除
pages.json写上tabBar注释相关代码,图上写了一个list.pagePath 主要的作用是占位,没别的意义

2.封装tabBar.vue组件
ps:我在
components\tabbar\tabbar.vue路径下封装tabBar.vue组件,其他的小伙伴可以根据自己的页面需求写在对应位置,例如想实现首页点击进入不同的分包和页面展示不同的tabBar,那么可以根据自己的需求进行调整。
<template><view class="tabbar"><view class="tabbar-item" v-for="(item, index) in list" :key="index" @click="changeTab(index)"><template v-if="index != 2"><view class="select" v-if="current == index"><view><view class="i-t position"><image class="img imgactive" mode="widthFix" :src="item.selectedIconPath"v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{ item.text }}</view><view class="text" v-else>{{ item.text }}</view></view></view></view><view v-else><view class="i-t"><image class="img" mode="widthFix" :src="item.selectedIconPath" v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{ item.text }}</view><view class="text" v-else>{{ item.text }}</view></view></view></template><!-- 下面是为了解决自定义业务需求,如果is_identity = 3则显示中间的加号,不然显示服务商 --><template v-else><view class="i-t" v-if="is_identity == 3" ><image class="img" mode="widthFix" :src="urladdTask" style="width: 140rpx;height: 140rpx;position: absolute;top: -50rpx;"></image></view><view class="i-t" v-else><view class="select" v-if="current == index"><view><view class="i-t position"><image class="img imgactive" mode="widthFix" :src="item.selectedIconPath"v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{ item.text }}</view><view class="text" v-else>{{ item.text }}</view></view></view></view><view v-else><view class="i-t"><image class="img" mode="widthFix" :src="item.selectedIconPath" v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{ item.text }}</view><view class="text" v-else>{{ item.text }}</view></view></view></view></template></view></view>
</template><script>
//引入图片资源
import addTask from '../../static/images/common/addTask.png'
export default {name: "tabbar",props: ['current'],data() {return {urladdTask: addTask,is_identity: 0,// TODO: 下面list则是你页面上具体展示的底部按钮,根据你的需求和页面进行调整list: [{"pagePath": "pages/tabbar/index/index","iconPath": "../../static/images/common/shouye.png","selectedIconPath": "../../static/images/common/shouye-xz.png","text": "首页"},{"pagePath": "pages/talent/index","iconPath": "../../static/images/common/task.png","selectedIconPath": "../../static/images/common/task_d.png","text": "达人任务"},{"pagePath": "pages/tabbar/facilitator/facilitator","iconPath": "../../static/images/common/facilitator.png","selectedIconPath": "../../static/images/common/facilitator_d.png","text": "服务商"},{"pagePath": "pages/aiTools/aiTools","iconPath": "../../static/images/common/aitools.png","selectedIconPath": "../../static/images/common/aitools_d.png","text": "创作助手"},{"pagePath": "pages/tabbar/info/info","iconPath": "../../static/images/common/info.png","selectedIconPath": "../../static/images/common/info_d.png","text": "我的"}]}},created() {//隐藏tabbaruni.hideTabBar();},mounted() {},methods: {changeTab(e) {uni.switchTab({url: '/' + this.list[e].pagePath,})}}}</script><style>
.tabbar {font-size: 1.5vh;position: fixed;left: 0;bottom: 0;z-index: 99;width: 100%;height: 6vh;display: grid;grid-template-columns: repeat(5, 1fr);align-items: center;justify-content: space-around;background-color: #fff;padding: 20rpx 0;
}.tabbar-item {height: 100%;display: flex;align-items: center;justify-content: center;position: relative;
}
.img {height: 3vh;width: 2.5vh;
}
.text {text-align: center;color: #CACACA;
}
.i-t {display: flex;flex-direction: column;justify-items: center;align-items: center;
}
.select {position: relative;
}.text.active {color: red;
}
.index0 {width: 80rpx;height: 80rpx;
}
</style>
- 组件封装完毕需要在对应的页面中引入该组件 例如 下面
index.vue -
</template></view>//current则表示选中的状态,例如当前是首页则current为0,如果是第三页则current=2<tabbar current="0" ref="mytabbar"></tabbar></view> </template><script>import tabbar from '@/components/tabbar/tabbar.vue'; export default {components: {tabbar}, } - 在tabBar.vue组件写上相关页面判断,例如不同的角色则显示不同的按钮,或不同样式。
tabBar.vue组件中的methods添加一个init函数: -
init() {//获取用户信息let userinfo = uni.getStorageSync('user');// 获取角色状态,赋值给is_identityif (userinfo) {this.is_identity = userinfo?.identity;}//...其他调接口等业务处理}在第三步的
index.vue页面中,引入的tabbar组件定义了一个ref="mytabbar",可以通过this.$refs.tabBar.init();的方式来调用tabBar.vue组件中的methods的init函数。 例如在index.vue组件下的onShow方法下,当页面显示时候执行tabBar.vue组件中的methods的init函数async onShow() {await this.getuserinfo();//其他业务},
相关文章:

