HTMLCSS:3D 旋转卡片的炫酷动画
效果演示
这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。

HTML
<div class="obj"><div class="objchild"><span class="inn6"><h3 class="text">我是谁?我在那</h3></span></div>
</div>
- obj:创建了一个类名为 “obj” 的div元素,它将作为3D对象的容器。
- objchild:创建了一个类名为 “objchild” 的div元素,它将作为3D对象的子元素。
- inn6:创建了一个类名为 “inn6” 的span元素,它将包含文本内容。
- text:创建了一个标题为 “我是谁?我在那” 的h3元素,它将显示在页面上。
CSS
.obj {position: relative;width: 200px;height: 200px;transform-style: preserve-3d;transition: 0.5s all;transform: rotateX(-25deg) rotateY(20deg);}.objchild {animation: rotate 4s infinite linear;transform-style: preserve-3d;position: absolute;width: 100%;height: 100%;border-radius: 10px;
}.objchild::after {content: "";position: absolute;width: 100%;height: 100%;filter: blur(20px);box-shadow: 0 0 200px 15px white;transform: rotateX(90deg) scale(1.1) translateZ(-120px);
}.inn6 {position: absolute;width: 100%;height: 100%;background: rgb(21, 21, 21);transform: rotateX(90deg) translateZ(100px);animation: updown 4s infinite ease-in-out;border-radius: 10px;
}.text {color: #fff;font-size: 20px;text-align: center;line-height: 200px;font-weight: 600;
}@keyframes rotate {0% {transform: rotate3d(0, 1, 0, 0deg);}100% {transform: rotate3d(0, 1, 0, 360deg);}
}@keyframes updown {0% {transform: translateY(100px) rotateX(90deg) translateZ(100px);}50% {transform: translateY(200px);}100% {transform: translateY(100px) rotateX(450deg) translateZ(100px);}
}
- .obj 类定义了一个相对定位的容器,宽200px,高200px。transform-style: preserve-3d; 保持3D效果,transition: 0.5s all; 表示所有属性的过渡时间为0.5秒。transform: rotateX(-25deg) rotateY(20deg); 表示对象将绕X轴旋转-25度,绕Y轴旋转20度。
- .objchild 类定义了一个绝对定位的子元素,它将填满其父元素。animation: rotate 4s infinite linear; 表示动画名为 “rotate”,持续时间为4秒,无限循环,线性速度。transform-style: preserve-3d; 保持3D效果。
- .objchild::after 是一个伪元素,用于创建一个模糊的白色光晕效果。filter: blur(20px); 应用20像素的模糊效果,box-shadow: 0 0 200px 15px white; 创建一个白色的阴影效果,transform: rotateX(90deg) scale(1.1) translateZ(-120px); 表示伪元素将绕X轴旋转90度,放大1.1倍,并在Z轴上向后移动。
- .inn6 类定义了一个绝对定位的span元素,它将填满其父元素。背景色为黑色,transform: rotateX(90deg) translateZ(100px); 表示元素将绕X轴旋转90度,并在Z轴上向前移动100px。animation: updown 4s infinite ease-in-out; 表示动画名为 “updown”,持续时间为4秒,无限循环,缓动函数为ease-in-out。
- @keyframes rotate 定义了一个名为 “rotate” 的关键帧动画,从0度旋转到360度。
- @keyframes updown 定义了一个名为 “updown” 的关键帧动画,元素将上下移动,并在X轴和Z轴上旋转。
相关文章:

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

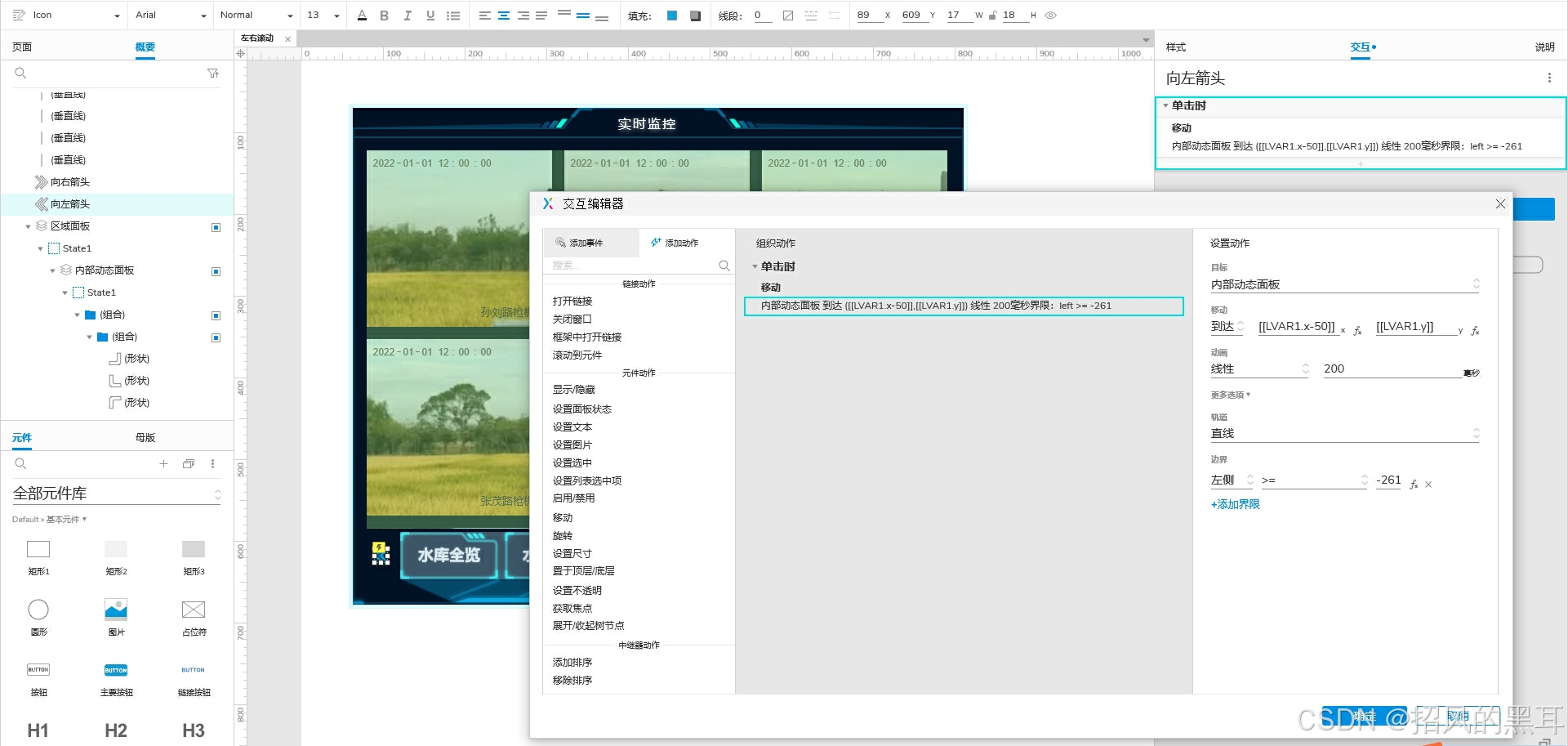
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

如何创建备份设备以简化 SQL Server 备份过程?
SQL Server 中的备份设备是什么? 在 SQL Server 中,备份设备是用于存储备份数据的物理或逻辑介质。备份设备可以是文件、设备或其他存储介质。主要类型包括: 文件备份设备:通常是本地文件系统中的一个或多个文件。可以是 .bak 文…...

DeBiFormer实战:使用DeBiFormer实现图像分类任务(一)
摘要 一、论文介绍 研究背景:视觉Transformer在计算机视觉领域展现出巨大潜力,能够捕获长距离依赖关系,具有高并行性,有利于大型模型的训练和推理。现有问题:尽管大量研究设计了高效的注意力模式,但查询并…...

【go从零单排】迭代器(Iterators)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,迭代器的实现通常不是通过语言内置的迭代器类型&#x…...

Java与HTML:构建静态网页
在Web开发领域,HTML是构建网页的基础标记语言,而Java作为一种强大的编程语言,也能够在创建HTML内容方面发挥重要作用。今天,我们就来探讨一下如何使用Java来制作一个不那么简单的静态网页。 一、项目准备 首先,我们需…...

软件测试:测试用例详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、通用测试用例八要素 1、用例编号; 2、测试项目; 3、测试标题; 4、重要级别; 5、预置…...

FreeSWITCH Ubuntu 18.04 源码编译
应朋友邀请,试了试 FreeSWITCH Ubuntu 18.04 源码编译,交的作业如下: #!/bin/bash####### Ubuntu 18.04 LTS ####### ARM64 ####### FreeSWITCH 1.10.12apt update && \ apt install -y --fix-missing git sed bison build-essentia…...

spring—boot(整合redis)
整合redis 第一步导入数据源 <!--redis--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> RedisConfig(默认有RedisTemplate&#…...

Python 包镜像源
阿里云、清华大学和豆瓣之外,还有许多其他的 Python 包镜像源。下面是更新后的代码,增加了更多常用的镜像源,如华为云、腾讯云等 import tkinter as tk from tkinter import messagebox import os# 定义 pip 配置文件路径 pip_config_file …...

Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容
Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容 Sigrity Power Ground Noise Simulation模式同样可以用来观测电源网络的自阻抗,以下图为例进行说明 2D 视图 3D view 本例要观测的是U17端口处的自阻抗࿰…...

Unity3D ASTC贴图压缩格式详解
一、技术详解 ASTC(Adaptive Scalable Texture Compression)是一种先进的纹理压缩格式,特别适用于OpenGL ES 3.0及更高版本。ASTC在2012年推出,自那以后已经成为游戏开发中重要的纹理压缩技术。它不仅在iOS设备上得到广泛应用&am…...

Docker的轻量级可视化工具Portainer
docker目录 1 Portainer官方链接2 是什么?3 下载安装4 跑通一次5 后记 1 Portainer官方链接 这里给出portainer的官方链接:https://www.portainer.io/ portainer安装的官方链接:https://docs.portainer.io/start/install-ce/server/docker/l…...

udp丢包问题
udp或者tcp丢包问题监测方式: netstat -su 问题分析: 1. 内存 2. cpu 3. 发送接收缓存 动画图解 socket 缓冲区的那些事儿-CSDN博客...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