uni-app 实现自定义底部导航
原博:https://juejin.cn/post/7365533404790341651 在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。 例如下图的需求&am…...

Vue前端开发:animate.css第三方动画库
在实际的项目开发中,如果自定义元素的动画,不仅效率低下,代码量大,而且还存在浏览器的兼容性问题,因此,可以借助一些优秀的第三动画库来协助完成动画的效果,如animate.css和gsap动画库ÿ…...

Java中的I/O模型——BIO、NIO、AIO
1. BIO(Blocking I/O) 1. 1 BIO(Blocking I/O)模型概述 BIO,即“阻塞I/O”(Blocking I/O),是一种同步阻塞的I/O模式。它的主要特点是,当程序发起I/O请求(比如…...
)
【软考知识】敏捷开发与统一建模过程(RUP)
敏捷开发模式 概述敏捷开发的主要特点包括:敏捷开发的常见实践包括:敏捷开发的优势:敏捷开发的挑战:敏捷开发的方法论: ScrumScrum 的核心概念Scrum 的执行过程Scrum 的适用场景 极限编程(XP)核…...

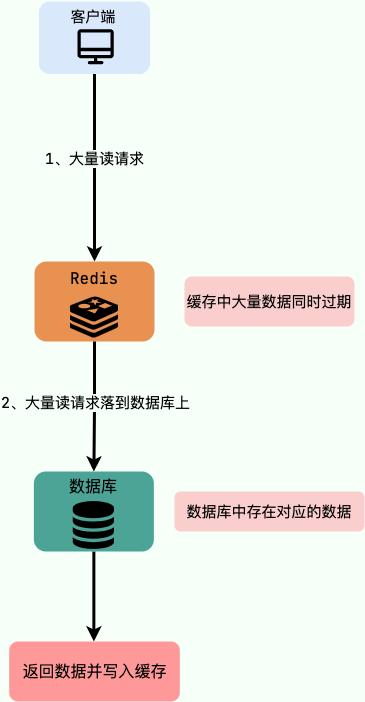
Redis常见面试题(二)
Redis性能优化 Redis性能测试 阿里Redis性能优化 使用批量操作减少网络传输 Redis命令执行步骤:1、发送命令;2、命令排队;3、命令执行;4、返回结果。其中 1 与 4 消耗时间 --> Round Trip Time(RTT,…...

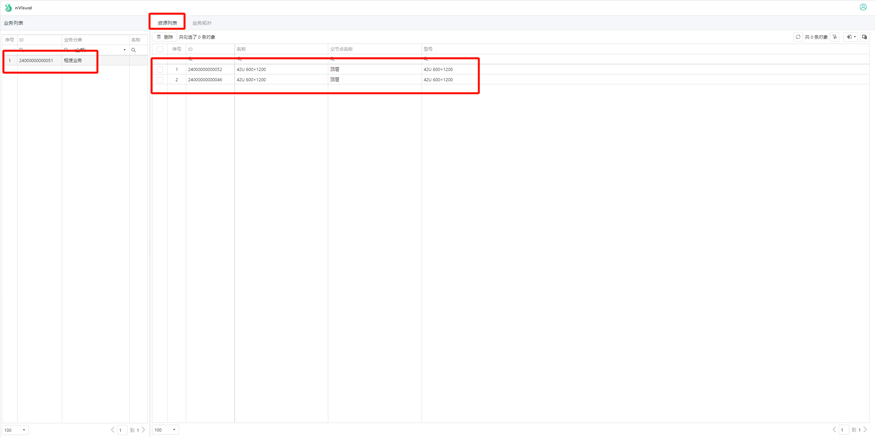
业务模块部署
一、部署前端 1.1 window部署 下载业务模块前端包。 (此包为耐威迪公司发布,请联系耐威迪客服或售后获得) 包名为:业务-xxxx-business (注:xxxx为发布版本号) 此文件部署位置为:……...

【LeetCode】【算法】48. 旋转图像
LeetCode 48. 旋转图像 题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 思路 思路:再次拜见K神…...

【STM32F1】——9轴姿态模块JY901与串口通信(上)
【STM32F1】——9轴姿态模块JY901与串口通信(上) 一、简介 本篇主要对调试JY901模块的过程进行总结,实现了以下功能。 串口普通收发:使用STM32F103C8T6的USART2实现9轴姿态模块JY901串口数据的读取,并利用USART1发送到串口助手。 串口DMA收发:使用STM32F103C8T6的USART…...

Docker网络概述
1. Docker 网络概述 1.1 网络组件 Docker网络的核心组件包括网络驱动程序、网络、容器以及IP地址管理(IPAM)。这些组件共同工作,为容器提供网络连接和通信能力。 网络驱动程序:Docker支持多种网络驱动程序,每种驱动程…...

Vite与Vue Cli的区别与详解
它们的功能非常相似,都是提供基本项目脚手架和开发服务器的构建工具。 主要区别 Vite在开发环境下基于浏览器原生ES6 Modules提供功能支持,在生产环境下基于Rollup打包; Vue Cli不区分环境,都是基于Webpack。 在生产环境下&…...

深究JS底层原理
一、JS中八种数据类型判断方法 在JavaScript中,数据类型分为两大类:基本(原始)数据类型和引用(对象)数据类型。 基本数据类型(Primitive Data Types) 基本数据类型是表示简单的数…...

数据分析-41-时间序列预测之机器学习方法XGBoost
文章目录 1 时间序列1.1 时间序列特点1.1.1 原始信号1.1.2 趋势1.1.3 季节性和周期性1.1.4 噪声1.2 时间序列预测方法1.2.1 统计方法1.2.2 机器学习方法1.2.3 深度学习方法2 XGBoost2.1 模拟数据2.2 生成滞后特征2.3 切分训练集和测试集2.4 封装专用格式2.5 模型训练和预测3 参…...

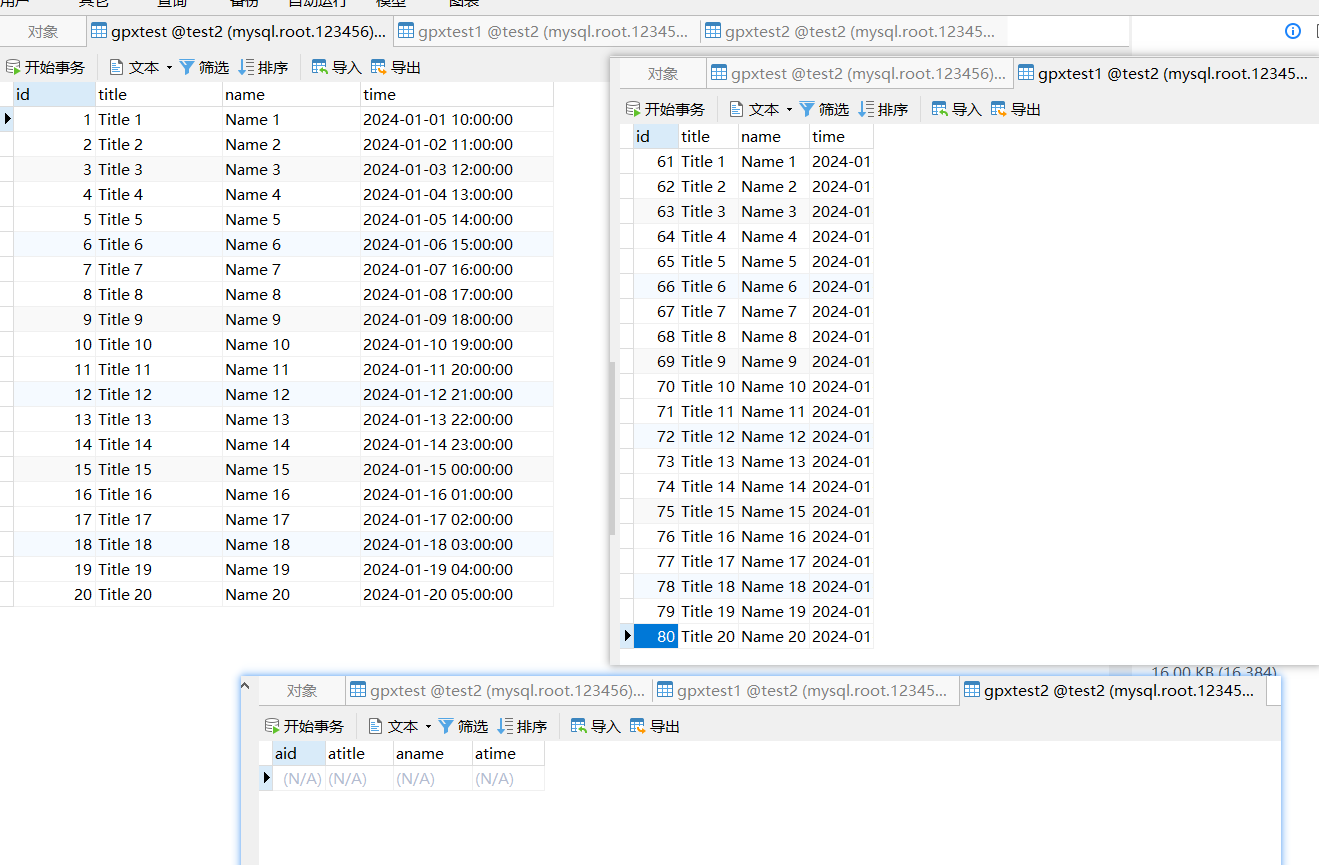
json转java对象 1.文件读取为String 2.String转为JSONObject 3.JSONObject转为Class
一.参考王广帅的 服务器起服时的加载 private void readConfigFile(String configDir, Class<?> clazz) throws Exception {String fileName getConfigFileName(clazz);File configFile new File(configDir, fileName);// 读取所有的行,因此,应…...

基于卷积神经网络的农作物病虫害识别系统(pytorch框架,python源码)
更多图像分类、图像识别、目标检测等项目可从主页查看 功能演示: 基于卷积神经网络的农作物病虫害检测(pytorch框架)_哔哩哔哩_bilibili (一)简介 基于卷积神经网络的农作物病虫害识别系统是在pytorch框架下实现的…...

ETLCloud异常问题分析ai功能
在数据处理和集成的过程中,异常问题的发生往往会对业务运营造成显著影响。为了提高ETL(提取、转换、加载)流程的稳定性与效率,ETLCloud推出了智能异常问题分析AI功能。这一创新工具旨在实时监测数据流动中的潜在异常,自…...

【1】 Kafka快速入门-从原理到实践
文章目录 🔍 一、引言📜 二、Kafka 的历史🏗️ 三、Kafka 的核心结构🖥️ (一)Broker📋 (二)Topic📄 (三)Partition📤 (四)Producer📥 (五)Consumer🐒 (六)Zookeeper💡 四、Kafka 的重点概念📨 (一)消息📏 (二)偏移量(Offset)🔄 (…...

go语言中的map类型详解
在Go语言中,map是一种内建的数据结构,提供了键值对(key-value)的存储方式。map通常用于实现快速的查找和关联数组,适合在需要根据键来高效查找值的场景下使用。 基本概念 map是一个无序的集合,它存储了键…...

GBase 8a MPP Cluster V9安装部署
GBase 8a MPP Cluster V9安装部署 安装环境准备 节点角色操作系统地址配置GBASE版本gbase01.gbase.cnGCWARE,COOR,DATACentOS 7.9192.168.20.1422C4GGBase 8a MPP Cluster V9 9.5.3.28.12gbase02.gbase.cnGCWARE,COOR,DATACentOS 7.9192.168.20.1432C4GGBase 8a MPP Cluster …...

静态库、动态库、framework、xcframework、use_frameworks!的作用、关联核心SDK工程和测试(主)工程、设备CPU架构
1.1库的概念 库:程序代码的集合,编译好的二进制文件加上头文件供使用,共享程序代码的一种方式。 1.2库的分类 根据开源情况分为:开源库(能看到具体实现)、闭源库(只公开调用的的接口…...

C++ | Leetcode C++题解之第552题学生出勤记录II
题目: 题解: class Solution { public:static constexpr int MOD 1000000007;vector<vector<long>> pow(vector<vector<long>> mat, int n) {vector<vector<long>> ret {{1, 0, 0, 0, 0, 0}};while (n > 0) {…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
